Jak wizualizować swoją witrynę WordPress za pomocą DesignCap
Opublikowany: 2020-08-13
Ostatnia aktualizacja - 8 lipca 2021
Treści wizualne są bardzo ważne dla Twojej reprezentacji w cyberprzestrzeni, gdziekolwiek na stronie internetowej, blogu lub kontach w mediach społecznościowych. Dzięki odpowiedniej porcji elementów graficznych odbiorcy będą bardziej zainteresowani Twoimi treściami.
Jednak tworzenie treści wizualnych to nie tylko czyjaś wiedza. Na przykład tworzenie projektów graficznych wymaga oprogramowania, które nie jest łatwe do nauczenia dla zwykłych ludzi.
Na szczęście znalazłem alternatywę, z której mogą korzystać wszyscy odbiorcy wydajniej i za darmo, a mianowicie DesignCap. W tym artykule nauczę Cię, jak wizualizować swoją witrynę WordPress za pomocą DesignCap . Czytaj dalej!
Co to jest DesignCap?
DesignCap to internetowe narzędzie do projektowania graficznego, które jest łatwe w użyciu nawet dla zwykłych ludzi. Możesz być kreatywny podczas tworzenia treści wizualnych dla swojej witryny WordPress. Ta aplikacja ma dwa plany, a mianowicie płatny i bezpłatny. Ale możesz już używać DesignCap z różnymi funkcjami, które są kompletne, bez konieczności ich kupowania.
Jak zwizualizować swoją witrynę WordPress za pomocą DesignCap?

Dzięki DesignCap możesz łatwo tworzyć dobre treści wizualne dla swoich witryn internetowych lub blogów. Możesz łatwo wykonać różne projekty, takie jak:
- Logo – Logo jest jedną z podstawowych rzeczy w budowaniu tożsamości marki online – takiej jak blog, sklep internetowy lub strona docelowa firmy. W DesignCap różne szablony ułatwiają tworzenie unikalnych logo.
- Wyróżniony obraz bloga — Istnienie wyróżnionego obrazu w artykule może ulepszyć projekt bloga i sprawić, że odwiedzający będą bardziej komfortowo czytać. Aby zrobić to natychmiast, możesz użyć szablonów banerów DesignCap lub zacząć od zera. Wybór gotowego szablonu pozwala na szybkie stworzenie banera blogowego bez konieczności opanowania projektowania graficznego.
- Infografika – Aby urozmaicić treść bloga, możesz przecinać artykuły z infografikami. Ten rodzaj treści jest skomplikowany i nie każdy może go stworzyć. Jednak DesignCap Infographic Maker ułatwia ten proces. Możesz stworzyć infografikę informacyjną, infografikę listy, infografikę statystyczną, infografikę geograficzną, infografikę porównawczą, infografikę osi czasu, infografikę procesu, infografikę CV itp.
- Baner reklamowy – Chcesz stworzyć baner lub prowadzić do reklamy swojej witryny bez doświadczenia w projektowaniu graficznym? Można to również zrobić, jeśli używasz DesignCap.
- Inny projekt graficzny – Możesz wzbogacić swoją witrynę WordPress o różne projekty graficzne, takie jak projekt opakowania produktu, plakat związany z treścią, harmonogram, raport, wykres wizualizacji danych itp. DesignCap może z łatwością wykonać je wszystkie.
Jak korzystać z DesignCap?
Dobra, teraz wchodzimy w sekcję dotyczącą korzystania z aplikacji DesignCap. Przede wszystkim załóż konto. Po wejściu na stronę DesignCap możesz kliknąć przycisk „Zarejestruj się – bezpłatnie” w prawym górnym rogu ekranu. Możesz zalogować się za pomocą konta Google lub Facebook. Następnie kliknij przycisk „Rozpocznij teraz” i wybierz rodzaj projektu, który chcesz wykonać, np. infografikę, banery i inne. Tutaj stworzymy infografikę, aby uzupełnić post na blogu.
Wybierz gotowy projekt

