Wszystko, co musisz wiedzieć o zagnieżdżonych rzędach Divi 5
Opublikowany: 2025-04-29Divi od dawna jest ulubionym dla użytkowników WordPress, którzy chcą budować piękne, funkcjonalne strony internetowe. Dzięki Divi 5 zajmujemy się nowymi wysokościami, wprowadzając funkcje, które na nowo zdefiniują sposób, w jaki podchodzimy do projektu układu. Wśród nich jest najnowsza funkcja Divi 5, zagnieżdżone rzędy. Zapewnia bardziej intuicyjny sposób budowania złożonych, dynamicznych układów.
W tym poście zanurzymy się we wszystkim, co musisz wiedzieć o zagnieżdżonych rzędach Divi 5. Wyjaśnimy, czym one są i jak działają, i podamy kilka przykładów, aby wywołać kreatywność dla następnego projektu projektowania stron internetowych.
Divi 5 jest gotowy do wykorzystania w nowych kompilacjach stron internetowych, ale nie do końca gotowy do przeniesienia istniejących.
Zanurzmy się w środku.
- 1 Jakie są zagnieżdżone rzędy w Divi 5?
- 2 kluczowe cechy zagnieżdżonych wierszy
- 2.1 Nieskończone zagnieżdżone rzędy
- 2.2 Nowa karta wiersza w budowniczym wizualnym
- 2.3 Nowe pola wielkości kolumn
- 2.4 Responsywne kontrole projektowe
- 2.5 Komplementują inne funkcje Divi 5
- 3 Korzyści z korzystania z zagnieżdżonych wierszy
- 3.1 1. Dodatkowa elastyczność układu
- 3.2 2. Uproszczone projekty złożone
- 3.3 3. Lepsza wydajność projektowania
- 3.4 4. Poprawna reakcja
- 4 Jak używać zagnieżdżonych wierszy w Divi 5
- 5 przypadków użycia zagnieżdżonego wiersza
- 5.1 Sekcje bohaterów
- 5.2 Budowanie układów wielu kolumnowych
- 5.3 Interaktywne strony do lądowania
- 5.4 Ulepszanie stron e -commerce
- 6 Wniosek
Jakie są zagnieżdżone rzędy w Divi 5?
Zagnieżdżone rzędy w Divi 5 pozwalają umieścić rzędy wewnątrz innych rzędów, tworząc nieskończenie gniazdowate struktury układu w obrębie budowniczego wizualnego. Dzięki tej funkcji użytkownicy Divi mogą budować złożone, warstwowe projekty poprzez osadzanie wierszy w kolumnach wiersza nadrzędnego, oferując lepszą kontrolę nad hierarchią ich układu. W przeciwieństwie do tradycyjnych wierszy, zagnieżdżone rzędy umożliwiają projektantom stosowanie i organizowanie treści bardziej dynamicznie i elastycznie przy jednoczesnym zachowaniu klasycznego interfejsu Divi Drag-and-Drop.
W Divi 4 tworzenie zagnieżdżonych układów było trudne ze względu na sztywną strukturę budowniczego. Projektanci byli ograniczeni do sekcji specjalistycznych, które oferowały wstępnie zdefiniowane zagnieżdżone układy, ale brakowało elastyczności dla niestandardowych projektów.

Osiągnięcie bardziej skomplikowanych układów często wymagało niestandardowych CSS, co zwiększyło złożoność dla początkujących. Zagnieżdżone rzędy w Divi 5 eliminują tę barierę, oferując rodzime rozwiązanie, które bezproblemowo integruje się z konstruktorem.
Można je używać do tworzenia różnych układów, takich jak sekcje bohaterów wielonarodowych, warstwowe bloki treści lub skomplikowane siatki portfela, wszystkie w znanym interfejsie Divi. Umożliwiając nieskończoną zdolność gniazda, projektanci mogą eksperymentować z unikalnymi układami, ułatwiając ożywienie swojej wizji. Jest to wielki oszczędność czasu i zwiększa potencjał kreatywny zarówno początkujących, jak i doświadczonych użytkowników Divi.
Kluczowe cechy zagnieżdżonych wierszy
Zagnieżdżone rzędy mają kilka kluczowych funkcji. Od nieskończonych możliwości układu po ulepszone opcje rozmiarów kolumn, Divi 5 ułatwia budowanie złożonych układów.
Nieskończone zagnieżdżone rzędy
Jedną z wyróżniających się cech zagnieżdżonych rzędów w Divi 5 jest ich nieskończona zdolność gniazdowa. Nie ma ograniczeń co do tego, ile wierszy może być zagnieżdżone w sobie, umożliwiając projektantom łatwe tworzenie unikalnych układów. Niezależnie od tego, czy buduje prostą stronę, czy wyrafinowany wielopoziomowy układ, zagnieżdżone wiersze pozwalają przekraczać kreatywne granice przy jednoczesnym zachowaniu kontroli nad każdym elementem.
Nowa karta wiersza w programie wizualnym
Dostęp do zagnieżdżonych wierszy jest bezproblemowy w Divi 5. Aby dodać zagnieżdżony wiersz, kliknij, aby dodać nowy moduł lub wiersz i poszukać nowej zakładki o nazwie New Row w budowniczym. Ta karta zawiera opcje znanej struktury wiersza Divi, co pozwala szybko wybrać układ, który odpowiada Twoim potrzebom.

Nowe pola wielkości kolumn
Zagnieżdżone rzędy są uzupełnione ulepszonymi kontrolami wielkości kolumn Divi 5, zapewniając większą precyzję projektowania układu. Użytkownicy mogą dostroić szerokości kolumn w rzędach nadrzędnych i zagnieżdżonych, zapewniając dostosowanie perfekcyjne pikseli i ułatwiając tworzenie zrównoważonych, atrakcyjnych wizualnie układów.

Responsywne kontrole projektowe
Divi 5 zapewnia, że zagnieżdżone wiersze są w pełni reagujące, z konfigurowalnymi ustawieniami dla urządzeń komputerowych, tabletów i urządzeń mobilnych. Użytkownicy mogą dostosowywać właściwości wiersza i kolumny - takie jak odstępy, wyrównanie i widoczność - specyficzne dla każdego urządzenia, zapewniając, że układy wyglądały na wszystkich rozmiarach ekranu.

