LearnPressWooCommerce統合
公開: 2022-05-05LearnPress WooCommerceの統合は、オンラインコースを販売するための多くのチャンスと柔軟性を提供するため、本当に必要であり、人気があります。 さらに、WooCommerceは複数の支払いオプションを提供し、LearnPressとWooCommerceの間でプロフィールページを移行することができます。
そのため、eコマースエクスペリエンスのようなWebサイトが必要な場合は、WooCommerceアドオンが最適なソリューションです。 始めましょう!
LearnPressでWooCommerceを使用する理由–LearnpressWoocommerce統合
LearnPressにWooCommerceIntegrationを使用する理由は、Visa、小切手による支払い、クレジットカード、オフライン支払いなど、Stripe、PayPal、2Checkout以外のさまざまな支払いゲートウェイを用意し、コースのクーポンと割引を提供するためです。
これらの便利な機能のおかげで、顧客はあなたのeコマースストアを気に入ってくれるでしょうし、あなたもあなたのコースを簡単に売ることができます。
LMSプラグインにWooCommerceアドオンが必要ない場合、クライアントは多くの支払いオプションを利用できず、Webサイトには手動で管理するためのいくつかのコースまたはオーディエンスが必要です。 ただし、WooCommerceを使用せずにストアをすばやくセットアップできます。
Learnpress Woocommerce Integrationの使用方法は?
WooCommerceアドオンの使用方法に関するチュートリアルとテキストガイドを提供します。 テキストガイドを確認したい場合は、読み続けてください。
インストールしてアクティブ化する
- WordPressダッシュボードを開きます->プラグインを見つけます->新規追加を選択します
- [プラグインのアップロード]ボタンをクリックします
- [ファイルの選択]ボタンに移動し、WooCommerceアドオンの購入後にダウンロードした.zipファイルを検索します
- 次に、[今すぐインストール]ボタンをクリックします
- 数秒後、[プラグインのアクティブ化]ボタンをクリックします
これで、WooCommerceアドオンを使用する準備が整い、セットアップを開始します。
設定
LearnPress ProバンドルでLearnPress用のWooCommerceアドオンを正常にアクティブ化したら、WooCommerceアカウントを作成してWooCommerce支払いを有効にする必要があります。
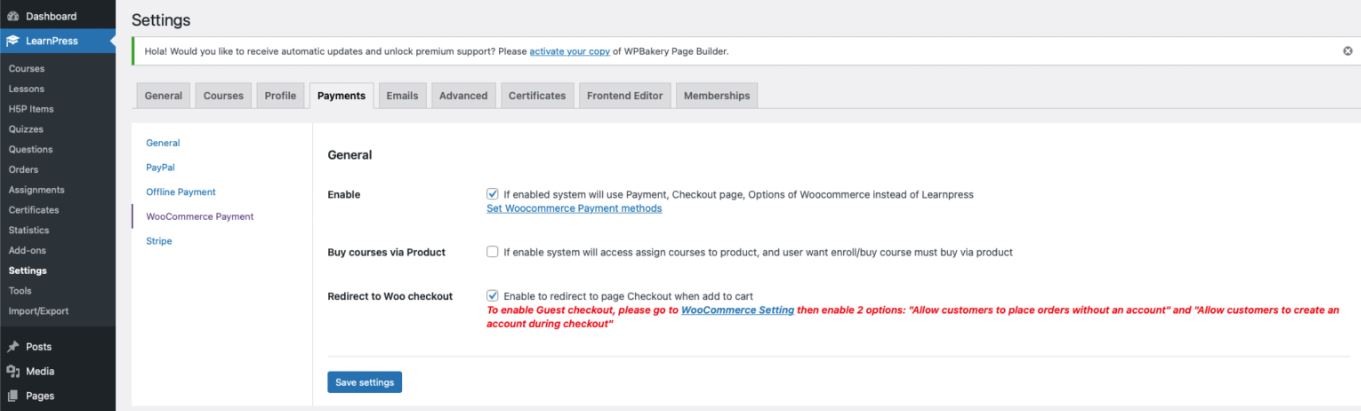
- LearnPressにカーソルを合わせます-> [設定]を選択します
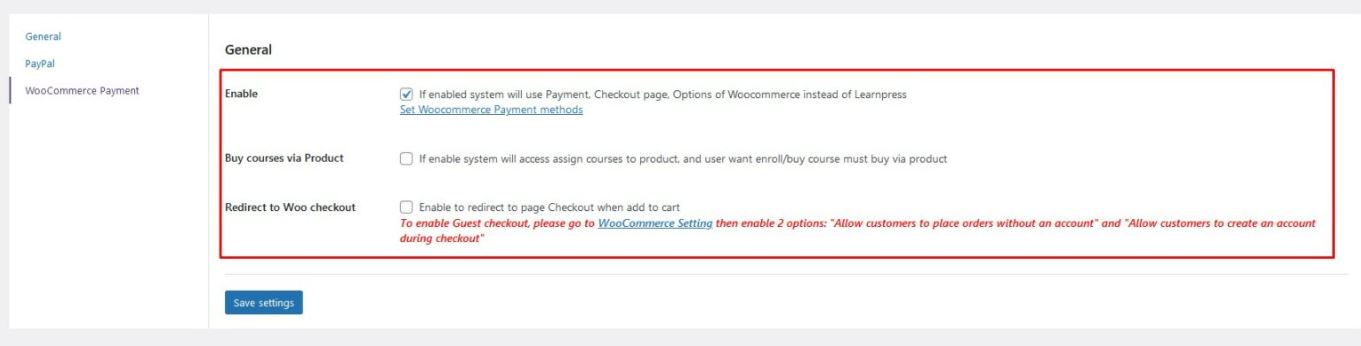
- [支払い]タブを見つけてクリックし、[ WooCommerce支払い]を選択し、[支払いを有効にする]チェックボックスをオンにします
- 次に、[設定の保存]ボタンをクリックして、行ったすべての変更を保存します。

