写真家のための SEO とパフォーマンスに関する 10 のヒント
公開: 2023-11-16あなたはSEOのヒントを探している写真家ですか? いい考え! 魅力的な画像だけでは十分ではありません。 オンラインでの存在感を確立し、Web サイトが検索エンジンでの可視性と読み込み時間の短縮のために最適化されていることを確認することも同様に重要です。 この記事では、より多くの訪問者を引きつけ、潜在的な顧客にシームレスなエクスペリエンスを提供することを目的として、Web サイトの SEO とパフォーマンスを向上させるための 10 の貴重なヒントを紹介します。 あなたが経験豊富なプロの写真家であっても、情熱的な写真愛好家であっても、これらの SEO のヒントは Google のランキングを上げるのに役立ちます。
写真ウェブサイトのための SEO の 10 のベスト プラクティス
写真 Web サイトの SEO を改善するには、次のヒントを適用することを検討してください。これらのヒントは、適切なツールを使用すれば簡単に実行できます。
- レスポンシブな Web サイトをデザインする
- キーワード調査の実施
- ページ上の最適化を実行する
- 内部リンクの作成
- バックリンクに取り組む
- ユニークで魅力的なコンテンツを作成する
- 画像を最適化する (SEO + パフォーマンス)
- キャッシュとコードの最適化を使用する
- サイトマップを使用する
- ローカルSEOを行う
飛び込んでみましょう!
1. レスポンシブな Web サイトをデザインする
オンライン コンテンツの消費にモバイル デバイスの使用が普及していることを考慮すると、写真家のサイトはデスクトップ、タブレット、モバイルで見栄えがよくなければなりません。

さらに、Google のランキングとレスポンシブ デザインの間には相関関係があります。Google はモバイル フレンドリーをランキング要素とみなしています。 さまざまな画面サイズやデバイスにうまく適応するレスポンシブ デザインの Web サイトは、モバイル ユーザーにとって優れたユーザー エクスペリエンスを提供するため、Google 検索結果で上位にランクされる可能性が高くなります。
さらに詳しく説明すると、ページ エクスペリエンスは SEO において重要な要素であり、読み込み速度、モバイル フレンドリーさ、セーフ ブラウジング、邪魔なインタースティシャルの有無などのユーザー中心の要素が強調されます。 簡単に言うと、Google のアルゴリズムは、モバイル ユーザーを含め、ポジティブなエクスペリエンスを提供するページを優先します。
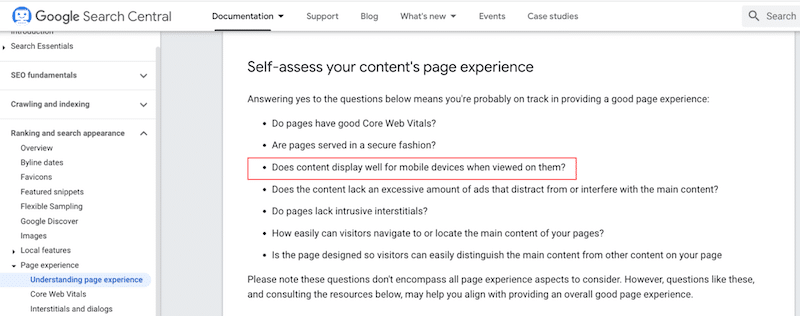
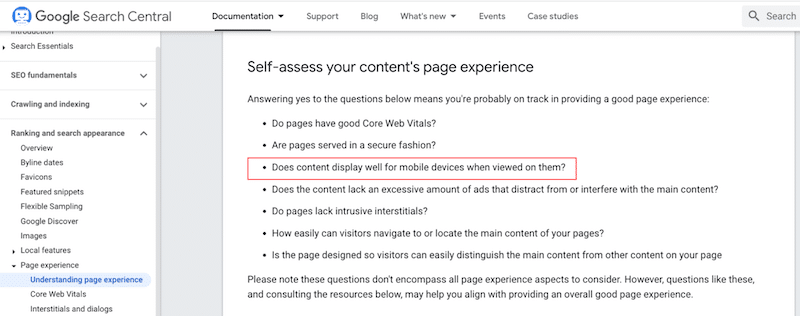
以下に示すように、一連の質問によって、写真サイトがポジティブなページ エクスペリエンスを提供しているかどうかを評価できます。 その中には、「コンテンツはモバイル デバイスで表示されたときに適切に表示されますか?」というレスポンシブ関連のクエリがあります。

