如何将背景蒙版和图案添加到 Divi 标题
已发表: 2022-05-14Divi 的新背景蒙版和图案功能更常用于页面上的部分。 但是,我们也可以将它们添加到标题中! 在本教程中,我们将向您展示如何使用主题生成器将背景蒙版和图案添加到 Divi 标题模板。 这是为您的网站创建完全独特的标题设计的好方法。
让我们开始吧。
抢先看
下面是我们将在本教程中构建的设计的快速浏览。



免费下载布局
要掌握本教程中的设计,您首先需要使用下面的按钮下载它。 要访问下载,您需要使用下面的表格订阅我们的 Divi Daily 电子邮件列表。 作为新订阅者,您将在每周一收到更多 Divi 福利和免费的 Divi Layout 包! 如果您已经在列表中,只需在下面输入您的电子邮件地址,然后单击下载。 您不会被“重新订阅”或收到额外的电子邮件。

免费下载
加入 Divi 时事通讯,我们将通过电子邮件向您发送终极 Divi 登陆页面布局包的副本,以及大量其他令人惊叹的免费 Divi 资源、提示和技巧。 跟随,您将立即成为 Divi 大师。 如果您已经订阅,只需在下面输入您的电子邮件地址,然后单击下载以访问布局包。
您已成功订阅。 请检查您的电子邮件地址以确认您的订阅并获得免费的每周 Divi 布局包!
要将标题模板导入 Divi 库,请执行以下操作:
- 导航到 Divi 主题生成器。
- 单击页面右上角的导入按钮。
- 在可移植性弹出窗口中,选择导入选项卡
- 从您的计算机中选择下载文件(确保先解压缩文件并使用 JSON 文件)。
- 然后单击导入按钮。
完成后,部分布局将在 Divi Builder 中可用。
让我们进入教程,好吗?
你需要什么开始
要开始,您需要执行以下操作:
- 导航到 Divi 主题生成器。
- 单击默认网站模板的添加全局标题区域(如果您不希望它是全局的,则使用新模板。
- 在下拉菜单中,选择构建全局标题。

之后,您将能够开始使用 Divi Builder 设计新的标头。
如何将背景蒙版和图案添加到 Divi 标题
1. 使用背景颜色和图案创建部分背景
首先,打开现有部分的设置。 在内容选项卡下,使用以下背景设置更新背景选项:
背景颜色:
- 背景颜色:#262d3f
背景图案:
- 图案:药丸
- 图案颜色:rgba(255,255,255,0.1)
- 图案尺寸:自定义尺寸
- 图案宽度:1px

部分填充
在设计选项卡下,按如下方式更新部分填充:
- 内边距:0px 顶部,0px 底部
这将稍微减少标题的垂直空间。

2.添加行布局
部分背景完成后,我们就可以添加标题的内容了。 在这种情况下,我们将在左侧添加一个菜单,在右侧添加一个 cta 按钮,因此我们需要添加一个行布局。 向该部分添加四分之三四分之一(两列)布局。


我们稍后会回到行设置。 现在,让我们添加一些模拟内容。
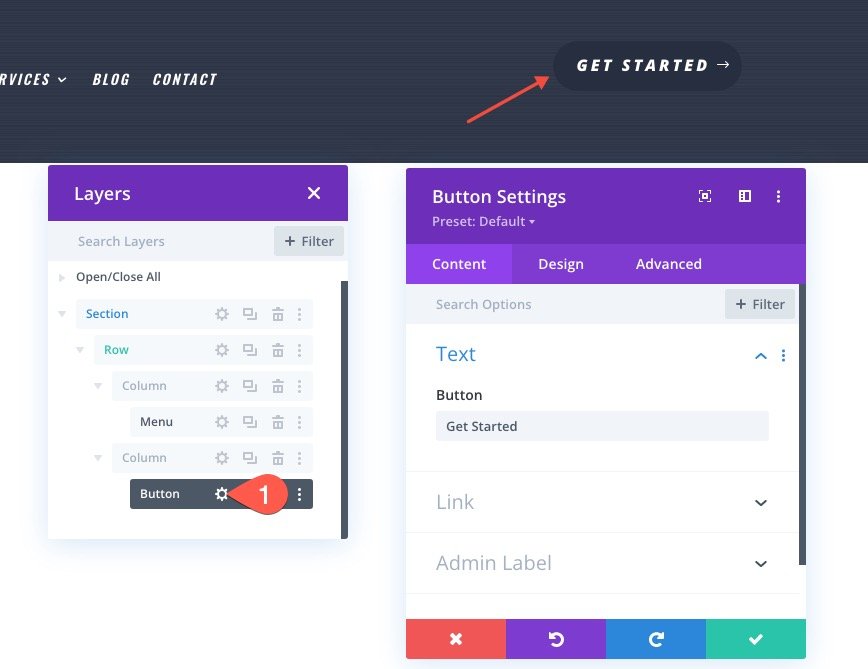
3.添加标题模拟内容(菜单和按钮)
现在我们准备在标题中添加一个菜单和一个 CTA 按钮。 由于本教程侧重于标题的背景设计,因此我们不会列出模拟内容的所有设计设置。 但是,请随时从本教程下载免费模板,以仔细查看此插图中使用的设置。
在该行的左列中,添加一个新菜单。

