So visualisieren Sie Ihre WordPress-Site mit DesignCap
Veröffentlicht: 2020-08-13
Zuletzt aktualisiert - 8. Juli 2021
Visuelle Inhalte sind sehr wichtig für Ihre Darstellung im Cyberspace, egal wo auf Websites, Blogs oder Social-Media-Konten. Mit einem adäquaten Anteil an grafischen Elementen wird sich das Publikum mehr für Ihre Inhalte interessieren.
Das Erstellen von visuellen Inhalten ist jedoch nicht nur die Expertise von irgendjemandem. Das Erstellen von Grafikdesigns beispielsweise erfordert eine Software, die für gewöhnliche Menschen nicht leicht zu erlernen ist.
Glücklicherweise habe ich eine Alternative gefunden, die von allen Zielgruppen effizienter und kostenlos genutzt werden kann, nämlich DesignCap. In diesem Artikel zeige ich Ihnen, wie Sie Ihre WordPress-Site mit DesignCap visualisieren . Weiter lesen!
Was ist DesignCap?
DesignCap ist ein onlinebasiertes Tool für Grafikdesign, das auch für Laien einfach zu bedienen ist. Sie können kreativ sein, wenn Sie visuelle Inhalte für Ihre WordPress-Site erstellen. Diese Anwendung hat zwei Pläne, nämlich bezahlt und kostenlos. Aber Sie können DesignCap bereits mit einer Vielzahl von Funktionen verwenden, die ziemlich vollständig sind, ohne es kaufen zu müssen.
Wie visualisieren Sie Ihre WordPress-Site mit DesignCap?

Mit DesignCap können Sie ganz einfach gute visuelle Inhalte für Ihre Websites oder Blogs erstellen. Sie können ganz einfach eine Vielzahl von Designs erstellen, z.
- Logo – Das Logo ist eines der wesentlichen Dinge beim Aufbau Ihrer Online-Branding-Identität – wie ein Blog, ein Online-Shop oder eine Business-Landingpage. In DesignCap machen es Ihnen verschiedene Vorlagen leicht, einzigartige Logos zu erstellen.
- Hervorgehobenes Blog-Bild – Das Vorhandensein eines hervorgehobenen Bildes in einem Artikel kann Ihr Blog-Design verbessern und Besuchern das Lesen erleichtern. Um es sofort zu erstellen, können Sie die Bannervorlagen von DesignCap verwenden oder ganz von vorne beginnen. Wenn Sie eine fertige Vorlage auswählen, können Sie schnell ein Blog-Banner erstellen, ohne Grafikdesign beherrschen zu müssen.
- Infografik – Um Blog-Inhalte abwechslungsreicher zu gestalten, können Sie Artikel mit Infografiken überschneiden. Diese Art von Inhalten ist kompliziert und nicht jeder kann sie erstellen. DesignCap Infographic Maker macht den Prozess jedoch ziemlich einfach. Sie können eine Informationsinfografik, eine Listeninfografik, eine statistische Infografik, eine geografische Infografik, eine Vergleichsinfografik, eine Zeitachseninfografik, eine Prozessinfografik, eine Lebenslaufinfografik usw. erstellen.
- Werbebanner – Möchten Sie ohne Grafikdesign-Expertise ein Banner oder einen Lead für Ihre Website-Werbung erstellen? Dies ist auch möglich, wenn Sie DesignCap verwenden.
- Sonstiges Grafikdesign – Sie können Ihre WordPress-Site mit verschiedenen Grafikdesigns bereichern, z. B. Produktverpackungsdesign, inhaltsbezogene Poster, Zeitplan, Berichte, datenvisualisierte Diagramme usw. DesignCap kann sie alle problemlos erstellen.
Wie verwende ich DesignCap?
Okay, jetzt betreten wir den Abschnitt zur Verwendung der DesignCap-Anwendung. Erstellen Sie zunächst ein Konto. Nachdem Sie die DesignCap-Website aufgerufen haben, können Sie auf die Schaltfläche „Registrieren – kostenlos“ in der oberen rechten Ecke des Bildschirms klicken. Sie können sich mit einem Google- oder Facebook-Konto anmelden. Klicken Sie dann auf die Schaltfläche „Jetzt starten“ und wählen Sie die Art des Designs aus, das Sie erstellen möchten, z. B. Infografiken, Banner und andere. Hier werden wir eine Infografik erstellen, um einen Blogbeitrag zu vervollständigen.
