Come aggiungere maschere e motivi di sfondo all'intestazione Divi
Pubblicato: 2022-05-14La nuova funzione di maschere e modelli di sfondo di Divi è più comunemente utilizzata per le sezioni di una pagina. Ma possiamo anche aggiungerli alle intestazioni! In questo tutorial, ti mostreremo come aggiungere maschere e motivi di sfondo a un modello di intestazione Divi utilizzando il generatore di temi. Questo è un ottimo modo per creare design di intestazione completamente unici per il tuo sito web.
Iniziamo.
Sbirciata
Ecco una rapida occhiata al design che creeremo in questo tutorial.



Scarica il layout GRATUITAMENTE
Per mettere le mani sui disegni di questo tutorial, dovrai prima scaricarlo utilizzando il pulsante in basso. Per accedere al download dovrai iscriverti alla nostra mailing list Divi Daily utilizzando il modulo sottostante. Come nuovo abbonato, riceverai ancora più bontà Divi e un pacchetto Divi Layout gratuito ogni lunedì! Se sei già nell'elenco, inserisci semplicemente il tuo indirizzo email qui sotto e fai clic su download. Non verrai "iscritto nuovamente" né riceverai email extra.

Scarica gratis
Iscriviti alla newsletter Divi e ti invieremo via email una copia dell'ultimo pacchetto di layout pagina di destinazione Divi, oltre a tonnellate di altre risorse, suggerimenti e trucchi Divi incredibili e gratuiti. Seguici e diventerai un maestro Divi in pochissimo tempo. Se sei già iscritto, digita il tuo indirizzo email qui sotto e clicca su download per accedere al layout pack.
Ti sei iscritto con successo. Controlla il tuo indirizzo e-mail per confermare la tua iscrizione e ottenere l'accesso ai pacchetti di layout Divi settimanali gratuiti!
Per importare il modello di intestazione nella libreria Divi, procedi come segue:
- Passa a Divi Theme Builder.
- Fai clic sul pulsante Importa in alto a destra nella pagina.
- Nel popup di portabilità, seleziona la scheda di importazione
- Scegli il file di download dal tuo computer (assicurati di decomprimere prima il file e di utilizzare il file JSON).
- Quindi fare clic sul pulsante di importazione.
Una volta terminato, il layout della sezione sarà disponibile in Divi Builder.
Veniamo al tutorial, vero?
Cosa ti serve per iniziare
Per iniziare, dovrai fare quanto segue:
- Passa a Divi Theme Builder.
- Fare clic sull'area Aggiungi intestazione globale del modello di sito Web predefinito (o utilizzare un nuovo modello se non si desidera che sia globale.
- Nel menu a discesa, seleziona Crea intestazione globale.

Successivamente, sarai in grado di iniziare a progettare una nuova intestazione utilizzando Divi Builder.
Come aggiungere maschere e motivi di sfondo a un'intestazione Divi
1. Creazione dello sfondo della sezione con un colore e un motivo di sfondo
Per iniziare, apri le impostazioni della sezione esistente. Nella scheda contenuto, aggiorna le opzioni di sfondo con le seguenti impostazioni di sfondo:
Colore di sfondo:
- Colore di sfondo: #262d3f
Motivo di sfondo:
- Modello: Pillole
- Colore del modello: rgba (255,255,255,0,1)
- Dimensione del motivo: dimensione personalizzata
- Larghezza del motivo: 1px

Imbottitura della sezione
Nella scheda progettazione, aggiorna il riempimento della sezione come segue:
- Padding: 0px in alto, 0px in basso
Ciò ridurrà leggermente lo spazio verticale dell'intestazione.

2. Aggiunta del layout di riga
Una volta completato lo sfondo della sezione, siamo pronti per aggiungere il contenuto dell'intestazione. In questo caso aggiungeremo un menu a sinistra e un pulsante cta a destra, quindi dobbiamo aggiungere un layout di riga che funzioni. Aggiungi un layout tre quarti un quarto (due colonne) alla sezione.

