Divi 5のネストされた列について知る必要があるすべて
公開: 2025-04-29Diviは、美しい機能的なWebサイトを構築したいWordPressユーザーにとって長い間お気に入りでした。 Divi 5を使用すると、新しい高みに柔軟性を備えており、レイアウト設計へのアプローチ方法を再定義する機能を導入しています。これらの中には、Divi 5の最新機能、ネストされた行があります。複雑で動的なレイアウトを構築するためのより直感的な方法を提供します。
この投稿では、Divi 5のネストされた列について知る必要があるすべてのものに飛び込みます。それらが何であり、どのように機能するかを説明し、次のWebデザインプロジェクトの創造性を刺激する例をいくつか提供します。
DIVI 5は、新しいWebサイトビルドで使用する準備ができていますが、既存のWebサイトビルドを完全に転送する準備ができていません。
飛び込みましょう。
- 1 Divi 5のネストされた行は何ですか?
- ネストされた行の2つの重要な機能
- 2.1無限のネストされた列
- 2.2 Visual Builderの新しい行タブ
- 2.3列の新しいサイジングフィールド
- 2.4レスポンシブデザインコントロール
- 2.5他のDivi 5機能を補完します
- ネストされた行を使用することの3つの利点
- 3.1 1。追加のレイアウトの柔軟性
- 3.2 2。簡素化された複雑なデザイン
- 3.3 3。設計効率の向上
- 3.4 4。応答性の向上
- 4 Divi 5でネストされた行を使用する方法
- 5つのネストされた行のユースケース
- 5.1ヒーローセクション
- 5.2マルチカラムレイアウトの構築
- 5.3インタラクティブなランディングページ
- 5.4 eコマースページの強化
- 6結論
Divi 5のネストされた列とは何ですか?
Divi 5のネストされた行を使用すると、他の行の内側に行を配置し、視覚ビルダー内に無限にネスト可能なレイアウト構造を作成できます。この機能により、Diviユーザーは、親の列の列に行を埋め込むことにより、複雑で階層化されたデザインを構築でき、レイアウトの階層をより適切に制御できます。従来の列とは異なり、ネストされた列により、デザイナーはDiviのクラシックなドラッグアンドドロップインターフェイスを維持しながら、コンテンツをより動的かつ柔軟に整理できます。
DIVI 4では、視覚ビルダーの剛性構造により、ネストされたレイアウトの作成は困難でした。デザイナーは専門セクションに限定されており、事前に定義されたネストされたレイアウトを提供しましたが、カスタムデザインには柔軟性がありませんでした。

より複雑なレイアウトを達成するには、多くの場合、カスタムCSSが必要であり、初心者に複雑さを加えました。 Divi 5のネストされた列は、この障壁を排除し、ビルダーにシームレスに統合するネイティブソリューションを提供します。
これらは、マルチコラムヒーローセクション、レイヤードコンテンツブロック、複雑なポートフォリオグリッドなど、さまざまなレイアウトを作成するために、すべてDiviの馴染みのあるインターフェイス内にあります。無限のネスト可能性を可能にすることにより、デザイナーはユニークなレイアウトを実験し、ビジョンを実現することができます。それは大きな時間節約であり、初心者や経験豊富なDiviユーザーの創造的な可能性を高めます。
ネストされた行の重要な機能
ネストされた行にはいくつかの重要な機能があります。無限のレイアウトの可能性から列のサイジングオプションの強化まで、Divi 5はこれまで以上に複雑なレイアウトを構築することを容易にします。
無限のネストされた列
Divi 5のネストされた列の傑出した特徴の1つは、それらの無限のネスト可能性です。互いにネストできる行の数に制限はなく、デザイナーがユニークなレイアウトを簡単に作成できるようにすることができます。シンプルなページを構築するか、洗練されたマルチ層レイアウトを構築するかどうかにかかわらず、ネストされた行を使用すると、すべての要素を制御しながら創造的な境界を押し広げることができます。
Visual Builderの新しい行タブ
ネストされた行へのアクセスはDivi 5内でシームレスになります。ネストされた行を追加するには、クリックして新しいモジュールまたは行を追加し、ビルダー内の新しい行と呼ばれる新しいタブを探します。このタブは、Diviのおなじみの行構造オプションを提供し、ニーズに合ったレイアウトをすばやく選択できます。

列の新しいサイジングフィールド
ネストされた行は、Divi 5の拡張柱サイジングコントロールによって補完され、レイアウト設計の精度が高まります。ユーザーは、親とネストされた行内の列幅を微調整して、ピクセルに最適な調整を確保し、バランスのとれた視覚的に魅力的なレイアウトを簡単に作成できるようにします。

レスポンシブデザインコントロール
DIVI 5は、ネストされた行が完全に応答性があり、デスクトップ、タブレット、モバイルデバイス用のカスタマイズ可能な設定が保証されます。ユーザーは、各デバイスに固有の間隔、アライメント、可視性など、行と列のプロパティを調整でき、すべての画面サイズにわたってレイアウトが磨かれているようにします。

レスポンシブコントロールを使用すると、あらゆるデバイスにシームレスに適応する複雑なネストされたレイアウトを自信を持って作成できます。
他のDivi 5機能を補完します
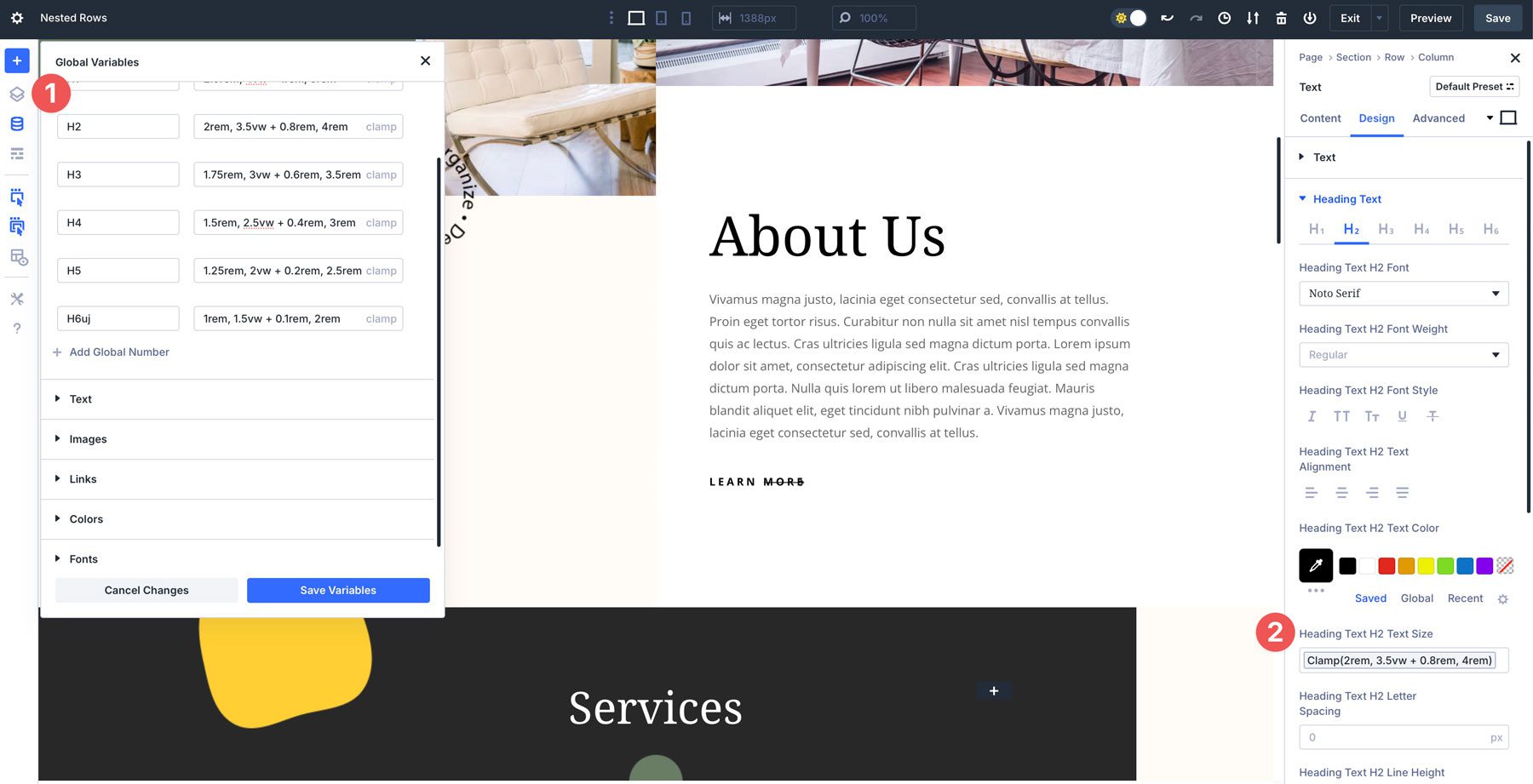
ネストされた行は、他のDivi 5機能と完全に統合され、まとまりのあるデザインワークフローを作成します。たとえば、それらは設計変数と一緒に動作し、ネストされた要素全体に一貫したスタイリングを可能にし、REM、calc()、またはclamp()などのさまざまなユニットで正確な測定を可能にします。

