您網站的最佳圖像格式
已發表: 2022-12-23您想知道哪種圖像格式最適合您的網站嗎? 許多企業主不以最適合的格式提供圖像,導致未優化的文件影響性能。 在本指南中,我們將介紹所有最流行的圖像文件擴展名,以及何時應該使用它們而不影響頁面速度並提供一流的用戶體驗。
本指南涵蓋了所有主要的圖像文件格式,從光柵網絡圖像到矢量圖像。
| 詞彙表 光柵圖像= 由像素和色塊(PNG、JPEG 等)製成 矢量圖像= 由在網格線、曲線和填充(SVG、AI、EPS 等)上建立點的數學公式製成 |
為什麼要為您的網站選擇正確的圖像格式
根據您的需要選擇正確的格式對於保持最佳用戶體驗和性能非常重要。 以下是您應該考慮的主要標準:
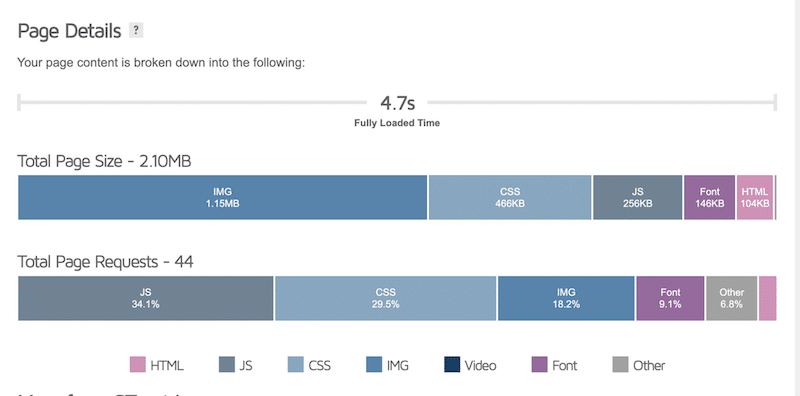
- 網頁權重– 選擇一種不會影響您的頁面大小並允許您盡可能優化圖像的格式。 (查看我們的指南,我們在其中解釋瞭如何針對頁面速度和 Google 優化圖像)。 在下面的示例中,我們特意選擇了不提供壓縮的圖像格式 (.TIFF)。 如您所見,圖像幾乎佔頁面大小的一半 (1.15MB/2.10MB)。

| 使用錯誤的圖像格式是圖像會降低 WordPress 網站速度的 6 個原因之一。 |
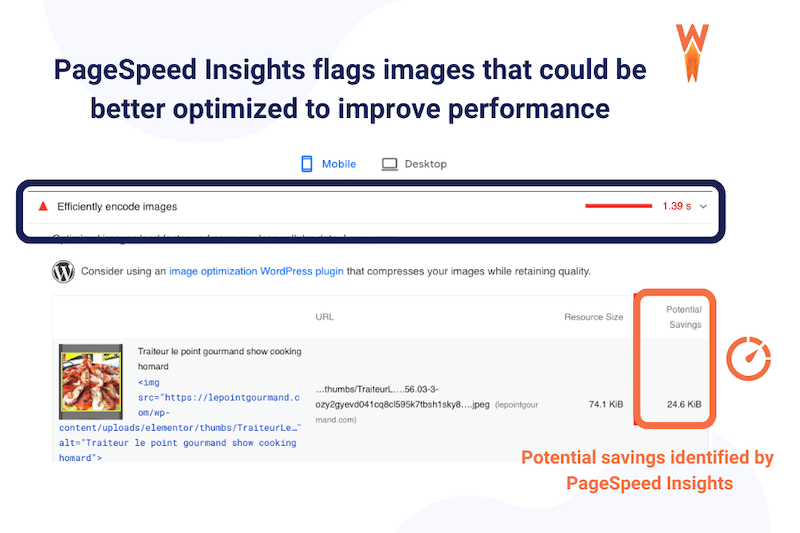
- 網站性能——圖像需要使用正確的格式進行正確編碼(適用於網絡並針對移動設備進行優化)。 否則,Lighthouse 將在性能報告中標記它們:

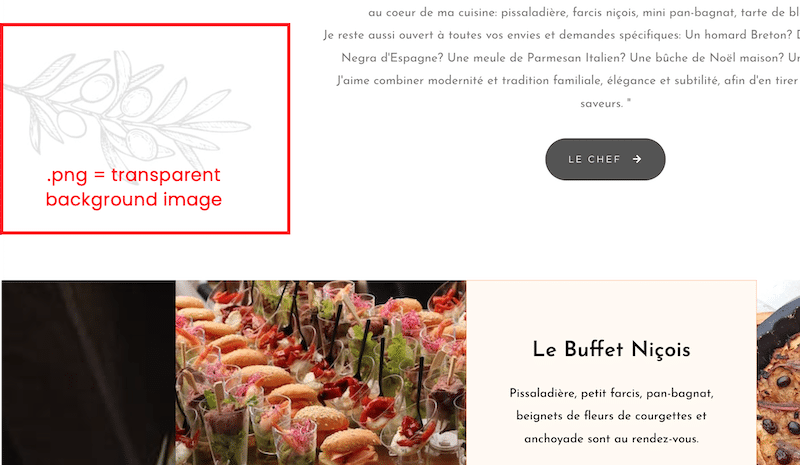
- 你的網頁設計簡介——如果你需要一個透明的圖像來分隔你的部分,那麼選擇一種支持透明的格式。

- 用戶體驗——您可能會避免在內容開頭使用大型動畫 GIF 圖片。
- 您的營銷目標——您是否將圖像用於網絡、打印或存儲目的? 如果要打印海報,則需要最高質量的圖像。 TIFF(一種未壓縮格式)可能是一種選擇。
現在您知道為什麼選擇正確的圖像格式至關重要,讓我們來看看最流行的格式。 對於它們中的每一個,我們都簡要解釋了為什麼使用它、最佳用例、兼容性和缺點。
頂級圖像格式解釋得很好
在下一節中,您將找到有關最流行的圖像格式的所有信息。 本指南將幫助您為下一個 Web 或印刷項目選擇正確的圖像格式。
1. JPG/JPEG——聯合圖像專家組(光柵圖像文件)
JPEG 格式用於高效存儲包含許多細節和色彩的高質量數碼照片(根據 Adobe 的說法,多達 1600 萬張)。 與矢量文件相反,JPEG 格式是光柵圖像文件,這意味著它由固定數量的彩色像素組成。

為什麼使用它
- 與 PNG 等其他格式相比,包含的數據更少,因此通常尺寸更小。
- 可移植性——JPEG 文件是高度可壓縮的。
- 兼容性——幾乎可以用任何應用程序打開和轉換。
最佳用例
- 許多相機會自動以 JPEG 格式保存圖像。
- 博客圖片、WooCommerce 產品圖片等的最佳選擇。
- 不推薦用於帶有小文本和細節的圖形。
兼容性
它是所有主要瀏覽器(Firefox、Safari、Chrome 等)支持的最流行的格式之一。 它兼容所有圖像編輯軟件,如 Photoshop 和所有主要操作系統。
缺點
- 不支持透明背景。
- 使用有損壓縮過程,如果圖像被過度壓縮,可能會影響質量。
- 不支持分層圖像。
2. PNG——便攜式網絡圖形(光柵圖像文件)
傳統上由網頁設計師使用,PNG 文件格式廣泛用於網站以顯示高質量和透明的數字圖像。 PNG 提供無損壓縮以及更廣泛和更明亮的調色板。

為什麼使用它
- PNG 文件受益於無損壓縮——壓縮圖像時不會丟失任何數據。
- 支持透明背景。
最佳用例
- 最適合包含許多數字的清晰徽標和圖形(更高質量的圖像)。
- 非常適合保存需要在不同背景(例如:徽標)上重複使用的具有透明背景的文件。
- 專注於詳細的、高對比度的 Web 圖形或屏幕截圖。
兼容性
它也是所有主要瀏覽器、編輯軟件和所有主要操作系統支持的最流行的格式之一。
缺點
- 大圖像文件會影響您網站的性能。
- 通常比 JPEG 大(不要將它們用於高清照片)。
3. GIF——圖形交換格式
這種格式的優點是它不會降低圖像質量,因為它沒有被壓縮。 因此,這些圖像文件很重,不太適合您的 WordPress 站點。
為什麼使用它
- 常規 GIF 和動畫 GIF 支持透明背景。
- 動畫 GIF 很容易創建以改善用戶體驗。
最佳用例
- 在幽默/悠閒的語氣博客文章中。
- 在教程中顯示要遵循的步驟。
兼容性
它是一種與所有瀏覽器和軟件編輯工具兼容的格式。
缺點
- 大型視頻文件會影響您網站的性能。
- 無法像 mp4 視頻一樣進行編輯或修改。
- GIF 和動畫 GIF 都只支持 256 色調色板。
4.網頁版
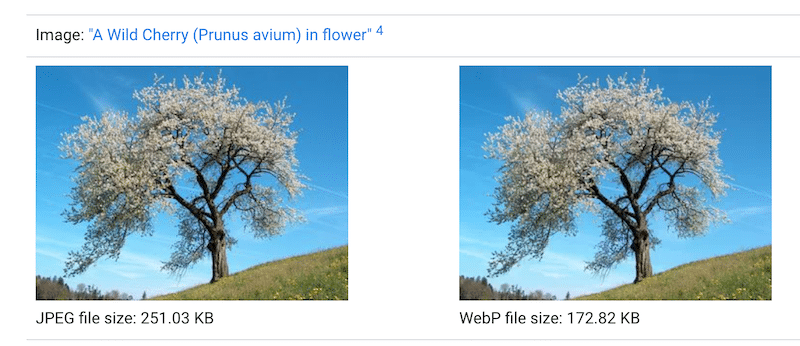
WebP 是谷歌創建的下一代網絡格式,它提供比 JPEG、GIF 或 PNG 圖像更出色的壓縮能力(大約高 35%)。

