Cómo visualizar tu sitio de WordPress con DesignCap
Publicado: 2020-08-13
Última actualización - 8 de julio de 2021
El contenido visual es muy importante para su representación en el ciberespacio, en cualquier sitio web, blog o cuenta de redes sociales. Con una adecuada porción de elementos gráficos, la audiencia estará más interesada en tu contenido.
Sin embargo, la creación de contenido visual no es competencia de cualquiera. La creación de diseños gráficos, por ejemplo, requiere un software que no es fácil de aprender para la gente común.
Afortunadamente, encontré una alternativa que puede ser utilizada por todos los públicos de manera más eficiente y gratuita: DesignCap. En este artículo, te enseñaré cómo visualizar tu sitio de WordPress con DesignCap . ¡Sigue leyendo!
¿Qué es Design Cap?
DesignCap es una herramienta en línea para el diseño gráfico que es fácil de usar incluso para la gente común. Puede ser creativo al crear contenido visual para su sitio de WordPress. Esta aplicación tiene dos planes, a saber, pagado y gratuito. Pero ya puedes usar DesignCap con una variedad de características bastante completas sin tener que comprarlo.
¿Cómo visualizar tu sitio de WordPress con DesignCap?

Con DesignCap, puede crear fácilmente un buen contenido visual para sus sitios web o blogs. Puedes hacer fácilmente una variedad de diseños como:
- Logotipo : el logotipo es una de las cosas esenciales en la construcción de su identidad de marca en línea, como un blog, una tienda en línea o una página de destino comercial. En DesignCap, varias plantillas le facilitan la creación de logotipos únicos.
- Imagen de blog destacada : la existencia de una imagen destacada en un artículo puede mejorar el diseño de su blog y hacer que los visitantes se sientan más cómodos leyendo. Para hacerlo al instante, puede usar las plantillas de banner de DesignCap o comenzar desde cero. Elegir una plantilla lista para usar le permite crear rápidamente un banner de blog sin la necesidad de dominar el diseño gráfico.
- Infografía : para que el contenido del blog sea más variado, puede cruzar artículos con infografías. Este tipo de contenido es complicado y no cualquiera puede crearlo. Sin embargo, DesignCap Infographic Maker hace que el proceso sea bastante fácil. Puede crear una infografía informativa, una infografía de lista, una infografía estadística, una infografía geográfica, una infografía de comparación, una infografía de línea de tiempo, una infografía de proceso, una infografía de currículum, etc.
- Banner publicitario : ¿quiere crear un banner o un prospecto para el anuncio de su sitio web sin experiencia en diseño gráfico? También se puede hacer si usa DesignCap.
- Otro diseño gráfico : puede enriquecer su sitio de WordPress con diferentes diseños gráficos, como el diseño del paquete del producto, el póster relacionado con el contenido, el cronograma, el informe, el gráfico de visualización de datos, etc. DesignCap puede crearlos todos fácilmente.
¿Cómo usar DesignCap?
Vale, ahora entramos en el apartado de cómo usar la aplicación DesignCap. En primer lugar, cree una cuenta. Después de ingresar al sitio web de DesignCap, puede hacer clic en el botón "Registrarse - Gratis" en la esquina superior derecha de la pantalla. Puede iniciar sesión con una cuenta de Google o Facebook. Luego haga clic en el botón "Comenzar ahora" y seleccione el tipo de diseño que desea realizar, como infografías, pancartas y otros. Aquí, crearemos una infografía para completar una publicación de blog.
Elige un diseño preestablecido

Después de seleccionar el tipo de contenido que desea crear, ingresará a la página del editor DesignCap. Puedes comenzar tu infografía con una plantilla en blanco. Pero crear un diseño con la ayuda de plantillas lo hace más fácil y acelera el proceso de creación de diseños. Seleccione la plantilla deseada y edite la fuente del texto, el tamaño, el gráfico, el fondo y otros.
Cambiar el texto y los gráficos.
Primero, cambie el texto del marcador de posición a la información que ha preparado. Y cambie la fuente, el tamaño, el color y el estilo del texto a voluntad. DesignCap le permite cargar su propia fuente para personalizar el diseño.
Además, ofrece millones de fotos de stock gratuitas y millones de iconos para que elijas. Para que su infografía sea fácil de leer, agregue algunos íconos a los párrafos resaltados. Si va a hacer una infografía de visualización de datos, no olvide usar gráficos para mostrar una gran cantidad de datos de manera simple. Use DesignCap para importar sus datos desde su hoja de cálculo al diseño y elija un tipo de gráfico para mostrarlos visualmente. Establecer un fondo también es muy fácil. Puede elegir un color, un patrón preestablecido o una imagen personalizada como fondo.

