10 نصائح لتحسين محركات البحث والأداء للمصورين
نشرت: 2023-11-16هل أنت مصور وتبحث عن بعض النصائح لتحسين محركات البحث؟ تفكير جيد! إن الحصول على صور آسرة وحده لا يكفي؛ من المهم بنفس القدر إنشاء تواجد عبر الإنترنت والتأكد من تحسين موقع الويب الخاص بك لرؤية محرك البحث وأوقات التحميل السريعة. في هذه المقالة، سنوجهك من خلال 10 نصائح لا تقدر بثمن لتحسين أداء محرك البحث لموقعك على الويب، بهدف جذب المزيد من الزوار وتقديم تجربة سلسة للعملاء المحتملين. سواء كنت مصورًا فوتوغرافيًا محترفًا أو متحمسًا للتصوير الفوتوغرافي، ستساعدك نصائح تحسين محركات البحث هذه في تعزيز تصنيفك على Google.
10 أفضل ممارسات تحسين محركات البحث لموقع التصوير الفوتوغرافي الخاص بك
لتحسين تحسين محركات البحث لموقع التصوير الفوتوغرافي الخاص بك، فكر في تطبيق النصائح التالية، والتي يمكن تنفيذها بسهولة باستخدام الأدوات المناسبة:
- تصميم موقع ويب سريع الاستجابة
- إجراء بحث عن الكلمات الرئيسية
- تنفيذ التحسين على الصفحة
- إنشاء روابط داخلية
- العمل على الروابط الخلفية
- إنشاء محتوى فريد ومقنع
- تحسين صورك (SEO + الأداء)
- استخدم التخزين المؤقت وتحسين التعليمات البرمجية
- استخدم ملفات Sitemap
- قم بتحسين محركات البحث المحلية
دعونا الغوص في!
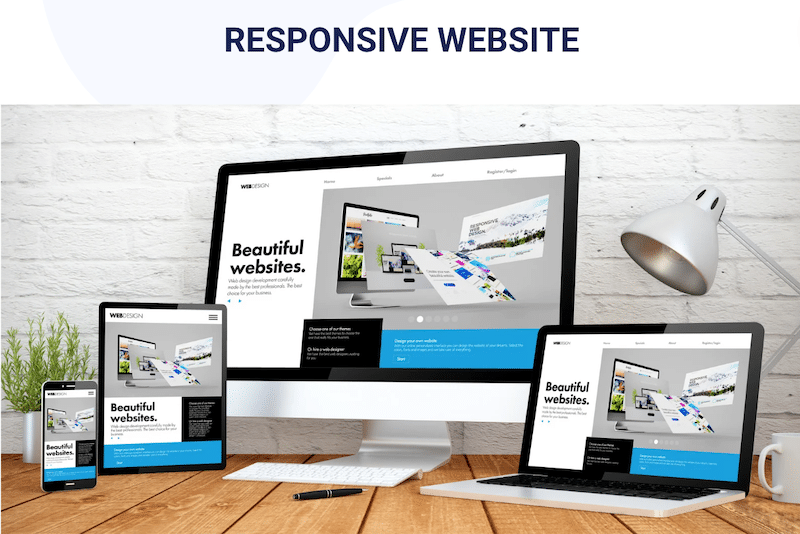
1. تصميم موقع ويب سريع الاستجابة
يجب أن يبدو موقع المصور رائعًا على سطح المكتب والكمبيوتر اللوحي والهاتف المحمول، نظرًا لانتشار استخدام الأجهزة المحمولة لاستهلاك المحتوى عبر الإنترنت.

علاوة على ذلك، هناك علاقة بين تصنيف Google والتصميم سريع الاستجابة: تعتبر Google سهولة استخدام الجوّال أحد عوامل التصنيف! من المرجح أن تحتل مواقع الويب ذات التصميم سريع الاستجابة - والتي تتكيف بشكل جيد مع مختلف أحجام الشاشات والأجهزة - ترتيبًا أعلى في نتائج بحث Google، لأنها توفر تجربة مستخدم أفضل لمستخدمي الأجهزة المحمولة.
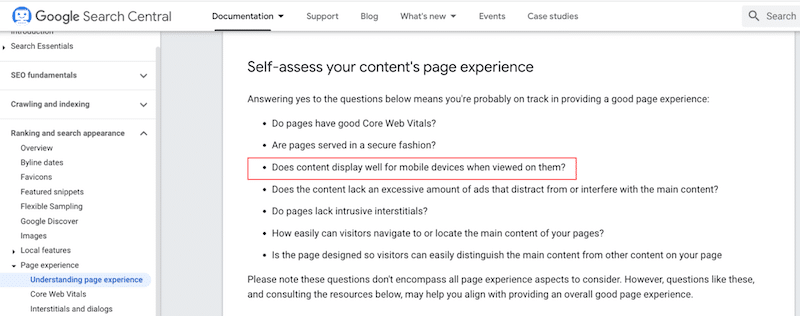
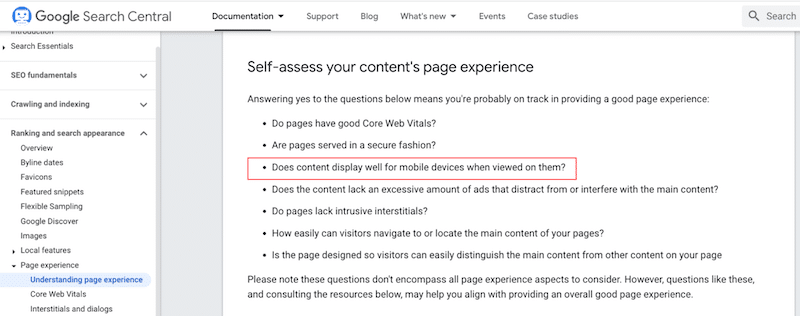
للتعمق في مزيد من التفاصيل، تعد تجربة الصفحة عاملاً حاسمًا في تحسين محركات البحث، مع التركيز على العناصر التي تركز على المستخدم مثل سرعة التحميل، وملاءمة الهاتف المحمول ، والتصفح الآمن، وغياب الإعلانات البينية المتطفلة. باختصار، تعطي خوارزميات Google الأولوية للصفحات التي تقدم تجربة إيجابية، بما في ذلك مستخدمي الهاتف المحمول.
كما هو موضح أدناه، تمكنك سلسلة من الأسئلة من تقييم ما إذا كان موقع التصوير الفوتوغرافي الخاص بك يوفر تجربة صفحة إيجابية. من بينها، ستجد الاستعلام ذو الصلة سريع الاستجابة، "هل يتم عرض المحتوى جيدًا على الأجهزة المحمولة عند عرضه عليها؟".

