10 советов по SEO и производительности для фотографов
Опубликовано: 2023-11-16Вы фотограф и ищете советы по SEO? Хорошая мысль! Иметь только захватывающие изображения недостаточно; не менее важно обеспечить присутствие в Интернете и обеспечить оптимизацию вашего веб-сайта для видимости в поисковых системах и быстрой загрузки. В этой статье мы дадим вам 10 бесценных советов по улучшению SEO и производительности вашего веб-сайта, стремясь привлечь больше посетителей и обеспечить удобство работы для потенциальных клиентов. Независимо от того, являетесь ли вы опытным профессиональным фотографом или страстным энтузиастом фотографии, эти советы по SEO помогут повысить ваш рейтинг в Google.
10 лучших практик SEO для вашего сайта с фотографиями
Чтобы улучшить SEO вашего сайта с фотографиями, рассмотрите возможность применения следующих советов, которые можно легко применить на практике с помощью правильных инструментов:
- Создайте адаптивный веб-сайт
- Проведите исследование ключевых слов
- Выполните оптимизацию на странице
- Создание внутренних ссылок
- Работайте над обратными ссылками
- Создавайте уникальный и привлекательный контент
- Оптимизируйте свои изображения (SEO + производительность)
- Используйте кэширование и оптимизацию кода
- Используйте файлы Sitemap
- Занимайтесь локальным SEO
Давайте погрузимся!
1. Создайте адаптивный веб-сайт
Сайт фотографа должен отлично выглядеть на настольных компьютерах, планшетах и мобильных устройствах, учитывая распространенность использования мобильных устройств для потребления онлайн-контента.

Вдобавок ко всему, существует корреляция между рейтингом Google и адаптивным дизайном: Google считает удобство для мобильных устройств фактором ранжирования! Веб-сайты с адаптивным дизайном, которые хорошо адаптируются к различным размерам экранов и устройствам, с большей вероятностью будут занимать более высокие позиции в результатах поиска Google, поскольку они обеспечивают лучший пользовательский опыт для мобильных пользователей.
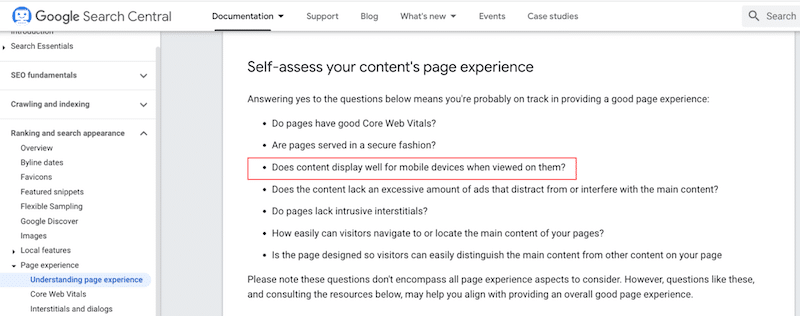
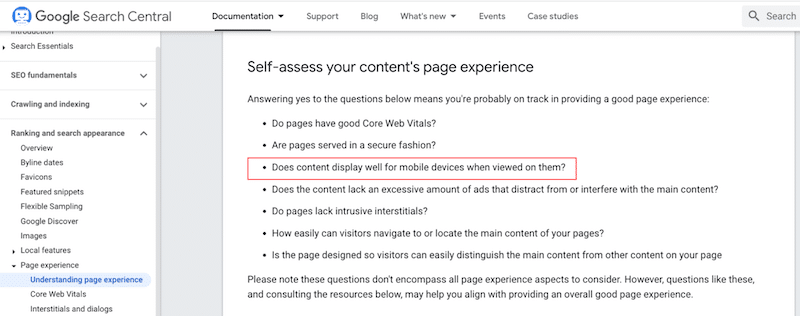
Чтобы углубиться в подробности, удобство страницы является решающим фактором в SEO, в котором особое внимание уделяется таким ориентированным на пользователя элементам, как скорость загрузки, удобство для мобильных устройств , безопасный просмотр и отсутствие навязчивых межстраничных объявлений. Короче говоря, алгоритмы Google отдают приоритет страницам, которые предлагают положительный опыт, в том числе мобильным пользователям.
Как показано ниже, ряд вопросов позволит вам оценить, приносит ли ваш сайт с фотографиями положительные впечатления от страницы. Среди них вы найдете запрос, связанный с адаптивностью: «Хорошо ли контент отображается на мобильных устройствах при просмотре на них?».