确保选择菜单并添加徽标。 然后使用设计设置根据自己的喜好设计菜单。

在右栏中,添加一个按钮模块并根据您的喜好对其进行自定义。

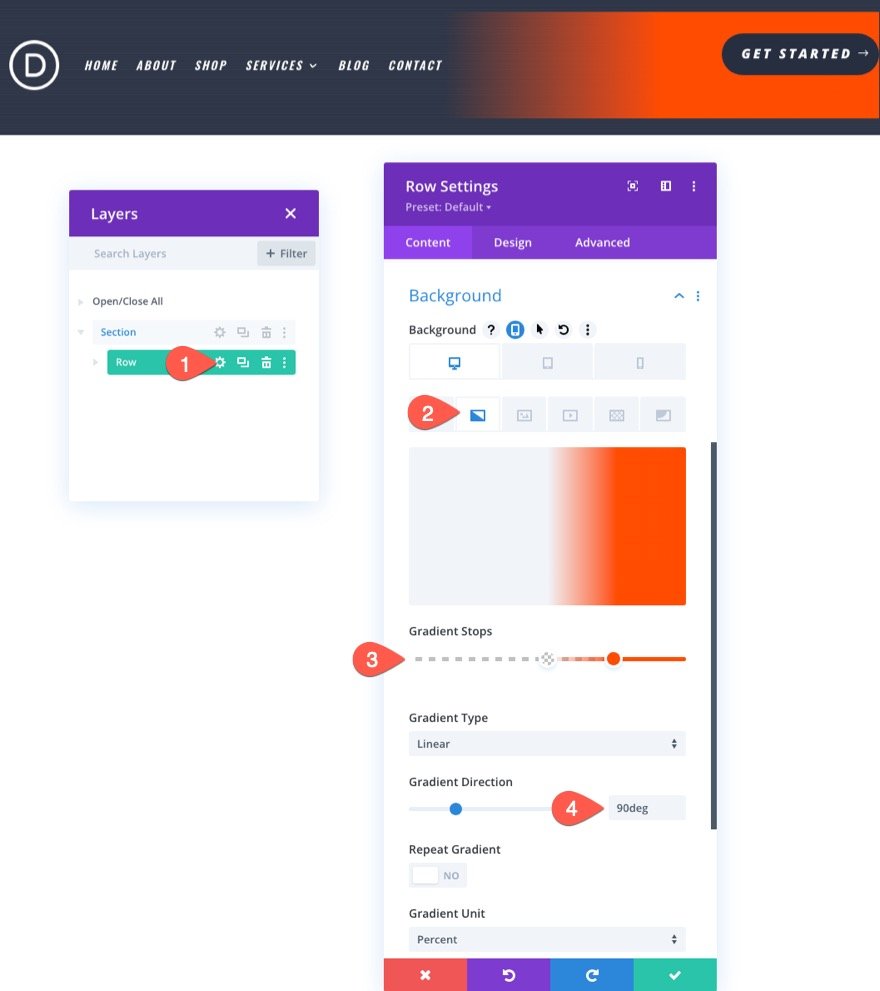
4. 使用渐变、蒙版和图案创建行背景
渐变
打开包含菜单和按钮的行的设置。 然后使用以下背景设置更新背景选项:
背景渐变:
- 渐变色停止 1 颜色:透明
- 梯度停止 1 位置:50%
- 渐变停止 2 颜色:#ff4c00
- 梯度停止 2 位置:75%
- 渐变方向:90度

