Come visualizzare il tuo sito WordPress con DesignCap
Pubblicato: 2020-08-13
Ultimo aggiornamento - 8 luglio 2021
Il contenuto visivo è molto importante per la tua rappresentazione nel cyberspazio, ovunque su siti Web, blog o account di social media. Con un'adeguata porzione di elementi grafici, il pubblico sarà più interessato ai tuoi contenuti.
Tuttavia, la creazione di contenuti visivi non è competenza di chiunque. La creazione di progetti grafici, ad esempio, richiede un software che non è facile da imparare per la gente comune.
Fortunatamente, ho trovato un'alternativa che può essere utilizzata da tutto il pubblico in modo più efficiente e gratuito, ovvero DesignCap. In questo articolo ti insegnerò come visualizzare il tuo sito WordPress con DesignCap . Continua a leggere!
Cos'è DesignCap?
DesignCap è uno strumento online per la progettazione grafica facile da usare anche per la gente comune. Puoi essere creativo quando crei contenuti visivi per il tuo sito WordPress. Questa applicazione ha due piani, vale a dire a pagamento e gratuito. Ma puoi già utilizzare DesignCap con una varietà di funzionalità abbastanza complete senza doverlo acquistare.
Come visualizzare il tuo sito WordPress con DesignCap?

Con DesignCap, puoi creare facilmente buoni contenuti visivi per i tuoi siti Web o blog. Puoi facilmente realizzare una varietà di design come:
- Logo : il logo è una delle cose essenziali per costruire la tua identità di branding online, come un blog, un negozio online o una pagina di destinazione aziendale. In DesignCap, vari modelli ti consentono di creare facilmente loghi unici.
- Immagine del blog in primo piano : l'esistenza di un'immagine in primo piano in un articolo può migliorare il design del tuo blog e rendere i visitatori più a loro agio nella lettura. Per realizzarlo all'istante, puoi utilizzare i modelli di banner di DesignCap o iniziare da zero. La scelta di un modello già pronto ti consente di creare rapidamente un banner per il blog senza la necessità di padroneggiare la progettazione grafica.
- Infografica : per rendere i contenuti del blog più vari, puoi intersecare gli articoli con le infografiche. Questo tipo di contenuto è complicato e non tutti possono crearlo. Tuttavia, DesignCap Infographic Maker rende il processo piuttosto semplice. Puoi creare un'infografica informativa, un'infografica elenco, un'infografica statistica, un'infografica geografica, un'infografica di confronto, un'infografica della sequenza temporale, un'infografica di processo, un'infografica di curriculum, ecc.
- Banner pubblicitario : desideri creare un banner o un lead per l'annuncio del tuo sito Web senza competenze di progettazione grafica? Può anche essere fatto se usi DesignCap.
- Altro design grafico : puoi arricchire il tuo sito WordPress con diversi design grafici come design del pacchetto di prodotti, poster relativi ai contenuti, pianificazione, report, grafico dei dati visualizzati, ecc. DesignCap può facilmente realizzarli tutti.
Come usare DesignCap?
Bene, ora entriamo nella sezione su come utilizzare l'applicazione DesignCap. Prima di tutto, crea un account. Dopo essere entrati nel sito Web DesignCap, puoi fare clic sul pulsante "Registrati - Gratuito" nell'angolo in alto a destra dello schermo. Puoi accedere con un account Google o Facebook. Quindi fai clic sul pulsante "Inizia ora" e seleziona il tipo di design che desideri realizzare, ad esempio infografica, banner e altro. Qui creeremo un'infografica per completare un post sul blog.
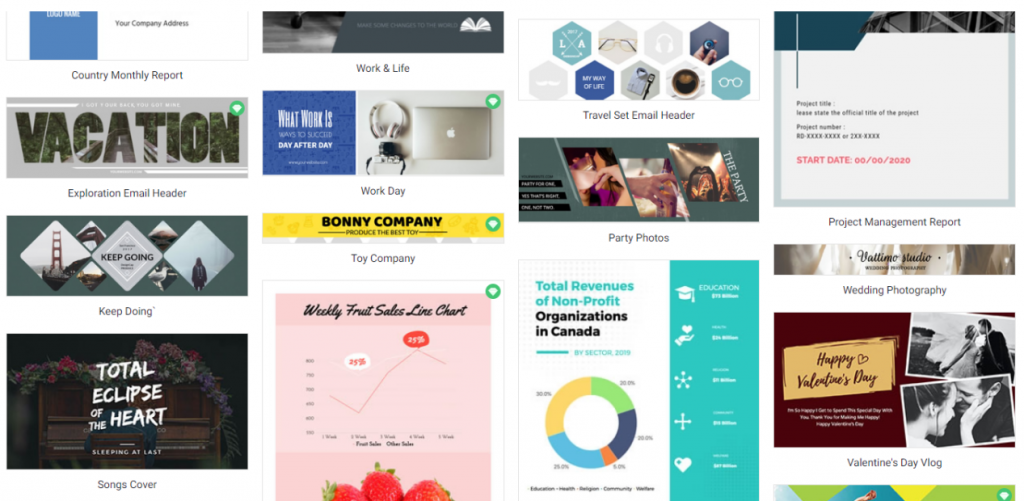
Scegli un design preimpostato

