Divi 5 Public Alpha 13:作品中有两个新功能!
已发表: 2025-04-29Divi 5公共alpha可在新网站上使用。如果使用Divi 5,您会注意到公共Alpha版本13的更新通知。我们每两周发布新的Divi 5版本,每次都会变得更好!如果您尚未测试Divi 5,请尝试一下,让我们知道您的想法。
- 1公共alpha 13中有什么新功能?
- 2个错误修复和改进
- 3个功能进度
- 3.1嵌套行
- 3.2 Flexbox布局
- 3.3模块组
- 3.4相对颜色带有HSL支持
- 3.5属性管理
- 3.6 WooCommerce模块
- 4个变形值
- 5 Divi 5发布时间表
- 5.1 Beta什么时候准备好?
- 5.2 Divi 5何时“正式”发布?
- 6今天跳入Divi 5
公共Alpha 13中有什么新功能?
我们实施了38个错误修复和改进,一个新功能(嵌套行),并在即将到来的四个功能上取得了重大进展。
错误修复和改进
此版本包括一些少量修复和改进。我们正在跟踪报告的每个错误,并一一解决。我们总共合并了38个错误修复和改进。我在下面的ChangElog中列出了所有更改,但这里有一些亮点:
- 改进的向后兼容性:我们的主要重点之一是提高向后兼容性,以便可以可靠地将Divi 4模块与Divi 5一起使用。我们修复了一些问题,即第三方模块导致建造者崩溃。
- 改进的WooCommerce支持:另一个主要重点是完成Woo模块,这也涉及修复与WooCommerce相关的错误并提高性能。当与我们的向后兼容性工作结合使用时,您会注意到的一件事是,Divi现有的Legacy WooCommerce模块的功能要好得多。
功能进度
我们正在全速发展功能开发。我们有六支在Divi 5上全职工作的团队。这就是他们要做的。
- 团队:该团队修复了错误,并通过模块转换来帮助Divi Marketplace创建者。 Divi-Modules最近宣布,他们最受欢迎的三个模块已针对Divi 5进行了更新。这太好了!
- 第二个团队:该团队正在研究Woo模块,这是Divi 5进入Beta的最终功能。
- 第三队:该团队正在改善Divi 4模块的向后兼容性,以准备Divi 5 Beta。
- 第四团队:该团队正在为Divi的新Flexbox布局系统工作。到目前为止,他们已经开发了50%的功能。
- 第五队:这支球队完成了上周发布的嵌套行。他们现在正在研究以前未经通知的功能:相对颜色。继续阅读以了解更多。
- 第六团队:该团队正在研究模块组。他们快要完成了,我们计划本周发布它。
- 第七队:等等,我不是说我们有六支球队吗?在这次冲刺期间,我将帽子戴在戒指上!我正在渴望有一项功能,所以我在业余时间建造它。我快完成了。继续阅读以找出它是什么。
这是我们自公共Alpha版本12以来取得的进展。
嵌套行
我们完成了此功能,并在Divi 5 Public Alpha 12.1中发布了它。
使用嵌套行,您可以将行放在行内,具有无限的嵌套性,从而使您可以创建复杂的新布局结构。
我们还添加了新的列尺寸选项。今天就尝试一下!
Flexbox布局
几周前,我们开始使用Flexbox布局并控制,并且已经完成了该功能的50%!
这是Divi 5的最关键功能之一,在构建新的布局结构并控制内部元素的订购和包装方面,它将解锁令人难以置信的灵活性。
模块组

上周,我们对模块组进行了偷窥。猜猜是什么?几乎完成了!我们计划本周发布它。
最终的容器元素结合嵌套行和Flexbox布局,将完成Divi 5布局系统的完整视野。