Как проверить, адаптивн ли ваш сайт с фотографиями
Изменение размера браузера:
- Откройте свой сайт на настольном компьютере или ноутбуке.
- Измените размер окна браузера, перетаскивая края, чтобы имитировать разные размеры экрана.
- Посмотрите, как содержимое вашего веб-сайта адаптируется к изменяющимся размерам экрана.
- Убедитесь, что текст, изображения и элементы навигации остаются читаемыми и доступными.
Мобильные устройства:
- Посетите свой веб-сайт на различных мобильных устройствах, таких как смартфоны и планшеты.
- Убедитесь, что контент отображается правильно и по нему легко ориентироваться без чрезмерного масштабирования или горизонтальной прокрутки.
Как создать адаптивный сайт с фотографиями
Покупая инструмент для дизайна, выберите адаптивный конструктор страниц или тему.
Посетите их страницу «функций» и измените размер браузера, чтобы проверить адаптивность их демо-версии.
Создайте свой веб-сайт напрямую, используя мобильную версию вместо настольного компьютера.
Используйте атрибуты «src», «srcset» и «size» в своих изображениях. У нас есть полное руководство, в котором объясняется, как сделать ваши изображения адаптивными.
2. Проведите исследование ключевых слов
Исследование ключевых слов имеет решающее значение для SEO фотосайта, поскольку оно помогает фотографам понять конкретные термины и фразы, которые потенциальные клиенты используют при поиске фотоуслуг, например «свадебный фотограф в [местоположении]» или «портретная фотография для семей». Определив эти ключевые слова, фотографы могут оптимизировать контент своего веб-сайта, повышая вероятность его появления в релевантных результатах поиска.
Это не только повышает видимость, но и гарантирует, что нужная аудитория узнает об их работах, что приводит к увеличению трафика и потенциальных заказов.
Как провести исследование ключевых слов для фотосайта
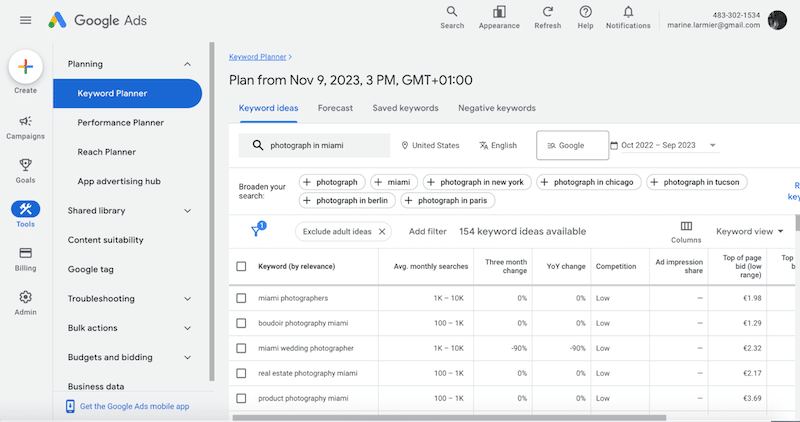
Используйте инструменты исследования ключевых слов: Планировщик ключевых слов Google, Ubersuggest, Ahrefs или Semrush, чтобы расширить список ключевых слов. Там вы можете ввести предложения, которые они дают по фотографии. В нашем примере будуар, свадьба и недвижимость — это три соответствующие категории:

Определите свою нишу (если применимо): вы портретный, свадебный, семейный или, скорее, корпоративный фотограф? Понимание вашей ниши поможет настроить таргетинг на более конкретные ключевые слова.
Рассмотрите ключевые слова с привязкой к местоположению: если вы охватываете определенную область, включите ключевые слова с привязкой к местоположению, например «Свадебный фотограф в Лондоне» или «Детский фотограф из Лос-Анджелеса».
Сосредоточьтесь на ключевых словах с длинным хвостом, которые представляют собой более конкретные фразы, которые могут использовать потенциальные клиенты. Например, «Рождественская портретная фотография в Лондоне». Ключевые слова с длинным хвостом могут быть менее конкурентоспособными и более целенаправленными.
3. Выполните оптимизацию на странице
Оптимизация страницы — еще один эффективный способ улучшить SEO вашего сайта с фотографиями. Этот тип оптимизации имеет три основных направления:
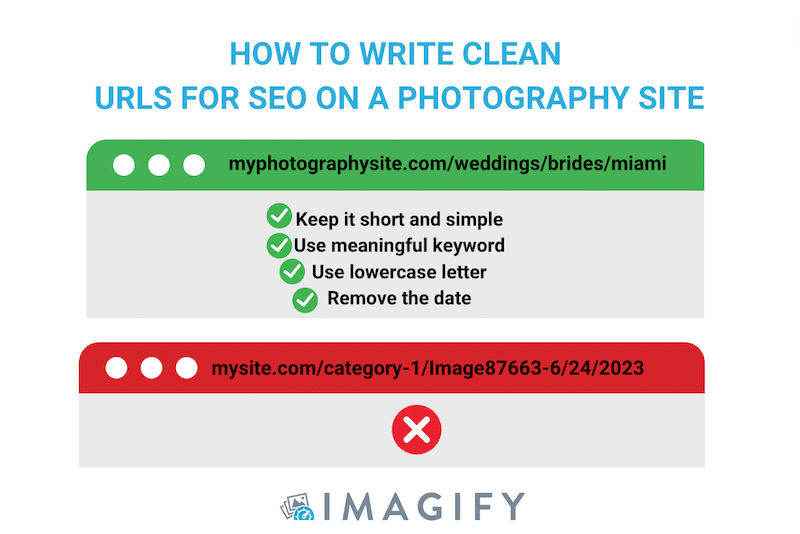
- Структура URL: создавайте понятные и описательные URL-адреса, включающие ключевые слова.

2. Мета-теги. Написание убедительных мета-заголовков и описаний, включающих целевые ключевые слова. Заголовок служит центром внимания страницы и включает в себя основное ключевое слово, на которое вы ориентируетесь. Оно должно побуждать пользователей кликать. Между тем, метаописание, расположенное под заголовком, дает краткий и описательный обзор содержимого страницы, стремясь быть кратким, актуальным и информативным.

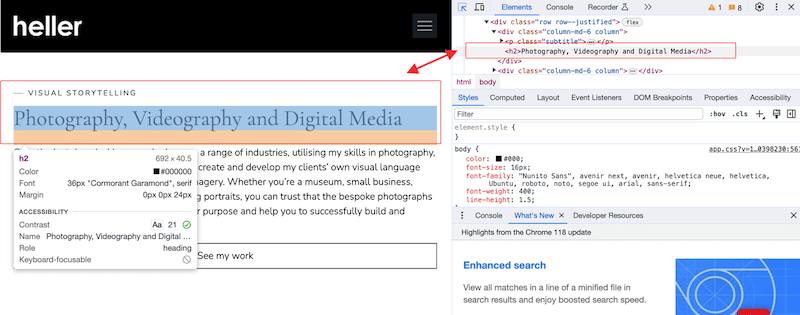
3. Теги заголовков (H1, H2 и т. д.). Структурируйте содержимое с помощью тегов заголовков, чтобы создать иерархию и облегчить чтение и понимание. Существует шесть тегов заголовков, от <H1> до <H6>, из которых <H1> является наиболее важным. Используйте эти теги, чтобы подчеркнуть наиболее релевантный контент, например заголовки разделов или категорий.

