Divi 5 Public Alpha 13: две новые функции в работах!
Опубликовано: 2025-04-29Общественная Alpha Divi 5 доступна для использования на новых сайтах. Если вы используете Divi 5, вы заметите уведомление об обновлении для публичной альфа -версии 13 . Мы выпускаем новые версии Divi 5 каждые две недели, и каждый раз становится лучше! Если вы еще не тестировали Divi 5, попробуйте и сообщите нам, что вы думаете.
- 1 Что нового в публичной Альфе 13?
- 2 исправления ошибок и улучшения
- 3 Особенности прогресса
- 3.1 Вложенные ряды
- 3.2 Madebox Mayouts
- 3.3 Модульные группы
- 3.4 Относительные цвета с поддержкой HSL
- 3.5 Управление атрибутами
- 3.6 Модули WooCommerce
- 4 изменятеля
- 5 график выпуска Divi 5
- 5.1 Когда будет готова бета?
- 5.2 Когда будет выпущен Divi 5 «Официально»?
- 6 Прыгайте в Divi 5 сегодня
Что нового в публичной Alpha 13?
Мы внедрили 38 исправлений и улучшений ошибок, одну новую функцию (вложенные строки) и добились значительных успехов в четырех предстоящих функциях .
Исправления и улучшения ошибок
Эта версия включает в себя несколько небольших исправлений и улучшений. Мы отслеживаем каждую сообщенную ошибку и решаем их один за другим. В общей сложности мы объединили 38 исправлений и улучшений ошибок. Я перечислил все изменения в измене ниже, но вот несколько основных моментов:
- Улучшенная обратная совместимость . Одним из наших основных фокусов является улучшение обратной совместимости, так что модули Divi 4 можно использовать с Divi 5 более надежно. Мы исправили некоторые проблемы, в которых сторонние модули заставляли строителя сбой.
- Улучшенная поддержка WooCommerce : еще одним основным направлением является завершение модулей WOO, которое также включает в себя исправление ошибок, связанных с WooCommerce, и повышение производительности. Одна вещь, которую вы заметите, в сочетании с нашими усилиями по сравнению с обратной совместимостью, это то, что существующие модули Divi Legacy Woocommerce функционируют намного лучше.
Функция прогресса
Мы продвигаемся на полную скорость с разработкой функций. У нас есть шесть команд, работающих полный рабочий день на Divi 5. Вот чем они задумали.
- Первая команда: эта команда исправляет ошибки и помогает создателям Divi Market с преобразованием модулей. Divi-модулы недавно объявили, что три из их самых популярных модулей были обновлены для Divi 5. Это здорово!
- Команда вторая: Эта команда работает над модулями WOO, последней функцией для Divi 5, чтобы войти в бета -версию.
- Третья команда: Эта команда улучшает обратную совместимость с модулями Divi 4 в подготовке к бета -версии Divi 5.
- Команда четвертая: эта команда работает над новой системой макета Flexbox для Divi. До сих пор они разработали 50% этой функции.
- Команда пятая: эта команда завершила вложенные ряды, которые были выпущены на прошлой неделе. Сейчас они работают над ранее необъявленной функцией: относительные цвета . Продолжайте читать, чтобы узнать больше.
- Команда шестой: эта команда работает над группами модулей. Они почти закончены, и мы планируем выпустить его на этой неделе.
- Команда седьмой: Подожди, разве я не сказал, что у нас было шесть команд? Я бросаю шляпу на ринг во время этого спринта! Есть особенность, к которой я не хочу, поэтому я строю ее в свободное время. Я почти закончил. Продолжайте читать, чтобы узнать, что это такое.
Вот прогресс, который мы добились с момента общественной альфа -версии 12.
Вложенные ряды
Мы закончили эту функцию и выпустили ее в Divi 5 Public Alpha 12.1.
С вложенными рядами вы можете положить ряды внутрь рядов с бесконечной гнездости, что позволяет создавать сложные новые структуры макета.
Мы также добавили новые параметры размеров столбцов. Попробуй сегодня!
График сгибания
Мы начали работать над макетами и управлениями Flexbox пару недель назад, и мы уже на 50% закончили с этой функцией!
Это одна из наиболее важных особенностей Divi 5, и он разблокирует невероятную гибкость, когда речь идет о создании новых структур макетов и управлении упорядочением и обертыванием внутренних элементов.
Модульные группы
На прошлой неделе мы подглядывались на группы модулей. А угадай что? Это почти сделано! Мы планируем выпустить его на этой неделе.