さらに、プリセットベースの設計により、ユーザーはオプショングループと要素プリセットを使用してサイト全体に行構成を保存および適用し、反復タスクを合理化できます。これにより、ネストされた列がレイアウトの柔軟性を高め、Divi 5の最新の設計ツールのより広いエコシステムに適合することが保証されます。


ネストされた行を使用することの利点
DIVI 5のネストされた行は、ウェブサイトを構築するときに持っている設計機能を改善します。ネストされた行はあらゆるレベルのデザイナーに有形の利点を提供するため、ワークフローを改善するための創造的な可能性のロックを解除できます。
1。追加のレイアウトの柔軟性
列をネストする機能により、ユーザーは、剛体の列構造に制約されることなく、階層化されたヒーローセクション、グリッド、または夢見ることができるものなどの複雑なデザインを作成できます。この自由は、デザインの自由と正確な制御を奨励し、デザイナーがDivi 4で可能なことを外に出ることができます。必要なレイアウトの種類に関係なく、ネストされた行はほぼすべてのデザインを作成する際に汎用性を提供します。
2。簡素化された複雑なデザイン
DIVI 5は、洗練されたレイアウトを作成するためのカスタムCSSの専門セクションの必要性を排除します。過去に、デザイナーはネストされた行を模倣するために回避策に頼りました。現在、ネストされた行により、複雑なレイアウトを迅速に作成できるようになり、ユーザーがコーディングなしで人目を引くプロのレイアウトを簡単に作成できます。
3.設計効率の向上
Visual Builderの新しい行タブを使用すると、ユーザーはさまざまな行オプションからすばやく選択できるようになり、セットアップ時間が短縮されます。ドラッグアンドドロップ機能とカスタム列のサイジングにより、複雑なセクションをより速く、よりアクセスしやすくします。学習曲線を最小限に抑えると、洗練された結果を達成でき、ユーザーは技術的なハードルではなく創造性に集中できます。
4。応答性の向上
列をネストすることにより、さまざまな画面サイズで設計要素を積み重ねて再配置する方法をより詳細に制御できます。外側の列とは無関係に内側の列の列の幅と可視性を調整し、モバイルおよびタブレットデバイスでのユーザーエクスペリエンスを向上させることができます。
Divi 5でネストされた行の使用方法
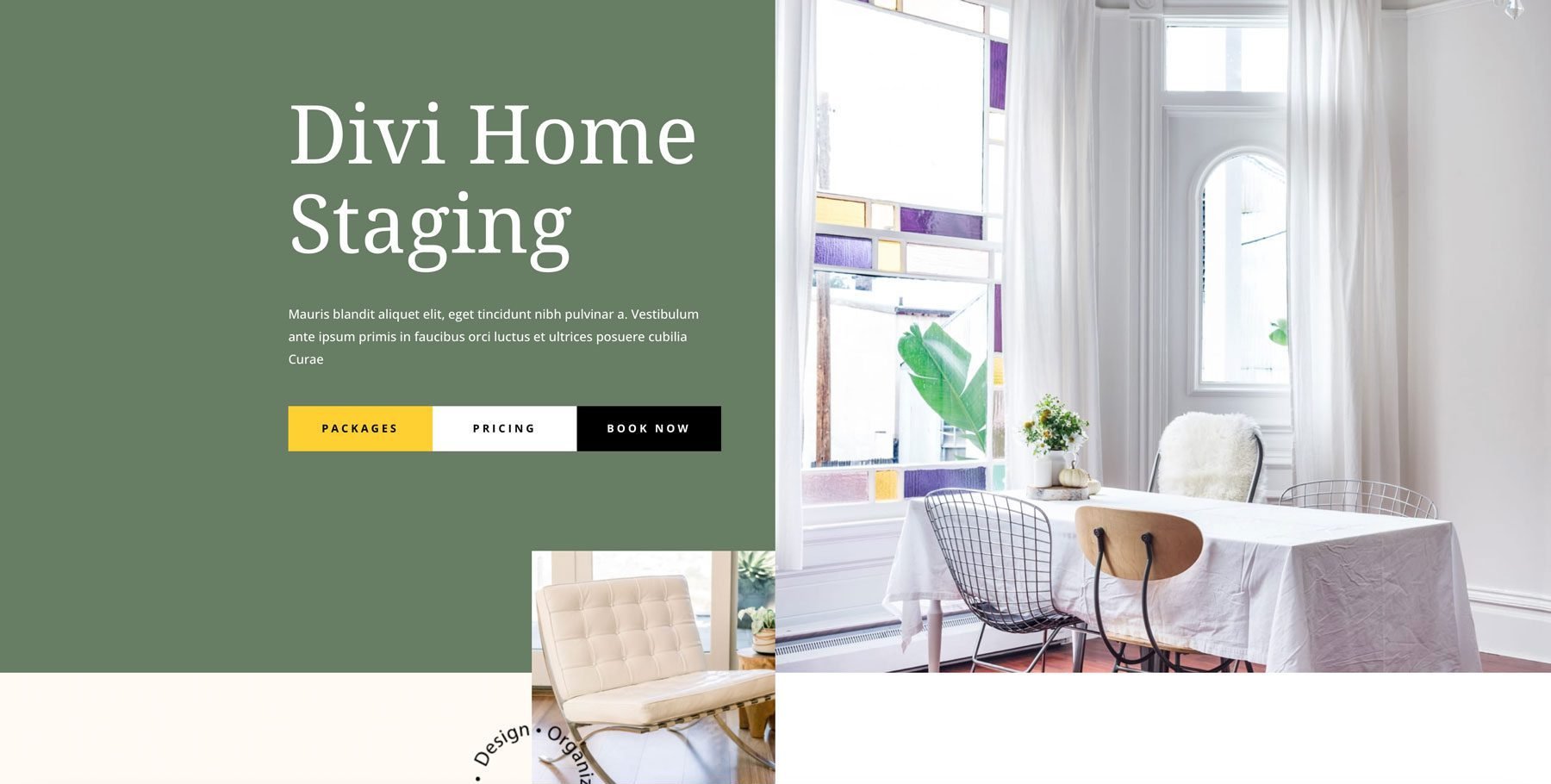
Divi 5のネストされた行を使用することがどれほど簡単かを示すために、Diviのホームステージングレイアウトパックを使用して、パックのAboutページにチームセクションを追加します。 Divi Webサイトで新しいページを作成し、レイアウトパックからaboutページをロードします。 Visual Builderをアクティブにした状態で、クリックしてページに4列のレイアウトを追加します。

