Divi 5의 중첩 행에 대해 알아야 할 모든 것
게시 됨: 2025-04-29Divi는 오랫동안 아름답고 기능적인 웹 사이트를 구축하려는 WordPress 사용자에게 가장 좋아했습니다. Divi 5를 통해 우리는 새로운 높이에 유연성을 취하여 레이아웃 설계에 접근하는 방법을 재정의하는 기능을 소개합니다. 그중에는 Divi 5의 최신 기능인 중첩 행이 있습니다. 복잡한 역동적 인 레이아웃을 구축하는보다 직관적 인 방법을 제공합니다.
이 게시물에서는 Divi 5의 중첩 행에 대해 알아야 할 모든 내용으로 뛰어들 것입니다. 우리는 그들이 무엇인지, 어떻게 작동하는지 설명하고 다음 웹 디자인 프로젝트를위한 창의성을 불러 일으키는 몇 가지 예를 제공합니다.
Divi 5는 새로운 웹 사이트 빌드에서 사용할 준비가되었지만 기존 웹 사이트를 전송할 준비가되지는 않았습니다.
다이빙합시다.
- 1 Divi 5의 중첩 행은 무엇입니까?
- 중첩 행의 2 가지 주요 기능
- 2.1 무한 중첩 행
- 2.2 시각적 빌더의 새로운 행 탭
- 2.3 열용 새로운 사이징 필드
- 2.4 반응 형 디자인 컨트롤
- 2.5 그들은 다른 Divi 5 기능을 칭찬합니다
- 중첩 행 사용의 이점
- 3.1 1. 추가 레이아웃 유연성
- 3.2 2. 단순화 된 복잡한 디자인
- 3.3 3. 더 나은 설계 효율성
- 3.4 4. 개선 된 응답 성
- 4 Divi에서 중첩 행을 사용하는 방법 5
- 5 중첩 행 사용 사례
- 5.1 영웅 섹션
- 5.2 다중 열 레이아웃 구축
- 5.3 대화식 방문 페이지
- 5.4 전자 상거래 페이지 향상
- 6 결론
Divi 5의 중첩 행은 무엇입니까?
Divi 5의 중첩 행을 사용하면 다른 행 안에 행을 배치 할 수있어 시각적 빌더 내에 무한 중첩 가능한 레이아웃 구조를 만들 수 있습니다. 이 기능을 통해 Divi 사용자는 상위 행의 열 내에 행을 포함하여 복잡한 계층 디자인을 구축 할 수 있으며, 레이아웃의 계층 구조를 더 잘 제어 할 수 있습니다. 전통적인 행과 달리 중첩 행은 디자이너가 Divi의 클래식 드래그 앤 드롭 인터페이스를 유지하면서 컨텐츠를보다 역동적이고 유연하게 쌓을 수 있습니다.
Divi 4에서는 시각적 빌더의 단단한 구조로 인해 중첩 레이아웃을 만드는 것이 어려웠습니다. 디자이너는 사전 정의 된 중첩 레이아웃을 제공하지만 맞춤형 디자인에 대한 유연성이 부족한 특수 섹션으로 제한되었습니다.

더 복잡한 레이아웃을 달성하려면 종종 맞춤 CSS가 필요했기 때문에 초보자에게 복잡성이 추가되었습니다. Divi 5의 중첩 행은이 장벽을 제거하여 건축업자에 원활하게 통합되는 기본 솔루션을 제공합니다.
Divi의 친숙한 인터페이스 내에서 멀티 컬럼 영웅 섹션, 계층화 된 컨텐츠 블록 또는 복잡한 포트폴리오 그리드와 같은 다양한 레이아웃을 만드는 데 사용할 수 있습니다. 무한 중첩성을 가능하게함으로써 디자이너는 고유 한 레이아웃을 실험하여 비전을 더 쉽게 생생하게 할 수 있습니다. 그것은 큰 시간을 절약하고 초보자와 경험이 풍부한 Divi 사용자의 창의적 잠재력을 향상시킵니다.
중첩 행의 주요 기능
중첩 행에는 몇 가지 주요 기능이 있습니다. 무한 레이아웃 가능성에서 향상된 열 사이징 옵션에 이르기까지 Divi 5는 복잡한 레이아웃을 더 쉽게 구축 할 수 있습니다.
무한 중첩 행
Divi 5에서 중첩 행의 눈에 띄는 특징 중 하나는 무한 중첩성입니다. 서로 안에 중첩 될 수있는 행에 제한이 없으므로 디자이너는 고유 한 레이아웃을 쉽게 만들 수 있습니다. 간단한 페이지를 구축하든 정교한 멀티 계층 레이아웃이든 중첩 행을 사용하면 모든 요소를 제어하는 동안 창의적인 경계를 푸시 할 수 있습니다.
시각적 빌더의 새 행 탭
중첩 행에 액세스하는 것은 Divi 5 내에서 원활합니다. 중첩 행을 추가하려면 클릭하여 새 모듈 또는 행을 추가하고 빌더 내에서 새 행 이라고하는 새 탭을 찾으십시오. 이 탭은 Divi의 친숙한 행 구조 옵션을 제공하여 필요에 맞는 레이아웃을 빠르게 선택할 수 있습니다.

열용 새로운 사이징 필드
중첩 행은 Divi 5의 Enhanced Column Sizing Control에 의해 보완되므로 더 큰 레이아웃 설계 정밀도를 제공합니다. 사용자는 부모와 중첩 행 내에서 열 너비를 미세 조정하여 픽셀-완벽한 조정을 보장하고 균형 잡힌 시각적으로 매력적인 레이아웃을보다 쉽게 만들 수 있습니다.

반응 형 디자인 컨트롤
Divi 5는 데스크탑, 태블릿 및 모바일 장치 용 사용자 정의 가능한 설정과 함께 중첩 행이 완전히 반응이되도록합니다. 사용자는 각 장치마다 간격, 정렬 및 가시성과 같은 행 및 열 속성을 조정하여 레이아웃이 모든 화면 크기에 걸쳐 세련되도록 보장 할 수 있습니다.

