9 أخطاء في تصميم موقع الويب تؤذي معدلات تحويل أعمالك
نشرت: 2023-12-27هذه مشاركة ضيف. الآراء والتوصيات هي خاصة بالمؤلف.
يعمل موقع الويب الخاص بك بمثابة حصيرة الترحيب لعملك.
ولكن ماذا يحدث إذا جاء الزوار ولم يتحولوا إلى عملاء؟ قد يكون السبب الشائع هو تصميم موقع الويب الخاص بك.
نعم، قد تكون جمالية موقع الويب الخاص بك رائعة، ولكنها ليست العامل الوحيد الذي يؤثر على معدلات التحويل لنشاطك التجاري.
يمكن أن تؤدي تجربة المستخدم السيئة أو التنقل المربك أو أوقات التحميل البطيئة إلى إبعاد العملاء المحتملين.
ومن خلال تجنب أخطاء التصميم الشائعة، يمكنك إنشاء موقع يبدو جيدًا ويتم تحميله بسرعة.
في هذا المنشور، سنساعدك في الحصول على مزيد من المعلومات حول أخطاء تصميم موقع الويب التي قد ترتكبها. ولكننا لن نتركك هناك، بل سنكشف أيضًا عن طرق لمنع أخطاء التصميم الرئيسية وتصحيحها وتعزيز معدل التحويل لموقعك على الويب على الفور. يتمتع الموقع المصمم جيدًا بمعدل تحويل أعلى بنسبة 200٪ من الموقع المصمم بشكل سيء.
فلماذا الانتظار؟ دعنا نتعمق ونعزز تصميم الويب الخاص بك والتحويلات على الفور!
العلاقة بين التصميم ومعدلات التحويل
إذا فكرت في الأمر – يعد التصميم أمرًا بالغ الأهمية لموقع الويب. بعد كل شيء، موقع الويب ليس ماديًا. يمكنك تجربتها فقط من خلال واجهة التصميم الخاصة بها.
لذلك، يؤثر تصميم موقعك على سلوك زائر موقعك بشكل كبير.
فلا عجب أن ترتبط معدلات التحويل وتصميم مواقع الويب ارتباطًا وثيقًا.
عندما تقوم بإنشاء موقع ويب مصمم جيدًا، فإنك تقدم تجربة مستخدم متميزة. وهذا يعني أن موقعك سهل التصفح ويتمتع باستكشافه.
والعكس صحيح أيضًا: إذا كان تصميم موقعك سيئًا، على سبيل المثال، من خلال تضمين قدر كبير جدًا من المحتوى أو العناصر المرئية، فقد يؤدي ذلك أيضًا إلى إبعاد المستخدمين. أو، إذا كان التنقل مربكًا، فسوف تفقد العملاء المحتملين في لمح البصر. سينقر المستخدمون بعيدًا عن موقع الويب بعد بضع ثوانٍ من الإحباط.
الأداء مهم أيضًا. يجب أن يتم تحميل مواقع الويب بسرعة وتشغيلها بسلاسة. لا أحد يريد الانتظار حتى يتم تحميل الصفحة. كلما كان موقعك أسرع، كلما كان زوارك أكثر سعادة.
يُظهر موقع الويب المصمم جيدًا أيضًا أنك بذلت جهدًا ونفقات لجعله على ما هو عليه الآن. ومن المرجح أن يثق به جمهورك ويرى موقعك والمحتوى الخاص بك كمصدر جدير بالثقة.
وأخيرًا، يتم ربط التصميم والتحويلات لأن تصميم الويب الجيد يدعم النسخة الرائعة ويرفعها. يتمتع المحتوى بقدرة كافية لزيادة المبيعات من تلقاء نفسه، ولكن ليس هناك شك في أن عناصر تصميم الويب يمكنها تحسين نسختك والتأكد من سماعها بصوت عالٍ وواضح.
9 أخطاء في تصميم موقع الويب تؤدي إلى انخفاض التحويلات
نأمل أن تكون متحمسًا لاستكشاف الأخطاء الرئيسية التي يجب عليك تجنبها على موقع الويب الخاص بك.
سنلقي نظرة على أخطاء التصميم الشائعة ولكن المؤثرة التي قد تجعل جمهورك يخرج من موقعك دون إعطاء علامتك التجارية فرصة لإظهار ما يمكنها فعله.
1. عدم وضع المستخدم في الاعتبار
أحد الأخطاء الأساسية التي قد ترتكبها هو عدم إعطاء الأولوية لاحتياجات المستخدمين أثناء عملية التصميم، خاصة بالنسبة لتلك الأنشطة التجارية التي تهدف إلى وجود قوي عبر الإنترنت، مثل تجار التجزئة للملابس المخصصة أو مصممي مواقع الويب.
