Divi 5 Public Alpha 13:作品の2つの新機能!
公開: 2025-04-29Divi 5 Public Alphaは、新しいWebサイトで使用できます。 DIVI 5を使用する場合、パブリックアルファバージョン13の更新通知が表示されます。 2週間ごとに新しいDivi 5バージョンをリリースし、毎回良くなります! Divi 5をまだテストしていない場合は、試してみて、ご意見をお聞かせください。
- 1パブリックアルファ13の新しいものは何ですか?
- 2バグの修正と改善
- 3機能の進捗
- 3.1ネストされた列
- 3.2フレックスボックスレイアウト
- 3.3モジュールグループ
- 3.4 HSLサポートを備えた相対色
- 3.5属性管理
- 3.6 WooCommerceモジュール
- 4 changelog
- 5 Divi 5リリーススケジュール
- 5.1ベータ版はいつ準備されますか?
- 5.2 Divi 5はいつ「正式に」リリースされますか?
- 6今日Divi 5にジャンプします
パブリックアルファ13の新しいものは何ですか?
38のバグ修正と改善、 1つの新機能(ネストされた行)を実装し、今後の4つの機能で大きな進歩を遂げました。
バグの修正と改善
このバージョンには、少数のマイナーな修正と改善が含まれています。報告されたすべてのバグを追跡し、それらに1つずつ取り組んでいます。合計で、38のバグの修正と改善を統合しました。以下の変更ログのすべての変更をリストしましたが、ここにいくつかのハイライトがあります。
- 改善された後方互換性:私たちの主な焦点の1つは、Divi 4モジュールをDivi 5でより確実に使用できるように、後方互換性を改善することです。サードパーティのモジュールがビルダーをクラッシュさせている問題をいくつか修正しました。
- WooCommerceサポートの改善:もう1つの主な焦点は、Wooモジュールの仕上げです。これには、WooCommerce関連のバグの修正とパフォーマンスの改善も含まれます。私たちの後方互換性の取り組みと組み合わせると、Diviの既存のレガシーWooCommerceモジュールがはるかに優れていることに気付くことの1つです。
機能の進捗
機能開発でフルスピードを進めています。 Divi 5にフルタイムで働いている6つのチームがあります。これが彼らが今行っていることです。
- チーム1:このチームは、バグを修正し、モジュール変換でDiviマーケットプレイスクリエイターを支援します。 Divi-Modulesは最近、3つの最も人気のあるモジュールがDivi 5のために更新されたことを発表しました。それは素晴らしいことです!
- チーム2:このチームは、Divi 5がベータ版を入力する最終機能であるWooモジュールに取り組んでいます。
- チーム3:このチームは、Divi 5ベータ版に備えて、Divi 4モジュールとの後方互換性を向上させています。
- チーム4:このチームは、DIVI用の新しいFlexBoxレイアウトシステムに取り組んでいます。彼らはこれまでのところ、この機能の50%を開発しました。
- チーム5:このチームは先週リリースされたネストされた列を完成させました。彼らは現在、以前の未発表の機能である相対色に取り組んでいます。詳細を学ぶために読んでください。
- チーム6:このチームはモジュールグループに取り組んでいます。彼らはほぼ終了しているので、今週それをリリースする予定です。
- チーム7:待って、6つのチームがあるとは言わなかったのですか?このスプリントの間、私はリングに帽子を投げています!私がかゆみを抱いている機能があるので、私は自由な時間にそれを構築しています。私はほとんど終わりです。読み続けて、それが何であるかを調べてください。
公開アルファバージョン12以降の進捗状況は次のとおりです。
ネストされた列
この機能を完了し、Divi 5 Public Alpha 12.1でリリースしました。
ネストされた列を使用すると、無限のネスト可能性を備えた列の内側に行を配置でき、複雑な新しいレイアウト構造を作成できます。
また、新しい列サイジングオプションも追加しました。今日試してみてください!