次に、サイドバーのWooCommerceセクションにアクセスして、 WooCommerceCheckoutを設定する必要があります。
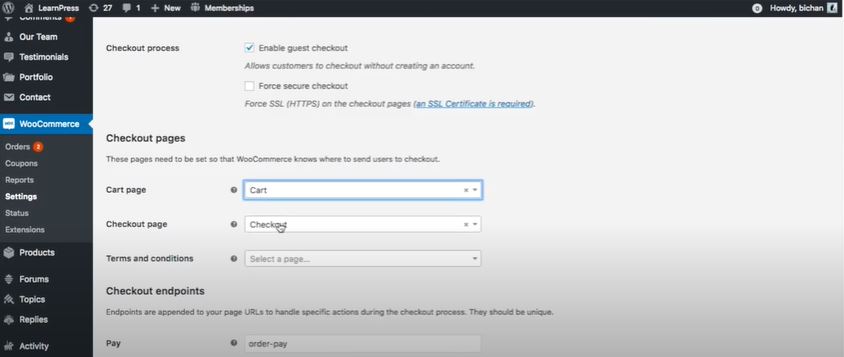
- WooCommerceに移動->[設定] ->[チェックアウト]タブをクリックします
- [チェックアウトページ]セクションを検索->[カート]ページで[カート]を選択し、[チェックアウト]ページで[チェックアウト]を選択します。

