ทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับแถวซ้อนของ Divi 5
เผยแพร่แล้ว: 2025-04-29Divi เป็นที่ชื่นชอบมานานสำหรับผู้ใช้ WordPress ที่ต้องการสร้างเว็บไซต์ที่สวยงามและใช้งานได้ ด้วย Divi 5 เรากำลังมีความยืดหยุ่นต่อความสูงใหม่แนะนำคุณสมบัติที่กำหนดวิธีการออกแบบเลย์เอาต์ ในบรรดาฟีเจอร์ล่าสุดของ Divi 5 แถวซ้อนกัน มันให้วิธีที่ใช้งานง่ายมากขึ้นในการสร้างเลย์เอาต์แบบไดนามิกที่ซับซ้อน
ในโพสต์นี้เราจะดำดิ่งสู่ทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับแถวซ้อนของ Divi 5 เราจะอธิบายว่าพวกเขาคืออะไรและทำงานอย่างไรและให้ตัวอย่างเพื่อจุดประกายความคิดสร้างสรรค์สำหรับโครงการออกแบบเว็บครั้งต่อไปของคุณ
Divi 5 พร้อมสำหรับการใช้งานบนเว็บไซต์ใหม่ แต่ยังไม่พร้อมทั้งหมดสำหรับการถ่ายโอนเว็บไซต์ที่มีอยู่
มาดำน้ำกันเถอะ
- 1 แถวซ้อนกันใน Divi 5 คืออะไร?
- 2 คุณสมบัติสำคัญของแถวซ้อนกัน
- 2.1 แถวซ้อนกันที่ไม่มีที่สิ้นสุด
- 2.2 แท็บแถวใหม่ใน Visual Builder
- 2.3 ฟิลด์ปรับขนาดใหม่สำหรับคอลัมน์
- 2.4 การควบคุมการออกแบบที่ตอบสนอง
- 2.5 พวกเขาชมคุณสมบัติ Divi 5 อื่น ๆ
- 3 ประโยชน์ของการใช้แถวซ้อนกัน
- 3.1 1. ความยืดหยุ่นเค้าโครงพิเศษ
- 3.2 2. การออกแบบที่ซับซ้อนง่ายๆ
- 3.3 3. ประสิทธิภาพการออกแบบที่ดีขึ้น
- 3.4 4. การตอบสนองที่ดีขึ้น
- 4 วิธีใช้แถวซ้อนกันใน Divi 5
- 5 กรณีการใช้แถวซ้อนกัน
- 5.1 ส่วนของฮีโร่
- 5.2 การสร้างเลย์เอาต์หลายคอลัมน์
- 5.3 หน้า Landing Interactive
- 5.4 การเสริมสร้างหน้าอีคอมเมิร์ซ
- 6 บทสรุป
แถวซ้อนกันใน Divi 5 คืออะไร?
แถวซ้อนกันใน Divi 5 ช่วยให้คุณสามารถวางแถวภายในแถวอื่น ๆ สร้างโครงสร้างเค้าโครงที่มีรังได้อย่างไม่ จำกัด ภายในตัวสร้างภาพ ด้วยคุณสมบัตินี้ผู้ใช้ Divi สามารถสร้างการออกแบบที่ซับซ้อนและเป็นชั้นโดยการฝังแถวภายในคอลัมน์ของแถวหลักซึ่งให้การควบคุมลำดับชั้นของเค้าโครงได้ดีขึ้น ซึ่งแตกต่างจากแถวแบบดั้งเดิมแถวซ้อนกันช่วยให้นักออกแบบสามารถซ้อนและจัดระเบียบเนื้อหาได้อย่างมีชีวิตชีวาและยืดหยุ่นมากขึ้นในขณะที่ยังคงรักษาอินเทอร์เฟซการลากและวางแบบคลาสสิกของ Divi
ใน Divi 4 การสร้างเลย์เอาต์ที่ซ้อนกันนั้นท้าทายเนื่องจากโครงสร้างที่เข้มงวดของผู้สร้างภาพ นักออกแบบถูก จำกัด เฉพาะส่วนพิเศษซึ่งเสนอเลย์เอาต์ซ้อนที่กำหนดไว้ล่วงหน้า แต่ขาดความยืดหยุ่นสำหรับการออกแบบที่กำหนดเอง

การบรรลุเลย์เอาต์ที่ซับซ้อนมากขึ้นมักจะต้องใช้ CSS แบบกำหนดเองซึ่งเพิ่มความซับซ้อนสำหรับผู้เริ่มต้น แถวซ้อนกันใน Divi 5 กำจัดสิ่งกีดขวางนี้นำเสนอโซลูชันดั้งเดิมที่รวมเข้ากับผู้สร้างได้อย่างราบรื่น
พวกเขาสามารถใช้ในการสร้างเลย์เอาต์ต่าง ๆ เช่นส่วนฮีโร่หลายคอลัมน์บล็อกเนื้อหาเลเยอร์หรือกริดพอร์ตโฟลิโอที่ซับซ้อนทั้งหมดภายในอินเทอร์เฟซที่คุ้นเคยของ Divi ด้วยการเปิดใช้งานการทำรังที่ไม่มีที่สิ้นสุดนักออกแบบสามารถทดสอบด้วยเลย์เอาต์ที่ไม่เหมือนใครทำให้วิสัยทัศน์ของพวกเขามีชีวิตได้ง่ายขึ้น เป็นการประหยัดเวลาครั้งใหญ่และเพิ่มศักยภาพความคิดสร้างสรรค์ของผู้เริ่มต้นและผู้ใช้ Divi ที่มีประสบการณ์เหมือนกัน
คุณสมบัติที่สำคัญของแถวซ้อนกัน
แถวซ้อนกันมีคุณสมบัติสำคัญหลายประการ จากความเป็นไปได้ของการจัดวางที่ไม่มีที่สิ้นสุดไปจนถึงตัวเลือกการปรับขนาดคอลัมน์ที่ปรับปรุงแล้ว Divi 5 ทำให้ง่ายขึ้นกว่าที่เคยสร้างเลย์เอาต์ที่ซับซ้อน
แถวซ้อนกันที่ไม่มีที่สิ้นสุด
หนึ่งในคุณสมบัติที่โดดเด่นของแถวซ้อนกันใน Divi 5 คือความสามารถในการทำรังที่ไม่มีที่สิ้นสุด ไม่มีการ จำกัด จำนวนแถวที่สามารถซ้อนกันภายในอีกแถวทำให้นักออกแบบสามารถสร้างเลย์เอาต์ที่ไม่เหมือนใครได้อย่างง่ายดาย ไม่ว่าจะเป็นการสร้างหน้าง่าย ๆ หรือเลย์เอาต์หลายชั้นที่ซับซ้อนแถวซ้อนกันช่วยให้คุณสามารถผลักดันขอบเขตความคิดสร้างสรรค์ในขณะที่ยังคงควบคุมทุกองค์ประกอบ
แท็บแถวใหม่ใน Visual Builder
การเข้าถึงแถวที่ซ้อนกันนั้นไร้รอยต่อภายใน Divi 5. หากต้องการเพิ่มแถวซ้อนกันคลิกเพื่อเพิ่มโมดูลหรือแถวใหม่และค้นหาแท็บใหม่ที่เรียกว่า แถวใหม่ ภายในตัวสร้าง แท็บนี้มีตัวเลือกโครงสร้างแถวที่คุ้นเคยของ Divi ช่วยให้คุณสามารถเลือกเลย์เอาต์ที่เหมาะสมกับความต้องการของคุณได้อย่างรวดเร็ว

