Divi 5 Public Alpha 13: ميزتان جديدتان في الأعمال!
نشرت: 2025-04-29يتوفر Divi 5 Public Alpha للاستخدام على مواقع الويب الجديدة. إذا كنت تستخدم Divi 5 ، فستلاحظ إشعارًا بالتحديث للنسخة العامة 13 . نصدر إصدارات Divi 5 جديدة كل أسبوعين ، ويتحسن في كل مرة! إذا لم تختبر Divi 5 حتى الآن ، فحاول ذلك وأخبرنا برأيك.
- 1 ما الجديد في ألفا 13؟
- 2 إصلاحات الأخطاء والتحسينات
- 3 ميزة التقدم
- 3.1 الصفوف المتداخلة
- 3.2 تخطيطات Flexbox
- 3.3 مجموعات الوحدة النمطية
- 3.4 الألوان النسبية بدعم HSL
- 3.5 إدارة السمة
- 3.6 وحدات WooCommerce
- 4 changelog
- 5 جدول إصدار Divi 5
- 5.1 متى ستكون بيتا جاهزة؟
- 5.2 متى سيتم إصدار Divi 5 رسميًا؟
- 6 قفز إلى Divi 5 اليوم
ما الجديد في عام ألفا 13؟
قمنا بتنفيذ 38 إصلاحات الأخطاء والتحسينات ، ميزة واحدة جديدة (صفوف متداخلة) ، وقمنا بتقدم كبير في أربع ميزات قادمة .
إصلاحات الأخطاء والتحسينات
يتضمن هذا الإصدار حفنة من الإصلاحات الطفيفة والتحسينات. نحن نتتبع كل خطأ تم الإبلاغ عنه ومعالجتها واحدة تلو الأخرى. في المجموع ، قمنا بدمج 38 إصلاحات الأخطاء والتحسينات. لقد أدرجت كل تغيير في Changelog أدناه ، ولكن إليك بعض النقاط البارزة:
- تحسين التوافق الخلفي : أحد تركيزنا الرئيسي هو تحسين التوافق المتخلف بحيث يمكن استخدام وحدات Divi 4 مع Divi 5 بشكل أكثر موثوقية. لقد أصلحنا بعض المشكلات التي تسببت فيها وحدات الطرف الثالث في تعطل المنشئ.
- دعم WooCommerce المحسن : التركيز الأساسي الآخر هو إنهاء وحدات WOO ، والتي تتضمن أيضًا إصلاح الأخطاء المتعلقة بـ WooCommerce وتحسين الأداء. شيء واحد ستلاحظه ، عند الجمع بين جهود التوافق المتخلف لدينا ، هو أن وحدات Divi القائمة على WooCommerce تعمل بشكل أفضل.
ميزة التقدم
نحن نتقدم بأقصى سرعة مع تطوير الميزات. لدينا ستة فرق تعمل بدوام كامل على Divi 5. إليك ما يصلون إليه.
- الفريق الأول: يعمل هذا الفريق على إصلاح الأخطاء ويساعد المبدعين في Marketplace مع تحويل الوحدة النمطية. أعلنت العجائب Divi مؤخرًا أنه تم تحديث ثلاثة من أكثر وحداتها شعبية لـ Divi 5. هذا رائع!
- الفريق الثاني: يعمل هذا الفريق على وحدات WOO ، الميزة النهائية لـ Divi 5 للدخول التجريبي.
- الفريق الثالث: يعمل هذا الفريق على تحسين التوافق المتخلف مع وحدات Divi 4 استعدادًا لـ Divi 5 Beta.
- الفريق الرابع: يعمل هذا الفريق على نظام تخطيط Flexbox جديد لـ Divi. لقد طوروا 50 ٪ من الميزة حتى الآن.
- الفريق الخامس: أكمل هذا الفريق الصفوف المتداخلة ، والتي تم إصدارها الأسبوع الماضي. إنهم يعملون الآن على ميزة غير معلنة سابقًا: الألوان النسبية . استمر في القراءة لمعرفة المزيد.
- الفريق السادس: يعمل هذا الفريق على مجموعات الوحدات النمطية. لقد انتهوا تقريبًا ونخطط لإصدارها هذا الأسبوع.
- الفريق السابع: انتظر ، ألم أقل أن لدينا ستة فرق؟ أنا أرمي قبعتي في الحلبة خلال هذا العدو! هناك ميزة أقوم بها ، لذلك أقوم ببنائها في وقت فراغي. لقد انتهيت تقريبًا. استمر في القراءة لمعرفة ما هو عليه.
