DesignCapでWordPressサイトを視覚化する方法
公開: 2020-08-13
最終更新日-2021年7月8日
ビジュアルコンテンツは、Webサイト、ブログ、またはソーシャルメディアアカウントのどこであっても、サイバースペースでの表現にとって非常に重要です。 グラフィック要素の適切な部分があれば、視聴者はあなたのコンテンツにもっと興味を持つようになります。
ただし、ビジュアルコンテンツの作成は、誰の専門知識でもありません。 たとえば、グラフィックデザインを作成するには、一般の人には簡単に習得できないソフトウェアが必要です。
幸いなことに、すべてのオーディエンスがより効率的かつ無料で使用できる代替手段、つまりDesignCapを見つけました。 この記事では、 DesignCapを使用してWordPressサイトを視覚化する方法を説明します。 読み続けます!
DesignCapとは何ですか?
DesignCapは、一般の人でも使いやすいグラフィックデザイン用のオンラインツールです。 WordPressサイトのビジュアルコンテンツを作成するときは、創造力を発揮できます。 このアプリケーションには、有料と無料の2つのプランがあります。 ただし、DesignCapは、購入しなくても完全なさまざまな機能ですでに使用できます。
DesignCapでWordPressサイトを視覚化する方法は?

DesignCapを使用すると、Webサイトやブログに適したビジュアルコンテンツを簡単に作成できます。 次のようなさまざまなデザインを簡単に作成できます。
- ロゴ–ロゴは、ブログ、オンラインショップ、ビジネスのランディングページなど、オンラインブランディングアイデンティティを構築する上で不可欠なものの1つです。 DesignCapでは、さまざまなテンプレートを使用して、独自のロゴを簡単に作成できます。
- 注目のブログ画像–記事に注目の画像が含まれていると、ブログのデザインが向上し、訪問者がより快適に読むことができます。 すぐに作成するには、DesignCapのバナーテンプレートを使用するか、最初から始めることができます。 既製のテンプレートを選択すると、グラフィックデザインを習得しなくても、ブログバナーをすばやく作成できます。
- インフォグラフィック–ブログのコンテンツをより多様にするために、記事をインフォグラフィックと交差させることができます。 このタイプのコンテンツは複雑であり、誰もが作成できるわけではありません。 ただし、 DesignCap Infographic Makerを使用すると、プロセスが非常に簡単になります。 情報インフォグラフィック、リストインフォグラフィック、統計インフォグラフィック、地理インフォグラフィック、比較インフォグラフィック、タイムラインインフォグラフィック、プロセスインフォグラフィック、再開インフォグラフィックなどを作成できます。
- 広告バナー–グラフィックデザインの専門知識がなくても、Webサイト広告のバナーやリードを作成したいですか? DesignCapを使用する場合にも実行できます。
- その他のグラフィックデザイン–製品パッケージデザイン、コンテンツ関連のポスター、スケジュール、レポート、データ視覚化チャートなど、さまざまなグラフィックデザインでWordPressサイトを充実させることができます。DesignCapはそれらすべてを簡単に作成できます。
DesignCapの使い方は?
では、DesignCapアプリケーションの使用方法に関するセクションに入ります。 まず、アカウントを作成します。 DesignCap Webサイトにアクセスした後、画面の右上隅にある[サインアップ–無料]ボタンをクリックできます。 GoogleまたはFacebookのアカウントでログインできます。 次に、[今すぐ開始]ボタンをクリックして、インフォグラフィックやバナーなど、作成するデザインの種類を選択します。 ここでは、ブログ投稿を完成させるためのインフォグラフィックを作成します。
プリセットデザインを選択