반응 형 컨트롤을 사용하면 모든 장치에 원활하게 적응하는 복잡한 중첩 레이아웃을 자신있게 만들 수 있으므로 반응 적으로 쉽게 설계 할 수 있습니다.
그들은 다른 Divi 5 기능을 칭찬합니다
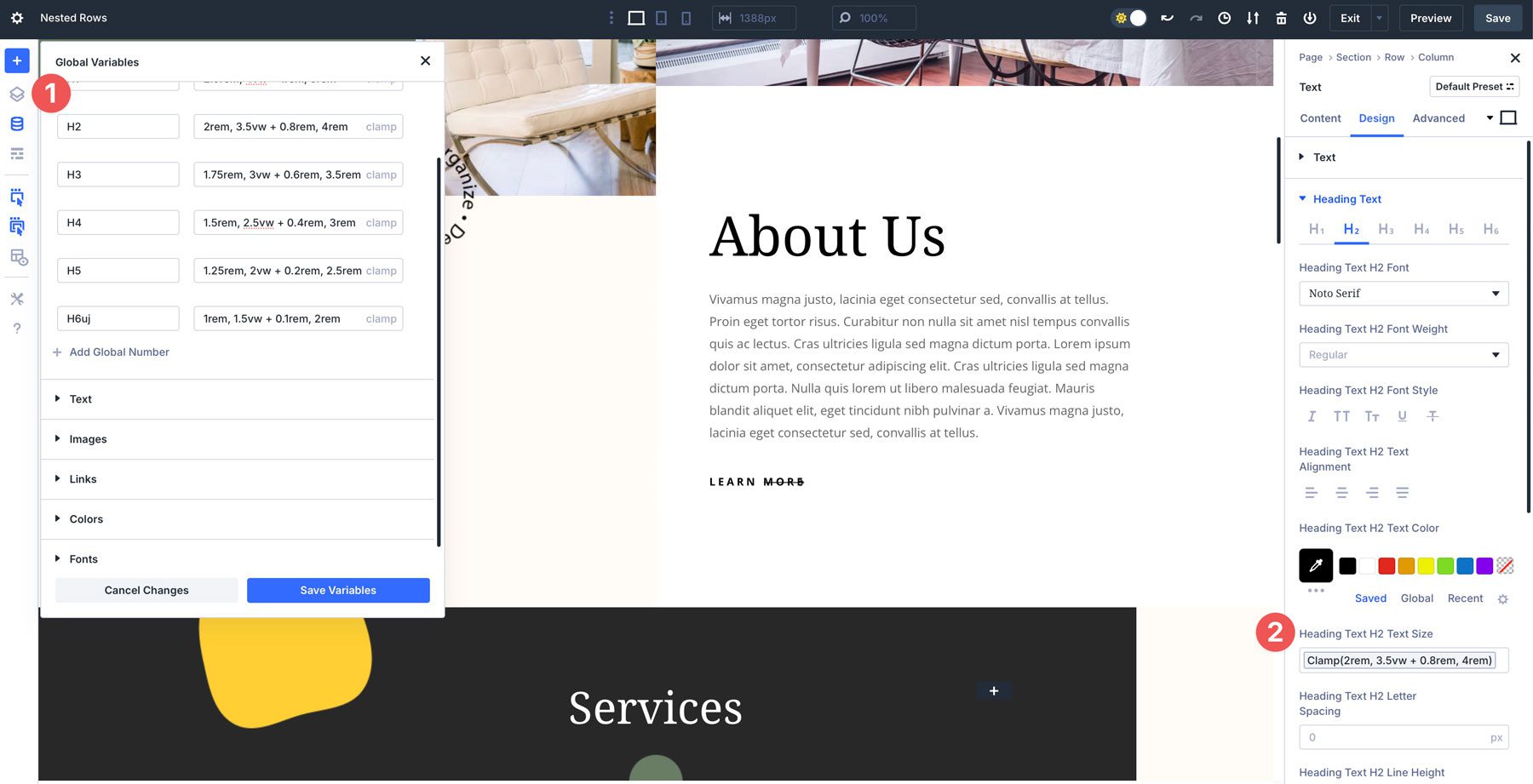
중첩 행은 다른 Divi 5 기능과 완벽하게 통합되어 응집력있는 디자인 워크 플로를 만듭니다. 예를 들어, 디자인 변수와 함께 작동하여 중첩 요소와 고급 장치를 가로 질러 일관된 스타일링을 허용하여 REM, Calc () 또는 Clamp ()와 같은 다양한 장치에서 정확한 측정을 가능하게합니다.

또한 사전 설정 기반 디자인을 통해 사용자는 옵션 그룹 및 요소 사전 설정을 사용하여 사이트에서 행 구성을 저장하고 적용하여 반복적 인 작업을 간소화 할 수 있습니다. 이를 통해 중첩 행은 레이아웃 유연성을 향상시키고 Divi 5의 최신 디자인 도구의 광범위한 생태계에 적합합니다.


중첩 행 사용의 이점
Divi 5의 중첩 행은 웹 사이트를 구축 할 때 가지고있는 설계 기능을 향상시킵니다. 중첩 행은 모든 레벨의 디자이너에게 실질적인 이점을 제공하기 때문에 창의적인 가능성을 잠금 해제 할 수 있습니다.
1. 추가 레이아웃 유연성
행을 중첩 할 수있는 기능을 통해 사용자는 층상 영웅 섹션, 그리드 또는 꿈꾸는 것과 같은 복잡한 디자인을 엄격한 행 구조로 제한하지 않고 만들 수 있습니다. 이 자유는 디자인의 자유와 정확한 제어를 장려하여 디자이너가 Divi 4에서 가능한 것을 밖으로 나갈 수있게합니다. 원하는 레이아웃 유형에 관계없이 중첩 행은 사실상 모든 디자인을 만드는 데있어 다양성을 제공합니다.
2. 단순화 된 복잡한 디자인
Divi 5는 정교한 레이아웃을 만들기 위해 맞춤형 CSS의 특수 섹션이 필요하지 않습니다. 과거에는 디자이너들이 중첩 행을 모방하기 위해 해결 방법에 의지하여 복잡성을 추가하고 경우에 따라 코드 블로트를 추가하여 Divi 4의 기능 외부에 레이아웃을 생성했습니다. 이제 중첩 행을 사용하면 복잡한 레이아웃을 빠르게 구축 할 수 있으므로 사용자가 코딩없이 눈길을 끄는 전문 레이아웃을보다 쉽게 만들 수 있습니다.
3. 더 나은 디자인 효율성
Visual Builder의 새로운 행 탭을 사용하면 사용자가 다양한 행 옵션을 빠르게 선택하여 설정 시간을 줄일 수 있습니다. 드래그 앤 드롭 기능 및 사용자 정의 열 사이징은 복잡한 섹션을 더 빠르고 액세스 할 수 있도록합니다. 학습 곡선을 최소화하면 세련된 결과를 얻을 수있어 사용자가 기술적 장애물보다는 창의성에 집중할 수 있습니다.
4. 개선 된 응답 성
줄을 둥지로써 디자인 요소가 다양한 화면 크기에 어떻게 쌓이고 재 배열되는지에 대한 세분화 된 제어를 얻을 수 있습니다. 외부 행과 독립적으로 열 폭과 내부 행의 가시성을 조정하여 모바일 및 태블릿 장치에서 더 나은 사용자 경험을 제공 할 수 있습니다.
Divi 5에서 중첩 행을 사용하는 방법
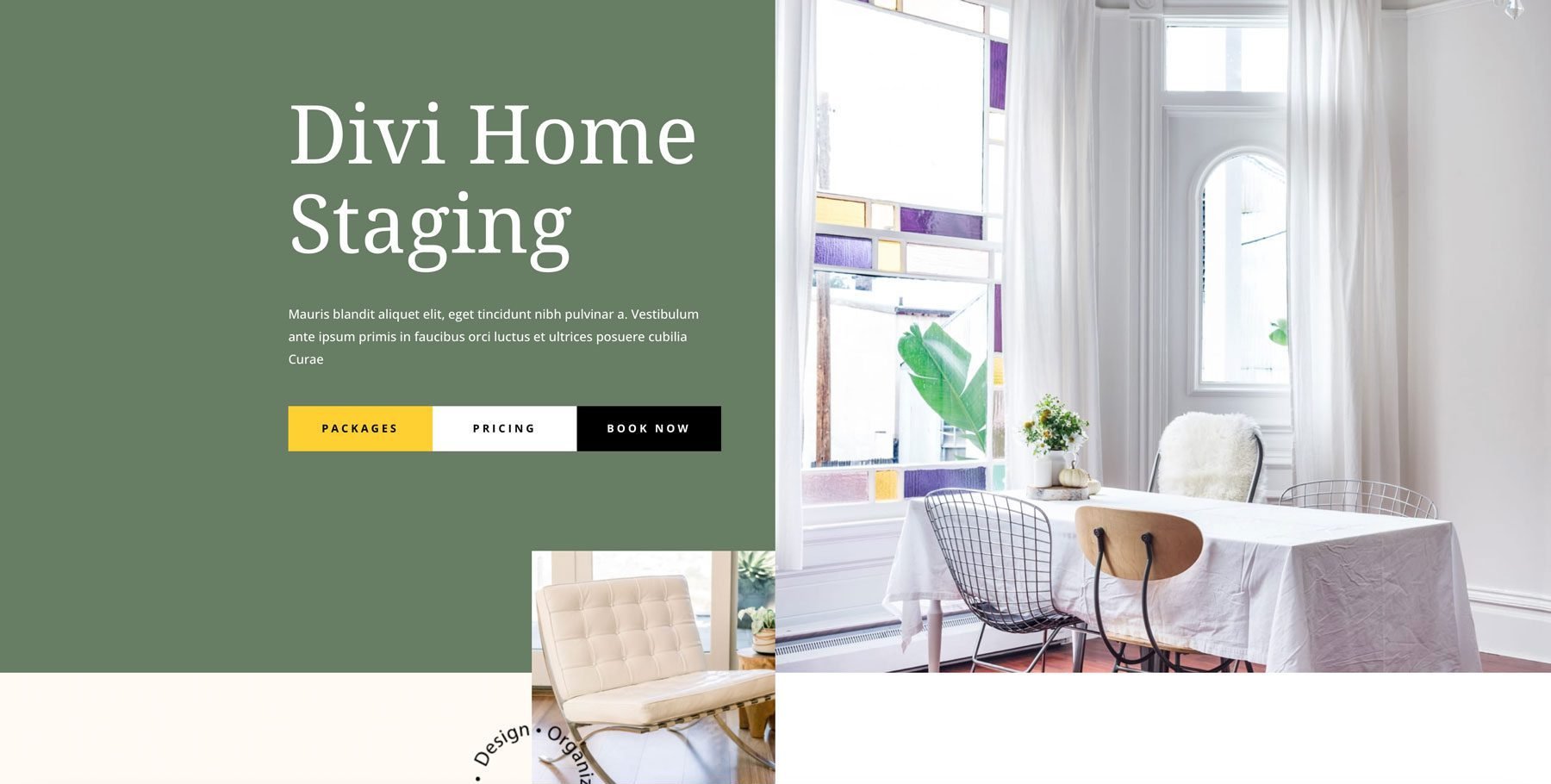
Divi 5의 중첩 행과 함께 작동하는 것이 얼마나 간단한지를 보여주기 위해 Divi의 홈 스테이징 레이아웃 팩을 사용하여 팩의 정보 페이지에 팀 섹션을 추가합니다. Divi 웹 사이트에서 새 페이지를 만들고 레이아웃 팩에서 정보 페이지를로드하십시오. 시각적 빌더가 활성화되면 클릭하여 페이지에 4 열 레이아웃을 추가하십시오 .