写真ウェブサイトがレスポンシブかどうかを確認する方法
ブラウザのサイズ変更:
- デスクトップまたはラップトップ コンピューターで Web サイトを開きます。
- ブラウザ ウィンドウの端をドラッグしてサイズを変更し、さまざまな画面サイズをシミュレートします。
- 変化する画面サイズに合わせて Web サイトのコンテンツがどのように調整されるかを観察してください。
- テキスト、画像、ナビゲーション要素が読み取り可能かつアクセス可能な状態であることを確認してください。
モバイルデバイス:
- スマートフォンやタブレットなどのさまざまなモバイルデバイスでウェブサイトにアクセスしてください。
- コンテンツが正しく表示され、過度のズームや水平スクロールをせずに簡単に操作できるかどうかを確認します。
レスポンシブな写真 Web サイトを構築する方法
デザイン ツールを購入するときは、レスポンシブなページ ビルダーまたはテーマを選択してください。
「機能」ページにアクセスし、ブラウザのサイズを変更して、デモの適応性を調べてください。
デスクトップではなくモバイル ビューを使用して Web サイトを直接デザインします。
画像で「src」、「srcset」、「size」属性を使用します。 画像をレスポンシブにする方法を説明した完全なチュートリアルをご用意しています。
2. キーワード調査の実施
キーワード調査は、写真家が「[場所]のウェディング写真家」や「家族向けのポートレート写真」など、写真サービスを検索する際に潜在的なクライアントが使用する特定の用語やフレーズを理解するのに役立つため、写真サイトの SEO にとって重要です。 これらのキーワードを特定することで、写真家は Web サイトのコンテンツを最適化し、関連する検索結果に表示される可能性が高くなります。
これにより、認知度が高まるだけでなく、適切な視聴者が自分の作品を確実に発見できるようになり、トラフィックの増加と潜在的な予約の増加につながります。
写真ウェブサイトのキーワード調査を行う方法
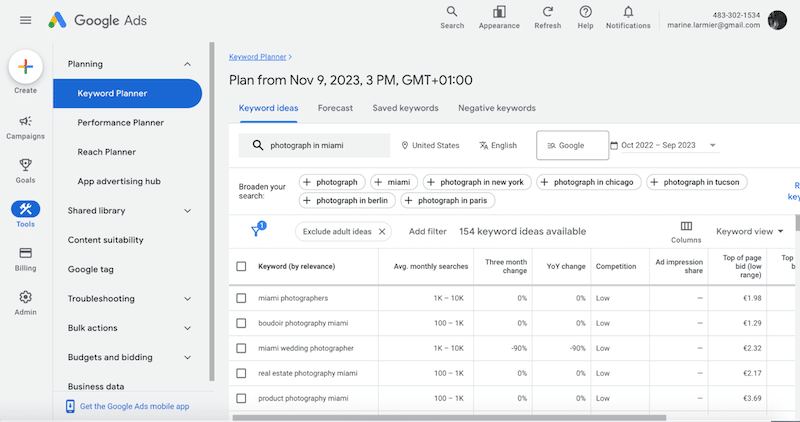
Google キーワード プランナー、Ubersuggest、Ahrefs、または Semrush などのキーワード調査ツールを使用して、キーワードのリストを拡張します。 そこで、写真に関する提案を入力できます。 この例では、私室、結婚式、不動産が 3 つの関連カテゴリです。