Dopo aver selezionato il tipo di contenuto che desideri creare, entrerai nella pagina dell'editor di DesignCap. Puoi iniziare la tua infografica con un modello vuoto. Ma la creazione di un progetto con l'aiuto di modelli ti semplifica e velocizza il processo di creazione dei progetti. Seleziona il modello desiderato e modifica il carattere del testo, le dimensioni, la grafica, lo sfondo e altri.
Modifica il testo e la grafica
Innanzitutto, cambia il testo segnaposto con le informazioni che hai preparato. E cambia il carattere del testo, la dimensione, il colore, lo stile a piacimento. DesignCap ti consente di caricare il tuo carattere per personalizzare il design.
Inoltre, offre milioni di foto d'archivio gratuite e milioni di icone tra cui scegliere. Per rendere la tua infografica di facile lettura, aggiungi alcune icone ai paragrafi evidenziati. Se hai intenzione di creare un'infografica per la visualizzazione dei dati, non dimenticare di utilizzare i grafici per visualizzare semplicemente un gran numero di dati. Usa DesignCap per importare i tuoi dati dal foglio di calcolo al progetto e scegli un tipo di grafico per mostrarli visivamente. Anche l'impostazione di uno sfondo è molto semplice. Puoi scegliere un colore, un motivo preimpostato o un'immagine personalizzata come sfondo.

Scarica o condividi il tuo design
Se non c'è nient'altro che vorresti aggiungere, il tuo design è completo. Poiché DesignCap ha una funzione di salvataggio automatico, il tuo lavoro è stato salvato automaticamente nel cloud con il tuo account. Quello che puoi fare dopo è scaricare il design o condividerlo sui tuoi siti web. Per scaricare il tuo design, fai clic sul pulsante "Download" nell'angolo in alto a destra dello schermo.
Altri strumenti o plugin per visualizzare il tuo WordPress
Siamo nell'era dell'immagine e del suono. I testi “ordinari” senza questi elementi spesso non sono abbastanza interessanti per noi. Ed è così che dovrebbero essere! Attirano i nostri occhi e poi rimangono a lungo nelle nostre menti. Vediamo altri strumenti e plugin che potrebbero visualizzare il nostro WordPress.
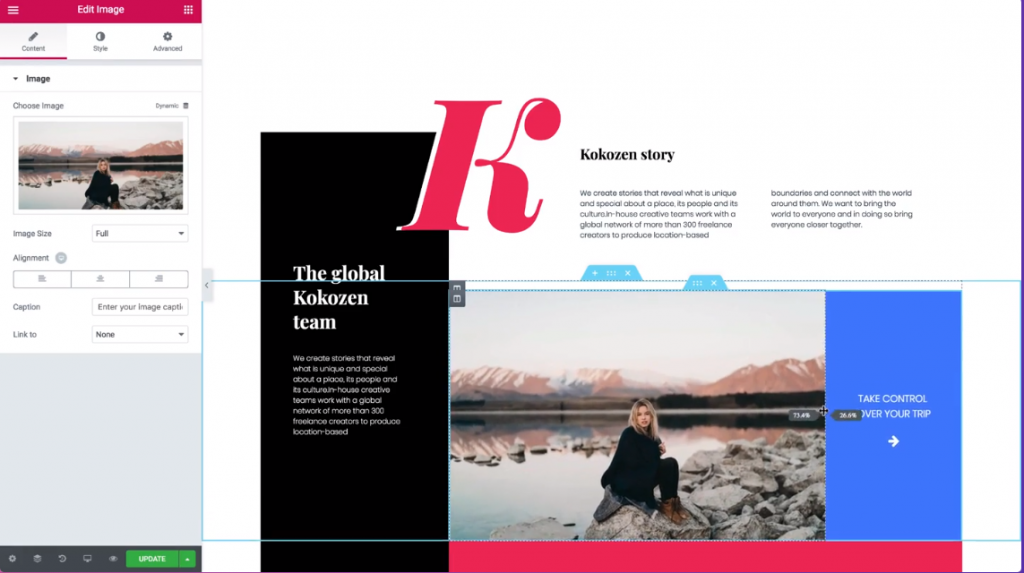
Elementor