ฟิลด์ขนาดใหม่สำหรับคอลัมน์
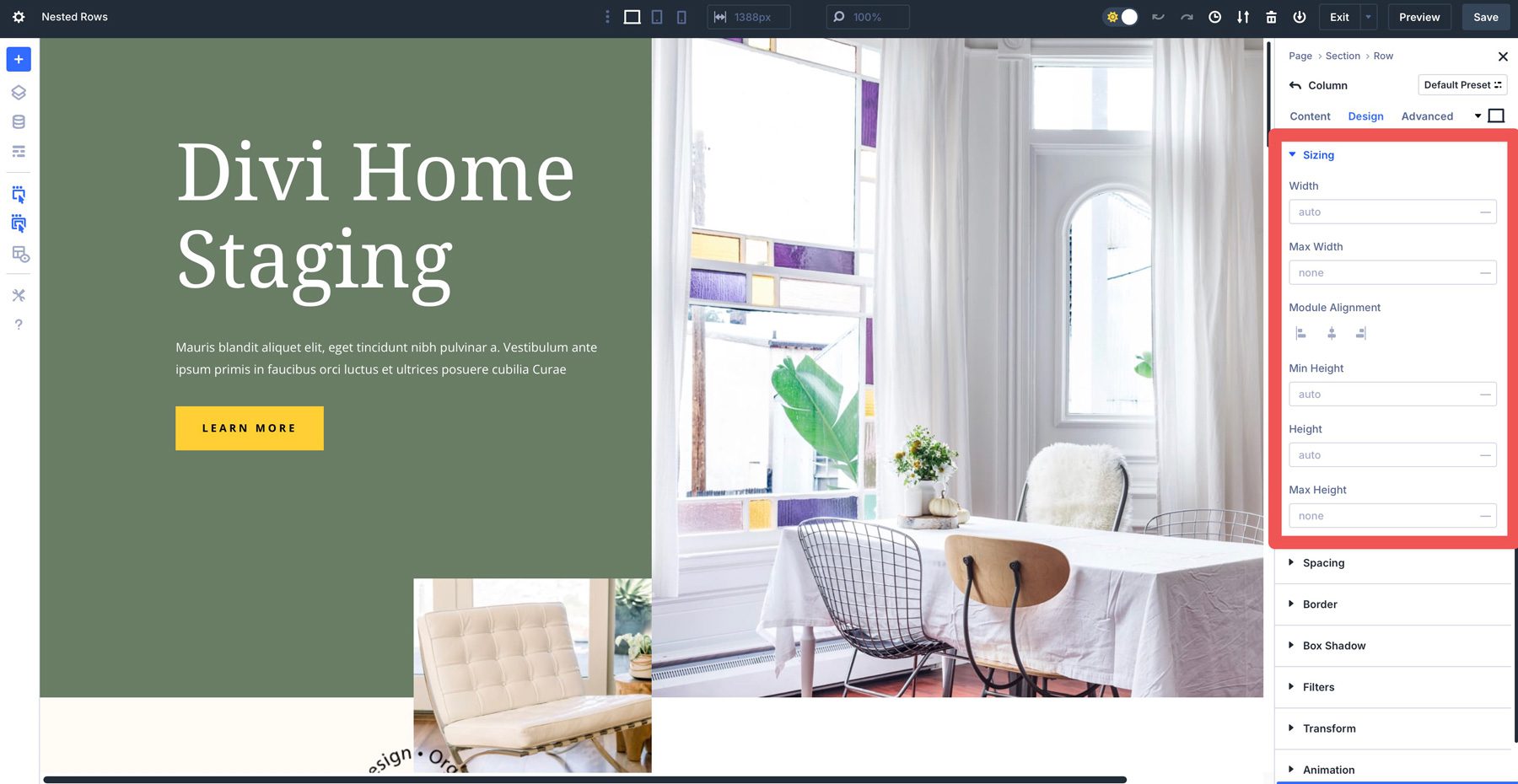
แถวซ้อนกันนั้นเสริมด้วยการควบคุมการปรับขนาดคอลัมน์ที่ปรับปรุงแล้วของ Divi 5 ให้ความแม่นยำในการออกแบบเค้าโครงมากขึ้น ผู้ใช้สามารถปรับความกว้างของคอลัมน์ภายในแถวพาเรนต์และแถวที่ซ้อนกันเพื่อให้มั่นใจว่าการปรับพิกเซลที่สมบูรณ์แบบและทำให้ง่ายต่อการสร้างเลย์เอาต์ที่สมดุลและน่าดึงดูด

การควบคุมการออกแบบที่ตอบสนอง
Divi 5 ทำให้มั่นใจได้ว่าแถวซ้อนกันนั้นตอบสนองได้อย่างสมบูรณ์พร้อมการตั้งค่าที่ปรับแต่งได้สำหรับเดสก์ท็อปแท็บเล็ตและอุปกรณ์มือถือ ผู้ใช้สามารถปรับคุณสมบัติแถวและคอลัมน์เช่นการเว้นระยะการจัดตำแหน่งและการมองเห็น - เฉพาะสำหรับแต่ละอุปกรณ์เพื่อให้แน่ใจว่าเลย์เอาต์ดูขัดเงาในทุกขนาดหน้าจอ

ด้วยการควบคุมที่ตอบสนองคุณสามารถสร้างเลย์เอาต์ซ้อนที่ซับซ้อนซึ่งปรับให้เข้ากับอุปกรณ์ใด ๆ ได้อย่างราบรื่นทำให้การออกแบบง่ายขึ้นอย่างต่อเนื่อง
พวกเขาชมเชยคุณสมบัติ Divi 5 อื่น ๆ
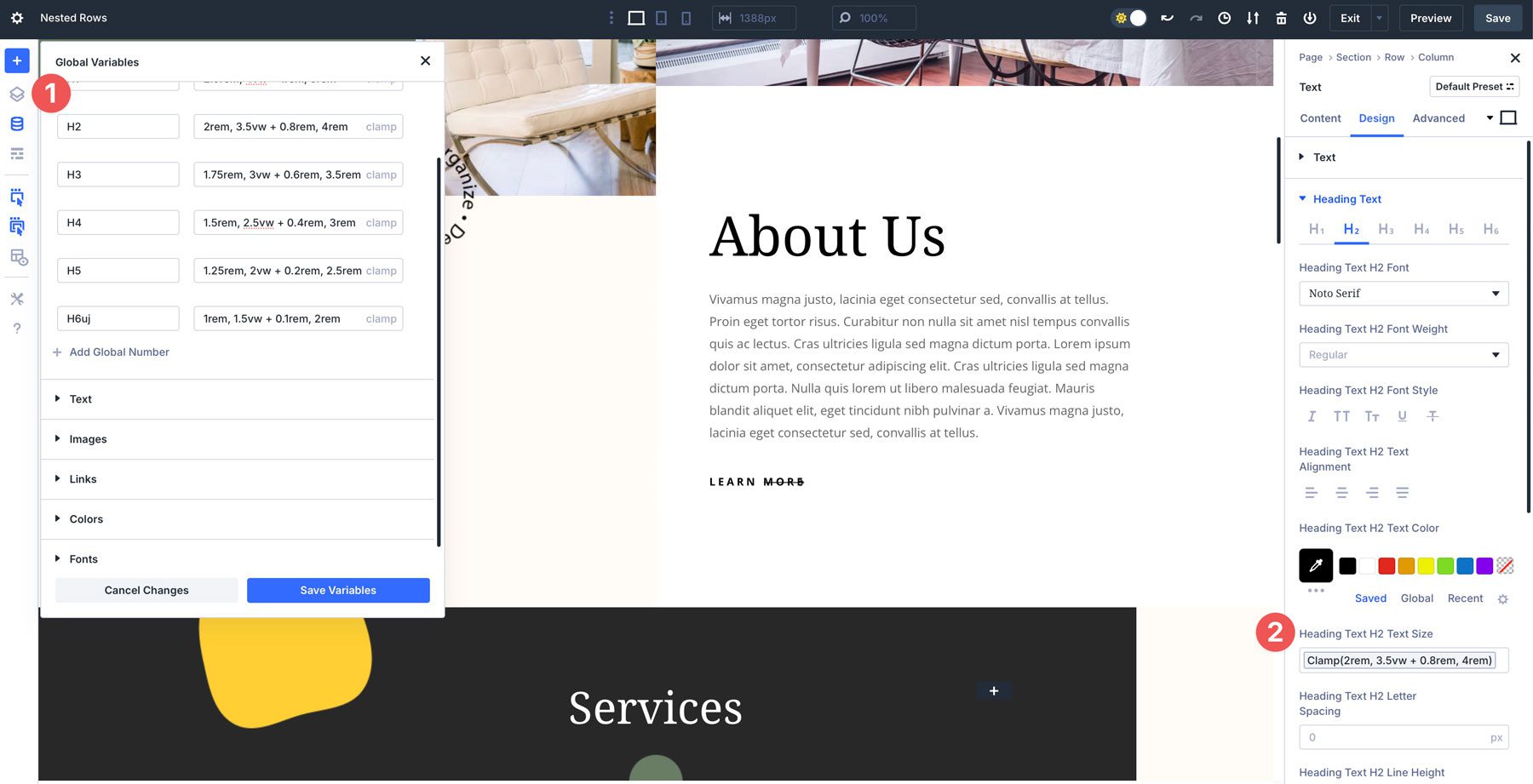
แถวซ้อนกันรวมเข้ากับคุณสมบัติ Divi 5 อื่น ๆ สร้างเวิร์กโฟลว์การออกแบบที่เหนียวแน่น ตัวอย่างเช่นพวกเขาทำงานร่วมกับตัวแปรการออกแบบช่วยให้สไตล์ที่สอดคล้องกันในองค์ประกอบที่ซ้อนกันและหน่วยขั้นสูงซึ่งเปิดใช้งานการวัดที่แม่นยำในหน่วยต่าง ๆ เช่น REM, calc () หรือแคลมป์ ()

