사진작가를 위한 10가지 SEO 및 성능 팁
게시 됨: 2023-11-16SEO 팁을 찾고 있는 사진작가이신가요? 좋은 생각! 매혹적인 이미지만으로는 충분하지 않습니다. 온라인 입지를 구축하고 웹사이트가 검색 엔진 가시성과 빠른 로딩 시간에 최적화되어 있는지 확인하는 것도 똑같이 중요합니다. 이 글에서는 더 많은 방문자를 유치하고 잠재 고객에게 원활한 경험을 제공하는 것을 목표로 웹사이트의 SEO 및 성능을 개선하는 데 도움이 되는 10가지 귀중한 팁을 안내해 드립니다. 당신이 노련한 전문 사진작가이든 열정적인 사진 애호가이든, 이 SEO 팁은 Google 순위를 높이는 데 도움이 될 것입니다.
사진 웹사이트를 위한 10가지 SEO 모범 사례
사진 웹사이트의 SEO를 개선하려면 올바른 도구를 사용하여 쉽게 실행할 수 있는 다음 팁을 적용해 보세요.
- 반응형 웹사이트 디자인
- 키워드 조사 실시
- 페이지 최적화 수행
- 내부 링크 생성
- 백링크 작업
- 독특하고 매력적인 콘텐츠 만들기
- 이미지 최적화(SEO + 성능)
- 캐싱 및 코드 최적화 사용
- 사이트맵 사용
- 로컬 SEO 수행
뛰어들어보자!
1. 반응형 웹사이트 디자인
온라인 콘텐츠 소비를 위한 모바일 장치 사용이 널리 퍼져 있다는 점을 고려하면 사진가의 사이트는 데스크톱, 태블릿, 모바일에서 멋지게 표시되어야 합니다.

게다가 Google 순위와 반응형 디자인 사이에는 상관관계가 있습니다. Google은 모바일 친화성을 순위 요소로 간주합니다! 다양한 화면 크기와 장치에 잘 적응하는 반응형 디자인을 갖춘 웹사이트는 모바일 사용자에게 더 나은 사용자 경험을 제공하므로 Google 검색 결과에서 더 높은 순위를 차지할 가능성이 높습니다.
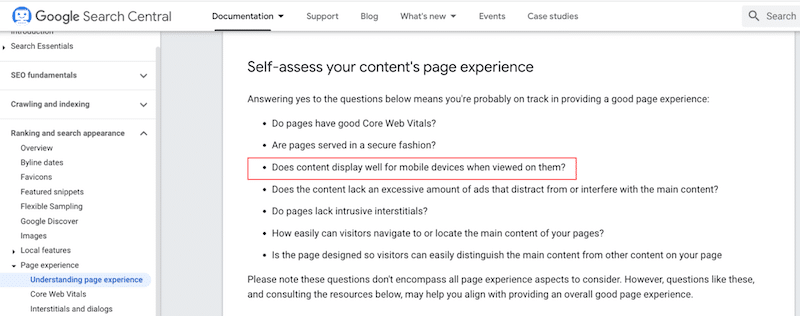
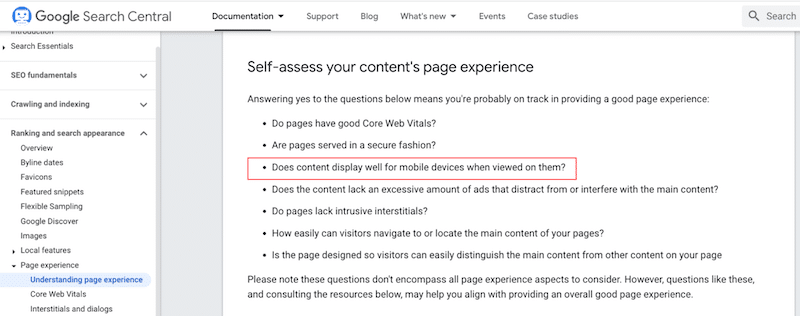
더 자세히 살펴보면, 페이지 경험은 SEO의 중요한 요소로, 로딩 속도, 모바일 친화성 , 안전한 브라우징, 방해가 되는 삽입 광고의 부재 등 사용자 중심 요소를 강조합니다. 간단히 말해서 Google의 알고리즘은 모바일 사용자를 포함하여 긍정적인 경험을 제공하는 페이지에 우선순위를 둡니다.
아래에 설명된 것처럼 일련의 질문을 통해 사진 사이트가 긍정적인 페이지 경험을 제공하는지 평가할 수 있습니다. 그중에서도 “모바일 기기에서 콘텐츠를 볼 때 잘 표시되나요?”라는 반응형 관련 쿼리를 찾을 수 있습니다.