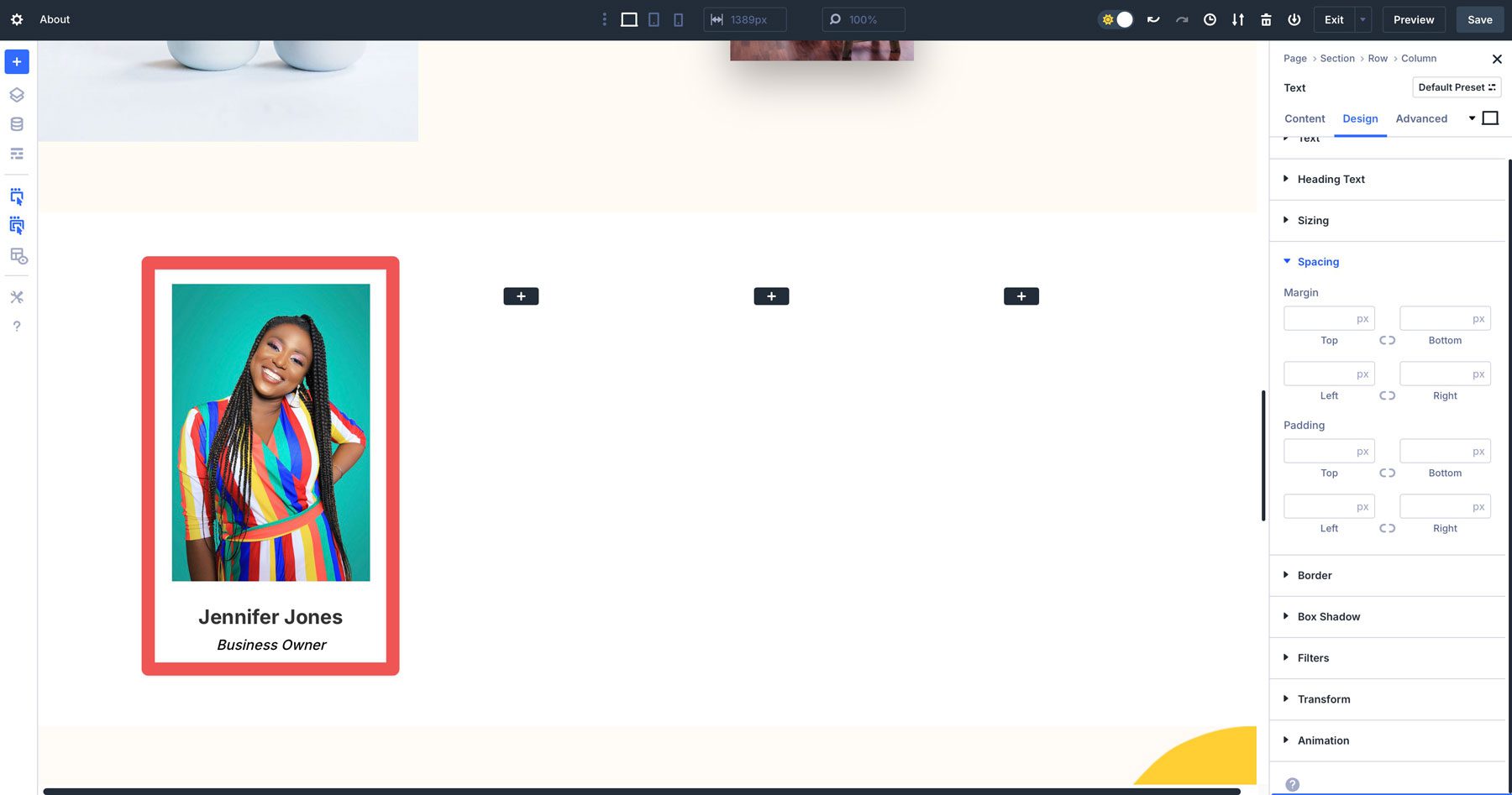
最初の列に画像、見出し、テキストモジュールを追加します。

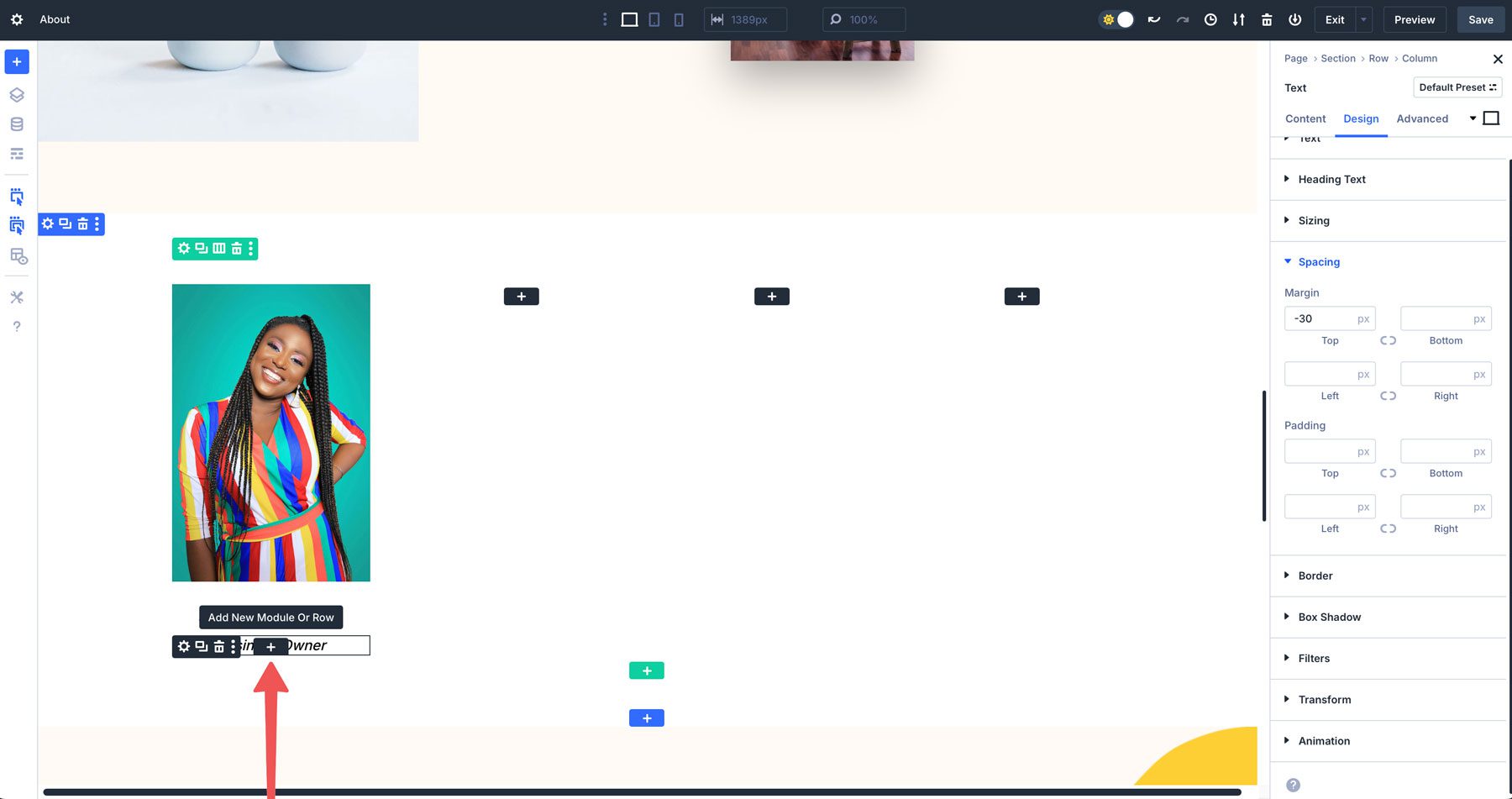
