Diviヘッダーに背景マスクとパターンを追加する方法
公開: 2022-05-14Diviの新しい背景マスクとパターン機能は、ページのセクションでより一般的に使用されます。 ただし、ヘッダーに追加することもできます。 このチュートリアルでは、テーマビルダーを使用して背景マスクとパターンをDiviヘッダーテンプレートに追加する方法を示します。 これは、Webサイトに完全にユニークなヘッダーデザインを作成するための優れた方法です。
始めましょう。
スニークピーク
このチュートリアルで作成するデザインを簡単に見てみましょう。



レイアウトを無料でダウンロード
このチュートリアルのデザインを手に入れるには、まず下のボタンを使用してデザインをダウンロードする必要があります。 ダウンロードにアクセスするには、以下のフォームを使用して、DiviDailyのメーリングリストに登録する必要があります。 新規加入者として、毎週月曜日にさらに多くのDiviの良さと無料のDiviレイアウトパックを受け取ります! すでにリストに載っている場合は、下にメールアドレスを入力して[ダウンロード]をクリックしてください。 「再購読」したり、追加のメールを受信したりすることはありません。

無料でダウンロード
Diviニュースレターに参加すると、究極のDiviランディングページレイアウトパックのコピーに加えて、他のすばらしい無料のDiviリソース、ヒント、コツがたくさんメールで送信されます。 従うと、すぐにDiviマスターになります。 すでに購読している場合は、以下にメールアドレスを入力し、[ダウンロード]をクリックしてレイアウトパックにアクセスしてください。
正常にサブスクライブしました。 メールアドレスを確認してサブスクリプションを確認し、毎週無料のDiviレイアウトパックにアクセスしてください。
ヘッダーテンプレートをDiviライブラリにインポートするには、次の手順を実行します。
- Diviテーマビルダーに移動します。
- ページの右上にある[インポート]ボタンをクリックします。
- 移植性ポップアップで、[インポート]タブを選択します
- コンピューターからダウンロードファイルを選択します(最初にファイルを解凍し、JSONファイルを使用してください)。
- 次に、インポートボタンをクリックします。
完了すると、セクションレイアウトがDiviBuilderで使用できるようになります。
チュートリアルに取り掛かりましょう。
始めるために必要なもの
開始するには、次のことを行う必要があります。
- Diviテーマビルダーに移動します。
- デフォルトのWebサイトテンプレートの[グローバルヘッダーの追加]領域をクリックします(または、グローバルにしたくない場合は、新しいテンプレートを使用します。
- ドロップダウンメニューで、[グローバルヘッダーの作成]を選択します。

その後、DiviBuilderを使用して新しいヘッダーのデザインを開始できるようになります。
背景マスクとパターンをDiviヘッダーに追加する方法
1.背景色とパターンでセクション背景を作成する
開始するには、既存のセクションの設定を開きます。 [コンテンツ]タブで、次の背景設定で背景オプションを更新します。
背景色:
- 背景色:#262d3f
背景パターン:
- パターン:ピル
- パターンカラー:rgba(255,255,255,0.1)
- パターンサイズ:カスタムサイズ
- パターン幅:1px

セクションパディング
[デザイン]タブで、セクションのパディングを次のように更新します。
- パディング:0px上、0px下
これにより、ヘッダーの垂直方向のスペースが少し減少します。

2.行レイアウトの追加
セクションの背景が完成したら、ヘッダーのコンテンツを追加する準備が整います。 この場合、左側にメニューを追加し、右側にctaボタンを追加するので、機能する行レイアウトを追加する必要があります。 セクションに4分の3、4分の1(2列)のレイアウトを追加します。


