DesignCap으로 WordPress 사이트를 시각화하는 방법
게시 됨: 2020-08-13
최종 업데이트 - 2021년 7월 8일
시각적 콘텐츠는 웹사이트, 블로그 또는 소셜 미디어 계정에 관계없이 사이버 공간에서 표현하는 데 매우 중요합니다. 적절한 부분의 그래픽 요소를 사용하면 청중이 귀하의 콘텐츠에 더 많은 관심을 가질 것입니다.
그러나 시각적 콘텐츠를 만드는 것은 아무나 할 수 있는 전문 지식이 아닙니다. 예를 들어 그래픽 디자인을 만들려면 일반인이 배우기 쉽지 않은 소프트웨어가 필요합니다.
다행히도 저는 모든 청중이 보다 효율적으로 무료로 사용할 수 있는 대안, 즉 DesignCap을 찾았습니다. 이 기사에서는 DesignCap 을 사용하여 WordPress 사이트를 시각화하는 방법을 알려 드리겠습니다 . 계속 읽으세요!
디자인캡이란?
DesignCap은 일반인도 쉽게 사용할 수 있는 온라인 기반 그래픽 디자인 도구입니다. WordPress 사이트의 시각적 콘텐츠를 만들 때 창의력을 발휘할 수 있습니다. 이 응용 프로그램에는 유료 및 무료의 두 가지 계획이 있습니다. 그러나 이미 구입할 필요 없이 매우 완벽한 다양한 기능과 함께 DesignCap을 사용할 수 있습니다.
DesignCap으로 WordPress 사이트를 시각화하는 방법은 무엇입니까?

DesignCap을 사용하면 웹 사이트나 블로그에 좋은 시각적 콘텐츠를 쉽게 만들 수 있습니다. 다음과 같은 다양한 디자인을 쉽게 만들 수 있습니다.
- 로고 – 로고는 블로그, 온라인 상점 또는 비즈니스 방문 페이지와 같은 온라인 브랜딩 아이덴티티를 구축하는 데 필수적인 요소 중 하나입니다. DesignCap에서는 다양한 템플릿을 사용하여 고유한 로고를 쉽게 만들 수 있습니다.
- 추천 블로그 이미지 – 기사에 추천 이미지가 있으면 블로그 디자인이 향상되고 방문자가 더 편안하게 읽을 수 있습니다. 즉시 만들려면 DesignCap의 배너 템플릿을 사용하거나 처음부터 시작할 수 있습니다. 기성품 템플릿을 선택하면 그래픽 디자인을 마스터하지 않고도 블로그 배너를 빠르게 만들 수 있습니다.
- 인포그래픽 – 블로그 콘텐츠를 보다 다양하게 만들기 위해 기사와 인포그래픽을 교차할 수 있습니다. 이러한 유형의 콘텐츠는 복잡하며 모든 사람이 만들 수 있는 것은 아닙니다. 그러나 DesignCap 인포그래픽 메이커 는 프로세스를 매우 쉽게 만듭니다. 정보 인포그래픽, 리스트 인포그래픽, 통계 인포그래픽, 지리 인포그래픽, 비교 인포그래픽, 타임라인 인포그래픽, 프로세스 인포그래픽, 이력서 인포그래픽 등을 생성할 수 있습니다.
- 광고 배너 – 그래픽 디자인 전문 지식 없이 웹사이트 광고를 위한 배너 또는 리드를 만들고 싶으십니까? DesignCap을 사용하는 경우에도 수행할 수 있습니다.
- 기타 그래픽 디자인 – 제품 패키지 디자인, 콘텐츠 관련 포스터, 일정, 보고서, 데이터 시각화 차트 등과 같은 다양한 그래픽 디자인으로 WordPress 사이트를 풍부하게 할 수 있습니다. DesignCap은 모든 것을 쉽게 만들 수 있습니다.
DesignCap을 사용하는 방법?
자, 이제 DesignCap 응용 프로그램을 사용하는 방법에 대한 섹션으로 들어갑니다. 우선 계정을 생성합니다. DesignCap 웹사이트에 접속한 후, 화면 오른쪽 상단에 있는 “가입 – 무료” 버튼을 클릭할 수 있습니다. Google 또는 Facebook 계정으로 로그인할 수 있습니다. 그런 다음 "지금 시작하기" 버튼을 클릭하고 인포그래픽, 배너 등 만들고 싶은 디자인 유형을 선택합니다. 여기에서는 블로그 게시물을 완성하기 위해 인포그래픽을 만들 것입니다.
사전 설정 디자인 선택