إليكم التقدم الذي أحرزناه منذ الإصدار 12 ألفا.
صفوف متداخلة
لقد انتهينا من هذه الميزة وأصدرناها في Divi 5 Public Alpha 12.1.
مع الصفوف المتداخلة ، يمكنك وضع صفوف داخل الصفوف ، مع قابلية عش لا حصر لها ، مما يتيح لك إنشاء هياكل تخطيط جديدة معقدة.
أضفنا أيضًا خيارات تغيير حجم الأعمدة الجديدة. جربها اليوم!
تخطيطات Flexbox
بدأنا العمل على تخطيطات Flexbox وعناصر التحكم قبل أسبوعين ، وقد انتهينا بالفعل بنسبة 50 ٪ من هذه الميزة!
هذه واحدة من أهم ميزات Divi 5 ، وسوف تفتح قدرًا لا يصدق من المرونة عندما يتعلق الأمر ببناء هياكل تخطيط جديدة والتحكم في ترتيب ولف العناصر الداخلية.
مجموعات الوحدة النمطية
قدمنا نظرة خاطفة على مجموعات الوحدة النمطية الأسبوع الماضي. وتخمين ماذا؟ لقد تم ذلك تقريبًا! نحن نخطط لإصدارها هذا الأسبوع.
هذا عنصر الحاوية النهائي ، بالاقتران مع الصفوف المتداخلة وتخطيطات Flexbox ، سوف يكمل الرؤية الكاملة لنظام تخطيط Divi 5.
علاوة على ذلك ، ستلعب مجموعات الوحدات دورًا أساسيًا في منشئ حلقة الاستعلام المستقبلي لـ Divi ، مما يجعل من الممكن أن تتمكن المجموعات من حلقات (بالإضافة إلى جميع عناصر الحاويات الأخرى).
الألوان النسبية مع دعم HSL

إنها ميزة مفاجئة أخرى! الفريق الذي أنهى الصفوف المتداخلة يعمل على شيء جديد. ستقدم الألوان النسبية مكونًا جديدًا حقل ألوان مع دعم HSL ، مما يتيح لك إنشاء ألوان نسبية على أساس متغيرات تصميم Divi.
يرمز HSL إلى اللون والتشبع والخفة ، ويحدد لونه من خلال وضعه على عجلة الألوان (Hue) ، الشدة أو الحيوية (التشبع) ، والسطوع (الخفة). في CSS ، يتم كتابتها مثل HSL (0 ، 100 ٪ ، 50 ٪) ، حيث 0 هو اللون في الدرجات (0-360) ، 100 ٪ هو التشبع ، و 50 ٪ هو الخفة.