Как написать мета-заголовок и описание для моего сайта с фотографиями
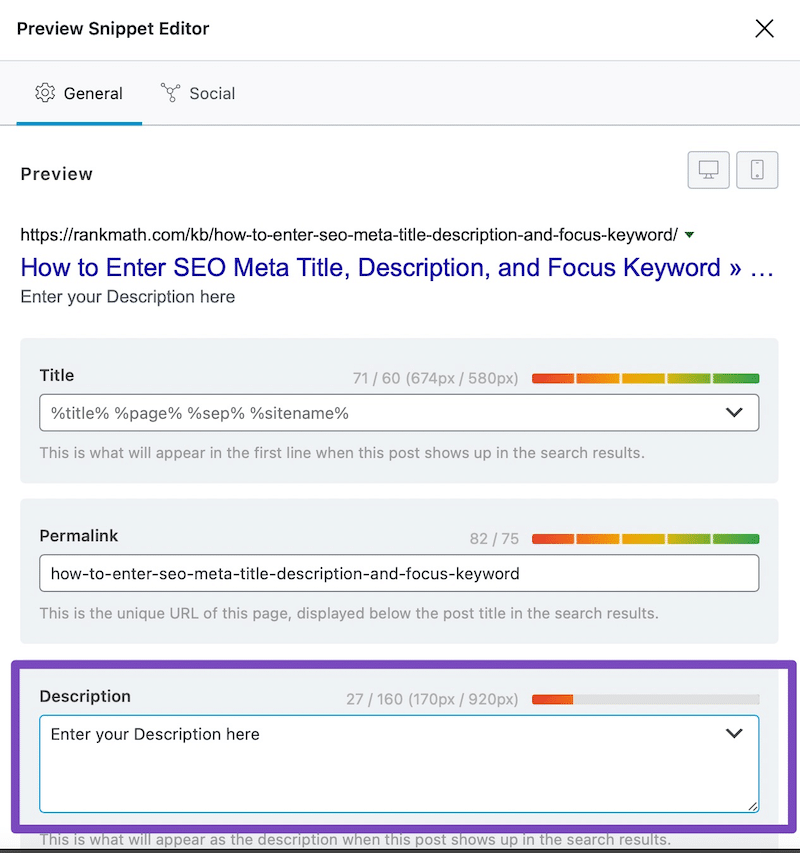
Используйте плагин WordPress, например Rank Math SEO или Yoast SEO. Если вы используете Rank Math SEO, перейдите на вкладку « Общие» и добавьте мета-заголовок, описание и ключевые слова фокуса в соответствующие поля:

4. Создайте внутренние ссылки
Стратегия внутренних ссылок на веб-сайте с фотографиями может улучшить SEO за счет:
- Улучшение структуры сайта. Внутренние ссылки создают логическую иерархию, облегчая поисковым системам понимание структуры веб-сайта при его сканировании. (Это также полезно для пользователей, которые могут более эффективно перемещаться по сайту благодаря удачно расположенным внутренним ссылкам).
- Распределение авторитетности страниц. Внутренние ссылки могут распределять авторитетность страниц по всему сайту, повышая SEO-ценность важных страниц.
Как сделать внутреннюю перелинковку
Идея состоит в том, чтобы включить ссылки в основную статью для перехода к соответствующим сообщениям и взаимных ссылок на основной контент.
Если вы фотограф, возможно, у вас есть важная статья под названием «Полное руководство по свадебной фотографии». Рядом с этой центральной частью могут быть другие соответствующие статьи, такие как «5 идей, как сфотографировать подружку невесты» или «10 советов, как фотографировать детей на свадьбе».

5. Работайте над обратными ссылками
Обратные ссылки могут помочь SEO вашего сайта с фотографиями, повышая авторитет.
Высококачественные обратные ссылки с уважаемых веб-сайтов указывают на то, что ваш сайт с фотографиями надежен и авторитетен для поисковых систем.
Это также улучшает видимость вашего сайта и привлекает больше реферального трафика на ваш сайт с фотографиями. Размещение вашего сайта в смежных отраслях также является сетевой инициативой, которая устанавливает ценные связи, способствуя улучшению вашего бизнеса и видимости в Интернете.
Как получить обратные ссылки
Ищите высокоавторитетные домены с помощью таких инструментов, как Ahrefs. Свяжитесь с ними для включения или отправьте гостевой пост, связанный с фотографией.
Участвуйте в фотоконкурсах, чтобы вас упомянули, если вы станете обладателем какого-либо приза.
Создавайте привлекательный контент, которым можно поделиться, который привлекает репосты и ссылки.