귀하의 사진 웹사이트가 반응형인지 확인하는 방법
브라우저 크기 조정:
- 데스크톱이나 노트북 컴퓨터에서 웹사이트를 엽니다.
- 다양한 화면 크기를 시뮬레이션하려면 가장자리를 드래그하여 브라우저 창 크기를 조정하세요.
- 변화하는 화면 크기에 맞게 웹사이트 콘텐츠가 어떻게 조정되는지 관찰하세요.
- 텍스트, 이미지 및 탐색 요소를 읽고 액세스할 수 있는 상태로 유지하세요.
모바일 장치:
- 스마트폰, 태블릿 등 다양한 모바일 기기에서 웹사이트를 방문하세요.
- 콘텐츠가 올바르게 표시되고 과도한 확대/축소나 가로 스크롤 없이 탐색하기 쉬운지 확인하세요.
반응형 사진 웹사이트를 구축하는 방법
디자인 도구를 구입할 때 반응형 페이지 빌더나 테마를 선택하세요.
"기능" 페이지를 방문하여 브라우저 크기를 조정하여 데모의 적응성을 검사하십시오.
데스크톱 대신 모바일 보기를 사용하여 웹사이트를 직접 디자인하세요.
이미지에 "src", "srcset" 및 "size" 속성을 사용하세요. 이미지를 반응형으로 만드는 방법을 설명하는 전체 튜토리얼이 있습니다.
2. 키워드 조사 실시
키워드 연구는 사진가가 "[위치]의 웨딩 사진사" 또는 "가족을 위한 인물 사진"과 같이 사진 서비스를 검색할 때 잠재 고객이 사용하는 특정 용어와 문구를 이해하는 데 도움이 되기 때문에 사진 사이트의 SEO에 매우 중요합니다. 이러한 키워드를 식별함으로써 사진가는 웹사이트 콘텐츠를 최적화하여 관련 검색 결과에 해당 콘텐츠가 나타날 가능성을 높일 수 있습니다.
이는 가시성을 향상시킬 뿐만 아니라 적절한 대상이 자신의 작업을 발견할 수 있도록 보장하여 트래픽을 늘리고 예약 가능성을 높입니다.
사진 웹사이트에 대한 키워드 조사를 수행하는 방법
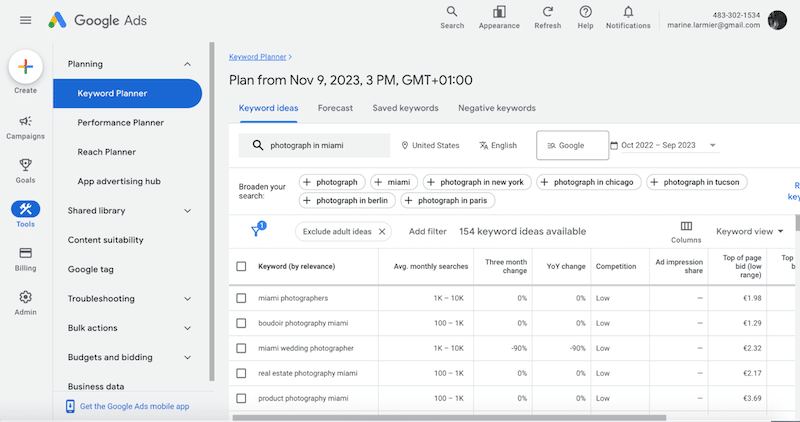
키워드 조사 도구(Google 키워드 플래너, Ubersuggest, Ahrefs 또는 Semrush)를 사용하여 키워드 목록을 확장하세요. 거기에서 사진에 관해 제공하는 제안 사항을 입력할 수 있습니다. 이 예에서는 내실, 결혼식 및 부동산이 세 가지 관련 카테고리입니다.

