Comment visualiser votre site WordPress avec DesignCap
Publié: 2020-08-13
Dernière mise à jour - 8 juillet 2021
Le contenu visuel est très important pour votre représentation dans le cyberespace, où que vous soyez sur un site Web, un blog ou des comptes de médias sociaux. Avec une portion adéquate d'éléments graphiques, le public sera plus intéressé par votre contenu.
Cependant, la création de contenu visuel n'est pas l'affaire de n'importe qui. La création de conceptions graphiques, par exemple, nécessite un logiciel qui n'est pas facile à apprendre pour les gens ordinaires.
Heureusement, j'ai trouvé une alternative qui peut être utilisée par tous les publics de manière plus efficace et gratuite, à savoir DesignCap. Dans cet article, je vais vous apprendre à visualiser votre site WordPress avec DesignCap . Continue de lire!
Qu'est-ce que DesignCap ?
DesignCap est un outil en ligne pour la conception graphique qui est facile à utiliser même pour les gens ordinaires. Vous pouvez être créatif lors de la création de contenu visuel pour votre site WordPress. Cette application a deux plans, à savoir payant et gratuit. Mais vous pouvez déjà utiliser DesignCap avec une variété de fonctionnalités assez complètes sans avoir à l'acheter.
Comment visualiser votre site WordPress avec DesignCap ?

Avec DesignCap, vous pouvez facilement créer un bon contenu visuel pour vos sites Web ou vos blogs. Vous pouvez facilement créer une variété de modèles tels que :
- Logo – Le logo est l'un des éléments essentiels de la création de votre identité de marque en ligne, comme un blog, une boutique en ligne ou une page de destination commerciale. Dans DesignCap, divers modèles vous permettent de créer facilement des logos uniques.
- Image de blog en vedette - L'existence d'une image en vedette dans un article peut améliorer la conception de votre blog et rendre les visiteurs plus à l'aise pour la lecture. Pour le faire instantanément, vous pouvez utiliser les modèles de bannières de DesignCap ou recommencer à zéro. Choisir un modèle prêt à l'emploi vous permet de créer rapidement une bannière de blog sans avoir besoin de maîtriser la conception graphique.
- Infographie – Pour rendre le contenu du blog plus varié, vous pouvez croiser des articles avec des infographies. Ce type de contenu est compliqué, et tout le monde ne peut pas le créer. Cependant, DesignCap Infographic Maker rend le processus assez simple. Vous pouvez créer une infographie informative, une infographie de liste, une infographie statistique, une infographie géographique, une infographie de comparaison, une infographie de chronologie, une infographie de processus, une infographie de CV, etc.
- Bannière publicitaire – Vous souhaitez créer une bannière ou une piste pour votre annonce de site Web sans expertise en conception graphique ? Cela peut également être fait si vous utilisez DesignCap.
- Autre conception graphique - Vous pouvez enrichir votre site WordPress avec différentes conceptions graphiques telles que la conception de l'emballage du produit, l'affiche liée au contenu, le calendrier, le rapport, le graphique visualisé des données, etc. DesignCap peut facilement les créer tous.
Comment utiliser Design Cap ?
D'accord, nous entrons maintenant dans la section sur l'utilisation de l'application DesignCap. Tout d'abord, créez un compte. Après avoir accédé au site Web de DesignCap, vous pouvez cliquer sur le bouton "S'inscrire - Gratuit" dans le coin supérieur droit de l'écran. Vous pouvez vous connecter avec un compte Google ou Facebook. Cliquez ensuite sur le bouton "Commencer maintenant" et sélectionnez le type de conception que vous souhaitez créer, comme des infographies, des bannières et autres. Ici, nous allons créer une infographie pour compléter un article de blog.
Choisissez un design prédéfini

