كيفية تحسين شعار لموقع الويب الخاص بك على ووردبريس
نشرت: 2023-12-18يعد تحسين شعار WordPress الخاص بك جزءًا من عملية تحسين الصورة بأكملها ولا ينبغي إغفاله. تعمل الشعارات كوسيلة لتحديد هوية عملك، حيث تعمل كرموز يعتمد عليها العملاء لربطها بعلامتك التجارية. بمجرد إنشاء شعارك المثالي، يجب إكمال بعض خطوات التحسين لتجنب مشكلات الأداء على الويب. توضح هذه المقالة أهمية تحسين شعارك وتقدم رؤى حول كيفية القيام بذلك دون المساس بالجودة.
لماذا يجب عليك تحسين شعار WordPress الخاص بك
يتوقع الزائرون أن يتم تحميل مواقع الويب بسرعة، ويعد تحسين شعار WordPress الخاص بك أمرًا ضروريًا للأداء وتحسين محركات البحث وتجربة المستخدم. بالإضافة إلى ذلك، يعد شعار الموقع من بين العناصر الأولية التي تجذب انتباه الزائر، ويلعب دورًا حاسمًا في تعزيز علامتك التجارية الاحترافية. فيما يلي 4 أسباب تدفعك إلى تحسين شعارك على WordPress:
1. تعزيز الأداء وتحسين سرعة تحميل الصفحة
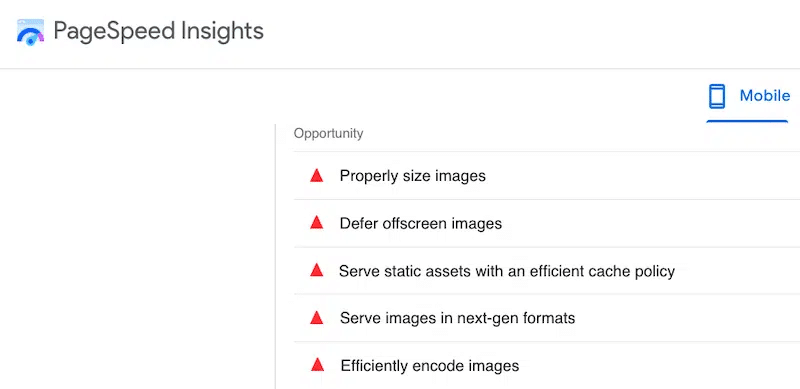
يمكن أن تؤدي الصور الكبيرة وغير المضغوطة – بما في ذلك الشعارات – إلى إبطاء وقت تحميل موقع الويب الخاص بك. تعد أوقات التحميل الأسرع أمرًا بالغ الأهمية للاحتفاظ بالزائرين وتحسين تجربة المستخدم بشكل عام. تقدم PageSpeed Insights اقتراحات محددة تتعلق بتحسين الصورة لتحسين الأداء:

2. ترتيب أفضل على محركات البحث
تعتبر جوجل سرعة الصفحة أحد عوامل التصنيف، ويمكن أن يؤدي موقع الويب البطيء إلى انخفاض تصنيفات محرك البحث. من خلال تحسين شعارك وتقليل حجم ملفه، فإنك تساهم في تحميل الصفحة بشكل أسرع، مما قد يؤثر بشكل إيجابي على جهود تحسين محركات البحث الخاصة بك وتحسين ظهور موقع الويب الخاص بك في نتائج محرك البحث.

3. تقديم تجربة مستخدم أفضل عبر الأجهزة
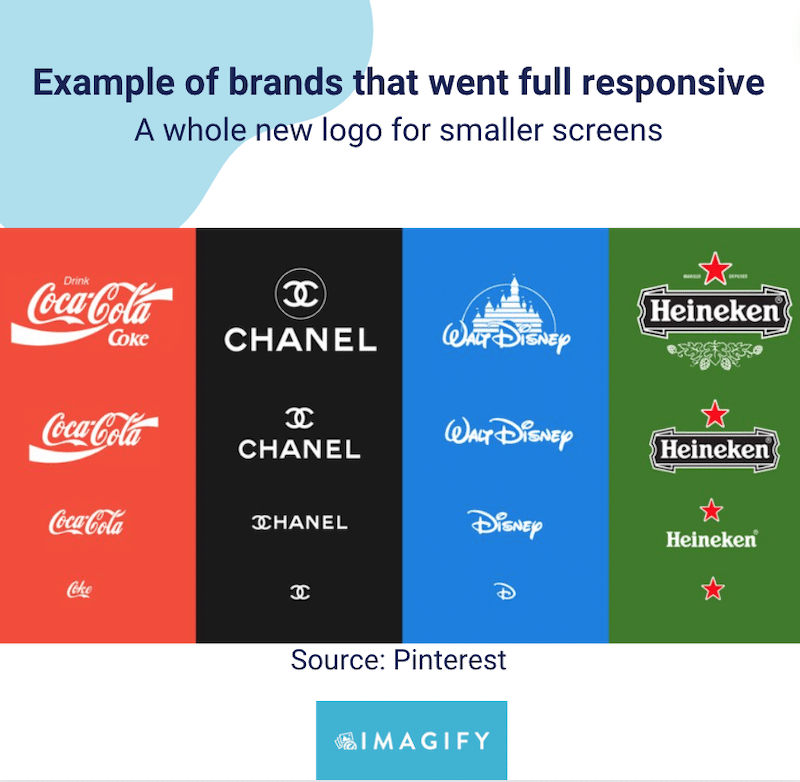
من خلال التصميم سريع الاستجابة: يتم عرض الشعار المحسّن بشكل صحيح عبر الأجهزة وأحجام الشاشات المختلفة. تريد أن يقوم زوار هاتفك المحمول والكمبيوتر اللوحي بزيارة موقع الويب الخاص بك والحصول على تجربة ممتعة، أليس كذلك؟