Po wybraniu typu zawartości, którą chcesz utworzyć, przejdziesz do strony edytora DesignCap. Możesz rozpocząć swoją infografikę od pustego szablonu. Ale tworzenie projektu za pomocą szablonów ułatwia i przyspiesza proces budowania projektów. Wybierz żądany szablon i edytuj czcionkę tekstu, rozmiar, grafikę, tło i inne.
Zmień tekst i grafikę
Najpierw zmień tekst zastępczy na przygotowane przez siebie informacje. I dowolnie zmieniaj czcionkę tekstu, rozmiar, kolor, styl. DesignCap pozwala przesłać własną czcionkę, aby dostosować projekt.
Poza tym oferuje miliony darmowych zdjęć stockowych i miliony ikon do wyboru. Aby Twoja infografika była łatwa do odczytania, dodaj kilka ikon do wyróżnionych akapitów. Jeśli zamierzasz stworzyć wizualizowaną infografikę danych, nie zapomnij użyć wykresów do prostego wyświetlania dużej liczby danych. Użyj DesignCap, aby zaimportować dane z arkusza kalkulacyjnego do projektu i wybierz typ wykresu, aby pokazać je wizualnie. Ustawienie tła jest również bardzo łatwe. Jako tło możesz wybrać kolor, gotowy wzór lub niestandardowy obraz.

Pobierz lub udostępnij swój projekt
Jeśli nie chcesz nic więcej dodać, Twój projekt jest gotowy. Ponieważ DesignCap ma funkcję automatycznego zapisywania, Twoja praca została automatycznie zapisana w chmurze na Twoim koncie. Następnie możesz pobrać projekt lub udostępnić go na swoich stronach internetowych. Aby pobrać projekt, kliknij przycisk „Pobierz” w prawym górnym rogu ekranu.
Inne narzędzia lub wtyczki do wizualizacji WordPress
Jesteśmy w epoce obrazu i dźwięku. „Zwykłe” teksty bez tych elementów często nie są dla nas wystarczająco interesujące. I tacy powinni być! Przyciągają nasze oczy, a potem długo siedzą w naszych umysłach. Zobaczmy więcej narzędzi i wtyczek, które mogą wizualizować nasz WordPress.
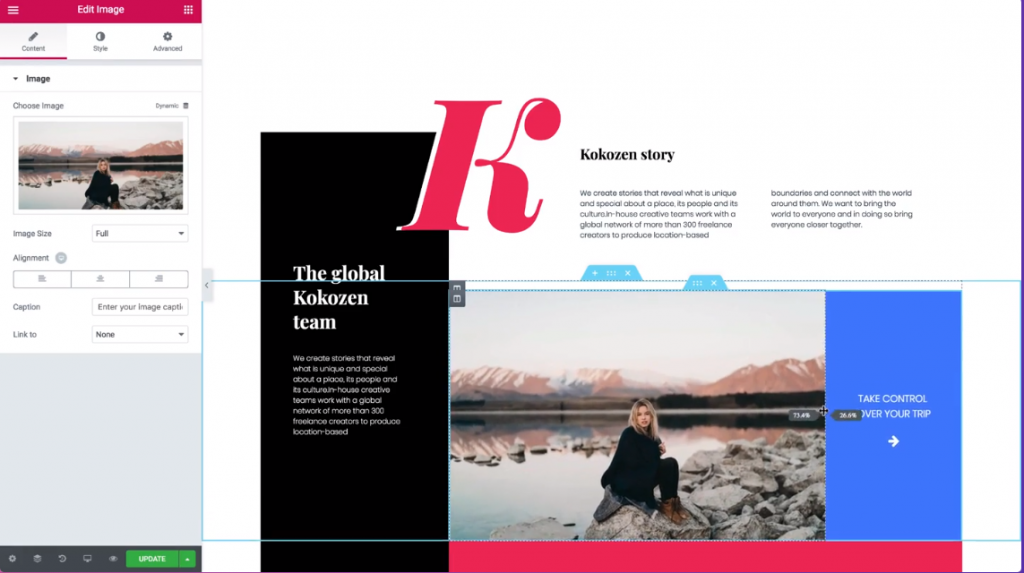
Elementor

