您网站的最佳图像格式
已发表: 2022-12-23您想知道哪种图像格式最适合您的网站吗? 许多企业主不以最适合的格式提供图像,导致未优化的文件影响性能。 在本指南中,我们将介绍所有最流行的图像文件扩展名,以及何时应该使用它们而不影响页面速度并提供一流的用户体验。
本指南涵盖了所有主要的图像文件格式,从光栅网络图像到矢量图像。
| 词汇表 光栅图像= 由像素和色块(PNG、JPEG 等)制成 矢量图像= 由在网格线、曲线和填充(SVG、AI、EPS 等)上建立点的数学公式制成 |
为什么要为您的网站选择正确的图像格式
根据您的需要选择正确的格式对于保持最佳用户体验和性能非常重要。 以下是您应该考虑的主要标准:
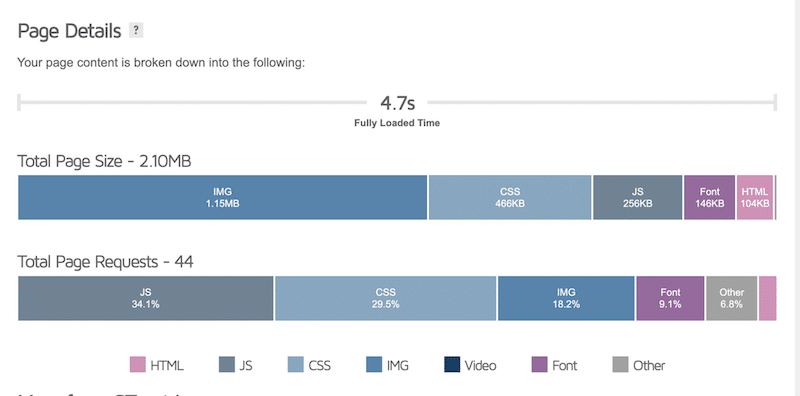
- 网页权重– 选择一种不会影响您的页面大小并允许您尽可能优化图像的格式。 (查看我们的指南,我们在其中解释了如何针对页面速度和 Google 优化图像)。 在下面的示例中,我们特意选择了不提供压缩的图像格式 (.TIFF)。 如您所见,图像几乎占页面大小的一半 (1.15MB/2.10MB)。

| 使用错误的图像格式是图像会降低 WordPress 网站速度的 6 个原因之一。 |
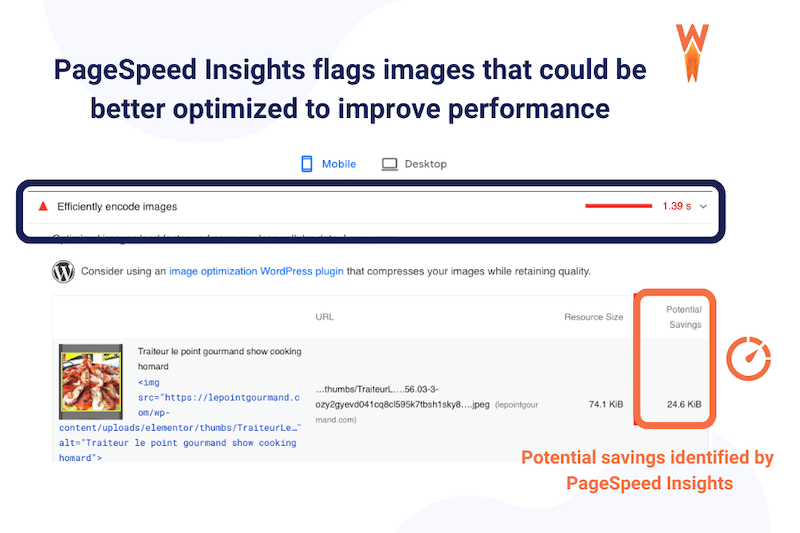
- 网站性能——图像需要使用正确的格式进行正确编码(适用于网络并针对移动设备进行优化)。 否则,Lighthouse 将在性能报告中标记它们:

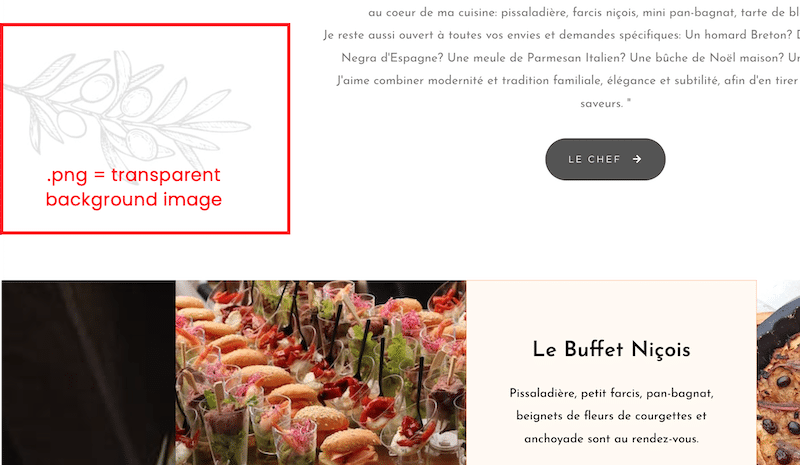
- 你的网页设计简介——如果你需要一个透明的图像来分隔你的部分,那么选择一种支持透明的格式。

- 用户体验——您可能会避免在内容开头使用大型动画 GIF 图片。
- 您的营销目标——您是否将图像用于网络、打印或存储目的? 如果要打印海报,则需要最高质量的图像。 TIFF(一种未压缩格式)可能是一种选择。
现在您知道为什么选择正确的图像格式至关重要,让我们来看看最流行的格式。 对于它们中的每一个,我们都简要解释了为什么使用它、最佳用例、兼容性和缺点。
顶级图像格式解释得很好
在下一节中,您将找到有关最流行的图像格式的所有信息。 本指南将帮助您为下一个 Web 或印刷项目选择正确的图像格式。
1. JPG/JPEG——联合图像专家组(光栅图像文件)
JPEG 格式用于高效存储包含许多细节和色彩的高质量数码照片(根据 Adobe 的说法,多达 1600 万张)。 与矢量文件相反,JPEG 格式是光栅图像文件,这意味着它由固定数量的彩色像素组成。

为什么使用它
- 与 PNG 等其他格式相比,包含的数据更少,因此通常尺寸更小。
- 可移植性——JPEG 文件是高度可压缩的。
- 兼容性——几乎可以用任何应用程序打开和转换。
最佳用例
- 许多相机会自动以 JPEG 格式保存图像。
- 博客图片、WooCommerce 产品图片等的最佳选择。
- 不推荐用于带有小文本和细节的图形。
兼容性
它是所有主要浏览器(Firefox、Safari、Chrome 等)支持的最流行的格式之一。 它兼容所有图像编辑软件,如 Photoshop 和所有主要操作系统。
缺点
- 不支持透明背景。
- 使用有损压缩过程,如果图像被过度压缩,可能会影响质量。
- 不支持分层图像。
2. PNG——便携式网络图形(光栅图像文件)
传统上由网页设计师使用,PNG 文件格式广泛用于网站以显示高质量和透明的数字图像。 PNG 提供无损压缩以及更广泛和更明亮的调色板。

为什么使用它
- PNG 文件受益于无损压缩——压缩图像时不会丢失任何数据。
- 支持透明背景。
最佳用例
- 最适合包含许多数字的清晰徽标和图形(更高质量的图像)。
- 非常适合保存需要在不同背景(例如:徽标)上重复使用的具有透明背景的文件。
- 专注于详细的、高对比度的 Web 图形或屏幕截图。
兼容性
它也是所有主要浏览器、编辑软件和所有主要操作系统支持的最流行的格式之一。
缺点
- 大图像文件会影响您网站的性能。
- 通常比 JPEG 大(不要将它们用于高清照片)。
3. GIF——图形交换格式
这种格式的优点是它不会降低图像质量,因为它没有被压缩。 因此,这些图像文件很重,不太适合您的 WordPress 站点。
为什么使用它
- 常规 GIF 和动画 GIF 支持透明背景。
- 动画 GIF 很容易创建以改善用户体验。
最佳用例
- 在幽默/悠闲的语气博客文章中。
- 在教程中显示要遵循的步骤。
兼容性
它是一种与所有浏览器和软件编辑工具兼容的格式。
缺点
- 大型视频文件会影响您网站的性能。
- 无法像 mp4 视频一样进行编辑或修改。
- GIF 和动画 GIF 都只支持 256 色调色板。
4.网页版
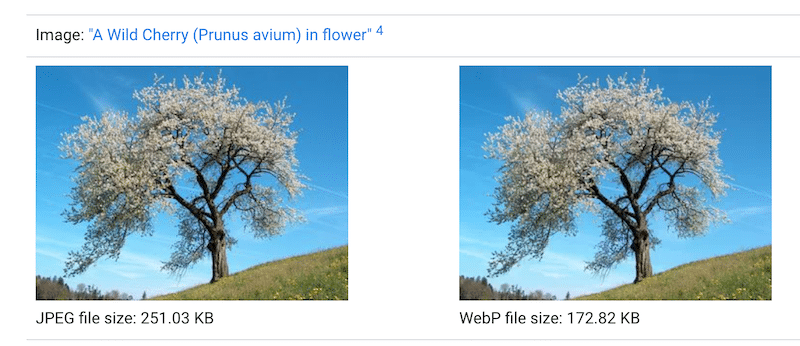
WebP 是谷歌创建的下一代网络格式,它提供比 JPEG、GIF 或 PNG 图像更出色的压缩能力(大约高 35%)。