フレックスボックスレイアウト
数週間前にFlexboxレイアウトとコントロールの作業を開始しましたが、機能は50%をすでに50%完成させています。
これはDivi 5の最も重要な機能の1つであり、新しいレイアウト構造を構築し、内部要素の順序とラッピングを制御することになると、信じられないほどの柔軟性のロックを解除します。
モジュールグループ
先週、モジュールグループの覗き見をしました。何を推測しますか?それはほとんど終わりました!今週はリリースする予定です。
この最終コンテナ要素は、ネストされた行とフレックスボックスレイアウトと組み合わせて、Divi 5のレイアウトシステムの完全なビジョンを完了します。

さらに、モジュールグループは、DIVIの将来のクエリループビルダーで重要な役割を果たし、ループグループを可能にします(他のすべてのコンテナ要素に加えて)。
HSLサポートを備えた相対色

もう一つの驚きの機能です!ネストされた列を終えたチームは、何か新しいことに取り組んでいます。相対色は、 HSLサポートを備えた新しいカラーフィールドコンポーネントを導入し、Divi設計変数に基づいて相対色を作成できます。
HSLは、色相、飽和、軽さを表し、カラーホイール(色相)、強度または鮮やかさ(飽和)、明るさ(軽さ)の位置によって色を定義します。 CSSでは、HSL(0、100%、50%)のように書かれています。ここで、0は程度の色相(0〜360)、100%は飽和、50%は軽さです。
ただし、HSLの本当の美しさは、ネストされた色をサポートすることです。別の色に基づいて色を作成し、元の色の色合い、飽和、軽さをシフトできます。 Diviの新しい設計変数システムと組み合わせることで、色変数のベースセットに基づいて数学的に美しいカラーシステムを作成できます。
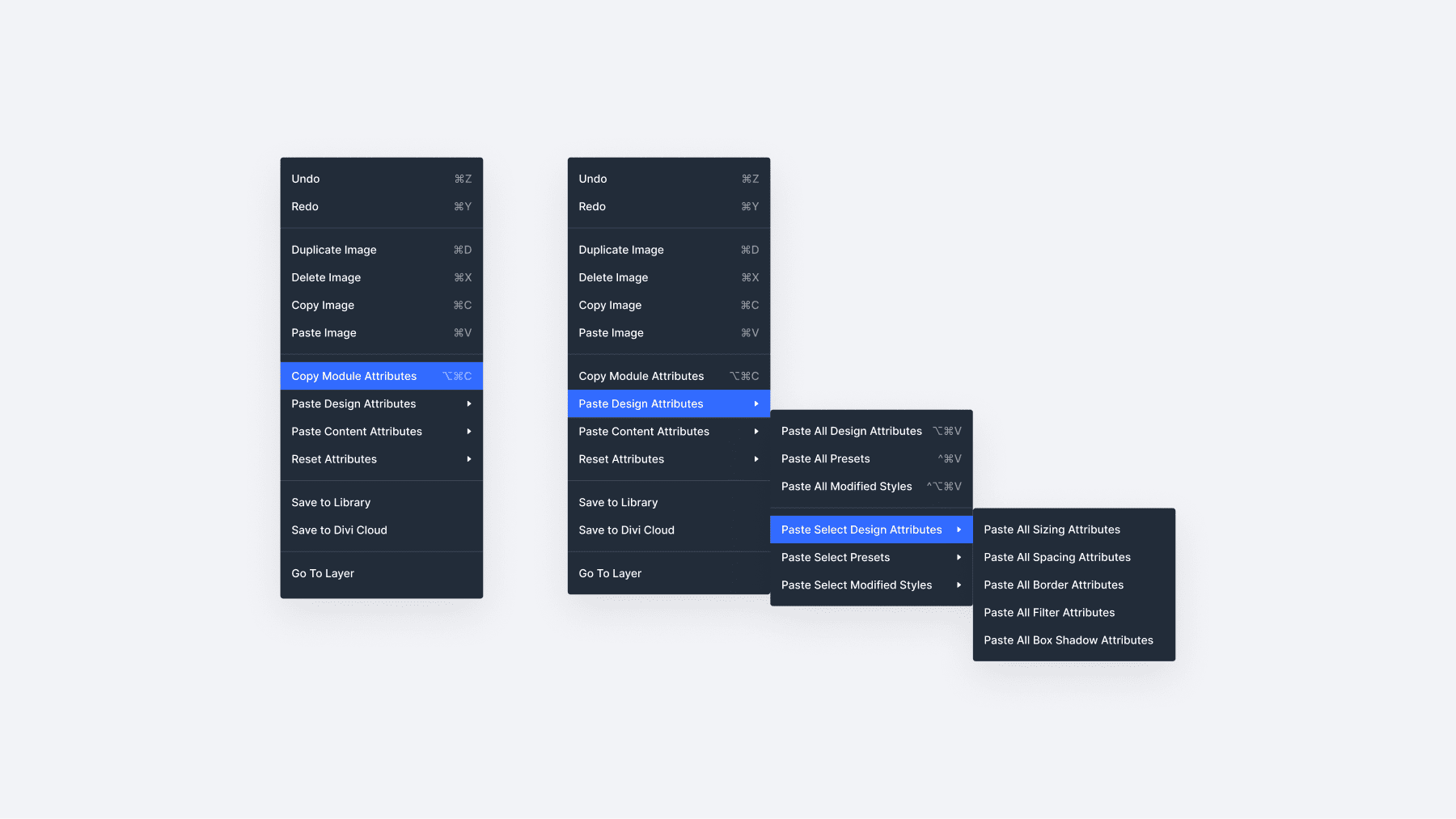
属性管理

もう一つの驚きの機能です!属性管理は、プリセット、スタイル、コンテンツを含む属性をコピー、貼り付け、リセットするための包括的なシステムを導入します。
要素またはグループレベルで異なる属性タイプを選択的にコピー、貼り付け、リセットできます。
ページビルダーの最も包括的な属性管理システムを構築し、ワークフローをかなり高速化しています。
woocommerceモジュール
WooCommerceモジュールで十分な進歩を遂げています。変換するモジュールはたくさんありますが、モジュールを変換するたびに、次のモジュールがより速く終了します。進捗状況は増加しており、来月以内に最初のモジュールバッチを完了することを目指しています。
それまでの間、WooCommerceの標準製品テンプレートとブロックを使用してDivi 5を使用できます。公式バージョンが完了するのを待つ間、Divi 4のWooCommerceモジュールを後方互換モードで使用することもできます。
Changelog
これは、パブリックアルファ12に実装されているすべての変更のリストです。
- より小さなブレークポイントに対するスクロール効果の無効化効果を修正しました。これは、より大きなブレークポイントで効果が有効になっている場合、効果を無効にしません。
- いくつかのオプショングループプリセット関数のテストを追加しました。
- 編集を保存またはキャンセルせずにモジュールまたはOGプリセットを切り替えても、未保存の変更を適切に破棄したり、プリセットエディターを閉じたりしない問題を修正しました。
- モジュールまたはOGプリセットを切り替えたときに、救われていない変更が破棄されない問題を修正しました。アクティブな編集者は自動的に閉鎖され、救済されていない変更は適切に破棄されます。