Dzięki responsywnym elementom sterującym możesz pewnie tworzyć złożone zagnieżdżone układy, które bezproblemowo dostosowują się do dowolnego urządzenia, co znacznie ułatwia responowanie.
Uzupełniają inne funkcje Divi 5
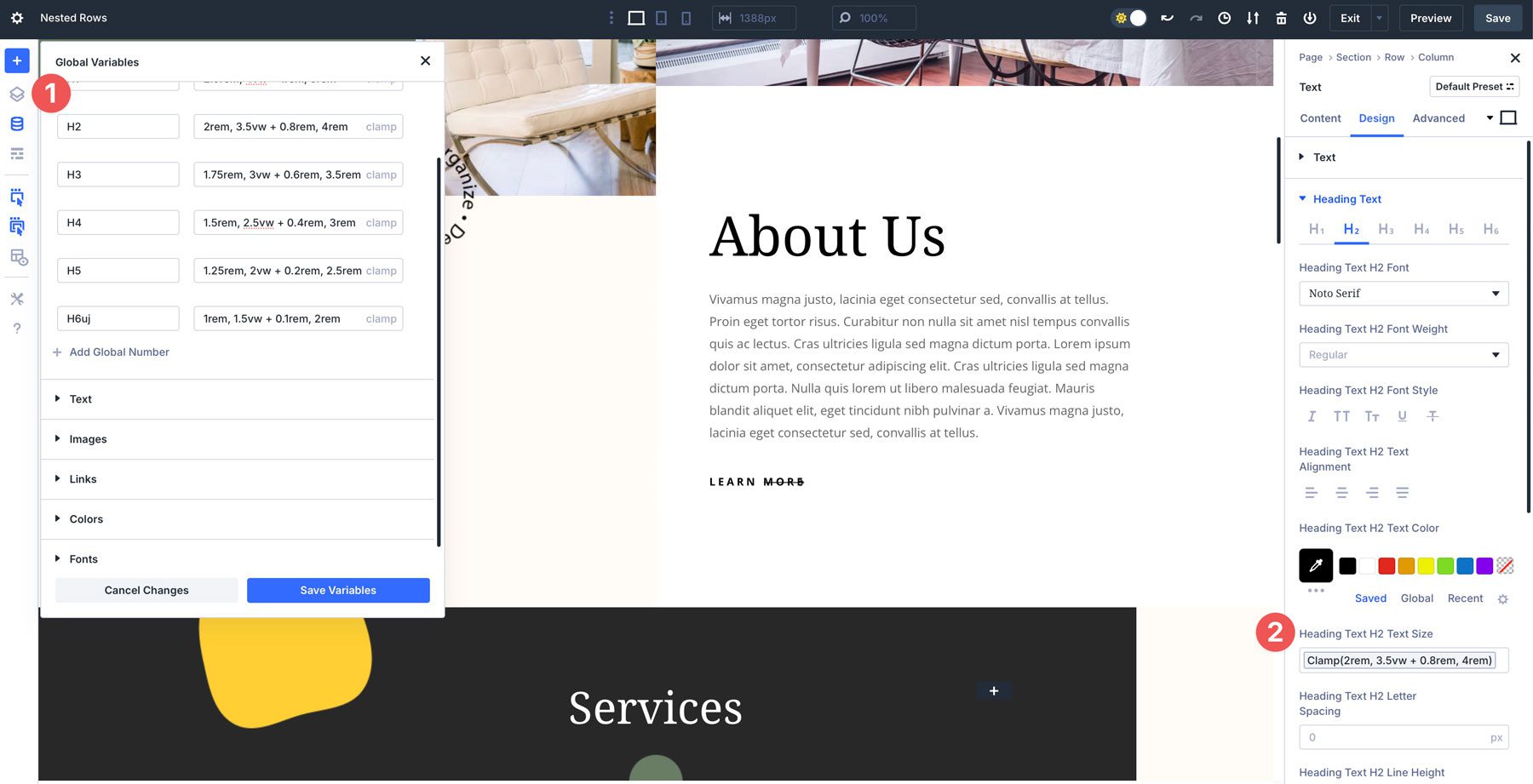
Zagnieżdżone rzędy doskonale integrują się z innymi funkcjami Divi 5, tworząc spójny przepływ pracy projektowej. Na przykład działają one wraz z zmiennymi projektowymi, umożliwiając spójną stylowanie zagnieżdżonych elementów i zaawansowanych jednostek, które umożliwiają precyzyjne pomiary w różnych jednostkach, takich jak REM, calc () lub clamp ().

Ponadto projektowanie oparte na ustawieniach wstępnych pozwala użytkownikom zapisywać i stosować konfiguracje wierszy w swojej witrynie za pomocą grup opcji i ustawień wstępnych elementów, usprawniające powtarzające się zadania. Zapewnia to, że zagnieżdżone wiersze zwiększają elastyczność układu i pasują do szerszego ekosystemu nowoczesnych narzędzi projektowych Divi 5.

Korzyści z korzystania z zagnieżdżonych wierszy
Zagnieżdżone rzędy w Divi 5 Poprawiają możliwości projektowe, które masz podczas budowania stron internetowych. Możesz odblokować kreatywne możliwości poprawy przepływu pracy, ponieważ zagnieżdżone rzędy oferują namacalne zalety dla projektantów na wszystkich poziomach.

1. Dodatkowa elastyczność układu
Dzięki możliwości gniazdowania rzędów użytkownicy mogą tworzyć skomplikowane projekty, takie jak sekcje bohaterów warstwowych, siatki lub cokolwiek, o czym mogą marzyć, bez ograniczenia sztywnych struktur rzędów. Ta wolność zachęca do wolności projektowania i precyzyjnej kontroli, umożliwiając projektantom wyjście na zewnątrz, co jest możliwe w Divi 4. Niezależnie od rodzaju pożądanego układu, zagnieżdżone wiersze zapewniają wszechstronność w tworzeniu praktycznie każdego projektu.
2. Uproszczone złożone projekty
Divi 5 eliminuje potrzebę specjalistycznych sekcji niestandardowych CSS w celu tworzenia wyrafinowanych układów. W przeszłości projektanci uciekali się do obejścia do naśladowania zagnieżdżonych wierszy, co dodało złożoności, aw niektórych przypadkach bluszowanie kodowe, aby tworzyć układy poza możliwościami Divi 4. Teraz zagnieżdżone wiersze pozwalają szybko budować złożone układy, ułatwiając użytkownikom tworzenie przyciągających wzrok, profesjonalnych układów bez kodowania.
3. Lepsza wydajność projektowania
Nowa karta wiersza w Builder Visual pozwala użytkownikom szybko wybrać z różnych opcji wiersza, skracając czas konfiguracji. Funkcjonalność przeciągania i upuszczania i niestandardowe rozmiar kolumn sprawiają, że projektowanie złożonych sekcji szybciej i bardziej dostępne. Dzięki minimalnej krzywej uczenia się możesz osiągnąć dopracowane wyniki, umożliwiając użytkownikom skupienie się na kreatywności, a nie na przeszkodach technicznych.
4. Poprawna reakcja
Nagrzewając rzędy, zyskujesz większą szczegółową kontrolę nad tym, jak elementy projektu układają i zmieniają różne rozmiary ekranu. Możesz dostosować szerokości kolumn i widoczność wewnętrznych rzędów niezależnie od zewnętrznego rzędu, co prowadzi do lepszego wrażenia użytkownika na urządzeniach mobilnych i tabletów.
Jak używać zagnieżdżonych wierszy w Divi 5
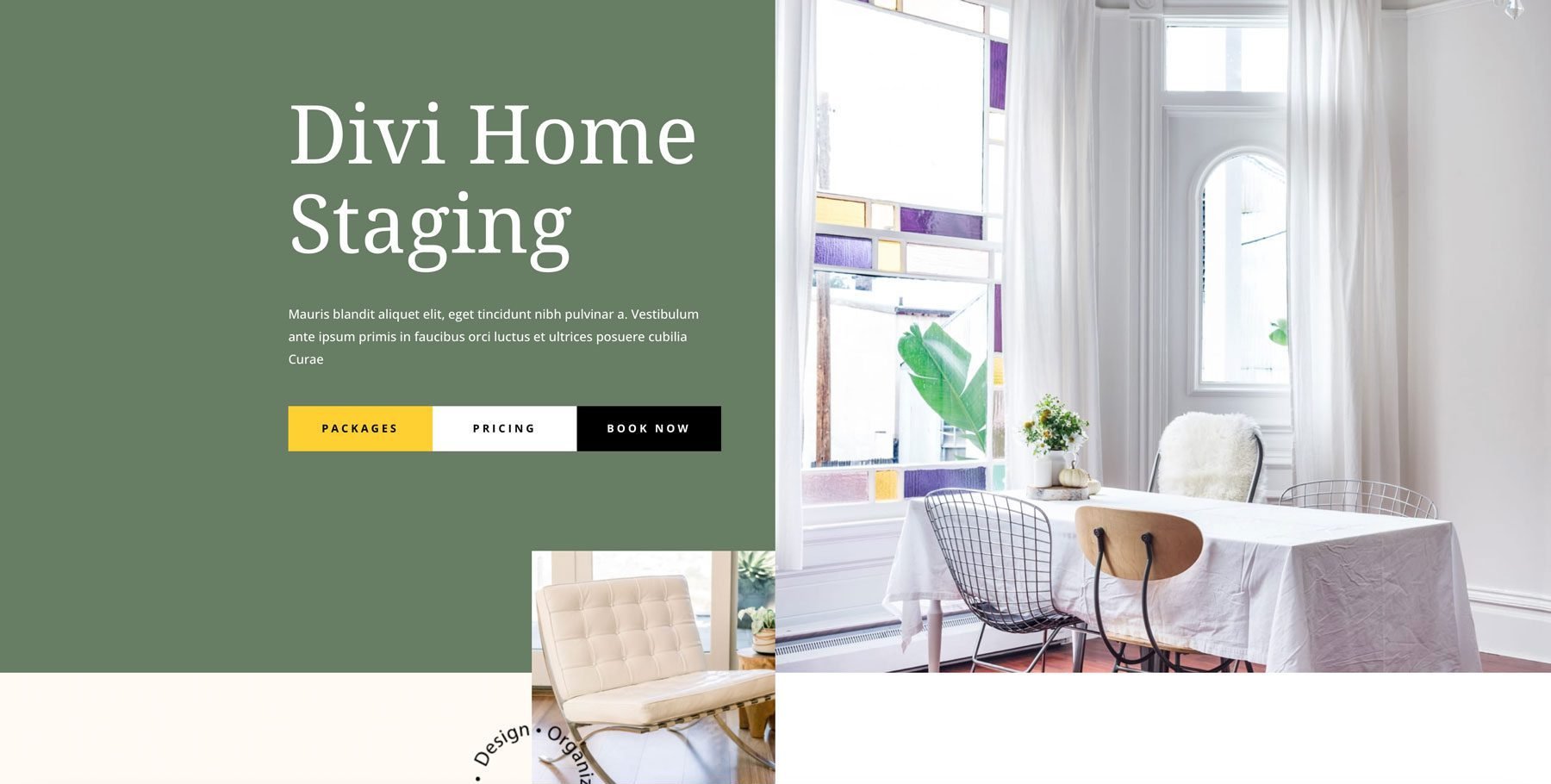
Aby zademonstrować, jak proste jest praca z zagnieżdżonymi rzędami w Divi 5, użyjemy pakietu układu inscenizacji domowej dla Divi, aby dodać sekcję zespołu do paczki o stronie. Utwórz nową stronę na swojej stronie internetowej Divi i załaduj stronę About z pakietu układu. Po aktywowaniu wizualnego budowniczego kliknij, aby dodać 4-kolumnowy układ do strony.