Descarga o comparte tu diseño
Si no hay nada más que le gustaría agregar, su diseño está completo. Debido a que DesignCap tiene una función de guardado automático, su trabajo se ha guardado automáticamente en la nube bajo su cuenta. Lo que puede hacer a continuación es descargar el diseño o compartirlo en sus sitios web. Para descargar su diseño, haga clic en el botón "Descargar" en la esquina superior derecha de la pantalla.
Otras herramientas o plugins para visualizar tu WordPress
Estamos en la era de la imagen y el sonido. Los textos “ordinarios” sin estos elementos a menudo no son lo suficientemente interesantes para nosotros. ¡Y así es como deben ser! Atraen nuestros ojos y luego permanecen mucho tiempo en nuestras mentes. Veamos algunas herramientas y complementos más que podrían visualizar nuestro WordPress.
Elementor

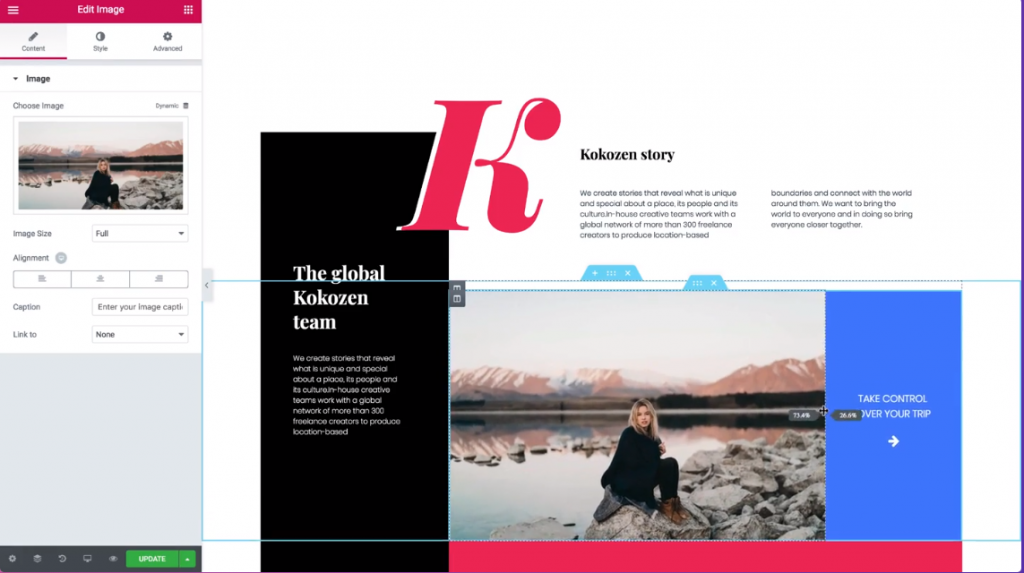
Cuando se trata de crear un sitio web, puede considerar usar Elementor. Te permite crear un blog visualmente atractivo, y donde tendrás control sobre cada elemento más pequeño. No solo le permite administrar rápida y convenientemente el contenido de un sitio web, sino que también le permite crear sitios visualmente atractivos. Actualmente es uno de los mejores creadores de páginas para WordPress.
Es uno de los proyectos más jóvenes porque entró bruscamente en la escena de los magos a mediados de 2016, pero tiene el poder y, lo más importante, la versión gratuita ofrece muchas posibilidades. Lo que distingue a esta herramienta es, sin duda, su rapidez de acción. Todo fue diseñado desde cero, con el objetivo de que el módulo fuera extremadamente rápido y no sobrecargara ni el sitio web ni nuestro navegador. Todo en lo que trabajamos se actualiza en tiempo real sin demoras. La interfaz también es muy agradable a la vista, y nadie debería tener problemas para dominarla. Sencillez y rapidez, además de múltiples posibilidades, hacen de esta herramienta una de las protagonistas.
FlexClip
Si hay un elemento gráfico, incluso una nota de sonido en su publicación de blog de WordPress, sería mucho más interesante y se leería más fácilmente. Si tenemos los dos, ¡el efecto es aún más fabuloso! Tal vez pueda crear un video explicativo para mostrar el contenido de su sitio de manera atractiva.

Si desea crear videos animados de acuerdo con sus necesidades en el hogar, puede consultar la herramienta gratuita y fácil de usar, FlexClip Video Maker . Con ayuda, puede crear instantáneamente animaciones y videos atractivos para su blog. Simplemente puede elegir un video listo para usar de las amplias plantillas profesionales o comenzar desde cero. Luego agregue o cambie los textos, sonidos, fotos, etc. El sitio ofrece una biblioteca muy extensa de elementos como fondos, videoclips, archivos de audio, fotos, etc. FlexClip puede ser dominado incluso por aquellos que no tienen idea de cómo hacerlo. preparar una animación o video.
Formas de gravedad
Ha construido su nuevo sitio de WordPress como una obra de arte. Todo está en su lugar: el logotipo, la página Acerca de nosotros, un blog personalizado. Es posible que desee tener un formulario de contacto para que los clientes puedan enviar un mensaje de correo electrónico rápido de inmediato.

Gravity Forms es un complemento de WordPress fácil de usar que le permite crear fácilmente formularios e insertarlos en su sitio web. Combina una interfaz limpia con herramientas avanzadas fáciles de usar para mejorar los sitios web de atención al cliente. Los formularios, las entradas y la lógica condicional son ilimitados a través de Gravity Forms, y también admite cosas como la carga de archivos y formularios de varias páginas.
Conclusión
Si has llegado a este lugar, ¡puedes felicitarte! Tu blog está listo para la acción. DesignCap es una aplicación web gratuita para crear varios diseños gráficos rápidamente. Si desea crear un blog, DesignCap puede ser una aplicación obligatoria para diseñar el logotipo, la infografía, el banner y la imagen destacada del artículo. Y use otras herramientas para completar o perfeccionar la apariencia de su sitio de WordPress. Luego, realiza algunas acciones para visualizar tu WordPress ahora.
Otras lecturas
- Los mejores temas de WordPress.
- Constructores de páginas para WordPress.