- サーバー側にデフォルトおよび印刷スタイルの属性をフィルタリングするための新しいフックを導入しました。
- アイコンモジュールのアイコンピッカーの展開アイコンを修正し、アイコンラベルは、設定パネルのアイコンモーダルのホバーでアイコンの重複問題をヘルプします。
- D5 WooCommerceモジュール:モジュラーの依存関係管理コンポーネントにレンダリングするテンプレートを抽象化することにより、WooCommerceとの互換性の向上。
- 変数マネージャーモーダルのグローバルカラーのエラーメッセージの問題を修正しました。
- グローバル文字列変数の文字列を修正しました。これは、消毒された問題ではありません。
- コンテンツパネルのコンテンツの下の選択フィールドのWooCommerceモジュールで使用するオプションの下で、モジュールパッケージの新しい再利用可能なカスタムWooCommerce製品の選択フィールドを追加しました。
- これで、アコーディオンとトグルモジュールのアイコンサイズ設定に対して、固定グローバル変数が正しく解決されました。
- レイヤービューモデルにグループ構造を追加しました。
- テーマのボタンの境界値が、一貫性のないデータ型によりエラーを引き起こした問題を修正しました。
- モジュールおよびオプショングループプリセットに表示される重複したアニメーションオプションを修正しました。
- 数値GVラベル検証エラーの垂直アライメント問題を修正しました。
- グループを追加した後、「モジュールの追加」を自動化するためにモジュールを更新しました。
- アーカイブされたアイテムを適切に無視して、異なるグローバル変数タイプを切り替えるときにアプリがフリーズできる問題を修正しました。
- 非アクティブ化されたモジュールを追加できる問題を修正しました。
- Devalphaインデックスページに作成されたワークフローファイル。
- 固定範囲フィールドの値は、デフォルト値と一致するときに不必要にクリアされます。
- グローバル変数値が含まれていたときに、変換フィールドでグループプリセットを使用できない問題を修正しました。
- フロントエンドで画像モジュールの不足しているホバーアイコンの問題を修正しました。
- PHPテストガイドでWooCommerceプラグインバージョンを更新しました。
- 必要なWordPressバージョンを追加しました。
- WooCommerceプラグインがアクティブなときに、視覚ビルダーで最適化されたショートコードモジュールレンダリング。
- サードパーティの開発者に関連するタスクの開発者ロードマップページを作成します。
- ネストされた列と列のサイジングオプションを導入しました。
- D4カスタムモジュール設定をD5に変換するための新しいチュートリアルを追加しました。
- Slider and FullWidth Sliderモジュールの背景、タイトルテキスト、ボタン、サイジング、アニメーション、および可視性は、OGプリセットに対して固定されています。
- DIVIコアモジュールのメタデータを識別する方法のバグを修正しました。
- 生成されたdirおよび更新されたロードマップアイテムからロードマップファイルを削除しました。
- Divi 5ビルダーをクラッシュさせるいくつかのサードパーティプラグインを修正します。
- Divi Builder 5を使用するときに、ロールエディターにモジュールが表示されない問題を修正しました。
- 設定パネルの境界半径の設定値入力フィールドアライメントを修正しました。
- カスタムガター幅を有効にしてオプショングループプリセットを使用する場合、ガター幅の範囲スライダーの可視性を修正しました。