为什么使用它
- 更好优化的图像。
- PageSpeed Insights 上更快的网站和更好的性能等级。
- 有损 WebP 图像可能比 JPEG 图像小 25-34%。
- 无损 WebP 图像可能比 PNG 图像小 25%。
- 支持透明度。
- 支持动画,即动画 GIF。
最佳用例
- 节省带宽和加快网站速度的最佳可用格式。
兼容性
- 截至 2022 年,WebP 在浏览器中占有 97% 的市场份额,包括 Google Chrome、Safari、Firefox、Edge 和 Opera。
缺点

- 您可能需要一个转换工具,因为默认情况下您的手机相机不会将图像保存为 WebP。
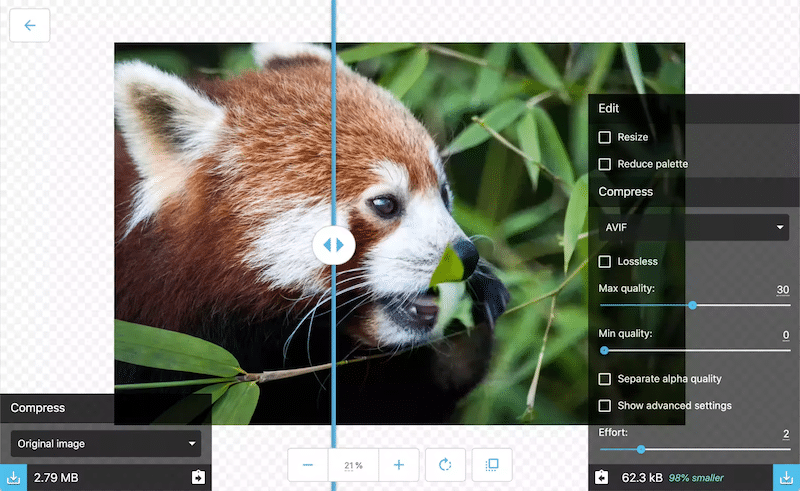
5.阿维夫
AVIF 是一种基于 AV1 视频编解码器的图像格式——它以 HEIF(高效图像文件)文件格式压缩带有 AV1 的图像。 它结合了高质量压缩,同时不影响图像质量。 无损和有损压缩都是可能的。

为什么使用它
- 结合非常好的图像质量(尤其是对于色深超过 8 位的 HDR 图像)。
- AVIF 目前可以将图像的大小平均缩小 50%。
- 节省带宽并提高站点的性能。
最佳用例
- 在您的 WordPress 网站上使用 AVIF 来提高性能(产品图片、博客文章、特色图片等)
兼容性
由谷歌、亚马逊、思科和 Netflix 等许多科技巨头开发,他们的目标是通过创建一种可以有效压缩图像的格式来节省带宽。 因此,数字经济的主要参与者都支持 AVIF 格式。
缺点
- 编码和创建 AVIF 图像需要更长的时间。
- 不适用于 Photoshop。
6. TIFF – 标记图像文件格式
TIFF 是摄影师的最爱之一,是一种用于存储光栅图形和图像信息的计算机文件。 它们通常是用于存储图片而不会造成任何质量损失的大文件。

为什么使用它
- 最好存储原始的高质量图像/图形。
最佳用例
- 深受平面艺术家、出版业和摄影师的欢迎。
- 最适合印刷。
缺点
- TIFF 文件明显大于其 JPEG。
- 不太适合网络使用。
7. SVG——可缩放矢量图形
SVG 是一种网络友好的矢量文件格式,它基于网格上的点和线存储图像。 感谢 SVG,您可以轻松更改原始图像分辨率而不会降低质量。

