Los mejores formatos de imagen para su sitio web
Publicado: 2022-12-23¿Quieres saber qué formato de imagen funciona mejor para tu sitio web? Muchos dueños de negocios no ofrecen imágenes en el formato más adecuado, lo que da como resultado archivos no optimizados que afectan el rendimiento. En esta guía, repasaremos todas las extensiones de archivo de imagen más populares y cuándo debería usarlas para no afectar la velocidad de la página y brindar una experiencia de usuario de primer nivel.
Esta guía cubre todos los principales formatos de archivo de imagen, desde imágenes web rasterizadas hasta imágenes vectoriales.
| Glosario Imágenes rasterizadas = están hechas con píxeles y bloques de color (PNG, JPEG, etc.) Imágenes vectoriales = están hechas con fórmulas matemáticas que establecen puntos en líneas de cuadrícula, curvas y rellenos (SVG, AI, EPS, etc.) |
Por qué debería elegir el formato de imagen adecuado para su sitio web
Elegir el formato correcto según sus necesidades es importante para mantener una experiencia de usuario y un rendimiento óptimos. Estos son los principales criterios que debe tener en cuenta:
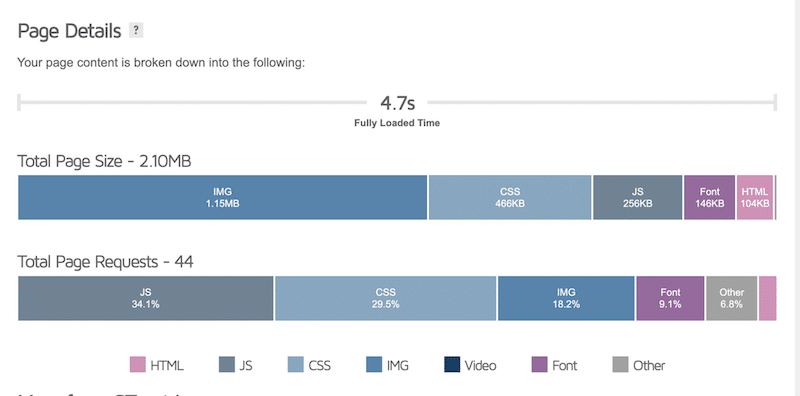
- Peso de la página web : elija un formato que no afecte el tamaño de su página y le permita optimizar las imágenes tanto como sea posible. (Consulta nuestra guía donde explicamos cómo optimizar las imágenes para la velocidad de la página y Google). En el siguiente ejemplo, elegimos deliberadamente un formato de imagen (.TIFF) que no proporciona compresión. Como puede ver, las imágenes son responsables de casi la mitad del tamaño de la página (1,15 MB/2,10 MB).

| Usar el formato de imagen incorrecto es una de las 6 razones por las que las imágenes pueden ralentizar sus sitios de WordPress . |
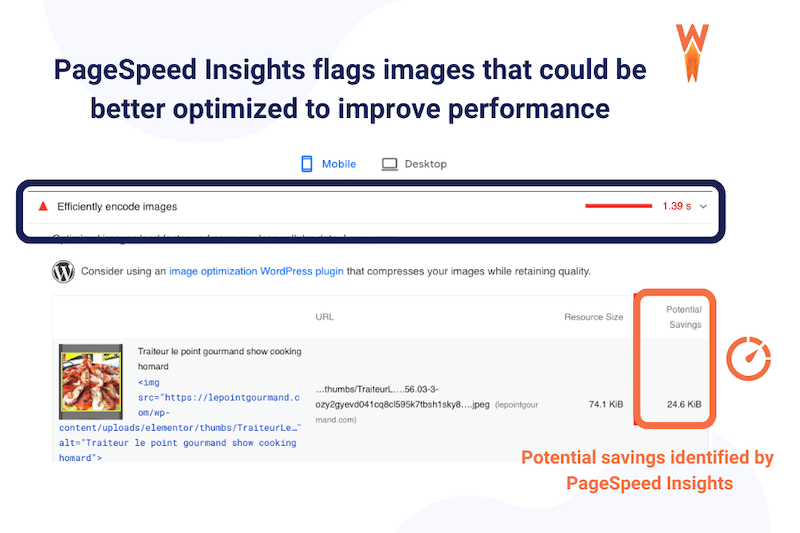
- Rendimiento del sitio web : las imágenes deben codificarse correctamente con el formato correcto (para la web y optimizadas para dispositivos móviles). De lo contrario, Lighthouse los marcará en el informe de rendimiento:

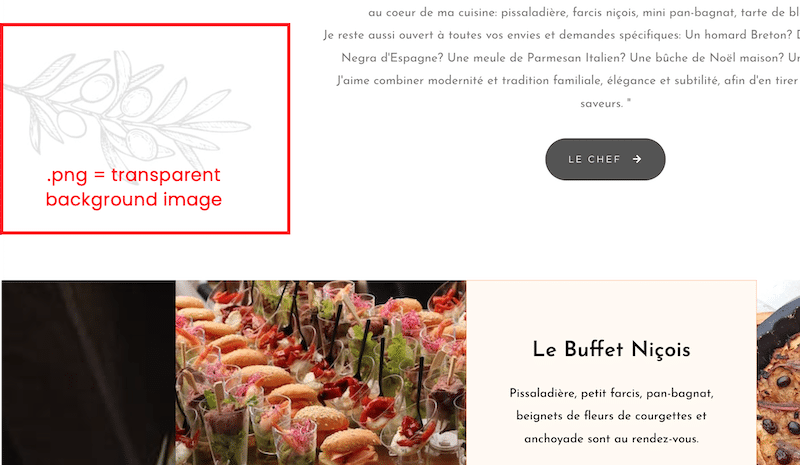
- Su resumen de diseño web : si necesita una imagen transparente para separar sus secciones, elija un formato que admita la transparencia.

- La experiencia del usuario : probablemente evitaría imágenes GIF animadas grandes al comienzo de su contenido.
- Sus objetivos de marketing : ¿está utilizando su imagen para la web, la impresión o el almacenamiento? Si desea imprimir un póster, se desean imágenes de la más alta calidad. TIFF (un formato sin comprimir) podría ser una opción.
Ahora que sabe por qué es crucial elegir el formato de imagen correcto, repasemos los más populares. Para cada uno de ellos, explicamos brevemente por qué usarlo, los mejores casos de uso, las compatibilidades y las desventajas.
Los principales formatos de imagen bien explicados
En la siguiente sección, encontrará todo lo que necesita saber sobre los formatos de imagen más populares. Esta guía lo ayudará a elegir el formato de imagen adecuado para sus próximos proyectos web o impresos.
1. JPG/JPEG: Grupo conjunto de expertos en fotografía (archivo de imagen de trama)
El formato JPEG se usa para almacenar de manera eficiente fotos digitales de alta calidad repletas de muchos detalles y muchos colores (hasta 16 millones, según Adobe). A diferencia de un archivo vectorial, el formato JPEG es un archivo de imagen rasterizado, lo que significa que está formado por un número fijo de píxeles de color.

¿Por qué usarlo?
- Contienen menos datos que otros formatos como PNG y, por lo tanto, suelen tener un tamaño más pequeño.
- Portabilidad: los archivos JPEG son muy comprimibles.
- Compatibilidad: se puede abrir y convertir con casi cualquier aplicación.
Mejores casos de uso
- Muchas cámaras guardan automáticamente las imágenes en formato JPEG.
- Elección óptima para imágenes de blog, imágenes de productos de WooCommerce, etc.
- No recomendado para figuras con texto y detalles pequeños.
Compatibilidades
Es uno de los formatos más populares compatibles con todos los principales navegadores (Firefox, Safari, Chrome, etc.). Es compatible con todos los programas de edición de imágenes como Photoshop y todos los principales sistemas operativos.
Contras
- No admite fondos transparentes.
- Use un proceso de compresión con pérdida que podría afectar la calidad si las imágenes están demasiado comprimidas.
- No admite imágenes en capas.
2. PNG: gráficos de red portátiles (archivo de imagen de trama)
Tradicionalmente utilizado por los diseñadores web, el formato de archivo PNG se usa ampliamente en los sitios web para mostrar imágenes digitales transparentes y de alta calidad. PNG ofrece compresión sin pérdidas y también una paleta de colores mucho más amplia y brillante.