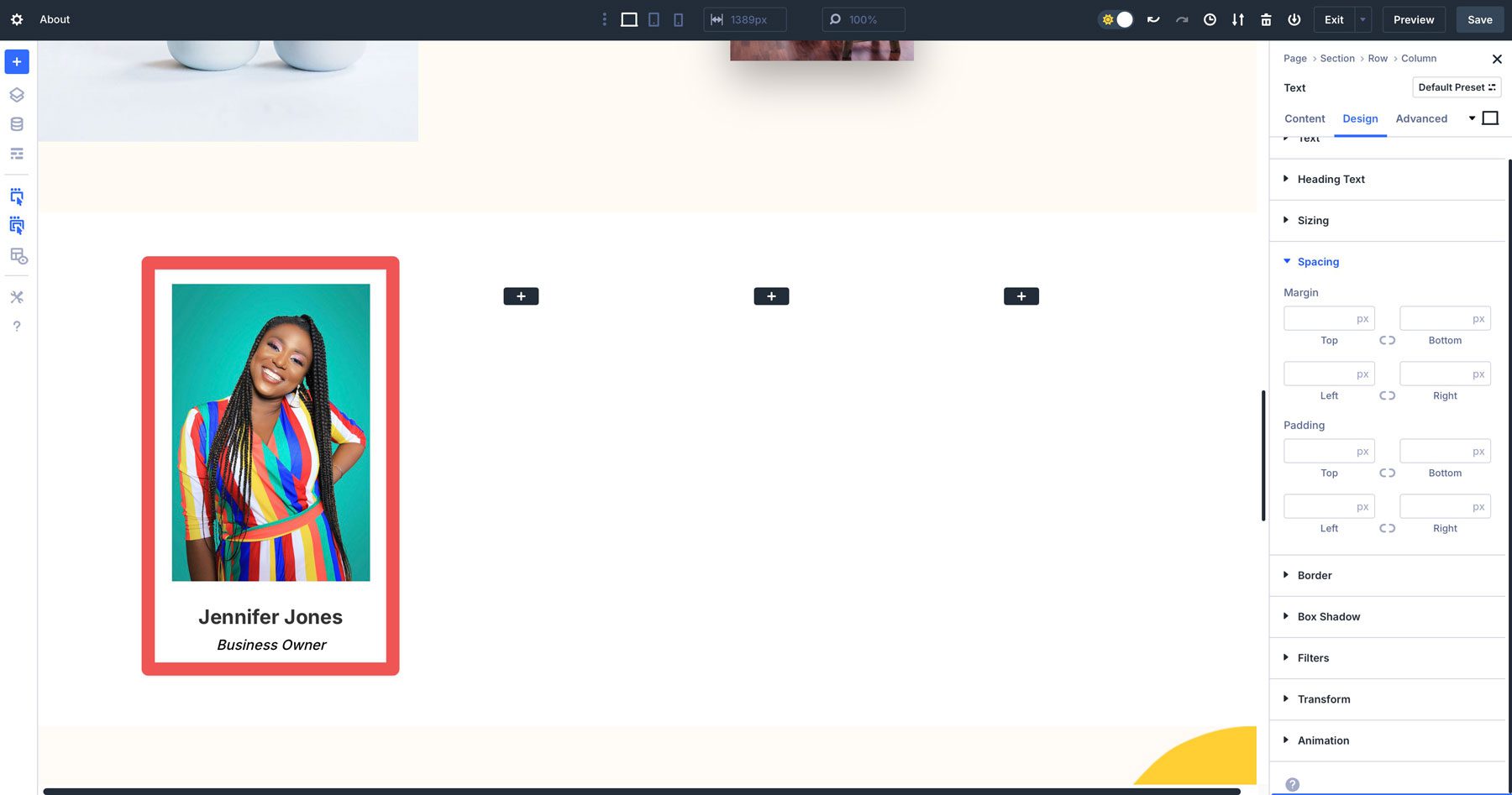
첫 번째 열에 이미지, 헤딩 및 텍스트 모듈을 추가하십시오.

