Как визуализировать свой сайт WordPress с помощью DesignCap
Опубликовано: 2020-08-13
Последнее обновление — 8 июля 2021 г.
Визуальный контент очень важен для вашего представления в киберпространстве, где бы вы ни находились: на веб-сайте, в блоге или в социальных сетях. При достаточной доле графических элементов аудитория будет более заинтересована в вашем контенте.
Однако создание визуального контента — это не чья-то компетенция. Например, для создания графического дизайна требуется программное обеспечение, которое не так легко освоить обычным людям.
К счастью, я нашел альтернативу, которую может использовать любая аудитория более эффективно и бесплатно, а именно DesignCap. В этой статье я научу вас, как визуализировать ваш сайт WordPress с помощью DesignCap . Продолжай читать!
Что такое DesignCap?
DesignCap — это онлайн-инструмент для графического дизайна, который прост в использовании даже для обычных людей. Вы можете проявлять творческий подход при создании визуального контента для своего сайта WordPress. Это приложение имеет два плана, а именно платный и бесплатный. Но вы уже можете использовать DesignCap с множеством вполне полных функций, не покупая его.
Как визуализировать ваш сайт WordPress с помощью DesignCap?

С DesignCap вы можете легко создавать хороший визуальный контент для своих веб-сайтов или блогов. Вы можете легко сделать различные конструкции, такие как:
- Логотип . Логотип — это одна из важнейших вещей в создании индивидуальности вашего онлайн-бренда, например, блога, интернет-магазина или бизнес-целевой страницы. В DesignCap различные шаблоны упрощают создание уникальных логотипов.
- Избранное изображение блога . Наличие избранного изображения в статье может улучшить дизайн вашего блога и сделать чтение более удобным для посетителей. Чтобы сделать это мгновенно, вы можете использовать шаблоны баннеров DesignCap или начать с нуля. Выбор готового шаблона позволяет быстро создать баннер блога без необходимости осваивать графический дизайн.
- Инфографика . Чтобы сделать контент блога более разнообразным, вы можете пересекать статьи инфографикой. Этот тип контента сложен, и не каждый может его создать. Тем не менее, DesignCap Infographic Maker делает этот процесс довольно простым. Вы можете создать информационную инфографику, инфографику списка, статистическую инфографику, географическую инфографику, инфографику сравнения, инфографику временной шкалы, инфографику процесса, инфографику резюме и т. д.
- Рекламный баннер — Хотите сделать баннер или лид для своего веб-сайта, не имея опыта графического дизайна? Это также можно сделать, если вы используете DesignCap.
- Другой графический дизайн . Вы можете обогатить свой сайт WordPress различными графическими элементами, такими как дизайн упаковки продукта, плакат, связанный с контентом, расписание, отчет, визуализированная диаграмма данных и т. Д. DesignCap может легко сделать все это.
Как использовать DesignCap?
Хорошо, теперь мы переходим к разделу о том, как использовать приложение DesignCap. Прежде всего, создайте учетную запись. После входа на веб-сайт DesignCap вы можете нажать кнопку «Зарегистрироваться — бесплатно» в правом верхнем углу экрана. Вы можете войти в систему с помощью учетной записи Google или Facebook. Затем нажмите кнопку «Начать сейчас» и выберите тип дизайна, который вы хотите создать, например инфографику, баннеры и другие. Здесь мы создадим инфографику для завершения сообщения в блоге.
Выберите предустановленный дизайн

После выбора типа контента, который вы хотите создать, вы перейдете на страницу редактора DesignCap. Вы можете начать свою инфографику с пустого шаблона. Но создание дизайна с помощью шаблонов облегчит вам задачу и ускорит процесс создания дизайна. Выберите нужный шаблон и отредактируйте шрифт текста, размер, графику, фон и другие параметры.
Изменить текст и графику
Во-первых, измените текст-заполнитель на информацию, которую вы подготовили. И изменить шрифт текста, размер, цвет, стиль по желанию. DesignCap позволяет загружать собственный шрифт для настройки дизайна.
Кроме того, он предлагает миллионы бесплатных стоковых фотографий и миллионы иконок на ваш выбор. Чтобы вашу инфографику было легко читать, добавьте несколько значков к выделенным абзацам. Если вы собираетесь сделать инфографику с визуализацией данных, не забудьте использовать диаграммы для простого отображения большого количества данных. Используйте DesignCap, чтобы импортировать данные из электронной таблицы в проект и выбрать тип диаграммы, чтобы отобразить их визуально. Установить фон также очень просто. Вы можете выбрать цвет, предустановленный шаблон или пользовательское изображение в качестве фона.