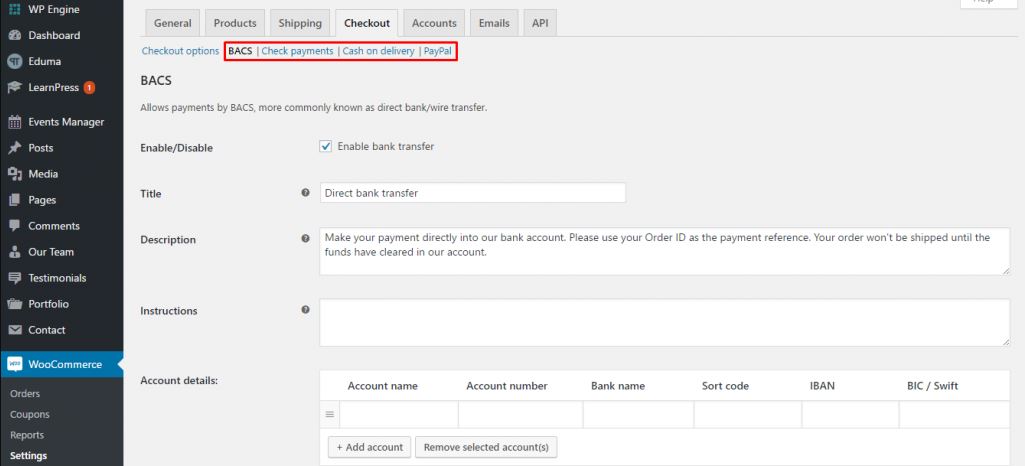
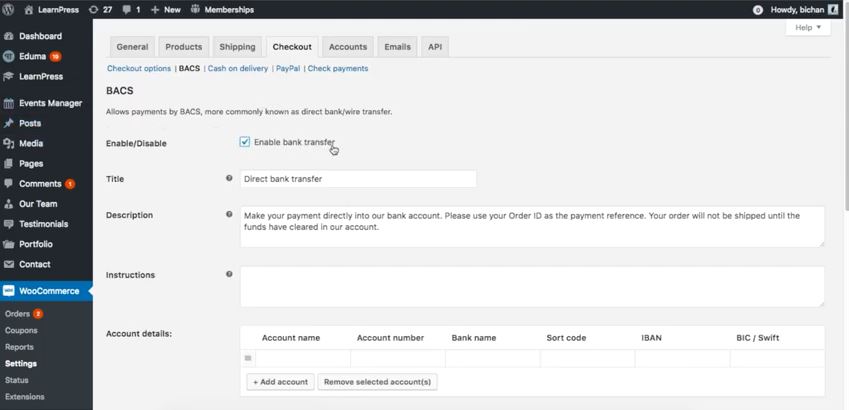
- ゲートウェイの表示順序まで下にスクロールして、使用可能なすべてのゲートウェイを確認します。 ただし、まだ有効になっていません。 そのため、各ゲートウェイ名をクリックするか、[チェックアウト]タブの下にある[チェックアウト]オプションに移動します。

- 例:銀行振込方法としてBACSを選択します->[銀行振込を有効にする]チェックボックスをオンにします。 銀行振込ゲートウェイのタイトル、説明、説明を編集したい場合は、すべて可能です。 アカウントの詳細を追加し、[変更を保存]ボタンをクリックすることを忘れないでください。

同様に、例に従ってPayPal、代金引換、小切手による支払いを設定してから、ゲートウェイの表示順序に戻ってゲートウェイが有効になっていることを確認できます。
WooCommerceLearnPressPaymentを正しい方法で設定する
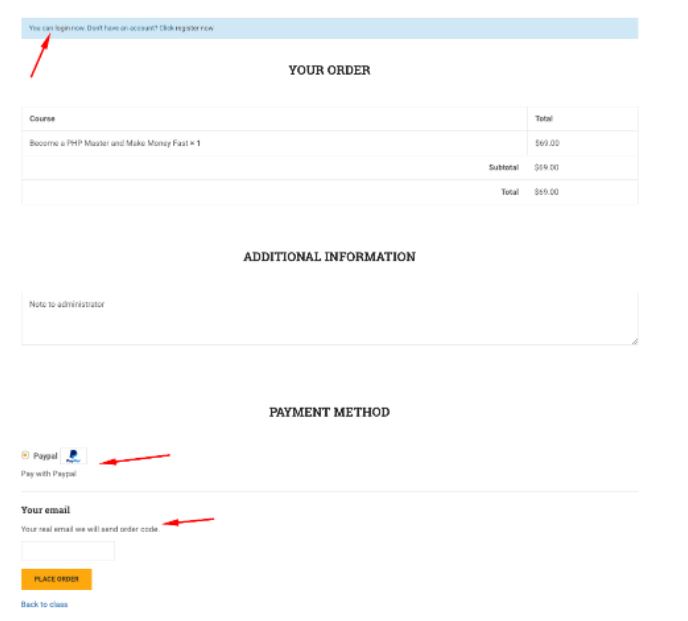
ステップ1:セットアップ有効登録と支払いページ– Learnpress Woocommerce
LearnPress WooCommerce支払いゲートウェイを設定する前に、Edumaのようなテーマを正常にインストールした後、正しい方法で以下のいくつかに注意する必要があります。
–LearnPressのログインおよび登録エラー