생성하려는 콘텐츠 유형을 선택한 후 DesignCap 편집기 페이지로 들어갑니다. 빈 템플릿으로 인포그래픽을 시작할 수 있습니다. 그러나 템플릿을 사용하여 디자인을 만들면 디자인을 만드는 과정이 더 쉬워지고 속도가 빨라집니다. 원하는 템플릿을 선택하고 텍스트 글꼴, 크기, 그래픽, 배경 등을 편집합니다.
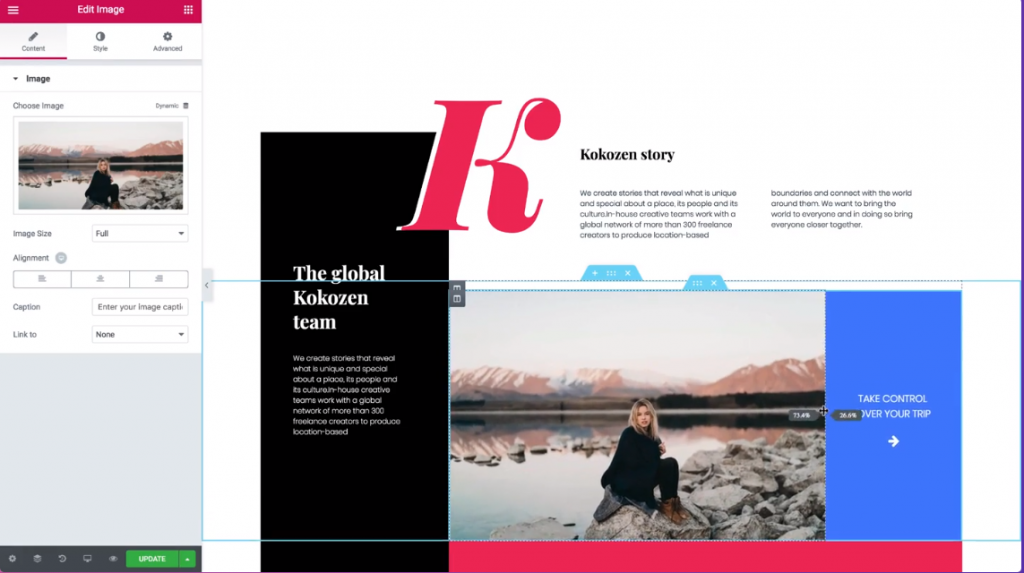
텍스트 및 그래픽 변경
먼저 자리 표시자 텍스트를 준비한 정보로 변경합니다. 그리고 원하는 대로 텍스트 글꼴, 크기, 색상, 스타일을 변경합니다. DesignCap을 사용하면 자신의 글꼴을 업로드하여 디자인을 사용자 지정할 수 있습니다.
또한 수백만 개의 무료 스톡 사진과 수백만 개의 아이콘 중에서 선택할 수 있습니다. 인포그래픽을 읽기 쉽게 만들려면 강조 표시된 단락에 아이콘을 추가하세요. 데이터를 시각화한 인포그래픽으로 만들려면 차트를 사용하여 많은 데이터를 간단하게 표시하는 것을 잊지 마십시오. DesignCap을 사용하여 스프레드시트에서 디자인으로 데이터를 가져오고 차트 유형을 선택하여 시각적으로 표시합니다. 배경 설정도 매우 쉽습니다. 색상, 사전 설정 패턴 또는 사용자 정의 이미지를 배경으로 선택할 수 있습니다.