- ISNESTEDMODULE()セレクター関数のパフォーマンスを改善しました。
- dynamicdata.phpのキャッシュ値の冗長シリアル化によって引き起こされるメモリリークの問題を修正しました。
- スタイルの説明ページ::ユースケースと機能の例を追加します。
Divi 5リリーススケジュール
Divi 5は、今日の新しいWebサイトで使用するための生産準備が整っていることに注意することが重要です! Divi 5プロジェクトの範囲により、リリーススケジュールに対して非伝統的なアプローチを取り、5つのフェーズでリリースしました。究極の目標は、Divi 5をできるだけ早くできるだけ多くの人にできるだけ多くの人に役立つようにすることです。
「Divi 5 Lite」に似たアルファフェーズにいます。いくつかの機能がありませんが、何が行われているのかを使用する準備ができています。ほぼすべての方法でDivi 4よりもはるかに優れています。 Divi 5を好む場合は、それを使用して新しいWebサイトを構築できます。
既存のWebサイトがDivi 5に追加されていない機能に依存している場合は、Divi 4の使用を引き続き使用する必要があります。WooCommerceモジュールは唯一のものです。それでも、Divi 4のレガシーWooCommerceモジュールは、Divi 5で後方互換モードで動作します。
ベータはいつ準備ができますか?
進捗状況に基づいて、約3か月以内にベータ版を入力することを目指しています。ベータフェーズに入る前に達成したいことは3つあり、チームの半分はこれらのタスクに焦点を当てています。
- 改善された後方互換性- DIVIの後方互換性システムにより、DIVI市場のようなレガシーモジュールは、DIVI 5の新しいモジュールとともに機能することができます。既存のすべてのWebサイトがWebサイトに変更を加えることなくDivi 5にアップグレードできるという目標を持って、このシステムを積極的に改善しています。
- 完全なWooCommerceモジュールサポート- DIVIのWooCommerceモジュールは、まだDIVI 5形式に変換されていません。それらを後方互換モードで使用できますが、いくつかの癖があるかもしれません。アルファリリースごとに積極的にWooCommerceモジュールを開発しています。
- 継続的なバグの修正と改善- アルファフェーズで報告されたバグの修正に専念するチームがあり、公式リリース前にDIVI 5が安定していることを確認します。 Divi 5アルファがアルファのように感じたり、ベータ版がベータ版のように感じることを望んでいません。
Divi 5はいつ「正式に」リリースされますか?
Divi 5は、年末までに「最終フォーム」に到達し、年が終わる前に競争を飛躍させるという究極の目標を達成します。その目標の一部は、機能スワップの一部として積極的に新しい機能を開発することです。
しかし、忘れないでください!今度は、Divi 5が好みの体験になるたびに使用できます。最終リリースに急ぐのではなく、Divi 4とDivi 5の両方を維持しているため、ユーザーに選択肢があります。
その選択を削除することに自信があると、「公式」になり、誰もがDivi 5アップグレード通知を取得します。
今日Divi 5にジャンプします
Divi 5 Public Alphaは本日利用できます。試してみて、あなたの考えを教えてください!
バグが見つかった場合は、チームに報告してください。修正します。引き続き新しい機能を追加し、フィードバックに対処するために積極的に作業します。
2週間ごとに新しいDivi 5バージョンにご期待ください。