귀하의 틈새 시장을 정의하십시오(해당되는 경우). 귀하는 인물 사진, 결혼식, 가족 또는 기업 사진 작가입니까? 틈새 시장을 이해하면 보다 구체적인 키워드를 타겟팅하는 데 도움이 됩니다.
위치 기반 키워드 고려: 특정 지역을 다루는 경우 '런던 웨딩 사진작가' 또는 '로스앤젤레스 어린이 사진작가'와 같은 위치 기반 키워드를 포함하세요.
잠재 고객이 사용할 수 있는 보다 구체적인 문구인 롱테일 키워드에 집중하세요. 예를 들어 '런던의 크리스마스 인물 사진'입니다. 롱테일 키워드는 경쟁이 덜하고 타겟이 더 명확할 수 있습니다.
3. 페이지 최적화 수행
페이지 최적화는 사진 웹사이트의 SEO를 개선하는 또 다른 효율적인 방법입니다. 이러한 유형의 최적화에는 세 가지 주요 요소가 있습니다.
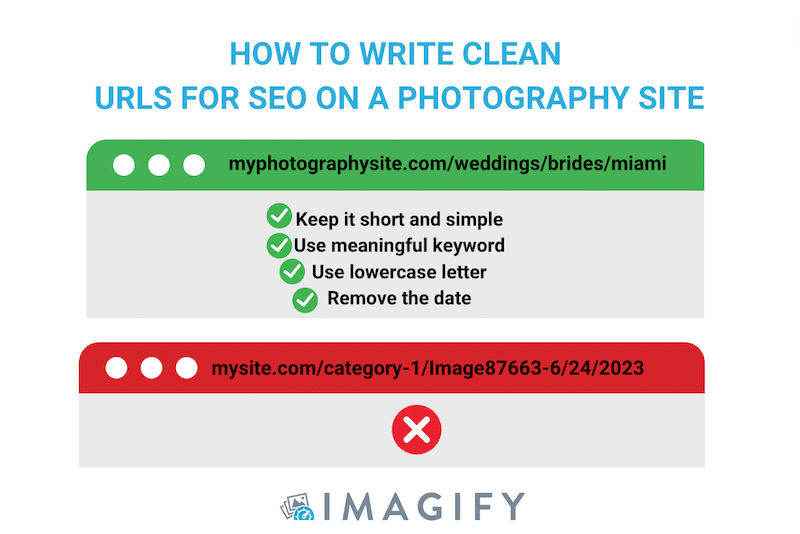
- URL 구조: 키워드를 포함하는 깔끔하고 설명이 포함된 URL을 만듭니다.

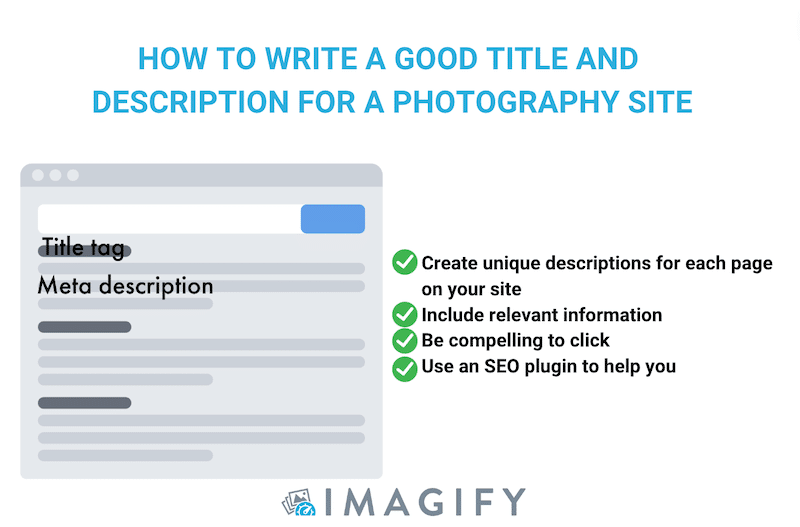
2. 메타 태그: 타겟 키워드를 포함하는 매력적인 메타 제목과 설명을 작성합니다. 제목은 페이지의 초점 역할을 하며 귀하가 타겟팅하는 주요 키워드를 포함합니다. 사용자의 클릭을 유도해야 합니다. 한편, 제목 아래에 있는 메타 설명은 페이지 콘텐츠에 대한 간결하고 설명적인 개요를 제공하여 간결하고 관련성이 높으며 유익한 정보를 제공합니다.

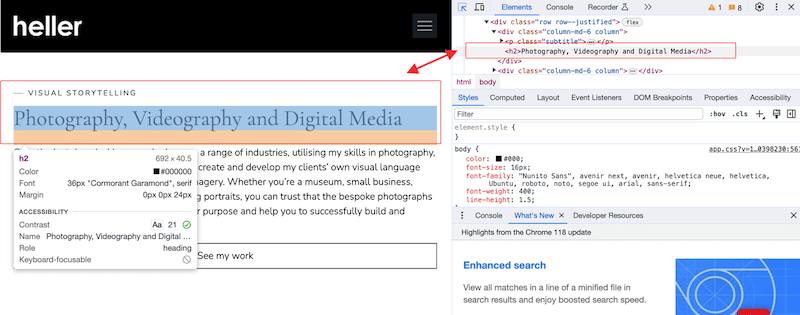
3. 헤더 태그(H1, H2 등): 계층 구조를 만들고 더 쉽게 읽고 이해할 수 있도록 헤더 태그로 콘텐츠를 구조화합니다. <H1>부터 <H6>까지 6개의 제목 태그가 있으며 <H1>이 가장 중요합니다. 섹션 제목이나 카테고리 등 가장 관련성이 높은 콘텐츠를 강조하려면 이 태그를 사용하세요.