นอกจากนี้การออกแบบที่ตั้งไว้ล่วงหน้าช่วยให้ผู้ใช้บันทึกและใช้การกำหนดค่าแถวทั่วทั้งไซต์โดยใช้กลุ่มตัวเลือกและการตั้งค่าที่ตั้งไว้ล่วงหน้าองค์ประกอบการปรับปรุงงานซ้ำ ๆ สิ่งนี้ทำให้มั่นใจได้ว่าแถวซ้อนกันช่วยเพิ่มความยืดหยุ่นของเค้าโครงและพอดีกับระบบนิเวศที่กว้างขึ้นของ Divi 5 ของเครื่องมือออกแบบที่ทันสมัย


ประโยชน์ของการใช้แถวซ้อนกัน
แถวซ้อนกันใน Divi 5 ปรับปรุงความสามารถในการออกแบบที่คุณมีเมื่อสร้างเว็บไซต์ คุณสามารถปลดล็อกความเป็นไปได้ที่สร้างสรรค์เพื่อปรับปรุงเวิร์กโฟลว์เพราะแถวซ้อนกันเสนอข้อได้เปรียบที่จับต้องได้สำหรับนักออกแบบทุกระดับ
1. ความยืดหยุ่นเค้าโครงพิเศษ
ด้วยความสามารถในการทำรังแถวผู้ใช้สามารถสร้างการออกแบบที่ซับซ้อนเช่นส่วนฮีโร่ชั้นกริดหรืออะไรก็ตามที่พวกเขาสามารถฝันได้โดยไม่ถูก จำกัด ให้อยู่ในโครงสร้างแถวที่เข้มงวด อิสรภาพนี้ส่งเสริมเสรีภาพในการออกแบบและการควบคุมที่แม่นยำช่วยให้นักออกแบบก้าวออกไปข้างนอกสิ่งที่เป็นไปได้ใน Divi 4 โดยไม่คำนึงถึงประเภทของเลย์เอาต์ที่คุณต้องการ
2. การออกแบบที่ซับซ้อนง่ายๆ
Divi 5 ไม่จำเป็นต้องใช้ส่วนพิเศษของ CSS ที่กำหนดเองเพื่อสร้างเลย์เอาต์ที่ซับซ้อน ในอดีตนักออกแบบหันไปหาวิธีแก้ปัญหาเพื่อเลียนแบบแถวซ้อนกันซึ่งเพิ่มความซับซ้อนและในบางกรณีรหัส bloat เพื่อสร้างเลย์เอาต์นอกความสามารถของ Divi 4 ตอนนี้แถวซ้อนกันช่วยให้คุณสร้างเลย์เอาต์ที่ซับซ้อนได้อย่างรวดเร็วทำให้ผู้ใช้สามารถสร้างเลย์เอาต์มืออาชีพที่สะดุดตาได้ง่ายขึ้นโดยไม่ต้องเข้ารหัส
3. ประสิทธิภาพการออกแบบที่ดีขึ้น
แท็บแถวใหม่ใน Visual Builder ช่วยให้ผู้ใช้เลือกอย่างรวดเร็วจากตัวเลือกแถวต่างๆลดเวลาการตั้งค่า ฟังก์ชั่นการลากแล้ววางและการปรับขนาดคอลัมน์ที่กำหนดเองทำให้การออกแบบส่วนที่ซับซ้อนเร็วขึ้นและเข้าถึงได้มากขึ้น ด้วยเส้นโค้งการเรียนรู้น้อยที่สุดคุณสามารถบรรลุผลลัพธ์ที่ขัดเงาช่วยให้ผู้ใช้สามารถมุ่งเน้นไปที่ความคิดสร้างสรรค์มากกว่าอุปสรรคทางเทคนิค
4. การตอบสนองที่ดีขึ้น
ด้วยการทำรังแถวคุณจะสามารถควบคุมได้มากขึ้นว่าองค์ประกอบการออกแบบสแต็กและจัดเรียงใหม่บนหน้าจอที่แตกต่างกัน คุณสามารถปรับความกว้างของคอลัมน์และการมองเห็นของแถวด้านในโดยไม่ขึ้นกับแถวด้านนอกซึ่งนำไปสู่ประสบการณ์การใช้งานที่ดีขึ้นบนอุปกรณ์มือถือและแท็บเล็ต
วิธีใช้แถวซ้อนกันใน Divi 5
เพื่อแสดงให้เห็นว่ามันง่ายแค่ไหนที่จะทำงานกับแถวซ้อนกันใน Divi 5 เราจะใช้ชุดรูปแบบการจัดเตรียมบ้านสำหรับ Divi เพื่อเพิ่มส่วนทีมในหน้าของแพ็ค สร้างหน้าใหม่บนเว็บไซต์ Divi ของคุณและโหลดหน้าเกี่ยวกับจากชุดเลย์เอาต์ เมื่อเปิดใช้งาน Visual Builder ให้คลิกเพื่อ เพิ่มเค้าโครง 4 คอลัมน์ ลงในหน้า

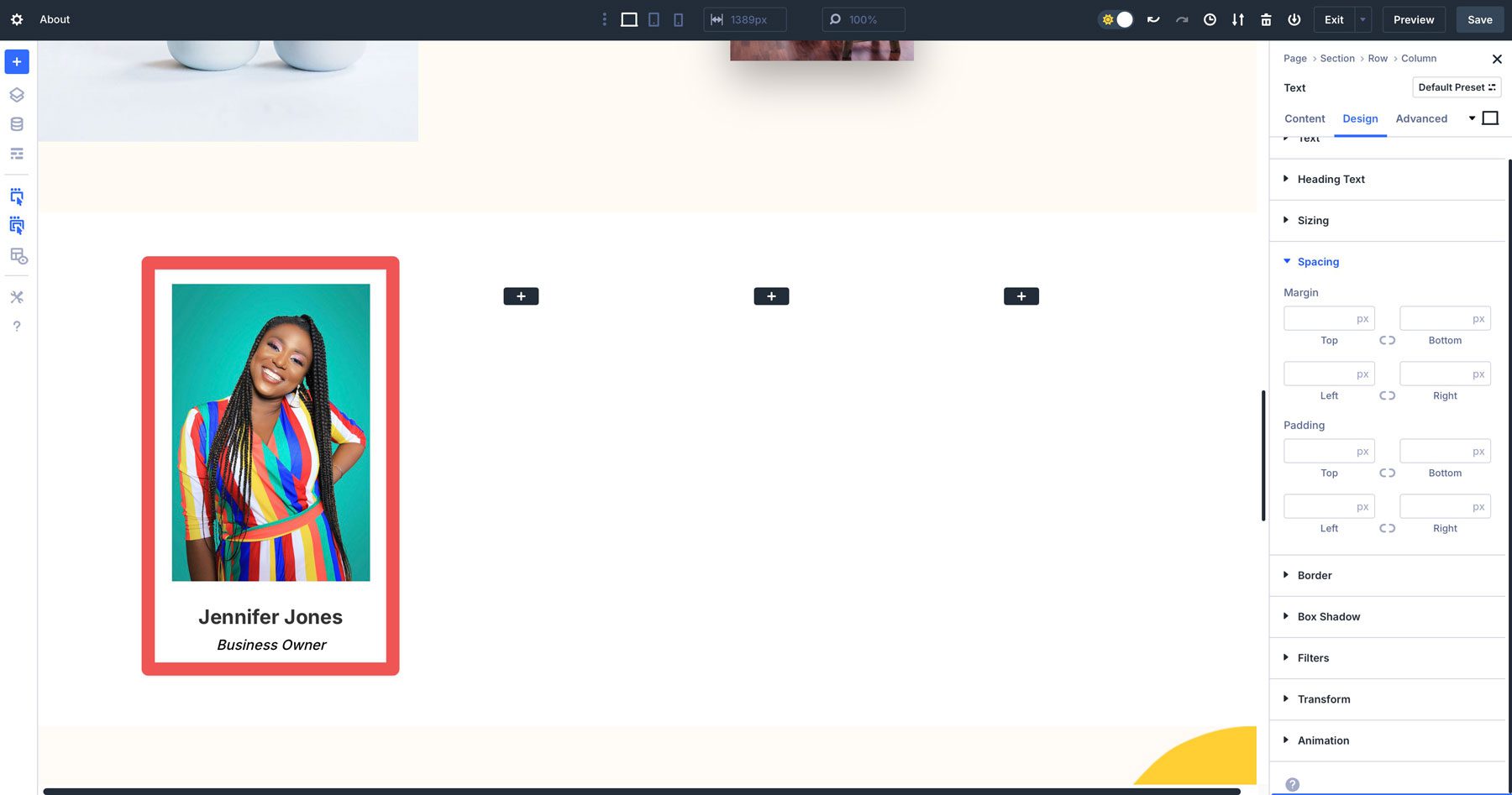
เพิ่มรูปภาพส่วนหัวและโมดูลข้อความลงในคอลัมน์แรก