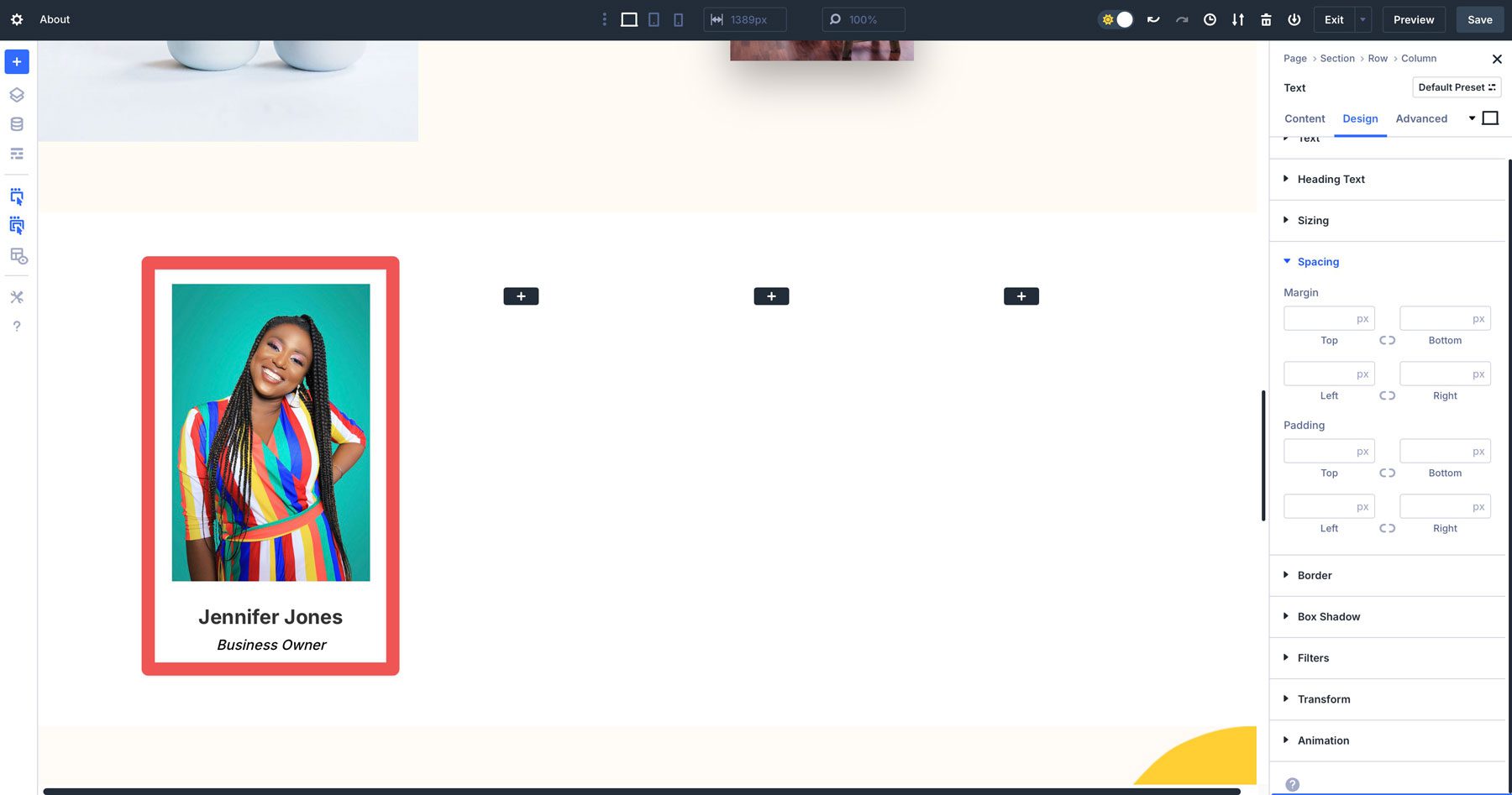
Dodaj obraz, nagłówek i moduł tekstowy do pierwszej kolumny.