为什么使用它
- 可扩展性——SVG 与分辨率无关,放大图像时不会失真。
- 无论以何种屏幕分辨率或尺寸显示,都保持相同的质量。
- 适当优化后,可以产生比其他文件类型更小的文件大小
最佳用例
- SVG 是最适合您希望可自由缩放的图标、徽标和插图的格式。
- 控制图像中的样式。
兼容性
可以在任何浏览器(IE、Chrome、Opera、Firefox、Safari 等)中查看 SVG 文件的内容。 但是,例如,您不能在 Google 文档中使用 SVG 文件。
缺点
- 与某些文本编辑器本身不兼容
- 不是包含细节或高级绘图的图像的最佳格式
| BMP、AI (Illustrator)、PSD (Photoshop) 和 EPS 等其他格式是不应在 Web 上使用的软件编辑格式。 |
Imagify 如何帮助优化图像
如您所见,WebP 是您网站的最佳图像格式之一。 如果您有 JPEG、PNG 和 GIF 图像,您应该考虑将它们转换为 WebP。
Imagify 很方便,因为它可以轻松地将所有最流行的图像格式(包括上面提到的那些)转换为 WebP。 此外,它会自动应用压缩,使您的图像更轻盈并提升您的 WordPress 网站。 以下是两个关键的图像优化功能:
- WebP 转换——最佳推荐的 Web 格式,可以正确编码图像并提高性能。
- 智能压缩功能- 自动计算并提供最佳压缩比质量:始终具有最佳质量的良好压缩级别。
下面,我们向您展示 Imagify 如何使用智能压缩和 WebP 转换功能优化 JPEG、PNG 和 GIF 文件。
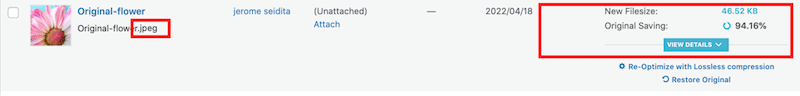
使用 Imagify 优化 JPEG 格式并将其转换为 WebP:
- 原始 JPEG 文件大小:797 KB
- 使用 Imagify 优化的文件大小:46.52 KB
Imagify 已将我的 JPEG 格式转换为 WebP,并节省了 94.16% 的文件大小。

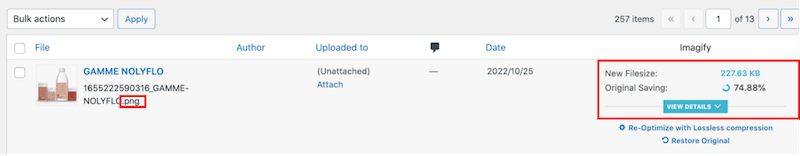
使用 Imagify 优化 PNG 格式并将其转换为 WebP:
- 原始 PNG 文件大小:906 KB
- 使用 Imagify 优化后的文件大小:227 KB
Imagify 已将我的 PNG 格式转换为 WebP,并节省了 74.88% 的文件大小。

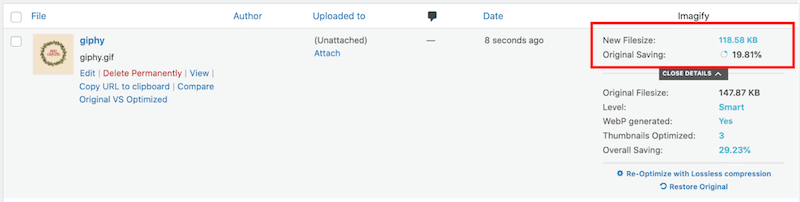
使用 Imagify 优化 GIF 格式并将其转换为 WebP:
- 原始 GIF 文件大小:148 KB
- 使用 Imagify 优化后的文件大小:118 KB

Imagify 已将我的 GIF 格式转换为 WebP,并节省了 19.81% 的文件大小。
总而言之,这就是 Imagify 如何帮助我们获得最佳图像格式和最优化的网络文件大小:
| 格式 | Imagify 之前的图像文件大小(无优化,无 WebP 转换) | Imagify 的图像文件大小(压缩和 WebP 转换) |
| JPEG格式 | 797 KB | 46.52 KB(节省了 94.16%) |
| PNG | 906 KB | 227.63 KB(节省 74.88%) |
| 动图 | 147 KB | 118 KB(节省 19.81%) |
包起来
正如您在本指南中看到的,没有一种放之四海而皆准的图像格式,每种情况总是有利有弊。 最好的方法是始终记住您要使用图像的上下文。 它们适用于网络吗? 存储? 印刷? 您是否需要显示高细节图片,或者您的项目可以接受有损压缩?
WebP 是您可以在 WordPress 网站上使用以确保性能的最佳格式。 使用 Imagify,您可以一键将所有 PNG、JPG、GIF 和 PDF 转换为 WebP。 您可以免费试用 Imagify,将您的图像转换为 WebP,然后查看您节省了多少文件大小。