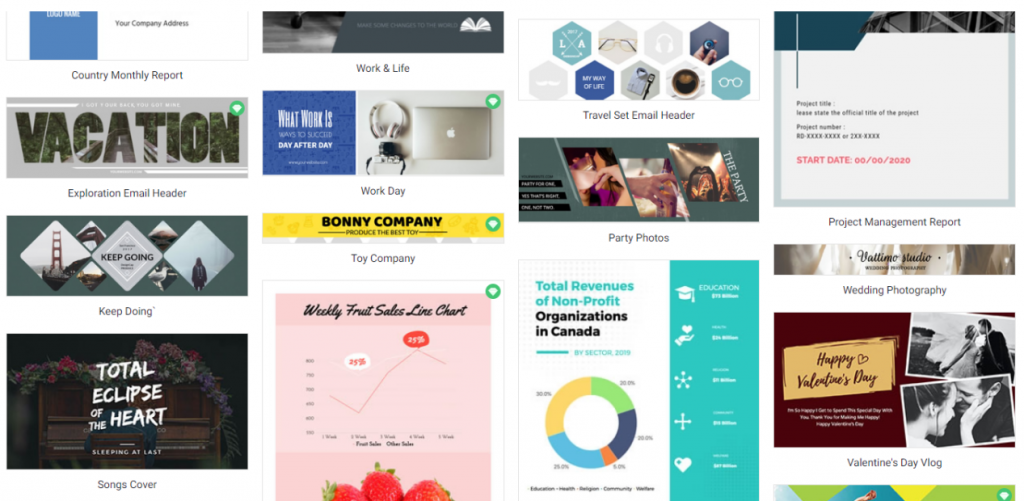
作成するコンテンツの種類を選択したら、DesignCapエディターページに入ります。 空白のテンプレートでインフォグラフィックを開始できます。 ただし、テンプレートを使用してデザインを作成すると、デザインの作成プロセスが簡単になり、スピードアップします。 目的のテンプレートを選択し、テキストのフォント、サイズ、グラフィック、背景などを編集します。
テキストとグラフィックを変更する
まず、プレースホルダーのテキストを準備した情報に変更します。 また、テキストのフォント、サイズ、色、スタイルを自由に変更できます。 DesignCapを使用すると、独自のフォントをアップロードしてデザインをカスタマイズできます。
その上、それはあなたが選ぶことができる何百万もの無料のストック写真と何百万ものアイコンを提供します。 インフォグラフィックを読みやすくするために、強調表示された段落にいくつかのアイコンを追加します。 データを視覚化したインフォグラフィックを作成する場合は、チャートを使用して多数のデータを単純に表示することを忘れないでください。 DesignCapを使用して、スプレッドシートからデザインにデータをインポートし、グラフの種類を選択して視覚的に表示します。 背景の設定もとても簡単です。 背景として、色、プリセットパターン、またはカスタム画像を選択できます。

デザインをダウンロードまたは共有する
追加したいものが他にない場合は、デザインが完成します。 DesignCapには自動保存機能があるため、作業はアカウントのクラウドに自動的に保存されます。 次にできることは、デザインをダウンロードするか、Webサイトで共有することです。 デザインをダウンロードするには、画面の右上隅にある[ダウンロード]ボタンをクリックします。
WordPressを視覚化するための他のツールまたはプラグイン
私たちはイメージとサウンドの時代にいます。 これらの要素のない「通常の」テキストは、私たちにとって十分に興味深いものではないことがよくあります。 そして、それは彼らがどうあるべきかです! 彼らは私たちの目を引き付け、それから私たちの心の中に長く座ります。 WordPressを視覚化できるツールとプラグインをいくつか見てみましょう。
Elementor