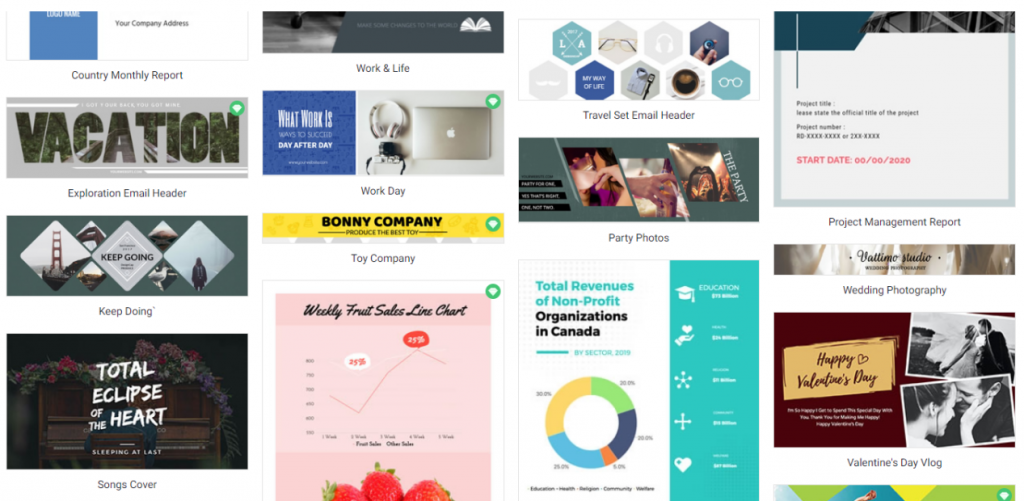
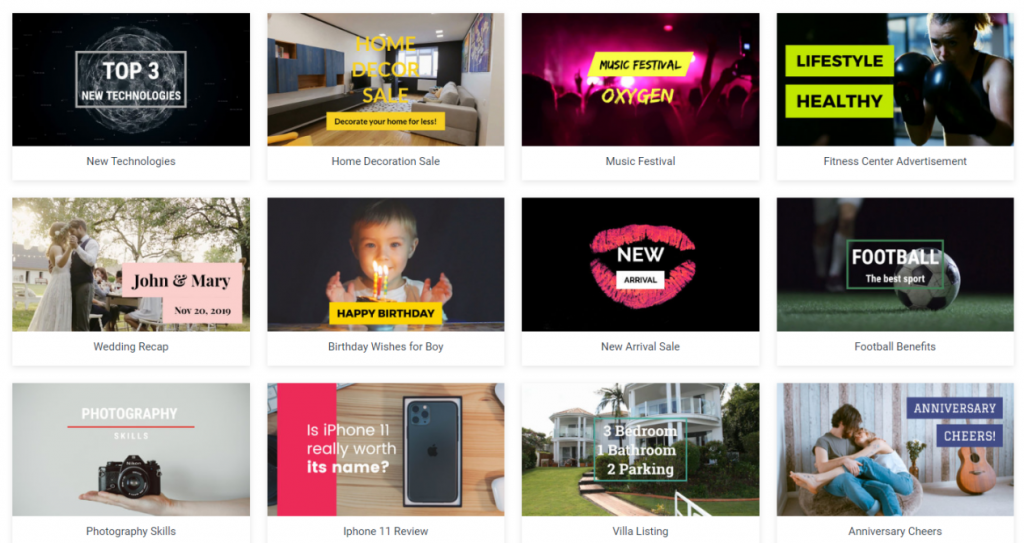
Wählen Sie ein voreingestelltes Design

Nachdem Sie den Inhaltstyp ausgewählt haben, den Sie erstellen möchten, gelangen Sie zur DesignCap-Editorseite. Sie können Ihre Infografik mit einer leeren Vorlage beginnen. Das Erstellen eines Designs mit Hilfe von Vorlagen erleichtert Ihnen jedoch das Erstellen von Designs und beschleunigt den Prozess des Erstellens von Designs. Wählen Sie die gewünschte Vorlage aus und bearbeiten Sie Schriftart, Größe, Grafik, Hintergrund usw. des Textes.
