Divi 5 Public Alpha 13 : 작품의 두 가지 새로운 기능!
게시 됨: 2025-04-29Divi 5 Public Alpha는 새로운 웹 사이트에서 사용할 수 있습니다. Divi 5를 사용하는 경우 공개 알파 버전 13 에 대한 업데이트 알림이 표시됩니다. 우리는 2 주마다 새로운 Divi 5 버전을 출시하며 매번 더 좋아집니다! Divi 5를 아직 테스트하지 않았다면 시도해보고 귀하의 생각을 알려주십시오.
- 1 공개 알파 13에서 새로운 것은 무엇입니까?
- 2 개의 버그 수정 및 개선
- 3 기능 진행
- 3.1 중첩 행
- 3.2 Flexbox 레이아웃
- 3.3 모듈 그룹
- 3.4 HSL 지원이있는 상대 색상
- 3.5 속성 관리
- 3.6 WooCommerce 모듈
- 4 ChangeLog
- 5 Divi 5 릴리스 일정
- 5.1 베타는 언제 준비됩니까?
- 5.2 Divi 5는 언제 "공식적으로"공개됩니까?
- 6 오늘 Divi 5로 뛰어 들었습니다
Public Alpha 13의 새로운 기능은 무엇입니까?
우리는 38 개의 버그 수정 및 개선, 하나의 새로운 기능 (중첩 행)을 구현했으며 다가오는 4 가지 기능 에서 상당한 진전을 이루었습니다.
버그 수정 및 개선
이 버전에는 소수의 사소한 수정 및 개선이 포함되어 있습니다. 우리는보고 된 모든 버그를 추적하고 그것들을 하나씩 다루고 있습니다. 총 38 개의 버그 수정 및 개선을 병합했습니다. 아래 ChangeLog의 모든 변경 사항을 나열했지만 다음은 다음과 같습니다.
- 후진 호환성 향상 : 주요 초점 중 하나는 뒤로 호환성을 향상시켜 Divi 4 모듈을 Divi 5 더 확실하게 사용할 수 있도록하는 것입니다. 우리는 제 3 자 모듈로 인해 건축업자가 충돌하는 문제를 해결했습니다.
- 개선 된 WooCommerce 지원 : 또 다른 주요 초점은 WOO 모듈을 마무리하는 것입니다. 여기에는 WooCommerce 관련 버그를 수정하고 성능 향상을 포함합니다. 우리의 후진 호환성 노력과 결합 할 때 Divi의 기존 레거시 Woocommerce 모듈이 훨씬 더 잘 작동한다는 것입니다.
기능 진행
우리는 기능 개발을 통해 최고 속도를 이동시킵니다. 우리는 Divi 5에서 풀 타임으로 일하는 6 개의 팀이 있습니다.
- 팀원 : 이 팀은 버그를 수정하고 Divi Marketplace 제작자에게 모듈 변환을 지원합니다. Divi-Modules는 최근 가장 인기있는 모듈 중 3 개가 Divi 5로 업데이트되었다고 발표했습니다.
- 팀 2 : 이 팀은 Divi 5의 최종 기능인 WOO 모듈에서 작업하고 있습니다.
- 팀 3 : 이 팀은 Divi 5 베타를 준비하기 위해 Divi 4 모듈과의 뒤로 호환성을 향상시키고 있습니다.
- 팀 4 : 이 팀은 Divi를위한 새로운 Flexbox 레이아웃 시스템을 연구하고 있습니다. 그들은 지금 까지이 기능의 50%를 개발했습니다.
- 팀 5 : 이 팀은 지난주에 출시 된 중첩 행을 완성했습니다. 그들은 이제 이전에 발표되지 않은 기능인 상대 색상 으로 작업하고 있습니다. 자세한 내용은 계속 읽으십시오.
- 팀 6 : 이 팀은 모듈 그룹에서 작업하고 있습니다. 그들은 거의 끝났고 우리는 이번 주에 그것을 발표 할 계획입니다.
- 팀 7 : 잠깐, 우리가 6 개의 팀이 있다고 말하지 않았습니까? 나는이 스프린트 동안 반지에 모자를 던지고있다! 가려움증이있는 기능이 있으므로 여가 시간에 제작하고 있습니다. 나는 거의 끝났다. 그것이 무엇인지 알아 보려면 계속 읽으십시오.