Tra poco torneremo alle impostazioni delle righe. Per ora, aggiungiamo alcuni contenuti fittizi.
3. Aggiunta del contenuto fittizio dell'intestazione (un menu e un pulsante)
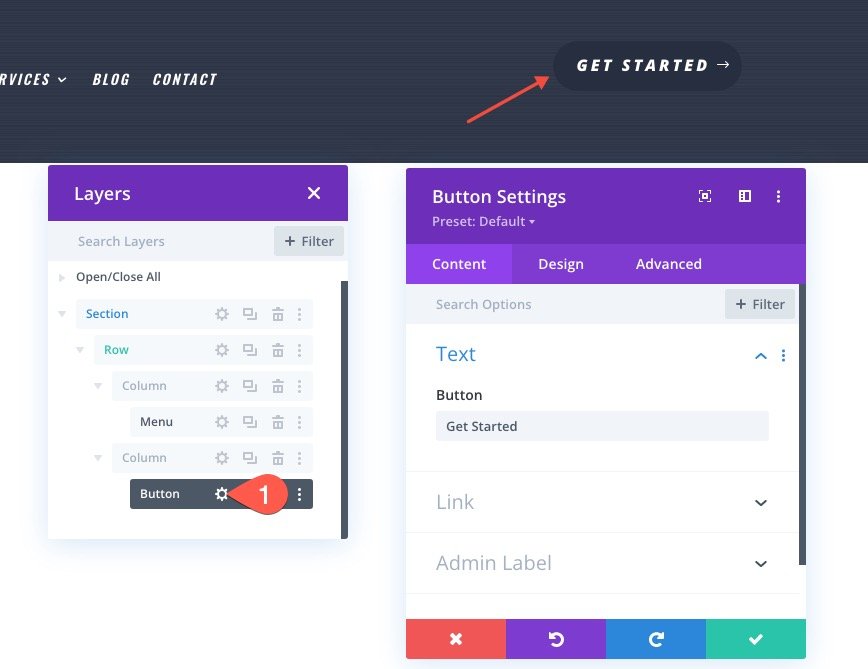
Ora siamo pronti per aggiungere un menu e un pulsante CTA alla nostra intestazione. Poiché questo tutorial si concentra sul design in background dell'intestazione, non elencheremo tutte le impostazioni di design per il contenuto fittizio. Tuttavia, sentiti libero di scaricare il modello gratuito da questo tutorial per dare un'occhiata più da vicino alle impostazioni utilizzate in questa illustrazione.

Nella colonna di sinistra della riga, aggiungi un nuovo menu.

Assicurati di selezionare un menu e aggiungere un logo. Quindi usa le impostazioni di progettazione per progettare il menu a tuo piacimento.

Nella colonna di destra, aggiungi un modulo pulsante e personalizzalo anche a tuo piacimento.