グレー +アイコンをクリックして、テキストの下に新しいモジュールを追加します。

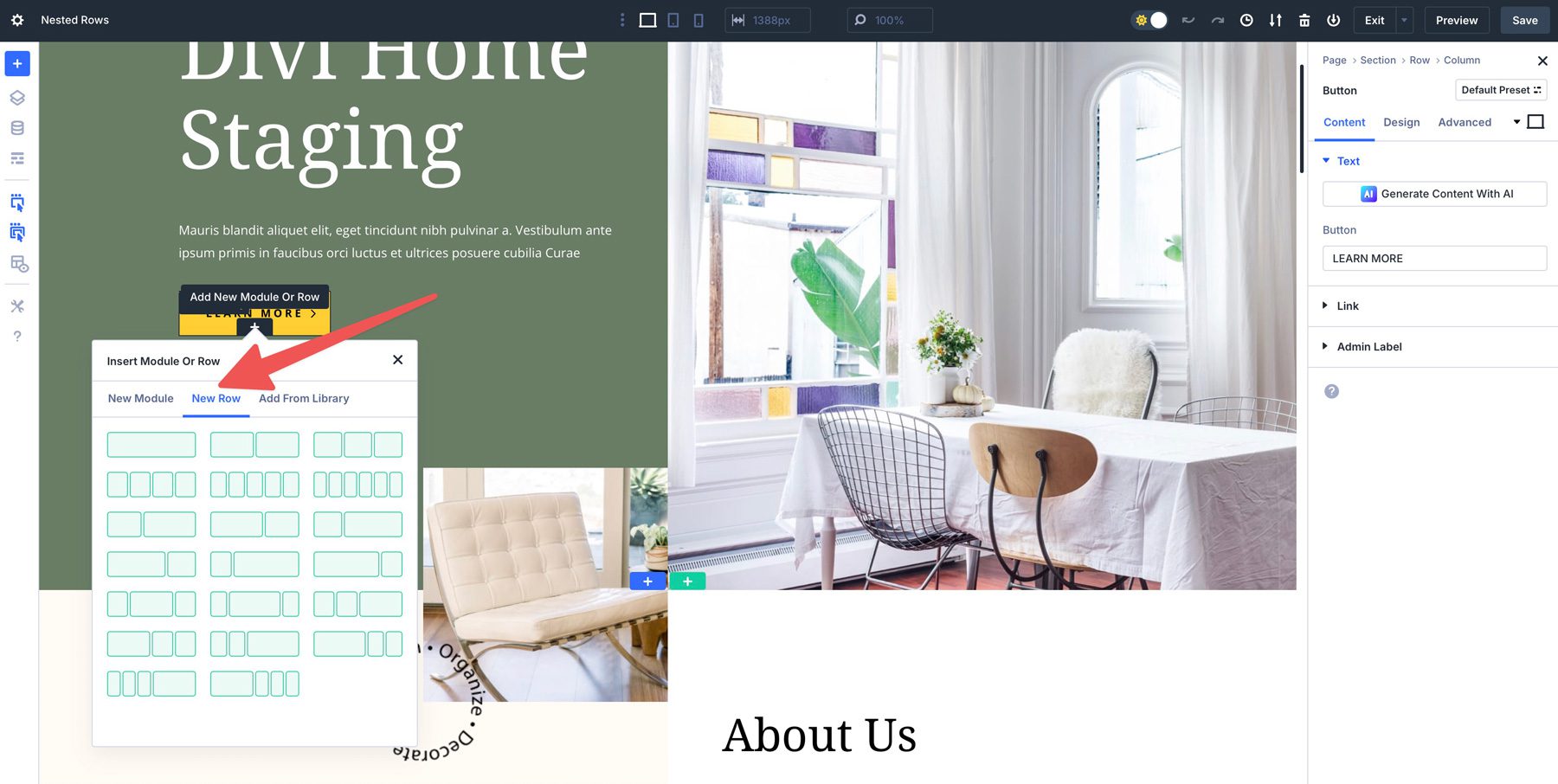
ダイアログボックスが開いたら、 [新しい行]タブをクリックして、 2/3 + 1/3ネストされた行を追加します。