كيفية التحقق مما إذا كان موقع التصوير الفوتوغرافي الخاص بك مستجيبًا
تغيير حجم المتصفح:
- افتح موقع الويب الخاص بك على جهاز كمبيوتر سطح المكتب أو الكمبيوتر المحمول.
- قم بتغيير حجم نافذة المتصفح الخاص بك عن طريق سحب الحواف لمحاكاة أحجام الشاشة المختلفة.
- لاحظ كيف يتم ضبط محتوى موقع الويب الخاص بك ليناسب أبعاد الشاشة المتغيرة.
- تأكد من أن النص والصور وعناصر التنقل تظل قابلة للقراءة ويمكن الوصول إليها.
أجهزة محمولة:
- قم بزيارة موقع الويب الخاص بك على الأجهزة المحمولة المختلفة مثل الهواتف الذكية والأجهزة اللوحية.
- تحقق مما إذا كان المحتوى يتم عرضه بشكل صحيح ومن السهل التنقل فيه دون التكبير/التصغير الزائد أو التمرير الأفقي.
كيفية بناء موقع التصوير الفوتوغرافي سريع الاستجابة
عند شراء أداة التصميم الخاصة بك، اختر منشئ صفحات أو سمة سريعة الاستجابة.
تفضل بزيارة صفحة "الميزات" الخاصة بهم وقم بتغيير حجم المتصفح لفحص قدرة العرض التوضيحي على التكيف.
صمم موقع الويب الخاص بك مباشرةً باستخدام عرض الهاتف المحمول بدلاً من سطح المكتب.
استخدم سمات "src" و"srcset" و"size" على صورك. لدينا برنامج تعليمي كامل متاح يشرح كيفية جعل صورك سريعة الاستجابة.
2. إجراء بحث عن الكلمات الرئيسية
يعد البحث عن الكلمات الرئيسية أمرًا بالغ الأهمية لتحسين محركات البحث لموقع التصوير الفوتوغرافي لأنه يساعد المصورين على فهم المصطلحات والعبارات المحددة التي يستخدمها العملاء المحتملون عند البحث عن خدمات التصوير الفوتوغرافي، مثل "مصور حفلات الزفاف في [الموقع]" أو "تصوير الصور الشخصية للعائلات". من خلال تحديد هذه الكلمات الرئيسية، يمكن للمصورين تحسين محتوى موقع الويب الخاص بهم، مما يزيد من احتمالية ظهوره في نتائج البحث ذات الصلة.
وهذا لا يعزز الرؤية فحسب، بل يضمن أيضًا اكتشاف الجمهور المناسب لأعمالهم، مما يؤدي إلى زيادة عدد الزيارات والحجوزات المحتملة.
كيفية إجراء بحث عن الكلمات الرئيسية لموقع التصوير الفوتوغرافي
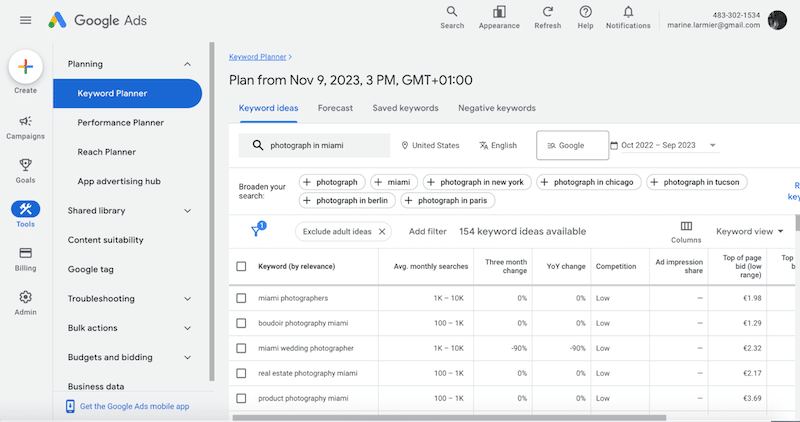
استخدم أدوات البحث عن الكلمات الرئيسية: Google Keyword Planner أو Ubersuggest أو Ahrefs أو Semrush لتوسيع قائمة كلماتك الرئيسية. هناك، يمكنك إدخال الاقتراحات التي يقدمونها حول التصوير الفوتوغرافي. في مثالنا، المخدع والزفاف والعقارات هي ثلاث فئات ذات صلة:

حدد مجال تخصصك (إن أمكن): هل أنت مصور بورتريه أو حفل زفاف أو عائلة أو أكثر من مصور الشركات؟ سيساعدك فهم مكانتك على استهداف كلمات رئيسية أكثر تحديدًا.
فكر في الكلمات الرئيسية المستندة إلى الموقع: إذا كنت تغطي منطقة معينة، فقم بتضمين كلمات رئيسية تعتمد على الموقع مثل "مصور حفلات الزفاف في لندن" أو "مصور الأطفال في لوس أنجلوس".
ركز على الكلمات الرئيسية الطويلة، وهي عبارات أكثر تحديدًا قد يستخدمها العملاء المحتملون. على سبيل المثال، "التصوير الفوتوغرافي لعيد الميلاد في لندن". يمكن أن تكون الكلمات الرئيسية الطويلة أقل قدرة على المنافسة وأكثر استهدافًا.
3. قم بإجراء التحسين على الصفحة
يعد التحسين على الصفحة طريقة فعالة أخرى لتحسين SEO لموقع التصوير الفوتوغرافي الخاص بك. يحتوي هذا النوع من التحسين على ثلاث ركائز رئيسية:
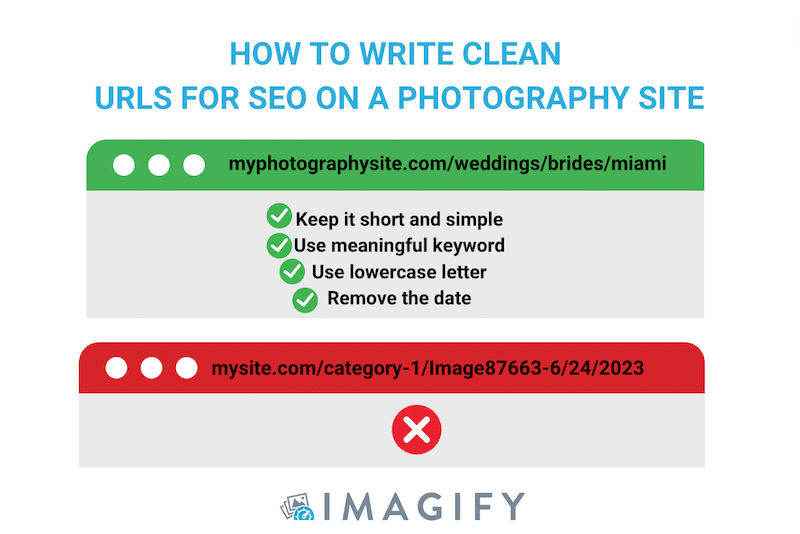
- بنية عنوان URL: قم بإنشاء عناوين URL نظيفة ووصفية تتضمن كلمات رئيسية

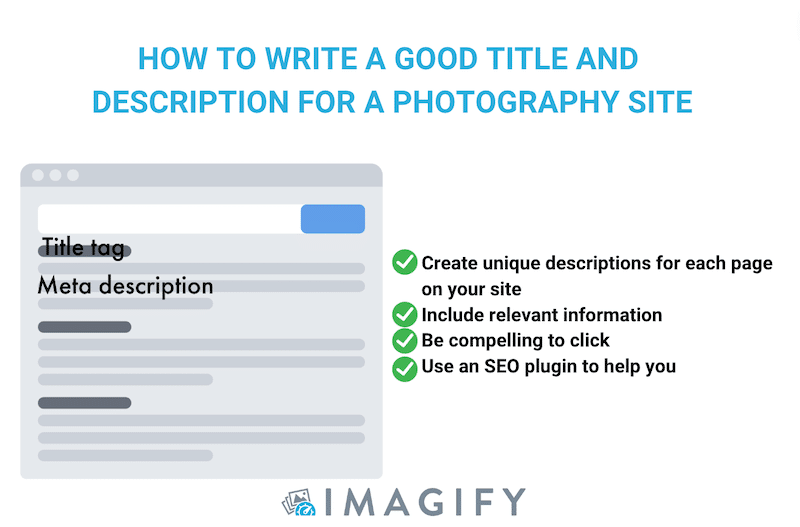
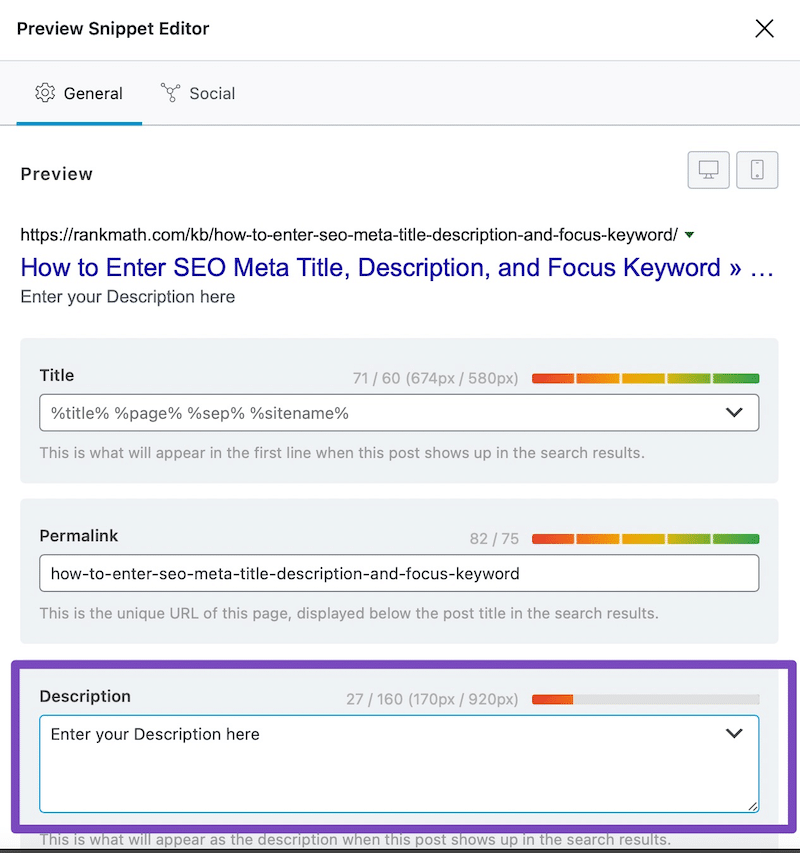
2. العلامات الوصفية: كتابة عناوين تعريفية وأوصاف مقنعة تتضمن كلمات رئيسية مستهدفة. يعمل العنوان كنقطة محورية للصفحة ويتضمن الكلمة الرئيسية التي تستهدفها. يجب أن يجذب المستخدمين للنقر. وفي الوقت نفسه، يوفر الوصف التعريفي، الموجود أسفل العنوان، نظرة عامة موجزة ووصفية لمحتوى الصفحة، بهدف أن يكون مختصرًا وذو صلة وغني بالمعلومات.