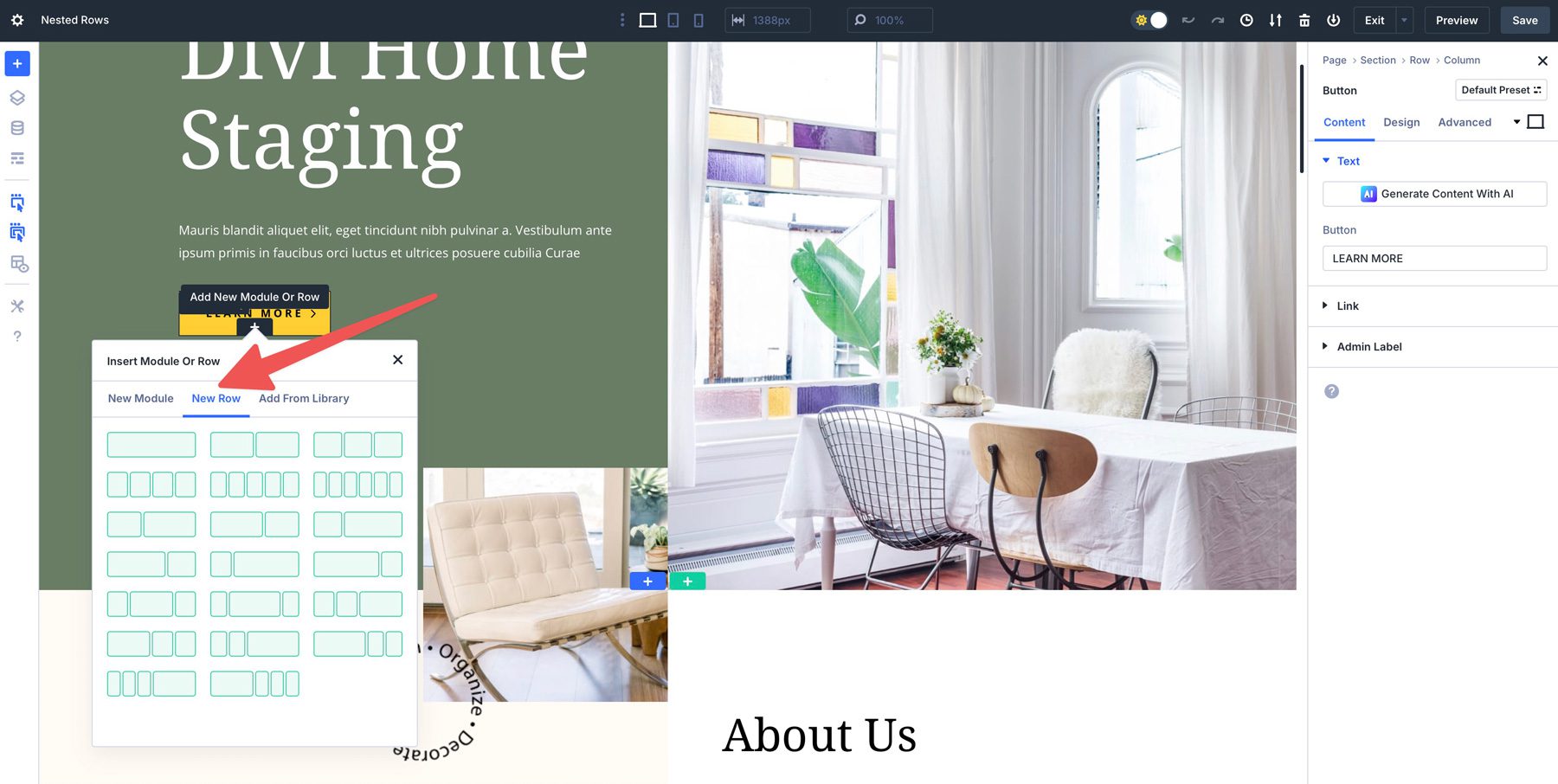
คลิก ไอคอนสีเทา + เพื่อเพิ่มโมดูลใหม่ใต้ข้อความ

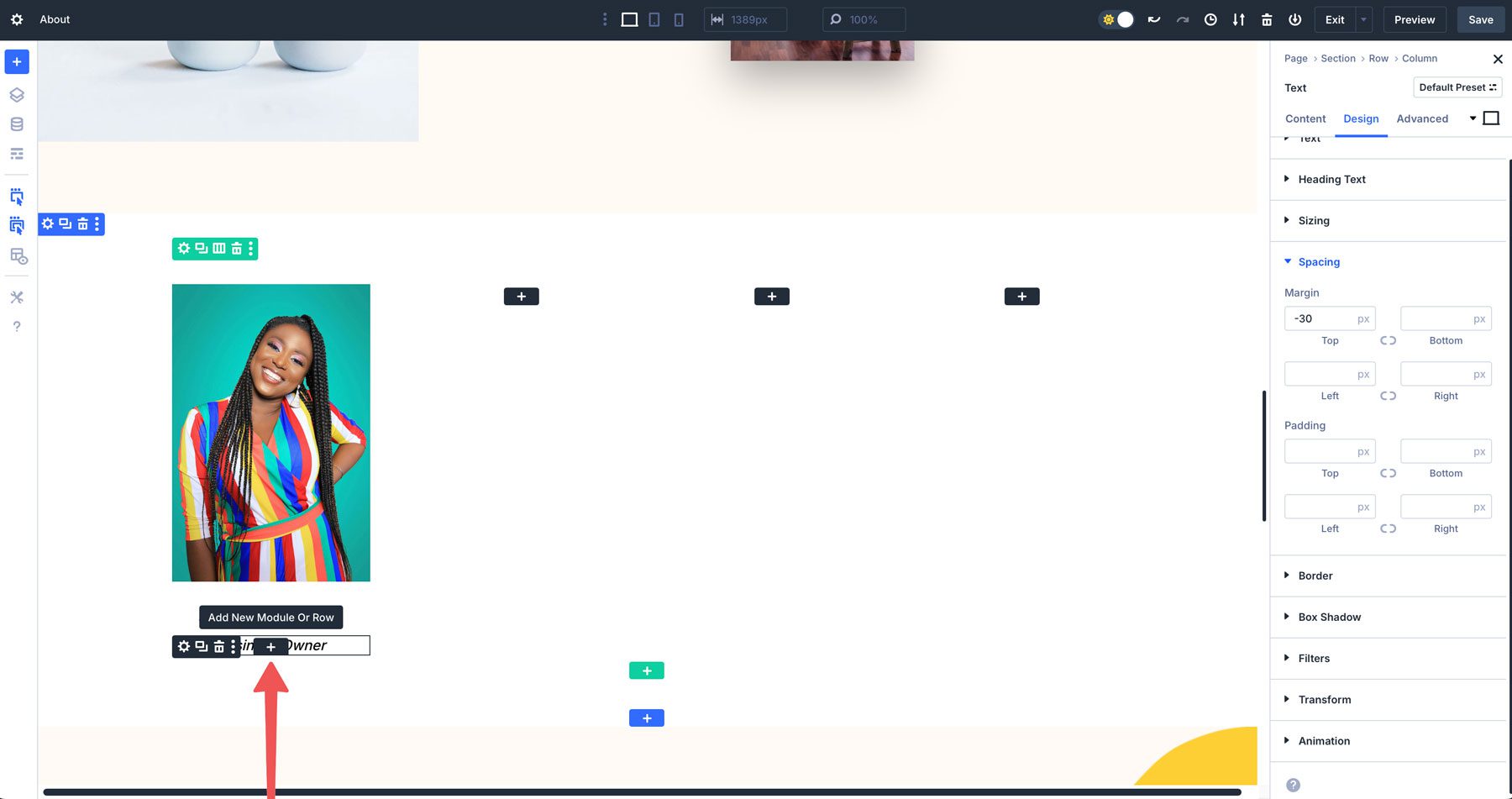
เมื่อกล่องโต้ตอบเปิดขึ้นให้คลิก แท็บแถวใหม่ และเพิ่มแถวที่ซ้อนกัน 2/3 + 1/3