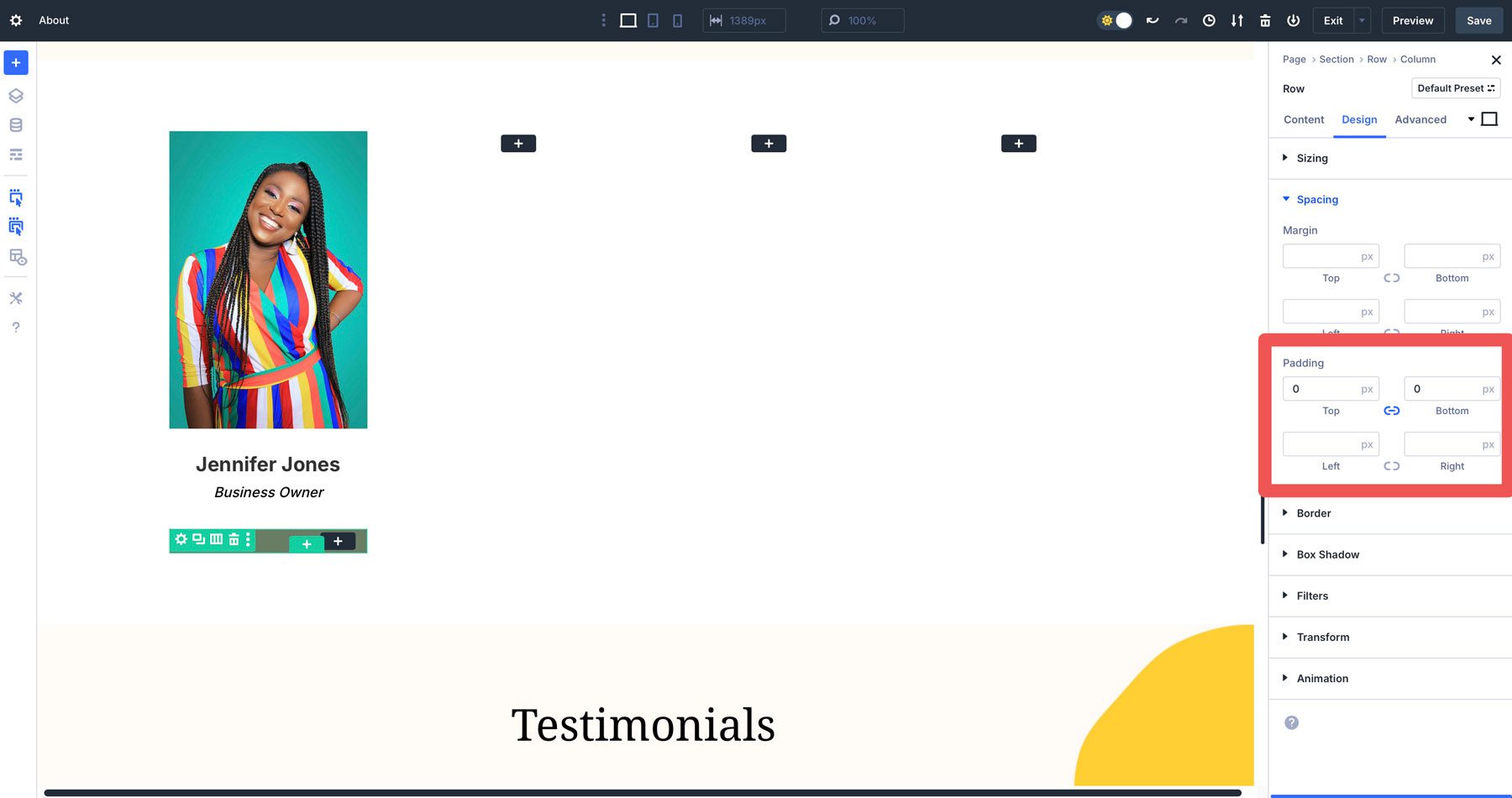
背景色として行の設定に#687D65を追加します。

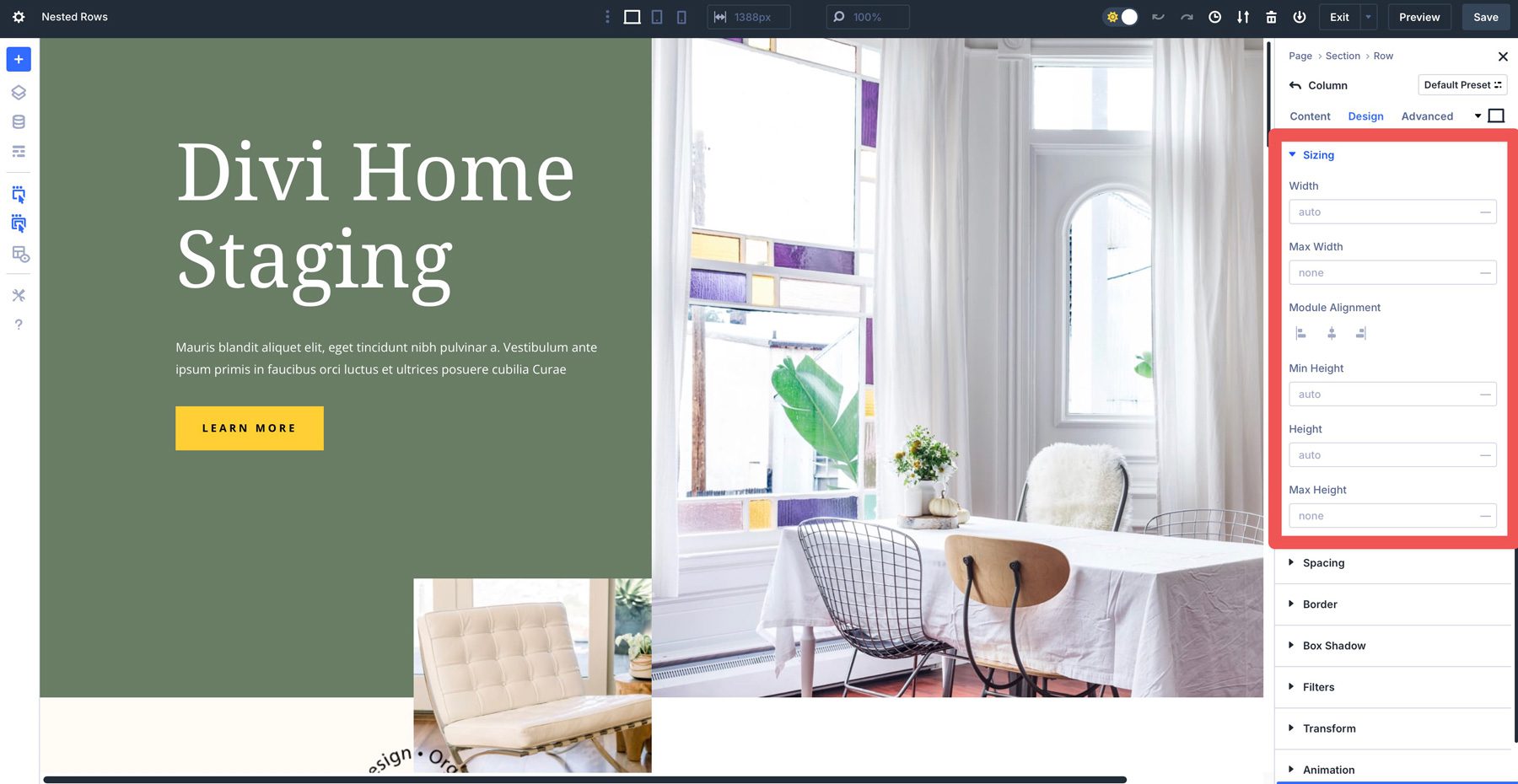
[デザイン]タブをクリックし、上部と下部のパディングを0pxに設定します。