¿Por qué usarlo?
- Los archivos PNG se benefician de la compresión sin pérdidas: no se pierden datos cuando se comprime la imagen.
- Admite fondo transparente.
Mejores casos de uso
- Ideal para logotipos y gráficos nítidos que contengan muchas cifras (imágenes de mayor calidad).
- Excelente para guardar un archivo con fondos transparentes que deben reutilizarse en diferentes fondos (por ejemplo: logotipo).
- Especialícese en capturas de pantalla o gráficos web detallados y de alto contraste.
Compatibilidades
También es uno de los formatos más populares compatibles con los principales navegadores, software de edición y todos los principales sistemas operativos.
Contras
- Los archivos de imágenes grandes pueden afectar el rendimiento de su sitio.
- Generalmente más grande que los archivos JPEG (no los use para fotos HD).
3. GIF: formato de intercambio gráfico
La ventaja de este formato es que no disminuye la calidad de la imagen porque no está comprimido. Estos archivos de imagen son, por lo tanto, pesados y no muy adecuados para su sitio de WordPress.
¿Por qué usarlo?
- Los GIF normales y los GIF animados admiten fondos transparentes.
- Los GIF animados son fáciles de crear para mejorar la experiencia del usuario.
Mejores casos de uso
- En una publicación de blog de tono humorístico/relajado.
- En un tutorial para mostrar los pasos a seguir.
Compatibilidades
Es un formato compatible con todos los navegadores y herramientas de edición de software.
Contras
- Los archivos de video grandes pueden afectar el rendimiento de su sitio.
- No se puede editar ni modificar como un video mp4.
- Tanto los GIF como los GIF animados solo admiten una paleta de 256 colores.
4. WebP
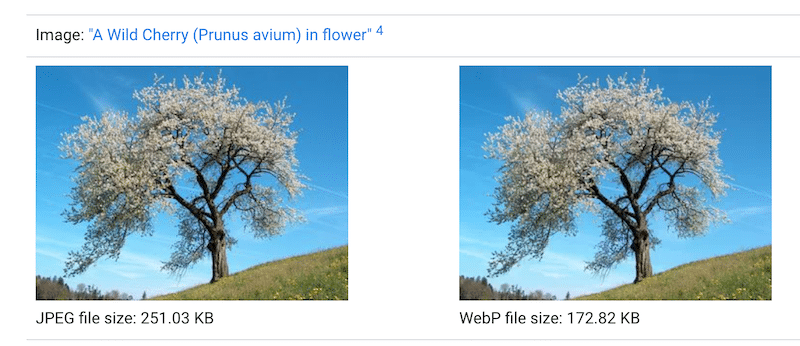
WebP es un formato de próxima generación para la web creado por Google que ofrece capacidades de compresión superiores a las de las imágenes JPEG, GIF o PNG (alrededor de un 35 % mejor).

¿Por qué usarlo?
- Imágenes mejor optimizadas.
- Un sitio más rápido y una mejor calificación de rendimiento en PageSpeed Insights.
- Las imágenes WebP con pérdida son potencialmente un 25-34% más pequeñas que las imágenes JPEG.
- Las imágenes WebP sin pérdidas son potencialmente un 25 % más pequeñas que las imágenes PNG.
- Apoya la transparencia.
- Admite animación, es decir, GIF animados.
Mejores casos de uso