เพิ่ม #687D65 ในการตั้งค่าของแถวเป็นสีพื้นหลัง

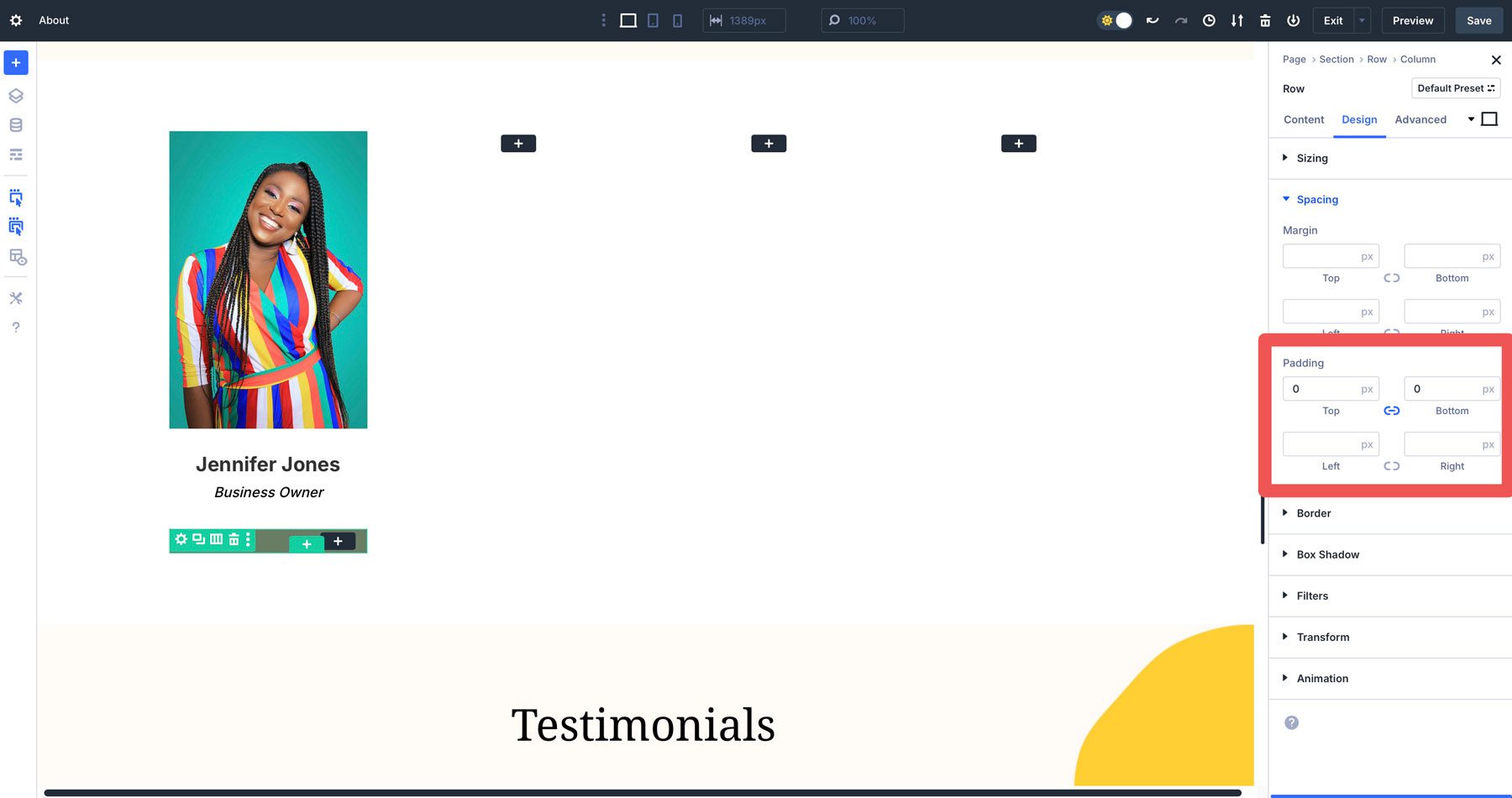
คลิก แท็บการออกแบบ และตั้งค่าช่องว่างภายในและล่างเป็น 0px

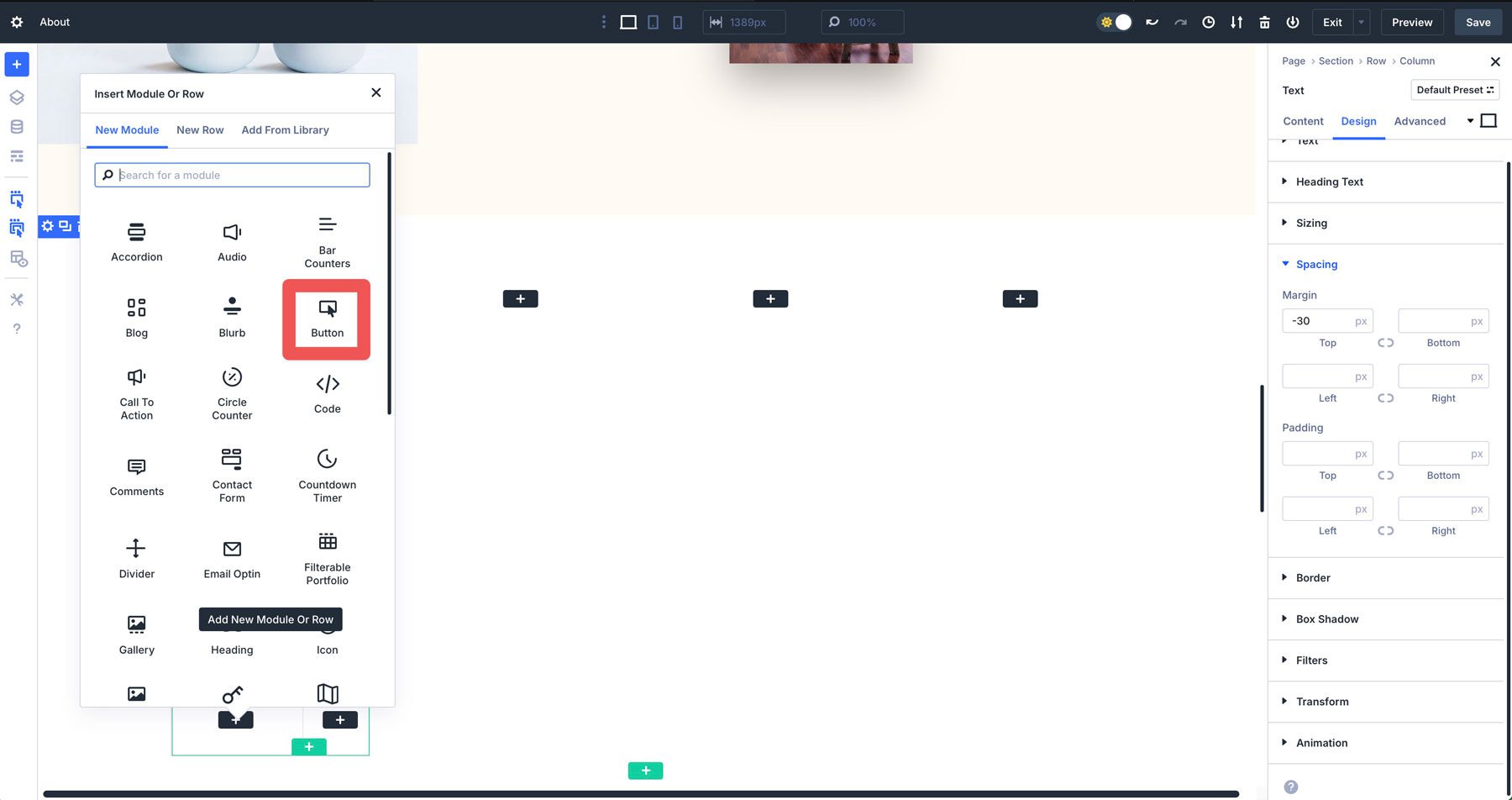
ด้วยแถวเข้าที่ ให้เพิ่มโมดูลปุ่ม ลงในคอลัมน์แรก

