Divi 5 Public Alpha 13: Eserlerde iki yeni özellik!
Yayınlanan: 2025-04-29Divi 5 genel alfa yeni web sitelerinde kullanılabilir. Divi 5 kullanıyorsanız, Public Alpha sürüm 13 için bir güncelleme bildirimi göreceksiniz. Her iki haftada bir yeni Divi 5 sürümü yayınlıyoruz ve her seferinde daha iyi oluyor! Divi 5'i henüz test etmediyseniz, deneyin ve ne düşündüğünüzü bize bildirin.
- 1 Kamu Alpha 13'te Yenilikler Neler var?
- 2 hata düzeltmesi ve iyileştirme
- 3 Özellik İlerleme
- 3.1 iç içe satırlar
- 3.2 FlexBox Düzenleri
- 3.3 Modül Grupları
- 3.4 HSL desteği ile göreceli renkler
- 3.5 Öznitelik Yönetimi
- 3.6 WooCommerce Modülleri
- 4 ChangeLog
- 5 Divi 5 Sürüm Programı
- 5.1 Beta ne zaman hazır olacak?
- 5.2 Divi 5 ne zaman “resmen” serbest bırakılacak?
- 6 Bugün Divi 5'e atlayın
Kamu Alpha 13'te yenilikler nelerdir?
38 hata düzeltmesi ve iyileştirme, bir yeni özellik (iç içe satırlar) uyguladık ve yaklaşan dört özellikte önemli ilerleme kaydettik.
Hata düzeltmeleri ve iyileştirmeler
Bu sürüm bir avuç küçük düzeltme ve iyileştirme içerir. Bildirilen her hatayı izliyoruz ve bunları tek tek ele alıyoruz. Toplamda, 38 hata düzeltmesi ve iyileştirme birleştirdik. Aşağıdaki değişimdeki her değişikliği listeledim, ancak burada birkaç önemli nokta:
- Geliştirilmiş geriye dönük uyumluluk : Ana odak noktalarımızdan biri, Divi 4 modüllerinin Divi 5 ile daha güvenilir bir şekilde kullanılabilmesi için geriye dönük uyumluluğu artırmaktır. Üçüncü taraf modüllerinin inşaatçının çökmesine neden olduğu bazı sorunları çözdük.
- Geliştirilmiş WooCommerce Desteği : Bir başka birincil odak noktası, WooCommerce ile ilgili hataların düzeltilmesini ve performansı iyileştirmeyi de içeren Woo modüllerini bitirmektir. Fark edeceğiniz bir şey, geriye dönük uyumluluk çabalarımızla birleştirildiğinde, Divi'nin mevcut eski WooCommerce modüllerinin çok daha iyi çalışmasıdır.
Özellik İlerleme
Özellik geliştirme ile tam hızda ilerliyoruz. Divi 5'te tam zamanlı çalışan altı takımımız var. İşte yaptıkları şey.
- Birinci Takım: Bu ekip hataları düzeltir ve Divi Marketplace içerik oluşturucularına modül dönüşümü ile yardımcı olur. Divi-modüller kısa süre önce en popüler modüllerinden üçünün Divi 5 için güncellendiğini duyurdu. Bu harika!
- İkinci Takım: Bu ekip, Beta'ya girmek için Divi 5'in son özelliği olan Woo Modules üzerinde çalışıyor.
- Üçüncü Takım: Bu ekip, Divi 5 beta için hazırlanırken Divi 4 modülleriyle geriye dönük uyumluluğu artırıyor.
- Dördüncü Takım: Bu ekip Divi için yeni bir Flexbox Düzen Sistemi üzerinde çalışıyor. Şimdiye kadar özelliğin% 50'sini geliştirdiler.
- Beşinci Takım: Bu takım geçen hafta yayınlanan iç içe sıraları tamamladı. Şimdi daha önce habersiz bir özellik üzerinde çalışıyorlar: göreceli renkler . Daha fazla bilgi edinmek için okumaya devam edin.
- Altıncı Takım: Bu ekip modül grupları üzerinde çalışıyor. Neredeyse bitti ve bu hafta serbest bırakmayı planlıyoruz.
- Yedi Takım: Bekle, altı takımımız olduğunu söylemedim mi? Bu sprint sırasında şapkamı ringe atıyorum! Kaşladığım bir özellik var, bu yüzden boş zamanlarımda inşa ediyorum. Neredeyse bitti. Ne olduğunu öğrenmek için okumaya devam edin.