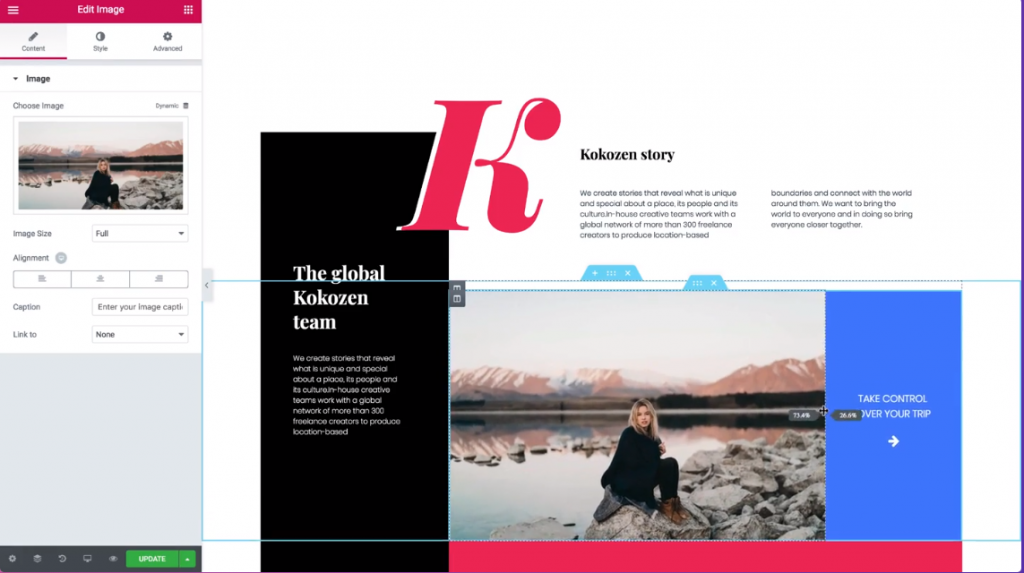
Webサイトの作成に関しては、 Elementorの使用を検討してください。 それはあなたが視覚的に魅力的なブログを作成することを可能にし、あなたがすべての最小の要素を制御することができる場所です。 Webサイトのコンテンツをすばやく便利に管理できるだけでなく、視覚的に魅力的なサイトを作成することもできます。 これは現在、WordPressの最高のページビルダーの1つです。
2016年半ばにウィザードのシーンに突入したため、若いプロジェクトの1つですが、パワーがあり、最も重要なのは、無料バージョンが多くの可能性を提供することです。 このツールを区別するのは、間違いなくそのアクションの速度です。 モジュールが非常に高速で、Webサイトやブラウザに負担をかけないようにするために、全体がゼロから設計されました。 私たちが取り組んでいるものはすべて、遅滞なくリアルタイムで更新されます。 インターフェースも見た目がとても良く、誰もそれをマスターするのに問題はないはずです。 シンプルさとスピード、そして多くの可能性により、このツールは主要なプレーヤーの1つになっています。
FlexClip
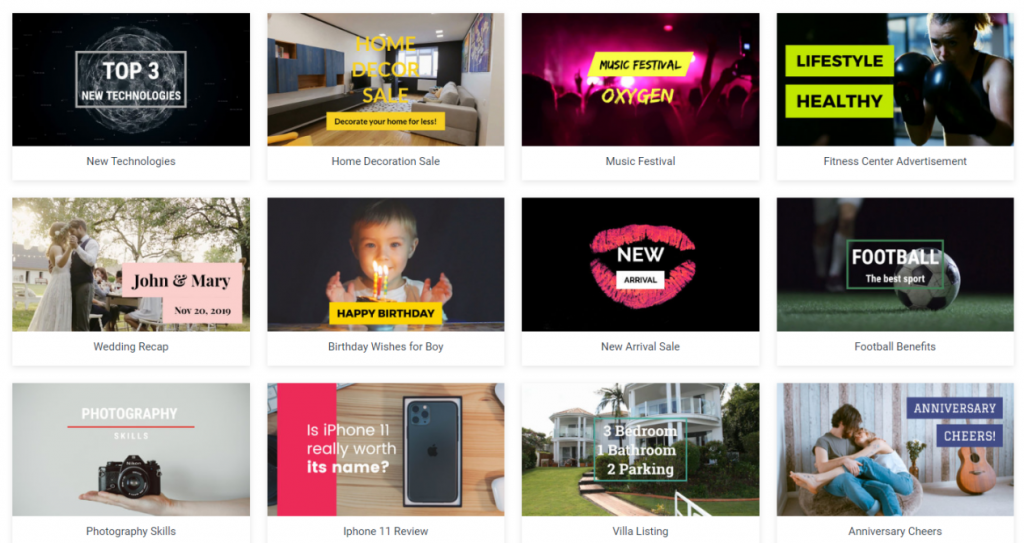
WordPressのブログ投稿にグラフィック要素があり、音のメモが含まれている場合でも、それははるかに興味深く、読みやすくなります。 両方持っていれば、その効果はさらに素晴らしいです! たぶん、あなたはあなたのサイトのコンテンツを魅力的に見せるために説明ビデオを作成することができます。

自宅でニーズに合わせてアニメーションビデオを作成したい場合は、無料で使いやすいツールであるFlexClipVideoMakerをチェックしてください。 助けを借りて、あなたはあなたのブログのために魅力的なアニメーションとビデオを即座に作成することができます。 膨大なプロのテンプレートから既製のビデオを選択するか、最初から始めることができます。 次に、テキスト、サウンド、写真などを追加または変更します。このサイトでは、背景、ビデオクリップ、オーディオファイル、写真などの要素の非常に広範なライブラリを提供しています。FlexClipは、何も知らない人でも習得できます。アニメーションまたはビデオを準備します。
重力フォーム
あなたは芸術作品として新しいWordPressサイトを構築しました。 ロゴ、About Usページ、パーソナライズされたブログなど、すべてが整っています。 顧客が迅速な電子メールメッセージを迅速に送信できるように、連絡フォームを用意することをお勧めします。

Gravity Formsは使いやすいWordPressプラグインで、フォームを簡単に作成してWebサイトに挿入できます。 クリーンなインターフェイスと、カスタマーサポートWebサイトを改善するために高度な使いやすいツールを組み合わせています。 フォーム、入力、および条件付きロジックは、Gravity Formsを通じて無制限であり、ファイルのアップロードや複数ページのフォームなどもサポートします。
結論
この場所に到着したら、おめでとうございます! あなたのブログは行動の準備ができています。 DesignCapは、さまざまなグラフィックデザインをすばやく作成するための無料のWebアプリケーションです。 ブログを作成する場合、DesignCapは、記事のロゴ、インフォグラフィック、バナー、および注目の画像をデザインするための必須のアプリケーションになります。 また、他のツールを使用して、WordPressサイトの外観を完成または完成させます。 次に、WordPressを今すぐ視覚化するためにいくつかのアクションを実行します。
参考文献
- 最高のWordPressテーマ。
- WordPressのページビルダー。