내 사진 웹사이트의 메타 제목과 설명을 작성하는 방법
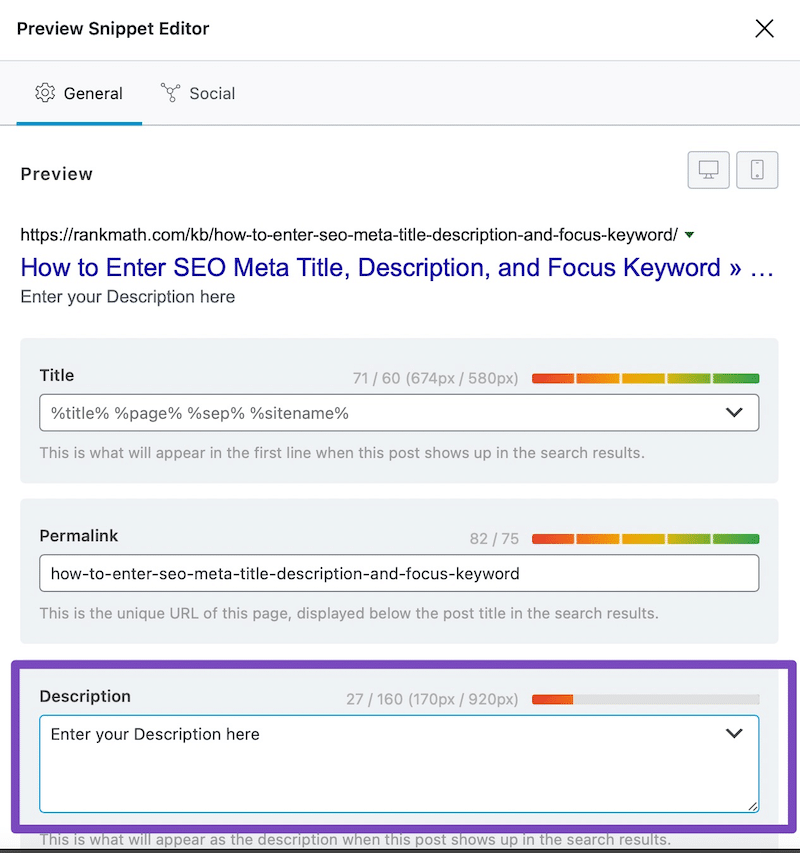
Rank Math SEO 또는 Yoast SEO와 같은 WordPress 플러그인을 사용하세요. Rank Math SEO를 사용하는 경우 일반 탭으로 이동하여 일치하는 필드에 메타 제목, 설명 및 초점 키워드를 추가하세요.

4. 내부 링크 생성
사진 웹사이트의 내부 연결 전략은 다음을 통해 SEO를 개선할 수 있습니다.
- 사이트 구조 향상: 내부 링크는 논리적 계층 구조를 설정하여 검색 엔진이 웹 사이트를 크롤링할 때 웹 사이트의 구조를 더 쉽게 이해할 수 있도록 합니다. (이는 잘 배치된 내부 링크를 통해 사이트를 보다 효율적으로 탐색할 수 있는 사용자에게도 유익합니다.)
- 페이지 권한 배포: 내부 링크는 사이트 전체에 페이지 권한을 배포하여 중요한 페이지의 SEO 가치를 높일 수 있습니다.
내부 연결을 수행하는 방법
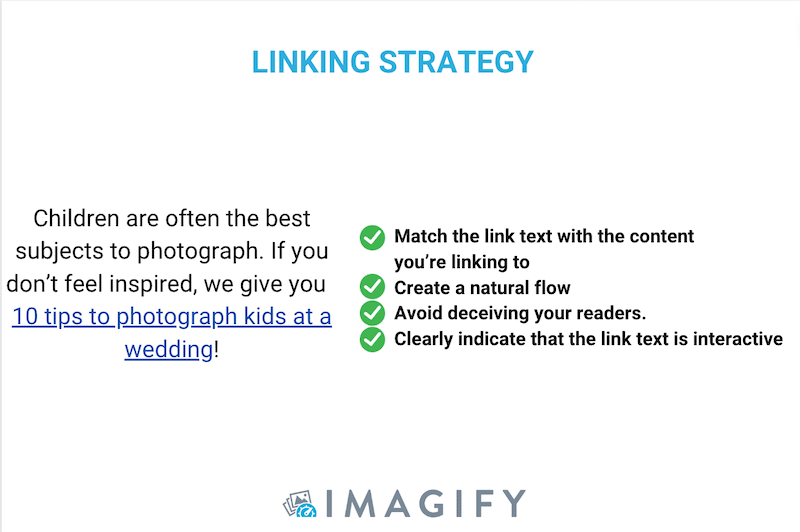
개념은 주요 기사 내에 링크를 통합하여 이러한 관련 게시물에 연결하고 상호적으로 주요 콘텐츠로 다시 연결하는 것입니다.
당신이 사진작가라면 "웨딩 사진 촬영을 위한 최고의 가이드"라는 제목의 중요한 기사가 있을 것입니다. 이 중앙 부분 주변에는 "신부 들러리 사진 촬영을 위한 5가지 아이디어" 또는 "결혼식에서 어린이 사진을 찍는 10가지 팁"과 같은 다른 관련 기사가 있을 수 있습니다.