يحدث هذا في كثير من الأحيان أكثر مما تعتقد لأنه من السهل الانزلاق إلى نوع من الرؤية النفقية عند تصميم موقعك. يمكن أن تنشغل برؤيتك وتتحمس لها لدرجة أنك تفشل في دمج احتياجات المستخدمين ونقاط الألم في عملية التصميم الخاصة بك.
على سبيل المثال، أنت تدير مشروعًا تجاريًا فاخرًا لأحواض الاستحمام الساخنة لعملاء التجزئة. يجب أن ينصب تركيز تصميمك الأساسي على جانب نمط الحياة لجذب المشترين بدلاً من الميزات التقنية مثل حجم الحوض والمواد وتفاصيل الصناعة الأخرى التي لا يهتم بها العميل النهائي الثري.
2. سوء الملاحة
تخيل الدخول إلى متجر فعلي حيث لا توجد علامات على الممرات، والعناصر متناثرة بشكل عشوائي - ستكون تجربة محبطة وغير مرضية.
وينطبق نفس المبدأ على الانترنت. وجدت دراسة أجرتها ثلاث علامات تجارية تسويقية أن معظم المستخدمين يعتمدون على لوحة التنقل لاستكشاف الموقع، وأن 37% من الأشخاص سيغادرون الموقع إذا كان التنقل فيه سيئًا.
يمكن لأي موقع ويب يحتوي على قوائم مربكة وتخطيطات مربكة أن يطغى على المستخدمين ويحبطهم بسرعة، خاصة عندما يتعلق الأمر بالمعلومات الأساسية، على سبيل المثال، عند التقدم لوظيفة أو ملء نموذج حكومي حيوي.

سيبحثون في مكان آخر عن تجارب أسهل تلبي احتياجاتهم بسرعة - وتحتاج إلى إصلاح هذه المشكلة بسرعة وإلا ستخسر فرص التحويل.
يقول كريس ماسانتو، الرئيس التنفيذي والمؤسس المشارك لشركة PetLab: "إن التنقل الفعال هو البطل الصامت لنجاح التجارة الإلكترونية. في PetLab، أدركنا أن التنقل في موقعنا كان بمثابة عقبة في رحلة عملائنا، مما أثر على معدلات التحويل لدينا. ولمعالجة هذه المشكلة، ابتكرنا قائمة "التسوق حسب الفئة" الموجودة بشكل استراتيجي أسفل القائمة الرئيسية. يسمح هذا التصميم البسيط والفعال للعملاء بالانتقال مباشرة إلى الفئة المطلوبة من الصفحة الرئيسية بنقرة واحدة فقط. أدى هذا التغيير إلى تحسين تجربة المستخدم بشكل كبير وتبسيط مسار الشراء، مما أدى إلى تحسن ملحوظ في معدلات التحويل لدينا. إنه مثال واضح على كيفية تحويل الخلل المحتمل في موقع الويب إلى أداة قوية لنمو الأعمال من خلال تحسين التنقل."
3. عدم استخدام الإفصاح التدريجي
يعني الكشف التدريجي الكشف عن المزيد من المعلومات أو الميزات على موقع الويب أثناء تقدم المستخدمين من خلاله.
والفكرة هي أن تقديم الكثير من المعلومات في وقت واحد أمر مرهق ويؤدي إلى تجربة سيئة للمستخدم.
عندما يشعر الأشخاص بعدم الراحة بسبب معالجة قدر كبير جدًا من المعلومات مرة واحدة، فسوف يغادرون موقعك ومن المحتمل ألا يعودوا إليه مطلقًا.