Этот последний элемент контейнера в сочетании с вложенными рядами и макетами Flexbox завершит полное видение системы макета Divi 5.
Кроме того, модульные группы будут играть важную роль в будущем строителе Divi -запросов, что позволит циклу групп (в дополнение ко всем другим элементам контейнеров).
Относительные цвета с поддержкой HSL

Это еще одна неожиданная особенность! Команда, которая закончила вложенные ряды, работает над чем -то новым. Относительные цвета представит новый компонент цветового поля с поддержкой HSL, позволяя вам создавать относительные цвета на основе переменных дизайна Divi.
HSL означает оттенок, насыщенность и легкость, и он определяет цвет по его положению на цветовом колесе (оттенок), интенсивности или яркость (насыщение) и яркости (легкость). В CSS он написан как HSL (0, 100%, 50%), где 0 - оттенок в градусах (0–360), 100% - насыщение, а 50% - легкость.
Тем не менее, настоящая красота HSL в том, что он поддерживает вложенные цвета. Вы можете создать цвет на основе другого цвета, смещая оттенок, насыщенность и легкость исходного цвета. В сочетании с новой системой переменной дизайна Divi она позволит вам создать математически красивую цветную систему на основе вашего базового набора цветовых переменных.

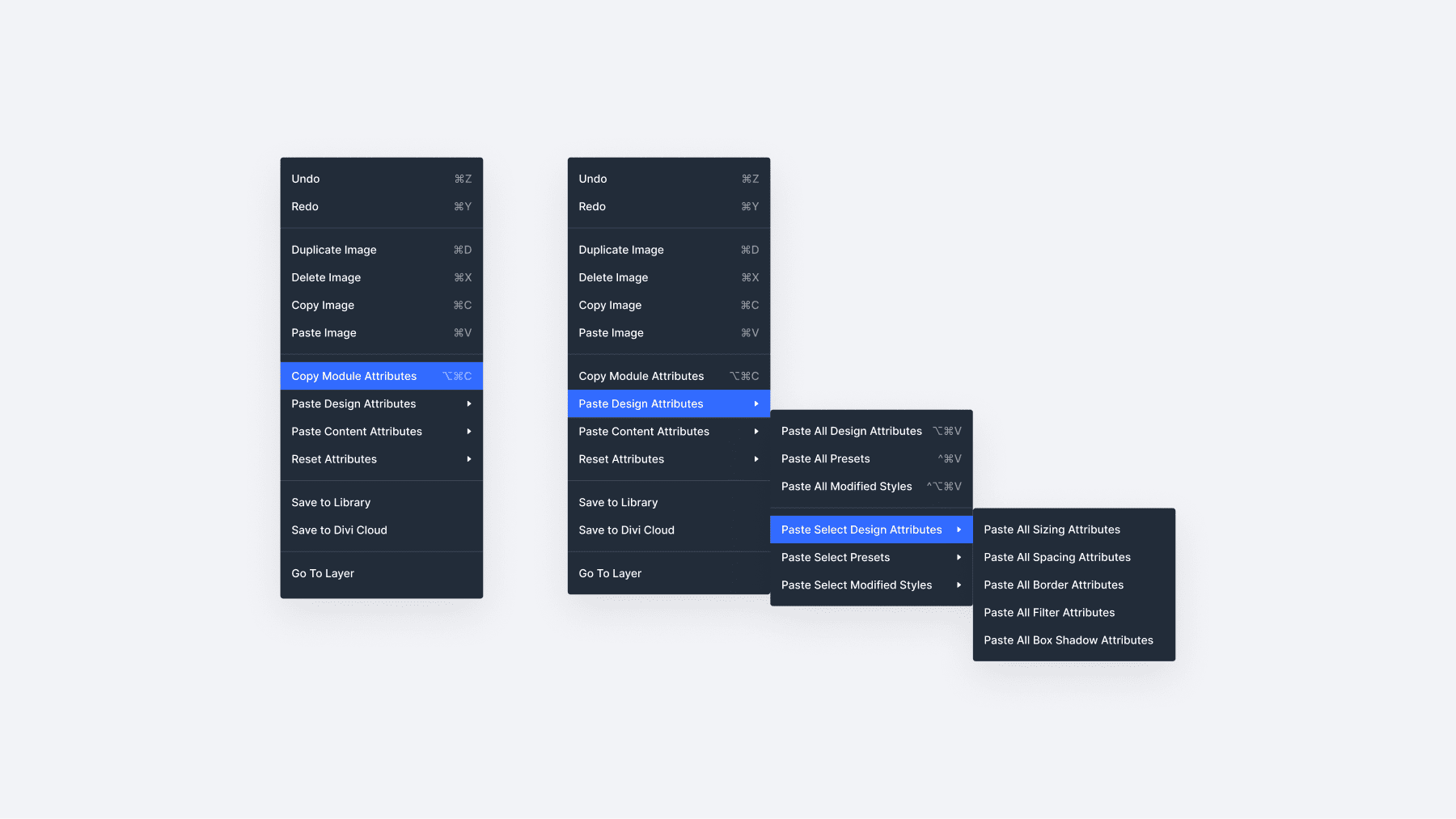
Управление атрибутами

Это еще одна неожиданная особенность! Управление атрибутами представит комплексную систему для копирования, вставки и сброса атрибутов, включая пресеты, стили и контент.