İşte Public Alpha sürüm 12'den beri yaptığımız ilerleme.
İç içe satırlar
Bu özelliği bitirdik ve Divi 5 Public Alpha 12.1'de yayınladık.
İç içe satırlarla, karmaşık yeni düzen yapıları oluşturmanıza izin veren sonsuz yuva kabiliyeti ile satırların içine satırlar koyabilirsiniz.
Ayrıca yeni sütun boyutlandırma seçenekleri ekledik. Bugün bir deneyin!
FlexBox Düzenleri
Birkaç hafta önce FlexBox düzenleri ve kontrolleri üzerinde çalışmaya başladık ve zaten% 50'si bu özellik ile bitiriyoruz!
Bu, Divi 5'in en kritik özelliklerinden biridir ve yeni düzen yapıları oluşturma ve iç elemanların sıralanmasını ve sarılmasını kontrol etme konusunda inanılmaz miktarda esnekliğin kilidini açacaktır.
Modül grupları
Geçen hafta modül gruplarına gizlice göz attık. Ve tahmin et ne oldu? Neredeyse bitti! Bu hafta yayınlamayı planlıyoruz.
Bu son konteyner elemanı, iç içe satırlar ve Flexbox düzenleri ile birlikte, Divi 5'in düzen sisteminin tüm görüşünü tamamlayacaktır.
Ayrıca, modül grupları Divi'nin gelecekteki sorgu döngü oluşturucusunda önemli bir rol oynayacak ve bu da grupları (diğer tüm konteyner elemanlarına ek olarak) döngü yapmayı mümkün kılar.
HSL desteği ile göreceli renkler

Başka bir sürpriz özelliği! İç içe sıraları bitiren ekip yeni bir şey üzerinde çalışıyor. Göreceli renkler, HSL desteğine sahip yeni bir renk alanı bileşeni sunarak Divi tasarım değişkenlerine dayalı göreceli renkler oluşturmanıza olanak tanır.
HSL renk tonu, doygunluk ve hafiflik anlamına gelir ve bir rengi renk tekerleği (ton), yoğunluk veya canlılık (doygunluk) ve parlaklık (hafiflik) üzerindeki konumu ile tanımlar. CSS'de HSL gibi yazılmıştır (0,% 100,% 50), burada 0 derecelerde (0-360) renk tonudur,% 100 doygunluk ve% 50 hafifliktir.