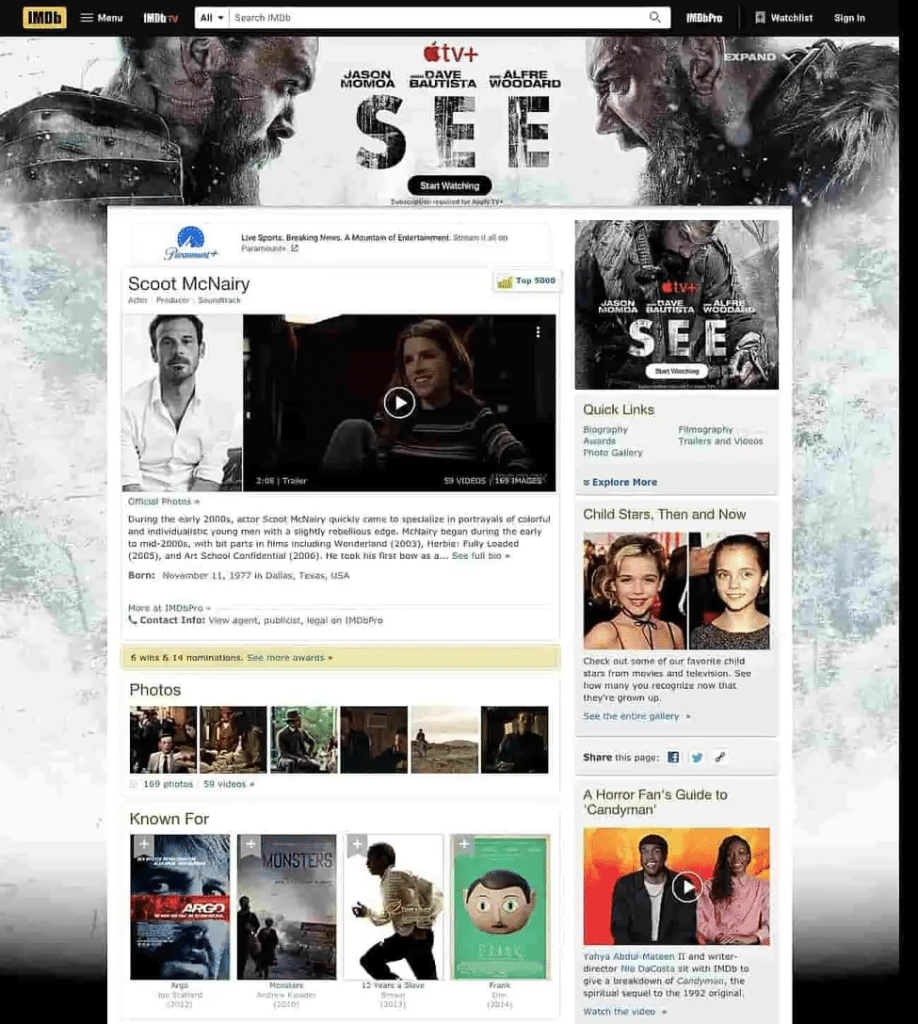
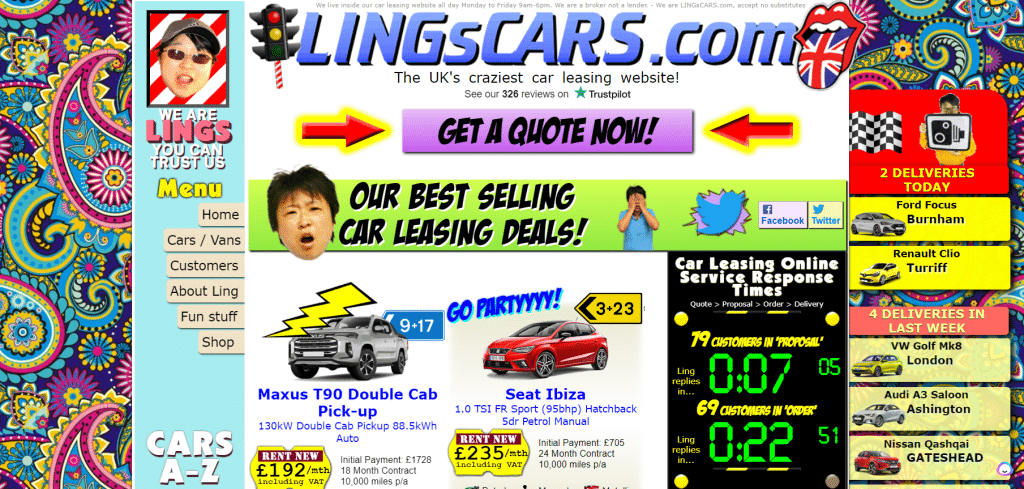
تحقق من لقطة الشاشة أعلاه لموقع ويب ملون وملفت للنظر. ليس لديها أي كشف تقدمي تقريبًا وتكشف كل شيء مرة واحدة.
يحصل الزائرون على كل شيء، في كل مكان على الموقع – وعلى الرغم من أن هذا يعد عنوانًا رائعًا لفيلم رائج، إلا أنك لا تريد هذا لموقعك على الويب.
4. عدم وجود تحسين المحمول
وفقًا لـ Statista، في الربع الثاني من عام 2023، استخدم 95.8% من الأشخاص الإنترنت عبر هواتفهم مقابل 63% استخدموا أجهزة الكمبيوتر المكتبية الخاصة بهم.
لا يمكنك تجاهل تحسين الأجهزة المحمولة عند تصميم موقعك.
من المرجح أن يزور الأشخاص موقعك على الجوال عبر سطح المكتب، وبالتالي فإن نقص استجابة الهاتف المحمول يعني خسارة مؤكدة في التحويلات.