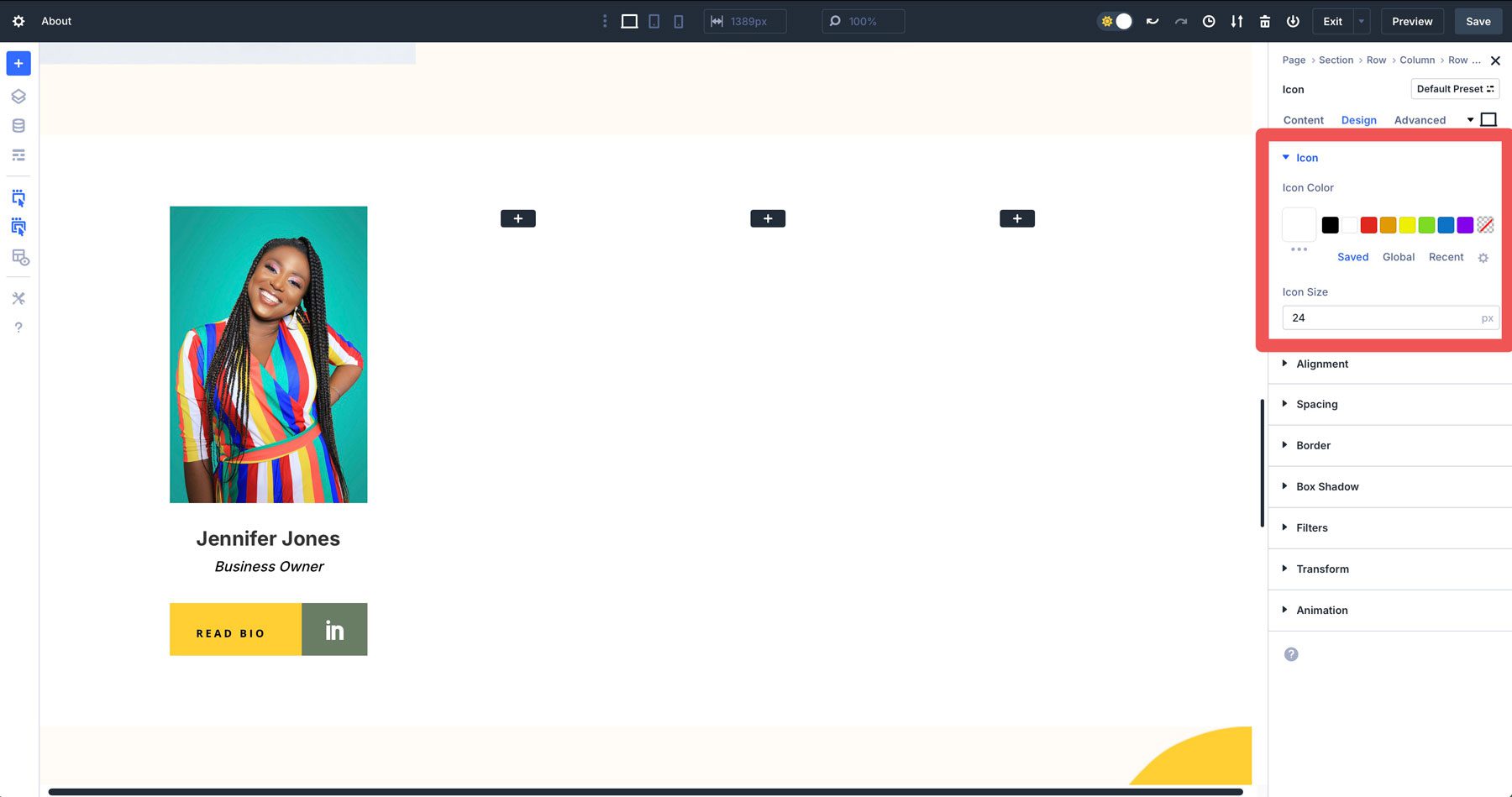
ในคอลัมน์ที่สอง เพิ่มโมดูลไอคอน และเลือกไอคอน LinkedIn