- El mejor formato disponible para ahorrar ancho de banda y acelerar su sitio.
Compatibilidades
- A partir de 2022, WebP tiene una participación de mercado del 97 % entre los navegadores, incluidos Google Chrome, Safari, Firefox, Edge y Opera.
Contras
- Es posible que necesite una herramienta de conversión porque la cámara de su teléfono no guarda las imágenes como WebP de forma predeterminada.
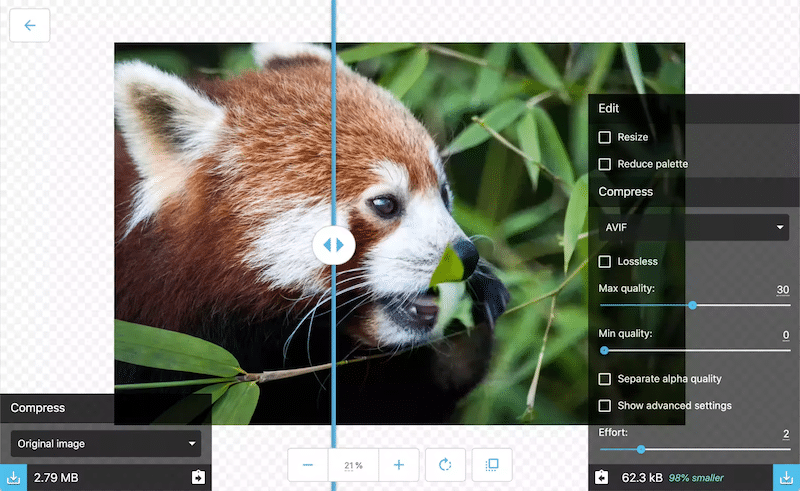
5. Avif
AVIF es un formato de imagen basado en el códec de video AV1: comprime imágenes con AV1 en el formato de archivo HEIF (archivo de imagen de alta eficiencia). Combina compresión de alta calidad sin afectar la calidad de la imagen. Tanto la compresión sin pérdida como con pérdida son posibles.

¿Por qué usarlo?
- Combina muy buena calidad de imagen (especialmente para imágenes HDR con una profundidad de color de más de 8 bits).
- AVIF actualmente puede reducir el tamaño de una imagen en un promedio del 50%.
- Ahorra ancho de banda y aumenta el rendimiento de su sitio.
Mejores casos de uso
- Use AVIF en su sitio de WordPress para aumentar el rendimiento (imágenes de productos, publicaciones de blog, imágenes destacadas, etc.)
Compatibilidades
Desarrollado por muchos gigantes tecnológicos como Google, Amazon, Cisco y Netflix, su objetivo era ahorrar ancho de banda mediante la creación de un formato que pudiera comprimir imágenes de manera eficiente. Como resultado, los principales actores de la economía digital apoyan el formato AVIF.
Contras
- Codificar y crear imágenes AVIF lleva más tiempo.
- No funciona en Photoshop.
6. TIFF: formato de archivo de imagen etiquetado
Uno de los favoritos de los fotógrafos, TIFF es un archivo de computadora que se utiliza para almacenar gráficos de trama e información de imágenes. Por lo general, son archivos grandes para almacenar imágenes sin pérdida de calidad.

¿Por qué usarlo?
- Lo mejor es almacenar imágenes/gráficos originales de alta calidad.
Mejor caso de uso
- Popular entre los artistas gráficos, la industria editorial y los fotógrafos.
- Lo mejor para imprimir.
Contras
- Los archivos TIFF son significativamente más grandes que sus archivos JPEG.
- No es muy bueno para el uso de la web.
7. SVG – Gráficos vectoriales escalables
SVG es un formato de archivo vectorial compatible con la web que almacena imágenes basadas en puntos y líneas en una cuadrícula. Gracias a SVG, puedes cambiar fácilmente la resolución de la imagen original sin perder calidad.

