給攝影師的 10 個 SEO 和性能技巧
已發表: 2023-11-16您是一位正在尋找 SEO 技巧的攝影師嗎? 好想法! 僅僅擁有迷人的圖像是不夠的,還需要更多的努力。 同樣重要的是建立線上形象並確保您的網站針對搜尋引擎可見性和快速載入時間進行最佳化。 在本文中,我們將引導您了解 10 個寶貴的技巧,以提高網站的 SEO 和效能,旨在吸引更多訪客並為潛在客戶提供無縫體驗。 無論您是經驗豐富的專業攝影師還是熱情的攝影愛好者,這些 SEO 技巧都將有助於提高您的 Google 排名。
攝影網站的 10 個 SEO 最佳實踐
要改善攝影網站的搜尋引擎優化,請考慮應用以下技巧,使用正確的工具可以輕鬆地將其付諸實踐:
- 設計一個響應式網站
- 進行關鍵字研究
- 執行頁面優化
- 建立內部連結
- 處理反向連結
- 創造獨特且引人注目的內容
- 優化您的影像(SEO + 效能)
- 使用快取和程式碼優化
- 使用網站地圖
- 進行本地搜尋引擎優化
讓我們深入了解吧!
1.設計一個響應式網站
鑑於行動裝置線上內容消費的普遍使用,攝影師的網站應該在桌上型電腦、平板電腦和行動裝置上看起來很棒。

最重要的是,Google排名和響應式設計之間存在相關性:Google認為行動裝置友善性是排名因素! 採用響應式設計的網站(可以很好地適應各種螢幕尺寸和裝置)更有可能在 Google 搜尋結果中排名更高,因為它們為行動用戶提供了更好的用戶體驗。
深入研究細節,頁面體驗是 SEO 的關鍵因素,強調以用戶為中心的元素,例如載入速度、行動裝置友善性、安全性瀏覽以及無侵入性插頁式廣告。 簡而言之,Google的演算法優先考慮提供積極體驗的頁面,包括行動用戶。
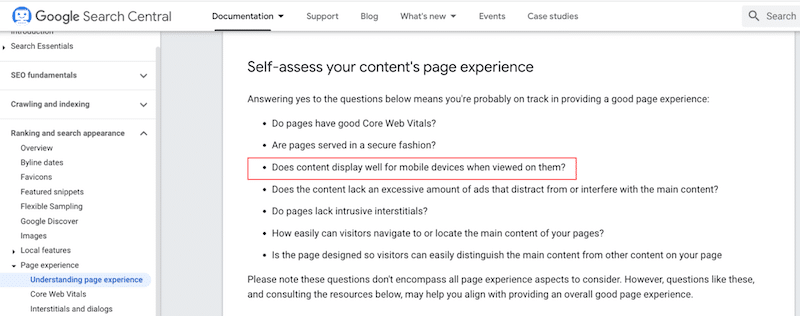
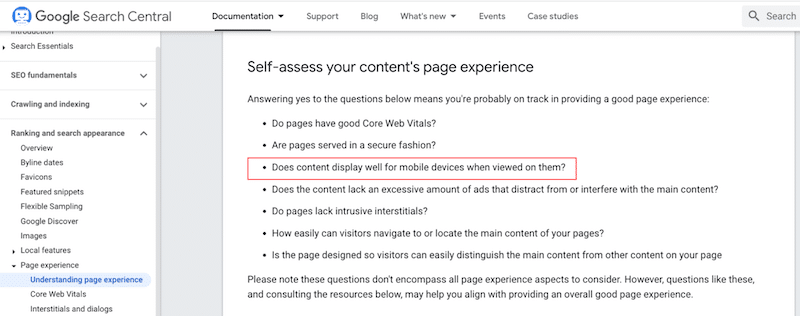
如下所示,透過一系列問題,您可以評估您的攝影網站是否提供正面的頁面體驗。 其中,您會發現與響應式相關的查詢「在行動裝置上查看內容時,內容顯示效果是否良好?」。

