Divi 5 Public Alpha 13: Due nuove funzionalità nelle opere!
Pubblicato: 2025-04-29L'alfa pubblica Divi 5 è disponibile per l'uso su nuovi siti Web. Se usi Divi 5, noterai una notifica di aggiornamento per la versione alfa 13 pubblica . Rilasciamo nuove versioni Divi 5 ogni due settimane e migliora ogni volta! Se non hai ancora testato Divi 5, provalo e facci sapere cosa ne pensi.
- 1 Cosa c'è di nuovo in Alpha 13 pubblico?
- 2 Correzioni e miglioramenti di bug
- 3 Progressi delle caratteristiche
- 3.1 righe nidificate
- 3.2 Layout Flexbox
- 3.3 gruppi di moduli
- 3.4 Colori relativi con supporto HSL
- 3.5 Gestione degli attributi
- 3.6 Moduli WooCommerce
- 4 Changelog
- 5 Il programma di rilascio di Divi 5
- 5.1 Quando sarà pronto la beta?
- 5.2 Quando verrà rilasciato Divi 5 "ufficialmente"?
- 6 Salta in Divi 5 oggi
Cosa c'è di nuovo in Public Alpha 13?
Abbiamo implementato 38 correzioni e miglioramenti di bug, una nuova funzionalità (righe nidificate) e fatto progressi significativi su quattro funzionalità imminenti .
Correzioni e miglioramenti di bug
Questa versione include una manciata di soluzioni e miglioramenti minori. Stiamo monitorando ogni bug segnalato e affrontandoli uno per uno. In totale, abbiamo unito 38 correzioni di bug e miglioramenti. Ho elencato ogni modifica nel Changelog di seguito, ma ecco alcuni punti salienti:
- Una migliore compatibilità all'indietro : uno dei nostri principali obiettivi è il miglioramento della compatibilità all'indietro in modo che i moduli Divi 4 possano essere utilizzati con Divi 5 in modo più affidabile. Abbiamo risolto alcuni problemi in cui i moduli di terze parti stavano facendo sì che il costruttore si schiantasse.
- Supporto WooCommerce migliorato : un altro obiettivo primario è la finitura di moduli Woo, che prevede anche la fissazione di bug correlati a WooCommerce e il miglioramento delle prestazioni. Una cosa che noterai, se combinata con i nostri sforzi di compatibilità all'indietro, è che i moduli WooCommerce legacy di Divi stanno funzionando molto meglio.
Progressi della caratteristica
Stiamo spostando a tutta velocità con lo sviluppo delle funzionalità. Abbiamo sei team che lavorano a tempo pieno su Divi 5. Ecco cosa stanno facendo.
- Team One: questa squadra fissa i bug e assiste i creatori di Divi Marketplace con la conversione del modulo. Divi-Moduli ha recentemente annunciato che tre dei loro moduli più popolari sono stati aggiornati per Divi 5. È fantastico!
- Team due: questa squadra sta lavorando su Woo Modules, la funzione finale per Divi 5 per entrare in beta.
- Team tre: questa squadra sta migliorando la compatibilità all'indietro con i moduli Divi 4 in preparazione per la beta Divi 5.
- Team quattro: questo team sta lavorando a un nuovo sistema di layout Flexbox per Divi. Finora hanno sviluppato il 50% della funzione.
- Team Five: questa squadra ha completato le righe nidificate, che è stata rilasciata la scorsa settimana. Ora stanno lavorando su una funzione precedentemente senza preavviso: i colori relativi . Continua a leggere per saperne di più.
- Team sei: questa squadra sta lavorando a gruppi di moduli. Sono quasi finiti e abbiamo in programma di rilasciarlo questa settimana.
- Team Seven: Aspetta, non ho detto che avevamo sei squadre? Durante questo sprint mi getto il cappello sul ring! C'è una caratteristica per cui sto prurito, quindi lo sto costruendo nel mio tempo libero. Ho quasi finito. Continua a leggere per scoprire di cosa si tratta.