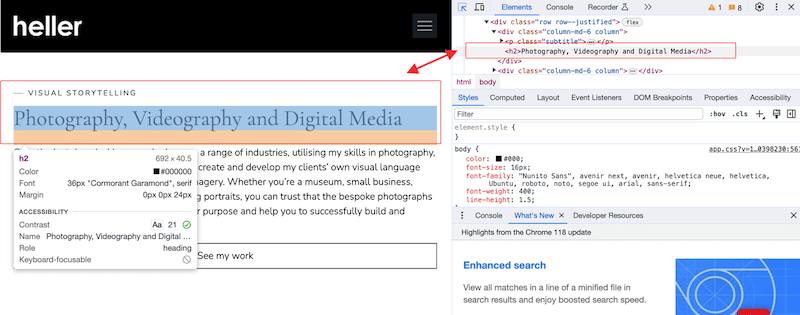
3. علامات الرأس (H1، H2، وما إلى ذلك): قم ببناء المحتوى باستخدام علامات الرأس لإنشاء تسلسل هرمي وتسهيل القراءة والفهم. هناك ست علامات للعناوين، <H1> إلى <H6>، مع كون <H1> الأكثر أهمية. استخدم هذه العلامات للتأكيد على المحتوى الأكثر صلة بك، مثل عناوين الأقسام أو الفئات.

كيفية كتابة عنوان تعريف ووصف لموقع التصوير الفوتوغرافي الخاص بي
استخدم مكون WordPress الإضافي مثل Rank Math SEO أو Yoast SEO. إذا كنت تستخدم Rank Math SEO، فانتقل إلى علامة التبويب عام وأضف عنوان التعريف والوصف والكلمات الرئيسية للتركيز في الحقول المطابقة:

4. إنشاء روابط داخلية
يمكن لاستراتيجية الارتباط الداخلي على موقع التصوير الفوتوغرافي تحسين محركات البحث من خلال:
- تعزيز بنية الموقع: تنشئ الروابط الداخلية تسلسلاً هرميًا منطقيًا، مما يسهل على محركات البحث فهم بنية موقع الويب عند الزحف إليه. (وهذا مفيد أيضًا للمستخدمين الذين يمكنهم التنقل في الموقع بشكل أكثر كفاءة من خلال الروابط الداخلية الموضوعة بشكل جيد).
- توزيع سلطة الصفحة: يمكن للروابط الداخلية توزيع سلطة الصفحة في جميع أنحاء الموقع، مما يعزز قيمة تحسين محركات البحث للصفحات المهمة.
كيفية القيام بالربط الداخلي
يتمثل المفهوم في دمج الروابط داخل المقالة الرئيسية للاتصال بهذه المنشورات ذات الصلة والارتباط المتبادل بالمحتوى الرئيسي.
إذا كنت مصورًا فوتوغرافيًا، فقد يكون لديك مقالة محورية بعنوان "الدليل النهائي لتصوير حفلات الزفاف". قد يكون هناك مقالات أخرى ذات صلة حول هذه القطعة المركزية مثل "5 أفكار لتصوير وصيفة العروس" أو "10 نصائح لتصوير الأطفال في حفل زفاف".