Ändern Sie den Text und die Grafiken
Ändern Sie zunächst den Platzhaltertext in die von Ihnen vorbereiteten Informationen. Und ändern Sie die Schriftart, Größe, Farbe und den Stil des Textes nach Belieben. Mit DesignCap können Sie Ihre eigene Schriftart hochladen, um das Design anzupassen.
Außerdem bietet es Millionen von kostenlosen Stock-Fotos und Millionen von Symbolen, aus denen Sie auswählen können. Um Ihre Infografik leicht lesbar zu machen, fügen Sie den hervorgehobenen Absätzen einige Symbole hinzu. Wenn Sie eine datenvisualisierte Infografik erstellen möchten, vergessen Sie nicht, Diagramme zu verwenden, um eine große Anzahl von Daten einfach anzuzeigen. Verwenden Sie DesignCap, um Ihre Daten aus Ihrer Tabelle in das Design zu importieren, und wählen Sie einen Diagrammtyp aus, um sie visuell darzustellen. Das Festlegen eines Hintergrunds ist ebenfalls sehr einfach. Sie können eine Farbe, ein voreingestelltes Muster oder ein benutzerdefiniertes Bild als Hintergrund auswählen.

Lade dein Design herunter oder teile es
Wenn Sie sonst nichts hinzufügen möchten, ist Ihr Design fertig. Da DesignCap über eine automatische Speicherfunktion verfügt, wurde Ihre Arbeit automatisch in der Cloud unter Ihrem Konto gespeichert. Als Nächstes können Sie das Design herunterladen oder auf Ihren Websites teilen. Um Ihr Design herunterzuladen, klicken Sie auf die Schaltfläche „Herunterladen“ in der oberen rechten Ecke des Bildschirms.
Andere Tools oder Plugins zur Visualisierung Ihres WordPress
Wir befinden uns im Zeitalter von Bild und Ton. „Normale“ Texte ohne diese Elemente sind für uns oft nicht interessant genug. Und so sollen sie sein! Sie ziehen unsere Blicke auf sich und bleiben dann lange in unseren Köpfen. Sehen wir uns einige weitere Tools und Plugins an, die unser WordPress visualisieren könnten.
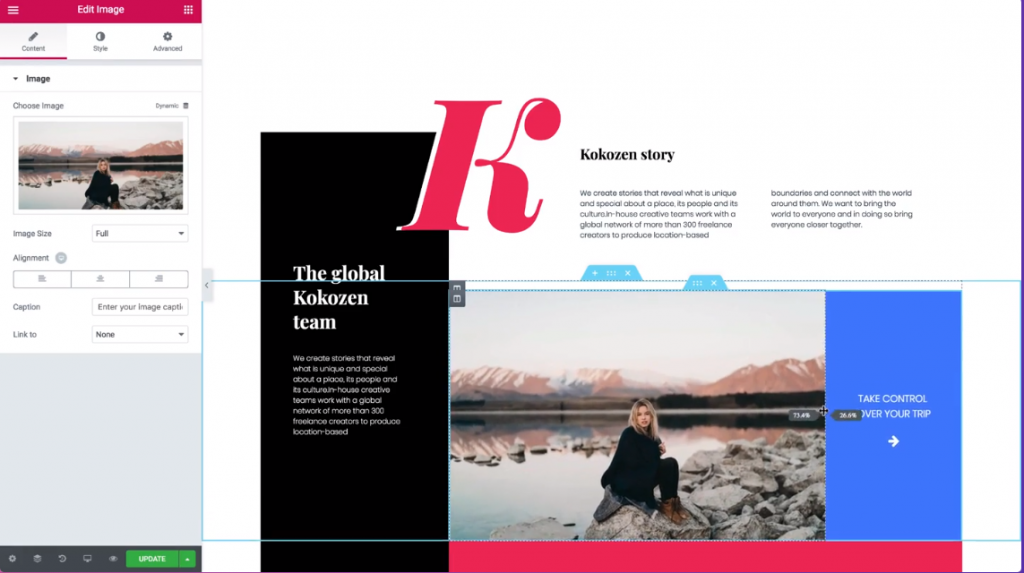
Elementor

Wenn es darum geht, eine Website zu erstellen, können Sie die Verwendung von Elementor in Betracht ziehen. Es ermöglicht Ihnen, einen optisch ansprechenden Blog zu erstellen, in dem Sie die Kontrolle über jedes kleinste Element haben. Damit können Sie nicht nur den Inhalt einer Website schnell und bequem verwalten, sondern auch optisch ansprechende Seiten erstellen. Es ist derzeit einer der besten Seitenersteller für WordPress.