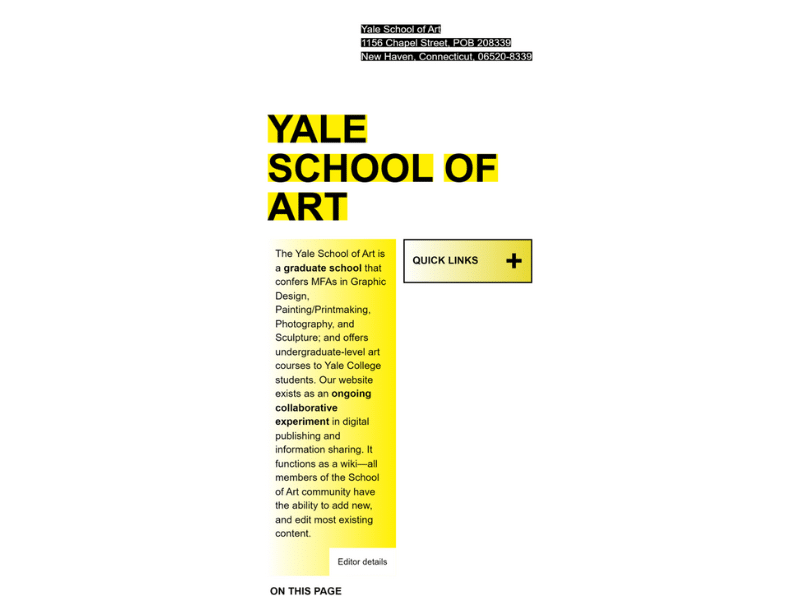
ومن الأمثلة المدهشة على ذلك الموقع الإلكتروني لمدرسة ييل للفنون. لا يبدو أن موقع سطح المكتب أو إصدار الهاتف المحمول قد دخلا إلى القرن الحادي والعشرين. ومع ذلك، يمكنك رؤية مشاكل الموقع بمجرد زيارة إصدار موقع الهاتف المحمول.

5. الطباعة غير المتناسقة
يمكن أن يكون اللعب بخطوط مختلفة أمرًا ممتعًا ومثيرًا. يمكن لأنماط مختلفة من الخطوط أو الطباعة أن تنقل رسائل مختلفة تمامًا. على سبيل المثال، يشير الخط المتصل إلى منتج أو علامة تجارية غير رسمية أو محلية الصنع.
قد ينقل الخط ذو الكتلة الثقيلة الجدية أو الذكورة أو المشاعر الصناعية.
قد تميل إلى استخدام خطوط مختلفة للتعبير عن الاهتمام، ولكن هذا خطأ كبير. الأشخاص الذين يزورون موقعك يريدون المعلومات والقليل من الأشياء الأخرى. وإذا كان لديك أكثر من خطين أو ثلاثة (كحد أقصى)، فسيغادر جمهورك لأنهم سيجدون المحتوى الخاص بك مربكًا ومربكًا، مما يعطل تجربة التصفح بشكل عام.
6. لا توجد ألوان للعلامة التجارية
تلعب الألوان دورًا كبيرًا في إنشاء العلامة التجارية وإنشاء هوية مرئية لموقعك على الويب. من الضروري استخدام ألوان متسقة للعلامة التجارية في جميع أنحاء موقعك بدلاً من الألوان العشوائية التي لا تتوافق مع صورة علامتك التجارية. يساعد هذا في إنشاء مظهر متماسك واحترافي، مما يجعل موقع الويب الخاص بك أكثر جاذبية من الناحية المرئية.

بالإضافة إلى ذلك، فإن عدم وجود ألوان للعلامة التجارية قد يجعل من الصعب على الزائرين تذكر علامتك التجارية أو ربطها بلون معين، مما يجعل من الصعب عليهم تذكر موقع الويب الخاص بك والتعرف عليه في المستقبل.