為什麼使用它
- 更好優化的圖像。
- PageSpeed Insights 上更快的網站和更好的性能等級。
- 有損 WebP 圖像可能比 JPEG 圖像小 25-34%。
- 無損 WebP 圖像可能比 PNG 圖像小 25%。
- 支持透明度。
- 支持動畫,即動畫 GIF。
最佳用例
- 節省帶寬和加快網站速度的最佳可用格式。
兼容性
- 截至 2022 年,WebP 在瀏覽器中佔有 97% 的市場份額,包括 Google Chrome、Safari、Firefox、Edge 和 Opera。
缺點

- 您可能需要一個轉換工具,因為默認情況下您的手機相機不會將圖像保存為 WebP。
5.阿維夫
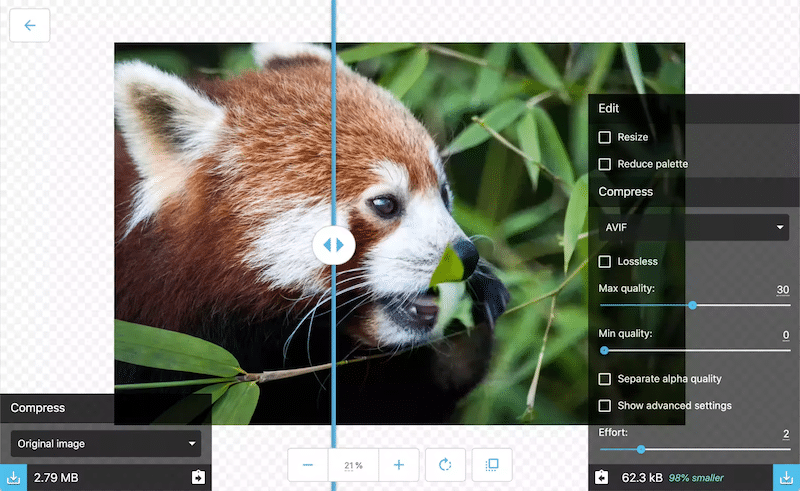
AVIF 是一種基於 AV1 視頻編解碼器的圖像格式——它以 HEIF(高效圖像文件)文件格式壓縮帶有 AV1 的圖像。 它結合了高質量壓縮,同時不影響圖像質量。 無損和有損壓縮都是可能的。

為什麼使用它
- 結合非常好的圖像質量(尤其是對於色深超過 8 位的 HDR 圖像)。
- AVIF 目前可以將圖像的大小平均縮小 50%。
- 節省帶寬並提高站點的性能。
最佳用例
- 在您的 WordPress 網站上使用 AVIF 來提高性能(產品圖片、博客文章、特色圖片等)
兼容性
由谷歌、亞馬遜、思科和 Netflix 等許多科技巨頭開發,他們的目標是通過創建一種可以有效壓縮圖像的格式來節省帶寬。 因此,數字經濟的主要參與者都支持 AVIF 格式。
缺點
- 編碼和創建 AVIF 圖像需要更長的時間。
- 不適用於 Photoshop。
6. TIFF – 標記圖像文件格式
TIFF 是攝影師的最愛之一,是一種用於存儲光柵圖形和圖像信息的計算機文件。 它們通常是用於存儲圖片而不會造成任何質量損失的大文件。

為什麼使用它
- 最好存儲原始的高質量圖像/圖形。
最佳用例
- 深受平面藝術家、出版業和攝影師的歡迎。
- 最適合印刷。
缺點
- TIFF 文件明顯大於其 JPEG。
- 不太適合網絡使用。
7. SVG——可縮放矢量圖形
SVG 是一種網絡友好的矢量文件格式,它基於網格上的點和線存儲圖像。 感謝 SVG,您可以輕鬆更改原始圖像分辨率而不會降低質量。