如何檢查您的攝影網站是否具有響應能力
瀏覽器調整大小:
- 在桌上型電腦或筆記型電腦上開啟您的網站。
- 透過拖曳邊緣來調整瀏覽器視窗的大小以模擬不同的螢幕尺寸。
- 觀察您的網站內容如何調整以適應不斷變化的螢幕尺寸。
- 確保文字、圖像和導航元素保持可讀性和可存取性。
行動裝置:
- 在智慧型手機和平板電腦等各種行動裝置上造訪您的網站。
- 檢查內容是否正確顯示且易於導航,而無需過度縮放或水平滾動。
如何建立響應式攝影網站
購買設計工具時,請選擇響應式頁面建立器或主題。
訪問他們的“功能”頁面並調整瀏覽器大小以檢查他們的演示的適應性。
直接使用行動視圖而不是桌面來設計您的網站。
在映像上使用“src”、“srcset”和“size”屬性。 我們提供完整的教程,解釋如何使您的圖像具有響應能力。
2. 進行關鍵字研究
關鍵字研究對於攝影網站的搜尋引擎優化至關重要,因為它可以幫助攝影師了解潛在客戶在搜尋攝影服務時使用的特定術語和短語,例如「[位置]的婚禮攝影師」或「家庭肖像攝影」。 透過識別這些關鍵字,攝影師可以優化他們的網站內容,使其更有可能出現在相關搜尋結果中。
這不僅提高了知名度,還確保正確的受眾發現他們的作品,從而增加流量和潛在的預訂。
如何對攝影網站進行關鍵字研究
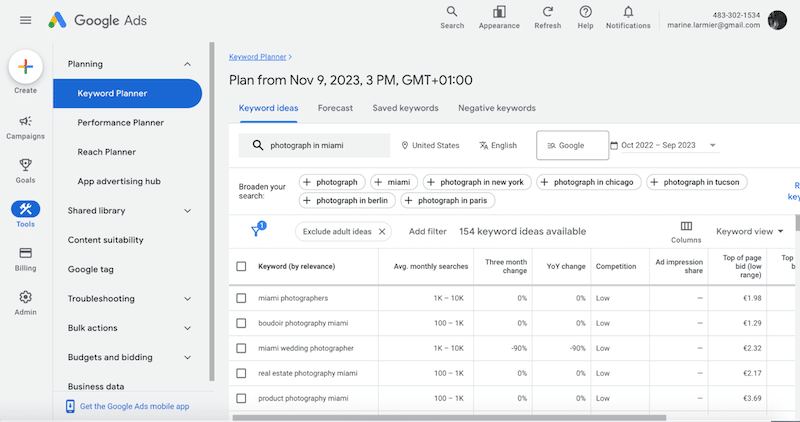
使用關鍵字研究工具:Google Keyword Planner、Ubersuggest、Ahrefs 或 Semrush 來擴展您的關鍵字清單。 在那裡,您可以輸入他們提供的有關攝影的建議。 在我們的範例中,閨房、婚禮和房地產是三個相關類別:

定義您的利基(如果適用):您是肖像、婚禮、家庭還是更多的企業攝影師? 了解您的利基將有助於定位更具體的關鍵字。
考慮基於位置的關鍵字:如果您覆蓋特定區域,請包含基於位置的關鍵字,例如“倫敦婚禮攝影師”或“洛杉磯兒童攝影師”。
專注於長尾關鍵字,這是潛在客戶可能使用的更具體的短語。 例如,「倫敦的聖誕節人像攝影」。 長尾關鍵字的競爭力可能較低,但針對性較強。
3. 進行頁面優化
頁面優化是提高攝影網站搜尋引擎優化的另一種有效方法。 這種類型的最佳化有三個主要支柱:
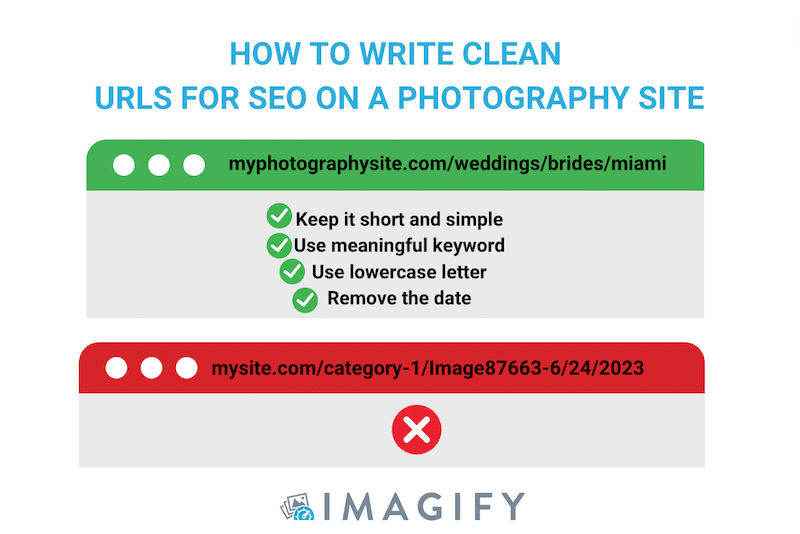
- URL 架構:建立包含關鍵字的簡潔且具描述性的 URL