あなたのニッチを定義してください (該当する場合): あなたはポートレート、結婚式、家族、または企業写真家ですか? 自分のニッチ分野を理解すると、より具体的なキーワードをターゲットにするのに役立ちます。
場所に基づいたキーワードを検討します。特定の地域をカバーする場合は、「ロンドンの結婚式の写真家」や「ロサンゼルスの子供向け写真家」など、場所に基づいたキーワードを含めます。
潜在的な顧客が使用する可能性のあるより具体的なフレーズであるロングテール キーワードに焦点を当てます。 たとえば、「ロンドンでのクリスマスのポートレート撮影」。 ロングテール キーワードは競争力が低く、ターゲットが絞られている可能性があります。
3. ページ上の最適化を実行する
ページ上の最適化は、写真 Web サイトの SEO を改善するもう 1 つの効果的な方法です。 このタイプの最適化には 3 つの主要な柱があります。
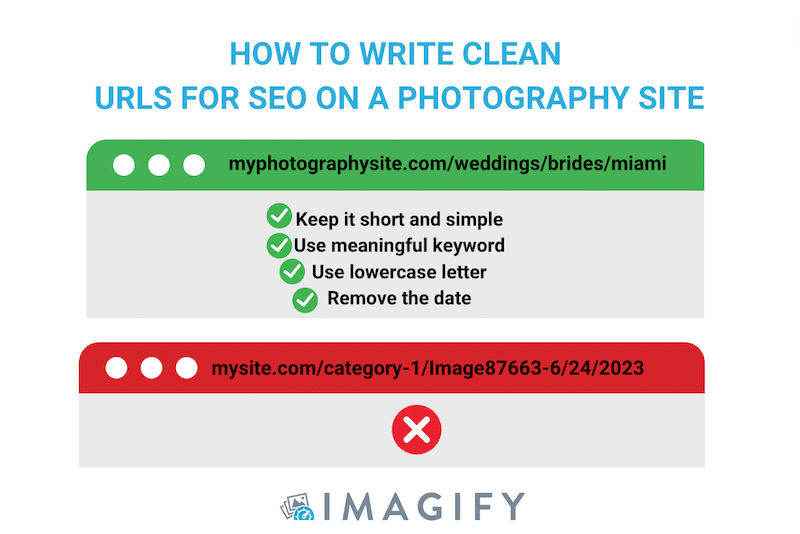
- URL 構造:キーワードを含むクリーンで説明的な URL を作成します。

2.メタタグ:ターゲットキーワードを含む説得力のあるメタタイトルと説明を作成します。 タイトルはページの焦点として機能し、ターゲットとする主要なキーワードが含まれます。 ユーザーがクリックしたくなるはずです。 一方、タイトルの下に配置されるメタ ディスクリプションは、ページ コンテンツの簡潔で説明的な概要を提供し、簡潔で関連性があり、有益であることを目指しています。

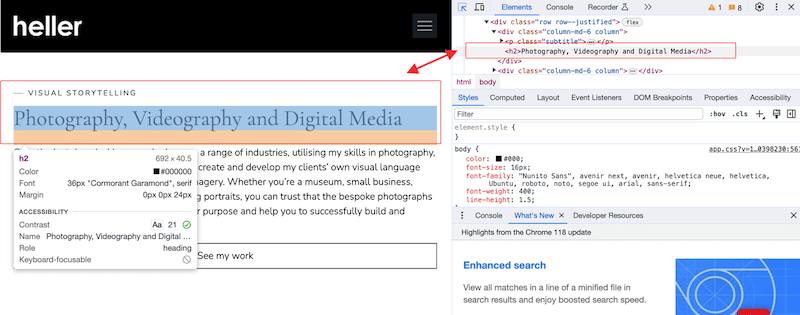
3.ヘッダー タグ (H1、H2 など):ヘッダー タグを使用してコンテンツを構造化し、階層を作成し、読みやすく理解しやすくします。 見出しタグは <H1> ~ <H6> の 6 つあり、<H1> が最も重要です。 これらのタグを使用して、セクションやカテゴリのタイトルなど、最も関連性の高いコンテンツを強調します。