Вы можете выборочно скопировать, вставить и сбросить разные типы атрибутов на уровнях элемента или группы.
Мы создаем наиболее полную систему управления атрибутами любого строителя страниц, значительно ускоряя ваш рабочий процесс.
Woocommerce Modules
Мы добиваемся хорошего прогресса в модулях Woocommerce. Есть много модулей для преобразования, но каждый раз, когда мы конвертируем модуль, следующий заканчивается быстрее. Прогресс увеличивается, и мы стремимся завершить первую партию модуля в течение следующего месяца или около того.
В то же время вы можете использовать Divi 5 со стандартными шаблонами и блоками WooCommerce. Вы также можете использовать модули WooCommerce от Divi 4 в режиме обратной совместимости, пока вы ждете официальных версий.
Изменение
Вот список всех изменений, внесенных в публичную альфа 12.
- Фиксированная отключение эффектов прокрутки на меньшие точки останова, что не отключает эффект, если эффект включен в более крупные точки останова.
- Добавлены тесты для некоторых предварительных функций группы.
- Исправлена проблема, в которой переключение между предустановлениями модуля или OG без сохранения или отмены изменений не было должным образом отказалось от неспасенных изменений и не закрыло предустановленный редактор.
- Исправлена проблема, в которой неспасенные изменения не были отброшены при переключении модулей или пресетов OG. Активные редакторы закрываются автоматически, и любые неспасенные изменения должным образом отбрасываются.
- Введены новые крючки для фильтрации атрибутов по умолчанию и печати на стороне сервера.
- Исправлено значок значка значка значка значка и значка и значка справки значка, перекрывающейся на падении на модале значков на панели «Настройки».
- D5 Woocommerce Модули: улучшенная совместимость с Woocommerce путем абстрактного шаблона, перенесенного в модульные компоненты, управляемые зависимостями.
- Исправлена проблема с сообщениями об ошибках для глобального цвета в Modal Manager переменных.
- Исправлена строка глобальной строковой переменной, которая не является дезинфицированной проблемой.
- Добавлено новое многократное пользовательское поле Woocommerce Select Product в пакетах модулей в разделе «Параметры», которые будут использоваться в модулях WooCommerce для поля Select под контентом на панели содержимого.
- Фиксированные глобальные переменные теперь правильно разрешены для настройки размера значков в аккордеонных и переключающих модулях.
- Добавлена структура группы в модель представления слоев.
- Исправлена проблема, в которой значения кнопок границ в настройке темы вызвали ошибки из -за непоследовательных типов данных.
- Фиксированные дублирующиеся параметры анимации, появляющиеся в предустановке модулей и опциональной группы.
- Исправлена вертикальная проблема выравнивания численной ошибки проверки метки GV.
- Обновленный модуль для автоматического открытия «добавить модуль» после добавления группы.
- Исправлена проблема, в которой приложение может заморозить при переключении между различными глобальными типами переменных путем правильного игнорирования архивированных элементов.
- Исправлена проблема, в которой мы все еще можем добавить деактивированный модуль.
- Созданный файл рабочего процесса для страницы индекса DeValpha.
- Значение поля фиксированного диапазона излишне очищается, когда оно соответствует значению по умолчанию.
- Исправлена проблема, в которой групповые пресеты не могли быть использованы в поле «Преобразование», когда они содержали глобальные значения переменных.
- Исправлена проблема с отсутствующим значком модуля изображения на переднем конце.
- Обновленная версия плагина WooCommerce в Руководстве по тестированию PHP.
- Добавлены требуемую версию WordPress.
- Оптимизированный модуль шорткодов в визуальном строителе, когда активен плагин WooCommerce.
- Создайте страницу Roadmap для разработчиков для сторонних задач, связанных с разработчиками.