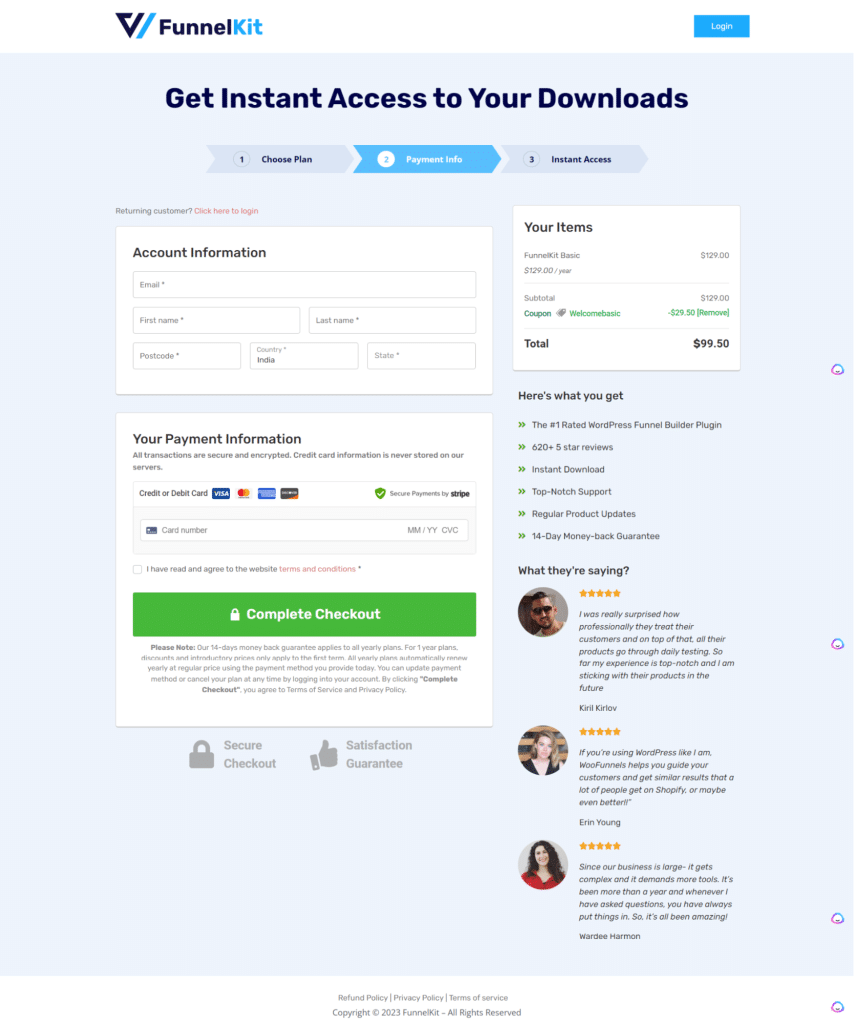
فيما يلي مثال لموقع يستخدم بنجاح لوحة ألوان محدودة في كل مكان. لقد استخدمت لوحة علامتها التجارية على عناصر مختلفة من صفحة الخروج الخاصة بها لإنشاء مظهر متسق مع التركيز على زر الخروج والقسيمة وشريط التقدم والمزيد.

7. عدم وجود مساحة بيضاء كافية
تعد المساحة البيضاء عنصرًا أساسيًا في التصميم تتجاهله العديد من مواقع الويب. ويشير إلى المناطق الفارغة في صفحة الويب ويساعد على موازنة العناصر الموجودة في الصفحة، مما يسهل على المستخدمين التنقل واستيعاب المعلومات.

بدون مساحة بيضاء كافية، يمكن أن يبدو موقع الويب فوضويًا، مما يتسبب في مغادرة الزائرين دون التفاعل الكامل مع المحتوى الخاص بك أو التحويل بسرعة.

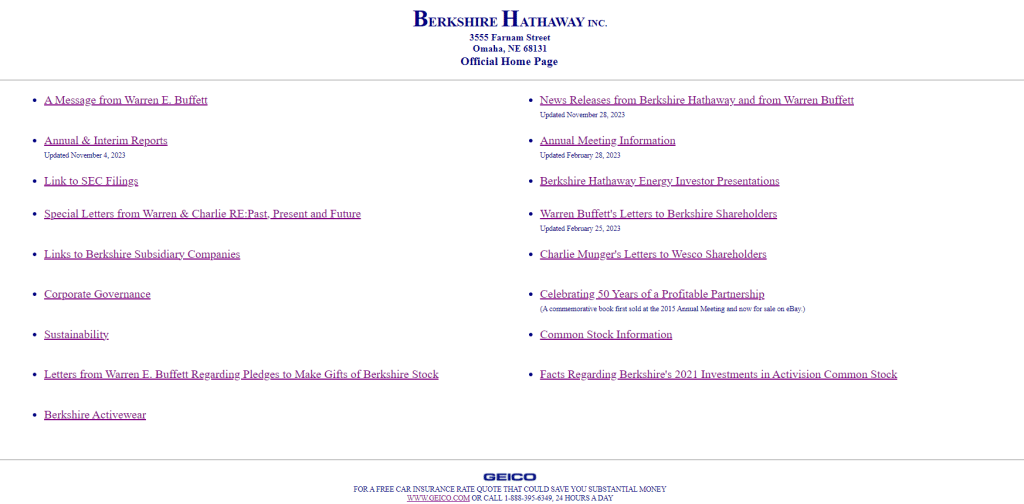
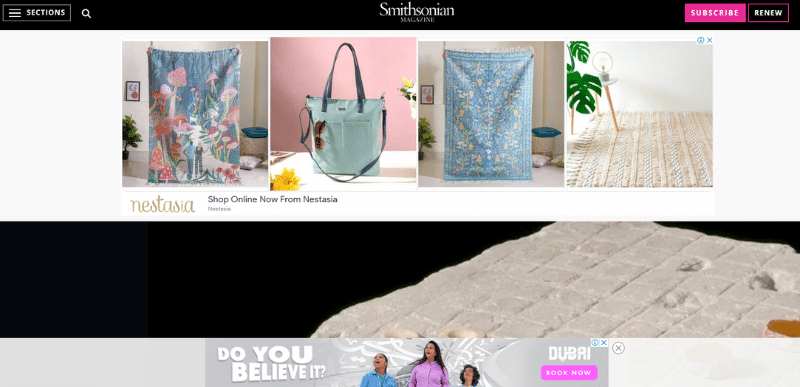
هذه الصفحة التي كتبها سميثسونيان ليس لديها مساحة للتنفس. غالبًا ما تكون مشغولة بالإعلانات قبل أن يتمكن المستخدم من رؤية المنشور.