공개 알파 버전 12 이후 우리가 한 진전은 다음과 같습니다.
중첩 행
우리는이 기능을 완성하고 Divi 5 Public Alpha 12.1에서 공개했습니다.
중첩 행을 사용하면 무한 중첩성으로 행 내부에 행을 넣어 복잡한 새로운 레이아웃 구조를 만들 수 있습니다.
우리는 또한 새로운 열 사이징 옵션을 추가했습니다. 오늘 시도해보세요!
Flexbox 레이아웃
우리는 몇 주 전에 Flexbox 레이아웃과 컨트롤 작업을 시작했으며 이미이 기능으로 50%가 완료되었습니다!
이것은 Divi 5의 가장 중요한 특징 중 하나이며, 새로운 레이아웃 구조를 구축하고 내부 요소의 순서 및 포장을 제어 할 때 엄청난 양의 유연성을 잠금 해제합니다.
모듈 그룹
우리는 지난주에 모듈 그룹을 엿볼 수있었습니다. 그리고 무엇을 추측합니까? 거의 끝났습니다! 우리는 이번 주에 그것을 발표 할 계획입니다.
이 최종 컨테이너 요소는 중첩 행 및 Flexbox 레이아웃과 함께 Divi 5의 레이아웃 시스템의 전체 비전을 완성합니다.
또한 모듈 그룹은 Divi의 향후 쿼리 루프 빌더에서 필수적인 역할을 수행하여 다른 모든 컨테이너 요소 외에도 루프 그룹을 만들 수 있습니다.

HSL 지원이있는 상대 색상

또 다른 놀라운 기능입니다! 중첩 행을 마친 팀은 새로운 일을하고 있습니다. 상대 색상은 HSL 지원을 통해 새로운 색상 필드 구성 요소를 소개하여 Divi Design 변수를 기반으로 상대 색상을 만들 수 있습니다.
HSL은 색조, 채도 및 가벼움을 나타냅니다. 색상 휠 (색조), 강도 또는 생생함 (채도) 및 밝기 (가벼움)의 위치에 따라 색상을 정의합니다. CSS에서는 HSL (0, 100%, 50%)과 같이 작성되었으며, 여기서 0은 도입도 (0–360), 100%는 포화이며 50%는 가벼움입니다.