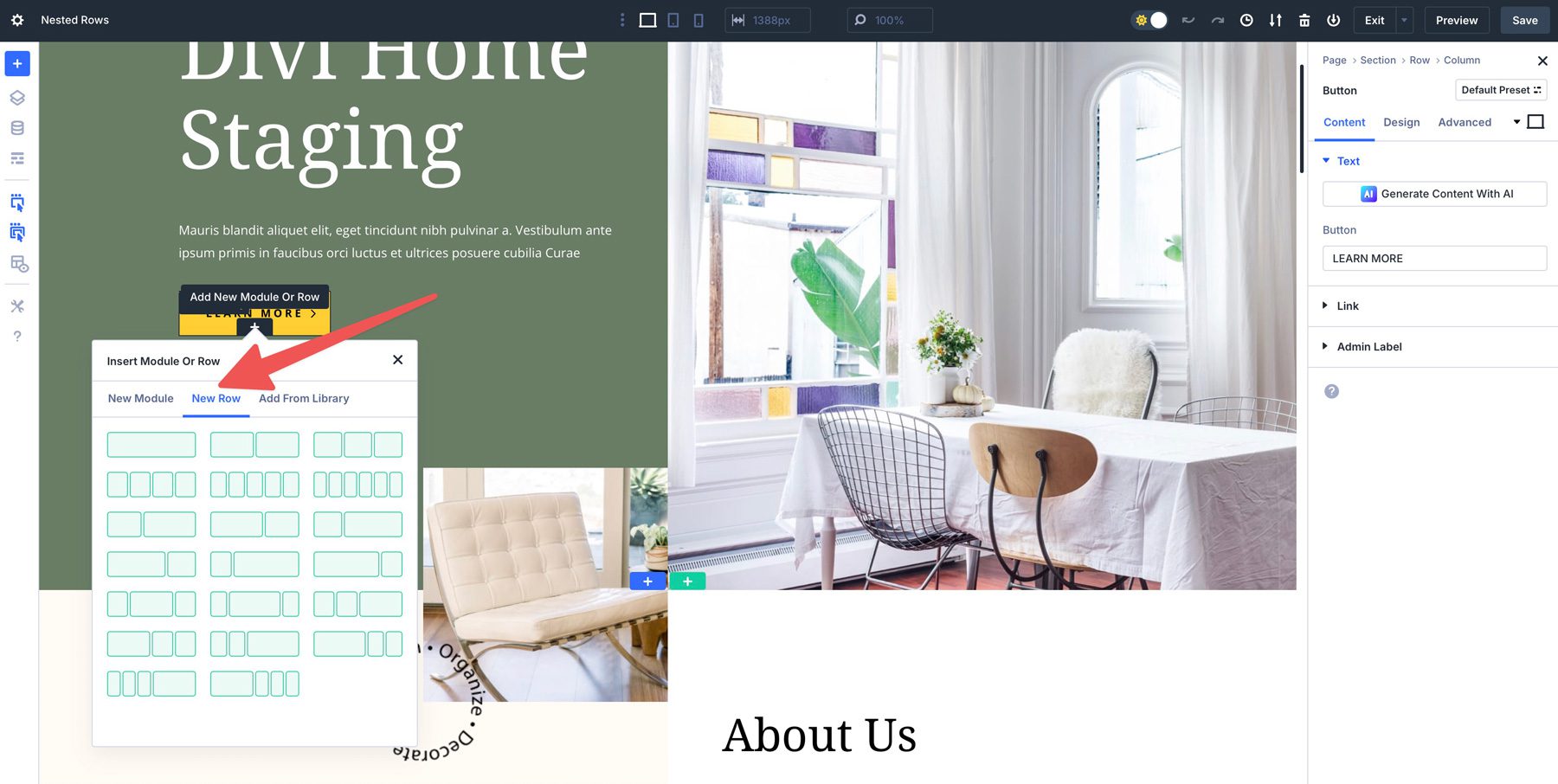
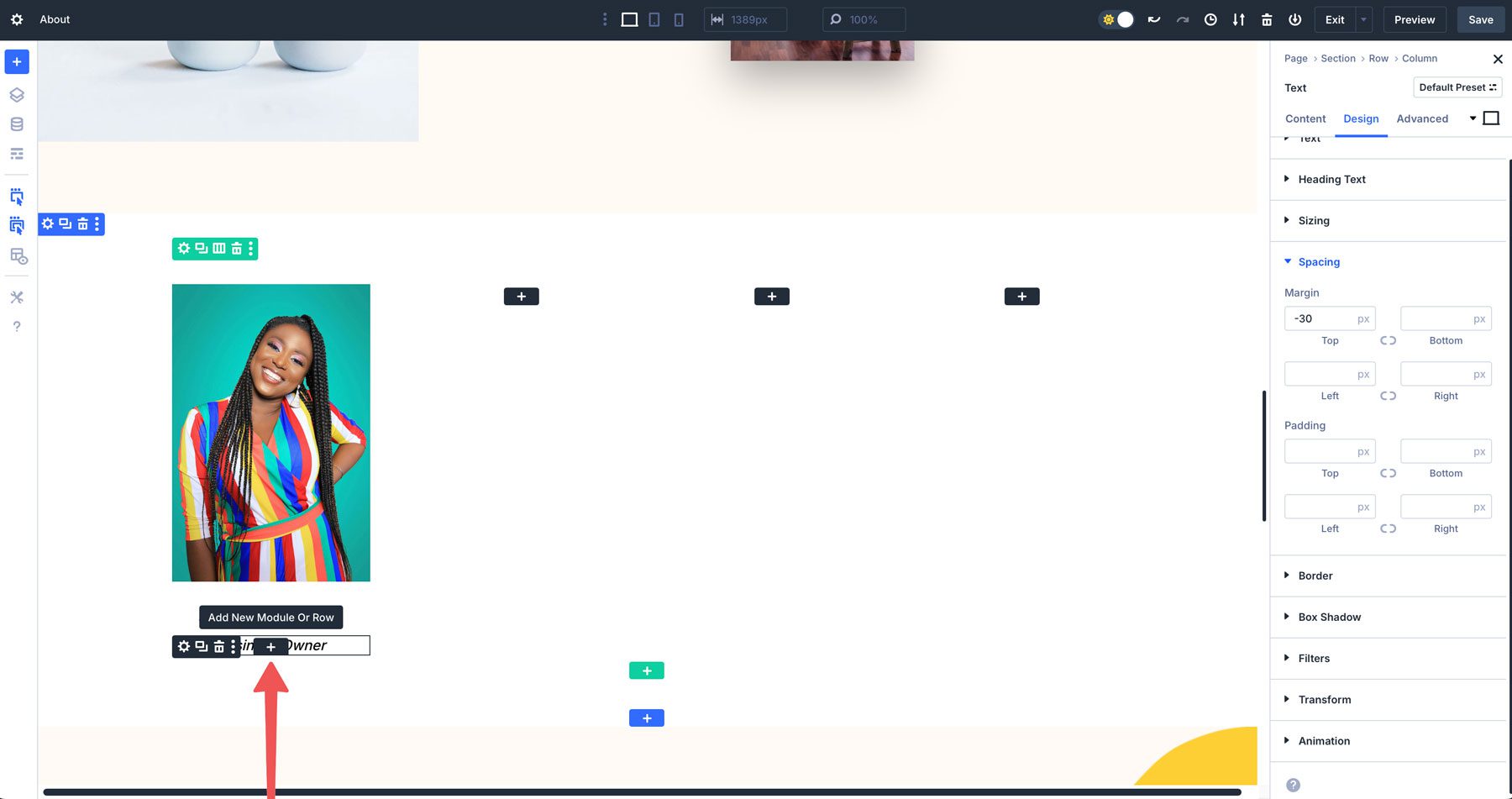
Kliknij ikonę Gray +, aby dodać nowy moduł pod tekstem.