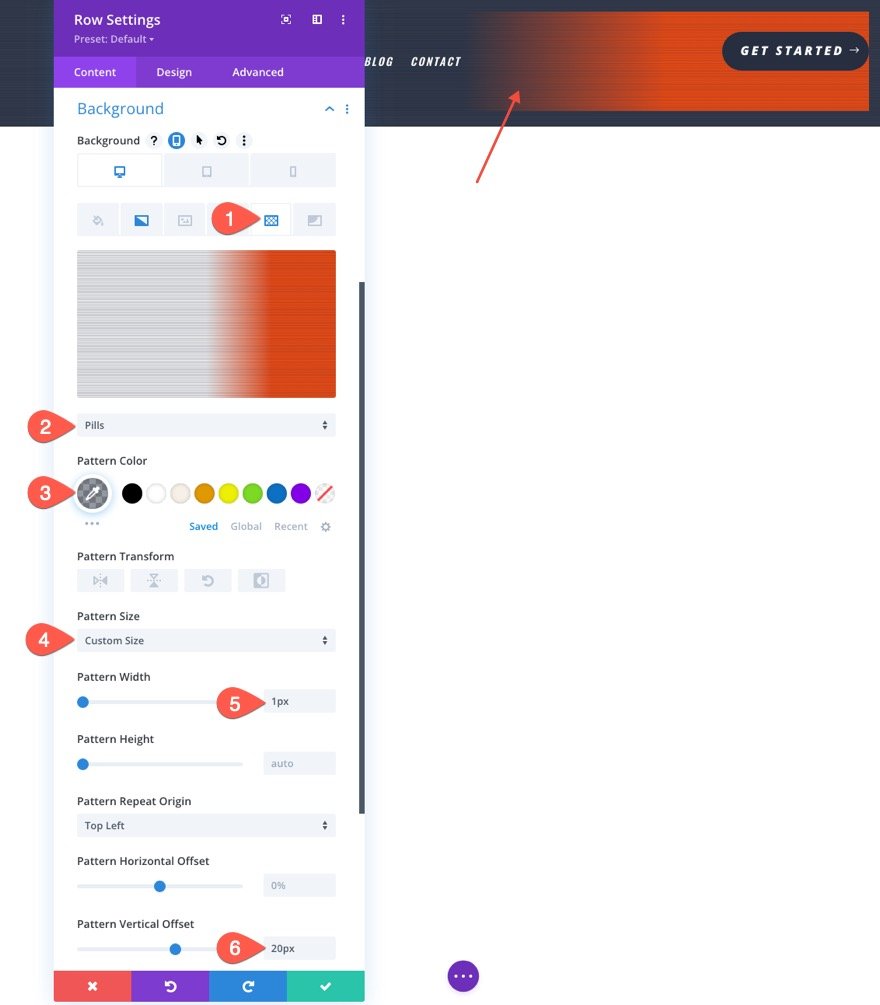
模式
- 图案:药丸
- 图案颜色:rgba(38,45,63,0.48)
- 图案尺寸:1px
- 图案垂直偏移:20px
注意:图案的垂直偏移设置为 20px,因为行上方的部分有 20px 的顶部填充。 这可以确保部分的图案与行的图案对齐。

面具
- 面具:雪佛龙
- 面具颜色:#262d3f
对于标题,最好使用具有对称设计的掩码。 Chevrons 面具是一个很好的选择,因为它不仅看起来很酷,而且还引导用户查看右侧的按钮。
注意:对于标题,最好将掩码大小设置为“拉伸填充”,以便它覆盖水平空间而不影响掩码设计。