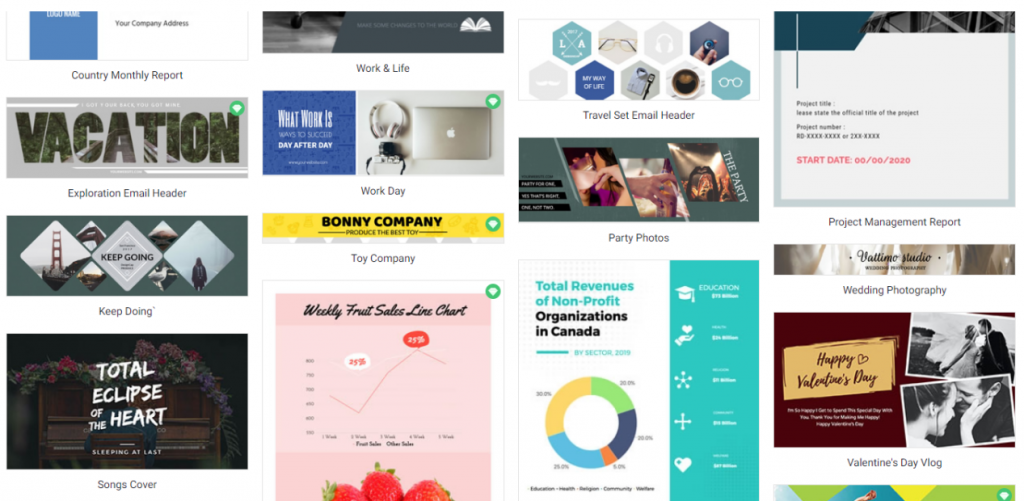
Après avoir sélectionné le type de contenu que vous souhaitez créer, vous accéderez à la page de l'éditeur DesignCap. Vous pouvez commencer votre infographie avec un modèle vierge. Mais créer une conception à l'aide de modèles vous facilite la tâche et accélère le processus de création de conceptions. Sélectionnez le modèle souhaité et modifiez la police du texte, la taille, le graphique, l'arrière-plan et autres.
Modifier le texte et les graphiques
Tout d'abord, remplacez le texte de l'espace réservé par les informations que vous avez préparées. Et changez la police, la taille, la couleur et le style du texte à volonté. DesignCap vous permet de télécharger votre propre police pour personnaliser le design.
En outre, il propose des millions de photos gratuites et des millions d'icônes parmi lesquelles choisir. Pour rendre votre infographie facile à lire, ajoutez des icônes aux paragraphes en surbrillance. Si vous envisagez de créer une infographie visualisée de données, n'oubliez pas d'utiliser des graphiques pour afficher simplement un grand nombre de données. Utilisez DesignCap pour importer vos données de votre feuille de calcul dans la conception et choisissez un type de graphique pour les afficher visuellement. Définir un arrière-plan est également très facile. Vous pouvez choisir une couleur, un motif prédéfini ou une image personnalisée comme arrière-plan.

Téléchargez ou partagez votre design
S'il n'y a rien d'autre que vous aimeriez ajouter, votre conception est terminée. Parce que DesignCap dispose d'une fonction d'enregistrement automatique, votre travail a été automatiquement enregistré dans le cloud sous votre compte. Ce que vous pouvez faire ensuite est de télécharger le design ou de le partager sur vos sites Web. Pour télécharger votre design, cliquez sur le bouton "Télécharger" dans le coin supérieur droit de l'écran.
Autres outils ou plugins pour visualiser votre WordPress
Nous sommes à l'ère de l'image et du son. Les textes « ordinaires » sans ces éléments ne sont souvent pas assez intéressants pour nous. Et c'est comme ça qu'ils devraient être ! Ils attirent nos yeux et restent ensuite longtemps dans nos esprits. Voyons quelques autres outils et plugins qui pourraient visualiser notre WordPress.
Élémentaire

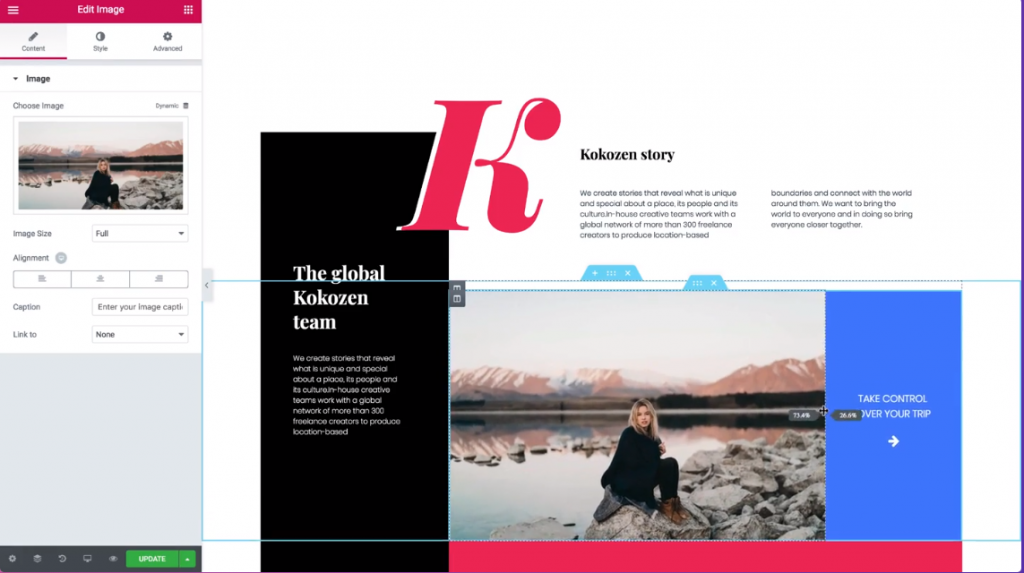
Lorsqu'il s'agit de créer un site Web, vous pouvez envisager d'utiliser Elementor. Il vous permet de créer un blog visuellement attrayant, et où vous aurez le contrôle sur le moindre élément. Il vous permet non seulement de gérer rapidement et facilement le contenu d'un site Web, mais vous permet également de créer des sites visuellement attrayants. C'est actuellement l'un des meilleurs constructeurs de pages pour WordPress.
C'est l'un des projets les plus jeunes car il est entré en force sur la scène des sorciers à la mi-2016, mais il a la puissance, et surtout, la version gratuite offre beaucoup de possibilités. Ce qui distingue cet outil est sans aucun doute sa rapidité d'action. L'ensemble a été conçu à partir de zéro, visant à ce que le module soit extrêmement rapide et ne surcharge ni le site ni notre navigateur. Tout ce sur quoi nous travaillons est mis à jour en temps réel sans délai. L'interface est également très agréable à l'œil, et personne ne devrait avoir de problèmes pour la maîtriser. Simplicité et rapidité, ainsi que de nombreuses possibilités, font de cet outil un des acteurs incontournables.
FlexClip
S'il y a un élément graphique, voire une note sonore dans votre article de blog WordPress, ce serait beaucoup plus intéressant et se lirait plus facilement. Si on a les deux, l'effet est encore plus fabuleux ! Vous pouvez peut-être créer une vidéo explicative pour montrer le contenu de votre site de manière attrayante.