2.元標籤:編寫引人注目的元標題和描述,其中包括目標關鍵字。 標題作為頁面的焦點,包含您要定位的主要關鍵字。 它應該吸引用戶點擊。 同時,位於標題下方的元描述提供了頁面內容的簡潔且描述性的概述,旨在簡潔、相關且資訊豐富。

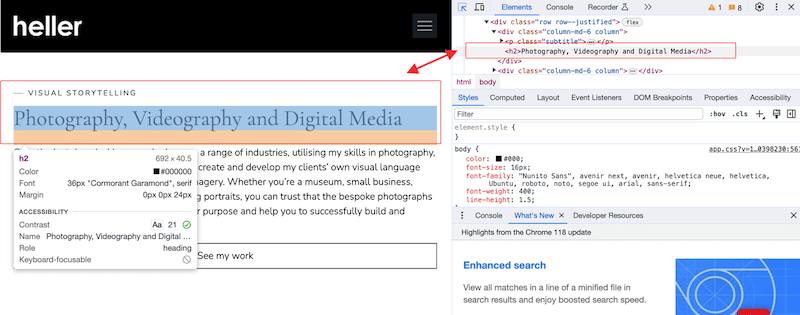
3.標題標籤(H1、H2 等):使用標題標籤建立內容以建立層次結構,使其更易於閱讀和理解。 有六個標題標籤,<H1> 到 <H6>,其中 <H1> 是最重要的。 使用這些標籤來強調最相關的內容,例如部分或類別的標題。

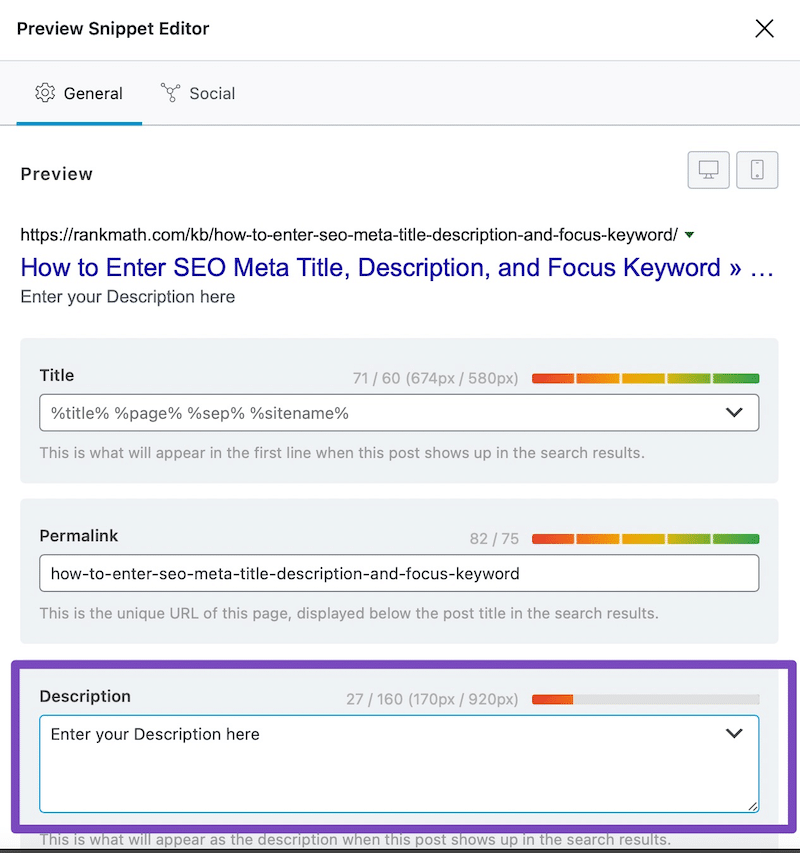
如何為我的攝影網站撰寫元標題和描述
使用 Rank Math SEO 或 Yoast SEO 等 WordPress 外掛。 如果您使用排名數學 SEO,請前往常規標籤並在配對欄位中新增元標題、描述和焦點關鍵字:

4.建立內部連結
攝影網站上的內部連結策略可以透過以下方式改善搜尋引擎優化:
- 增強網站結構:內部連結建立了邏輯層次結構,使搜尋引擎在抓取網站時更容易理解網站的結構。 (這對於可以透過適當的內部連結更有效地瀏覽網站的用戶來說也是有益的)。
- 分配頁面權重:內部連結可以在整個網站中分配頁面權重,提高重要頁面的SEO價值。
如何進行內部連結
這個概念是在主文章中合併連結以連接到這些相關帖子並相互連結回主要內容。
如果您是攝影師,您可能會有一篇題為「婚禮攝影終極指南」的關鍵文章。 圍繞著這一中心作品,可能還有其他相關文章,例如「拍攝伴娘的 5 個想法」或「在婚禮上拍攝兒童的 10 個技巧」。

5. 處理反向連結
反向連結可以透過建立權威來幫助您的攝影網站進行搜尋引擎優化。
來自受人尊敬的網站的高品質反向連結表明您的攝影網站對於搜尋引擎來說是可靠且權威的。
它還可以提高您網站的可見度並為您的攝影網站帶來更多推薦流量。 在相關行業中列出您的網站也是一項網路舉措,可以建立有價值的聯繫,有助於提高您的業務和線上知名度。
如何獲得反向鏈接
使用 Ahrefs 等工具搜尋高度權威的網域名稱。 聯絡他們以納入其中或提交與攝影相關的客座貼文。
參加攝影比賽,這樣如果您獲獎,他們就會提到您。
產生引人注目且可分享的內容,吸引轉發和連結。
6. 創造獨特且引人注目的內容
對攝影師來說獨特且引人注目的內容可以透過多種方式使您的 SEO 受益:
- 脫穎而出:獨特的內容使您從競爭對手中脫穎而出,使您的攝影網站在搜尋結果中脫穎而出。
- 關鍵字相關性:圍繞特定攝影主題創建內容可以讓您自然地合併相關關鍵字,從而提高網站對這些搜尋查詢的可見性。
- 反向連結吸引力和用戶參與度:引人入勝的內容更有可能被業內其他人分享,從而有助於形成有價值的反向鏈接,從而增強網站的權威性(請參閱上一點)。
- 建立權威:持續製作獨特且富有洞察力的內容可以建立您在攝影領域的權威,從而增強您在使用者和搜尋引擎中的可信度。
提供符合搜尋意圖的內容可以增強搜尋引擎優化,因為它是Google演算法的一個組成部分。