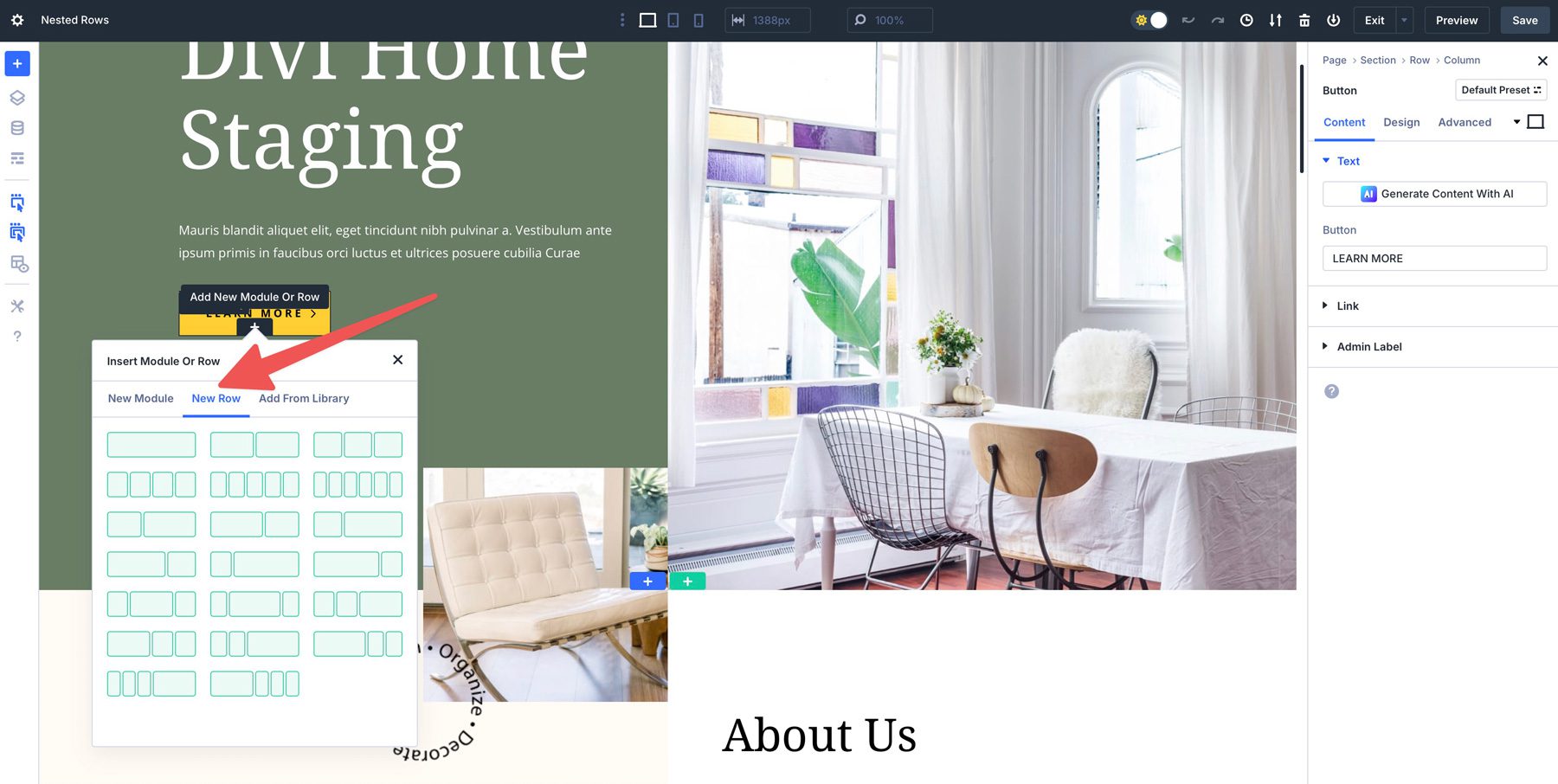
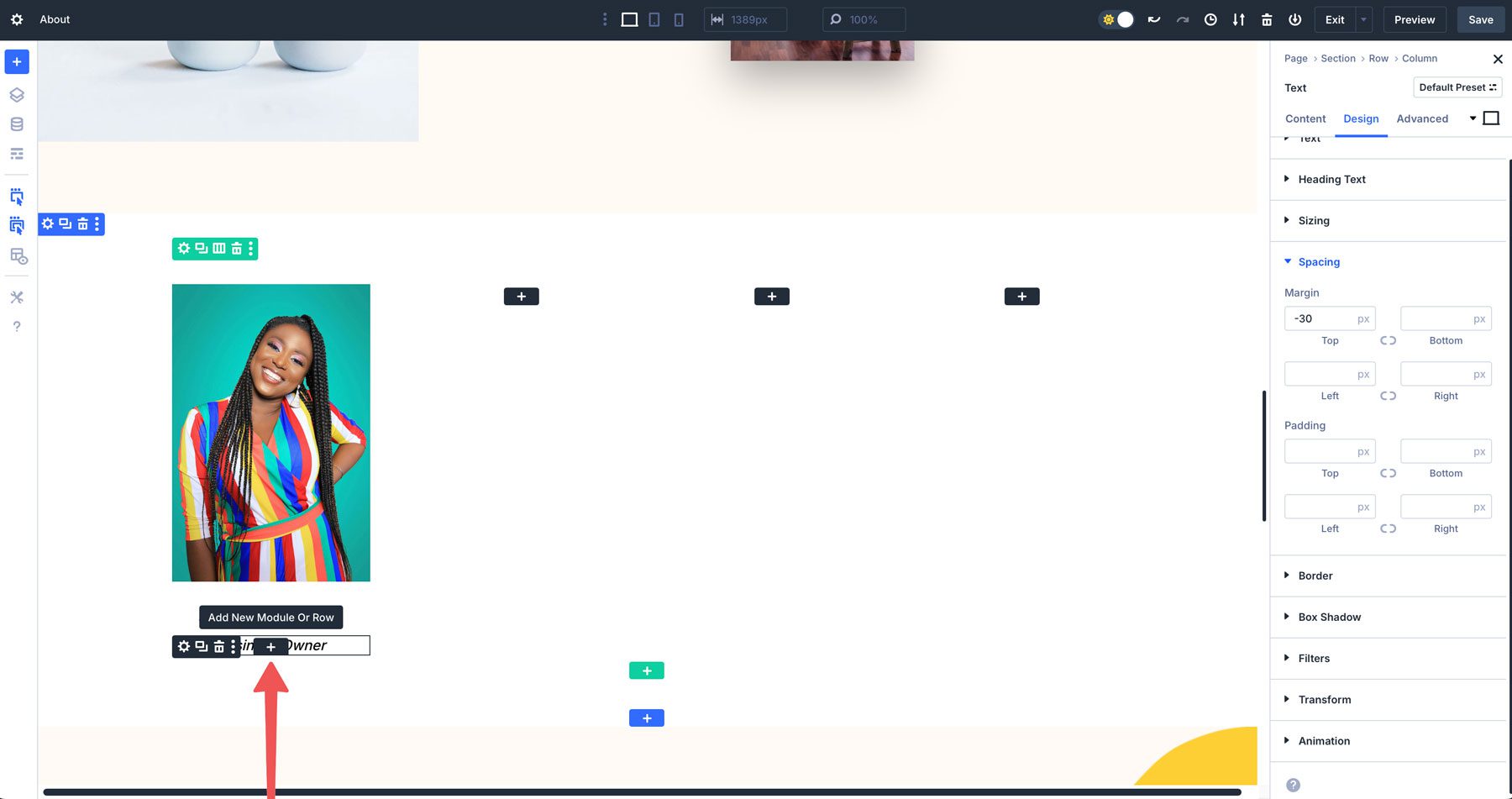
그레이 + 아이콘을 클릭하여 텍스트 아래에 새 모듈을 추가하십시오.

대화 상자가 열리면 새 행 탭을 클릭하고 2/3 + 1/3 중첩 행을 추가하십시오.