디자인 다운로드 또는 공유
추가하고 싶은 것이 없으면 디자인이 완료된 것입니다. DesignCap에는 자동 저장 기능이 있으므로 작업은 계정 아래의 클라우드에 자동으로 저장됩니다. 다음으로 할 수 있는 일은 디자인을 다운로드하거나 웹사이트에서 공유하는 것입니다. 디자인을 다운로드하려면 화면 오른쪽 상단의 "다운로드" 버튼을 클릭하세요.
WordPress를 시각화하는 기타 도구 또는 플러그인
우리는 이미지와 소리의 시대입니다. 이러한 요소가 없는 "일반" 텍스트는 종종 우리에게 충분히 흥미롭지 않습니다. 그리고 그렇게 되어야 합니다! 그것들은 우리의 눈을 사로잡은 다음 우리 마음에 오래 남아 있습니다. WordPress를 시각화할 수 있는 도구와 플러그인을 더 살펴보겠습니다.
엘리멘터

웹 사이트를 만들 때 Elementor 사용을 고려할 수 있습니다. 이를 통해 시각적으로 매력적인 블로그를 만들고 모든 가장 작은 요소를 제어할 수 있습니다. 웹 사이트의 콘텐츠를 빠르고 편리하게 관리할 수 있을 뿐만 아니라 시각적으로 매력적인 사이트를 만들 수 있습니다. 현재 WordPress를 위한 최고의 페이지 빌더 중 하나입니다.
2016년 중반에 마법사 씬에 첨예하게 들어왔기 때문에 젊은 프로젝트 중 하나지만, 힘이 있고, 무엇보다 무료 버전이 많은 가능성을 제공합니다. 이 도구를 구별하는 것은 의심할 여지 없이 작업 속도입니다. 전체는 모듈이 웹사이트나 브라우저에 부담을 주지 않고 매우 빠르도록 처음부터 설계되었습니다. 우리가 작업하는 모든 것은 지연 없이 실시간으로 업데이트됩니다. 인터페이스도 눈에 매우 만족스럽고 아무도 그것을 마스터하는 데 문제가 없어야 합니다. 단순함과 속도, 그리고 많은 가능성으로 인해 이 도구는 최고의 플레이어 중 하나입니다.
플렉스클립
그래픽 요소가 있으면 WordPress 블로그 게시물에 사운드 메모라도 훨씬 더 흥미롭고 쉽게 읽을 수 있습니다. 둘 다 있으면 효과는 더욱 굉장합니다! 사이트 콘텐츠를 매력적으로 보여주기 위해 설명 동영상을 만들 수도 있습니다.

집에서 필요에 따라 애니메이션 비디오를 만들고 싶다면 무료로 사용하기 쉬운 도구인 FlexClip Video Maker 를 확인할 수 있습니다. 도움을 받으면 블로그에 대한 매력적인 애니메이션과 비디오를 즉시 만들 수 있습니다. 방대한 전문 템플릿에서 기성품 비디오를 선택하거나 처음부터 시작할 수 있습니다. 그런 다음 텍스트, 사운드, 사진 등을 추가하거나 변경합니다. 이 사이트는 배경, 비디오 클립, 오디오 파일, 사진 등과 같은 매우 광범위한 요소 라이브러리를 제공합니다. FlexClip은 애니메이션이나 비디오를 준비합니다.
중력 형태
새로운 WordPress 사이트를 예술 작품으로 만들었습니다. 로고, 회사 소개 페이지, 개인화된 블로그 등 모든 것이 제자리에 있습니다. 고객이 신속하게 빠른 이메일 메시지를 보낼 수 있도록 연락처 양식이 필요할 수 있습니다.

Gravity Forms 는 쉽게 양식을 만들고 웹사이트에 삽입할 수 있는 사용하기 쉬운 WordPress 플러그인입니다. 깨끗한 인터페이스와 고객 지원 웹사이트 개선을 위한 고급 도구를 결합한 사용하기 쉬운 도구입니다. Gravity Forms를 통해 양식, 입력 및 조건부 논리가 무제한이며 파일 업로드 및 다중 페이지 양식과 같은 것도 지원합니다.
결론
이 위치에 도달했다면 스스로를 축하할 수 있습니다! 귀하의 블로그는 활동할 준비가 되었습니다. DesignCap은 다양한 그래픽 디자인을 빠르게 제작할 수 있는 무료 웹 애플리케이션입니다. 블로그를 만들고 싶다면 DesignCap은 기사의 로고, 인포그래픽, 배너 및 추천 이미지를 디자인하는 필수 애플리케이션이 될 수 있습니다. 그리고 다른 도구를 사용하여 WordPress 사이트 모양을 완성하거나 완벽하게 만드십시오. 그런 다음 지금 WordPress를 시각화하는 몇 가지 조치를 취하십시오.
추가 읽기
- 최고의 WordPress 테마.
- WordPress용 페이지 빌더.