그러나 HSL의 진정한 아름다움은 중첩 된 색상을 지원한다는 것입니다. 원래 색상의 색조, 채도 및 가벼움을 이동하여 다른 색상을 기반으로 색상을 만들 수 있습니다. Divi의 새로운 디자인 변수 시스템과 결합하여 기본 변수 세트를 기반으로 수학적으로 아름다운 색상 시스템을 만들 수 있습니다.
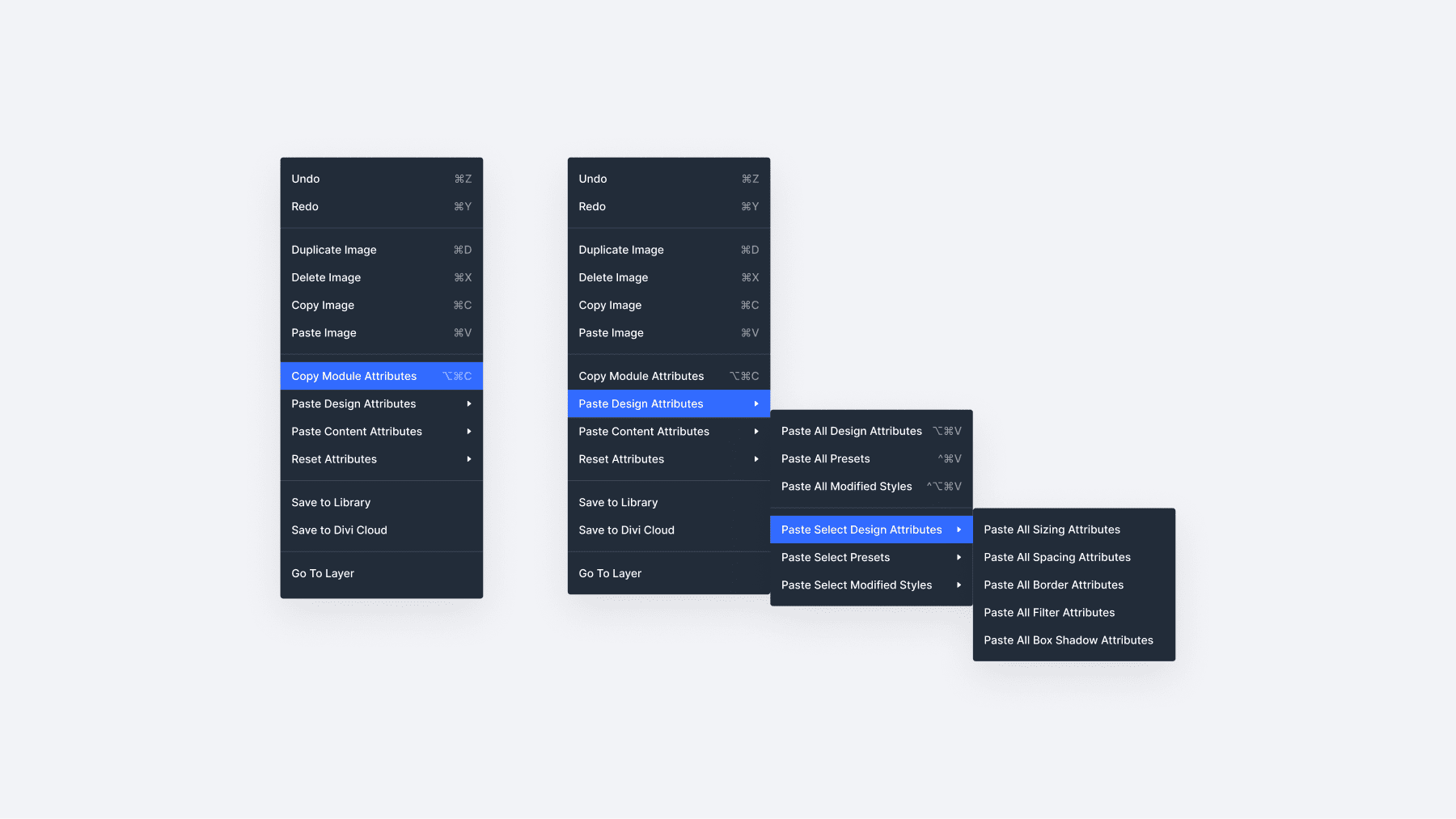
속성 관리

또 다른 놀라운 기능입니다! Attribute Management는 사전 설정, 스타일 및 컨텐츠를 포함하여 속성을 복사, 붙여 넣기 및 재설정하기위한 포괄적 인 시스템을 소개합니다.
요소 또는 그룹 레벨에서 다른 속성 유형을 선택적으로 복사, 붙여 넣기 및 재설정 할 수 있습니다.
우리는 모든 페이지 빌더의 가장 포괄적 인 속성 관리 시스템을 구축하여 워크 플로우를 상당히 높이고 있습니다.
WooCommerce 모듈
우리는 WooCommerce 모듈에서 좋은 진전을 이루고 있습니다. 변환 할 많은 모듈이 있지만 모듈을 변환 할 때마다 다음 모듈이 더 빨리 완성됩니다. 진보가 증가하고 있으며 다음 달 내내 첫 번째 모듈 배치를 완료하는 것을 목표로합니다.
그 동안 Woocommerce의 표준 제품 템플릿 및 블록과 함께 Divi 5를 사용할 수 있습니다. 공식 버전이 완료 될 때까지 기다리는 동안 Divi 4의 WooCommerce 모듈을 뒤로 호환성 모드에서 사용할 수도 있습니다.
changelog
다음은 Public Alpha 12에서 구현 된 모든 변경 사항의 목록입니다.
- 더 큰 중단 점에서 효과가 활성화 된 경우 효과가 비활성화되지 않는 작은 중단 점에서 스크롤 효과를 고정시킵니다.
- 일부 옵션 그룹 사전 설정 기능에 대한 테스트가 추가되었습니다.
- 편집을 저장하거나 취소하지 않고 모듈 또는 OG 사전 설정 사이의 전환이 구원받지 않은 변경 사항을 제대로 폐기하거나 사전 설정 편집기를 닫지 않은 문제를 수정했습니다.