Jeśli chodzi o tworzenie strony internetowej, możesz rozważyć użycie Elementora. Pozwala na stworzenie atrakcyjnego wizualnie bloga, w którym będziesz miał kontrolę nad każdym najmniejszym elementem. Pozwala nie tylko na szybkie i wygodne zarządzanie treścią strony internetowej, ale także pozwala na tworzenie atrakcyjnych wizualnie witryn. Jest to obecnie jeden z najlepszych kreatorów stron dla WordPressa.
Jest to jeden z młodszych projektów, bo ostro wszedł na scenę czarodziejów w połowie 2016 roku, ale ma moc, a co najważniejsze darmowa wersja oferuje sporo możliwości. To, co wyróżnia to narzędzie, to niewątpliwie szybkość działania. Całość została zaprojektowana od podstaw, mając na celu to, aby moduł był niezwykle szybki i nie obciążał ani strony internetowej, ani naszej przeglądarki. Wszystko, nad czym pracujemy, jest aktualizowane w czasie rzeczywistym bez opóźnień. Interfejs również jest bardzo przyjemny dla oka i nikt nie powinien mieć problemów z jego opanowaniem. Prostota i szybkość, a także wiele możliwości czynią to narzędzie jednym z czołowych graczy.
FlexClip
Jeśli w Twoim poście na blogu WordPress jest element graficzny, nawet nuta dźwiękowa, byłby o wiele ciekawszy i łatwiejszy do czytania. Jeśli mamy jedno i drugie, efekt jest jeszcze bardziej rewelacyjny! Może uda Ci się stworzyć film wyjaśniający, aby atrakcyjnie pokazać zawartość Twojej witryny.

Jeśli chcesz tworzyć animowane filmy zgodnie ze swoimi potrzebami w domu, możesz wypróbować bezpłatne i łatwe w użyciu narzędzie FlexClip Video Maker . Z pomocą możesz błyskawicznie stworzyć atrakcyjne animacje i filmy na swój blog. Możesz po prostu wybrać gotowy film z obszernych profesjonalnych szablonów lub zacząć od zera. Następnie dodaj lub zmień teksty, dźwięki, zdjęcia itp. Strona oferuje bardzo rozbudowaną bibliotekę elementów takich jak tła, klipy wideo, pliki audio, zdjęcia itp. FlexClip mogą opanować nawet ci, którzy nie mają pojęcia przygotuj animację lub film.
Formy grawitacyjne
Zbudowałeś swoją nową witrynę WordPress jako dzieło sztuki. Wszystko jest na swoim miejscu: logo, strona O nas, spersonalizowany blog. Możesz chcieć mieć formularz kontaktowy, aby klienci mogli szybko wysłać szybką wiadomość e-mail.

Gravity Forms to łatwa w użyciu wtyczka WordPress, która umożliwia łatwe tworzenie formularzy i wstawianie ich do witryny. Łączy przejrzysty interfejs z łatwymi w użyciu narzędziami, które są zaawansowane do ulepszania witryn obsługi klienta. Formularze, dane wejściowe i logika warunkowa są nieograniczone dzięki Gravity Forms, a także obsługują takie rzeczy, jak przesyłanie plików i formularze wielostronicowe.
Wniosek
Jeśli dotarłeś do tego miejsca, możesz sobie pogratulować! Twój blog jest gotowy do działania. DesignCap to darmowa aplikacja internetowa do szybkiego tworzenia różnych projektów graficznych. Jeśli chcesz stworzyć bloga, DesignCap może być obowiązkową aplikacją do zaprojektowania logo, infografiki, banera i polecanego obrazu artykułu. I użyj innych narzędzi, aby uzupełnić lub doprowadzić do perfekcji wygląd swojej witryny WordPress. Następnie podejmij teraz kilka działań, aby zwizualizować swój WordPress.
Dalsza lektura
- Najlepsze motywy WordPress.
- Kreatory stron dla WordPressa.