此外,模块组将在Divi的未来查询循环构建器中发挥至关重要的作用,使循环组成为可能(除了所有其他容器元素之外)。
HSL支持的相对颜色

这是另一个令人惊讶的功能!完成嵌套行的团队正在从事新事物。相对颜色将引入带有HSL支持的新颜色字段组件,从而使您可以基于Divi设计变量创建相对颜色。
HSL代表色相,饱和度和轻度,并通过其在色轮(色调),强度或生动(饱和度)和亮度(轻度)上定义颜色。在CSS中,它像HSL(0,100%,50%)一样书写,其中0是以度为单位(0-360)的色调,100%是饱和度,而50%是轻度。
但是,HSL的真正美是它支持嵌套的颜色。您可以根据另一种颜色创建颜色,从而改变原始颜色的色调,饱和度和浅色。结合Divi的新设计变量系统,它将允许您根据基础颜色变量集创建数学上美丽的颜色系统。
属性管理

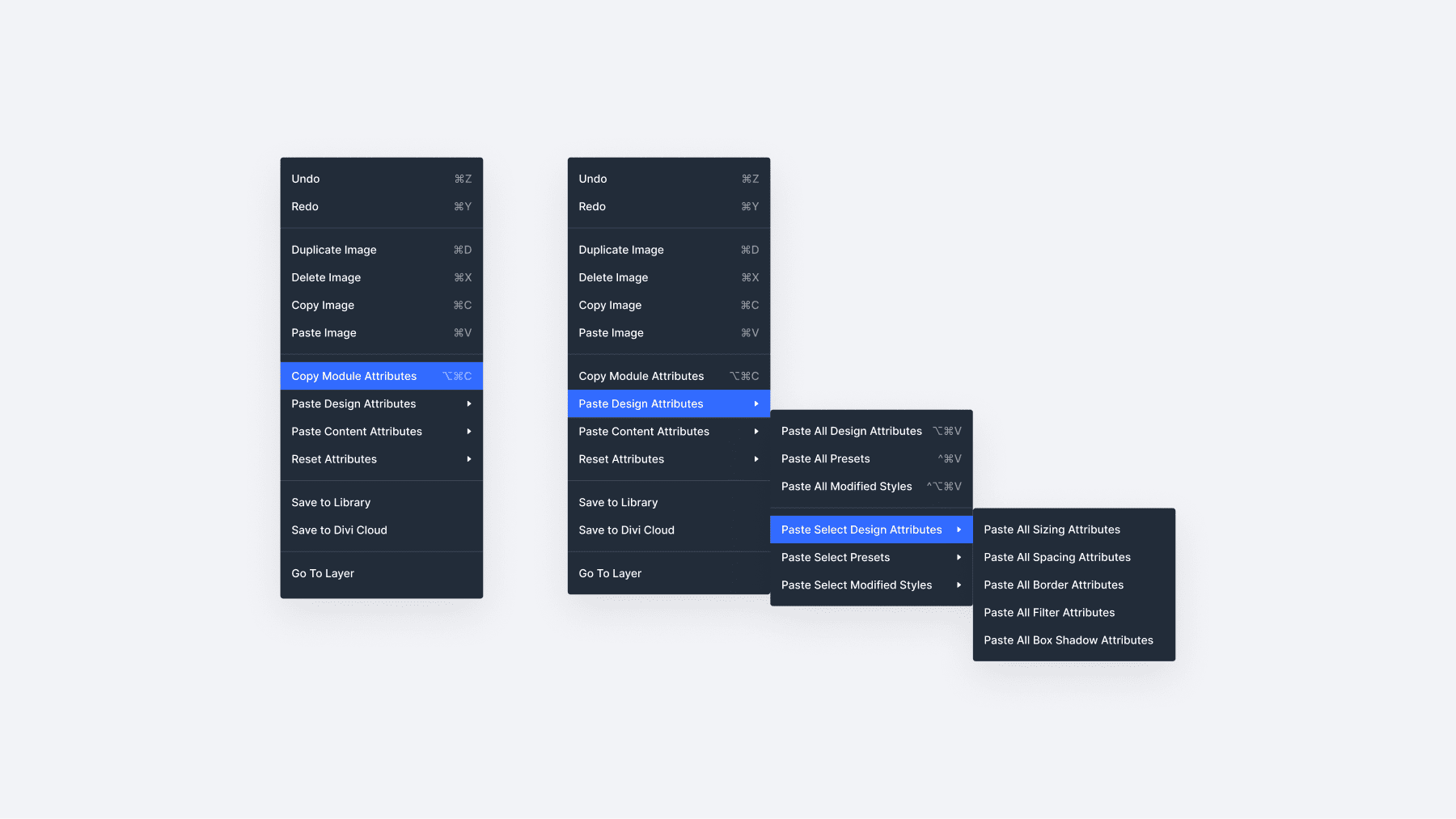
这是另一个令人惊讶的功能!属性管理将引入一个用于复制,粘贴和重置属性的综合系统,包括预设,样式和内容。
您可以在元素或组级别上选择性地复制,粘贴和重置不同的属性类型。
我们正在建立任何页面构建器的最全面的属性管理系统,从而大大加快您的工作流程。
WooCommerce模块
我们在WooCommerce模块上取得了良好的进步。有许多模块可转换,但是每次我们转换一个模块时,下一个模块都会更快地完成。进度正在加剧,我们的目标是在下个月左右的时间内完成第一个模块批次。
同时,您可以将Divi 5与WooCommerce的标准产品模板和块一起使用。您也可以在等待官方版本完成时以向后兼容模式使用Divi 4的WooCommerce模块。
ChangElog
这是公共Alpha 12中实施的所有更改的列表。
- 固定禁用滚动效果对较小的断点,如果在较大的断点中启用效果,则不会禁用效果。
- 为某些选项组预设功能添加了测试。
- 修复了一个问题,即在不保存或取消编辑的情况下在模块或OG预设之间切换没有正确丢弃未保存的更改或关闭预设编辑器。
- 修复了在切换模块或OG预设时未丢弃未保存更改的问题。主动编辑器会自动关闭,任何未保存的更改都会正确丢弃。
- 引入了新的钩子,以过滤服务器端上的默认样式属性和打印样式属性。
- 修复了图标模块的图标拾取器扩展图标,图标标签有助于图标重叠问题在设置面板中的图标模式上的悬停问题。
- D5 WooCommerce模块:通过将模板渲染为模块化,依赖关系管理的组件提高了与WooCommerce的兼容性。
- 修复了变量管理器模式中全局颜色的错误消息的问题。
- 修复了全局字符串变量的字符串,这不是一个消毒的问题。
- 添加了一个新的可重复使用的自定义WOOCommerce产品在模块软件包中的选择字段,该字段在内容面板中的内容下的wooCommerce模块中使用的选项中使用。
- 固定的全局变量现在已正确解决了手风琴和切换模块中的图标大小设置。
- 将组结构添加到图层视图模型中。
- 修复了一个问题,即主题定制中的“按钮值”由于数据类型不一致而导致错误。
- 固定重复的动画选项出现在模块和选项组预设中。
- 修复了数字GV标签验证误差的垂直对齐问题。
- 添加组后,将模块更新为自动开放的“添加模块”。
- 修复了一个问题,即通过正确忽略存档的项目在不同的全局变量类型之间切换时可以冻结。
- 修复了我们仍然可以添加停用模块的问题。
- 为Devalpha索引页面创建了工作流文件。
- 固定范围字段的值与默认值匹配时会不必要地清除。
- 修复了一个问题,即当组预设包含全局变量值时无法在变换字段中使用。
- 修复了图像模块在前端上缺少的悬停图标问题。