- 모듈 또는 OG 사전 설정을 전환 할 때 구원받지 않은 변경 사항이 폐기되지 않은 문제를 수정했습니다. 활성 편집자는 자동으로 닫히고 구축되지 않은 변경 사항이 제대로 폐기됩니다.
- 서버 측에서 기본 및 인쇄 된 스타일 속성을 필터링하기 위해 새로운 후크를 도입했습니다.
- 아이콘 모듈의 아이콘 피커 확장 아이콘을 수정하고 아이콘 레이블이 설정 패널의 아이콘 모달의 호버에서 아이콘 겹치는 문제를 돕습니다.
- D5 WooCommerce 모듈 : 모듈 식 종속성 관리 구성 요소로 템플릿을 추상화하여 WooCommerce와의 호환성 향상.
- 변수 관리자 Modal의 글로벌 색상에 대한 오류 메시지로 문제를 수정했습니다.
- 소독화 된 문제가 아닌 글로벌 문자열 변수 문자열을 수정했습니다.
- 컨텐츠 패널의 컨텐츠 하의 선택 필드에 WooCommerce 모듈에 사용될 옵션 아래에있는 모듈 패키지의 새로운 재사용 가능한 Custal WooCommerce 제품 선택 필드를 추가했습니다.
- 고정 된 글로벌 변수는 이제 아코디언 및 토글 모듈의 아이콘 크기 설정에 대해 올바르게 해결됩니다.
- 그룹 구조를 레이어 뷰 모델에 추가했습니다.
- 테마 커스터마이저의 버튼 테두리 값이 일관되지 않은 데이터 유형으로 인해 오류가 발생한 문제를 수정했습니다.
- 모듈 및 옵션 그룹 사전 설정에 나타나는 중복 애니메이션 옵션을 수정했습니다.
- 숫자 GV 레이블 검증 오류의 수직 정렬 문제를 수정했습니다.
- 그룹을 추가 한 후 "추가 모듈 추가"를 자동으로 열도록 모듈을 업데이트했습니다.
- 보관 된 항목을 올바르게 무시하여 다른 글로벌 변수 유형을 전환 할 때 앱이 얼어 붙을 수있는 문제를 수정했습니다.
- 비활성화 된 모듈을 여전히 추가 할 수있는 문제를 수정했습니다.
- Devalpha Index 페이지 용 워크 플로 파일을 작성했습니다.
- 기본값과 일치 할 때 고정 범위 필드의 값이 불필요하게 지우고 있습니다.
- 전역 변수 값이 포함되어있을 때 Group Presets를 변환 필드에서 사용할 수없는 문제를 수정했습니다.
- 프론트 엔드에서 이미지 모듈의 누락 된 호버 아이콘 문제를 수정했습니다.
- PHP 테스트 안내서에서 WooCommerce 플러그인 버전을 업데이트했습니다.
- 필요한 WordPress 버전을 추가했습니다.
- WooCommerce 플러그인이 활성화 될 때 시각적 빌더에서 최적화 된 단축 코드 모듈 렌더링.
- 제 3 자 개발자의 관련 작업에 대한 개발자 로드맵 페이지를 만듭니다.
- 중첩 행 및 열 사이징 옵션이 소개되었습니다.
- D4 사용자 정의 모듈 설정을 D5로 변환하기위한 새 자습서가 추가되었습니다.
- Slider 및 Fullwidth Slider 모듈의 배경, 제목 텍스트, 버튼, 사이징, 애니메이션 및 가시성은 OG 사전 설정에 대해 고정됩니다.
- Divi Core 모듈에 대한 메타 데이터를 식별하는 방법의 버그를 수정했습니다.
- 생성 된 DIR 및 업데이트 된 로드맵 항목에서 로드맵 파일을 제거했습니다.
- Divi 5 빌더에 충돌하는 여러 타사 플러그인을 수정합니다.
- Divi Builder 5를 사용할 때 역할 편집기에서 모듈이 보이지 않는 문제를 수정했습니다.
- 설정 패널의 테두리 반경 설정 값 입력 필드 정렬을 수정했습니다.
- 고정 거터 너비 범위 슬라이더 가시성 옵션 그룹 사전 설정을 사용할 때 사용자 지정 거터 너비가 활성화되었습니다.
- 개선 된 iSnestedModule () 선택기 기능 성능.