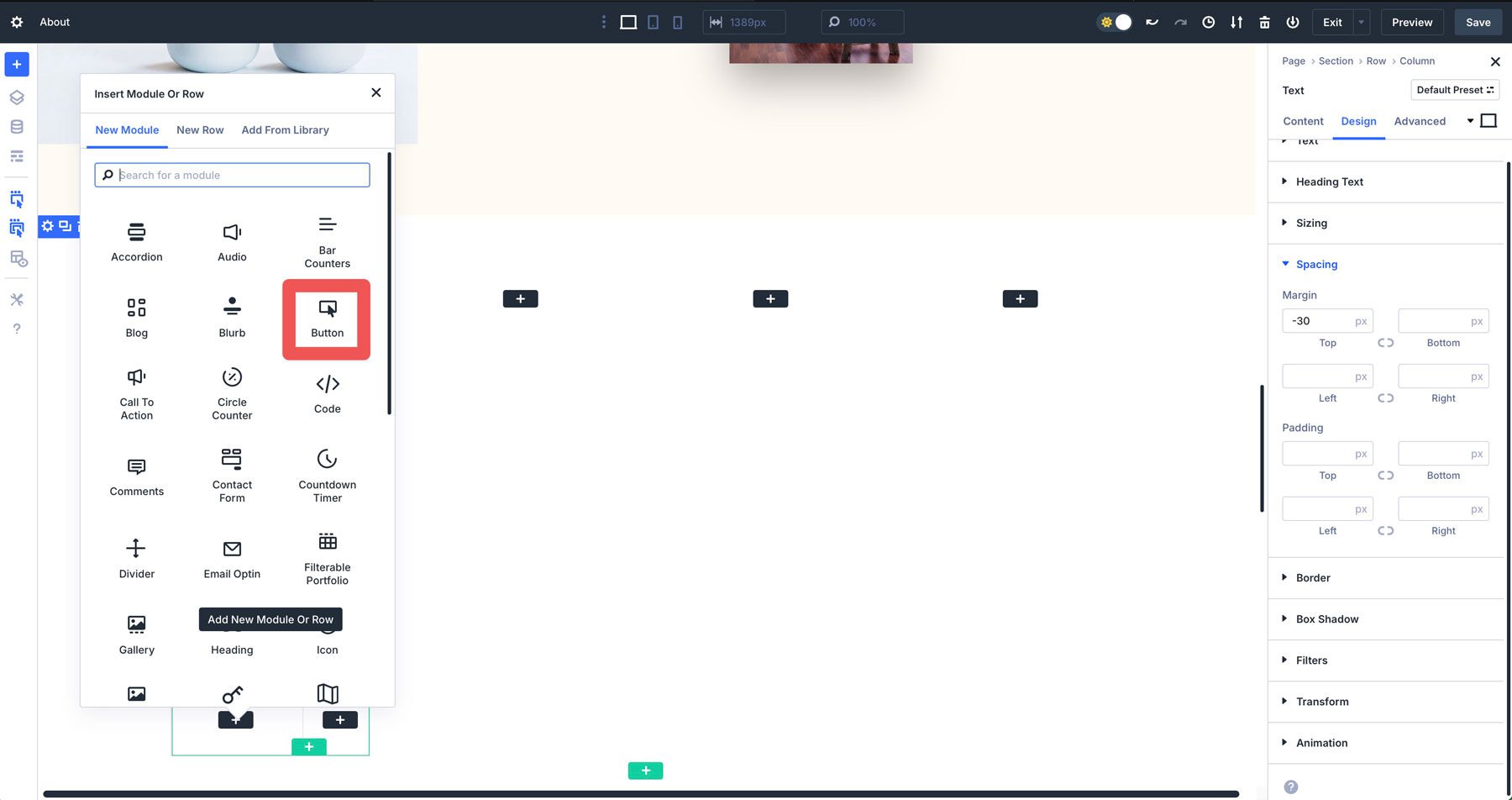
Po otwarciu okna dialogowego kliknij kartę nowego wiersza i dodaj zagnieżdżony wiersz 2/3 + 1/3 .

Dodaj #687D65 w ustawieniach wiersza jako kolor tła.

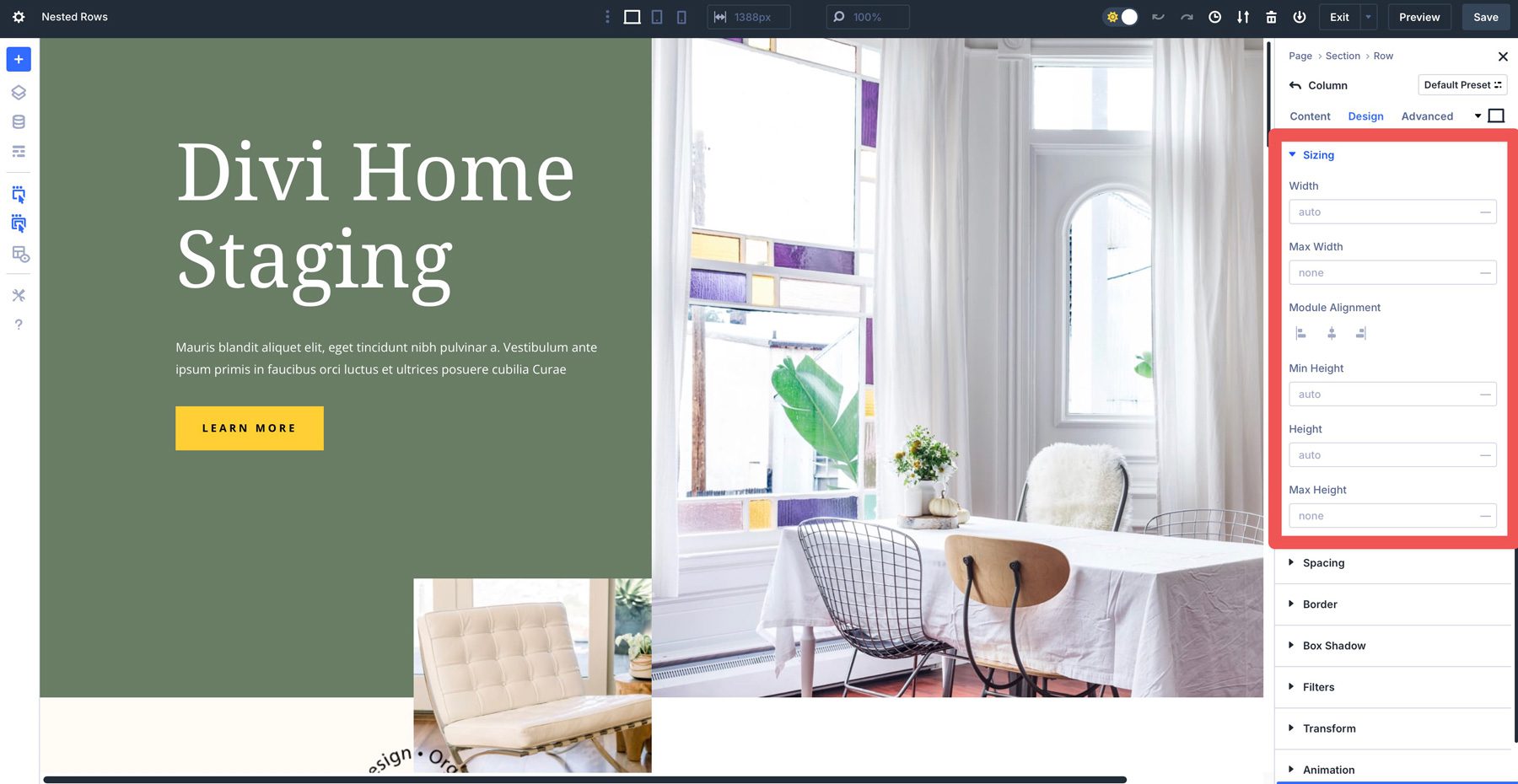
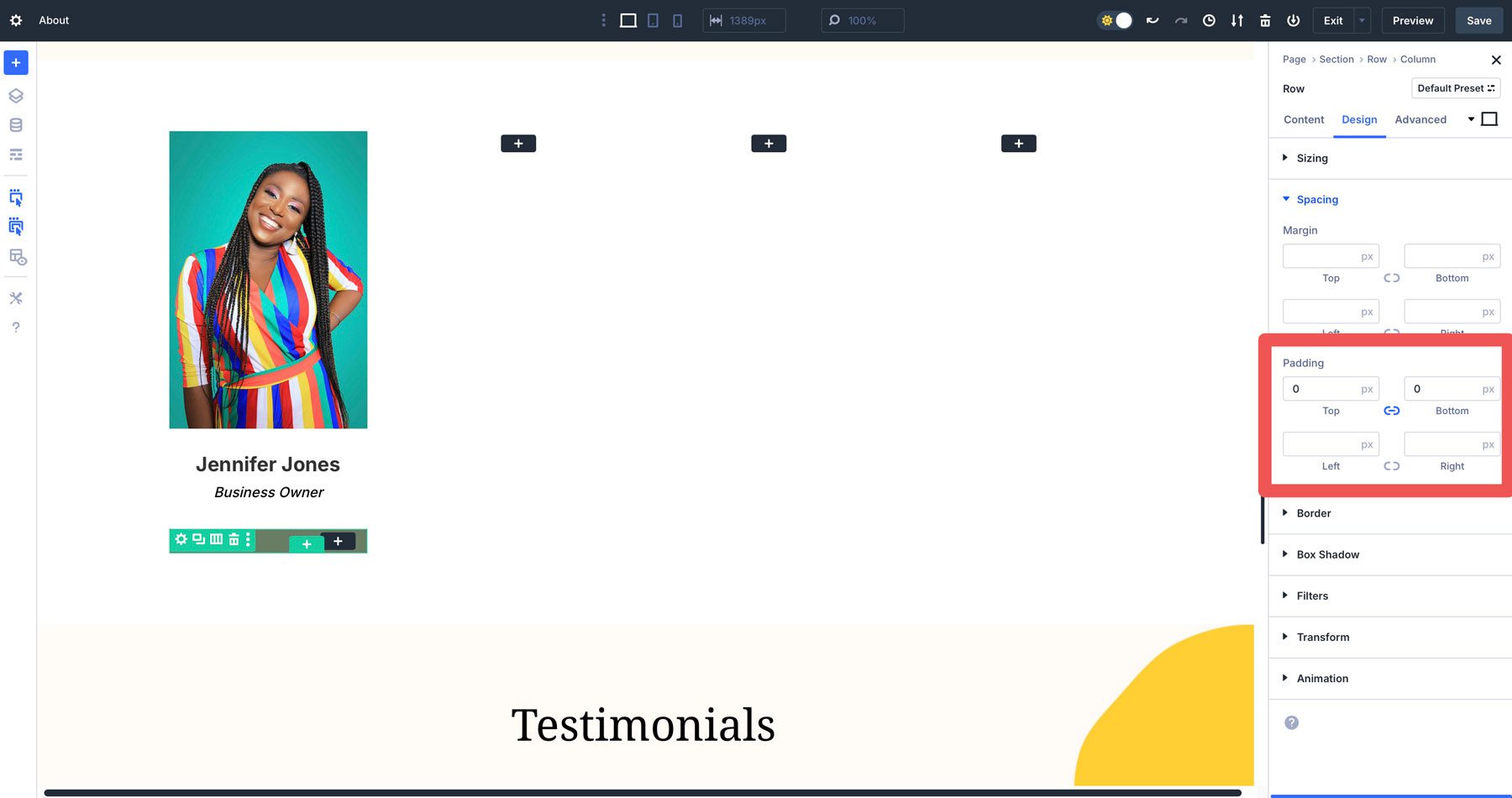
Kliknij kartę Projekt i ustaw górną i dolną wyściółkę na 0px .