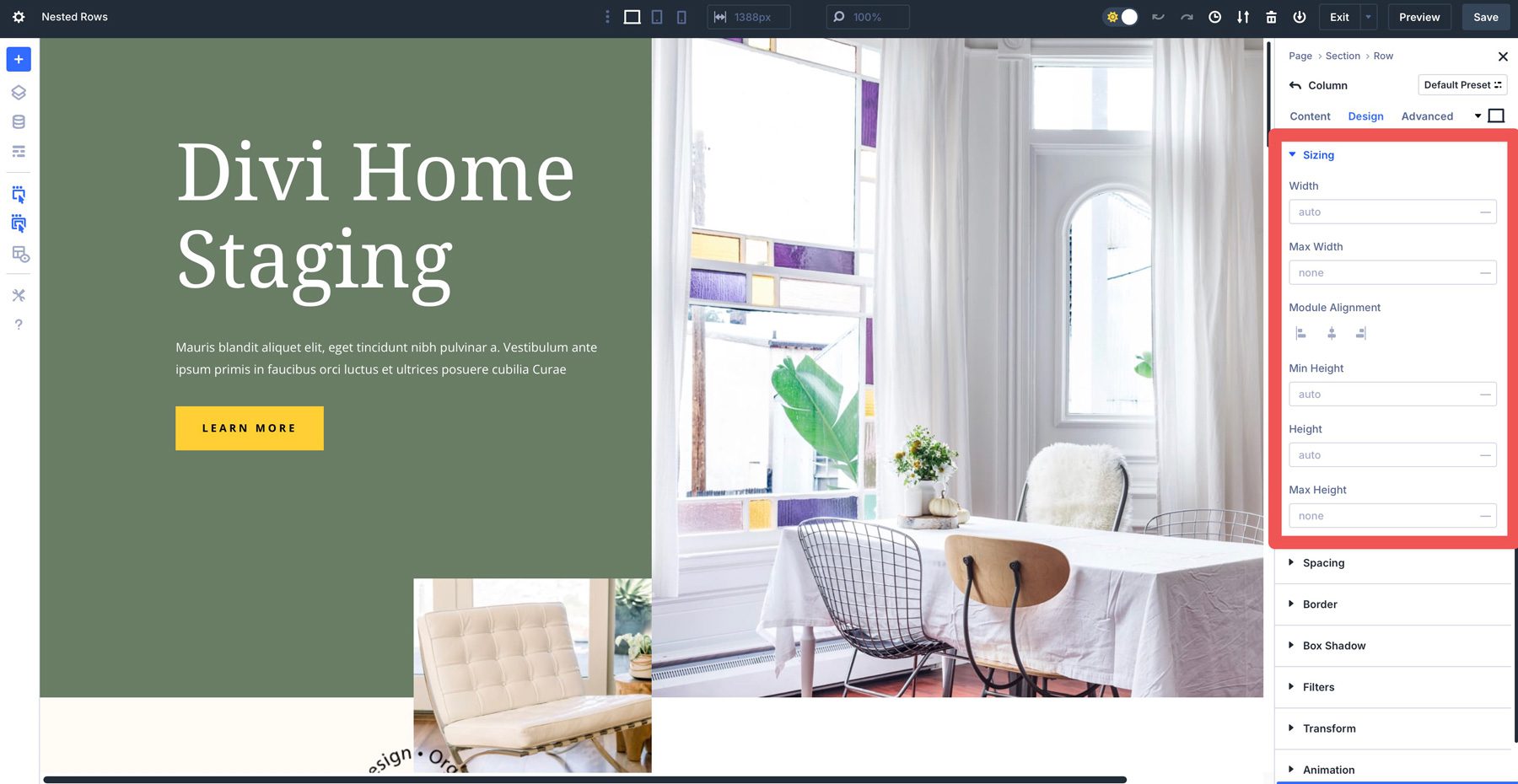
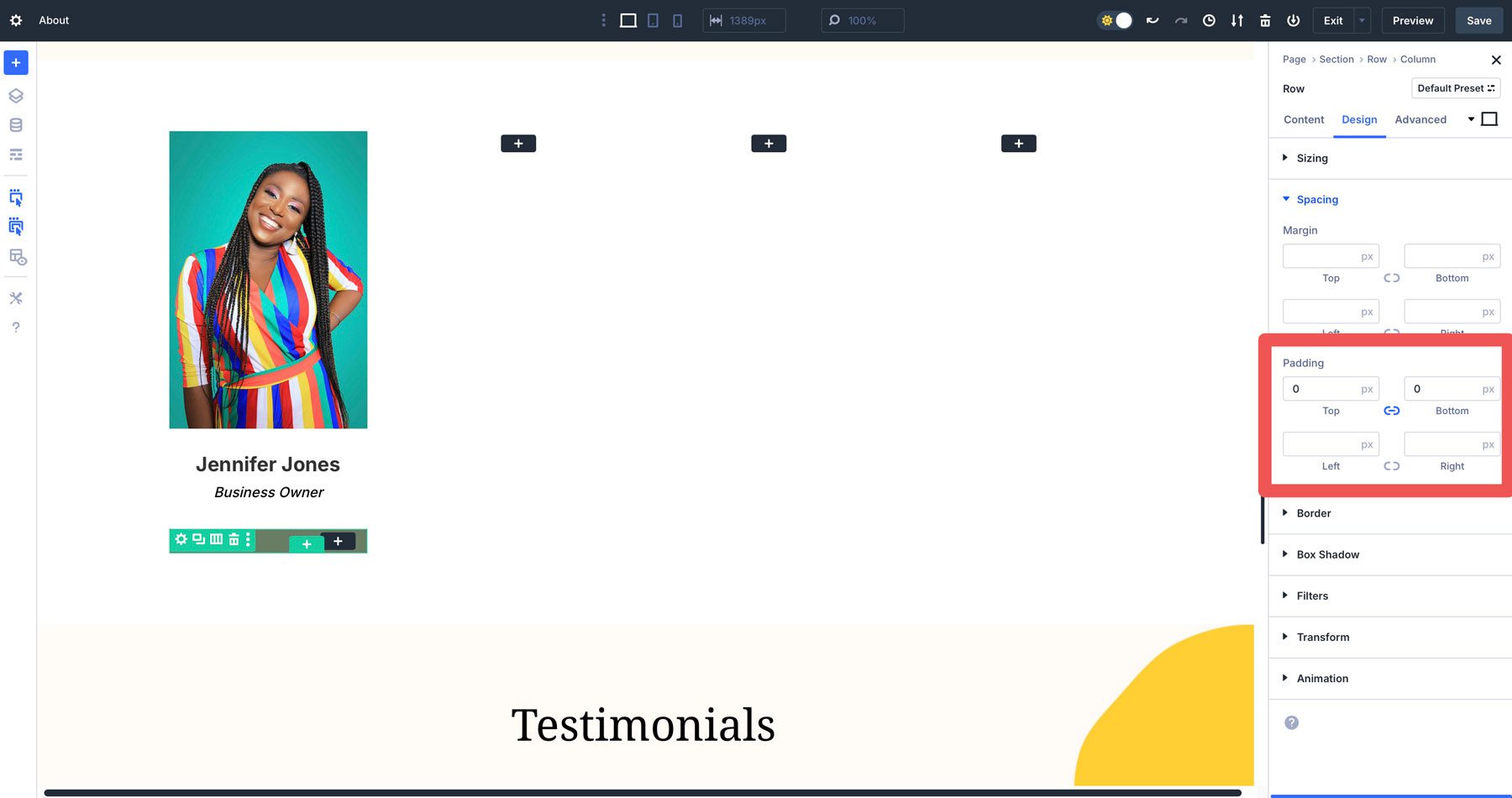
행의 설정에 배경색으로 #687d65를 추가하십시오.

디자인 탭을 클릭하고 상단 및 하단 패딩을 0px 로 설정하십시오.