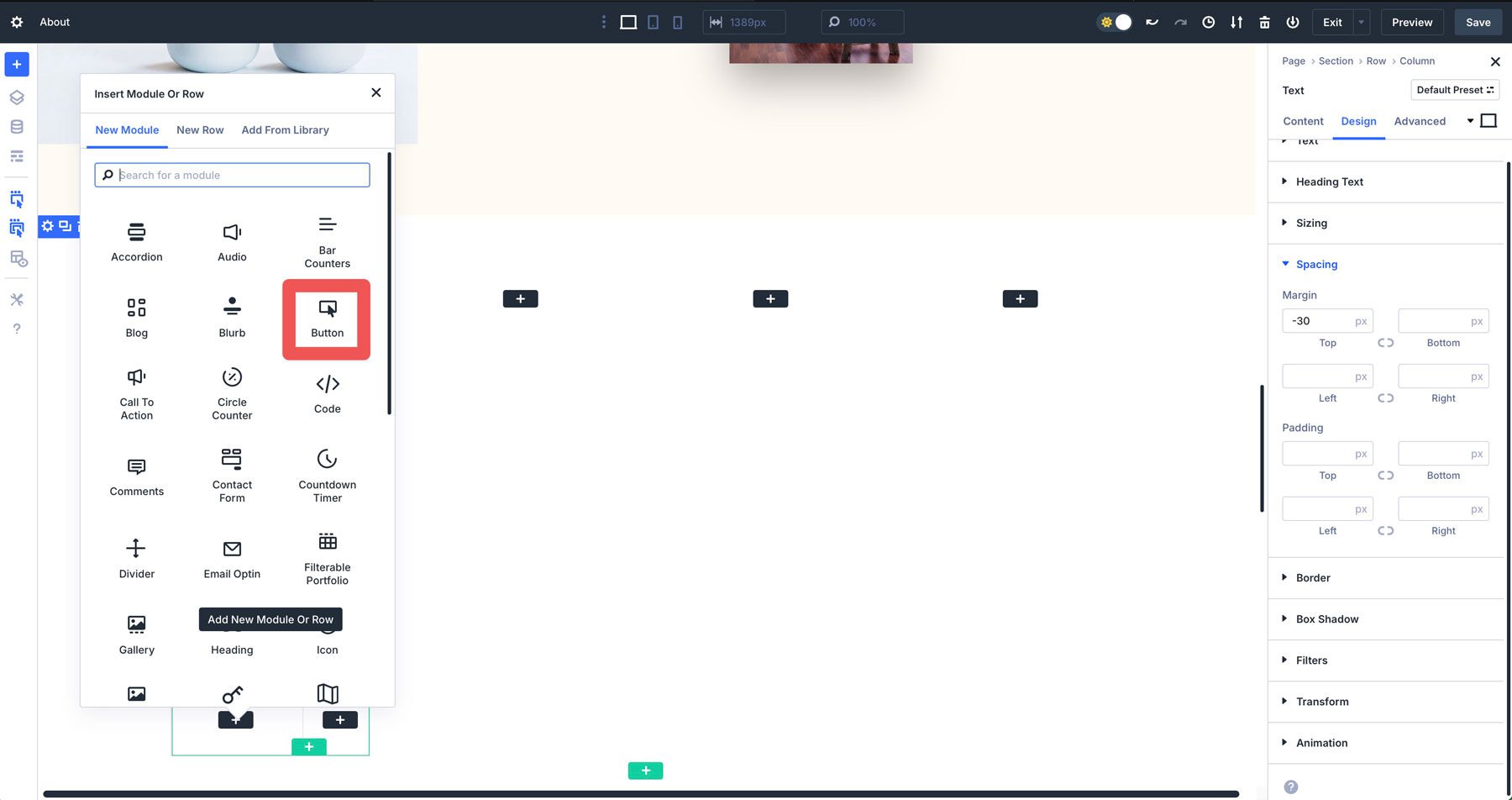
行を所定の位置に置いて、最初の列にボタンモジュールを追加します。

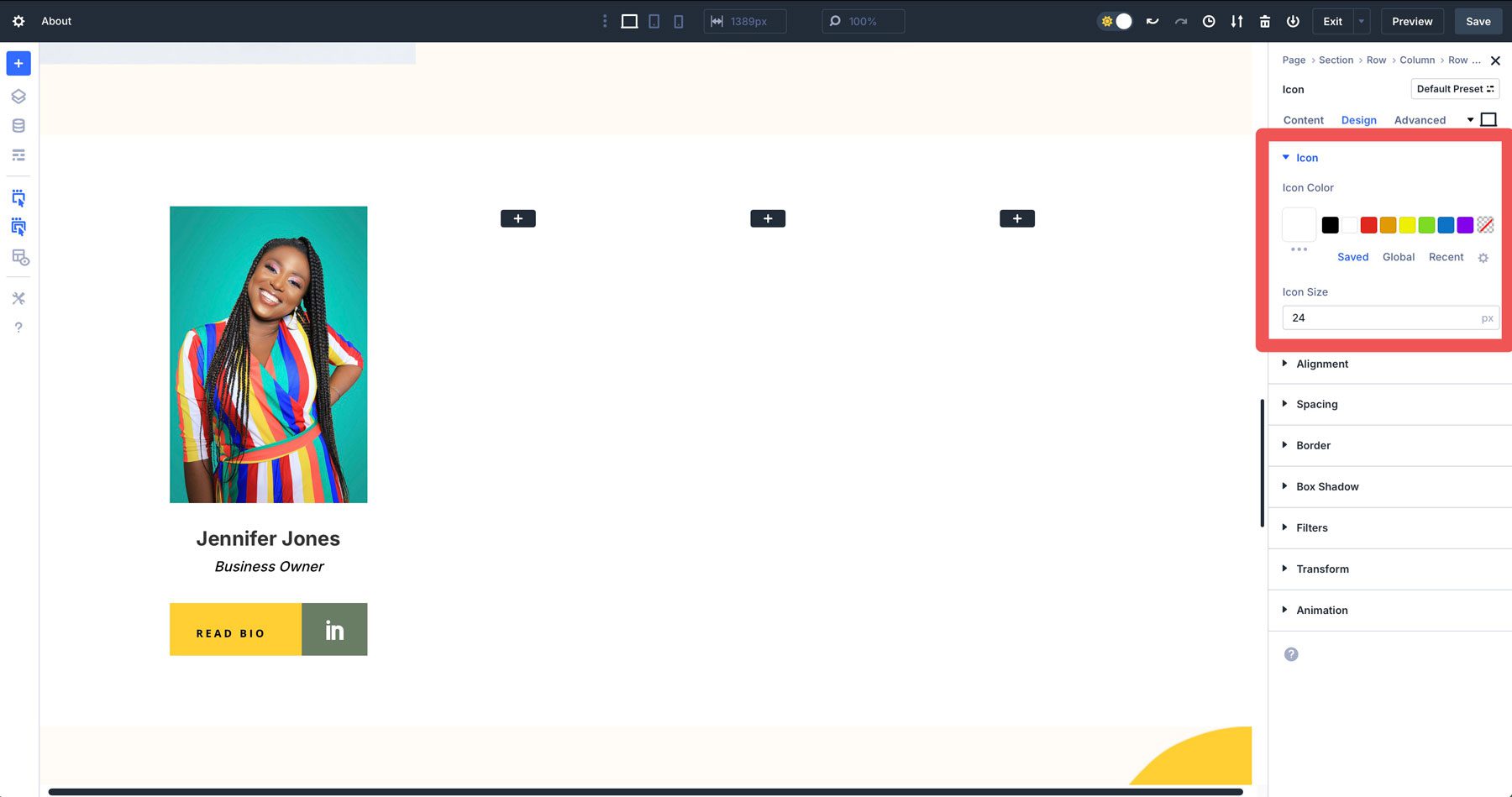
2番目の列で、アイコンモジュールを追加し、 LinkedInアイコンを選択します。