5. 백링크 작업
백링크는 권한을 구축하여 사진 웹사이트의 SEO에 도움이 될 수 있습니다.
존경받는 웹사이트의 고품질 백링크는 귀하의 사진 사이트가 검색 엔진에 신뢰할 수 있고 권위가 있음을 나타냅니다.
또한 사이트의 가시성을 향상시키고 사진 사이트에 대한 추천 트래픽을 더 많이 유도합니다. 귀하의 사이트를 관련 산업에 등록하는 것은 귀중한 연결을 구축하고 귀하의 비즈니스와 온라인 가시성을 향상시키는 데 기여하는 네트워킹 이니셔티브이기도 합니다.
백링크를 얻는 방법
Ahrefs와 같은 도구를 사용하여 매우 권위 있는 도메인을 검색하세요. 포함을 위해 그들에게 연락하거나 사진과 관련된 게스트 게시물을 제출하십시오.
사진 콘테스트에 참여하면 수상자가 누구인지 알려줄 것입니다.
재게시물과 링크를 끌어들이는 설득력 있고 공유 가능한 콘텐츠를 생성하세요.

6. 독특하고 매력적인 콘텐츠 만들기
사진작가를 위한 독특하고 매력적인 콘텐츠는 여러 가지 방법으로 SEO에 도움이 될 수 있습니다.
- 경쟁사와 차별화: 고유한 콘텐츠로 인해 경쟁사와 차별화되어 검색 결과에서 귀하의 사진 사이트가 눈에 띄게 됩니다.
- 키워드 관련성: 특정 사진 주제에 대한 콘텐츠를 만들면 관련 키워드를 자연스럽게 포함할 수 있어 해당 검색어에 대한 사이트 가시성이 향상됩니다.
- 백링크 매력 및 사용자 참여: 매력적인 콘텐츠는 업계의 다른 사람들과 공유될 가능성이 높으며 사이트의 권위를 강화하는 귀중한 백링크에 기여합니다(이전 항목 참조).
- 권위 확립: 독특하고 통찰력 있는 콘텐츠를 지속적으로 생산하면 사진 분야에서 권위를 확립하고 사용자와 검색 엔진에 대한 신뢰도를 강화할 수 있습니다.
검색 의도에 맞는 콘텐츠를 제공하면 SEO가 향상됩니다. 이는 Google 알고리즘의 구성 요소이기 때문입니다.
7. 이미지 최적화(SEO + 성능)
이미지 최적화는 성능을 향상시키고 결과적으로 SEO를 향상시키는 가장 강력한 기술 중 하나입니다. SEO를 위해 이미지를 최적화하려면 다음 단계를 따르세요.
- 적절한 파일 이름 선택: 이미지 콘텐츠와 관련된 설명이 포함된 파일 이름을 사용하십시오.
- 대체 텍스트 사용: 접근성과 검색 엔진 이해를 위해 간결하고 키워드가 풍부한 대체 텍스트를 포함합니다. WordPress 라이브러리에서 직접 콘텐츠를 추가할 수 있습니다.
- 이미지 압축: 품질 저하 없이 파일 크기를 줄여 페이지 로딩 속도를 향상시킵니다.
- 올바른 파일 형식 선택: 적절한 이미지 형식을 사용합니다(WebP는 Google에서 권장하는 차세대 형식입니다). 품질이 좋고 압축률이 JPEG, PNG보다 뛰어납니다.
- 이미지 크기 지정: 이미지 크기를 정의하여 페이지 렌더링 속도를 향상시킵니다.
- 지연 로딩 구현: 사용자 화면에 표시될 때까지 필수적이지 않은 이미지의 로딩을 연기하는 기술입니다. 이렇게 하면 사진 사이트의 웹페이지 로딩 시간이 향상되고 필요할 때만 이미지를 로드하여 대역폭이 절약됩니다.
이미지를 압축하고 WebP로 변환하는 방법
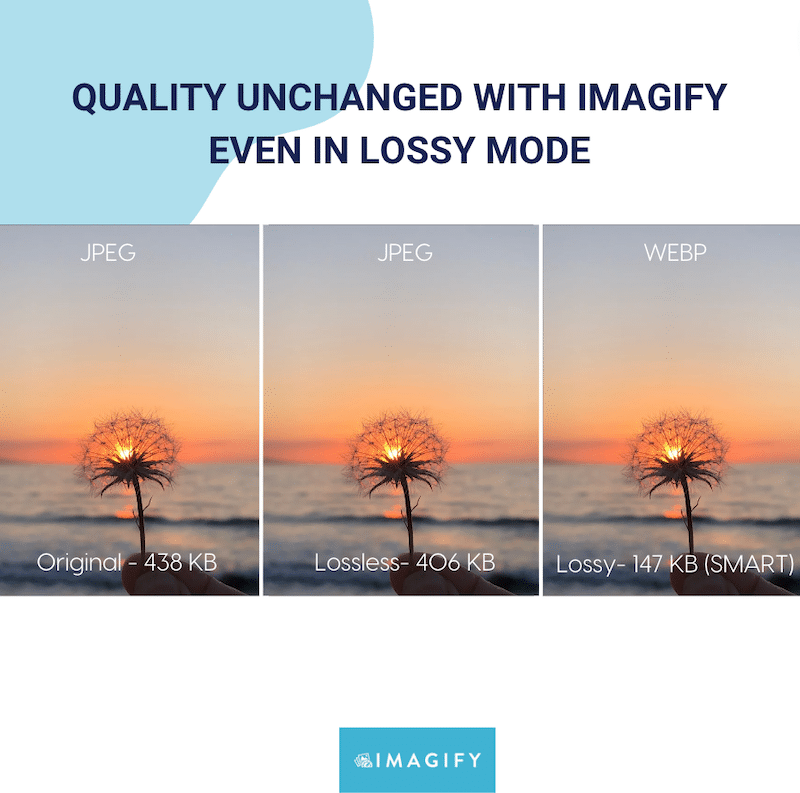
Imagify는 품질을 유지하면서 이미지를 압축하는 시장 최고의 최적화 플러그인 중 하나입니다(사진 웹사이트에 매우 중요함). 또한 이미지를 WebP 형식으로 변환하는 기능도 제공합니다. 사용자 친화적인 인터페이스는 압축 및 변환 프로세스를 시작하는 데 몇 번의 클릭만으로 원활한 경험을 보장합니다.