Ecco i progressi che abbiamo fatto dalla versione 12 di Alpha 12.
Righe nidificate
Abbiamo terminato questa funzione e pubblicato in Divi 5 Public Alpha 12.1.
Con le file nidificate, è possibile mettere le file all'interno delle file, con Nestabilità infinita, che consente di creare nuove complesse strutture di layout.
Abbiamo anche aggiunto nuove opzioni di dimensionamento delle colonne. Provalo oggi!
Layout Flexbox
Abbiamo iniziato a lavorare su layout e controlli Flexbox un paio di settimane fa e abbiamo già finito il 50% con la funzione!
Questa è una delle caratteristiche più critiche di Divi 5 e sbloccherà un'incredibile quantità di flessibilità quando si tratta di costruire nuove strutture di layout e controllare l'ordinamento e la confezione di elementi interni.
Gruppi di moduli
La scorsa settimana abbiamo dato una sbirciatina di gruppi di moduli. E indovina cosa? È quasi fatto! Abbiamo in programma di rilasciarlo questa settimana.
Questo elemento del contenitore finale, in combinazione con righe nidificate e layout Flexbox, completerà la visione completa del sistema di layout di Divi 5.
Inoltre, i gruppi di moduli svolgeranno un ruolo essenziale nel futuro costruttore di loop di query di Divi, rendendo possibile i gruppi di loop (oltre a tutti gli altri elementi di container).
Colori relativi con supporto HSL

È un'altra caratteristica a sorpresa! Il team che ha finito le righe nidificate sta lavorando a qualcosa di nuovo. I colori relativi introdurranno un nuovo componente di campo a colori con supporto HSL, che consente di creare colori relativi basati su variabili di design Divi.
HSL sta per tonalità, saturazione e leggerezza e definisce un colore per la sua posizione sulla ruota del colore (tonalità), intensità o vividezza (saturazione) e luminosità (leggerezza). In CSS, è scritto come HSL (0, 100%, 50%), dove 0 è la tonalità in gradi (0–360), il 100% è la saturazione e il 50% è la leggerezza.