4. Creazione dello sfondo della riga con gradiente, maschera e motivo
Il gradiente
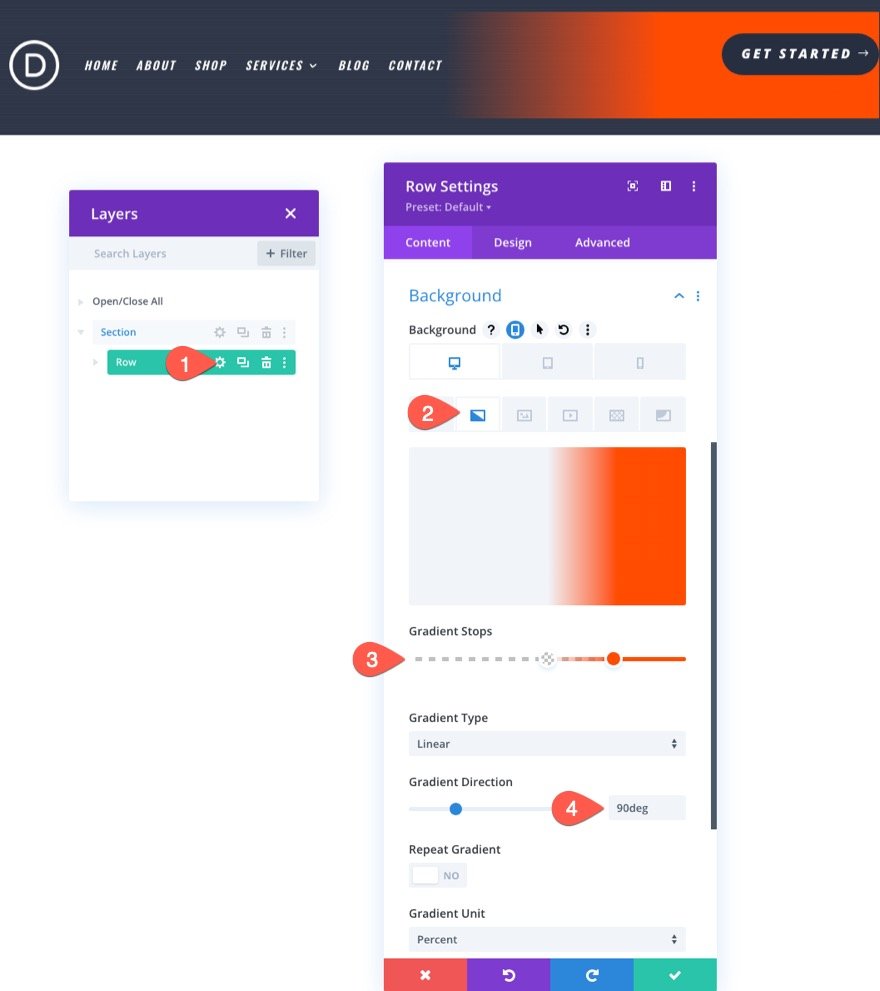
Apri le impostazioni della riga contenente il menu e il pulsante. Quindi aggiorna le opzioni di sfondo con le seguenti impostazioni di sfondo:
Gradiente di sfondo:
- Gradient Stop 1 Colore: Trasparente
- Gradiente Stop 1 Posizione: 50%
- Colore arresto sfumato 2: #ff4c00
- Gradient Stop 2 Posizione: 75%
- Direzione del gradiente: 90 gradi

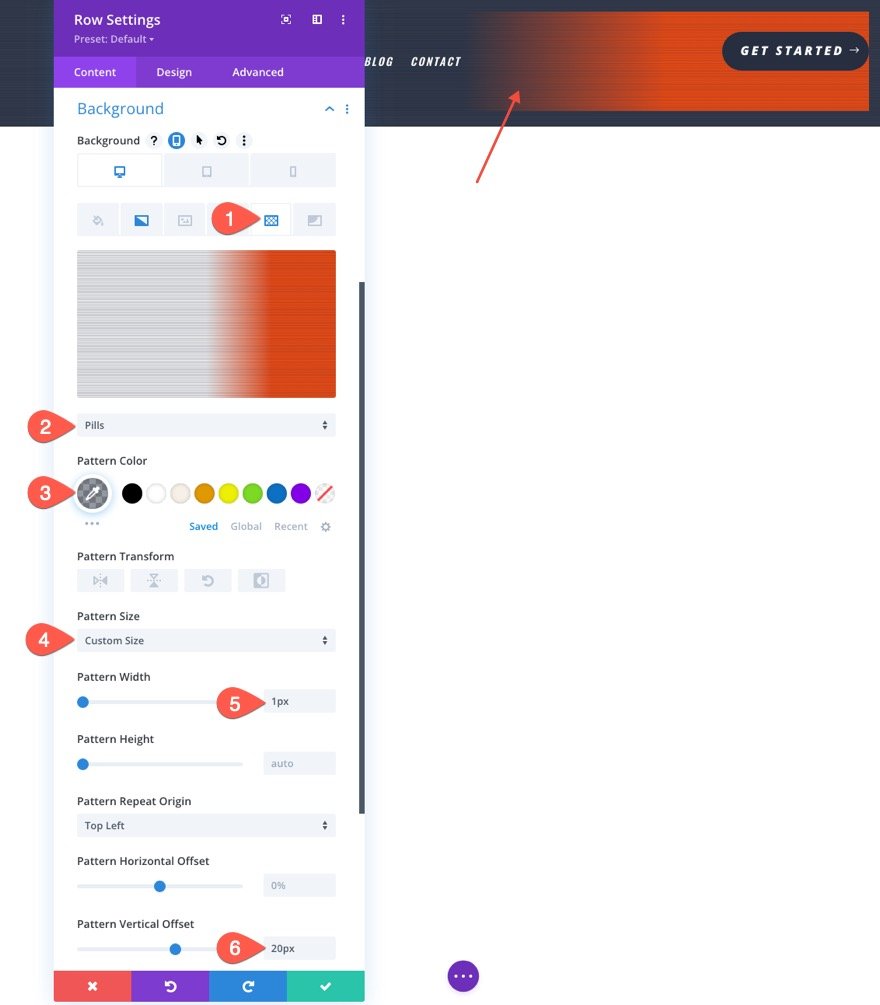
Il modello
- Modello: Pillole
- Colore del modello: rgba (38,45,63,0.48)
- Dimensione del modello: 1px
- Scostamento verticale del motivo: 20px
Nota: l'offset verticale del pattern è impostato su 20px perché è presente un riempimento superiore di 20px nella sezione sopra la riga. Questo assicura che il motivo della sezione sia allineato con il motivo della riga.