8. عدم التركيز على إمكانية الوصول
إن وجود موقع على شبكة الإنترنت في متناول جميع الأفراد، بما في ذلك الأشخاص ذوي الإعاقة، ليس ترفا بل ضرورة.
يجب تضمين ميزات إمكانية الوصول، مثل النص البديل للصور والنصوص لمقاطع الفيديو وتباين الألوان للمستخدمين ضعاف البصر، في وقت مبكر في التصميم الخاص بك.
قد يؤدي تجاهل هذه المعايير إلى استبعاد عدد كبير من المستخدمين من التفاعل الكامل مع موقعك، مما يؤدي إلى تضاؤل تجربة المستخدم وانخفاض معدلات التحويل.
9. لا توجد دعوات واضحة للعمل
سيوجه موقع الويب المصمم جيدًا المستخدمين بشكل واضح وبديهي نحو الإجراء التالي.
بدون عبارات واضحة تحث المستخدم على اتخاذ إجراء، قد يواجه المستخدمون صعوبة في العثور على الخدمات أو المنتجات ذات الصلة أو قد يغلقون علامة التبويب ببساطة ويواصلون العمل.
لا تقلق بشأن أن تبدو انتهازيًا وباعثًا على البيع. إذا قمت بعمل جيد في توفير القيمة، فسيتوقع جمهورك ويحترم عبارة تحث المستخدم على اتخاذ إجراء، ويدعوهم إلى التحويل.
هذه بعض من أهم الأخطاء التي قد ترتكبها في تصميم مواقع الويب والتي تؤدي إلى إبعاد العملاء الذين يدفعون مقابل ذلك. تتراكم هذه المشكلات الصغيرة ولكن المؤثرة ولها تأثير غير متناسب على عمليات الاشتراك والمبيعات والمزيد. لذا، لا تأخذهم على محمل الجد.
كيفية إصلاح هذه الأخطاء في تصميم موقع الويب
لتجنب أخطاء تصميم الويب المذكورة أعلاه ومعالجتها، من الضروري اتباع نهج استباقي يركز على المستخدم خلال عملية التصميم والتطوير. إليك الطريقة.
إجراء بحث المستخدم
هذا هو الأساس. قبل البدء في تصميم موقع الويب الخاص بك، قم بإجراء بحث شامل للمستخدم.
وهذا يعني تحديد جمهورك المستهدف وفهم احتياجاتهم ونقاط الضعف والتركيبة السكانية وعادات التصفح الخاصة بهم.
سيؤدي إجراء بحث المستخدم إلى إعلام كل جانب من جوانب التصميم الخاص بك، بدءًا من التخطيط والملاحة وحتى أنظمة الألوان والطباعة.
على سبيل المثال، قد يختار متجر التجارة الإلكترونية الذي يستهدف جيل الألفية تصميمًا بسيطًا ولغة يمكن الوصول إليها وتكامل الوسائط الاجتماعية. في حين أن مدونة لعشاق التكنولوجيا سيكون لها تنسيق أكثر للنشر الإعلامي ولن تتردد في دمج المصطلحات وكتل التعليمات البرمجية.
يمكنك إجراء بحث المستخدم بعدة طرق:
- الاستفادة والاستثمار في منصة اختبار المستخدم
- تنفيذ أدوات المسح لطلب التعليقات
- استخدام برامج التحليلات للبيانات من وراء الكواليس
- تحليل أدوات إدارة علاقات العملاء الخاصة بك وما إلى ذلك
القليل من البيانات يمكن أن يحدث فرقًا هائلاً في تصميم موقع الويب والتحويلات بشكل أفضل أيضًا، لذا لا تتخطاه.
استثمر في الاستضافة عالية الجودة والمكونات الإضافية
تظهر بعض "أخطاء" التصميم بهذه الطريقة لأن الموقع يتأثر بمشاكل في الأداء.