私の写真ウェブサイトのメタタイトルと説明を書く方法
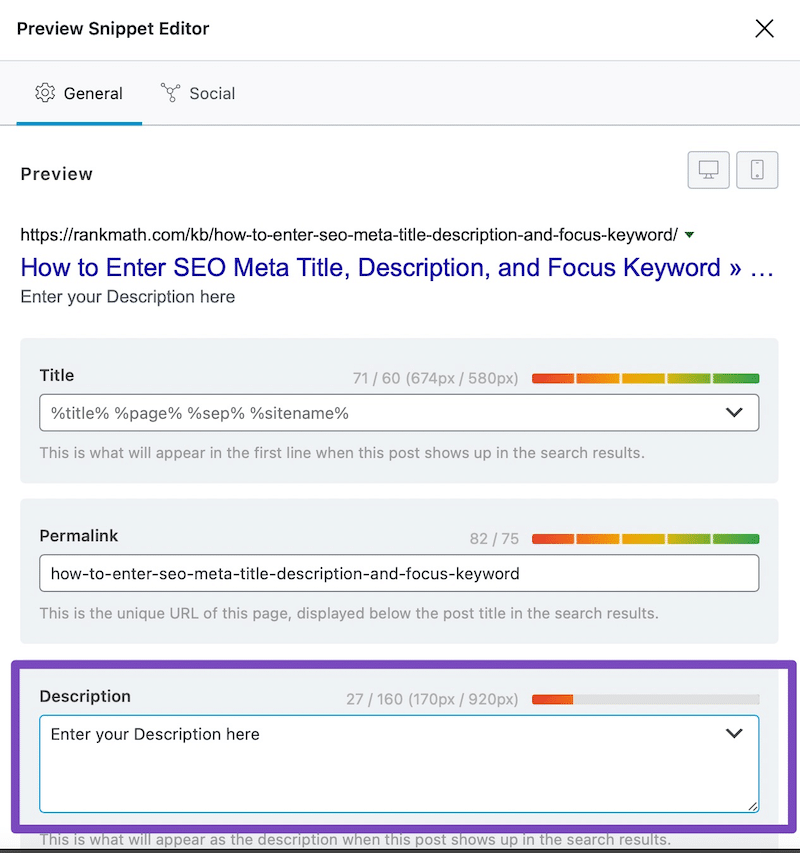
Rank Math SEO や Yoast SEO などの WordPress プラグインを使用します。 Rank Math SEO を使用する場合は、[全般]タブに移動し、一致するフィールドにメタ タイトル、説明、およびフォーカス キーワードを追加します。

4. 内部リンクの作成
写真 Web サイトの内部リンク戦略により、次のような方法で SEO を向上させることができます。
- サイト構造の強化: 内部リンクによって論理階層が確立され、検索エンジンが Web サイトをクロールするときにその構造を理解しやすくなります。 (これは、適切に配置された内部リンクを通じてサイト内をより効率的に移動できるユーザーにとっても有益です)。
- ページ権限の分散: 内部リンクにより、サイト全体にページ権限を分散でき、重要なページの SEO 価値が高まります。
内部リンクのやり方
コンセプトは、メイン記事内にリンクを組み込んで、これらの関連投稿に接続し、メイン コンテンツに相互リンクすることです。
あなたが写真家であれば、「結婚式の写真撮影のための究極のガイド」というタイトルの重要な記事をお持ちかもしれません。 この中心となる作品の周囲に、「ブライドメイドを撮影するための 5 つのアイデア」や「結婚式で子供たちを撮影するための 10 のヒント」など、他の関連記事がある可能性があります。

5. バックリンクに取り組む
バックリンクは権威を構築することで、写真ウェブサイトの SEO に役立ちます。
評判の高い Web サイトからの高品質のバックリンクは、写真サイトが信頼でき、検索エンジンにとって権威があることを示します。
また、サイトの可視性が向上し、写真サイトへの参照トラフィックが増加します。 関連業界にサイトを掲載することは、貴重なつながりを確立するネットワーキングの取り組みでもあり、ビジネスとオンラインでの認知度の向上に貢献します。
バックリンクを取得する方法
Ahrefs などのツールで権限の高いドメインを検索します。 参加してもらうために連絡するか、写真に関連するゲスト投稿を送信してください。
写真コンテストに参加して、賞を受賞した場合にあなたの名前を知らせてください。
再投稿やリンクを惹きつける魅力的で共有可能なコンテンツを生成します。
6. ユニークで魅力的なコンテンツを作成する
写真家にとってユニークで魅力的なコンテンツは、SEO にいくつかのメリットをもたらします。