Tuttavia, la vera bellezza di HSL è che supporta i colori nidificati. Puoi creare un colore basato su un altro colore, spostando la tonalità, la saturazione e la leggerezza del colore originale. In combinazione con il nuovo sistema variabile di design di Divi, ti consentirà di creare un sistema di colori matematicamente bello basato sul set di base di variabili di colore.
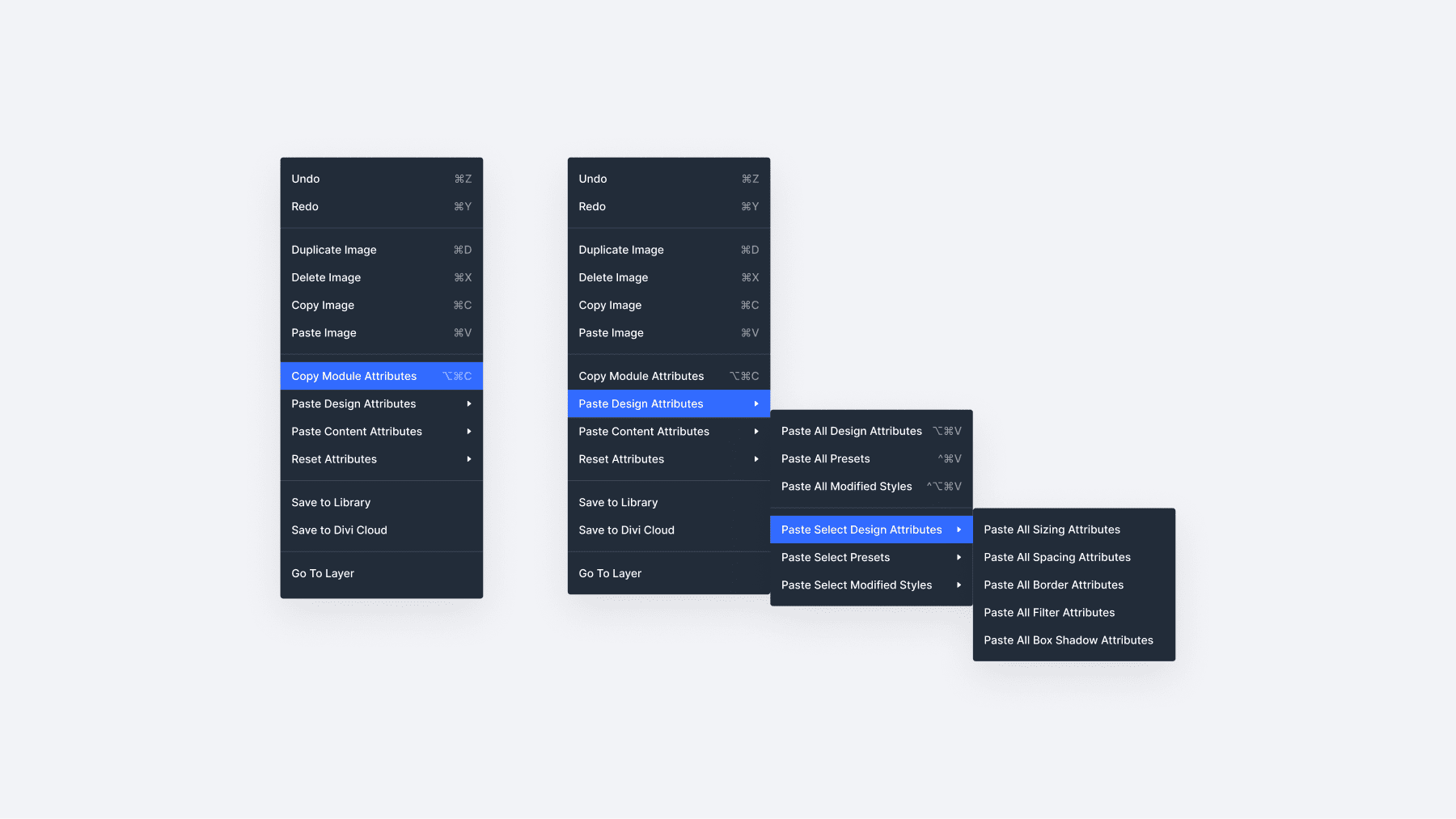
Gestione degli attributi


È un'altra caratteristica a sorpresa! La gestione degli attributi introdurrà un sistema completo per la copia, l'incolla e il ripristino degli attributi, inclusi preset, stili e contenuti.
È possibile copiare selettivamente, incollare e ripristinare diversi tipi di attributi a livello di elemento o gruppo.
Stiamo costruendo il sistema di gestione degli attributi più completo di qualsiasi costruttore di pagine, accelerando notevolmente il flusso di lavoro.
Moduli WooCommerce
Stiamo facendo buoni progressi sui moduli WooCommerce. Ci sono molti moduli da convertire, ma ogni volta che convertiamo un modulo, il prossimo viene finito più velocemente. I progressi stanno aumentando e miriamo a finire il primo batch del modulo entro il prossimo mese o giù di lì.
Nel frattempo, è possibile utilizzare Divi 5 con i modelli di prodotto standard di WooCommerce. Puoi anche utilizzare i moduli WooCommerce di Divi 4 in modalità di compatibilità all'indietro mentre aspetti che le versioni ufficiali siano finite.
Changelog
Ecco un elenco di tutte le modifiche implementate in Alpha 12 pubblico.
- Risoluzione degli effetti di scorrimento in disabilitazione su punti di interruzione più piccoli, il che non disabilita l'effetto se l'effetto è abilitato in punti di interruzione più grandi.
- Aggiunti test per alcune funzioni di preimpostazione del gruppo di opzioni.