على سبيل المثال، عندما تفشل صفحة منتج التجارة الإلكترونية في تحميل جميع الصور أو إذا ظهرت العناوين في الصفحة مختلطة - يجب أن تنظر إلى سرعة تحميل الموقع كسبب محتمل.
يمكن أن يكون موقع الويب الذي يتم تحميله ببطء وغير محسّن للجوال أو يحتوي على عدد كبير جدًا من المكونات الإضافية محبطًا للغاية للمستخدمين ويؤدي إلى معدلات ارتداد عالية وانخفاض معدلات التحويل.
أفضل رهان لك هو الاستثمار في خدمة استضافة عالية الجودة واستخدام المكونات الإضافية المناسبة لتحسين صور موقعك.
لمنع ظهور أي أخطاء، يجب عليك استخدام أداتين مهمتين لحل مشكلات تحميل موقعك:
- Imagify : هذه الأداة هي كل ما تحتاجه لضغط الصور بسهولة دون المساس بالجودة، مع الحفاظ على صفحاتك خفيفة وسريعة التحميل.
- WP Rocket : هذه الأداة هي الحل الأسهل والأقوى للتخزين المؤقت لتسريع موقع الويب الخاص بك ببضع نقرات وتحسين Core Web Vitals.
ستساعدك هذه الأدوات على تحسين صورك وجعل صفحاتك يتم تحميلها بشكل أسرع، مما يضمن استمرار تفاعل المستخدمين.
تنفيذ اختبار الانقسام
يتضمن الاختبار المقسم، أو اختبار A/B، إنشاء نسختين مختلفتين من صفحة الويب واختبارهما مع قاعدة المستخدمين الخاصة بك لمعرفة أيهما أفضل.
غالبًا ما يحدث العمى عندما تقوم بتصميم أي شيء. إنك تغفل عن المشكلات التي تبدو واضحة عندما تكون منشغلًا ببناء موقعك لفترة طويلة.
يعد اختبار التقسيم أمرًا ضروريًا لتحسين جوانب موقع الويب الخاص بك، بدءًا من تخطيطات الصفحة المقصودة وحتى العبارات التي تحث المستخدم على اتخاذ إجراء.

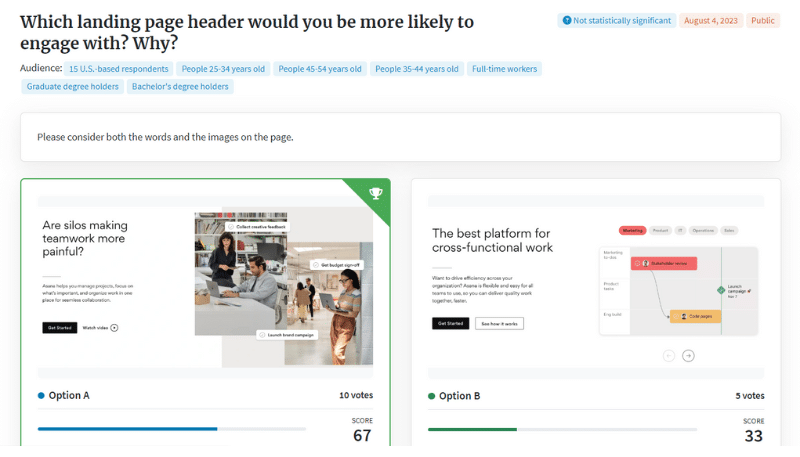
اختبار تقسيم بسيط لمقارنة ما إذا كان نموذج الاشتراك المنبثق يجب أن يكون له خلفية خضراء أم أن النموذج الأزرق يمكن أن يغير قواعد اللعبة. يمكن أن يؤدي تغيير بسيط في اللون أو اختيار كلمة مختلفة إلى زيادة التحويلات بشكل كبير - لذلك لا تقلل من أهمية عناصر الاختبار في موقعك.
قم بإنشاء مجموعة أدوات العلامة التجارية ودليل الأسلوب
كيف تحافظ على اتساق موقع الويب الخاص بك عند العمل مع المصممين والكتاب والفرق الداخلية المستقلة؟
الجواب هو توثيق كل شيء في مجموعة أدوات العلامة التجارية ودليل الأسلوب.
يجب أن تتكون مجموعة العلامة التجارية من:
- لوحة ألوان علامتك التجارية، أي لون علامتك التجارية الرئيسية ولون التمييز ولون النص وما إلى ذلك.
- عائلة الخطوط التي تستخدمها لعناصر مختلفة مثل النص الأساسي والعناوين.
- الصور. سواء كنت تستخدم رسومات مخصصة أو صورًا مخزنة.
- تنوعات الشعار بالألوان الكاملة، والتدرج الرمادي، والمقلوب، وما إلى ذلك.