アイコンの色を白に設定し、アイコンサイズを24pxに設定します。

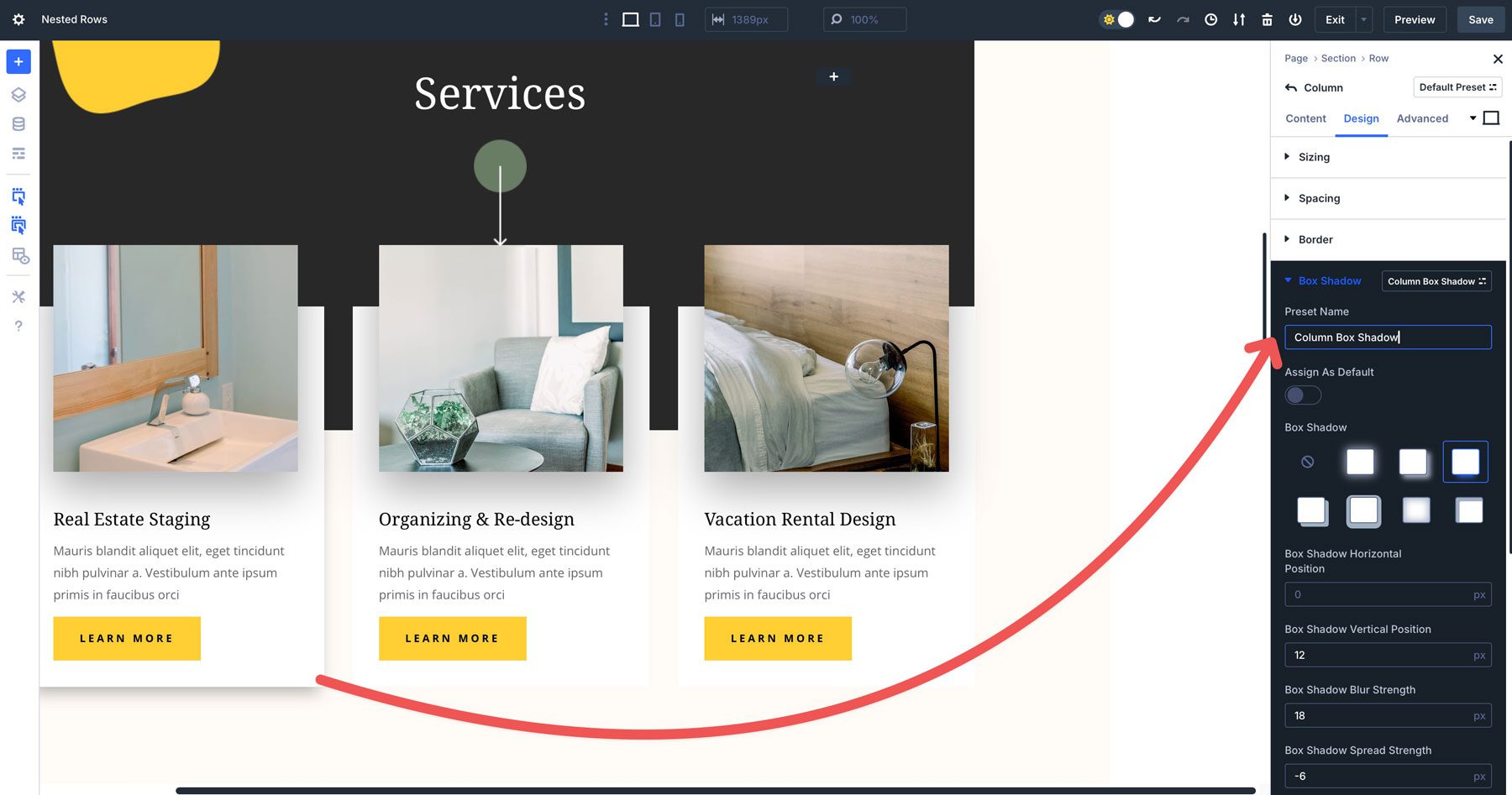
そこから、最初のメイン列をコピーして、残りの列のスタイルを繰り返します。終了すると、ネストされた行はすべての画面サイズで完璧に見えます。スタイルを組み合わせたり、再利用のためのオプショングループプリセットを作成したり、変換コントロールやCSSに頼って行の要素を調整することもできません。
ネストされた行のユースケース
Divi 5のネストされた列は、可能性の世界を開き、見事で機能的なレイアウトを簡単に作成します。プロジェクトでネストされた行をレバレッジ化する実用的な例をいくつか紹介します。
ヒーローセクション
ネストされた列は、注意を引くヒーローセクションを作成するのに理想的です。たとえば、親の行には、大きくて大胆な見出し、サポートコピー、3つのボタンのネストされた列を持つ2つの列が含まれている場合があり、もう1つのボタンには背景画像があります。このアプローチにより、間隔とアラインメントを正確に制御できるようになり、訪問者がサイトに着陸するときに訪問者を引き付けるプロのヒーローセクションが得られます。

マルチカラムレイアウトの構築
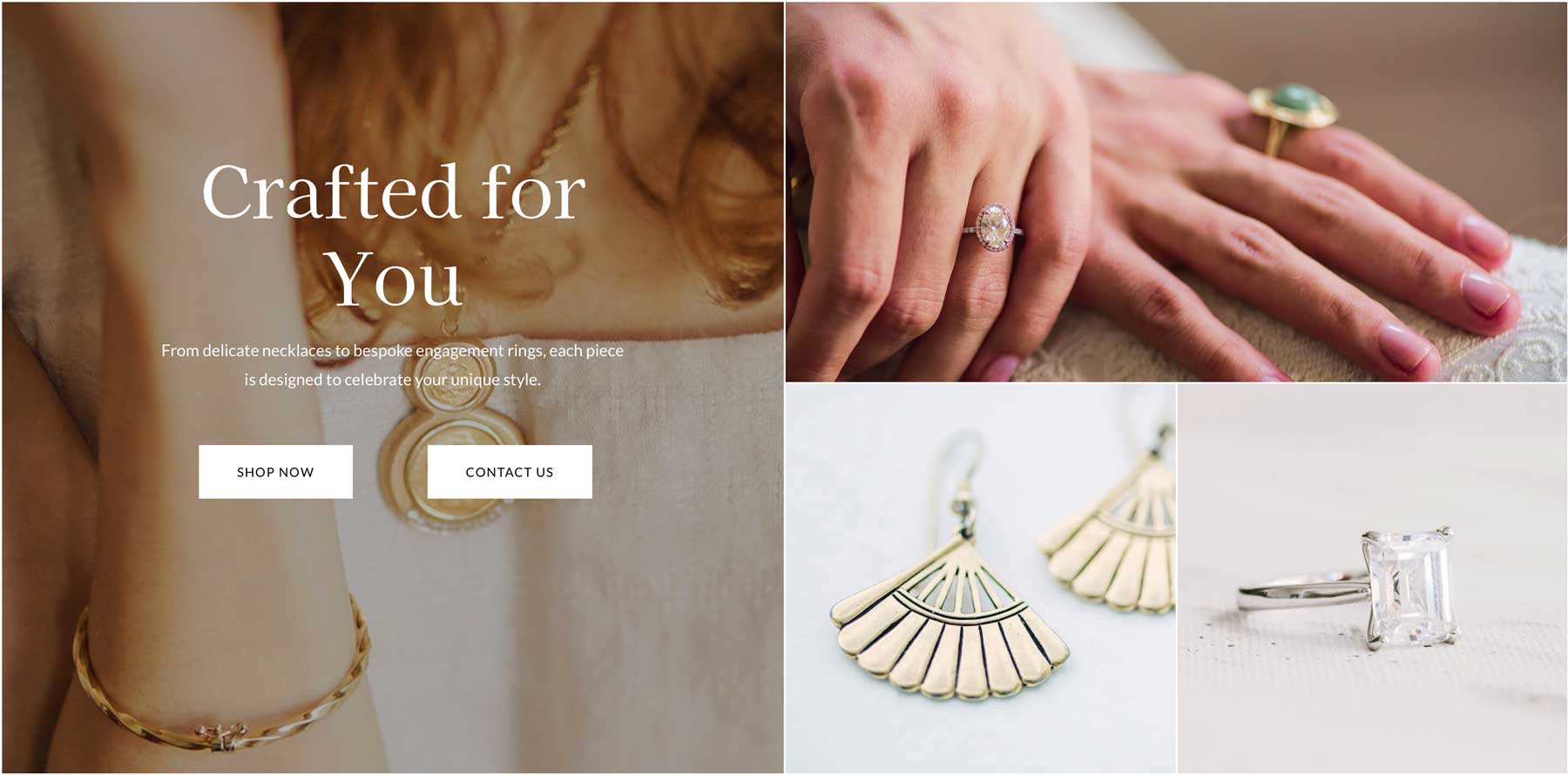
ネストされた行を使用すると、ポートフォリオ、サービスページ、または製品ショーケース用のグリッドのようなレイアウトを作成できます。たとえば、ネストされた行を含む複数の列を持つ親の行を使用して、画像、タイトル、説明、およびボタンリンクを備えた個々のアイテムを表示できます。この柔軟性により、さまざまな列サイズとネストされたコンテンツが可能になり、視覚的に魅力的なレイアウトが簡単に作成できます。