ومع ذلك ، فإن الجمال الحقيقي لـ HSL هو أنه يدعم الألوان المتداخلة. يمكنك إنشاء لون يعتمد على لون آخر ، وتحويل لون اللون الأصلي ، والتشبع ، والخفة. مع نظام متغير التصميم الجديد من Divi ، سيسمح لك بإنشاء نظام ألوان جميل من الناحية الرياضية يعتمد على مجموعة متغيرات الألوان الخاصة بك.

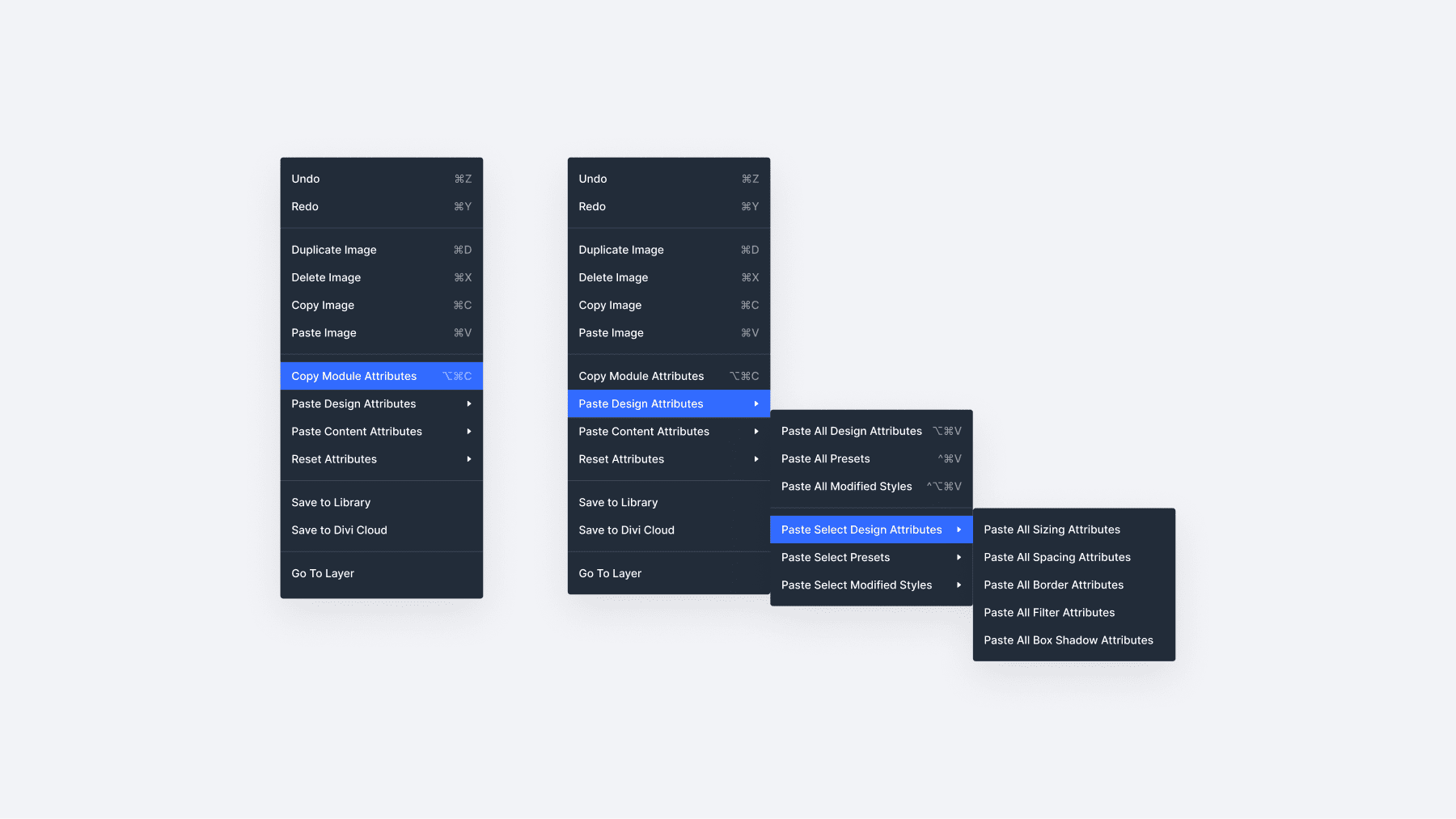
إدارة السمة

إنها ميزة مفاجئة أخرى! ستقدم إدارة السمات نظامًا شاملاً لنسخ السمات ولصقها وإعادة ضبطها ، بما في ذلك الإعدادات المسبقة والأنماط والمحتوى.
يمكنك نسخ أنواع السمات المختلفة ولصقها بشكل انتقائي وإعادة ضبطها على مستويات العنصر أو المجموعة.
نحن نقوم ببناء نظام إدارة السمات الأكثر شمولاً لأي منشئ صفحات ، مما يؤدي إلى تسريع سير العمل الخاص بك بشكل كبير.
وحدات WooCommerce
نحن نحرز تقدمًا جيدًا على وحدات WooCommerce. هناك العديد من الوحدات النمطية التي يمكن تحويلها ، ولكن في كل مرة نقوم فيها بتحويل الوحدة النمطية ، يتم الانتهاء من المجموعة التالية بشكل أسرع. تقدم التقدم ، ونهدف إلى إنهاء دفعة الوحدة الأولى خلال الشهر المقبل أو نحو ذلك.
في غضون ذلك ، يمكنك استخدام Divi 5 مع قوالب وكتل المنتجات القياسية لـ WooCommerce. يمكنك أيضًا استخدام وحدات Divi 4's WooCommerce في وضع التوافق المتخلف أثناء انتظار الانتهاء من الإصدارات الرسمية.
Changelog
فيما يلي قائمة بجميع التغييرات التي تم تنفيذها في Alpha 12.
- تأثيرات التمرير الثابتة على نقاط التوقف الأصغر ، والتي لا تعطل التأثير إذا تم تمكين التأثير في نقاط التوقف الأكبر.
- الاختبارات المضافة لبعض وظائف مجموعة الخيارات المسبقة.
- تم إصلاح مشكلة حيث لم يتجاهل التبديل بين الوحدة النمطية أو المسبقة OG دون حفظ أو إلغاء التحريرات بشكل صحيح التغييرات غير المحفوظة أو إغلاق محرر الإعداد المسبق.