Bununla birlikte, HSL'nin gerçek güzelliği, iç içe renkleri desteklemesidir. Orijinal rengin tonunu, doygunluğunu ve hafifliğini değiştirerek başka bir renge dayalı bir renk oluşturabilirsiniz. Divi'nin yeni tasarım değişken sistemi ile birleştiğinde, temel renk değişkenlerinize dayalı matematiksel olarak güzel bir renk sistemi oluşturmanıza izin verecektir.

Nitelik Yönetimi

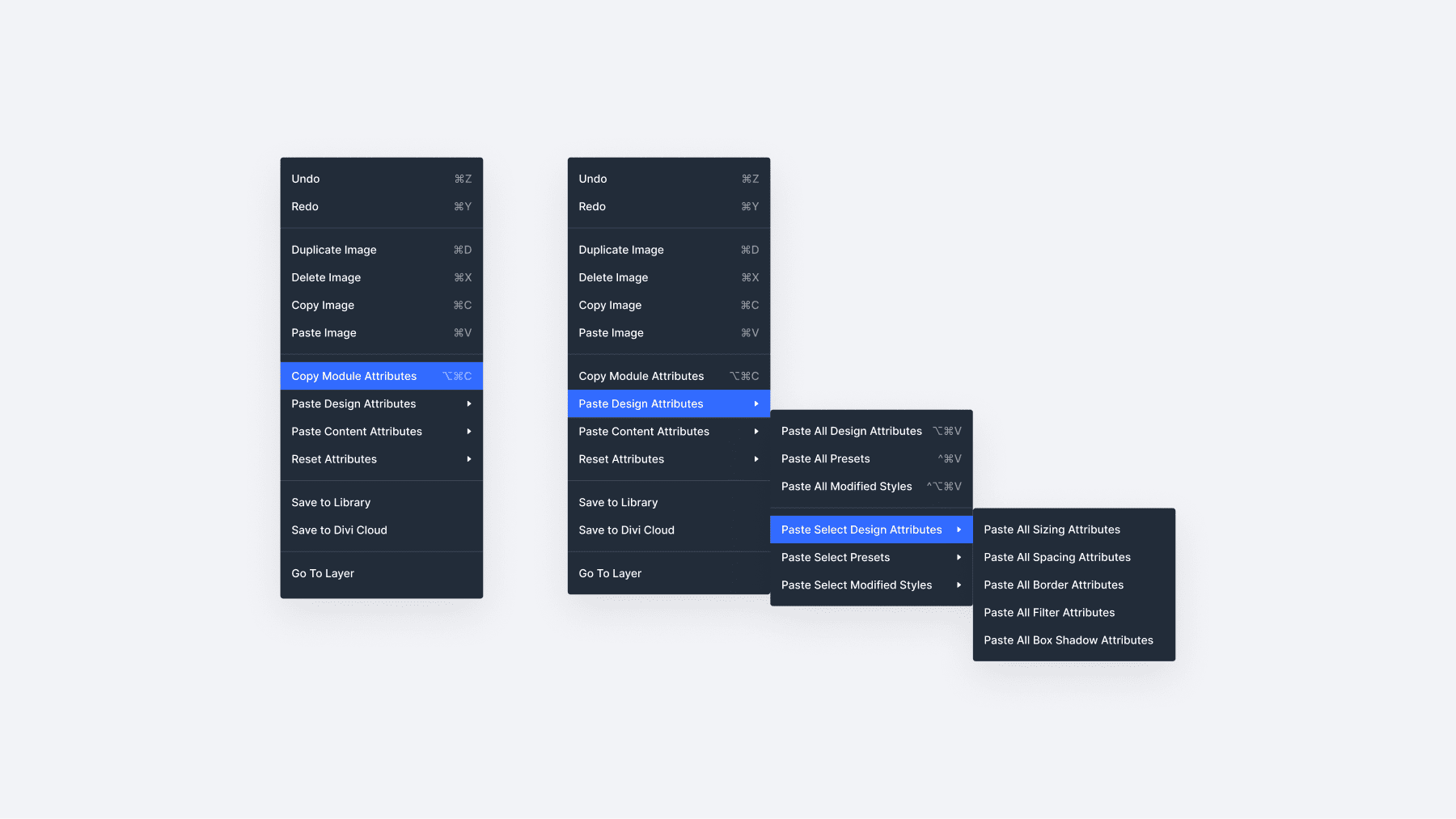
Başka bir sürpriz özelliği! Öznitelik yönetimi, ön ayarlar, stiller ve içerik dahil olmak üzere özelliklerin kopyalanması, yapıştırılması ve sıfırlama için kapsamlı bir sistem sunacaktır.
Farklı özellik türlerini öğe veya grup seviyelerinde seçici olarak kopyalayabilir, yapıştırabilir ve sıfırlayabilirsiniz.
Herhangi bir sayfa oluşturucunun en kapsamlı özellik yönetim sistemini oluşturuyoruz ve iş akışınızı önemli ölçüde hızlandırıyoruz.
WooCommerce Modülleri
WooCommerce modüllerinde iyi ilerleme kaydediyoruz. Dönüştürmek için birçok modül var, ancak bir modülü her dönüştürdüğümüzde, bir sonraki daha hızlı bitiyor. İlerleme artıyor ve önümüzdeki ay içinde ilk modül partisini bitirmeyi hedefliyoruz.
Bu arada, WooCommerce'in standart ürün şablonları ve blokları ile Divi 5'i kullanabilirsiniz. Resmi sürümlerin bitmesini beklerken Divi 4'ün WooCommerce modüllerini geriye dönük uyumluluk modunda da kullanabilirsiniz.
Değişim yeri
İşte Kamu Alpha 12'de uygulanan tüm değişikliklerin bir listesi.
- Sabit, daha büyük kesme noktalarında etkinleştirilmişse etkiyi devre dışı bırakmayan daha küçük kesme noktaları üzerindeki kaydırma efektlerini devre dışı bırakma.
- Bazı seçenek grup ön ayar fonksiyonları için testler eklendi.