6. Создавайте уникальный и привлекательный контент
Уникальный и привлекательный контент для фотографов может принести пользу вашему SEO несколькими способами:
- Выделитесь среди конкурентов: уникальный контент выделяет вас среди конкурентов, выделяя ваш сайт с фотографиями в результатах поиска.
- Релевантность ключевых слов. Создание контента по конкретным темам фотографии позволяет естественным образом включать релевантные ключевые слова, улучшая видимость вашего сайта для этих поисковых запросов.
- Привлечение обратных ссылок и вовлечение пользователей. Привлекательным контентом с большей вероятностью будут делиться другие представители отрасли, что способствует образованию ценных обратных ссылок, которые повышают авторитет вашего сайта (см. предыдущий пункт).
- Установление авторитета. Постоянное создание уникального и содержательного контента укрепляет ваш авторитет в нише фотографии, укрепляя ваш авторитет среди пользователей и поисковых систем.
Предоставление контента, соответствующего целям поиска, улучшает SEO, поскольку является компонентом алгоритма Google.
7. Оптимизируйте свои изображения (SEO + производительность)
Оптимизация изображений — один из самых мощных методов повышения производительности и, как следствие, улучшения SEO. Чтобы оптимизировать изображения для SEO, выполните следующие действия:
- Выберите подходящие имена файлов. Используйте описательные имена файлов, соответствующие содержимому изображения.
- Используйте замещающий текст: включите краткий, богатый ключевыми словами замещающий текст для доступности и понимания поисковыми системами. Вы можете добавить свой контент прямо из библиотеки WordPress.
- Сжимайте изображения: уменьшите размер файлов без ущерба для качества и улучшите скорость загрузки страниц.
- Выберите правильный формат файла: используйте соответствующий формат изображения (WebP — формат следующего поколения, рекомендуемый Google). Качество хорошее, а степень сжатия превосходит JPEG и PNG.
- Укажите размеры изображения. Определите размеры изображения, чтобы повысить скорость рендеринга страницы.
- Внедрить отложенную загрузку: метод, который откладывает загрузку второстепенных изображений до тех пор, пока они не отобразятся на экране пользователя. Это сокращает время загрузки веб-страницы вашего сайта с фотографиями и экономит трафик, загружая изображения только при необходимости.
Как сжать и преобразовать изображение в WebP
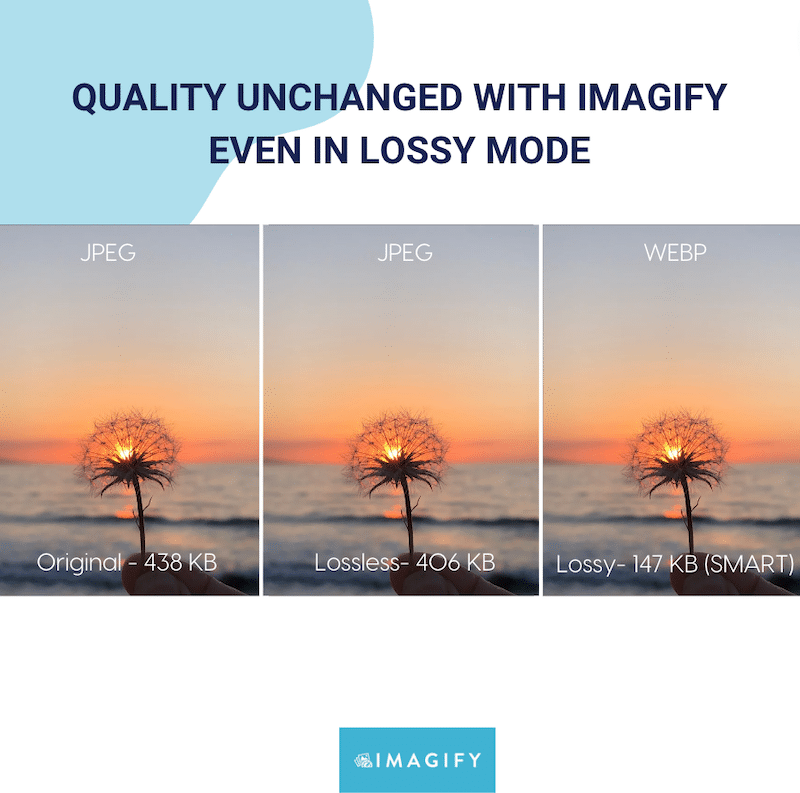
Imagify — один из лучших плагинов оптимизации на рынке, который сжимает ваши изображения, сохраняя их качество (что крайне важно для веб-сайта с фотографиями). Кроме того, он предоставляет возможность конвертировать изображения в формат WebP. Удобный интерфейс обеспечивает бесперебойную работу: для запуска процесса сжатия и преобразования требуется всего несколько щелчков мышью.