- Введены вложенные ряды и варианты размеров столбцов.
- Добавлен новый учебник для преобразования настроек пользовательского модуля D4 в D5.
- Слайдер и ползунок ползунья, текст заголовка, кнопка, размеры, анимация и видимость зафиксированы для предварительной установки OG.
- Исправлена ошибка в методе, который идентифицирует метаданные для модулей Divi Core.
- Удаленные файлы дорожной карты из сгенерированного DIR и обновленные элементы дорожной карты.
- Исправляет несколько сторонних плагинов, сбившись с застройщиком Divi 5.
- Исправлена проблема, в которой модули не были видны в редакторе ролей при использовании Divi Builder 5.
- Исправлена настройки настройки границы настройки значения выравнивания поля ввода на панели «Настройки».
- Установленность ширины фиксированной ширины ширины желоба при использовании предварительных моментов группы с помощью пользовательской ширины желоба включена.
- Улучшенная производительность функции селектора ISnestEdModule ().
- Исправлена проблема утечки памяти, вызванная избыточной сериализацией кэшированных значений в DynamicData.php.
- Добавлена страница объяснения для стиля :: Добавить с вариантами использования и примерами функциональности.
График выпуска Divi 5
Важно отметить, что Divi 5 готова к производству для использования на новых веб-сайтах сегодня! Из-за масштаба проекта Divi 5 мы приняли нетрадиционный подход к его графику выпуска, выпустив его в пять этапов. Конечная цель состоит в том, чтобы сделать Divi 5 максимально полезным, насколько это возможно, как можно больше людей.
Мы находимся в альфа -фазе, сродни «Divi 5 Lite». Очень не хватает нескольких функций, но то, что сделано, готово к использованию. Это намного превосходит Divi 4 практически во всех отношениях. Если вы предпочитаете Divi 5, вы можете использовать его для создания новых веб -сайтов.
Если существующий веб -сайт зависит от функции, которая не была добавлена в Divi 5, вы должны продолжать использовать Divi 4. Модули WooCommerce - единственные вещи, которые отсутствуют. Даже тогда модули Legacy Woocommerce от Divi 4 все равно будут работать в Divi 5 в режиме обратной совместимости.
Когда бета будет готова?
Мы стремимся войти в бета -версию в течение ~ 3 месяцев в зависимости от нашего прогресса. Есть три вещи, которые мы хотим выполнить, прежде чем войти на бета -фазу, и половина нашей команды сосредоточена на этих задачах:
- Улучшенная обратная совместимость - система обратной совместимости Divi позволяет устаревшим модулям, подобным модулям с рынка Divi функционировать вместе с новыми модулями Divi 5. Мы активно улучшаем эту систему с целью того, что все существующие веб -сайты смогут перейти на Divi 5 без каких -либо изменений на их веб -сайт.
- Полная поддержка модуля WooCommerce - модули WooCommerce от Divi еще не были преобразованы в формат Divi 5. Вы можете использовать их в режиме обратной совместимости, но вы можете испытать некоторые причуды. Мы активно разрабатываем модули WooCommerce с каждым альфа -выпуском.
- Продолжающиеся исправления ошибок и улучшения - у нас есть команда, посвященная исправлению ошибок, сообщенных во время альфа -фазы, гарантируя, что Divi 5 стабилен до официального выпуска. Мы не хотим, чтобы Divi 5 Alpha чувствовала себя как альфа или бета, чтобы чувствовать себя бета -версией.
Когда будет выпущен Divi 5 «Официально»?
Divi 5 достигнет своей «окончательной формы» до конца года, с конечной целью перейти на соревнование до конца года. Часть этой цели включает в себя агрессивную разработку новых функций в рамках обмена функциями.
Но не забывайте! Время от времени вы можете использовать Divi 5 всякий раз, когда он становится вашим предпочтительным опытом. Вместо того, чтобы спешить с окончательным выпуском, мы поддерживаем Divi 4 и Divi 5, давая пользователям выбор.
Как только мы уверены в удалении этого выбора , мы сделаем его «официальным», и каждый получит уведомление об обновлении Divi 5.
Прыгнуть в Divi 5 сегодня
Общественная альфа Divi 5 доступна сегодня. Попробуйте, и дайте нам знать, что вы думаете!
Если вы найдете ошибку, сообщите об этом нашей команде, и мы исправим ее. Мы продолжим работать агрессивно, чтобы добавить новые функции и обратную связь.
Следите за новой версией Divi 5 каждые две недели.