- 競合他社と差をつける:独自のコンテンツにより競合他社との差別化を図り、検索結果で写真サイトを目立たせることができます。
- キーワードの関連性:特定の写真トピックを中心にコンテンツを作成すると、関連するキーワードを自然に組み込むことができ、検索クエリに対するサイトの可視性が向上します。
- バックリンクの魅力とユーザーエンゲージメント:魅力的なコンテンツは業界内で共有される可能性が高く、サイトの権威を高める貴重なバックリンクに貢献します (前のポイントを参照)。
- 権威の確立:ユニークで洞察力に富んだコンテンツを継続的に作成することで、写真分野における権威を確立し、ユーザーや検索エンジンからの信頼を強化します。
SEO は Google のアルゴリズムのコンポーネントであるため、検索意図に沿ったコンテンツを配信することで SEO が強化されます。
7. 画像を最適化する (SEO + パフォーマンス)
画像の最適化は、パフォーマンスを向上させ、結果として SEO を向上させる最も強力なテクニックの 1 つです。 SEO のために画像を最適化するには、以下の手順に従います。
- 適切なファイル名を選択する:画像コンテンツに関連したわかりやすいファイル名を使用します。
- 代替テキストを使用する:アクセシビリティと検索エンジンの理解を助けるために、簡潔でキーワードが豊富な代替テキストを含めます。 WordPress ライブラリからコンテンツを直接追加できます
- 画像を圧縮:品質を損なうことなくファイル サイズを削減し、ページの読み込み速度を向上させます。
- 適切なファイル形式を選択します。適切な画像形式を使用します (WebP は、Google が推奨する次世代形式です)。 画質は良好で、圧縮率は JPEG や PNG よりも優れています。
- 画像の寸法を指定する:画像の寸法を定義して、ページのレンダリング速度を向上させます。
- 遅延読み込みの実装:重要でない画像がユーザーの画面に表示される直前まで読み込みを遅らせる技術。 これにより、写真サイトの Web ページの読み込み時間が短縮され、必要な場合にのみ画像を読み込むことで帯域幅が節約されます。
画像を圧縮して WebP に変換する方法
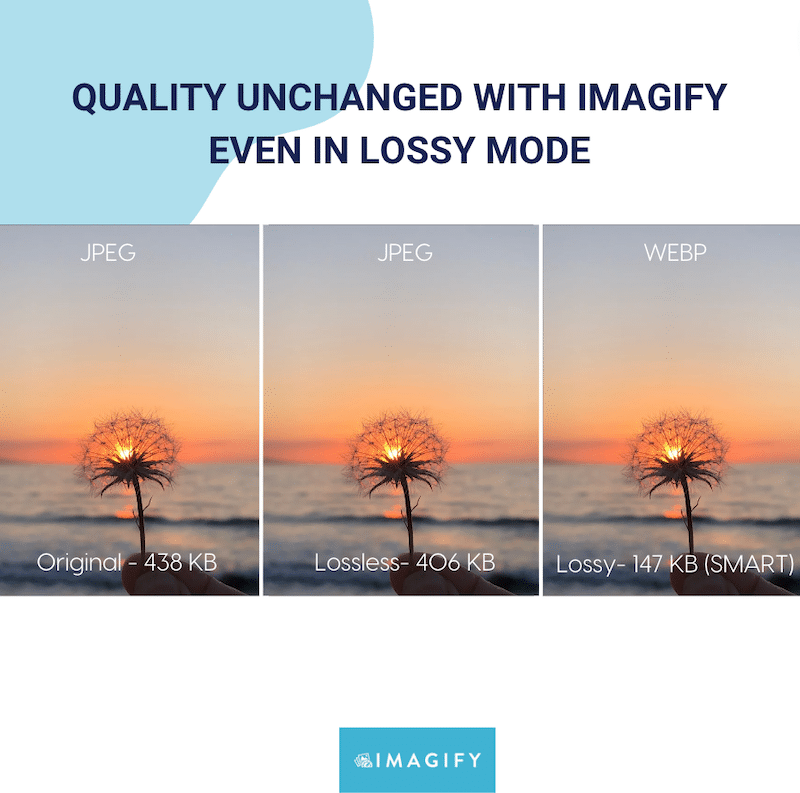
Imagify は、品質を維持しながら画像を圧縮する、市場で最高の最適化プラグインの 1 つです (これは写真 Web サイトにとって非常に重要です)。 さらに、画像を WebP 形式に変換する機能も提供します。 ユーザーフレンドリーなインターフェイスによりシームレスなエクスペリエンスが保証され、数回クリックするだけで圧縮と変換のプロセスを開始できます。