7.優化你的影像(SEO + 效能)
影像優化是提高效能並改善 SEO 的最強大技術之一。 要優化圖像以進行 SEO,請按照以下步驟操作:
- 選擇適當的檔案名稱:使用與圖像內容相關的描述性檔案名稱。
- 使用替代文本:包括簡潔、關鍵字豐富的替代文本,以實現可訪問性和搜尋引擎理解。 您可以直接從 WordPress 庫新增內容
- 壓縮影像:在不影響品質的情況下減少檔案大小,以提高頁面載入速度。
- 選擇正確的文件格式:使用適當的圖像格式(WebP 是 Google 推薦的下一代格式)。 品質好,壓縮率優於JPEG和PNG。
- 指定圖像尺寸:定義圖像尺寸以提高頁面渲染速度。
- 實施延遲載入:一種推遲非必要圖像的載入直到它們即將顯示在使用者螢幕上的技術。 這可以縮短攝影網站的網頁載入時間,並透過僅在需要時載入圖片來節省頻寬。
如何壓縮映像並將其轉換為 WebP
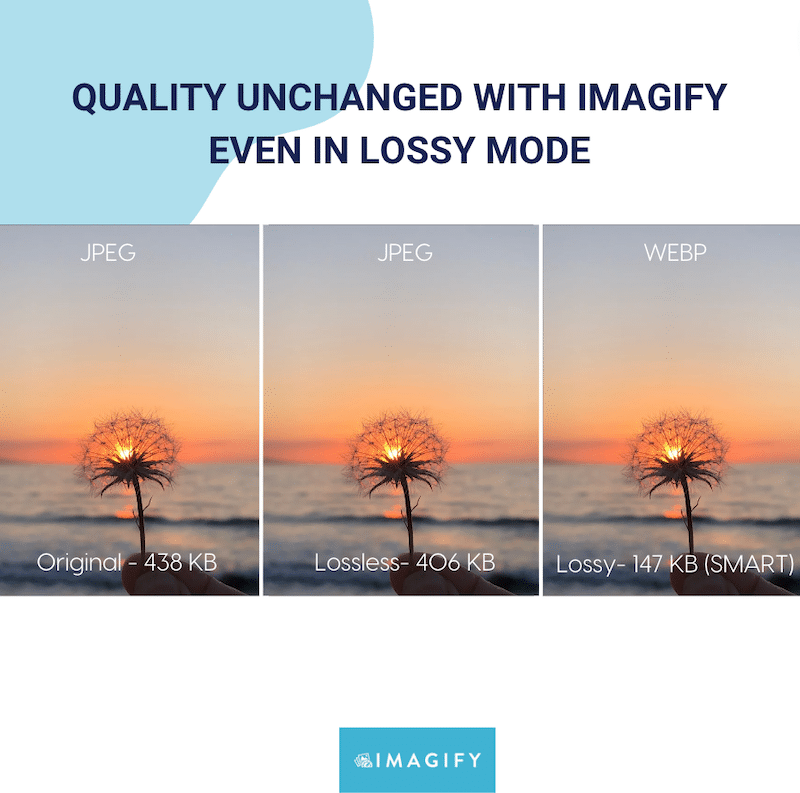
Imagify 是市場上最好的優化外掛程式之一,它可以壓縮影像,同時保持其品質(這對於攝影網站至關重要)。 此外,它還提供將影像轉換為 WebP 格式的功能。 使用者友善的介面可確保無縫體驗,只需點擊幾下即可啟動壓縮和轉換過程。

| 作為一名攝影師,您是否擔心 Imagify 可能會過度壓縮您的照片並影響品質? 請放心,您應該注意兩個關鍵點: – 您可以轉換為 WebP 並使用無損模式進行壓縮(對質量零影響) – 您可以轉換為 WebP 並使用有損模式進行壓縮(一種智慧模式,對品質略有影響,但肉眼看不見)。 在我們的詳細指南中了解有關有損壓縮與無損壓縮的更多資訊。 |
如何在圖像上添加延遲加載
在圖片上手動使用以下“loading=”lazy”腳本:
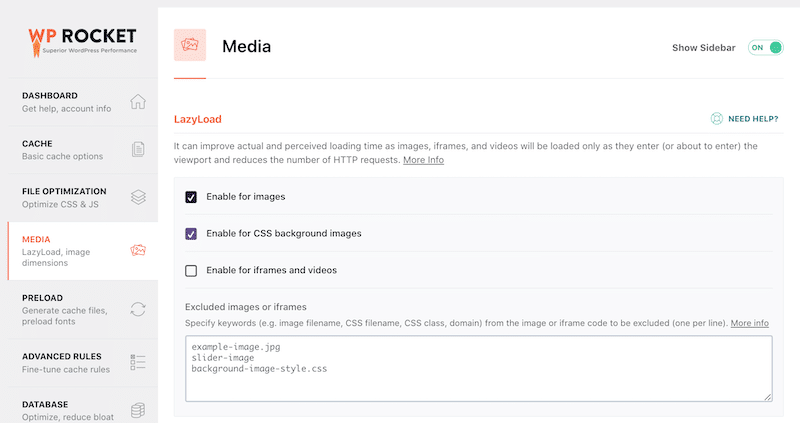
<img src="”example.webp"" loading="lazy" alt="…">使用像 WP Rocket 這樣的 WordPress 插件,它會自動提供延遲載入(以及下一節中解釋的其他效能功能)。
這就是 WP Rocket 無縫地允許您實現媒體延遲載入的方式:

| 您的攝影網站感覺很慢嗎? 以下是圖片可能導致網站速度變慢的 6 個原因。 |
8. 使用快取和程式碼優化
快取和程式碼優化,包括刪除未使用的 CSS 和延遲 JavaScript,可以顯著提高效能和 SEO。 就是這樣:
- 更快的頁面載入時間:快取儲存先前載入的資源,減少再次取得它們的需要。 這使您的照片載入速度更快。
- 改進的使用者體驗:更快的網站提供更流暢、更愉快的使用者體驗,從而提高使用者滿意度和參與度。
- 減少伺服器負載:快取可最大限度地減少伺服器請求,減少伺服器負載,並允許更好地處理增加的流量對效能的影響。
如何實現快取和程式碼優化
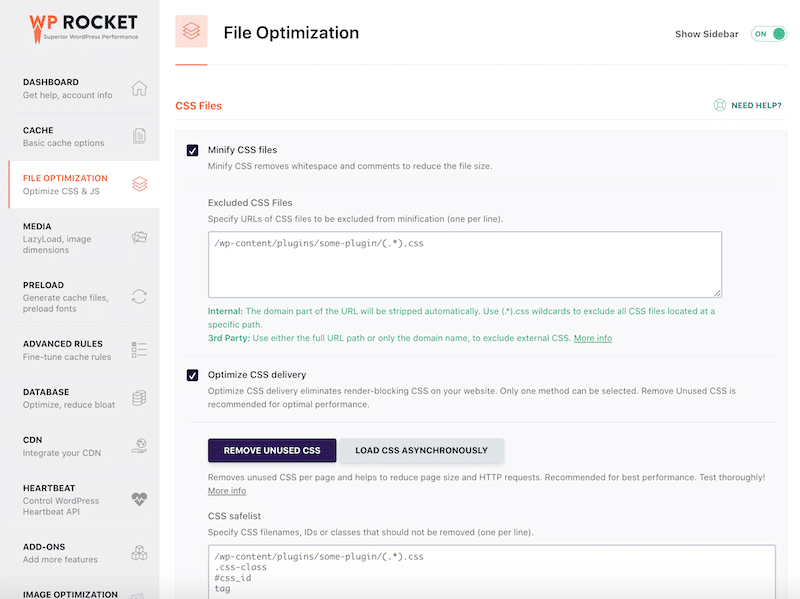
如上一節所述,WP Rocket 是一個功能強大的插件,可透過延遲載入、快取和程式碼優化來提高效能。 該插件在啟動後應用了 80% 的性能最佳實踐,包括快取 GZIP 壓縮等。 直覺的管理可讓您直接從 WordPress 儀表板優化檔案和圖片:

在繼續我們的提示清單之前,我想強調 WP Rocket 和 Imagify 還可以幫助您提高核心網路生命力(這會影響您的排名)。

9. 使用網站地圖
網站地圖可以促進高效的抓取和索引,確保包括圖像在內的所有頁面都能被搜尋引擎及時發現,從而有利於攝影網站的搜尋引擎優化 (SEO)。 它們還提供元資料、優先順序和錯誤警報,有助於提高搜尋可見性和更好的用戶體驗。
結構良好且定期更新的網站地圖可確保搜尋引擎能夠有效地抓取、索引和理解攝影網站上的內容,有助於改善 SEO 並提高搜尋引擎結果的可見度。
如何建立網站地圖
您可以使用免費插件,例如 Google XML Sitemap Generator。 若要為您的攝影網站產生網站地圖,請依照下列步驟操作:
- 在 WordPress 上安裝並啟用插件
- 啟動後,該外掛程式將自動為您的網站產生 sitemap.xml 文件
- 您可以透過將 /sitemap.xml 附加到您網站的 URL 來存取網站地圖(例如,https://myphotographysite.com/sitemap.xml)
這是網站地圖的樣子:

10. 進行本地搜尋引擎優化
本地 SEO 可以透過針對本地搜尋進行最佳化、提高本地目錄中的可見性、改善線上評論和評分以及增強本地受眾的整體用戶體驗來顯著提升您的攝影網站。 這種有針對性的方法可以在您的地理區域內帶來更多的客戶和機會。
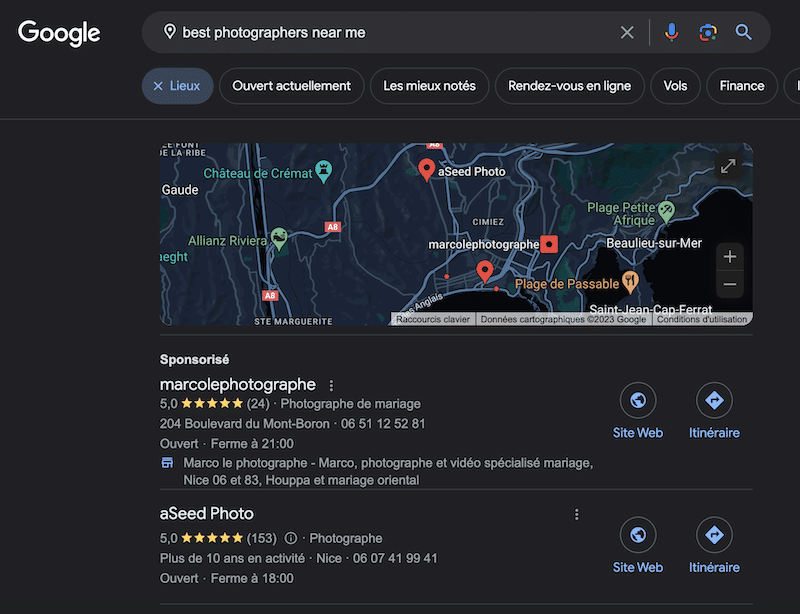
如下所示,首先顯示正在使用「Google 我的商家」的商家:

如何為您的攝影業務進行本地搜尋引擎優化
建立或認領您的「Google 我的商家」頁面,並使用相關內容(例如營業時間、照片、評論、聯絡資訊等)進行最佳化。
在本地目錄網站上列出您的業務。
當地活動和合作夥伴關係:參加當地活動,與當地企業合作,並在社區聚會上展示您的攝影服務。
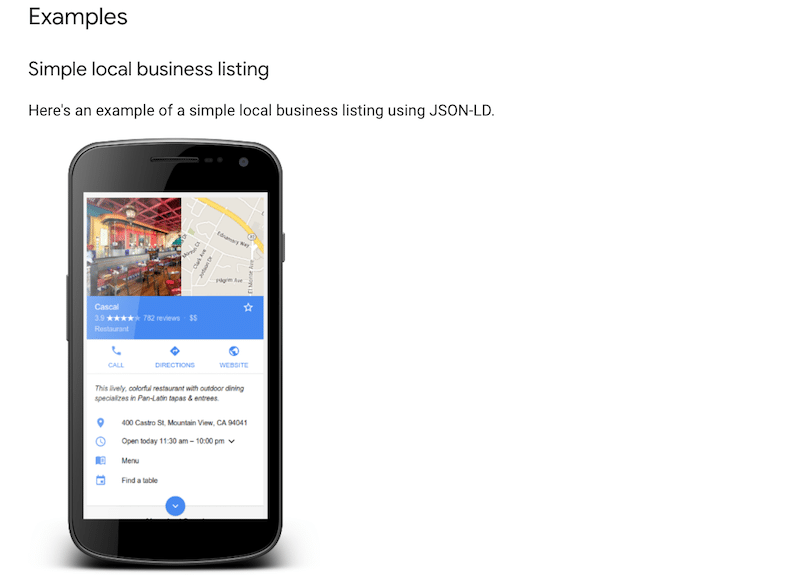
新增「LocalBusiness」結構化資料:一種標準化格式,用於提供有關頁面的資訊並對頁面內容(也稱為豐富內容)進行分類。 例如,這是豐富網頁摘要的外觀,而不是顯示常規搜尋結果:

將結構化資料新增至您的本地業務將創建對使用者更具吸引力的搜尋結果。 這可能會鼓勵他們點擊並訪問您的攝影網站。
可用於實施結構化資料並改善本地 SEO 的工具:
- 使用Google提供的JS程式碼手動完成
- 使用 Rank Math SEO 或 Schema Pro 等 WordPress 外掛。
包起來
總之,這 10 個 SEO 和性能技巧可以為尋求優化線上形象的攝影師提供指導。 在這些策略中,像 Imagify 這樣的效能工具成為攝影師最好的朋友,可以在不影響其藝術作品品質的情況下提高網站效能。 透過結合這些技巧並使用 Imagify,您可以提升 SEO 並確保為您的受眾提供快速的線上體驗。 免費試用 Imagify,了解如何在不影響品質的情況下優化照片。