¿Por qué usarlo?
- Escalabilidad: SVG es independiente de la resolución, no hay distorsión al ampliar una imagen.
- Conserve la misma calidad sin importar la resolución de pantalla o el tamaño en el que se muestren.
- Puede resultar en tamaños de archivo más pequeños que otros tipos de archivos cuando se optimiza correctamente
Mejor caso de uso
- SVG es el formato más adecuado para iconos, logotipos e ilustraciones que desea escalar libremente.
- Controla los estilos dentro de tu imagen.
Compatibilidades
Es posible ver el contenido del archivo SVG en cualquier navegador (IE, Chrome, Opera, Firefox, Safari, etc.). Sin embargo, no puede usar un archivo SVG en un documento de Google, por ejemplo.
Contras
- No es compatible de forma nativa con algunos editores de texto
- No es el mejor formato para imágenes con detalles o dibujos avanzados
| Otros formatos como BMP, AI (Illustrator), PSD (Photoshop) y EPS son formatos de edición de software que no deben usarse en la web. |
Cómo Imagify puede ayudar a optimizar sus imágenes
Como viste, WebP es uno de los mejores formatos de imagen para tu sitio web. Si tiene imágenes JPEG, PNG y GIF, debería considerar convertirlas a WebP.
Imagify es útil porque convierte fácilmente todos los formatos de imagen más populares, incluidos los mencionados anteriormente, en WebP. Además, aplica compresión automáticamente, lo que hace que sus imágenes sean más claras y mejora su sitio de WordPress. Estas son las dos funciones clave de optimización de imágenes:
- Conversión WebP : el formato web mejor recomendado para codificar correctamente las imágenes y mejorar el rendimiento.
- Función de compresión inteligente : calcula automáticamente y ofrece la mejor calidad de relación de compresión: un buen nivel de compresión con una calidad óptima todo el tiempo.
A continuación, le mostramos cómo Imagify puede optimizar los archivos JPEG, PNG y GIF utilizando las funciones de compresión inteligente y conversión WebP.
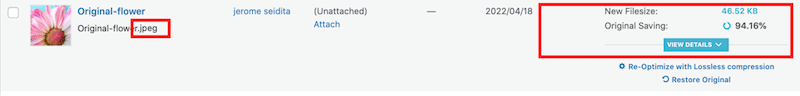
Optimización y conversión del formato JPEG a WebP con Imagify:
- Tamaño del archivo JPEG original: 797 KB
- Tamaño de archivo optimizado con Imagify: 46,52 KB
Imagify convirtió mi formato JPEG a WebP y guardó el 94,16 % del tamaño del archivo.

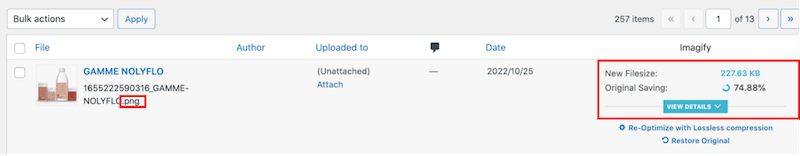
Optimización y conversión del formato PNG a WebP con Imagify:
- Tamaño del archivo PNG original: 906 KB
- Tamaño de archivo optimizado con Imagify: 227 KB
Imagify convirtió mi formato PNG a WebP y ahorró el 74,88 % del tamaño del archivo.

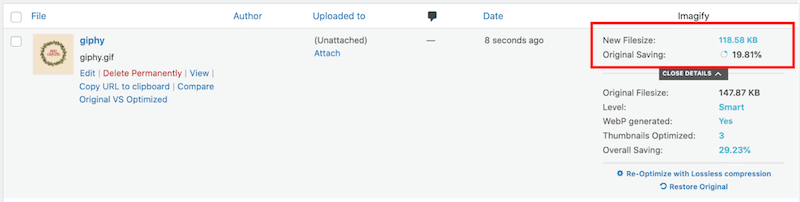
Optimización y conversión del formato GIF a WebP con Imagify:
- Tamaño del archivo GIF original: 148 KB
- Tamaño de archivo optimizado con Imagify: 118 KB

Imagify convirtió mi formato GIF a WebP y ahorró el 19,81 % del tamaño del archivo.
En resumen, así es como Imagify nos ayudó a obtener el mejor formato de imagen y el tamaño de archivo más optimizado para la web:
| Formatos | Tamaño del archivo de imagen antes de Imagify (sin optimización, sin conversión WebP) | Tamaño de archivo de imagen con Imagify (con compresión y conversión WebP) |
| jpeg | 797KB | 46,52 KB (94,16% de ahorro) |
| PNG | 906KB | 227,63 KB (74,88% de ahorro) |
| GIF | 147 KB | 118 KB (19,81 % de ahorro) |
Terminando
Como puede ver en esta guía, no existe un formato de imagen único para todos, siempre hay pros y contras para cada situación. El mejor enfoque es siempre recordar el contexto en el que desea utilizar sus imágenes. ¿Son para la web? ¿Almacenar? ¿Impresión? ¿Necesita mostrar imágenes muy detalladas o una compresión con pérdida podría ser aceptable para su proyecto?
WebP es el mejor formato que puede usar en su sitio de WordPress para garantizar el rendimiento. Con Imagify, puede convertir todos sus archivos PNG, JPG, GIF y PDF a WebP con un solo clic. Puede probar Imagify gratis, convertir sus imágenes a WebP y ver cuánto ahorra en tamaño de archivo.