- PHP测试指南中更新了WooCommerce插件版本。
- 添加了所需的WordPress版本。
- 当WooCommerce插件处于活动状态时,视觉构建器中优化的短代码模块渲染。
- 为第三方开发人员的相关任务创建开发人员路线图页面。
- 引入了嵌套行和列尺寸选项。
- 添加了将D4自定义模块设置转换为D5的新教程。
- Slider和FullWidth Slider模块的背景,标题文本,按钮,尺寸,动画和可见性是为OG预设的。
- 修复了标识Divi Core模块元数据的方法中的错误。
- 从生成的DIR和更新的路线图项目中删除了路线图文件。
- 修复了几个第三方插件,使Divi 5构建器崩溃了。
- 修复了使用Divi Builder 5时在角色编辑器中不可见模块的问题。
- 修复了“ Border Radius设置”值输入字段对齐,在设置面板上。
- 使用启用具有自定义天沟宽度的选项组预设时,修复了天沟宽度范围的可见性。
- 改进的ISNESTEDMODULE()选择器功能性能。
- 修复了由dynamicdata.php中缓存值的冗余序列化引起的内存泄漏问题。
- 添加了用于样式的说明页面::添加用例和功能示例。
Divi 5发布时间表
重要的是要注意,Divi 5已准备就绪,可在新网站上使用!由于Divi 5项目的范围,我们对其发布时间表采取了非传统方法,以五个阶段释放它。最终的目标是使Divi 5尽快使Divi 5尽快使尽可能多的人提供帮助。
我们处于α阶段,类似于“ Divi 5 Lite”。它缺少一些功能,但是准备好使用了。它几乎在各个方面都比Divi 4优越。如果您喜欢Divi 5,则可以使用它来构建新网站。
如果现有网站取决于尚未添加到Divi 5的功能,则应继续使用Divi 4。WooCommerce模块是唯一缺少的。即便如此,Divi 4的旧版WooCommerce模块仍将在Divi 5中以向后兼容模式使用。
Beta什么时候准备好?
我们的目标是根据我们的进度在3个月内输入Beta。进入Beta阶段之前,我们要完成三件事,我们的一半团队专注于这些任务:
- 改进的向后兼容性- Divi的向后兼容性系统允许像Divi Marketplace这样的传统模块与Divi 5的新模块一起运行。我们正在积极改进该系统,目标是所有现有网站都可以升级到Divi 5,而无需更改其网站。
- 完整的WooCommerce模块支持- Divi的WooCommerce模块尚未转换为Divi 5格式。您可以在向后兼容模式下使用它们,但是您可能会遇到一些怪癖。我们正在通过每个Alpha版本积极开发WooCommerce模块。
- 持续的错误修复和改进- 我们有一个团队致力于修复Alpha阶段中报告的错误,以确保Divi 5在正式发布之前是稳定的。我们不希望Divi 5 Alpha感觉像Alpha,或者Beta的感觉像Beta。
Divi 5何时“正式”发布?
Divi 5将在年底之前达到其“最终形式”,其最终目标是在年底之前超越比赛。该目标的一部分涉及积极开发新功能作为功能交换的一部分。
但是别忘了!从现在开始,您可以在Divi 5成为您的首选体验时使用。我们没有急于最终版本,而是维护Divi 4和Divi 5,为用户提供了选择。
一旦我们有信心删除这种选择,我们将“正式”做出“正式”,每个人都会获得Divi 5升级通知。
今天跳入Divi 5
Divi 5 Public Alpha今天可用。尝试一下,让我们知道您的想法!
如果您找到错误,请向我们的团队报告它,我们将进行修复。我们将继续积极地添加新功能和地址反馈。
请继续关注每两周的新Divi 5版本。