- DynamicData.php에서 캐시 된 값의 중복 직렬화로 인한 메모리 누출 문제를 수정했습니다.
- 스타일에 대한 설명 페이지가 추가되었습니다 :: 사용 사례 및 기능 예제와 함께 추가.
Divi 5 릴리스 일정
Divi 5는 오늘날 새 웹 사이트에서 사용할 준비가된다는 점에 유의해야합니다! Divi 5 프로젝트의 범위로 인해 출시 일정에 대한 비 전통적인 접근 방식을 취하여 5 단계로 출시했습니다. 궁극적 인 목표는 Divi 5를 가능한 빨리 가능한 한 빨리 가능한 한 많은 사람들에게 도움을주는 것입니다.
우리는“Divi 5 lite”와 유사한 알파 단계에 있습니다. 몇 가지 기능이 없지만 수행 된 작업은 사용할 준비가되었습니다. 거의 모든면에서 Divi 4보다 훨씬 우수합니다. Divi 5를 선호하는 경우 새 웹 사이트를 구축하는 데 사용할 수 있습니다.
기존 웹 사이트가 Divi 5에 추가되지 않은 기능에 의존하는 경우 Divi 4를 계속 사용해야합니다. WooCommerce 모듈은 유일한 것입니다. 그럼에도 불구하고 Divi 4의 레거시 WooCommerce 모듈은 여전히 Divi 5에서 후진 호환 모드에서 작동합니다.
베타는 언제 준비됩니까?
우리는 진행 상황에 따라 ~ 3 개월 이내에 베타를 입력하는 것을 목표로합니다. 베타 단계에 들어가기 전에 달성하고자하는 세 가지가 있으며, 팀의 절반은 다음과 같은 작업에 중점을 둡니다.
- 후진 호환성 향상 - Divi의 후진 호환성 시스템을 통해 Divi 시장의 새로운 모듈과 같은 레거시 모듈은 Divi 5의 새로운 모듈과 함께 작동 할 수 있습니다. 우리는 모든 기존 웹 사이트가 웹 사이트를 변경하지 않고 Divi 5로 업그레이드 할 수 있다는 목표 로이 시스템을 적극적으로 개선하고 있습니다.
- 전체 WooCommerce 모듈 지원 - Divi의 WooCommerce 모듈은 아직 Divi 5 형식으로 변환되지 않았습니다. 뒤로 호환성 모드에서 사용할 수 있지만 약간의 기발한 경험이있을 수 있습니다. 우리는 각 알파 릴리스마다 WooCommerce 모듈을 적극적으로 개발하고 있습니다.
- 지속적인 버그 수정 및 개선 - 우리는 알파 단계에서보고 된 버그를 수정하기위한 팀이있어 공식 릴리스 전에 Divi 5가 안정되도록합니다. 우리는 Divi 5 알파가 알파처럼 느껴지거나 베타가 베타처럼 느껴지는 것을 원하지 않습니다.
Divi 5는 언제 "공식적으로"공개됩니까?
Divi 5는 연말 전에“최종 형태”에 도달 할 것이며, 연도가 끝나기 전에 경쟁을 도약하는 궁극적 인 목표. 이 목표의 일부는 기능 스왑의 일부로 새로운 기능을 적극적으로 개발하는 것입니다.
하지만 잊지 마세요! 이제 그리고 그 사이에, 당신은 선호하는 경험이 될 때마다 Divi 5를 사용할 수 있습니다. 우리는 최종 릴리스로 돌진하는 대신 Divi 4와 Divi 5를 모두 유지하여 사용자에게 선택을 제공합니다.
우리가 그 선택을 제거 할 것이라고 확신하면, 우리는 그것을“공식”로 만들고, 모든 사람들은 Divi 5 업그레이드 알림을받을 것입니다.
오늘 Divi 5로 뛰어 들었습니다
Divi 5 Public Alpha는 오늘 이용할 수 있습니다. 시도해보고, 당신의 생각을 알려주십시오!
버그를 찾으면 우리 팀에보고하면 고칠 것입니다. 우리는 새로운 기능을 추가하고 피드백을 주소하기 위해 적극적으로 계속 노력할 것입니다.
2 주마다 새로운 Divi 5 버전을 계속 지켜봐주십시오.