| Как фотограф обеспокоены тем, что Imagify может чрезмерно сжать ваши фотографии и ухудшить качество? Будьте уверены, есть два ключевых момента, о которых вам следует знать: – Вы можете конвертировать в WebP и сжимать в режиме без потерь (нулевое влияние на качество) – Вы можете конвертировать в WebP и сжимать, используя режим с потерями (умный режим, который немного влияет на качество, но невидим невооруженным глазом). Подробнее о сжатии с потерями и без потерь читайте в нашем подробном руководстве. |
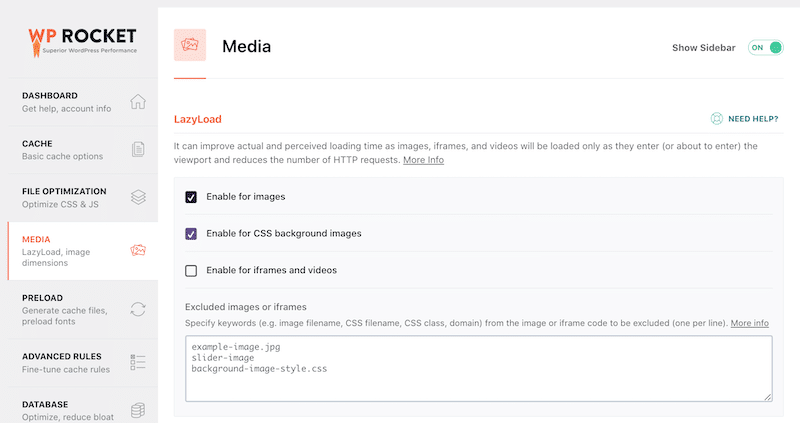
Как добавить отложенную загрузку изображений
Вручную используя следующий скрипт «loading="lazy" для ваших изображений:
<img src="”example.webp"" loading="lazy" alt="…">Использование плагина WordPress, такого как WP Rocket, который автоматически предлагает отложенную загрузку (среди других функций производительности , описанных в следующем разделе).
Вот как WP Rocket позволяет легко реализовать отложенную загрузку медиафайлов:

| Ваш фотосайт работает медленно? Вот 6 причин, по которым ваши изображения могут замедлять работу вашего сайта. |
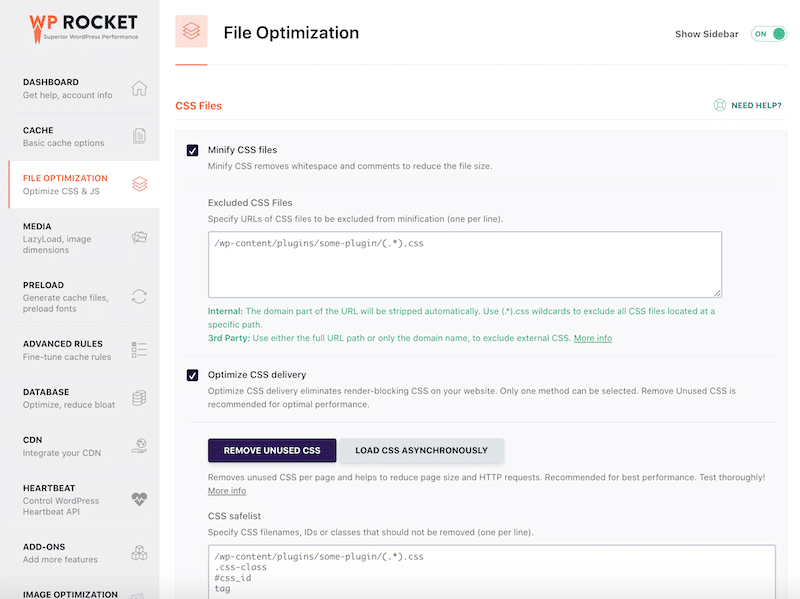
8. Используйте кэширование и оптимизацию кода
Кэширование и оптимизация кода, включая удаление неиспользуемого CSS и задержку JavaScript, могут значительно повысить производительность и SEO. Вот как:
- Ускоренная загрузка страниц: в кэше сохраняются ранее загруженные ресурсы, что снижает необходимость их повторной загрузки. Благодаря этому ваши фотографии загружаются быстрее.
- Улучшение пользовательского опыта. Более быстрые веб-сайты обеспечивают более плавное и приятное взаимодействие с пользователем, что приводит к повышению удовлетворенности и вовлеченности пользователей.
- Снижение нагрузки на сервер. Кэширование сводит к минимуму запросы к серверу, снижая нагрузку на сервер и позволяя лучше обрабатывать влияние возросшего трафика на производительность.
Как реализовать кэширование и оптимизацию кода
Как упоминалось в предыдущем разделе, WP Rocket — это мощный плагин, который повышает производительность благодаря отложенной загрузке, кэшированию и оптимизации кода. После активации плагин применяет 80% лучших методов повышения производительности, включая кэширование сжатия GZIP и многое другое. Интуитивно понятный администратор позволяет оптимизировать файлы и изображения прямо с панели управления WordPress:

Прежде чем продолжить наш список советов, я хотел бы подчеркнуть, что WP Rocket и Imagify также могут помочь вам повысить ваши основные веб-показатели (что влияет на ваш рейтинг).

9. Используйте карту сайта
Файлы Sitemap улучшают SEO вашего сайта с фотографиями, обеспечивая эффективное сканирование и индексацию, гарантируя, что все страницы, включая изображения, будут быстро обнаружены поисковыми системами. Они также предоставляют метаданные, расстановку приоритетов и оповещения об ошибках, способствуя улучшению видимости поиска и улучшению пользовательского опыта.
Хорошо структурированная и регулярно обновляемая карта сайта гарантирует, что поисковые системы смогут эффективно сканировать, индексировать и понимать контент вашего сайта с фотографиями, способствуя улучшению SEO и лучшей видимости в результатах поисковых систем.
Как создать карту сайта
Вы можете использовать бесплатный плагин, например XML Sitemap Generator для Google. Чтобы создать карту сайта для вашего веб-сайта с фотографиями, выполните следующие действия:
- Установите и активируйте плагин на WordPress.
- После активации плагин автоматически сгенерирует файл sitemap.xml для вашего сайта.
- Вы можете получить доступ к карте сайта, добавив /sitemap.xml к URL-адресу вашего веб-сайта (например, https://myphotographysite.com/sitemap.xml).
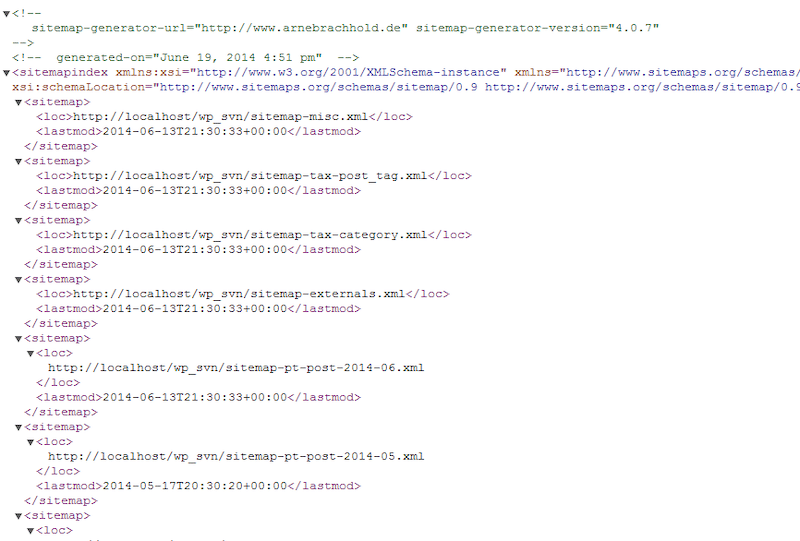
Вот как выглядит карта сайта:

10. Занимайтесь локальным SEO
Локальное SEO может значительно улучшить ваш сайт с фотографиями, оптимизируя его для локального поиска, повышая видимость в местных каталогах, улучшая онлайн-обзоры и рейтинги, а также улучшая общий пользовательский опыт для местной аудитории. Такой целенаправленный подход может привести к увеличению количества клиентов и возможностей в вашем географическом регионе.
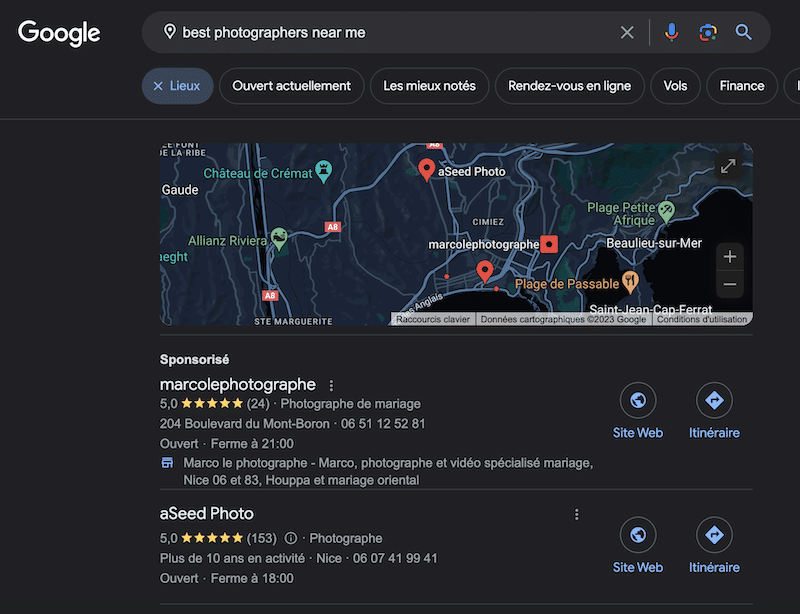
Как вы можете видеть ниже, компании, которые используют Google Мой бизнес, отображаются первыми:

Как сделать локальное SEO для вашего фотобизнеса
Создайте или заявите права на свою страницу Google My Business и оптимизируйте ее, добавив в нее соответствующий контент, такой как часы работы, фотографии, отзывы, контактные данные и т. д.
Разместите свой бизнес в местных каталогах.
Местные мероприятия и партнерские отношения. Участвуйте в местных мероприятиях, сотрудничайте с местными предприятиями и демонстрируйте свои фотоуслуги на общественных собраниях.
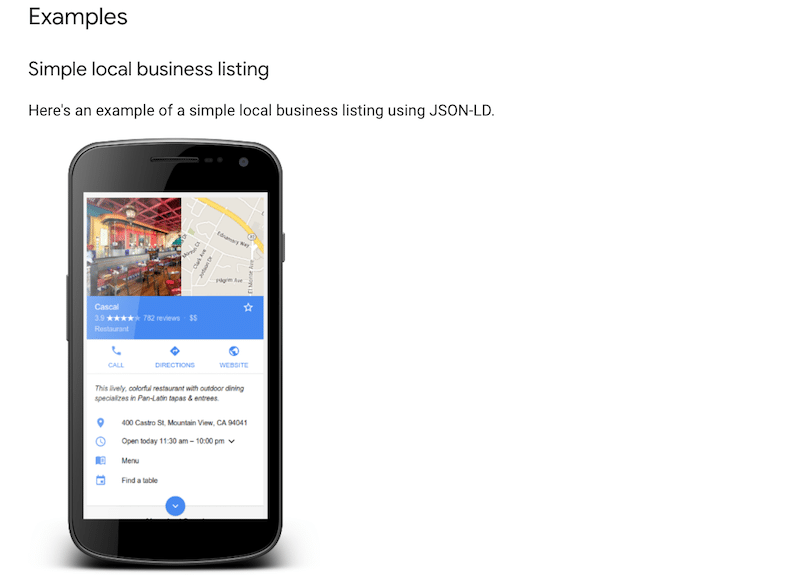
Добавьте структурированные данные «LocalBusiness»: стандартизированный формат для предоставления информации о странице и классификации содержимого страницы (также называемого расширенным контентом). Например, вот как выглядит расширенный фрагмент вместо обычного результата поиска:

Добавление структурированных данных в ваш местный бизнес создаст результаты поиска, более привлекательные для пользователей. Это может побудить их перейти на ваш сайт с фотографиями.
Инструменты, которые вы можете использовать для реализации структурированных данных и улучшения локального SEO:
- Сделайте это вручную с помощью JS-кода, предоставленного Google.
- Используйте плагин WordPress, например Rank Math SEO или Schema Pro.
Подведение итогов
В заключение, эти 10 советов по SEO и производительности служат руководством для фотографов, стремящихся оптимизировать свое присутствие в Интернете. Среди этих стратегий инструменты повышения производительности, такие как Imagify, становятся лучшими друзьями фотографов, повышая производительность веб-сайта без ущерба для качества их художественных работ. Включив эти советы и используя Imagify, вы сможете улучшить свой SEO и обеспечить быструю работу в Интернете для своей аудитории. Попробуйте Imagify бесплатно и узнайте, как оптимизировать ваши фотографии без ущерба для качества.