Z rzędem na miejscu dodaj moduł przycisku do pierwszej kolumny.

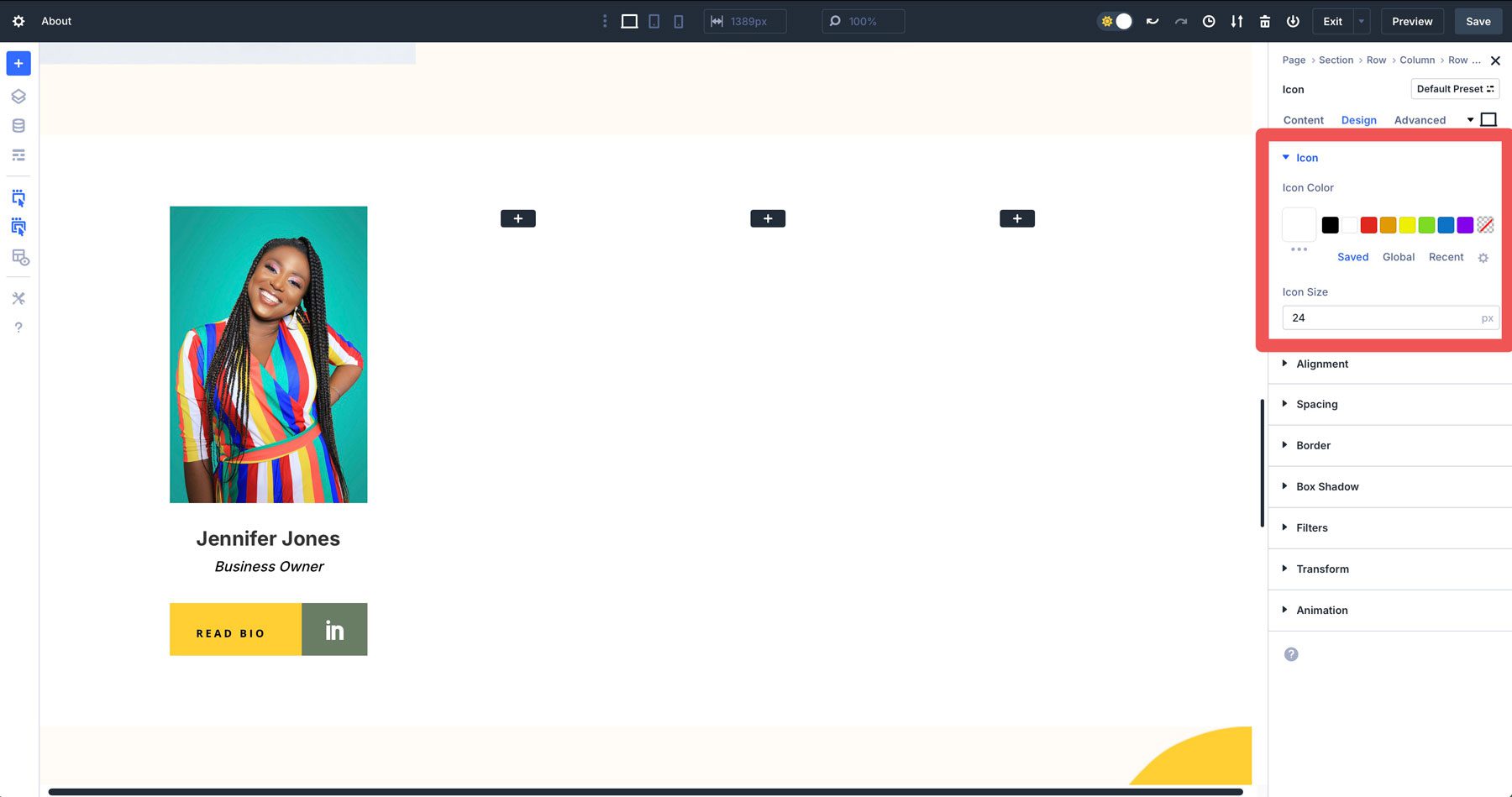
W drugiej kolumnie dodaj moduł ikon i wybierz ikonę LinkedIn .

Ustaw kolor ikon na biały , a rozmiar ikony na 24px .