ตั้งค่าสีไอคอนเป็น สีขาว และขนาดไอคอนเป็น 24px

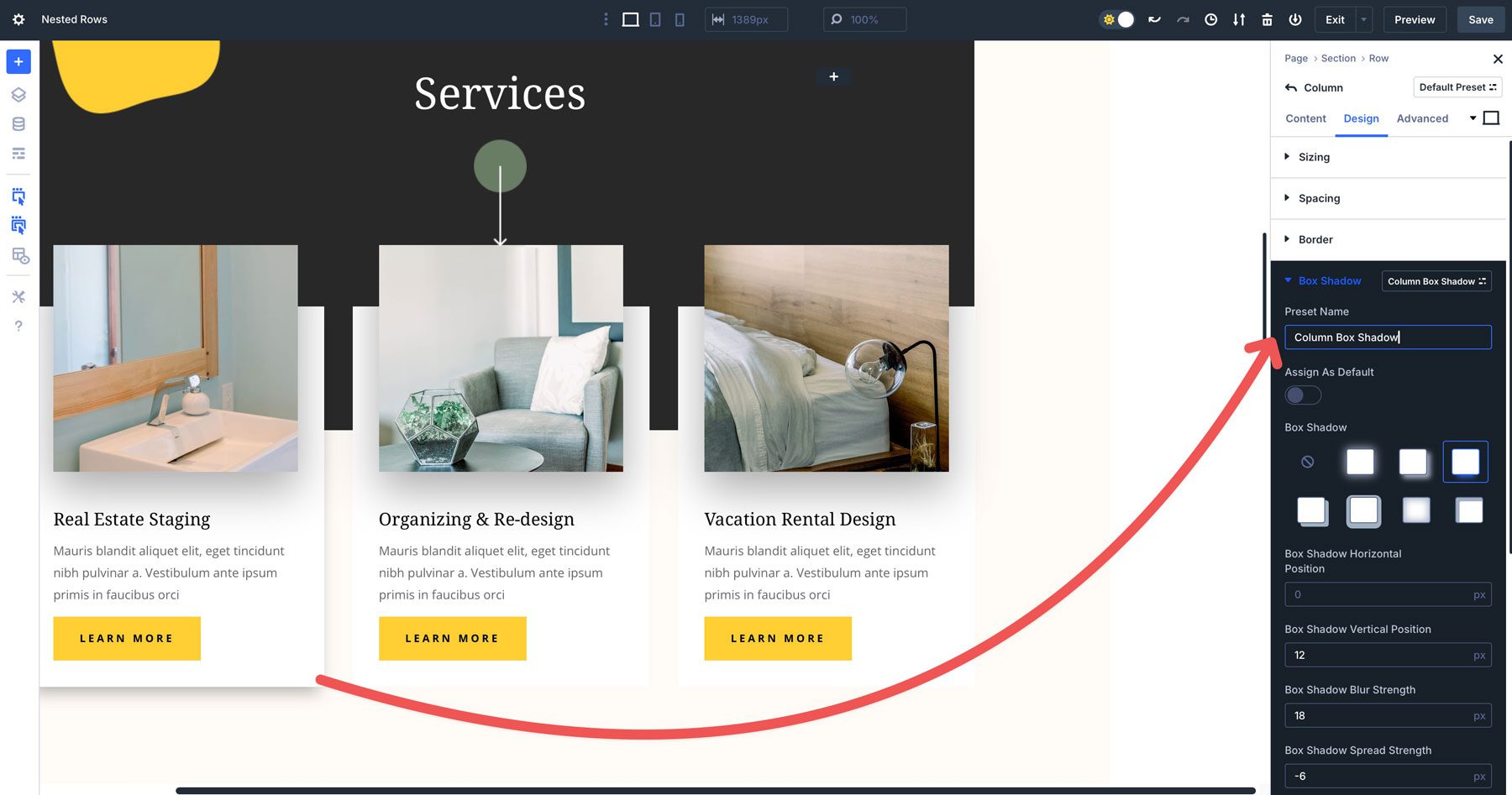
จากนั้นคัดลอกคอลัมน์หลักแรกเพื่อทำซ้ำสไตล์สำหรับคอลัมน์ที่เหลือ เมื่อเสร็จแล้วแถวซ้อนของคุณจะดูไร้ที่ติในทุกขนาดหน้าจอ คุณสามารถรวมสไตล์สร้างกลุ่มตัวเลือกที่ตั้งไว้ล่วงหน้าเพื่อนำกลับมาใช้ใหม่และอื่น ๆ โดยไม่ต้องพึ่งพาการควบคุมการแปลงหรือ CSS เพื่อจัดองค์ประกอบแถวของคุณ
กรณีการใช้แถวซ้อนกัน
แถวซ้อนกันใน Divi 5 เปิดโลกแห่งความเป็นไปได้ทำให้การสร้างเลย์เอาต์ที่น่าทึ่งและใช้งานได้ง่ายขึ้น นี่คือตัวอย่างที่ใช้งานได้สองสามข้อของการใช้ประโยชน์จากแถวซ้อนกันในโครงการของคุณ
ส่วนฮีโร่
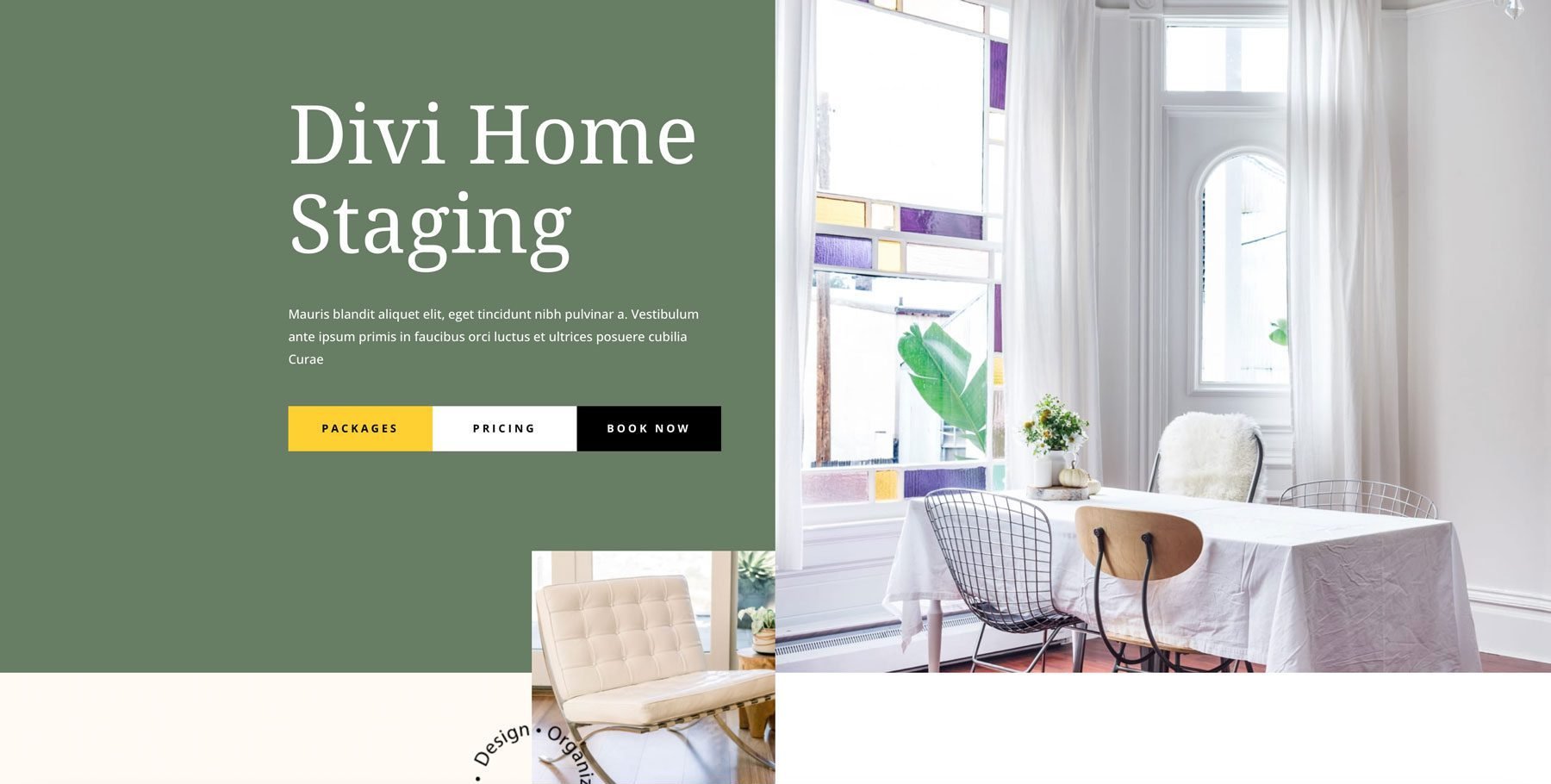
แถวซ้อนกันเหมาะสำหรับการสร้างส่วนฮีโร่ที่ดึงดูดความสนใจ ตัวอย่างเช่นแถวหลักอาจมีสองคอลัมน์ที่มีหัวเรื่องขนาดใหญ่ตัวหนาสำเนารองรับและแถวซ้อนกันของปุ่มสามปุ่มในขณะที่อีกปุ่มหนึ่งมีภาพพื้นหลัง วิธีการนี้ช่วยให้สามารถควบคุมระยะห่างและการจัดตำแหน่งได้อย่างแม่นยำส่งผลให้ส่วนฮีโร่มืออาชีพที่มีส่วนร่วมกับผู้เข้าชมเมื่อพวกเขาลงจอดบนเว็บไซต์ของคุณ

การสร้างเลย์เอาต์หลายคอลัมน์
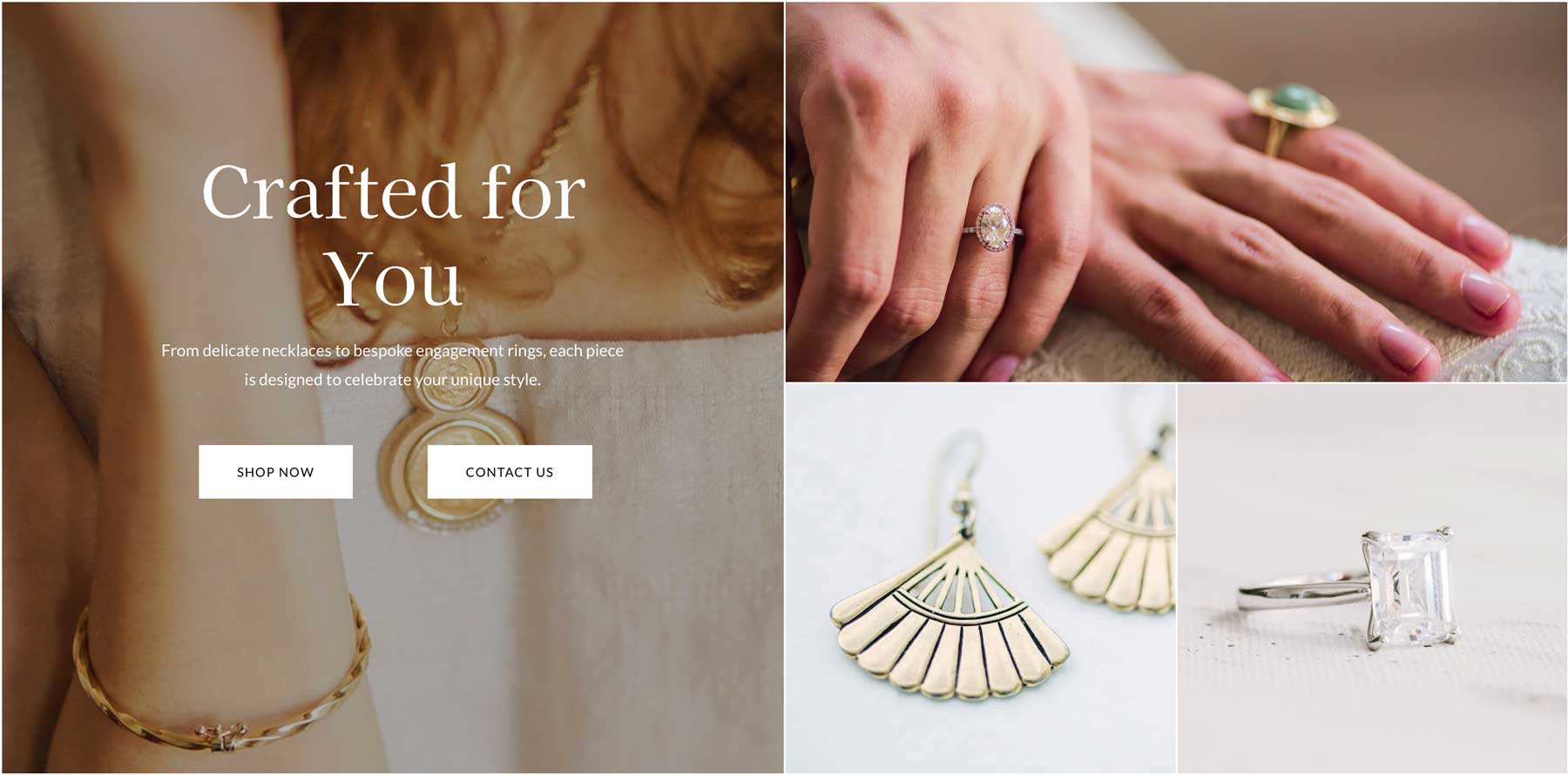
แถวที่ซ้อนกันช่วยให้คุณสร้างเลย์เอาต์เหมือนกริดสำหรับพอร์ตการลงทุนหน้าบริการหรือการจัดแสดงผลิตภัณฑ์ ตัวอย่างเช่นคุณสามารถใช้แถวพาเรนต์ที่มีหลายคอลัมน์ที่มีแถวซ้อนกันเพื่อแสดงรายการแต่ละรายการด้วยรูปภาพชื่อคำอธิบายและลิงก์ปุ่ม ความยืดหยุ่นนี้ช่วยให้ขนาดคอลัมน์ที่หลากหลายและเนื้อหาที่ซ้อนกันสร้างเลย์เอาต์ที่ดึงดูดสายตาได้อย่างง่ายดาย