4. توفير علامة تجارية وتحديد المواقع بشكل متسق
يضمن الشعار المُحسّن جيدًا تقديم علامتك التجارية باستمرار عبر جميع أشكال الدعم التسويقي. تساعد العلامة التجارية المتسقة في بناء الوعي بالعلامة التجارية والثقة بين زوار موقعك. علاوة على ذلك، فإن الشعار الجذاب بصريًا والمحسن بشكل جيد ينعكس بشكل إيجابي على علامتك التجارية. يساهم في المظهر الاحترافي ويترك انطباعًا جيدًا لدى الزوار.
فيما يلي مثال على تحديد موضع العلامة التجارية بشكل متسق. تختلف تصميمات الشعار بشكل صارخ، ولكن عند النظر إلى الصورة بأكملها، ما هو الشعار الذي يناسب شركة قانونية بشكل أفضل؟

بعد أن فهمنا أهمية تحسين شعار WordPress الخاص بك، دعنا نتعمق في أفضل الممارسات لعملية التحسين.
كيفية تحسين شعار WordPress الخاص بك (SEO + الأداء)
فيما يلي 6 نصائح سهلة يمكنك اتباعها لتحسين شعارك على WordPress:
- اختر حجم الشعار المناسب
- اختر تنسيق الصورة الصحيح
- ضغط الشعار
- استخدم اسم الملف المناسب
- أضف النص البديل
- قم بتضمين رابط إلى الصفحة الرئيسية لموقع الويب الخاص بك
الآن، دعونا نتعمق في أفضل ستة ممارسات لتحسين صور الشعار في WordPress. ستساعدك هذه الخطوات على تحسين شعارك باستخدام الأدوات المناسبة.
1. اختر حجم الشعار المناسب
يتراوح حجم البكسل الموصى به لشعار WordPress بين 150 و200 بكسل، خاصة بالنسبة للشعار المستطيل. إذا كان لديك شعار مربع، فمن المقبول أيضًا أن يكون مقاس 200 × 200 بكسل. لاحظ أن الحجم الافتراضي الرسمي لشعار WordPress هو عرض 200 بكسل وارتفاع 200 بكسل.
حجم شعارك أمر بالغ الأهمية. قد لا يخلق الشعار الصغير للغاية تأثيرًا دائمًا، في حين أن الشعار الكبير الحجم قد ينتقص من التصميم العام لموقع الويب وتجربة المستخدم.
فيما يلي مثال لشعار Imagify الذي يبلغ قياسه 186 × 22 بكسل. الحجم جيد ومتناسب مع بقية الرأس:
2. اختر تنسيق الصورة الصحيح
على الرغم من استخدام SVG وPNG على نطاق واسع لصور الشعارات، توصي Google باستخدام تنسيقات الجيل التالي مثل WebP أو AVIF لضمان الأداء.