- Düzenlemeleri kaydetmeden veya iptal etmeden modül veya OG ön ayarları arasında geçiş yapmanın kaydedilmemiş değişiklikleri düzgün bir şekilde atmadığı veya önceden ayarlanmış düzenleyiciyi kapatmadığı bir sorun düzeltildi.
- Modülleri veya OG ön ayarlarını değiştirirken kaydedilmemiş değişikliklerin atılmadığı bir sorun düzeltildi. Aktif editörler otomatik olarak kapanır ve kaydedilmemiş değişiklikler uygun şekilde atılır.
- Sunucu tarafında varsayılan ve basılı stil özniteliklerini filtrelemek için yeni kancalar tanıttı.
- Simge Modülünün Icon Seçicisi Genişletme simgesi ve Icon Etiket Yardım Icon'un Ayarlar Panelindeki Icon Modal'da Hover'da çakışan sorunu düzeltildi.
- D5 WooCommerce Modülleri: Şablon oluşturmayı modüler, bağımlılık tarafından yönetilen bileşenlere soyutlayarak WooCommerce ile gelişmiş uyumluluk.
- Sorunu değişkenler yöneticisi modalında Global Renk için hata mesajları ile düzeltildi.
- Global String değişkeninin sterilize edilmiş bir sorun olmayan dizesi düzeltildi.
- İçerik panelindeki içerik altındaki seçilen alan için WooCommerce modüllerinde kullanılacak seçenekler altında modül paketlerinde yeni bir yeniden kullanılabilir özel WooCommerce Ürünü seçti.
- Sabit global değişkenler artık akordeon ve geçiş modüllerindeki simge boyutu ayarları için doğru şekilde çözülmüştür.
- Grup yapısını Katmanlar Görünüm Modeline ekledi.
- Tema özelleştiricisindeki düğme sınır değerlerinin tutarsız veri türleri nedeniyle hatalara neden olduğu bir sorun düzeltildi.
- Modül ve seçenek grup ön ayarlarında görünen yinelenen animasyon seçenekleri düzeltildi.
- Sayısal GV etiket doğrulama hatasının dikey hizalama sorunu düzeltildi.
- Bir grup ekledikten sonra "Modül Ekle" yi otomatik olarak açıklamak için güncellenen modül.
- Arşivlenmiş öğeleri düzgün bir şekilde göz ardı ederek farklı global değişken türleri arasında geçiş yaparken uygulamanın donabileceği bir sorun düzeltildi.
- Devre dışı bırakılmış modülü ekleyebileceğimiz bir sorun düzeltildi.
- Devalpha dizin sayfası için oluşturulan iş akışı dosyası.
- Sabit aralık alanının değeri, varsayılan değerle eşleştiğinde gereksiz yere temizlenir.
- Global değişken değerler içerdiklerinde grup ön ayarlarının dönüşüm alanında kullanılamayacağı bir sorun düzeltildi.
- Görüntü modülünün ön uçtaki eksik gelişim simgesi sorununu düzeltti.
- PHP Test Kılavuzu'ndaki WooCommerce eklenti sürümü güncellendi.
- Gerekli WordPress sürümünü ekledi.
- WooCommerce eklentisi etkin olduğunda Visual Builder'da optimize edilmiş kısa kod modülü oluşturma.
- 3. taraf geliştiricilerin ilgili görevleri için bir geliştirici yol haritası sayfası oluşturun.
- İç içe satırlar ve sütun boyutlandırma seçenekleri tanıtıldı.
- D4 özel modül ayarlarını D5'e dönüştürmek için yeni öğretici eklendi.
- Kaydırıcı ve Fullwidth kaydırıcı modülünün arka planı, başlık metni, düğmesi, boyutlandırma, animasyon ve görünürlük OG ön ayar için sabittir.
- Divi çekirdek modülleri için meta verileri tanımlayan yöntemde bir hata düzeltildi.
- Oluşturulan DIR ve güncellenmiş yol haritası öğelerinden yol haritası dosyalarını kaldırdı.
- Divi 5 Builder'ı çarpan birkaç üçüncü taraf eklentisini düzeltir.
- Divi Builder 5 kullanırken Rol Düzenleyicisinde modüllerin görünmediği bir sorun düzeltildi.
- Sınır Yarıçapı Ayarları Değer Giriş Alanı Hizalaması Ayarlar panelinde düzeltildi.