หน้าเชื่อมโยงไปถึงแบบโต้ตอบ
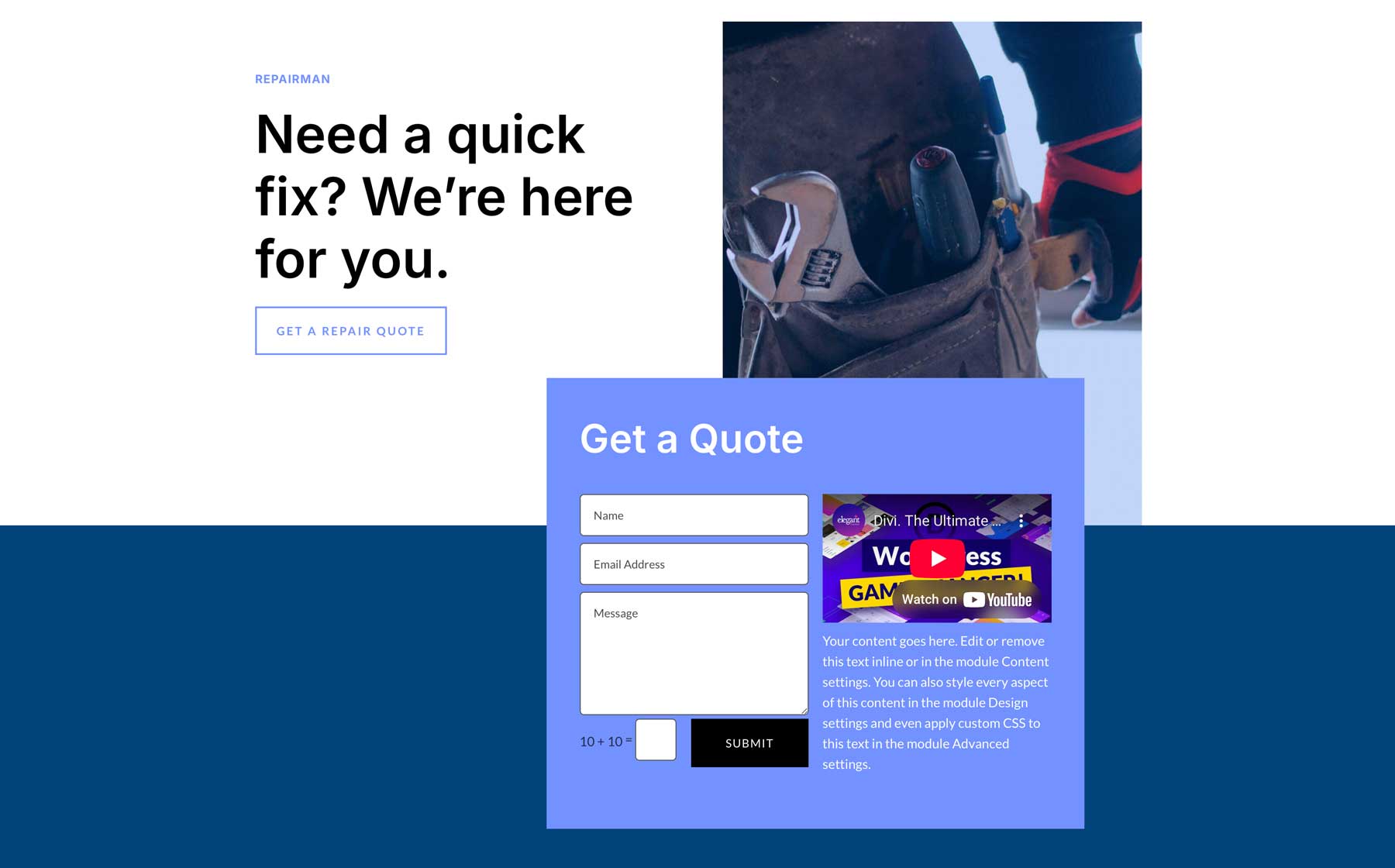
แถวที่ซ้อนกันช่วยให้คุณสามารถจัดระเบียบเนื้อหาได้ง่ายขึ้นสำหรับหน้า Landing Page แบบไดนามิกและมีส่วนร่วม คุณสามารถทำรังแถวเพื่อแยกส่วนต่าง ๆ เช่นข้อความรับรองคุณสมบัติไฮไลท์หรือแบบฟอร์มการจับตะกั่ว ตัวอย่างเช่นหน้า Landing Page อาจใช้แถวซ้อนกันเพื่อวางโมดูลวิดีโอไว้ข้างแบบฟอร์มการลงทะเบียนเพื่อให้มั่นใจว่าเค้าโครงที่สมดุลซึ่งนำผู้ใช้ไปสู่การแปลง

เพิ่มหน้าอีคอมเมิร์ซ
แถวซ้อนกันเหมาะสำหรับการจัดโครงสร้างหน้าผลิตภัณฑ์ WooCommerce ที่มีเนื้อหาซ้อนกัน คุณสามารถใช้แถวหลักเพื่อจัดระเบียบภาพผลิตภัณฑ์หลักและรายละเอียดด้วยแถวซ้อนกันสำหรับส่วนเสริมเช่นบทวิจารณ์ของลูกค้าคำอธิบายผลิตภัณฑ์หรือผลิตภัณฑ์ที่เกี่ยวข้อง ตัวอย่างเช่นแถวซ้อนกันสามารถเก็บโมดูลแท็บสำหรับข้อกำหนดหรือคำถามที่พบบ่อยของผลิตภัณฑ์ในขณะที่อีกอันหนึ่งแสดงปุ่มซื้อตอนนี้พร้อมแบนเนอร์ลดราคา

บทสรุป
แถวซ้อนกันใน Divi 5 ปรับปรุงวิธีการออกแบบหน้าเว็บ พวกเขามีความยืดหยุ่นในการสร้างเลย์เอาต์ที่ทันสมัยและน่าดึงดูดโดยไม่ต้องเข้ารหัสแบบกำหนดเอง ด้วยการรวมแถวซ้อนกันเข้ากับเวิร์กโฟลว์การออกแบบของคุณคุณจะกำจัดข้อ จำกัด ของ Divi รุ่นก่อนหน้านี้ช่วยให้คุณสร้างทุกอย่างตั้งแต่ส่วนฮีโร่ไปจนถึงการมีส่วนร่วมหน้าอีคอมเมิร์ซโดยไม่มีส่วนพิเศษ
คุณพร้อมที่จะสำรวจแถวซ้อนกันหรือไม่? ดำดิ่งสู่อัลฟ่าสาธารณะ Divi 5 ล่าสุดและทดลองใช้เพื่อสร้างเลย์เอาต์ที่ไม่เหมือนใครและตอบสนองซึ่งเพิ่มความลึกให้กับโครงการของคุณ เราขอแนะนำให้คุณแบ่งปันการสร้างสรรค์ของคุณกับชุมชน Divi บนโซเชียลมีเดียฟอรัม Reddit หรือด้วยคำพูดจากปากและเข้าร่วมการสนทนาเกี่ยวกับอนาคตที่น่าตื่นเต้นของ Divi 5 การพัฒนา Divi 5 เป็นกระบวนการที่ยาวนานและเรากระตือรือร้นที่จะได้ยินความคิดของคุณ!
Divi 5 พร้อมสำหรับการใช้งานบนเว็บไซต์ใหม่ แต่ยังไม่พร้อมทั้งหมดสำหรับการถ่ายโอนเว็บไซต์ที่มีอยู่