–LearnPressチェックアウトページエラー
–PayPalゲートウェイを設定する
これらの設定は、テーマのインストール後にLearnPressの支払いを設定する正しい方法にあります。

ステップ2:各支払い設定をインストールして更新する– Learnpress Woocommerce Integration
ステップ1で、PayPalがLearnPressのデフォルトの支払いゲートウェイであり、 WooCommerceIntegrationを使用して他の支払いゲートウェイを追加できることが確実にわかります。 学生が異なる通貨で支払いゲートウェイを選択するための複数の選択肢を持つように。
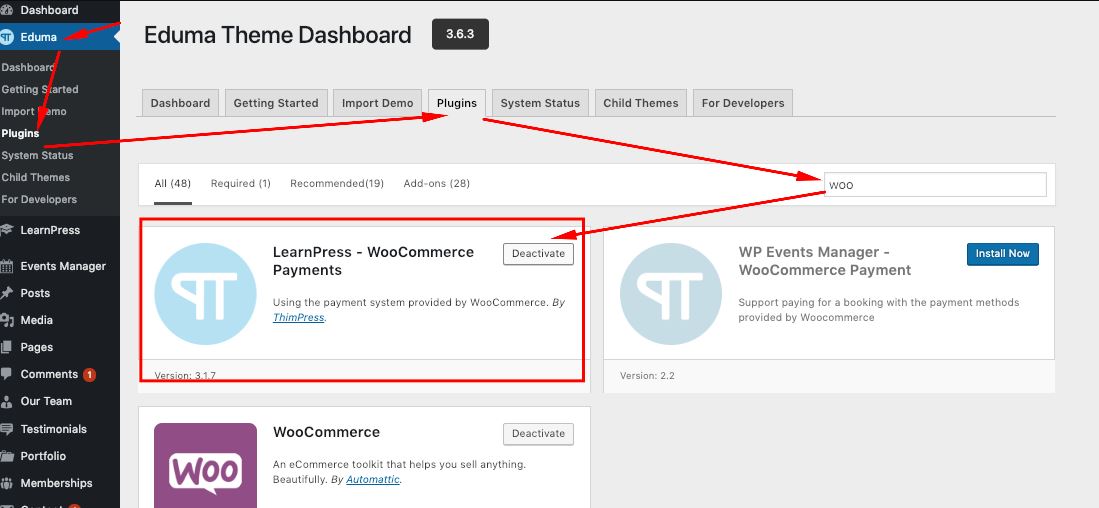
ThimPressのEdumaまたはその他のEducationWordPressテーマを使用している場合は、管理ダッシュボードにLearnPress –WooCommercePaymentsがあります。
WordPressダッシュボードを開く-> Eduma 、 IvyPrepなどのテーマに移動->プラグインを選択->プラグインタブを検索し、WooCommerceと入力してプラグインを検索->[今すぐインストール]ボタンをクリックしてアクティブ化します。

私たちの教育テーマを使用している場合、それは簡単ですか? ただし、テーマを使用していない場合でも、ここで購入することにより、LearnPress用のWooCommerceアドオンをインストールしてアクティブ化できます。
WooCommerceアドオンを入手したら、 LearnPress- > Settings- > Payments- > WooCommercePaymentに移動します。 同様に、上記のLearnPress WooCommerce統合ガイドの使用方法に従って、希望どおりに支払いを設定できます。