5. 最后润色
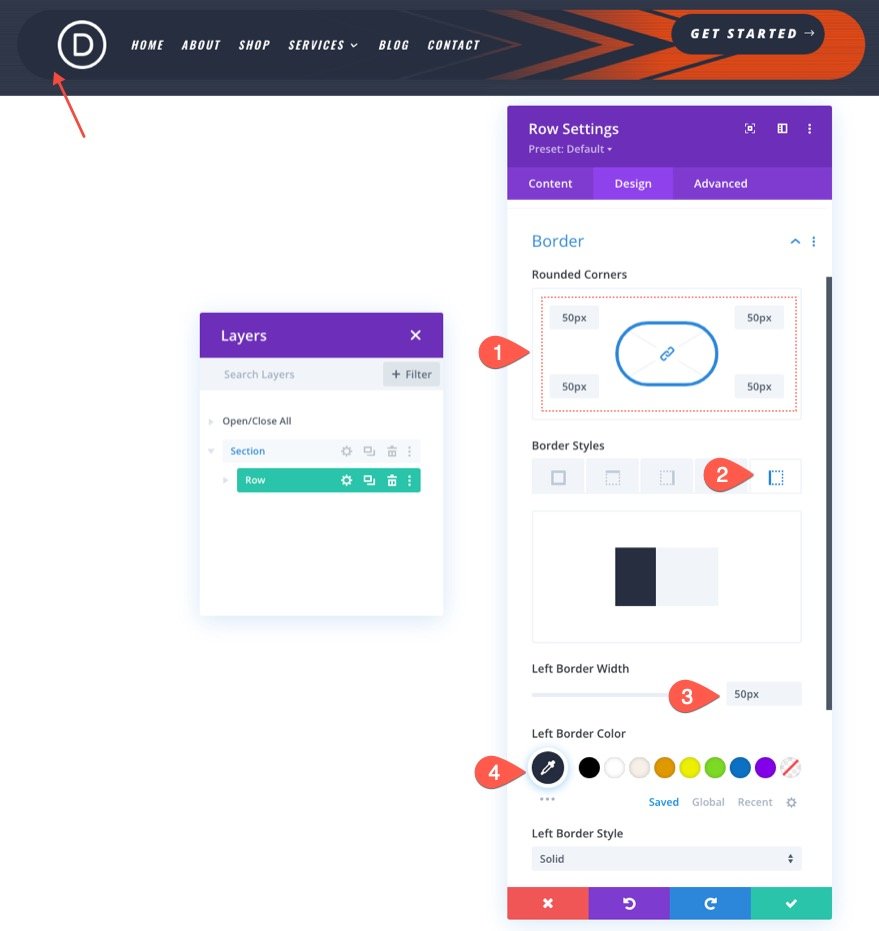
为了完善设计(字面意思),我们将添加一个边框半径并对行进行更多调整。
边界半径、边界和间距
在设计选项卡下,按如下方式更新填充:
- 内边距:5px 顶部,5px 底部

然后给该行一个漂亮的圆角以添加额外的设计元素。
- 圆角:50px
- 左边框宽度:50px
- 左边框颜色:#262d3f
我们需要给行的左侧一个边框,因为尽管有圆角,但蒙版的方形边缘会溢出行。