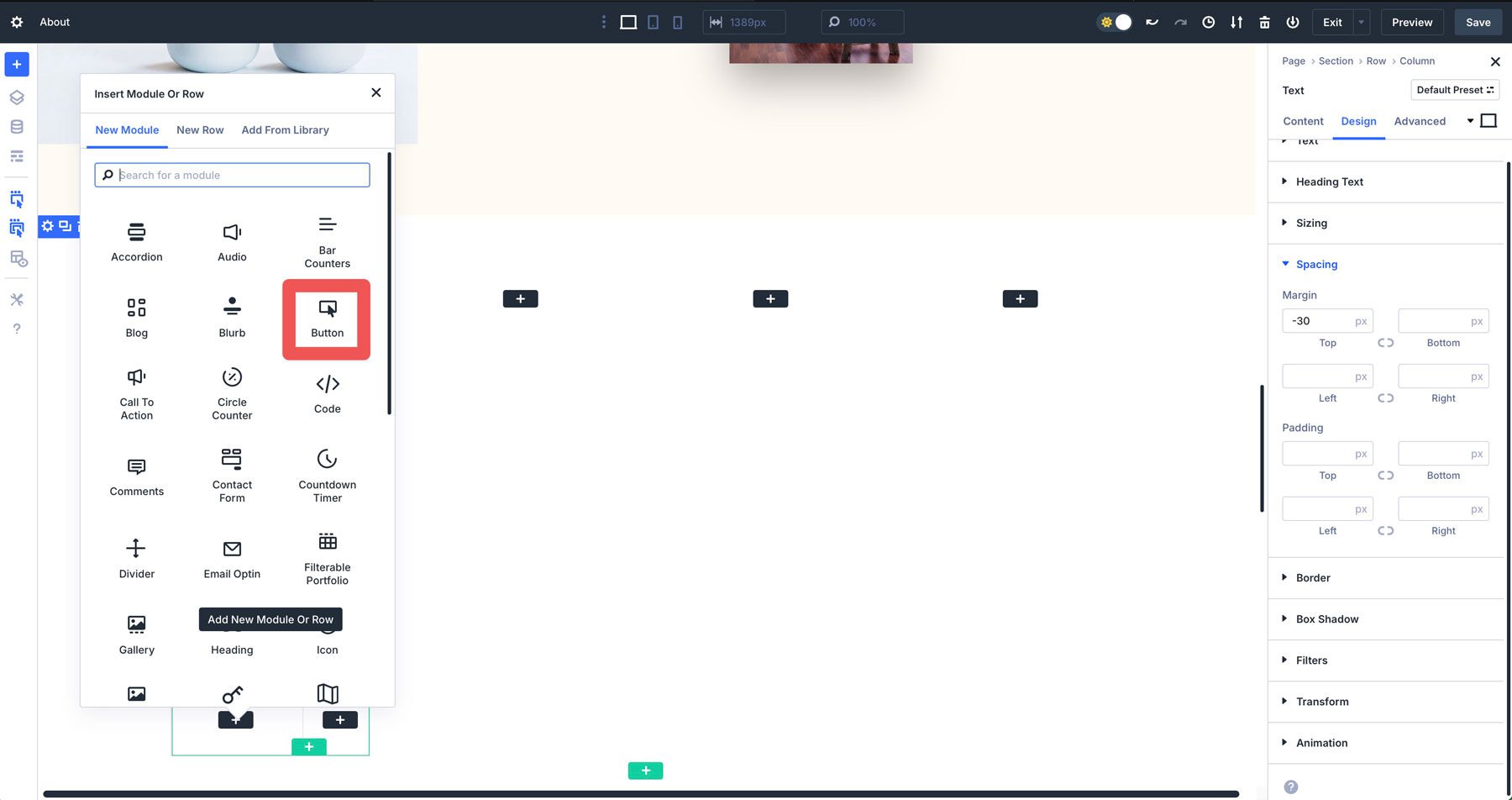
행이 제자리에 있으면 첫 번째 열에 버튼 모듈을 추가하십시오 .

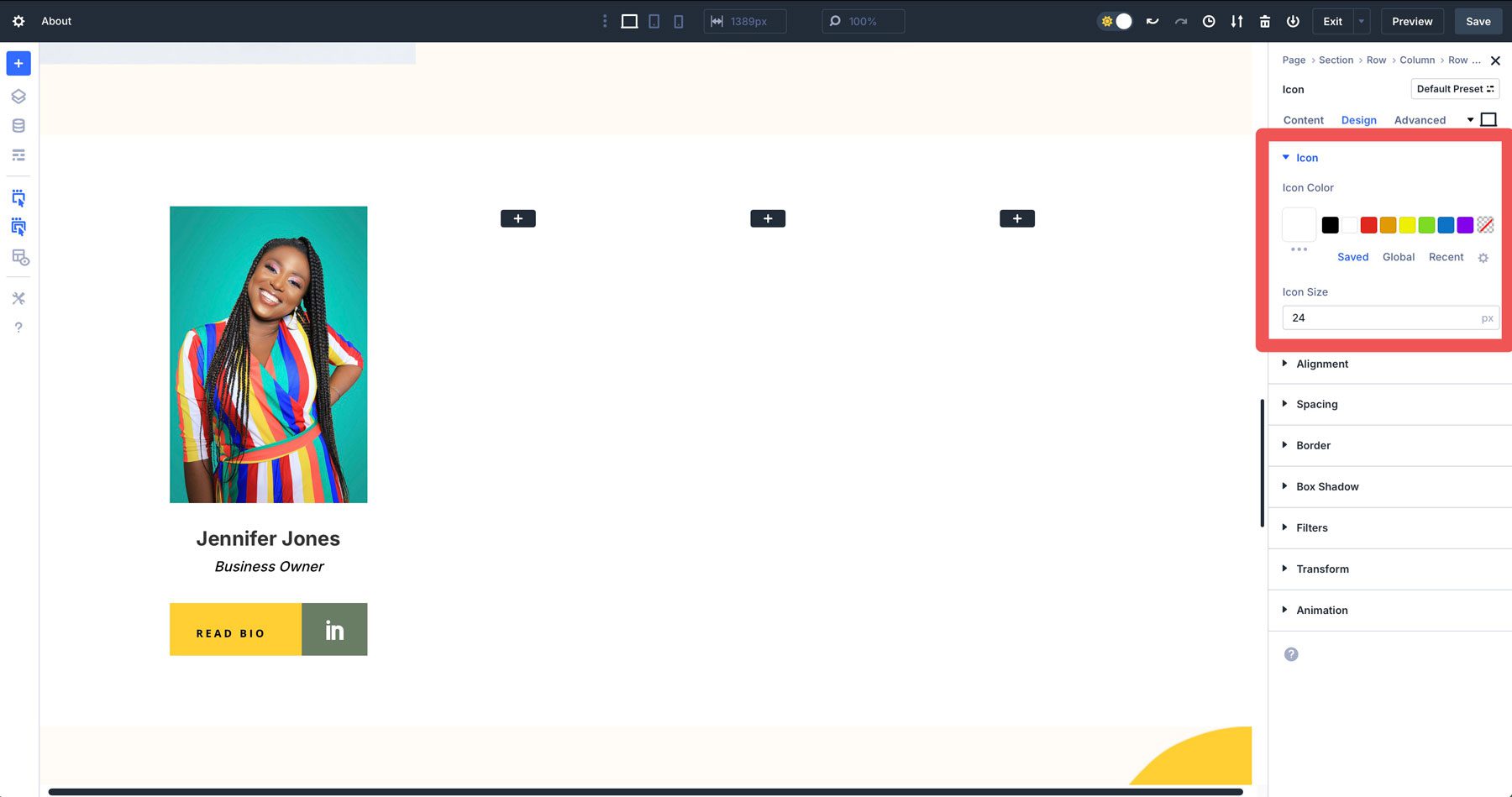
두 번째 열에서 아이콘 모듈을 추가 하고 LinkedIn 아이콘을 선택하십시오.

아이콘 색상을 흰색 으로 설정하고 아이콘 크기를 24px 로 설정하십시오.