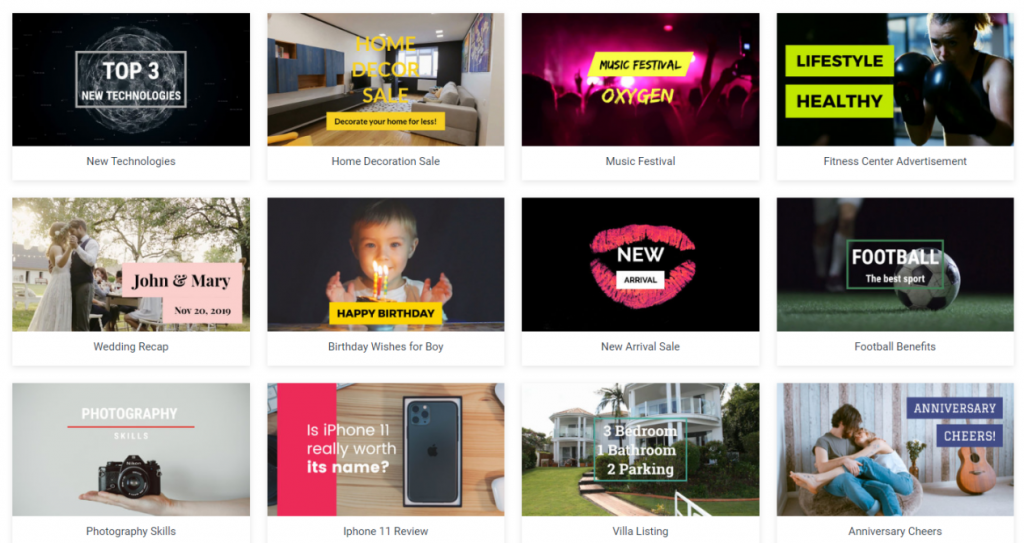
Si vous souhaitez créer des vidéos animées selon vos besoins à la maison, vous pouvez consulter l'outil gratuit et facile à utiliser, FlexClip Video Maker . Avec de l'aide, vous pouvez créer instantanément des animations et des vidéos attrayantes pour votre blog. Vous pouvez simplement choisir une vidéo prête à l'emploi parmi les vastes modèles professionnels ou recommencer à zéro. Ajoutez ou modifiez ensuite les textes, sons, photos, etc. Le site propose une très vaste bibliothèque d'éléments tels que des arrière-plans, des clips vidéo, des fichiers audio, des photos, etc. FlexClip peut être maîtrisé même par ceux qui n'ont aucune idée de préparer une animation ou une vidéo.
Formes de gravité
Vous avez construit votre nouveau site WordPress comme une œuvre d'art. Tout est en place : le logo, la page Qui sommes-nous, un blog personnalisé. Vous voudrez peut-être avoir un formulaire de contact afin que les clients puissent envoyer rapidement un message électronique rapide.

Gravity Forms est un plugin WordPress facile à utiliser qui vous permet de créer facilement des formulaires et de les insérer dans votre site Web. Il combine une interface propre avec des outils faciles à utiliser qui sont avancés pour améliorer les sites Web de support client. Les formulaires, les entrées et la logique conditionnelle sont illimités via Gravity Forms, et il prend également en charge des éléments tels que les téléchargements de fichiers et les formulaires multipages.
Conclusion
Si vous avez atteint cet endroit, vous pouvez vous féliciter ! Votre blog est prêt pour l'action. DesignCap est une application Web gratuite permettant de créer rapidement diverses conceptions graphiques. Si vous souhaitez créer un blog, DesignCap peut être une application obligatoire pour concevoir le logo, l'infographie, la bannière et l'image en vedette de l'article. Et utilisez d'autres outils pour compléter ou perfectionner l'apparence de votre site WordPress. Ensuite, prenez quelques mesures pour visualiser votre WordPress maintenant.
Lectures complémentaires
- Meilleurs thèmes WordPress.
- Constructeurs de pages pour WordPress.