Stamtąd skopiuj pierwszą główną kolumnę, aby powtórzyć styl pozostałych kolumn. Po zakończeniu zagnieżdżone wiersze będą wyglądać bezbłędnie we wszystkich rozmiarach ekranu. Możesz łączyć style, tworzyć ustawienia o grupie opcji do ponownego użycia i więcej bez polegania na elementach sterujących transformacyjnych lub CSS w celu wyrównania elementów wiersza.
Zagnieżdżone przypadki użycia
Zagnieżdżone rzędy w Divi 5 otwierają świat możliwości, ułatwiając tworzenie oszałamiających i funkcjonalnych układów. Oto kilka praktycznych przykładów wykorzystania zagnieżdżonych wierszy w twoich projektach.
Sekcje bohaterów
Zagnieżdżone rzędy są idealne do tworzenia sekcji bohaterów, które przyciągają uwagę. Na przykład wiersz macierzysty może zawierać dwie kolumny z dużym, odważnym nagłówkiem, kopią podtrzymującą i zagnieżdżonym wierszem trzech przycisków, podczas gdy drugi ma obraz tła. Takie podejście pozwala na precyzyjną kontrolę nad odstępami i wyrównaniem, co skutkuje profesjonalną sekcją bohatera, która angażuje odwiedzających, gdy wylądują na Twojej stronie.

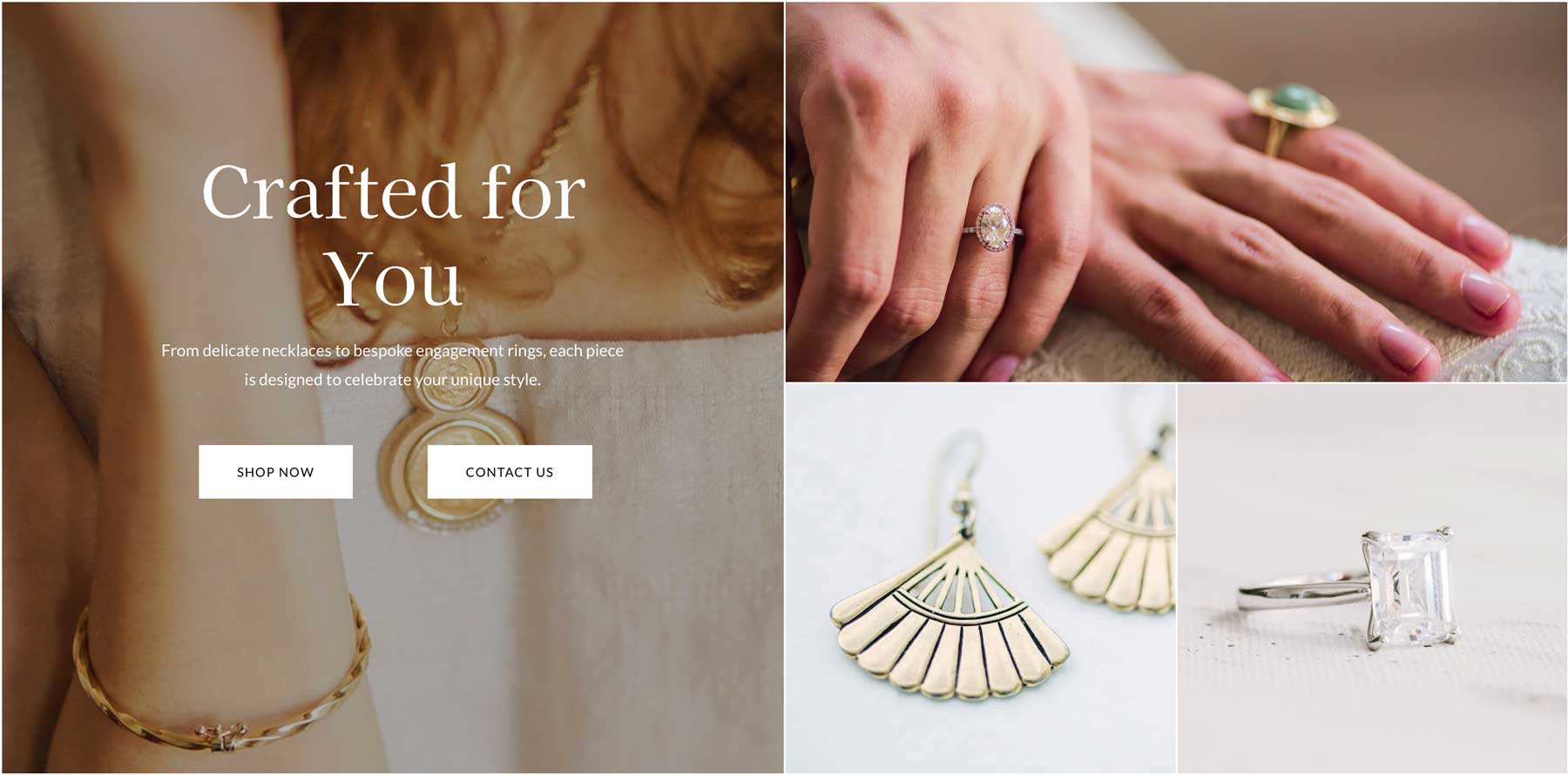
Budowanie układów wielu kolumnowych
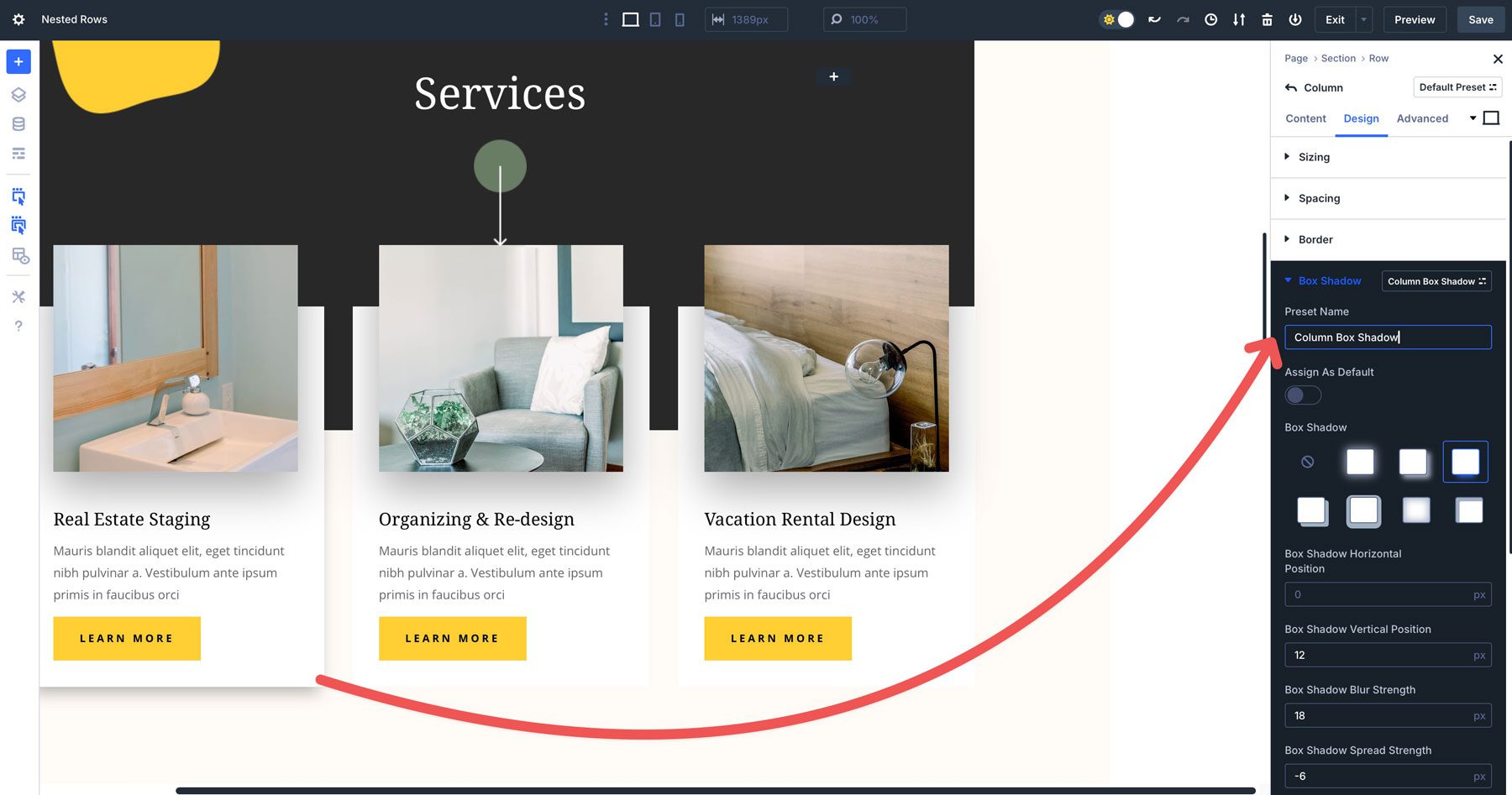
Zagnieżdżone wiersze pozwalają tworzyć układy podobne do siatki dla portfeli, stron usług lub prezentacji produktów. Na przykład możesz użyć wiersza nadrzędnego z wieloma kolumnami zawierającymi zagnieżdżony wiersz, aby wyświetlać poszczególne elementy z obrazami, tytułami, opisami i łączami przycisków. Ta elastyczność pozwala na różnorodne rozmiary kolumn i zagnieżdżone treści, łatwo tworząc atrakcyjne wizualnie układy.