Es ist eines der jüngeren Projekte, weil es Mitte 2016 scharf in die Zaubererszene eingetreten ist, aber es hat die Kraft, und vor allem bietet die kostenlose Version viele Möglichkeiten. Was dieses Tool auszeichnet, ist zweifellos seine Aktionsgeschwindigkeit. Das Ganze wurde von Grund auf neu entwickelt, mit dem Ziel, dass das Modul extrem schnell ist und weder die Website noch unseren Browser belastet. Alles, woran wir arbeiten, wird in Echtzeit ohne Verzögerungen aktualisiert. Die Benutzeroberfläche ist auch sehr angenehm für das Auge, und niemand sollte Probleme haben, sie zu beherrschen. Einfachheit und Geschwindigkeit sowie viele Möglichkeiten machen dieses Tool zu einem der führenden Anbieter.
FlexClip
Wenn es ein grafisches Element oder sogar eine Tonnote in Ihrem WordPress-Blog-Beitrag gibt, wäre es viel interessanter und leichter zu lesen. Wenn wir beides haben, ist die Wirkung noch fabelhafter! Vielleicht können Sie ein Erklärvideo erstellen, um Ihre Website-Inhalte ansprechend darzustellen.

Wenn Sie zu Hause animierte Videos nach Ihren Bedürfnissen erstellen möchten, können Sie sich das kostenlose und einfach zu verwendende Tool FlexClip Video Maker ansehen . Mit Hilfe können Sie im Handumdrehen ansprechende Animationen und Videos für Ihren Blog erstellen. Sie können einfach ein fertiges Video aus den umfangreichen professionellen Vorlagen auswählen oder ganz von vorne beginnen. Fügen Sie dann Texte, Sounds, Fotos usw. hinzu oder ändern Sie sie. Die Site bietet eine sehr umfangreiche Bibliothek mit Elementen wie Hintergründen, Videoclips, Audiodateien, Fotos usw. FlexClip kann auch von denen gemeistert werden, die keine Ahnung haben Bereiten Sie eine Animation oder ein Video vor.
Gravitationsformen
Sie haben Ihre neue WordPress-Seite als Kunstwerk aufgebaut. Alles ist vorhanden: das Logo, die Seite „Über uns“, ein personalisierter Blog. Möglicherweise möchten Sie ein Kontaktformular haben, damit Kunden schnell eine E-Mail-Nachricht senden können.

Gravity Forms ist ein einfach zu bedienendes WordPress-Plugin, mit dem Sie ganz einfach Formulare erstellen und in Ihre Website einfügen können. Es kombiniert eine übersichtliche Benutzeroberfläche mit benutzerfreundlichen Tools, die zur Verbesserung der Kundensupport-Websites fortschrittlich sind. Formulare, Eingaben und bedingte Logik sind durch Gravity Forms unbegrenzt, und es unterstützt auch Dinge wie Datei-Uploads und mehrseitige Formulare.
Fazit
Wenn Sie diesen Ort erreicht haben, können Sie sich selbst gratulieren! Ihr Blog ist einsatzbereit. DesignCap ist eine kostenlose Webanwendung zum schnellen Erstellen verschiedener Grafikdesigns. Wenn Sie einen Blog erstellen möchten, kann DesignCap eine obligatorische Anwendung sein, um das Logo, die Infografik, das Banner und das Beitragsbild des Artikels zu entwerfen. Und verwenden Sie andere Tools, um das Erscheinungsbild Ihrer WordPress-Site zu vervollständigen oder zu perfektionieren. Ergreifen Sie dann einige Maßnahmen, um Ihr WordPress jetzt zu visualisieren.
Weiterlesen
- Beste WordPress-Themes.
- Seitenersteller für WordPress.