| 写真家として、Imagify が写真を過度に圧縮して品質を損なうのではないかと心配していますか? ご安心ください。次の 2 つの点に注意してください。 – WebP に変換し、ロスレス モードで圧縮できます (品質への影響はゼロ) – WebP に変換し、不可逆モード (品質にはわずかに影響しますが、肉眼では見えないスマート モード) を使用して圧縮できます。 非可逆圧縮と可逆圧縮について詳しくは、詳細ガイドをご覧ください。 |
画像に遅延読み込みを追加する方法
画像に対して次の「loading=”lazy」スクリプトを手動で使用します。
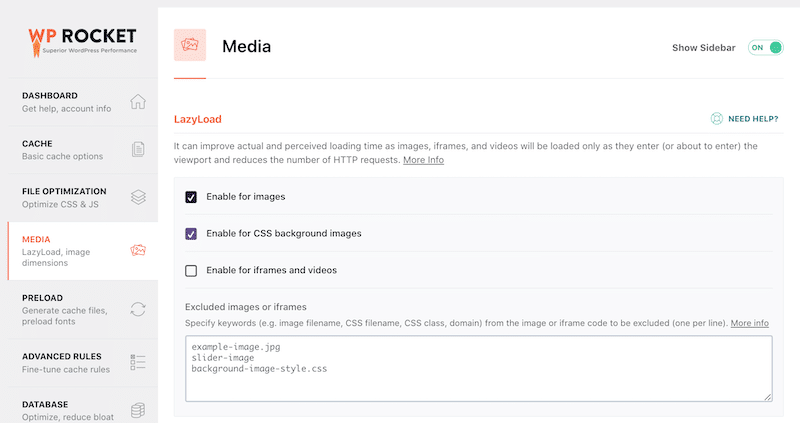
<img src="”example.webp"" loading="lazy" alt="…">WP Rocket などの WordPress プラグインを使用すると、(次のセクションで説明する他のパフォーマンス機能の中でも特に) 遅延読み込みが自動的に提供されます。
これは、WP Rocket がメディアの遅延読み込みをシームレスに実装できるようにする方法です。