| Imagify가 사진을 과도하게 압축하여 품질을 저하시킬 수 있다는 사진 작가의 우려가 있으신가요? 안심하십시오. 알아야 할 두 가지 핵심 사항이 있습니다. – WebP로 변환하고 무손실 모드를 사용하여 압축할 수 있습니다(품질에 영향 없음). – 손실 모드(품질에 약간 영향을 주지만 육안으로는 보이지 않는 스마트 모드)를 사용하여 WebP로 변환하고 압축할 수 있습니다. 자세한 가이드에서 손실 압축과 무손실 압축에 대해 자세히 알아보세요. |
이미지에 지연 로딩을 추가하는 방법
이미지에 다음 "loading="lazy" 스크립트를 수동으로 사용합니다.
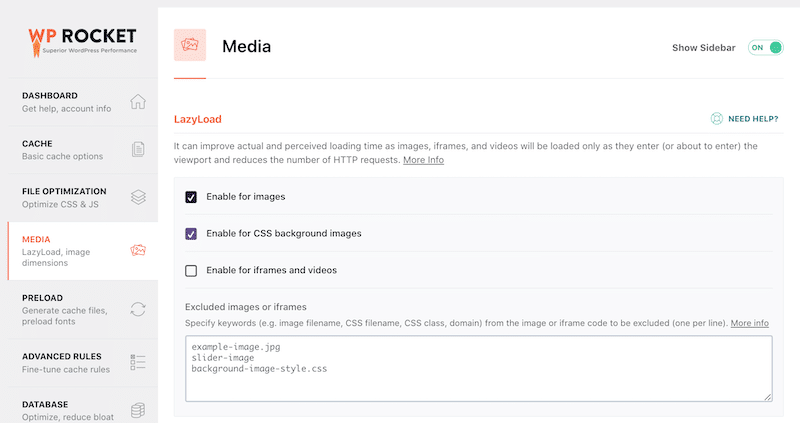
<img src="”example.webp"" loading="lazy" alt="…">자동으로 지연 로딩을 제공하는 WP Rocket과 같은 WordPress 플러그인을 사용합니다( 다음 섹션에서 설명하는 다른 성능 기능 중에서).
이것이 WP Rocket을 통해 미디어에 대한 지연 로딩을 원활하게 구현할 수 있는 방법입니다.