- تم إصلاح مشكلة حيث لم يتم التخلص من التغييرات غير المحفوظة عند تبديل الوحدات النمطية أو مسبقات OG. يغلق المحررين النشطون تلقائيًا ، ويتم التخلص من أي تغييرات غير محفوظة بشكل صحيح.
- أدخلت السنانير الجديدة لتصفية سمات النمط الافتراضي والطباعة على جانب الخادم.
- تم إصلاح رمز Icon Module Icon Icon ، وتوسيع Icon Icon ، وتتداخل Icon Label Icon Posse on Hover على Modal Icon في لوحة الإعدادات.
- وحدات D5 WooCommerce: تحسين التوافق مع WooCommerce من خلال تجريد تقديم القالب إلى مكونات معيارية تديرها التبعية.
- تم إصلاح المشكلة مع رسائل الخطأ للون العالمي في Manager Manager Modal.
- تم إصلاح سلسلة متغير السلسلة العالمية ، والتي ليست مشكلة معتمدة.
- تمت إضافة حقل تحديد منتج WooCommerce مخصص جديد قابلة لإعادة الاستخدام في حزم الوحدة النمطية ضمن خيارات لاستخدامها في وحدات WooCommerce لحقل تحديد تحت المحتوى في لوحة المحتوى.
- يتم الآن حل المتغيرات العالمية الثابتة بشكل صحيح لإعدادات حجم الرمز في وحدات الأكورديون والتبديل.
- أضاف بنية المجموعة إلى نموذج عرض الطبقات.
- تم إصلاح مشكلة حيث تسببت قيم الحدود في الأزرار في مخصص السمة في أخطاء بسبب أنواع البيانات غير المتسقة.
- خيارات الرسوم المتحركة المكررة الثابتة التي تظهر في الوحدة النمطية والخيارات المسبقة لمجموعة الخيارات.
- تم إصلاح قضية المحاذاة العمودية لخطأ التحقق من صحة علامة GV الرقمية.
- الوحدة النمطية المحدثة لفتح تلقائي "إضافة وحدة" بعد إضافة مجموعة.
- تم إصلاح مشكلة حيث يمكن للتطبيق تجميد عند التبديل بين أنواع المتغيرات العالمية المختلفة عن طريق تجاهل العناصر المؤرشفة بشكل صحيح.
- تم إصلاح مشكلة حيث لا يزال بإمكاننا إضافة الوحدة النمطية التي تم إلغاء تنشيطها.
- تم إنشاء ملف سير العمل لصفحة فهرس Devalpha.
- يتم مسح قيمة حقل النطاق الثابت بشكل غير ضروري عندما تتطابق مع القيمة الافتراضية.
- تم إصلاح مشكلة حيث لا يمكن استخدام الإعدادات المسبقة للمجموعة في حقل التحويل عندما تحتوي على قيم متغيرة عالمية.
- تم إصلاح مشكلة أيقونة Hover المفقودة في وحدة الصورة على الواجهة الأمامية.
- تحديث إصدار البرنامج المساعد WooCommerce في دليل اختبار PHP.
- أضاف إصدار WordPress المطلوب.
- تم تقديم وحدة الرمز القصير المحسّن في البناء المرئي عندما يكون المكون الإضافي WooCommerce نشطًا.
- قم بإنشاء صفحة خريطة طريق مطور للمهام المتعلقة بمطوري الطرف الثالث.
- أدخلت الصفوف المتداخلة وخيارات تغيير حجم الأعمدة.
- تمت إضافة برنامج تعليمي جديد لتحويل إعدادات وحدة D4 المخصصة إلى D5.
- يتم إصلاح خلفية وحدة Sloider و FullWidth Slider ، ونص العنوان ، والزر ، والتحجيم ، والرسوم المتحركة ، والرؤية للـ OG Preset.
- تم إصلاح الخلل في الطريقة التي تحدد البيانات الوصفية للوحدات الأساسية DIVI.
- تم إزالة ملفات خريطة الطريق من DIR التي تم إنشاؤها وعناصر خريطة الطريق المحدثة.
- يعمل على إصلاح العديد من المكونات الإضافية لجهة خارجية تحطمت Divi 5 Builder.
- تم إصلاح مشكلة حيث لم تكن الوحدات مرئية في محرر الدور عند استخدام Divi Builder 5.
- تم إصلاح محاذاة حقل إدخال قيمة الإدخال في قطر الحدود على لوحة الإعدادات.
- نطاق عرض نطاق عرض مزراب ثابت عند استخدام المسبقة المسبقة لمجموعة الخيارات مع تمكين عرض الحضيض المخصص.