| 写真撮影現場の速度が遅いと感じていませんか? 画像によってサイトの速度が低下する可能性がある 6 つの理由を次に示します。 |
8. キャッシュとコードの最適化を使用する
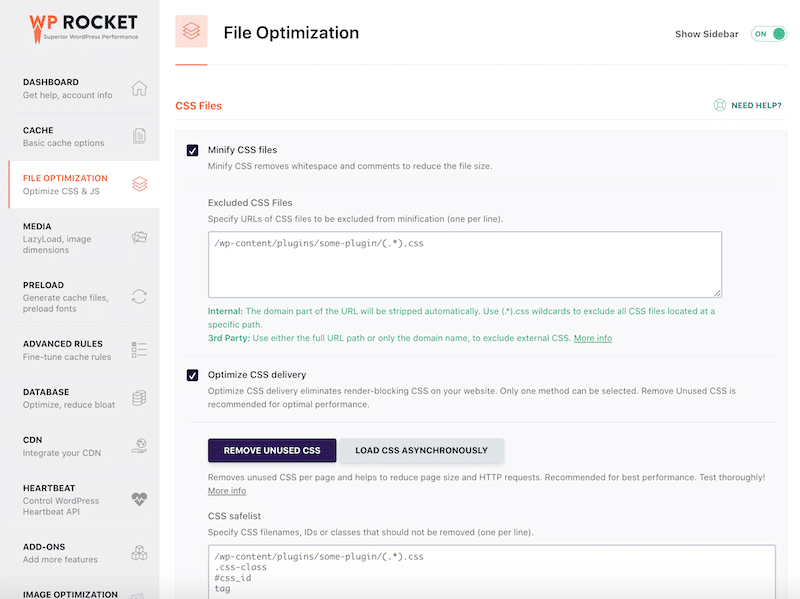
未使用の CSS の削除や JavaScript の遅延など、キャッシュとコードの最適化により、パフォーマンスと SEO が大幅に向上します。 その方法は次のとおりです。
- ページの読み込み時間の短縮:キャッシュにより、以前に読み込まれたリソースが保存されるため、リソースを再度フェッチする必要性が減ります。 これにより、写真の読み込みが速くなります。
- ユーザー エクスペリエンスの向上: Web サイトが高速になると、よりスムーズで楽しいユーザー エクスペリエンスが提供され、ユーザーの満足度とエンゲージメントが向上します。
- サーバー負荷の軽減:キャッシュによりサーバーのリクエストが最小限に抑えられ、サーバーの負荷が軽減され、トラフィックの増加によるパフォーマンスへの影響をより適切に処理できるようになります。
キャッシュとコードの最適化を実装する方法
前のセクションで述べたように、WP Rocket は遅延読み込み、キャッシュ、コードの最適化によりパフォーマンスを向上させる強力なプラグインです。 このプラグインは、GZIP 圧縮のキャッシュなどを含め、アクティブ化時にパフォーマンスのベスト プラクティスの 80% を適用します。 直感的な管理機能を使用すると、WordPress ダッシュボードから直接ファイルや画像を最適化できます。

ヒントのリストを続ける前に、WP Rocket と Imagify が Core Web Vitals (ランキングに影響を与える) を高めるのにも役立つことを強調したいと思います。

9. サイトマップを使用する
サイトマップは、効率的なクロールとインデックス作成を促進し、画像を含むすべてのページが検索エンジンによって迅速に検出されるようにすることで、写真サイトの SEO に役立ちます。 また、メタデータ、優先順位付け、エラー アラートも提供し、検索の可視性の向上とユーザー エクスペリエンスの向上に貢献します。
適切に構造化され定期的に更新されるサイトマップにより、検索エンジンが写真サイトのコンテンツを効率的にクロール、インデックス付け、理解できるようになり、SEO の向上と検索エンジン結果の可視性の向上に貢献します。
サイトマップの作成方法
XML Sitemap Generator for Google などの無料プラグインを使用できます。 写真 Web サイトのサイトマップを生成するには、次の手順に従います。
- WordPress にプラグインをインストールして有効化する
- 有効化すると、プラグインは Web サイトの sitemap.xml ファイルを自動的に生成します。
- Web サイトの URL に /sitemap.xml を追加すると、サイトマップにアクセスできます (例: https://myphotographysite.com/sitemap.xml)。
サイトマップは次のようになります。

10. ローカルSEOを行う
ローカル SEO は、ローカル検索用にサイトを最適化し、ローカル ディレクトリでの可視性を高め、オンラインのレビューと評価を改善し、ローカル視聴者の全体的なユーザー エクスペリエンスを向上させることにより、写真サイトを大幅に向上させることができます。 この的を絞ったアプローチにより、地理的エリア内でより多くの顧客と機会を得ることができます。
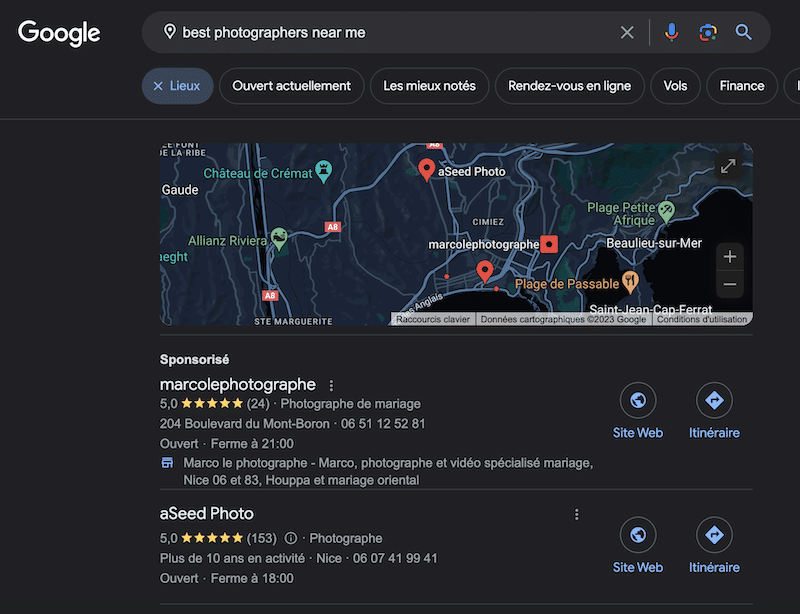
以下に示すように、Google マイ ビジネスを使用しているビジネスが最初に表示されます。