ステップ3:WooCommerceでゲストチェックアウトを有効にする– Learnpress Woocommerce
アカウントを持っていない場合や、チェックアウト時に既存のアカウントにログインしている場合でも、学生に注文を許可できることをご存知ですか? すべてゲストチェックアウトセクションのWooCommerceで利用できます。 このLearnPressWooCommerce機能が不要であると思われる場合は、この手順をスキップできます。
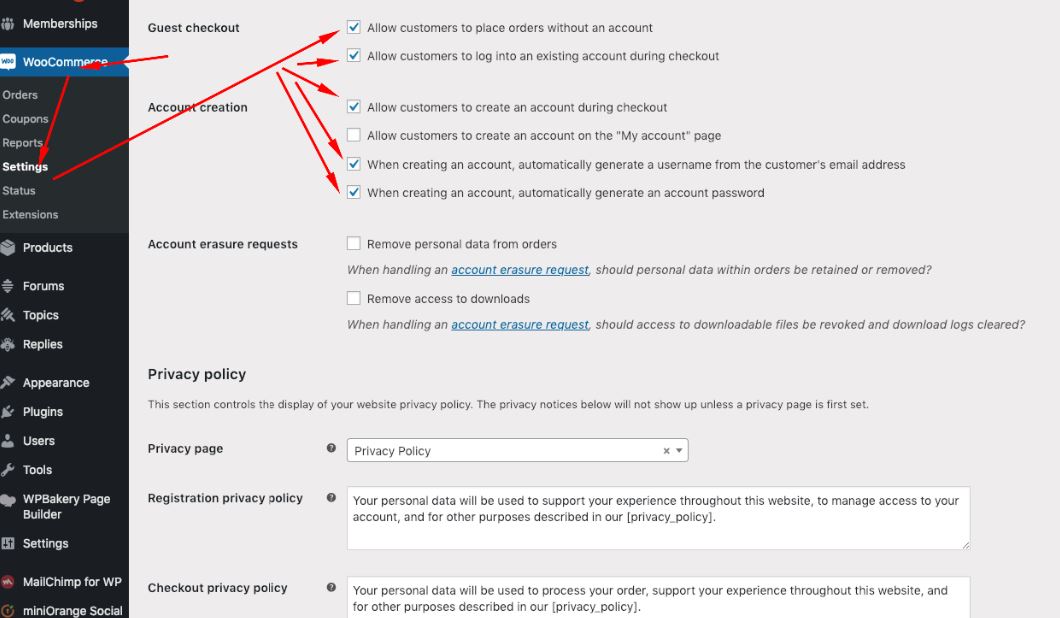
ゲストチェックアウト機能をオンにするには、 WooCommerceに移動し、[設定]を選択し、そこにある両方のボックスにチェックマークを付けます。
- 顧客がアカウントなしで注文できるようにする
- 顧客がチェックアウト中に既存のアカウントにログインできるようにする
以下はアカウントの作成です。4つのオプションのうち3つにチェックマークを付けてください。
- 顧客がチェックアウト中にアカウントを作成できるようにする
- アカウントを作成するときに、顧客の電子メールアドレスからユーザー名を自動的に生成します
- アカウントを作成するときに、アカウントのパスワードを自動的に生成します

拡張:WooCommerceを使用した他の支払いゲートウェイのインストール– Learnpress Woocommerce Payment
LearnPress WooCommerce Paymentをインストールした後、4つの支払いゲートウェイがあります。
- 銀行振込
- 支払いを確認する
- 代金引換
- PayPal
したがって、クレジットカードを使用したり、別の通貨で支払いをしたい場合は、WooCommerceで機能する支払いゲートウェイを探す必要があります。そうすれば、そのゲートウェイを使用してLearnPress支払いを行うことができます。
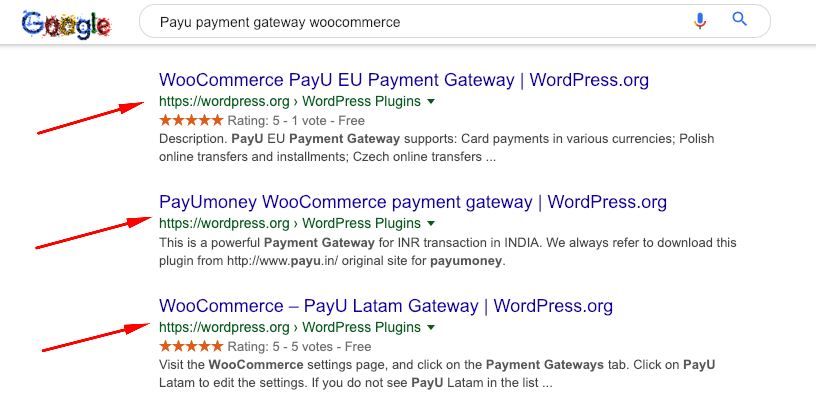
たとえば、GoogleでPayu支払いゲートウェイWooCommerceと入力して、検索できます。 次に、WooCommerceで実行される多くの支払いゲートウェイプラグインを見つけることができます。 必要なものを選択してダウンロードし、別の支払いゲートウェイを作成します。