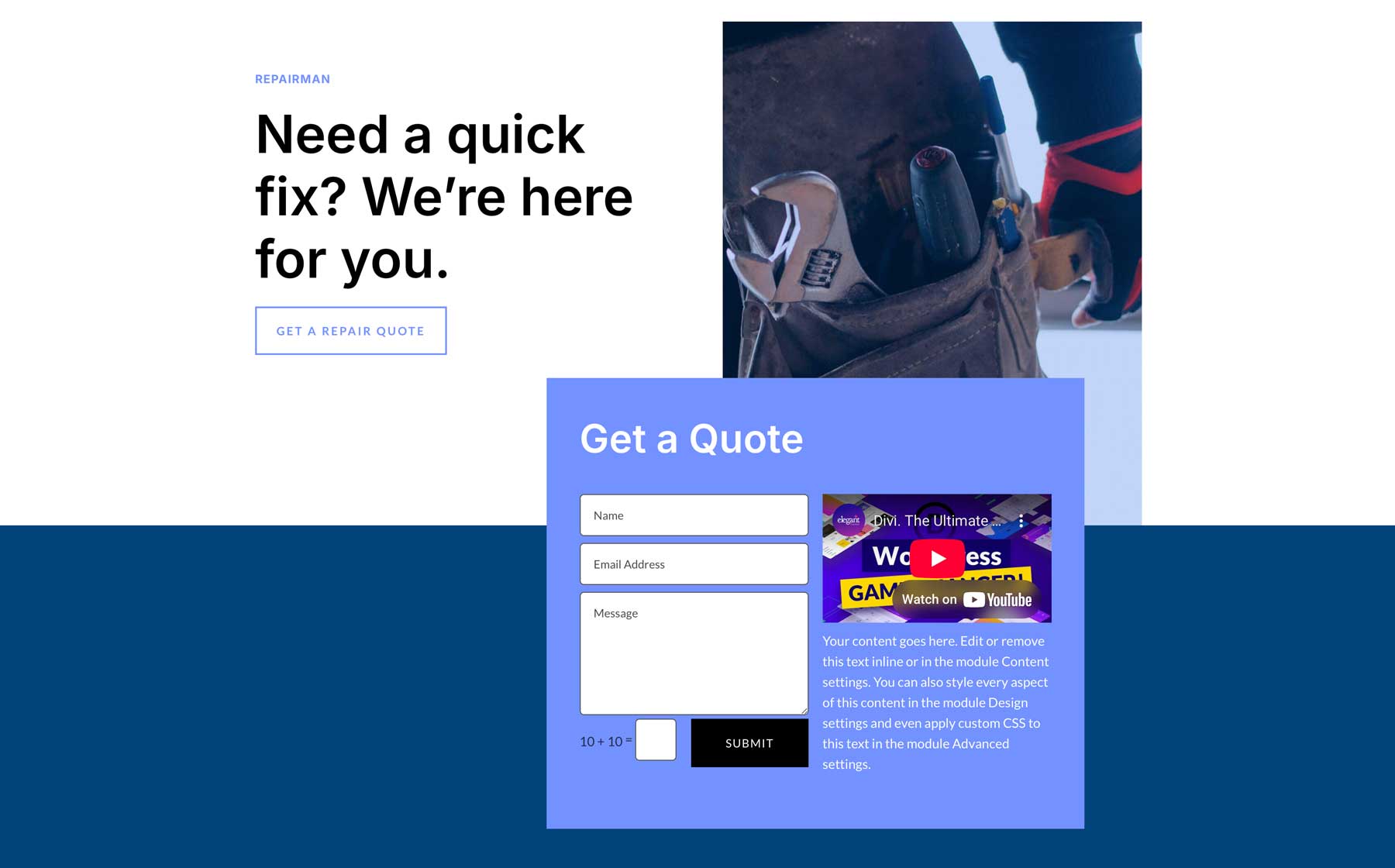
Interaktywne strony do lądowania
Zagnieżdżone rzędy pozwalają łatwiej organizować treści dla dynamicznych i angażujących stron docelowych. Możesz gniazdować, aby oddzielić sekcje, takie jak referencje, wyróżnienia z funkcji lub formy przechwytywania ołowiu. Na przykład strona docelowa może użyć zagnieżdżonego wiersza, aby umieścić moduł wideo obok formularza rejestracji, zapewniając zrównoważony układ, który prowadzi użytkowników w kierunku konwersji.

Zwiększenie stron e -commerce
Zagnieżdżone rzędy są idealne do strukturyzacji stron produktów WooCommerce z zagnieżdżoną treścią. Możesz użyć wiersza nadrzędnego, aby zorganizować główny obraz i szczegóły produktu, z zagnieżdżonymi wierszami dla dodatkowych sekcji, takich jak recenzje klientów, opisy produktów lub powiązane produkty. Na przykład zagnieżdżony wiersz może pomieścić moduł TAB dla specyfikacji lub FAQ produktu, podczas gdy inny wyświetla przycisk Kup teraz obok sztandarza rabatowego.

Wniosek
Zagnieżdżone rzędy w Divi 5 Poprawiają sposób projektowania stron internetowych. Oferują elastyczność tworzenia nowoczesnych, urzekających układów bez niestandardowego kodowania. Uwzględniając zagnieżdżone rzędy do swojego przepływu pracy, eliminujesz ograniczenia wcześniejszych wersji Divi, pozwalając budować wszystko, od sekcji bohaterów po angażowanie stron e -commerce bez sekcji specjalnej.
Czy jesteś gotowy na zbadanie zagnieżdżonych rzędów? Zanurz się w najnowszej publicznej alfa Divi 5 i eksperymentuj z nią, aby zbudować unikalne, responsywne układy, które zwiększają swoje projekty. Zachęcamy do dzielenia się swoimi dziełami społeczności Divi w mediach społecznościowych, forach Reddit lub ustnie, i dołączają do rozmowy o ekscytującej przyszłości Divi 5. Opracowanie Divi 5 było długim procesem i chętnie usłyszymy twoje myśli!
Divi 5 jest gotowy do wykorzystania w nowych kompilacjach stron internetowych, ale nie do końca gotowy do przeniesienia istniejących.