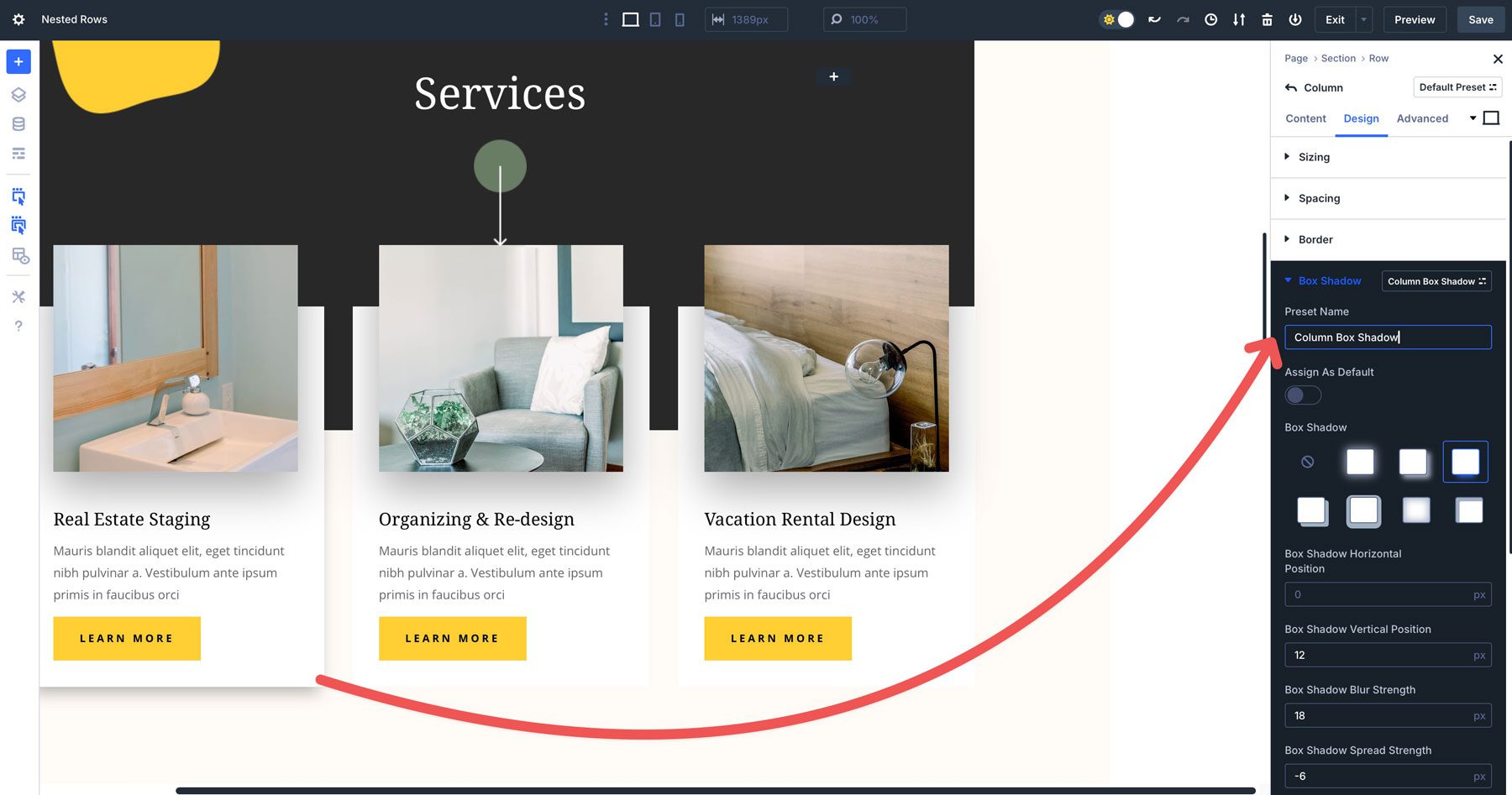
거기에서 첫 번째 기본 열을 복사하여 나머지 열의 스타일을 반복하십시오. 완료되면 중첩 행은 모든 화면 크기에서 완벽하게 보입니다. 스타일을 결합하고, 재사용을위한 옵션 그룹 사전 설정을 만들 수 있으며, 변환 컨트롤 또는 CSS에 의존하여 행 요소를 정렬 할 수 있습니다.
중첩 행 사용 케이스
Divi 5의 중첩 행은 가능성의 세계를 열어 놀랍고 기능적인 레이아웃을 더 쉽게 만듭니다. 다음은 프로젝트에서 중첩 행을 활용하는 몇 가지 실제 예입니다.
영웅 섹션
중첩 행은주의를 사로 잡는 영웅 섹션을 만드는 데 이상적입니다. 예를 들어, 상위 행에는 크고 대담한 헤드 라인이있는 두 개의 열이 포함되어있을 수 있으며, 다른 버튼은 3 개의 버튼으로 구성된 중첩 행이 포함될 수 있습니다. 이 접근법을 사용하면 간격 및 정렬을 정확하게 제어 할 수있어 사이트에 착륙 할 때 방문자를 참여시키는 전문적인 영웅 섹션이 생깁니다.

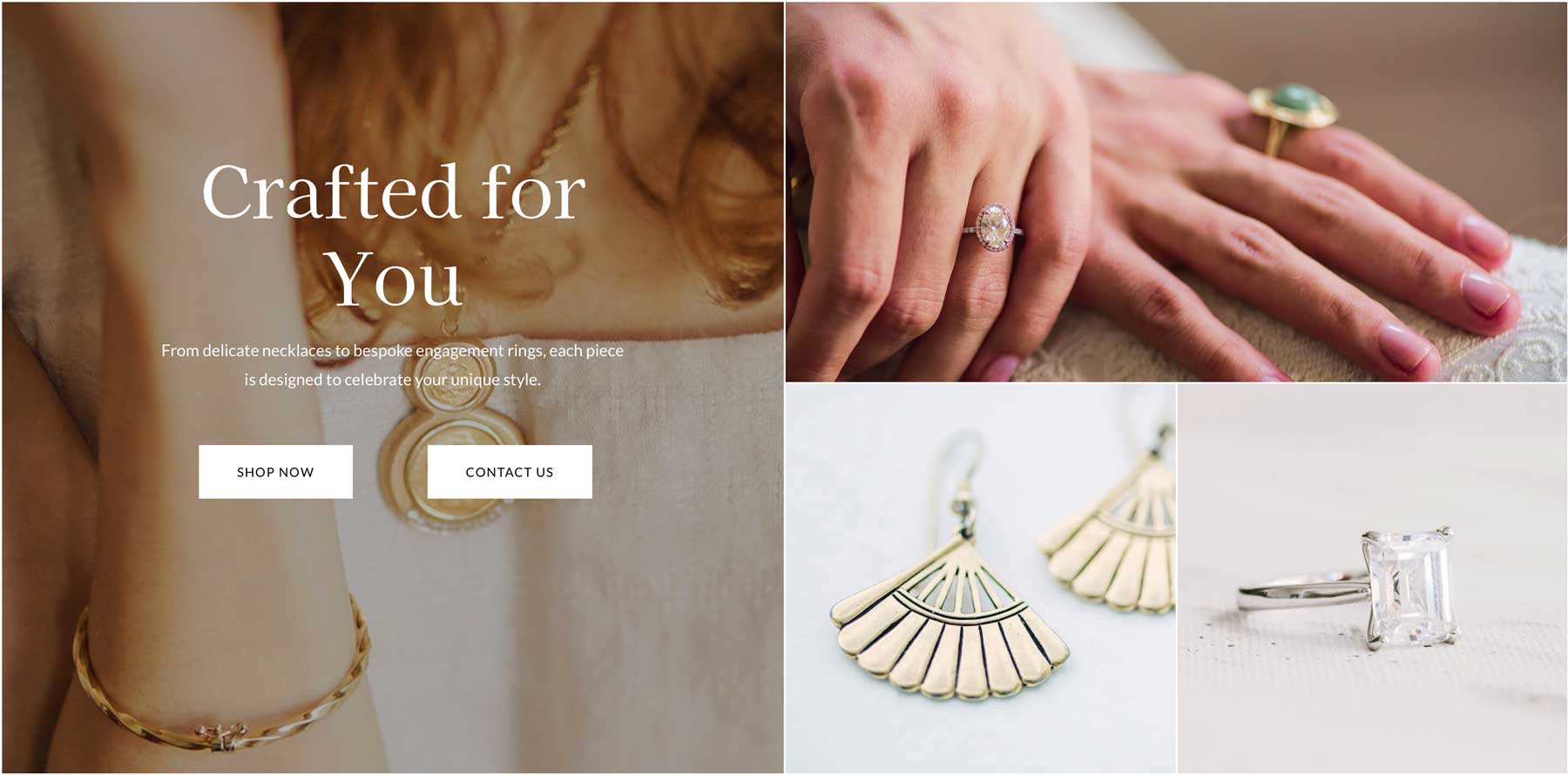
다중 열 레이아웃 구축
중첩 행을 사용하면 포트폴리오, 서비스 페이지 또는 제품 쇼케이스에 대한 그리드와 같은 레이아웃을 만들 수 있습니다. 예를 들어, 중첩 행이 포함 된 여러 열이있는 상위 행을 사용하여 이미지, 제목, 설명 및 버튼 링크가있는 개별 항목을 표시 할 수 있습니다. 이 유연성을 통해 다양한 열 크기와 중첩 된 컨텐츠가 가능하여 시각적으로 매력적인 레이아웃을 쉽게 만들 수 있습니다.