為什麼使用它
- 可擴展性——SVG 與分辨率無關,放大圖像時不會失真。
- 無論以何種屏幕分辨率或尺寸顯示,都保持相同的質量。
- 適當優化後,可以產生比其他文件類型更小的文件大小
最佳用例
- SVG 是最適合您希望可自由縮放的圖標、徽標和插圖的格式。
- 控製圖像中的樣式。
兼容性
可以在任何瀏覽器(IE、Chrome、Opera、Firefox、Safari 等)中查看 SVG 文件的內容。 但是,例如,您不能在 Google 文檔中使用 SVG 文件。
缺點
- 與某些文本編輯器本身不兼容
- 不是包含細節或高級繪圖的圖像的最佳格式
| BMP、AI (Illustrator)、PSD (Photoshop) 和 EPS 等其他格式是不應在 Web 上使用的軟件編輯格式。 |
Imagify 如何幫助優化圖像
如您所見,WebP 是您網站的最佳圖像格式之一。 如果您有 JPEG、PNG 和 GIF 圖像,您應該考慮將它們轉換為 WebP。
Imagify 很方便,因為它可以輕鬆地將所有最流行的圖像格式(包括上面提到的那些)轉換為 WebP。 此外,它會自動應用壓縮,使您的圖像更輕盈並提升您的 WordPress 網站。 以下是兩個關鍵的圖像優化功能:
- WebP 轉換——最佳推薦的 Web 格式,可以正確編碼圖像並提高性能。
- 智能壓縮功能- 自動計算並提供最佳壓縮比質量:始終具有最佳質量的良好壓縮級別。
下面,我們向您展示 Imagify 如何使用智能壓縮和 WebP 轉換功能優化 JPEG、PNG 和 GIF 文件。
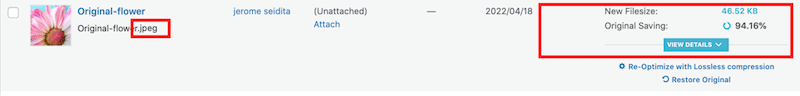
使用 Imagify 優化 JPEG 格式並將其轉換為 WebP:
- 原始 JPEG 文件大小:797 KB
- 使用 Imagify 優化的文件大小:46.52 KB
Imagify 已將我的 JPEG 格式轉換為 WebP,並節省了 94.16% 的文件大小。

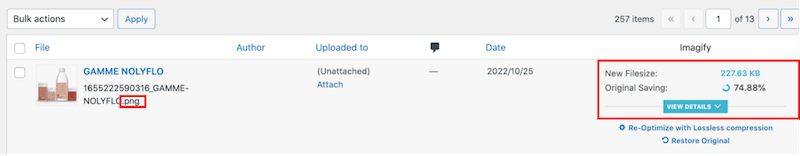
使用 Imagify 優化 PNG 格式並將其轉換為 WebP:
- 原始 PNG 文件大小:906 KB
- 使用 Imagify 優化後的文件大小:227 KB
Imagify 已將我的 PNG 格式轉換為 WebP,並節省了 74.88% 的文件大小。

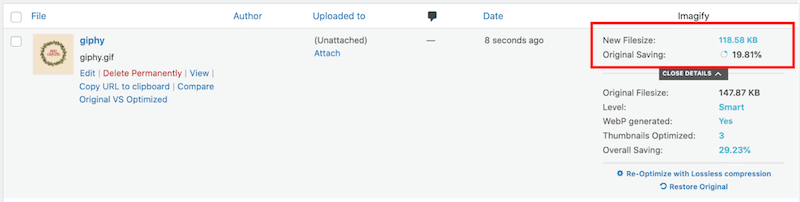
使用 Imagify 優化 GIF 格式並將其轉換為 WebP:
- 原始 GIF 文件大小:148 KB
- 使用 Imagify 優化後的文件大小:118 KB

Imagify 已將我的 GIF 格式轉換為 WebP,並節省了 19.81% 的文件大小。
總而言之,這就是 Imagify 如何幫助我們獲得最佳圖像格式和最優化的網絡文件大小:
| 格式 | Imagify 之前的圖像文件大小(無優化,無 WebP 轉換) | Imagify 的圖像文件大小(壓縮和 WebP 轉換) |
| JPEG格式 | 797 KB | 46.52 KB(節省了 94.16%) |
| PNG | 906 KB | 227.63 KB(節省 74.88%) |
| 動圖 | 147 KB | 118 KB(節省 19.81%) |
包起來
正如您在本指南中看到的,沒有一種放之四海而皆準的圖像格式,每種情況總是有利有弊。 最好的方法是始終記住您要使用圖像的上下文。 它們適用於網絡嗎? 存儲? 印刷? 您是否需要顯示高細節圖片,或者您的項目可以接受有損壓縮?
WebP 是您可以在 WordPress 網站上使用以確保性能的最佳格式。 使用 Imagify,您可以一鍵將所有 PNG、JPG、GIF 和 PDF 轉換為 WebP。 您可以免費試用 Imagify,將您的圖像轉換為 WebP,然後查看您節省了多少文件大小。