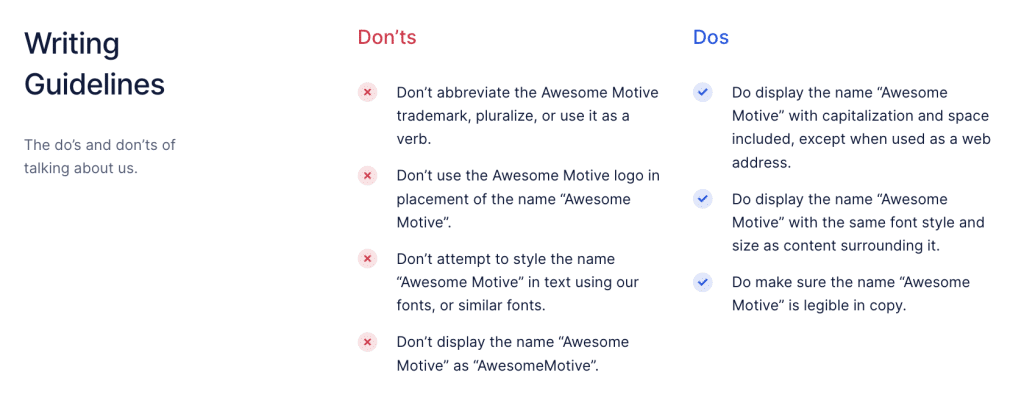
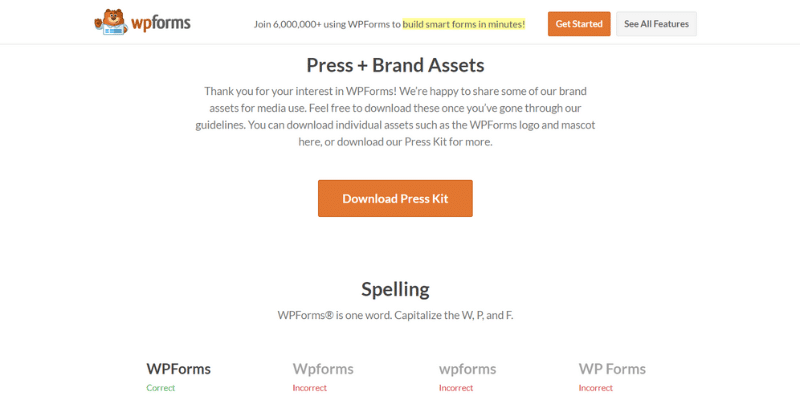
- تصحيح التهجئة والاستخدام لاسم العلامة التجارية.

وبالمثل، يعد دليل الأسلوب مستندًا مفيدًا للغاية يضمن بقاء الأطراف داخل مؤسستك وخارجها متسقة مع المحتوى. يمكن أن يتضمن دليل الأسلوب ما يلي:
- قواعد حول كيفية الاستفادة من العناوين الفرعية.
- أفضل طريقة لتنسيق منشورات المدونة. على سبيل المثال، القوائم مقابل الأساليب الأكاديمية، وما إلى ذلك.
- ما إذا كان ينبغي للكتاب استخدام اللغة الإنجليزية في المملكة المتحدة أو الولايات المتحدة الأمريكية.
- نبرة الصوت عند كتابة صفحات المبيعات ومنشورات المدونات والمقالات الفنية والمزيد.
- إرشادات للصور في محتوى المدونة. على سبيل المثال، الحد الأقصى لعرض لقطة الشاشة.

هذه بعض الأفكار لبناء مجموعة علامتك التجارية ودليل أسلوبك. تتمثل الفكرة في توثيق العناصر المهمة وإتاحتها بحيث تكون نسخة الويب الخاصة بك ومظهر الموقع متسقين بغض النظر عمن يعمل عليهما.

ومن خلال دمج هذه الاستراتيجيات في عملية تصميم الويب الخاصة بك، يمكنك إنشاء موقع ويب جذاب من الناحية المرئية ولكنه أيضًا سهل الاستخدام وسهل الوصول إليه وفعال في جذب التحويلات.
تغليف
هل تريد تحقيق أهداف عملك؟ هل ترى أن مبيعاتك ترتفع وتخدم المزيد من العملاء؟
بعد ذلك، عليك أن تأخذ تصميم موقع الويب على محمل الجد لتحقيق أهدافك. لقد وضعنا العديد من أخطاء التصميم الجسيمة التي يمكن أن تفقدك مئات العملاء، وربما لا تعرف ذلك.
تذكر أن تحافظ على اتساق الأمور وأن تضع المستخدم الخاص بك في الاعتبار قبل كل شيء أثناء رحلة التصميم.
من خلال تحسين أداء وتصميم موقع الويب الخاص بك، ستنجح أيضًا في عملك وتجعل العملاء سعداء. احصل على التصميم!