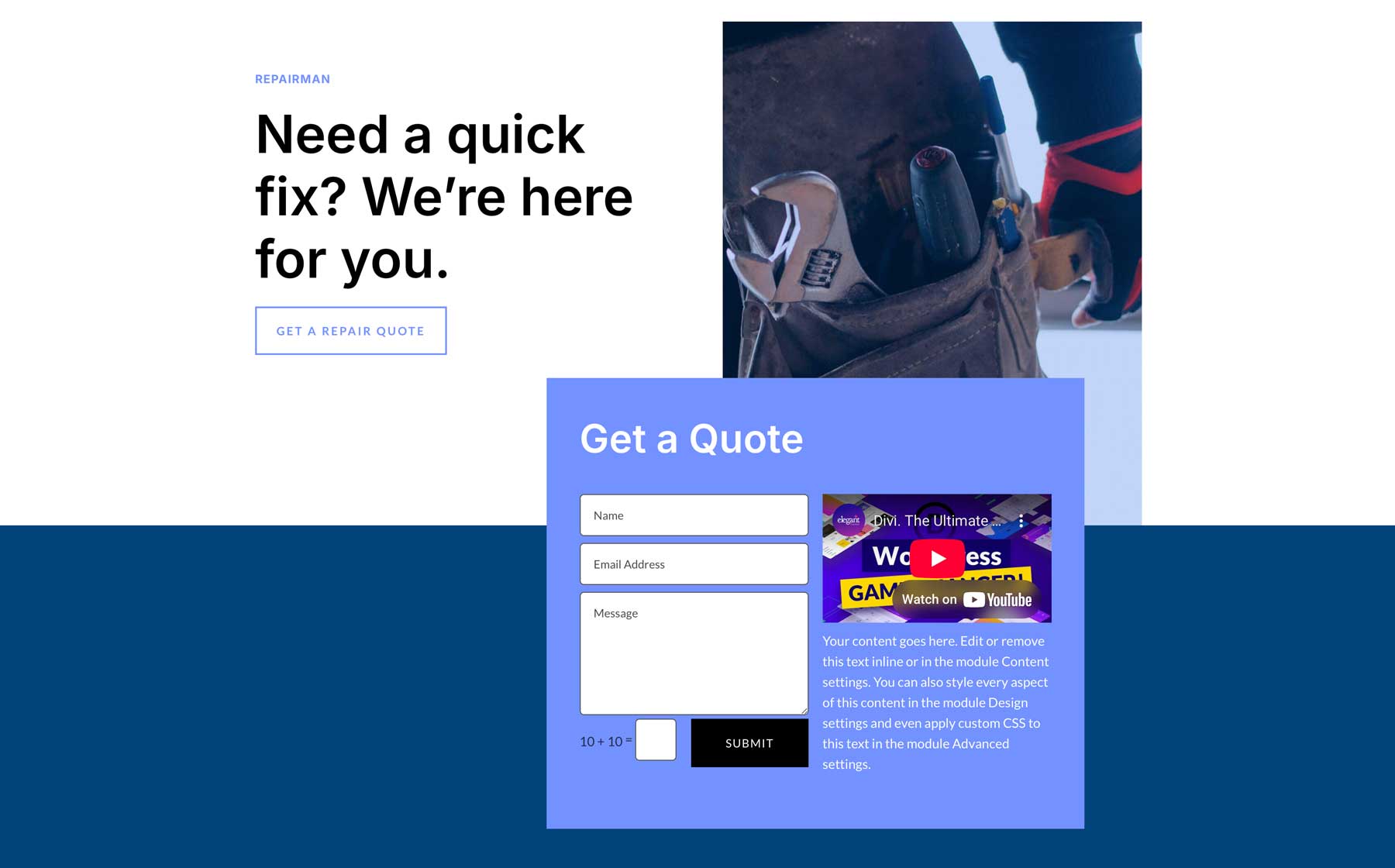
대화식 방문 페이지
중첩 행을 사용하면 역동적이고 매력적인 방문 페이지를 위해 콘텐츠를보다 쉽게 구성 할 수 있습니다. 줄을 둥지로 둥지 평가, 특징 하이라이트 또는 리드 캡처 양식과 같은 섹션을 구분 할 수 있습니다. 예를 들어, 방문 페이지는 중첩 행을 사용하여 가입 양식과 함께 비디오 모듈을 배치하여 사용자를 변환으로 안내하는 균형 레이아웃을 보장 할 수 있습니다.

전자 상거래 페이지 향상
중첩 행은 중첩 된 컨텐츠로 WooCommerce 제품 페이지를 구성하는 데 적합합니다. 고객 리뷰, 제품 설명 또는 관련 제품과 같은 보충 섹션을위한 중첩 행을 사용하여 부모 행을 사용하여 주요 제품 이미지 및 세부 사항을 구성 할 수 있습니다. 예를 들어, 중첩 행은 사양 또는 제품 FAQ 용 탭 모듈을 보유 할 수있는 반면, 다른 행은 할인 배너와 함께 지금 구매 버튼을 표시합니다.

결론
Divi 5의 중첩 행은 웹 페이지를 설계하는 방법을 향상시킵니다. 그들은 사용자 정의 코딩없이 현대적이고 매혹적인 레이아웃을 만들 수있는 유연성을 제공합니다. 중첩 행을 디자인 워크 플로에 통합하면 이전 버전의 Divi의 한계를 제거하여 영웅 섹션에서 특수 섹션없이 전자 상거래 페이지에 이르기까지 모든 것을 구축 할 수 있습니다.
중첩 행을 탐색 할 준비가 되셨습니까? 최신 Divi 5 Public Alpha로 뛰어 들어 프로젝트에 깊이를 더하는 고유 한 반응 형 레이아웃을 구축하기 위해 실험하십시오. 소셜 미디어, Reddit 포럼 또는 입소문으로 Divi 커뮤니티와 창조물을 공유하고 Divi 5의 흥미 진진한 미래에 대한 대화에 참여하는 것이 좋습니다. Divi 5를 개발하는 것은 긴 과정이었으며, 우리는 당신의 생각을 듣고 싶어합니다!
Divi 5는 새로운 웹 사이트 빌드에서 사용할 준비가되었지만 기존 웹 사이트를 전송할 준비가되지는 않았습니다.