Quando si tratta di creare un sito Web, potresti prendere in considerazione l'utilizzo di Elementor. Ti consente di creare un blog visivamente attraente e in cui avrai il controllo su ogni più piccolo elemento. Non solo ti consente di gestire in modo rapido e conveniente il contenuto di un sito Web, ma ti consente anche di creare siti visivamente attraenti. Attualmente è uno dei migliori page builder per WordPress.
È uno dei progetti più giovani perché è entrato in modo netto nella scena dei maghi a metà del 2016, ma ha il potere e, soprattutto, la versione gratuita offre molte possibilità. Ciò che contraddistingue questo strumento è senza dubbio la sua velocità di azione. Il tutto è stato progettato da zero, puntando a rendere il modulo estremamente veloce e non gravare né sul sito né sul nostro browser. Tutto ciò su cui lavoriamo viene aggiornato in tempo reale senza ritardi. Anche l'interfaccia è molto piacevole alla vista e nessuno dovrebbe avere problemi a padroneggiarla. Semplicità e velocità, oltre a molte possibilità, fanno di questo strumento uno dei protagonisti.
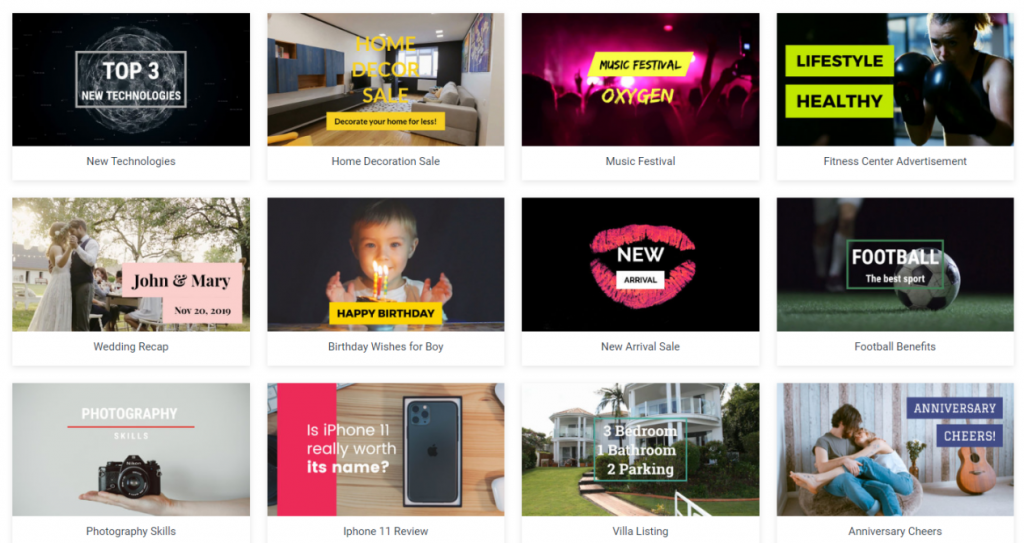
FlexClip
Se c'è un elemento grafico, anche una nota sonora nel tuo post sul blog WordPress, sarebbe molto più interessante e leggibile più facilmente. Se li abbiamo entrambi, l'effetto è ancora più favoloso! Forse puoi creare un video esplicativo per mostrare i contenuti del tuo sito in modo attraente.

Se desideri creare video animati in base alle tue esigenze a casa, puoi dare un'occhiata allo strumento gratuito e facile da usare, FlexClip Video Maker . Con l'aiuto, puoi creare istantaneamente animazioni e video attraenti per il tuo blog. Puoi semplicemente scegliere un video già pronto tra i vasti modelli professionali o iniziare da zero. Quindi aggiungi o modifica i testi, i suoni, le foto, ecc. Il sito offre una libreria molto ampia di elementi come sfondi, clip video, file audio, foto, ecc. FlexClip può essere padroneggiato anche da chi non ha idea di preparare un'animazione o un video.
Forme di gravità
Hai costruito il tuo nuovo sito WordPress come un'opera d'arte. Tutto è a posto: il logo, la pagina Chi siamo, un blog personalizzato. Potresti voler avere un modulo di contatto in modo che i clienti possano inviare prontamente un messaggio di posta elettronica rapido.

Gravity Forms è un plug-in WordPress facile da usare che ti consente di creare facilmente moduli e inserirli nel tuo sito web. Combina un'interfaccia pulita con strumenti di facile utilizzo avanzati per migliorare i siti Web di assistenza clienti. Moduli, input e logica condizionale sono illimitati tramite Gravity Forms e supporta anche elementi come caricamenti di file e moduli multipagina.
Conclusione
Se hai raggiunto questo posto, puoi congratularti con te stesso! Il tuo blog è pronto per l'azione. DesignCap è un'applicazione web gratuita per la creazione rapida di vari progetti grafici. Se vuoi creare un blog, DesignCap può essere un'applicazione obbligatoria per progettare il logo, l'infografica, il banner e l'immagine in evidenza dell'articolo. E usa altri strumenti per completare o perfezionare l'aspetto del tuo sito WordPress. Quindi, esegui alcune azioni per visualizzare il tuo WordPress ora.
Ulteriori letture
- I migliori temi WordPress.
- Costruttori di pagine per WordPress.