| 사진 촬영 사이트가 느린 것 같나요? 이미지로 인해 사이트 속도가 느려지는 6가지 이유는 다음과 같습니다. |
8. 캐싱 및 코드 최적화 사용
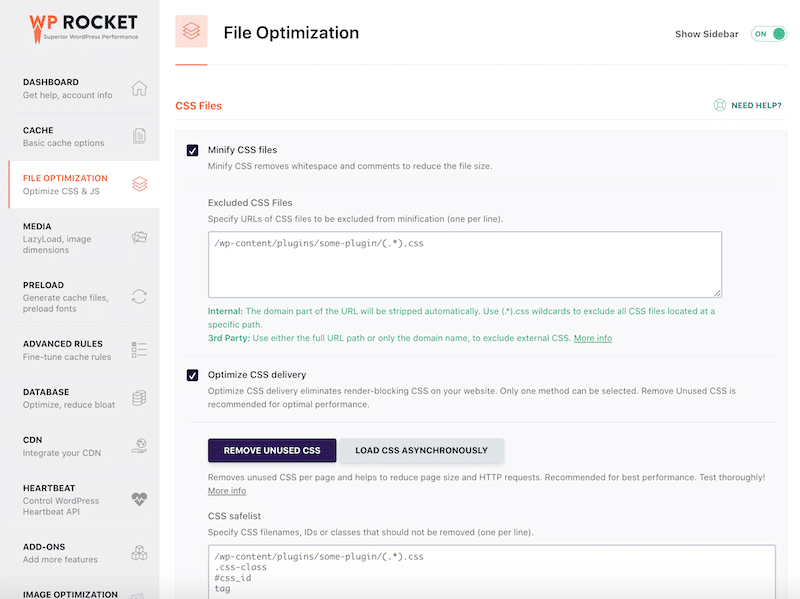
사용되지 않는 CSS 제거 및 JavaScript 지연을 포함한 캐싱 및 코드 최적화는 성능과 SEO를 크게 향상시킬 수 있습니다. 방법은 다음과 같습니다.
- 더 빠른 페이지 로드 시간: 캐싱은 이전에 로드된 리소스를 저장하므로 리소스를 다시 가져올 필요성이 줄어듭니다. 이렇게 하면 사진이 더 빠르게 로드됩니다.
- 향상된 사용자 경험: 더 빠른 웹사이트는 더 원활하고 즐거운 사용자 경험을 제공하여 더 높은 사용자 만족도와 참여로 이어집니다.
- 서버 로드 감소: 캐싱은 서버 요청을 최소화하여 서버 로드를 줄이고 성능에 미치는 증가된 트래픽 영향을 더 효과적으로 처리할 수 있도록 해줍니다.
캐싱 및 코드 최적화를 구현하는 방법
이전 섹션에서 언급했듯이 WP Rocket은 지연 로딩, 캐싱 및 코드 최적화 덕분에 성능을 향상시키는 강력한 플러그인입니다. 플러그인은 활성화 시 GZIP 압축 캐싱 등을 포함하여 성능 모범 사례의 80%를 적용합니다. 직관적인 관리자를 사용하면 WordPress 대시보드에서 직접 파일과 이미지를 최적화할 수 있습니다.

팁 목록을 계속하기 전에 WP Rocket과 Imagify가 핵심 웹 바이탈(순위에 영향을 미침)을 높이는 데 도움이 될 수 있다는 점을 강조하고 싶습니다.

9. 사이트맵 사용
사이트맵은 효율적인 크롤링 및 색인 생성을 촉진하고 이미지를 포함한 모든 페이지가 검색 엔진에서 즉시 검색되도록 하여 사진 사이트의 SEO에 도움이 됩니다. 또한 메타데이터, 우선순위 지정 및 오류 경고를 제공하여 검색 가시성을 향상하고 사용자 경험을 향상시키는 데 기여합니다.
체계적으로 구성되고 정기적으로 업데이트되는 사이트맵을 사용하면 검색 엔진이 사진 사이트의 콘텐츠를 효율적으로 크롤링, 색인화 및 이해할 수 있으므로 SEO가 향상되고 검색 엔진 결과의 가시성이 향상됩니다.
사이트맵을 만드는 방법
Google용 XML Sitemap Generator와 같은 무료 플러그인을 사용할 수 있습니다. 사진 웹사이트에 대한 사이트맵을 생성하려면 다음 단계를 따르세요.
- WordPress에 플러그인 설치 및 활성화
- 활성화되면 플러그인이 웹사이트에 대한 sitemap.xml 파일을 자동으로 생성합니다.
- 웹사이트 URL(예: https://myphotographysite.com/sitemap.xml)에 /sitemap.xml을 추가하여 사이트맵에 액세스할 수 있습니다.
사이트맵은 다음과 같습니다.