- Risolto un problema in cui il passaggio tra i preimpostazioni del modulo o OG senza salvare o annullare le modifiche non ha eliminato correttamente le modifiche non salvate o chiudere l'editor preimpostazione.
- Risolto un problema in cui le modifiche non salvate non sono state scartate durante la commutazione di moduli o preset OG. Gli editori attivi si chiudono automaticamente e eventuali modifiche non salvate vengono adeguatamente scartate.
- Introdotto nuovi ganci per filtrare gli attributi di stile predefiniti e stampati sul lato server.
- Risolto l'icona dell'icona Icon Picker del modulo Icon e l'icona Guida icona sovrapposta sul mouse sull'icona modale nel pannello Impostazioni.
- Moduli D5 WooCommerce: miglioramento della compatibilità con WooCommerce estraggendo il modello di modello in componenti modulari gestiti dalla dipendenza.
- Risolto il problema con i messaggi di errore per il colore globale nel modale Variabili Manager.
- Risolto la stringa della variabile della stringa globale, che non è un problema sanificato.
- Aggiunto un nuovo prodotto WooCommerce personalizzato riutilizzabile Campo Seleziona nei pacchetti di moduli in Opzioni da utilizzare nei moduli WooCommerce per il campo Seleziona in contenuto nel pannello di contenuto.
- Le variabili globali fisse sono ora correttamente risolte per le impostazioni delle dimensioni dell'icona in fisarmonica e attiva i moduli.
- Aggiunta la struttura del gruppo al modello di visualizzazione dei livelli.
- Risolto un problema in cui i valori del bordo del pulsante nel personalizzatore del tema hanno causato errori a causa di tipi di dati incoerenti.
- Opzioni di animazione duplicate fissate che appaiono nei preimpostazioni del modulo e delle opzioni.
- Risolto il problema dell'allineamento verticale dell'errore di convalida dell'etichetta GV numerica.
- Modulo aggiornato a Auto-Open "Aggiungi modulo" dopo aver aggiunto un gruppo.
- Risolto un problema in cui l'app potesse congelare quando si passa da diversi tipi variabili globali ignorando correttamente gli articoli archiviati.
- Risolto un problema in cui possiamo ancora aggiungere il modulo disattivato.
- Creato file di flusso di lavoro per la pagina dell'indice Devalpha.
- Il valore del campo a intervallo fisso viene cancellato inutilmente quando corrisponde al valore predefinito.
- Risolto un problema in cui i preset di gruppo non potevano essere utilizzati nel campo di trasformazione quando contenevano valori variabili globali.
- Risolto il problema dell'icona del mouse mancante del modulo immagine sul front-end.
- Versione del plug -in WooCommerce aggiornato nella Guida al test PHP.
- Aggiunta la versione WordPress richiesta.
- Modulo di cortocircuito ottimizzato Rendering nel Visual Builder quando il plug -in WooCommerce è attivo.
- Crea una pagina di roadmap per sviluppatori per le attività relative agli sviluppatori di terze parti.
- Opzioni di dimensionamento nidificate introdotte e opzioni di dimensionamento delle colonne.
- Aggiunto nuovo tutorial per la conversione delle impostazioni del modulo personalizzato D4 in D5.
- Sfondo del modulo cursore e fullwidth Fullidth, Testo del titolo, pulsanti, dimensionamento, animazione e visibilità sono fissati per il preimpostazione OG.
- Risolto un bug nel metodo che identifica i metadati per i moduli Core Divi.
- I file di tabella di marcia rimossa dal Dir generato e dagli articoli di tabella di marcia aggiornati.
- Risolvi diversi plugin di terze parti che si schiantano il costruttore Divi 5.
- Risolto un problema in cui i moduli non erano visibili nell'editor di ruolo quando si utilizzava Divi Builder 5.
- Risolto l'allineamento del campo di ingresso del valore del raggio del raggio del bordo sul pannello Impostazioni.