La maschera
- Maschera: Chevron
- Colore maschera: #262d3f
Per le intestazioni, funziona meglio se usi maschere con disegni simmetrici. La maschera Chevrons è un'ottima opzione perché non solo ha un bell'aspetto, ma porta anche l'utente a guardare il pulsante a destra.
NOTA: per le intestazioni, è meglio mantenere la dimensione della maschera impostata su "Allunga per riempire" in modo che copra lo spazio orizzontale senza compromettere il design della maschera.

5. Tocchi finali alla fila
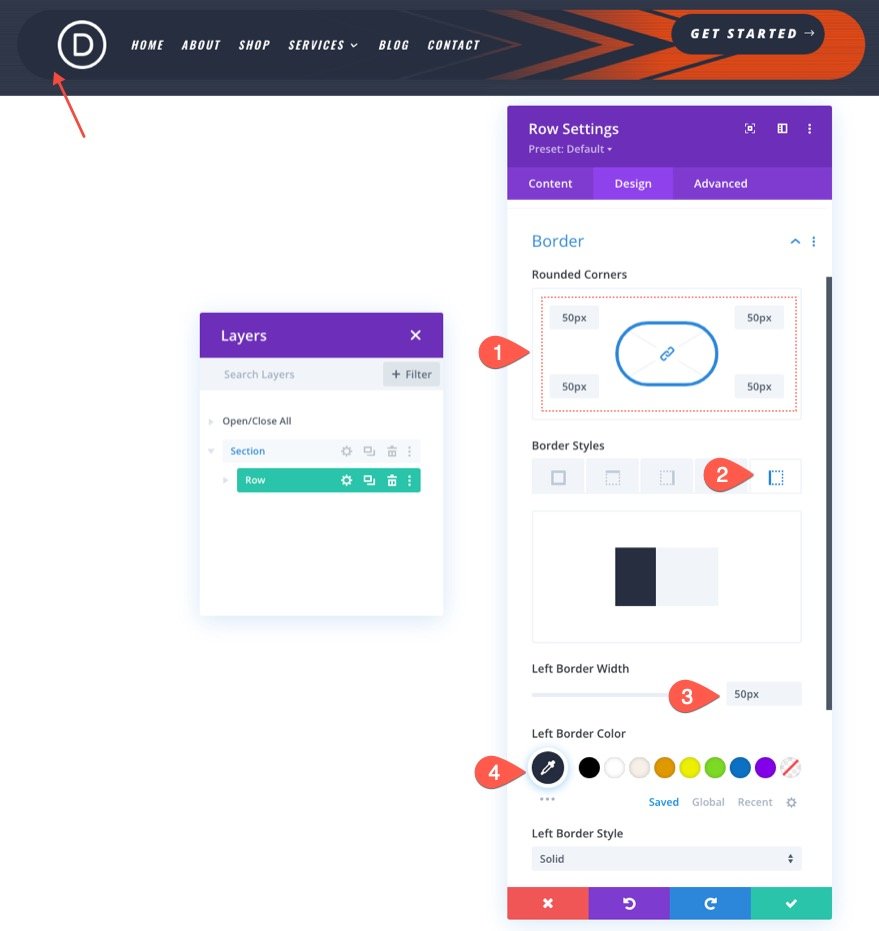
Per completare il design (letteralmente), aggiungeremo un raggio di confine e qualche altra modifica alla riga.
Il raggio di confine, il confine e la spaziatura
Nella scheda progettazione, aggiorna il riempimento come segue:
- Imbottitura: 5px in alto, 5px in basso