後で行の設定に戻ります。 とりあえず、モックコンテンツを追加しましょう。
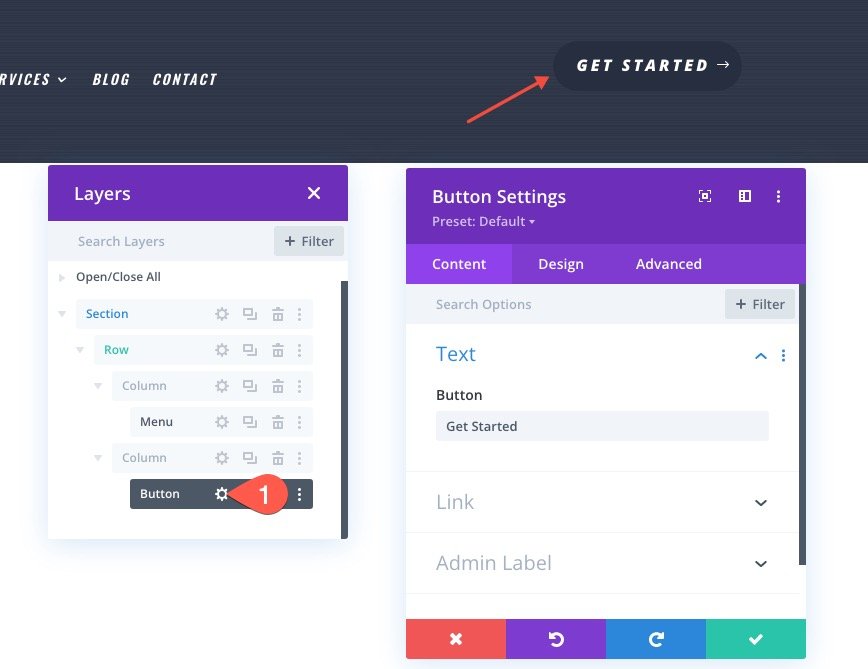
3.ヘッダーモックコンテンツの追加(メニューとボタン)
これで、メニューとCTAボタンをヘッダーに追加する準備が整いました。 このチュートリアルはヘッダーの背景デザインに焦点を当てているため、モックコンテンツのすべてのデザイン設定を一覧表示することはしません。 ただし、このチュートリアルから無料のテンプレートをダウンロードして、この図で使用されている設定を詳しく確認してください。
行の左側の列に、新しいメニューを追加します。