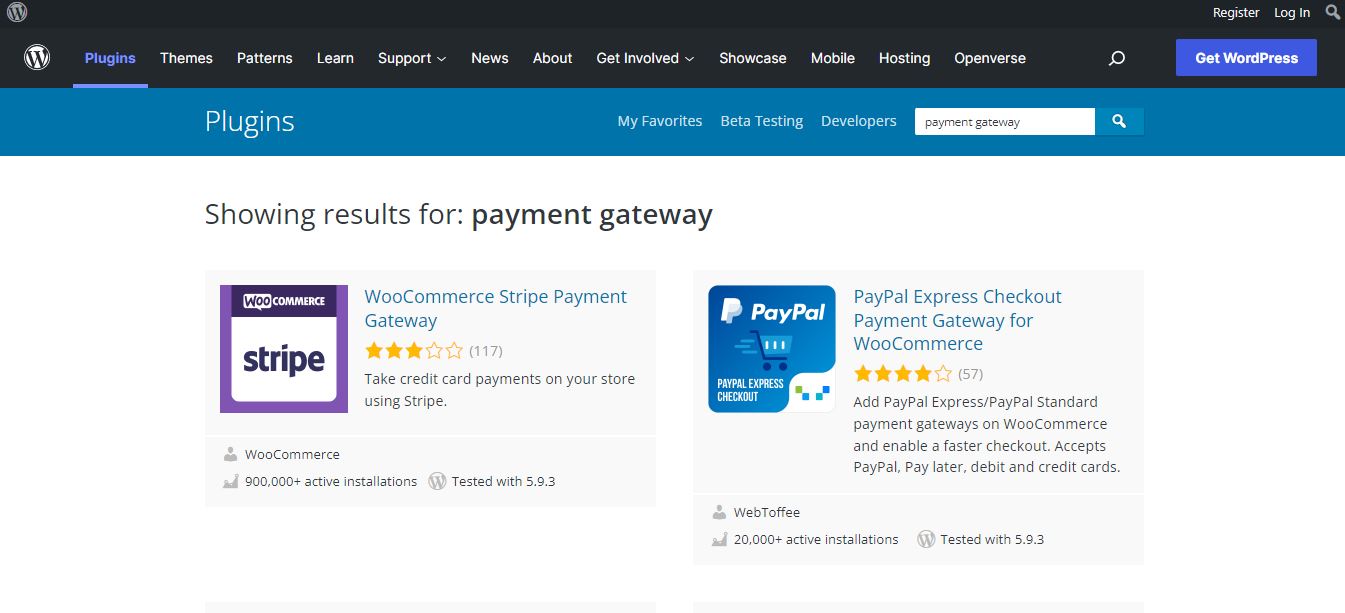
支払いゲートウェイを見つける別の方法は、WordPress.orgを使用することです。 [プラグイン]タブをクリックして、検索バーに「支払いゲートウェイ」と入力するだけです。 次に、WooCommerceと統合する多くのプラグインが表示されます。 通常、無料でダウンロードできます。

以下のスクリーンショットを見ると、WooCommerce Stripe Payment Gateway、WooCommerce PayU EU Payment Gateway、WooCommerceのAuthorize.Netなどが表示されます。さらに、WooCommerceゲートウェイまたは暗号通貨チェックアウトの暗号通貨もあります-ビットコイン、Ethereum、Nimiqを良い。
拡張:WooCommerceなしの支払い– Learnpress Woocommerce
LearnPressにWooCommerce支払いゲートウェイを使用しない場合は、2Checkout、Stripe、Authorize.net、オフライン支払いなどの他の支払いチャネルを設定できます。 詳細については、WooCommerceを使用しない支払いにアクセスしてください。
最終的な考え
うまくいけば、今日のLearnpress Woocommerceアドオンを理解し、LMSWebサイトで効果的に使用する方法を知っていることを願っています。
続きを読む:有料メンバーシッププロ:Learnpressのメンバーシッププラグイン