内容垂直对齐的列间距
最后一次触摸,在第二列添加一些填充以使按钮垂直居中。
- 内边距:顶部 13 像素,底部 13 像素

最后结果
让我们看看最终结果。 这是我们的私人教练布局包中的一个页面上使用的新标题。
渐变有点微妙,所以这里仔细看看它的样子。

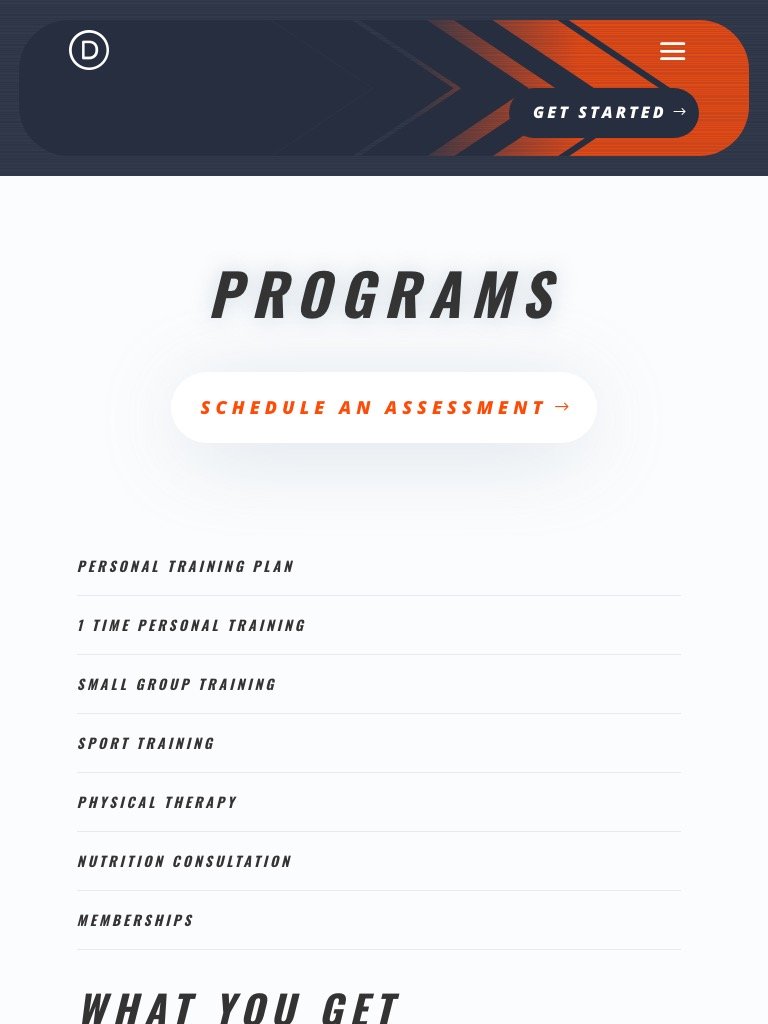
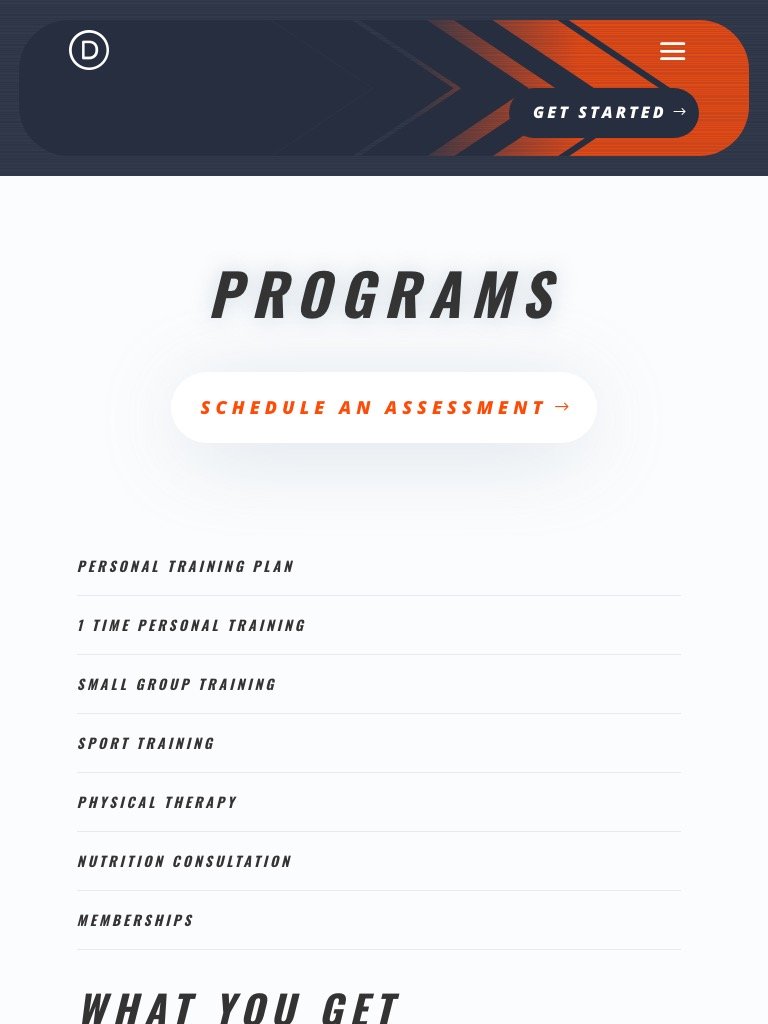
这是桌面和移动设备上的标题设计。



玩得开心实验
标题背景设计只是冰山一角。 Divi 中可用的背景选项有很多探索工作要做。 例如,只需单击几下,我们就可以添加对角条纹图案和对角线蒙版组合来创建下图所示的标题。

最后的想法
希望本教程能帮助您了解 Divi 的背景蒙版和图案如何和谐地工作,为您的标题创建独特的背景设计。 随意尝试更多背景设计组合,以适应您自己的网站或即将进行的项目的设计。
有关更多信息,请查看如何将 Divi 的新渐变生成器与蒙版和图案相结合。
我期待在评论中收到您的来信。
干杯!