5. العمل على الروابط الخلفية
يمكن أن تساعد الروابط الخلفية في تحسين محركات البحث لموقع الويب الخاص بالتصوير الفوتوغرافي من خلال بناء السلطة.
تشير الروابط الخلفية عالية الجودة من مواقع الويب المحترمة إلى أن موقع التصوير الفوتوغرافي الخاص بك موثوق به وموثوق لمحركات البحث.
كما أنه يعمل على تحسين رؤية موقعك ويجذب المزيد من زيارات الإحالة إلى موقع التصوير الفوتوغرافي الخاص بك. يعد إدراج موقعك في الصناعات ذات الصلة أيضًا بمثابة مبادرة للتواصل تعمل على إنشاء اتصالات قيمة، مما يساهم في تحسين عملك وظهورك عبر الإنترنت.
كيفية الحصول على روابط خلفية
ابحث عن النطاقات الموثوقة للغاية باستخدام أدوات مثل Ahrefs. تواصل معهم لإدراجهم أو إرسال منشور ضيف يتعلق بالتصوير الفوتوغرافي.

شارك في مسابقات التصوير الفوتوغرافي حتى يذكروك إذا كنت الفائز بأي جائزة.
قم بإنشاء محتوى مقنع وقابل للمشاركة يجذب عمليات إعادة النشر والروابط.
6. قم بإنشاء محتوى فريد ومقنع
يمكن للمحتوى الفريد والمقنع للمصورين أن يفيد تحسين محركات البحث (SEO) الخاص بك بعدة طرق:
- ابتعد عن المنافسة: المحتوى الفريد يميزك عن المنافسين، مما يجعل موقع التصوير الفوتوغرافي الخاص بك متميزًا في نتائج البحث.
- صلة الكلمات الرئيسية: يتيح لك إنشاء محتوى حول موضوعات محددة للتصوير الفوتوغرافي دمج الكلمات الرئيسية ذات الصلة بشكل طبيعي، مما يحسن رؤية موقعك لاستعلامات البحث هذه.
- جذب الروابط الخلفية ومشاركة المستخدم: من المرجح أن تتم مشاركة المحتوى الجذاب من قبل الآخرين في الصناعة، مما يساهم في الروابط الخلفية القيمة التي تعزز سلطة موقعك (انظر النقطة السابقة).
- إنشاء السلطة: يؤدي إنتاج محتوى فريد وثاقب باستمرار إلى ترسيخ سلطتك في مجال التصوير الفوتوغرافي، مما يعزز مصداقيتك لدى المستخدمين ومحركات البحث.
يؤدي تقديم المحتوى الذي يتوافق مع غرض البحث إلى تحسين محركات البحث، حيث إنه أحد مكونات خوارزمية Google.
7. تحسين صورك (SEO + الأداء)
يعد تحسين الصور أحد أقوى التقنيات لتعزيز الأداء، وبالتالي تحسين تحسين محركات البحث. لتحسين صورك لتحسين محركات البحث، اتبع الخطوات التالية:
- اختر أسماء الملفات المناسبة: استخدم أسماء ملفات وصفية ذات صلة بمحتوى الصورة.
- استخدام النص البديل: قم بتضمين نص بديل موجز وغني بالكلمات الرئيسية لتسهيل الوصول وفهم محرك البحث. يمكنك إضافة المحتوى الخاص بك مباشرة من مكتبة WordPress
- ضغط الصور: قم بتقليل أحجام الملفات دون المساس بالجودة لتحسين سرعة تحميل الصفحة.
- حدد تنسيق الملف الصحيح: استخدم تنسيق الصورة المناسب (WebP هو التنسيق الموصى به من Google للجيل التالي). الجودة جيدة، ومعدل الضغط أعلى من JPEG وPNG.
- تحديد أبعاد الصورة: حدد أبعاد الصورة لتحسين سرعة عرض الصفحة.
- تنفيذ التحميل البطيء: تقنية تؤجل تحميل الصور غير الضرورية حتى تكون على وشك العرض على شاشة المستخدم. يؤدي ذلك إلى تحسين أوقات تحميل صفحة الويب لموقع التصوير الفوتوغرافي الخاص بك وتوفير النطاق الترددي عن طريق تحميل الصور عند الحاجة فقط .
كيفية ضغط الصورة وتحويلها إلى WebP
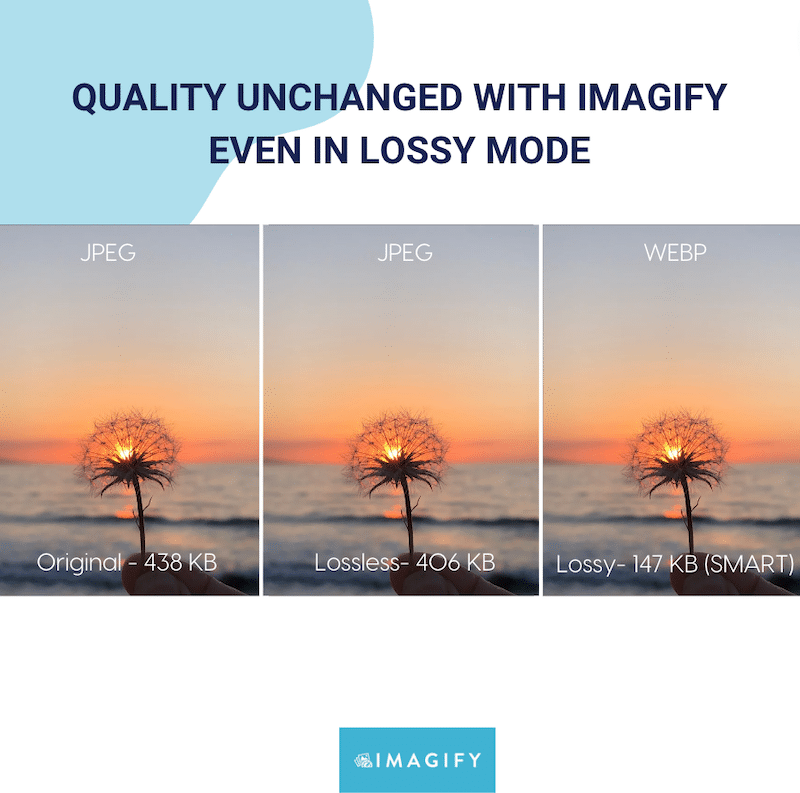
يعد Imagify واحدًا من أفضل المكونات الإضافية للتحسين في السوق والتي تعمل على ضغط صورك مع الحفاظ على جودتها (وهو أمر بالغ الأهمية لموقع الويب الخاص بالتصوير الفوتوغرافي). بالإضافة إلى ذلك، فهو يوفر القدرة على تحويل الصور إلى تنسيق WebP. تضمن الواجهة سهلة الاستخدام تجربة سلسة، ولا تتطلب سوى بضع نقرات لبدء عملية الضغط والتحويل.