Quindi dai alla riga un bel angolo arrotondato per un ulteriore elemento di design.
- Angoli arrotondati: 50px
- Larghezza bordo sinistro: 50px
- Colore bordo sinistro: #262d3f
Dobbiamo dare un bordo al lato sinistro della riga perché il bordo quadrato della maschera traboccherà dalla riga nonostante gli angoli arrotondati.

Spaziatura delle colonne per l'allineamento verticale del contenuto
E per un ultimo tocco, aggiungi un po' di riempimento alla seconda colonna per centrare il pulsante verticalmente.
- Imbottitura: 13px in alto, 13px in basso

Risultato finale
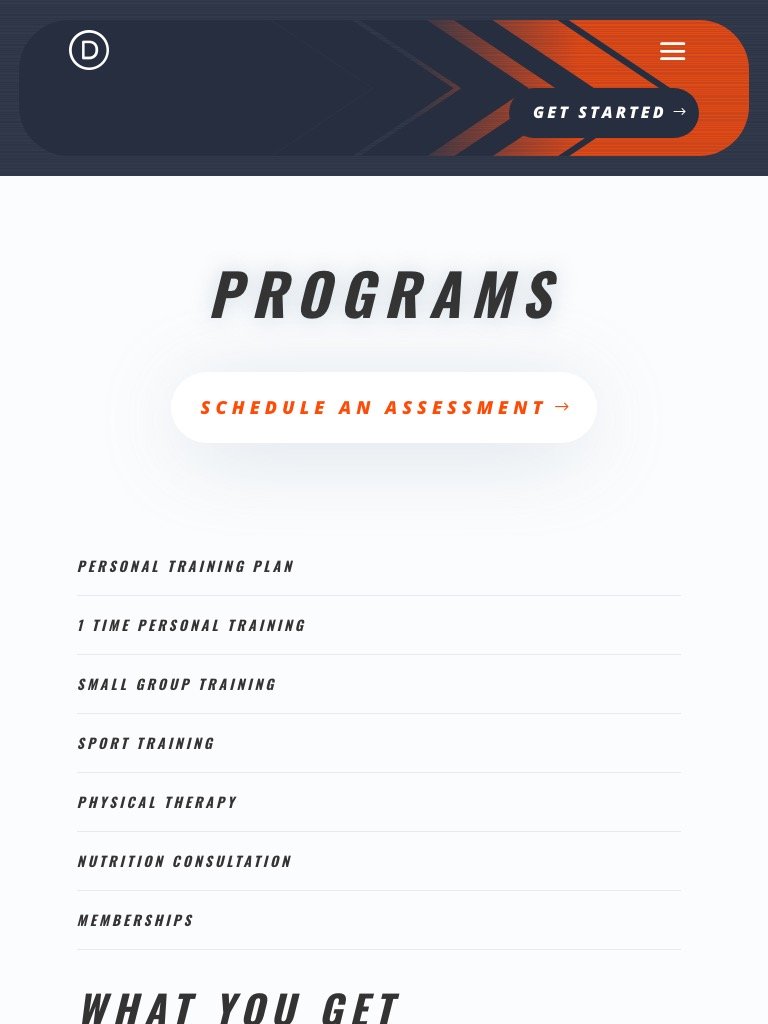
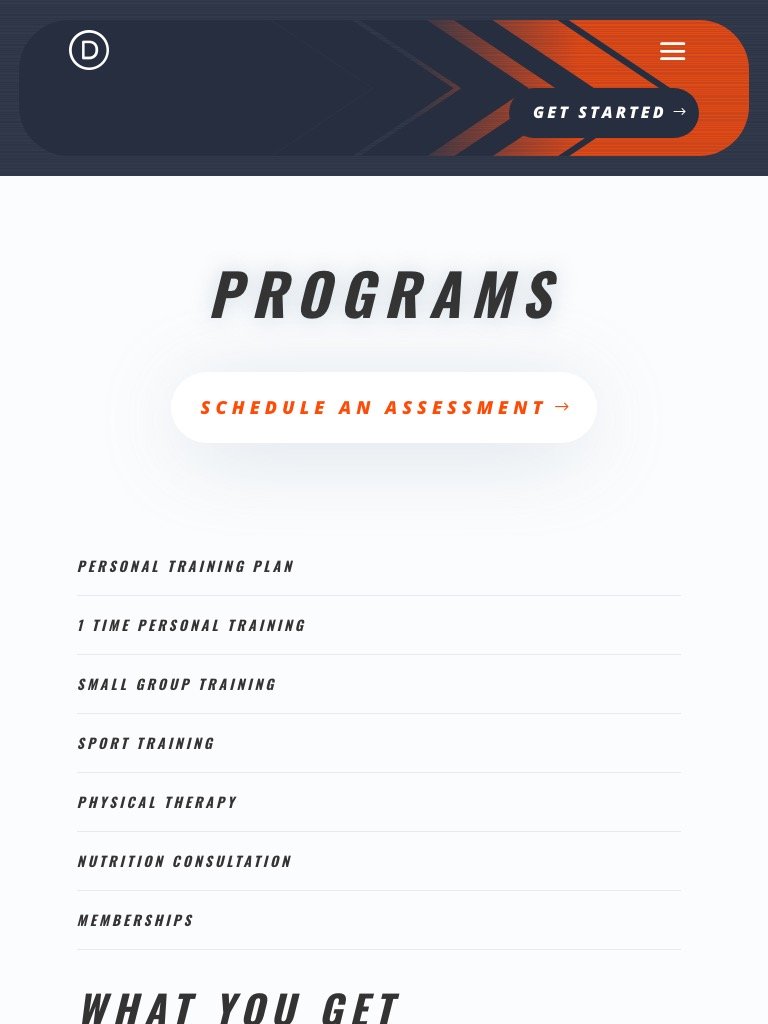
Diamo un'occhiata al risultato finale. Ecco la nostra nuova intestazione utilizzata su una delle pagine del nostro Pacchetto layout Personal Trainer.
Il gradiente è un po 'sottile, quindi ecco uno sguardo più da vicino a come appare.

Ed ecco il design dell'intestazione su desktop e dispositivi mobili.



Divertiti a sperimentare
Il design dello sfondo dell'intestazione è solo la punta dell'iceberg. C'è molta esplorazione da fare con le opzioni di sfondo disponibili in Divi. Ad esempio, con pochi clic, possiamo aggiungere un motivo a strisce diagonali e una combinazione di maschere a linee diagonali per creare l'intestazione illustrata di seguito.

Pensieri finali
Si spera che questo tutorial ti abbia aiutato a capire come le maschere e i modelli di sfondo di Divi possono funzionare armoniosamente per creare un design di sfondo unico per le tue intestazioni. Sentiti libero di sperimentare più combinazioni di design di sfondo per adattarsi al design del tuo sito Web o del tuo progetto imminente.
Per ulteriori informazioni, scopri come combinare il nuovo generatore di sfumature di Divi con maschere e motivi.
Non vedo l'ora di sentirti nei commenti.
Saluti!