10. 로컬 SEO 수행
로컬 SEO는 지역 검색을 위해 사진 사이트를 최적화하고, 지역 디렉토리의 가시성을 높이고, 온라인 리뷰 및 평가를 개선하고, 지역 청중을 위한 전반적인 사용자 경험을 향상시켜 사진 사이트를 크게 향상시킬 수 있습니다. 이러한 타겟 접근 방식은 해당 지역 내에서 더 많은 고객과 기회를 창출할 수 있습니다.
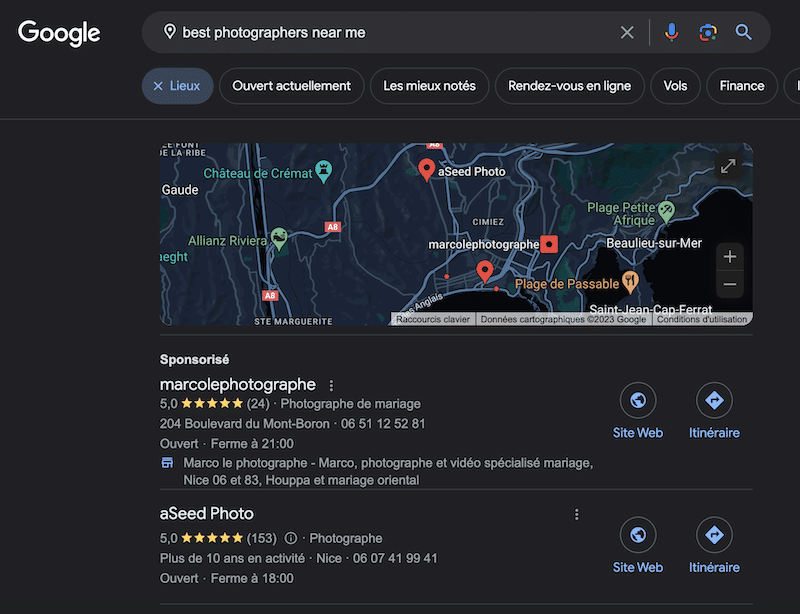
아래에서 볼 수 있듯이 Google 마이 비즈니스를 사용하는 비즈니스가 먼저 표시됩니다.

사진 비즈니스를 위한 로컬 SEO를 수행하는 방법
Google 마이 비즈니스 페이지를 만들거나 소유권을 주장하고 영업시간, 사진, 리뷰, 연락처 세부정보 등 관련 콘텐츠로 페이지를 최적화하세요.
귀하의 사업체를 지역 디렉토리 사이트에 등록하십시오.
지역 이벤트 및 파트너십: 지역 이벤트에 참여하고, 지역 기업과 협력하고, 지역 사회 모임에서 사진 서비스를 선보입니다.
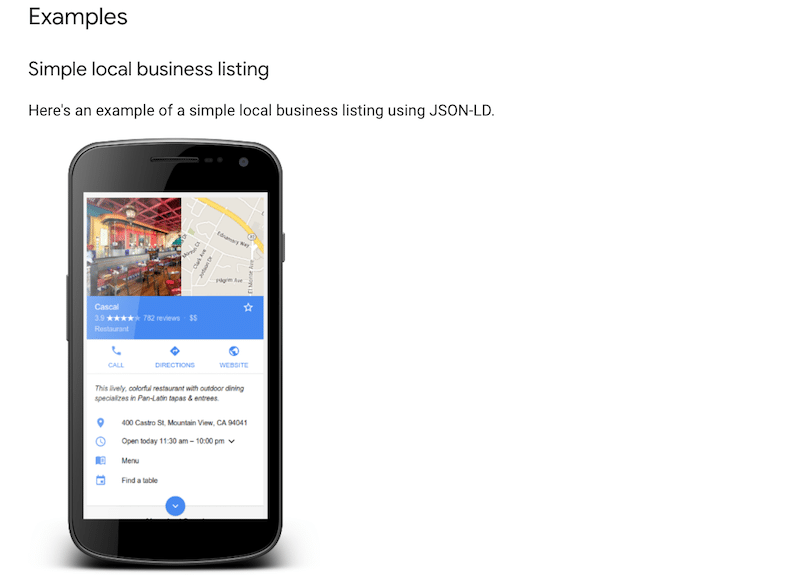
'LocalBusiness' 구조화된 데이터를 추가합니다. 페이지에 대한 정보를 제공하고 페이지 콘텐츠(리치 콘텐츠라고도 함)를 분류하기 위한 표준화된 형식입니다. 예를 들어 일반 검색결과를 표시하는 대신 리치 스니펫이 표시되는 방식은 다음과 같습니다.

지역 비즈니스에 구조화된 데이터를 추가하면 사용자의 관심을 끄는 검색결과가 생성됩니다. 그러면 방문자가 귀하의 사진 사이트를 클릭하여 방문하도록 유도할 수 있습니다.
구조화된 데이터를 구현하고 로컬 SEO를 개선하는 데 사용할 수 있는 도구:
- Google에서 제공하는 JS 코드를 사용하여 수동으로 수행
- Rank Math SEO 또는 Schema Pro와 같은 WordPress 플러그인을 사용하세요.
마무리
결론적으로, 이 10가지 SEO 및 성능 팁은 온라인 인지도를 최적화하려는 사진작가에게 지침이 됩니다. 이러한 전략 중에서 Imagify와 같은 성능 도구는 사진 작가의 가장 친한 친구로 등장하여 예술 작품의 품질을 저하시키지 않으면서 웹 사이트 성능을 향상시킵니다. 이러한 팁을 통합하고 Imagify를 사용하면 SEO를 향상하고 청중에게 빠른 온라인 경험을 보장할 수 있습니다. 무료로 Imagify를 사용해 보고 품질에 영향을 주지 않고 사진을 최적화하는 방법을 알아보세요.