| هل تشعر بالقلق كمصور من أن Imagify قد يضغط بشكل مفرط على صورك ويؤثر على الجودة؟ كن مطمئنًا، هناك نقطتان أساسيتان يجب أن تكون على دراية بهما: – يمكنك التحويل إلى WebP والضغط باستخدام الوضع بدون فقدان (أي تأثير على الجودة) - يمكنك التحويل إلى WebP والضغط باستخدام الوضع المفقود (وضع ذكي يؤثر قليلاً على الجودة ولكنه غير مرئي للعين المجردة). اقرأ المزيد حول الضغط مع فقدان البيانات مقابل الضغط بدون فقدان البيانات في دليلنا التفصيلي. |
كيفية إضافة تحميل كسول على الصور
يدويًا باستخدام البرنامج النصي "loading="lazy" التالي على صورك:
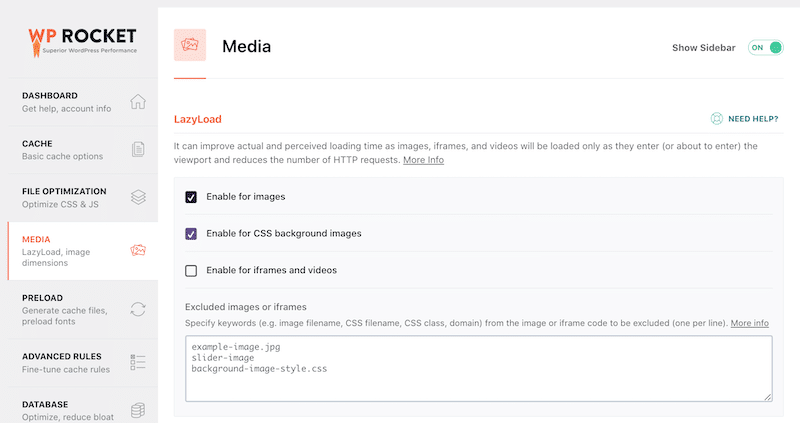
<img src="”example.webp"" loading="lazy" alt="…">استخدام مكون WordPress الإضافي مثل WP Rocket الذي يوفر التحميل البطيء تلقائيًا (من بين ميزات الأداء الأخرى الموضحة في القسم التالي).
هذه هي الطريقة التي يتيح لك بها WP Rocket تنفيذ التحميل البطيء للوسائط الخاصة بك بسلاسة:

| هل يشعر موقع التصوير الفوتوغرافي الخاص بك بالبطء؟ فيما يلي 6 أسباب وراء تباطؤ صورك في موقعك. |
8. استخدم التخزين المؤقت وتحسين التعليمات البرمجية
يمكن أن يؤدي التخزين المؤقت وتحسين التعليمات البرمجية، بما في ذلك إزالة CSS غير المستخدمة وتأخير JavaScript، إلى تحسين الأداء وتحسين محركات البحث بشكل كبير. إليك الطريقة:
- أوقات تحميل أسرع للصفحة: يقوم التخزين المؤقت بتخزين الموارد التي تم تحميلها مسبقًا، مما يقلل الحاجة إلى جلبها مرة أخرى. وهذا يجعل تحميل صورك أسرع.
- تجربة مستخدم محسنة: توفر مواقع الويب الأسرع تجربة مستخدم أكثر سلاسة ومتعة، مما يؤدي إلى زيادة رضا المستخدم وتفاعله.
- تقليل تحميل الخادم: يعمل التخزين المؤقت على تقليل طلبات الخادم، مما يقلل من حمل الخادم ويسمح بمعالجة أفضل لتأثير حركة المرور المتزايدة على الأداء.
كيفية تنفيذ التخزين المؤقت وتحسين التعليمات البرمجية
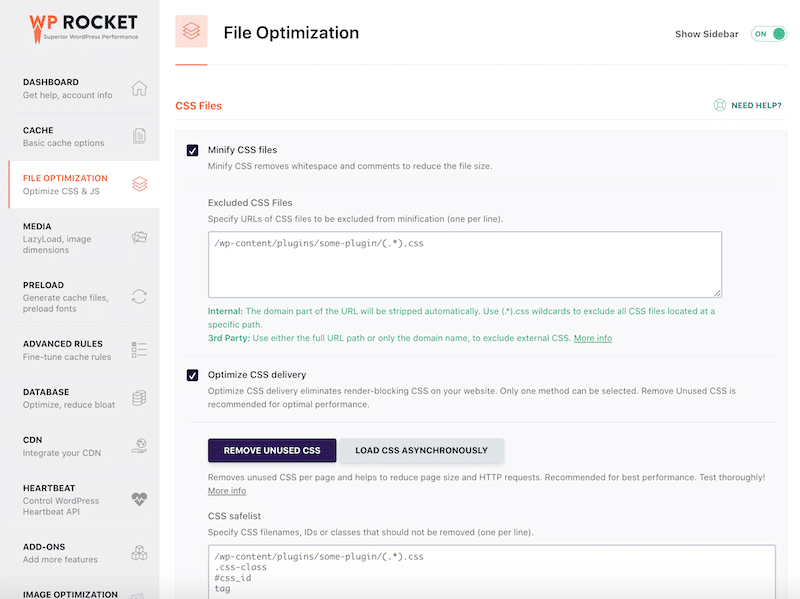
كما ذكرنا في القسم السابق، يعد WP Rocket مكونًا إضافيًا قويًا يعمل على تحسين الأداء بفضل التحميل البطيء والتخزين المؤقت وتحسين التعليمات البرمجية. يطبق المكون الإضافي 80% من أفضل ممارسات الأداء عند تنشيطه، بما في ذلك التخزين المؤقت لضغط GZIP والمزيد. يسمح لك المشرف البديهي بتحسين ملفاتك وصورك مباشرة من لوحة تحكم WordPress:

قبل متابعة قائمة النصائح، أود التأكيد على أن WP Rocket وImagify يمكنهما أيضًا مساعدتك في تعزيز مؤشرات الويب الأساسية (التي تؤثر على تصنيفك).

9. استخدم خريطة الموقع
تفيد خرائط المواقع تحسين محركات البحث لموقع التصوير الفوتوغرافي الخاص بك عن طريق تسهيل الزحف والفهرسة بكفاءة، مما يضمن اكتشاف محركات البحث لجميع الصفحات، بما في ذلك الصور، على الفور. كما أنها توفر بيانات التعريف وتحديد الأولويات وتنبيهات الأخطاء، مما يساهم في تحسين رؤية البحث وتجربة أفضل للمستخدم.
تضمن خريطة الموقع جيدة التنظيم والمحدثة بانتظام أن محركات البحث يمكنها الزحف إلى المحتوى الموجود على موقع التصوير الفوتوغرافي الخاص بك وفهرسته وفهمه بكفاءة، مما يساهم في تحسين تحسين محركات البحث وتحسين الرؤية في نتائج محرك البحث.
كيفية إنشاء خريطة الموقع
يمكنك استخدام مكون إضافي مجاني مثل XML Sitemap Generator for Google. لإنشاء خريطة موقع لموقع التصوير الفوتوغرافي الخاص بك، اتبع الخطوات التالية:
- تثبيت وتفعيل البرنامج المساعد على ووردبريس
- بمجرد تفعيله، سيقوم المكون الإضافي تلقائيًا بإنشاء ملف sitemap.xml لموقعك على الويب
- يمكنك الوصول إلى خريطة الموقع عن طريق إلحاق /sitemap.xml بعنوان URL لموقع الويب الخاص بك (على سبيل المثال، https://myphotographysite.com/sitemap.xml)
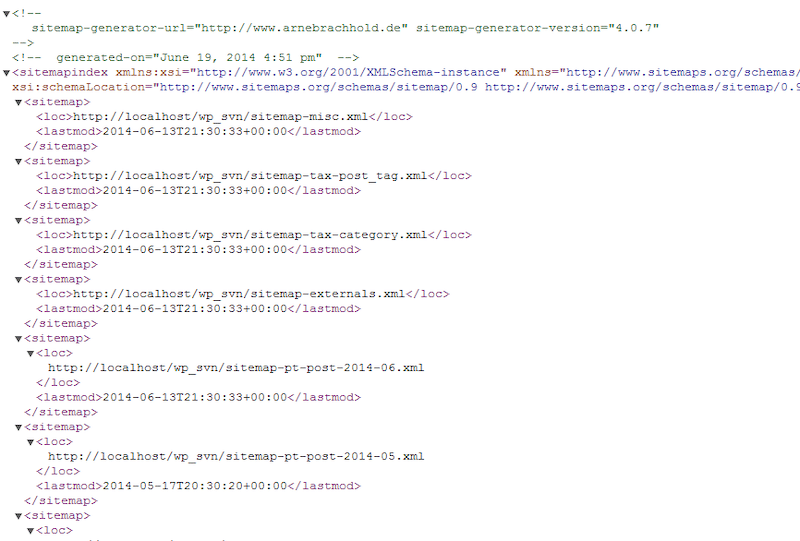
هذا ما تبدو عليه خريطة الموقع:

10. قم بتحسين محركات البحث المحلية
يمكن أن يؤدي تحسين محركات البحث المحلية إلى تعزيز موقع التصوير الفوتوغرافي الخاص بك بشكل كبير من خلال تحسينه لعمليات البحث المحلية، وزيادة الرؤية في الأدلة المحلية، وتحسين المراجعات والتقييمات عبر الإنترنت، وتعزيز تجربة المستخدم الشاملة للجماهير المحلية. يمكن أن يؤدي هذا النهج المستهدف إلى جذب المزيد من العملاء والفرص داخل منطقتك الجغرافية.
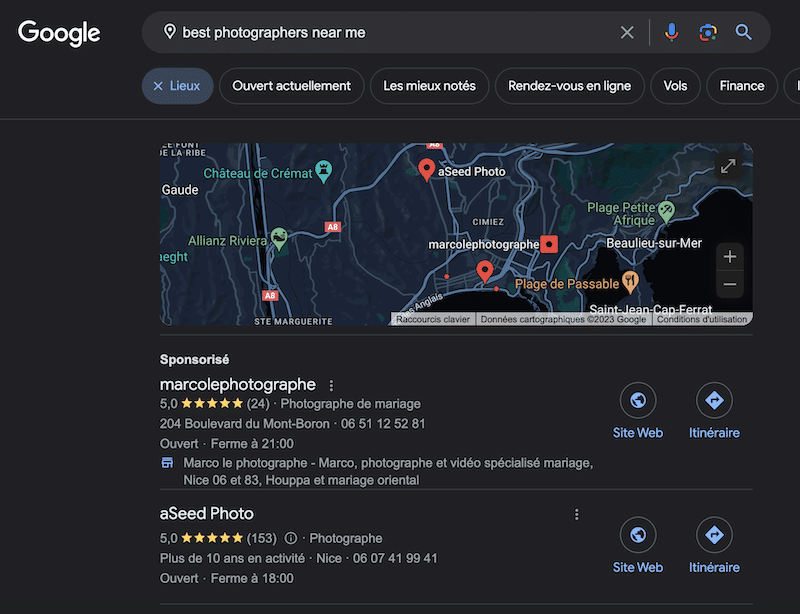
كما ترون أدناه، يتم عرض الأنشطة التجارية التي تستخدم نشاطي التجاري على Google أولاً:

كيفية القيام بتحسين محركات البحث المحلية لأعمال التصوير الفوتوغرافي الخاصة بك
قم بإنشاء أو المطالبة بصفحة نشاطي التجاري على Google الخاصة بك وتحسينها بالمحتوى ذي الصلة مثل ساعات العمل والصور والتعليقات وتفاصيل الاتصال وما إلى ذلك.
أدرج عملك على مواقع الدليل المحلي.
الأحداث والشراكات المحلية: شارك في الأحداث المحلية، وتعاون مع الشركات المحلية، واعرض خدمات التصوير الفوتوغرافي الخاصة بك في التجمعات المجتمعية.
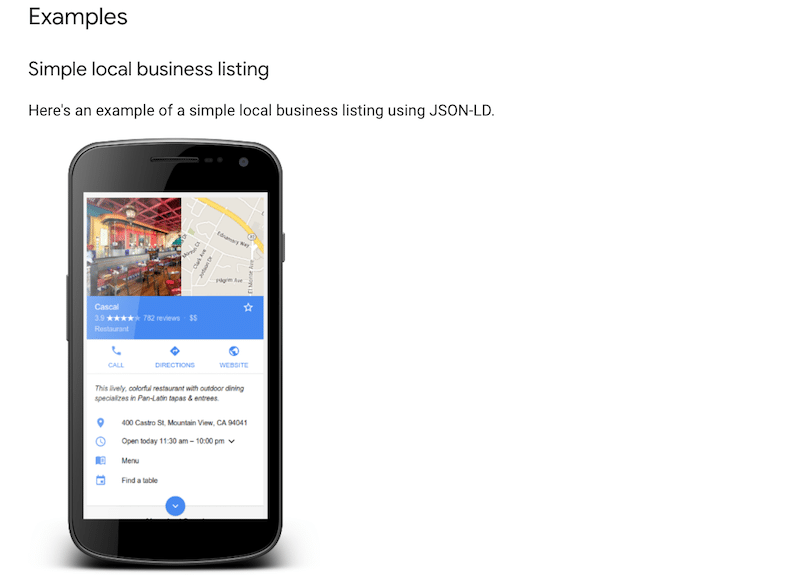
إضافة البيانات المنظمة "LocalBusiness": تنسيق موحد لتوفير معلومات حول الصفحة وتصنيف محتوى الصفحة (يُسمى أيضًا المحتوى الغني). على سبيل المثال، هذه هي الطريقة التي يبدو بها المقتطف المنسق بدلاً من عرض نتيجة بحث عادية:

ستؤدي إضافة بيانات منظمة إلى نشاطك التجاري المحلي إلى إنشاء نتائج بحث أكثر جاذبية للمستخدمين. قد يشجعهم هذا على النقر على موقع التصوير الفوتوغرافي الخاص بك وزيارته.
الأدوات التي يمكنك استخدامها لتنفيذ البيانات المنظمة وتحسين محركات البحث المحلية:
- قم بذلك يدويًا باستخدام رمز JS الذي توفره Google
- استخدم مكون WordPress الإضافي مثل Rank Math SEO أو Schema Pro.
تغليف
في الختام، تعد هذه النصائح العشر لتحسين محركات البحث والأداء بمثابة إرشادات للمصورين الذين يتطلعون إلى تحسين تواجدهم عبر الإنترنت. ومن بين هذه الاستراتيجيات، تظهر أدوات الأداء مثل Imagify كأفضل صديق للمصور، مما يعزز أداء موقع الويب دون المساس بجودة عمله الفني. من خلال دمج هذه النصائح واستخدام Imagify، يمكنك رفع مستوى مُحسنات محركات البحث لديك وضمان تجربة سريعة عبر الإنترنت لجمهورك. جرب Imagify مجانًا وتعرف على كيفية تحسين صورك دون التأثير على الجودة.