- Visibilità del cursore della larghezza della grondaia fissa quando si utilizzano i preimpostazioni del gruppo di opzioni con larghezza della grondaia personalizzata abilitata.
- Performance della funzione selettore ISSNeestModule () migliorate.
- Risolto un problema di perdita di memoria causata dalla serializzazione ridondante dei valori memorizzati nella cache in DynamicData.php.
- Pagina di spiegazione aggiunta per stile :: Aggiungi con casi d'uso ed esempi di funzionalità.
Il programma di rilascio di Divi 5
È importante notare che Divi 5 è pronto per la produzione per l'uso su nuovi siti Web oggi! A causa della portata del progetto Divi 5, abbiamo adottato un approccio non tradizionale al suo programma di rilascio, rilasciandolo in cinque fasi. L'obiettivo finale è rendere Divi 5 il più utile possibile, il più presto possibile, per quante più persone possibile.
Siamo in fase alfa, simile a "Divi 5 Lite". Mancano alcune funzionalità, ma ciò che è stato fatto è pronto per essere utilizzato. È di gran lunga superiore a Divi 4 in quasi tutti i modi. Se preferisci Divi 5, puoi usarlo per creare nuovi siti Web.
Se un sito Web esistente dipende da una funzione che non è stata aggiunta a Divi 5, dovresti continuare a usare Divi 4. I moduli WooCommerce sono le uniche cose che mancano. Anche allora, i moduli WooCommerce legacy di Divi 4 funzionano ancora in Divi 5 in modalità di compatibilità all'indietro.
Quando sarà pronto Beta?
Miriamo ad entrare in beta entro ~ 3 mesi in base ai nostri progressi. Ci sono tre cose che vogliamo realizzare prima di entrare nella fase beta e la metà del nostro team è focalizzata su questi compiti:
- Una migliore compatibilità all'indietro - Il sistema di compatibilità all'indietro di Divi consente a moduli legacy come quelli del mercato Divi di funzionare insieme ai nuovi moduli di Divi 5. Stiamo migliorando attivamente questo sistema con l'obiettivo che tutti i siti Web esistenti saranno in grado di passare a Divi 5 senza modifiche al loro sito Web.
- Full WooCommerce Module Support - I moduli WooCommerce di Divi non sono ancora stati convertiti nel formato Divi 5. Puoi usarli in modalità di compatibilità all'indietro, ma è possibile provare alcune stranezze. Stiamo sviluppando attivamente moduli WooCommerce con ogni versione alfa.
- Correzioni di bug continue e miglioramenti : abbiamo una squadra dedicata alla correzione dei bug riportati durante la fase Alpha, garantendo che Divi 5 sia stabile prima della versione ufficiale. Non vogliamo che il Divi 5 Alpha si senta come un alfa o la beta si senta come una beta.
Quando verrà rilasciato Divi 5 "ufficialmente"?
Divi 5 raggiungerà la sua "forma finale" prima della fine dell'anno, con l'obiettivo finale di sfogliare la competizione prima della fine dell'anno. Parte di questo obiettivo prevede lo sviluppo in modo aggressivo di nuove funzionalità come parte dello scambio di funzionalità.
Ma non dimenticare! Tra oggi e allora, puoi usare Divi 5 ogni volta che diventa la tua esperienza preferita. Invece di correre a una versione finale, stiamo mantenendo sia Divi 4 che Divi 5, dando agli utenti una scelta.
Una volta fiducioso nel rimuovere quella scelta , la renderemo "ufficiale" e tutti riceveranno la notifica di aggiornamento Divi 5.
Salta in Divi 5 oggi
L'alfa pubblica Divi 5 è disponibile oggi. Provalo e facci sapere cosa ne pensi!
Se trovi un bug, segnalalo al nostro team e lo risolveremo. Continueremo a lavorare in modo aggressivo per aggiungere nuove funzionalità e feedback degli indirizzi.
Resta sintonizzato per una nuova versione Divi 5 ogni due settimane.