Загрузите или поделитесь своим дизайном
Если вам больше нечего добавить, ваш дизайн готов. Поскольку в DesignCap есть функция автосохранения, ваша работа автоматически сохраняется в облаке под вашей учетной записью. Что вы можете сделать дальше, так это загрузить дизайн или поделиться им на своих веб-сайтах. Чтобы загрузить свой дизайн, нажмите кнопку «Скачать» в правом верхнем углу экрана.
Другие инструменты или плагины для визуализации вашего WordPress
Мы живем в век изображения и звука. «Обычные» тексты без этих элементов зачастую для нас недостаточно интересны. И такими они должны быть! Они притягивают наши взгляды, а затем надолго остаются в памяти. Давайте посмотрим еще несколько инструментов и плагинов, которые могли бы визуализировать наш WordPress.
Элементор

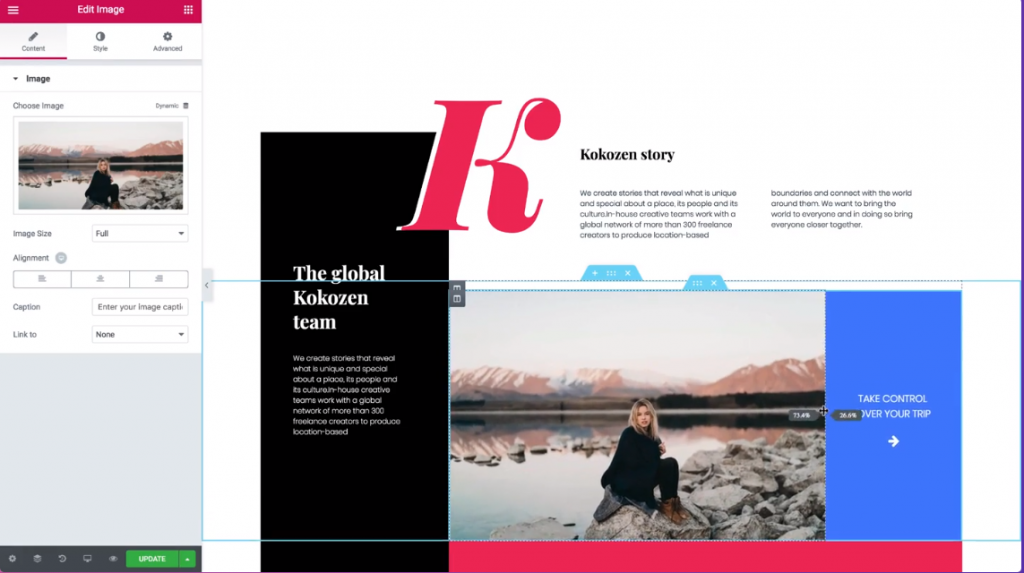
Когда дело доходит до создания веб-сайта, вы можете рассмотреть возможность использования Elementor. Это позволяет вам создать визуально привлекательный блог, в котором вы будете контролировать каждый мельчайший элемент. Он не только позволяет быстро и удобно управлять содержимым веб-сайта, но и позволяет создавать визуально привлекательные сайты. В настоящее время это один из лучших конструкторов страниц для WordPress.
Это один из самых молодых проектов, потому что он резко вышел на сцену волшебников в середине 2016 года, но у него есть сила, а самое главное, бесплатная версия предлагает много возможностей. Что отличает это средство, так это, несомненно, скорость его действия. Все было разработано с нуля, чтобы модуль работал очень быстро и не загружал ни веб-сайт, ни наш браузер. Все, над чем мы работаем, обновляется в режиме реального времени без задержек. Интерфейс также очень приятен для глаз, и ни у кого не должно возникнуть проблем с его освоением. Простота и скорость, а также множество возможностей делают этот инструмент одним из ведущих игроков.
ФлексКлип
Если в вашем блоге WordPress есть графический элемент, даже звуковая нота, это будет намного интереснее и читабельнее. Если у нас есть и то, и другое, эффект будет еще более сказочным! Может быть, вы можете создать объясняющее видео, чтобы красиво показать содержимое вашего сайта.

Если вы хотите создавать анимационные видеоролики в соответствии с вашими потребностями дома, вы можете воспользоваться бесплатным и простым в использовании инструментом FlexClip Video Maker . С его помощью вы сможете мгновенно создавать привлекательные анимации и видеоролики для своего блога. Вы можете просто выбрать готовое видео из огромного количества профессиональных шаблонов или начать с нуля. Затем добавьте или измените тексты, звуки, фотографии и т. д. Сайт предлагает очень обширную библиотеку элементов, таких как фоны, видеоклипы, аудиофайлы, фотографии и т. д. FlexClip может освоить даже тот, кто не имеет ни малейшего представления о подготовить анимацию или видео.
Гравитационные формы
Вы создали свой новый сайт WordPress как произведение искусства. Все на месте: логотип, страница «О нас», персональный блог. Вы можете захотеть иметь контактную форму, чтобы клиенты могли быстро отправить быстрое электронное сообщение.

Gravity Forms — это простой в использовании плагин WordPress, который позволяет легко создавать формы и вставлять их на ваш сайт. Он сочетает в себе чистый интерфейс с простыми в использовании инструментами, усовершенствованными для улучшения веб-сайтов поддержки клиентов. Формы, входы и условная логика не ограничены с помощью Gravity Forms, а также поддерживаются такие вещи, как загрузка файлов и многостраничные формы.
Вывод
Если вы дошли до этого места, можете себя поздравить! Ваш блог готов к работе. DesignCap — это бесплатное веб-приложение для быстрого создания различных графических дизайнов. Если вы хотите создать блог, DesignCap может быть обязательным приложением для разработки логотипа, инфографики, баннера и изображения статьи. И используйте другие инструменты, чтобы завершить или довести до совершенства внешний вид вашего сайта WordPress. Затем предпримите некоторые действия, чтобы визуализировать ваш WordPress прямо сейчас.
дальнейшее чтение
- Лучшие темы WordPress.
- Конструкторы страниц для WordPress.