必ずメニューを選択し、ロゴを追加してください。 次に、デザイン設定を使用して、好みに合わせてメニューをデザインします。

右側の列に、ボタンモジュールを追加し、好みに合わせてカスタマイズします。

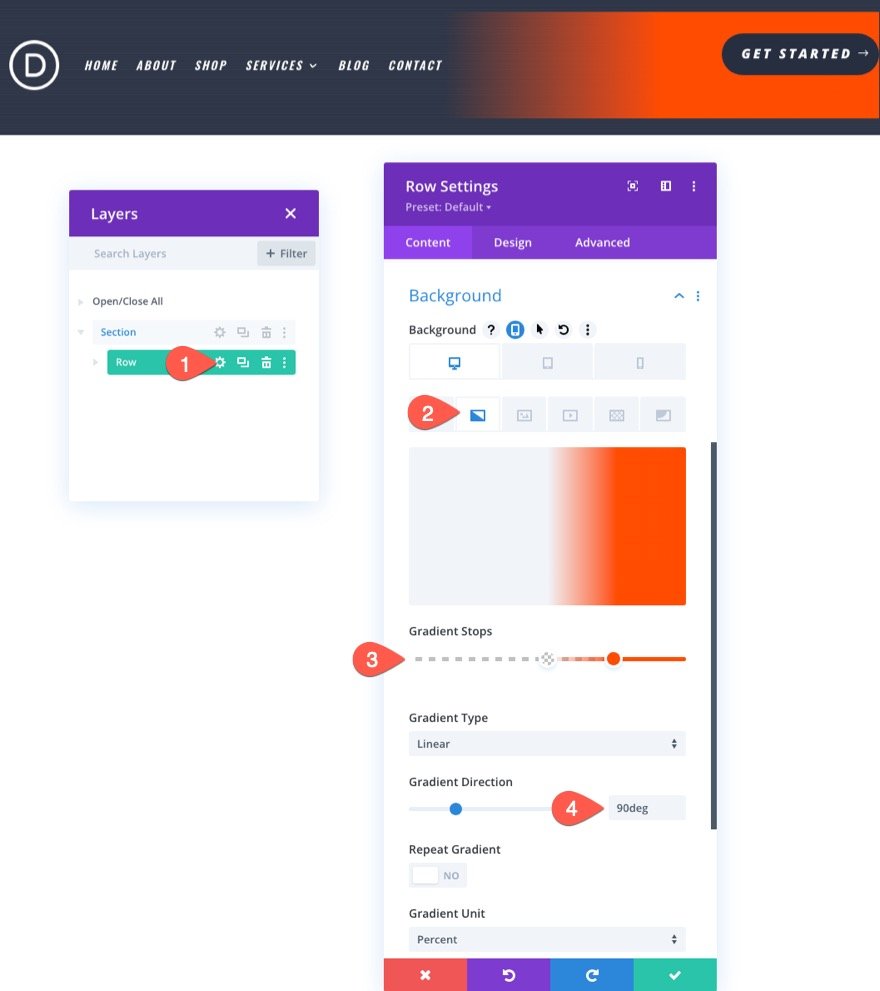
4.グラデーション、マスク、およびパターンを使用して行の背景を作成する
グラデーション
メニューとボタンを含む行の設定を開きます。 次に、次のバックグラウンド設定でバックグラウンドオプションを更新します。
背景グラデーション:
- グラデーションストップ1カラー:透明
- グラジエントストップ1の位置:50%
- グラデーションストップ2カラー:#ff4c00
- グラジエントストップ2の位置:75%
- グラデーション方向:90度

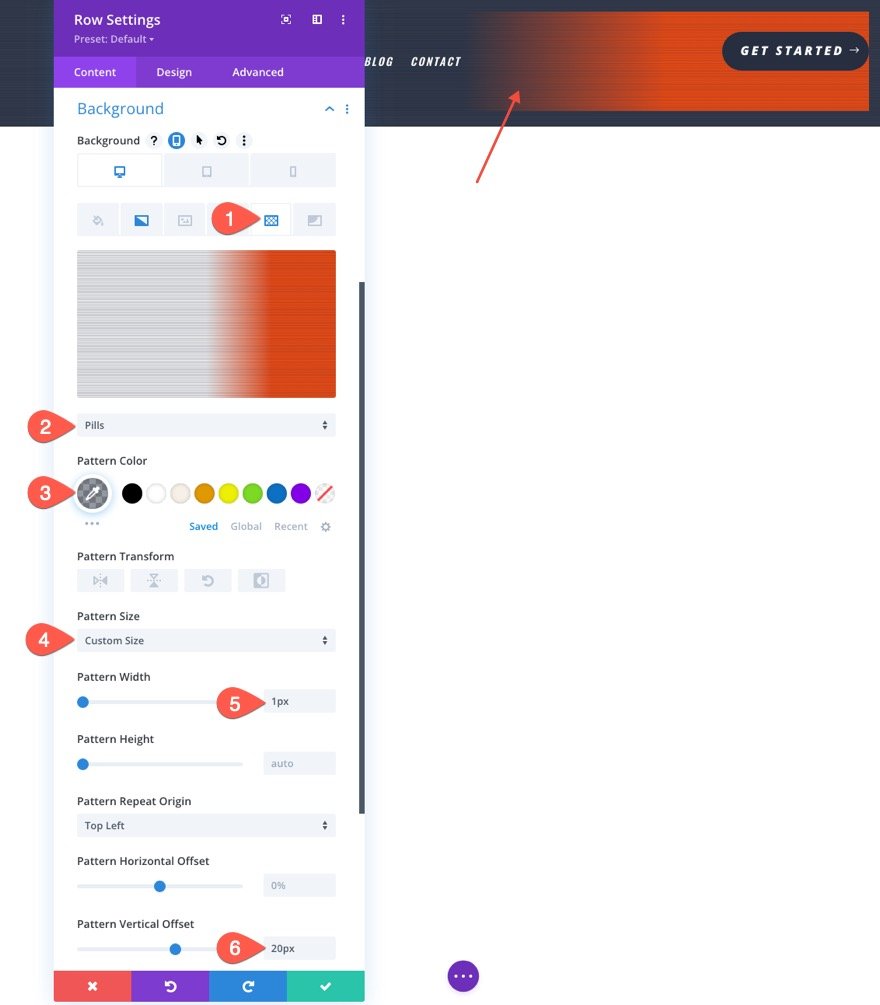
パターン
- パターン:ピル
- パターンカラー:rgba(38,45,63,0.48)
- パターンサイズ:1px
- パターン垂直オフセット:20px
注:行の上のセクションに20pxの上部パディングがあるため、パターンの垂直オフセットは20pxに設定されます。 これにより、セクションのパターンが行のパターンと一致するようになります。