- Sabit oluk genişliği aralığı kaydırıcı görünürlüğü Özel oluk genişliği etkinleştirilmiş seçenek grup ön ayarlarını kullanırken.
- Geliştirilmiş ISNEntedModule () Seçici İşlev Performansı.
- DynamicData.php'deki önbelleğe alınmış değerlerin gereksiz serileştirilmesinden kaynaklanan bir bellek sızıntısı sorunu düzeltildi.
- Style :: Kullanım durumları ve işlevsellik örnekleri ile ekle için açıklama sayfası eklendi.
Divi 5 Sürüm Programı
Divi 5'in bugün yeni web sitelerinde kullanıma hazır olduğunu belirtmek önemlidir! Divi 5 projesinin kapsamı nedeniyle, serbest bırakma programına geleneksel olmayan bir yaklaşım izledik ve beş aşamada yayınladık. Nihai amaç, Divi 5'i mümkün olduğunca çok insan için mümkün olduğunca yararlı hale getirmektir.
Alfa aşamasındayız, “Divi 5 Lite” a benziyor. Birkaç özellik eksik, ancak yapılanlar kullanılmaya hazır. Divi 4'ten hemen hemen her şekilde daha üstündür. Divi 5'i tercih ediyorsanız, yeni web siteleri oluşturmak için kullanabilirsiniz.
Mevcut bir web sitesi Divi 5'e eklenmemiş bir özelliğe bağlıysa, Divi 4'ü kullanmaya devam etmelisiniz. WooCommerce modülleri eksik olan tek şeydir. O zaman bile, Divi 4'ün eski WooCommerce modülleri hala Divi 5'te geriye dönük uyumluluk modunda çalışacak.
Beta ne zaman hazır olacak?
İlerlememize dayanarak ~ 3 ay içinde beta girmeyi hedefliyoruz. Beta aşamasına girmeden önce başarmak istediğimiz üç şey var ve ekibimizin yarısı bu görevlere odaklandı:
- Geliştirilmiş geriye dönük uyumluluk - Divi'nin geriye dönük uyumluluk sistemi, Divi pazarından olanlar gibi eski modüllerin Divi 5'in yeni modüllerinin yanında çalışmasını sağlar. Bu sistemi, mevcut tüm web sitelerinin web sitelerinde herhangi bir değişiklik yapmadan Divi 5'e yükseltebileceği amacıyla aktif olarak geliştiriyoruz.
- Tam WooCommerce Modül Desteği - Divi'nin WooCommerce modülleri henüz Divi 5 formatına dönüştürülmedi. Bunları geriye dönük uyumluluk modunda kullanabilirsiniz, ancak bazı tuhaflıklar yaşayabilirsiniz. Her alfa sürümünde aktif olarak wooCommerce modülleri geliştiriyoruz.
- Sürekli hata düzeltmeleri ve iyileştirmeleri - Alfa aşamasında bildirilen hataları düzeltmeye adanmış bir ekibimiz var, bu da Divi 5'in resmi sürümden önce sabit olmasını sağlıyor. Divi 5 alfa'nın bir alfa veya beta gibi hissetmesini istemiyoruz.
Divi 5 ne zaman "resmi olarak" serbest bırakılacak?
Divi 5, yıl sonundan önce “nihai formuna” ulaşacak ve nihai hedefi yıl bitmeden rekabeti atlatmak için. Bu hedefin bir kısmı, özellik takasının bir parçası olarak agresif bir şekilde yeni özellikler geliştirmeyi içerir.
Ama unutma! Ara sıra, tercih ettiğiniz deneyim haline geldiğinde Divi 5'i kullanabilirsiniz. Son bir sürüme koşmak yerine, hem Divi 4 hem de Divi 5'i koruyoruz ve kullanıcılara bir seçenek sunuyoruz.
Bu seçimi ortadan kaldırmaktan emin olduğumuzda, bunu “resmi” hale getireceğiz ve herkes Divi 5 yükseltme bildirimini alacak.
Bugün Divi 5'e atla
Divi 5 genel alfa bugün mevcuttur. Bir deneyin ve ne düşündüğünüzü bize bildirin!
Bir hata bulursanız, ekibimize bildirin ve düzeltelim. Yeni özellikler eklemek ve geri bildirimleri adreslemek için agresif çalışmaya devam edeceğiz.
Her iki haftada bir yeni bir Divi 5 versiyonu için bizi izlemeye devam edin.