インタラクティブなランディングページ
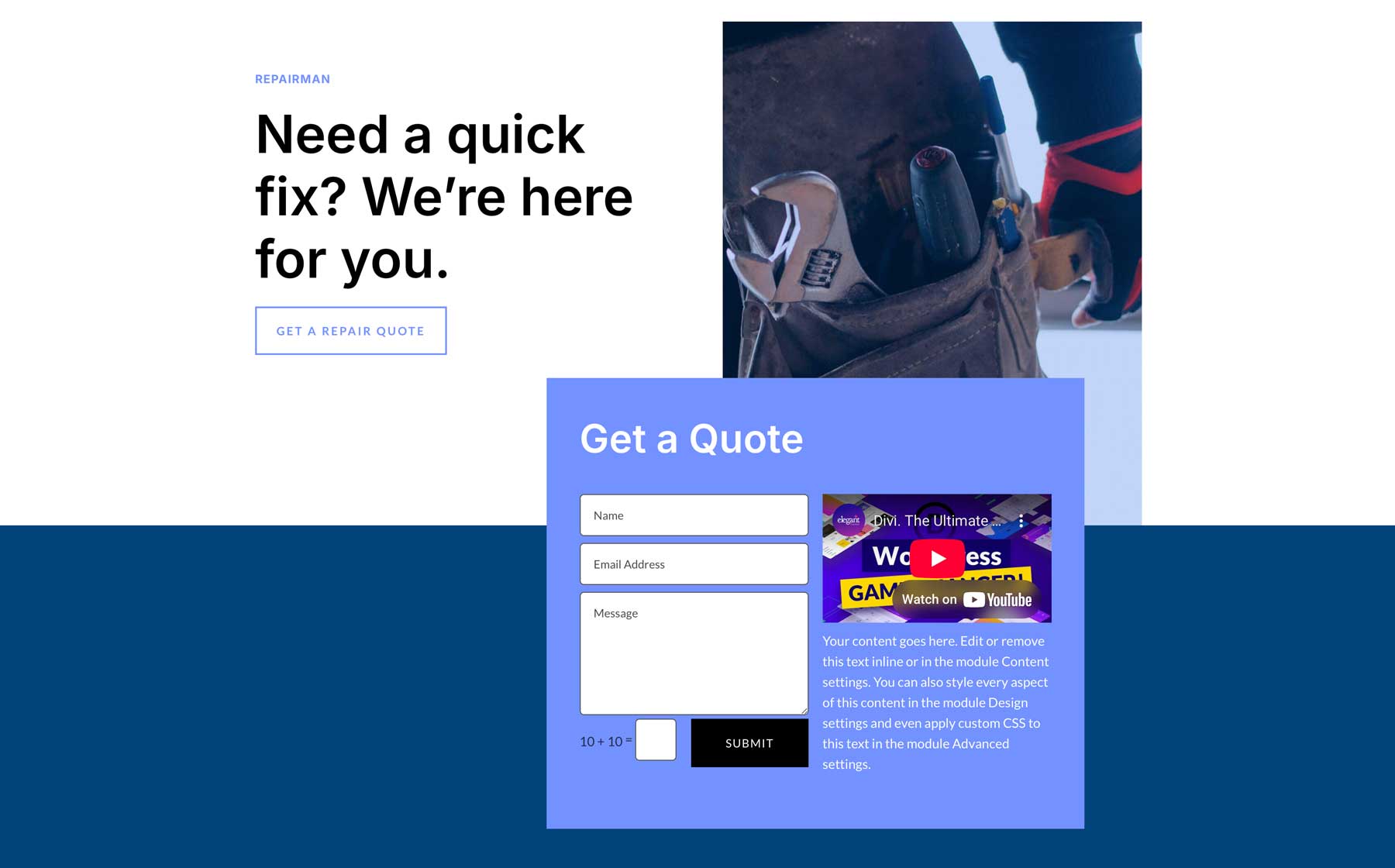
ネストされた行を使用すると、動的で魅力的なランディングページのために、コンテンツをより簡単に整理できます。列をネストするには、証言、機能のハイライト、または鉛キャプチャフォームなどのセクションを分離できます。たとえば、ランディングページでは、ネストされた行を使用して、サインアップフォームに沿ってビデオモジュールを配置し、ユーザーを変換に導くバランスの取れたレイアウトを確保する場合があります。

eコマースページの強化
ネストされた列は、ネストされたコンテンツを使用して、WooCommerce製品ページを構築するのに最適です。親の列を使用して、メインの製品画像と詳細を整理することができます。顧客レビュー、製品の説明、関連製品などの補足セクションのネストされた行を備えています。たとえば、ネストされた行には仕様または製品のFAQ用のタブモジュールを保持できますが、別の行には割引バナーと一緒に[今すぐ購入]ボタンが表示されます。

結論
Divi 5のネストされた行は、Webページの設計方法を改善します。カスタムコーディングなしでモダンで魅惑的なレイアウトを作成する柔軟性を提供します。ネストされた行をデザインワークフローに組み込むことにより、Diviの以前のバージョンの制限を排除し、特殊セクションなしでヒーローセクションからeコマースページの魅力的なページまですべてを構築できます。
ネストされた行を探索する準備はできていますか?最新のDivi 5 Public Alphaに飛び込み、それを試して、プロジェクトに深みを加えるユニークでレスポンシブなレイアウトを構築します。ソーシャルメディア、Redditフォーラム、または口コミでDiviコミュニティと作品を共有し、Divi 5のエキサイティングな未来についての会話に参加することをお勧めします。 Divi 5の開発は長いプロセスであり、私たちはあなたの考えを聞きたいと思っています!
DIVI 5は、新しいWebサイトビルドで使用する準備ができていますが、既存のWebサイトビルドを完全に転送する準備ができていません。