マスク
- マスク:シェブロン
- マスクの色:#262d3f
ヘッダーの場合、対称的なデザインのマスクを使用すると最も効果的です。 Chevronsマスクは、見た目がかっこいいだけでなく、ユーザーが右側のボタンを見ることができるため、優れたオプションです。
注:ヘッダーの場合、マスクのデザインを損なうことなく水平方向のスペースをカバーできるように、マスクサイズを「StretchtoFill」に設定しておくことをお勧めします。

5.行への最後の仕上げ
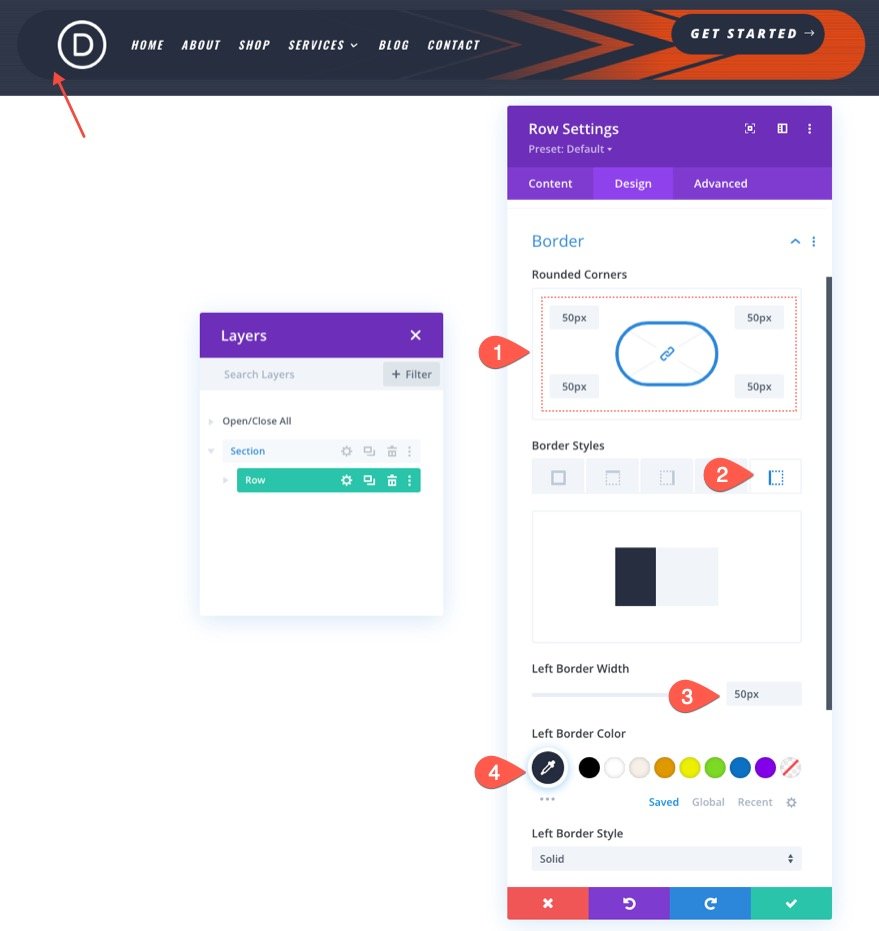
デザインを(文字通り)締めくくるために、境界線の半径とさらにいくつかの微調整を行に追加します。
境界線の半径、境界線、および間隔
[デザイン]タブで、次のようにパディングを更新します。
- パディング:上5px、下5px