写真ビジネスのローカル SEO を行う方法
Google マイ ビジネス ページを作成または申請し、営業時間、写真、レビュー、連絡先詳細などの関連コンテンツを使用してページを最適化します。
ローカル ディレクトリ サイトにあなたのビジネスを掲載します。
地元のイベントとパートナーシップ: 地元のイベントに参加し、地元企業と協力し、コミュニティの集まりで写真サービスを紹介します。
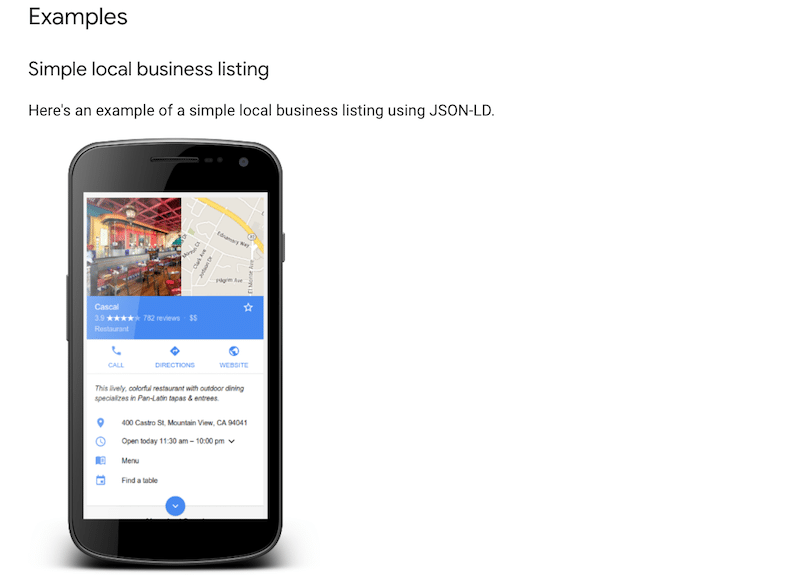
「LocalBusiness」構造化データを追加します。ページに関する情報を提供し、ページ コンテンツ (リッチ コンテンツとも呼ばれます) を分類するための標準化された形式です。 たとえば、通常の検索結果を表示する代わりにリッチ スニペットがどのように表示されるかを次に示します。

構造化データをローカル ビジネスに追加すると、ユーザーにとってより魅力的な検索結果が作成されます。 これにより、ユーザーがあなたの写真サイトをクリックして訪問するようになる可能性があります。
構造化データを実装し、ローカル SEO を改善するために使用できるツール:
- Googleが提供するJSコードを使用して手動で実行します
- Rank Math SEO や Schema Pro などの WordPress プラグインを使用します。
まとめ
結論として、これらの SEO とパフォーマンスに関する 10 のヒントは、オンラインでのプレゼンスを最適化したいと考えている写真家にとっての指針となります。 これらの戦略の中で、Imagify のようなパフォーマンス ツールは写真家の親友として登場し、芸術作品の品質を損なうことなく Web サイトのパフォーマンスを向上させます。 これらのヒントを取り入れて Imagify を使用することで、SEO を向上させ、視聴者に高速なオンライン エクスペリエンスを提供することができます。 Imagify を無料で試して、品質に影響を与えずに写真を最適化する方法を確認してください。