- تحسين أداء وظيفة ISNTESTEDMODUULE ().
- تم إصلاح مشكلة تسرب الذاكرة الناجمة عن التسلسل المتكرر للقيم المخزنة مؤقتًا في dynamicdata.php.
- صفحة شرح إضافية للأناقة :: إضافة مع حالات الاستخدام وأمثلة الوظيفة.
جدول إصدار Divi 5
من المهم أن نلاحظ أن Divi 5 جاهزة للإنتاج للاستخدام على مواقع الويب الجديدة اليوم! نظرًا لنطاق مشروع Divi 5 ، اتخذنا نهجًا غير تقليدي لجدول إصداره ، وإطلاقه في خمس مراحل. الهدف النهائي هو جعل Divi 5 مفيدًا قدر الإمكان ، في أقرب وقت ممكن ، لأكبر عدد ممكن من الناس.
نحن في مرحلة ألفا ، أقرب إلى "Divi 5 Lite". إنه يفتقد بعض الميزات ، ولكن ما يتم القيام به جاهز لاستخدامه. إنه أعلى بكثير من Divi 4 في كل شيء تقريبًا. إذا كنت تفضل Divi 5 ، فيمكنك استخدامه لإنشاء مواقع ويب جديدة.
إذا كان موقع الويب الحالي يعتمد على ميزة لم تتم إضافتها إلى Divi 5 ، فيجب عليك الاستمرار في استخدام Divi 4. وحدات WooCommerce هي الأشياء الوحيدة المفقودة. وحتى مع ذلك ، ستظل وحدات Divi 4 Legacy WooCommerce تعمل في Divi 5 في وضع التوافق المتخلف.
متى ستكون بيتا جاهزة؟
نهدف إلى إدخال الإصدار التجريبي في غضون 3 أشهر تقريبًا بناءً على تقدمنا. هناك ثلاثة أشياء نريد إنجازها قبل الدخول إلى مرحلة الإصدار التجريبي ، ويركز نصف فريقنا على هذه المهام:
- تحسين التوافق المتخلف - يتيح نظام التوافق المتخلف عن Divi الوحدات القديمة مثل تلك الموجودة في سوق Divi إلى جانب الوحدات النمطية الجديدة لـ Divi 5. نقوم بتحسين هذا النظام بنشاط مع الهدف الذي ستتمكن جميع مواقع الويب الحالية من الترقية إلى Divi 5 دون أي تغييرات على موقع الويب الخاص بهم.
- دعم وحدة WooCommerce الكاملة - لم يتم بعد تحويل وحدات Divi's WooCommerce إلى تنسيق Divi 5. يمكنك استخدامها في وضع التوافق المتخلف ، ولكن قد تواجه بعض المراوغات. نقوم بتطوير وحدات WooCommerce بنشاط مع كل إصدار ألفا.
- استمرار إصلاحات الأخطاء والتحسينات - لدينا فريق مكرس لإصلاح الأخطاء التي تم الإبلاغ عنها خلال مرحلة ألفا ، مما يضمن أن Divi 5 مستقر قبل الإصدار الرسمي. لا نريد أن يشعر Divi 5 Alpha بأنه ألفا ، أو أن بيتا تشعر وكأنها بيتا.
متى سيتم إصدار Divi 5 رسميًا؟
سيصل Divi 5 إلى "شكله النهائي" قبل نهاية العام ، مع الهدف النهائي المتمثل في القفز في المنافسة قبل انتهاء العام. يتضمن جزء من هذا الهدف تطوير ميزات جديدة بقوة كجزء من مبادلة الميزة.
لكن لا تنسى! بين الحين والآخر ، يمكنك استخدام Divi 5 كلما أصبحت تجربتك المفضلة. بدلاً من الاندفاع إلى إصدار نهائي ، نحافظ على كل من Divi 4 و Divi 5 ، مما يمنح المستخدمين خيارًا.
بمجرد أن نثق في إزالة هذا الاختيار ، سنجعله "رسميًا" ، وسيحصل الجميع على إشعار ترقية Divi 5.
القفز إلى Divi 5 اليوم
يتوفر Divi 5 Public Alpha اليوم. جربها ، واسمحوا لنا أن نعرف ما هو رأيك!
إذا وجدت خطأ ، فأبلغه إلى فريقنا ، وسنصلحه. سنستمر في العمل بقوة لإضافة ميزات جديدة وتعليقات العنوان.
ترقبوا إصدار Divi 5 جديد كل أسبوعين.