次に、追加のデザイン要素のために、行に丸みを帯びた角を付けます。
- 丸みを帯びた角:50px
- 左ボーダー幅:50px
- 左ボーダーの色:#262d3f
角が丸いにもかかわらず、マスクの正方形のエッジが行をオーバーフローするため、行の左側に境界線を付ける必要があります。

コンテンツの垂直方向の配置のための列の間隔
最後に、2番目の列にパディングを追加して、ボタンを垂直方向の中央に配置します。
- パディング:上13px、下13px

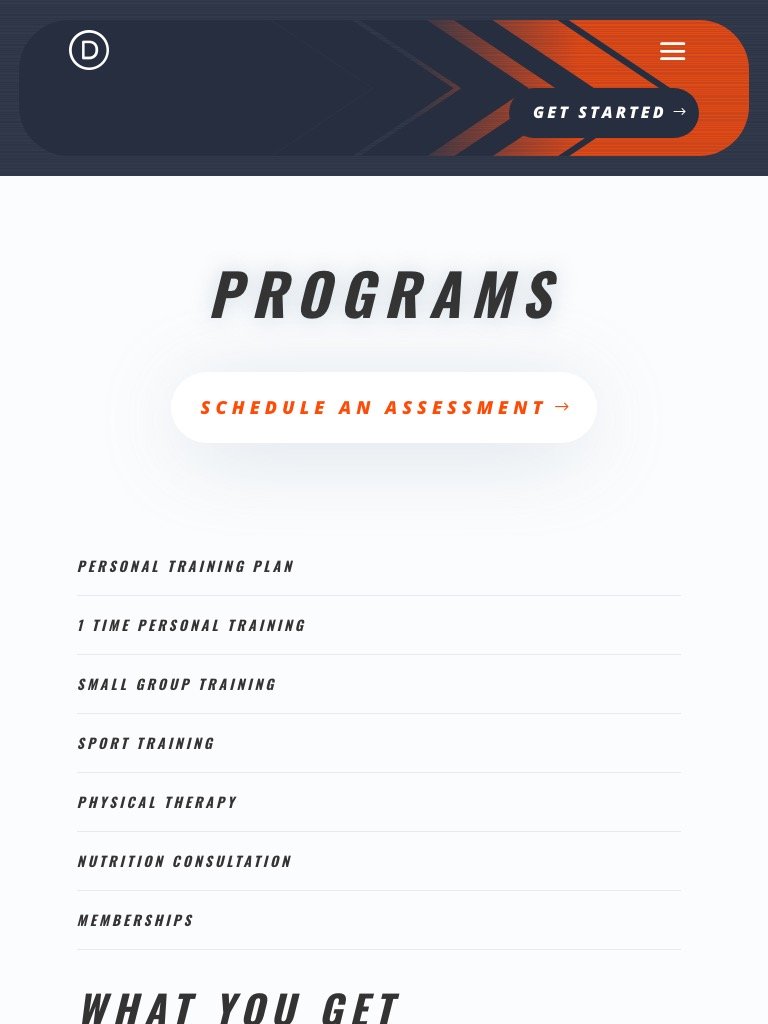
最終結果
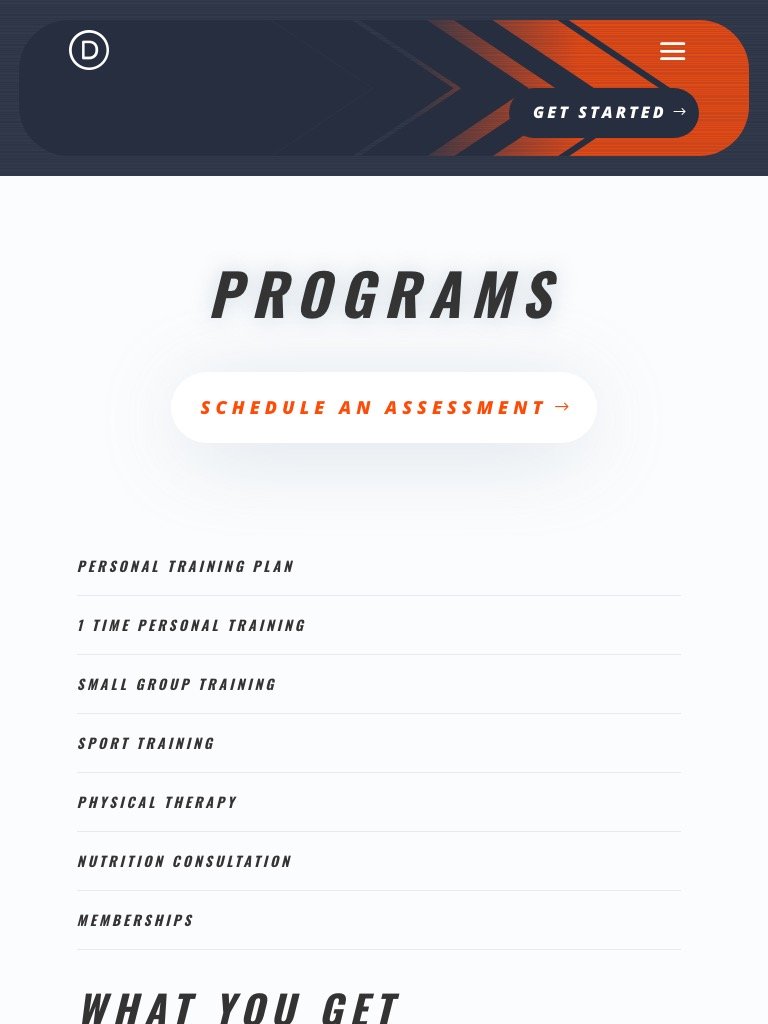
最終結果を確認してみましょう。 これが、パーソナルトレーナーレイアウトパックのページの1つで使用されている新しいヘッダーです。
グラデーションは少し微妙なので、ここでそれがどのように見えるかを詳しく見てみましょう。

そして、これがデスクトップとモバイルのヘッダーデザインです。



実験を楽しんでください
ヘッダーの背景デザインは、氷山の一角にすぎません。 Diviで利用可能なバックグラウンドオプションを使用して実行する必要のある多くの調査があります。 たとえば、数回クリックするだけで、斜めのストライプパターンと斜めの線マスクの組み合わせを追加して、以下に示すヘッダーを作成できます。

最終的な考え
このチュートリアルが、Diviの背景マスクとパターンがどのように調和して機能し、ヘッダーに独自の背景デザインを作成するかを理解するのに役立つことを願っています。 自分のWebサイトや今後のプロジェクトのデザインに合わせて、より多くの背景デザインの組み合わせを自由に試してみてください。
詳細については、Diviの新しいグラデーションビルダーをマスクやパターンと組み合わせる方法を確認してください。
コメントでお返事をお待ちしております。
乾杯!