تنسيقات صور الجيل التالي هي تنسيقات ملفات تم تحسينها خصيصًا للويب. يوفر WebP مستويات ضغط أعلى من تنسيق JPEG أو PNG التقليدي مع الحفاظ على جودة الصورة. يدعم WebP أيضًا الشفافية، حيث يوفر عادةً أحجام ملفات أصغر بثلاث مرات من PNG.

| من أبحاث جوجل: - صور WebP غير المفقودة أصغر حجمًا بنسبة 26% مقارنةً بصور PNG. - صور WebP المفقودة أصغر بنسبة 25-34% من صور JPEG المماثلة. |
3. ضغط الشعار
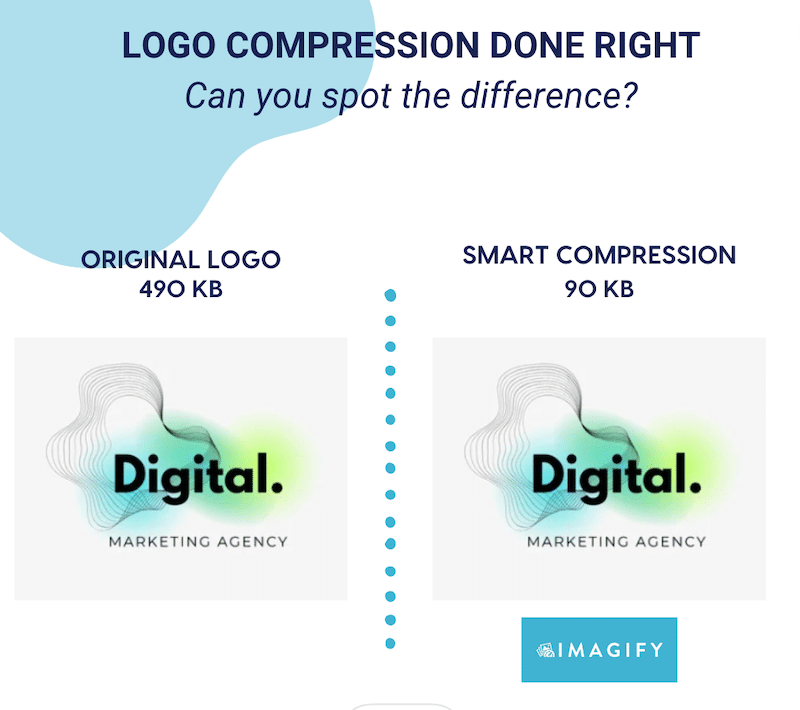
الضغط يعني أنك تحتاج إلى تقليل حجم ملف الشعار الخاص بك دون فقدان الجودة. يعد ضغط الصور أمرًا حيويًا لتحسين أداء موقع الويب وتحسين تجربة المستخدم. عندما تقوم بضغط شعارك، يجب ألا ترى أي اختلاف في الجودة، تمامًا كما هو الحال في المثال أدناه.
مع الضغط، انتقل حجم الملف من 490 كيلو بايت إلى 90 كيلو بايت دون التأثير على الجانب المرئي للشعار:

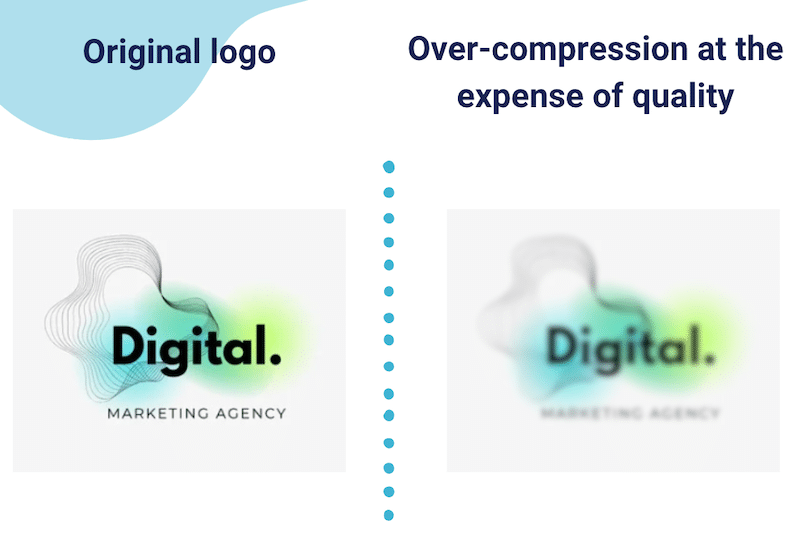
على العكس من ذلك، إليك مثال آخر لضغط الصورة الذي حدث بشكل خاطئ. تم ضغط الشعار بشكل مفرط وسيؤثر على تجربة المستخدم:

| هناك نوعان من الضغط: ضياع وغير ضياع. نوصي باستخدام الضغط المنقوص لشعارك. |
4. استخدم اسم الملف المناسب
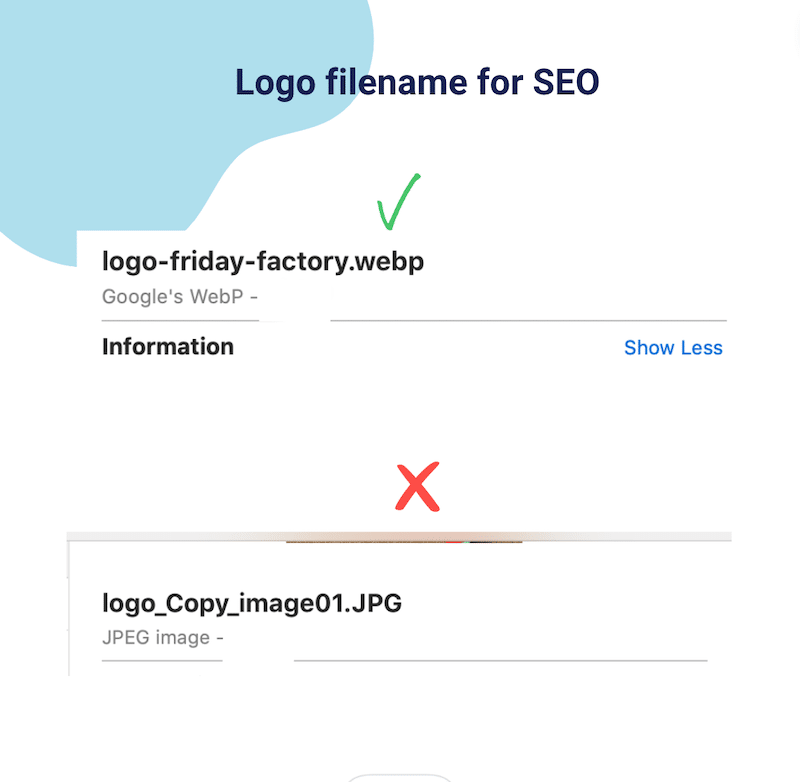
يعد تحسين أسماء ملفات الصور الخاصة بك ممارسة جيدة لتحسين محركات البحث، وإليك بعض أفضل الممارسات لمساعدتك في القيام بذلك:
- كن وصفيًا باستخدام الكلمات الرئيسية المستهدفة ذات الصلة بالصورة مع إبقائها قصيرة وبسيطة.
- استخدم الحروف الصغيرة.
- استخدم الواصلات لفصل الكلمات بدلاً من الشرطة السفلية أو المسافات (تقرأ محركات البحث الواصلات على أنها مسافة، مما يساعدها على فهم كل كلمة).
- تجنب الأسماء العامة من سطح المكتب أو الهاتف المحمول، مثل "image1.jpg". بدلاً من ذلك، انتقل إلى "شعار شركتك".
- كن متسقًا عبر جميع صورك وقم بتسميتها وفقًا لبنية منطقية.

5. أضف النص البديل
يعد النص البديل (النص البديل) أمرًا بالغ الأهمية لتحسين محركات البحث على الصفحة. إنه أكثر أهمية من اسم الملف نفسه لأنه يحتاج إلى وصف الصورة والسياق. فيما يلي بعض النصائح لإنشاء نص بديل فعال:

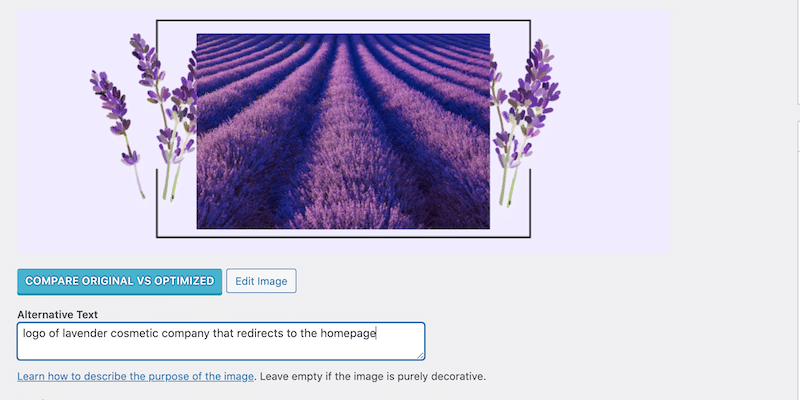
- أضف وصفًا ذا معنى: قم بوصف محتوى الصورة والغرض منها بدقة، في حالتنا، لنفترض أن الصورة عبارة عن شعار. قم بتضمين الكلمات الرئيسية المستهدفة فقط إذا كانت تتناسب بشكل طبيعي مع صورتك.
- اجعل النص قصيرًا: اهدف إلى تقديم نص بديل موجز ينقل المعلومات الأساسية.
- لا تستخدم "صورة" أو "صورة": من المفهوم بالفعل أن النص البديل يصف صورة، لذا انتقل مباشرة إلى الوصف.
- أضف وظيفة الشعار لتسهيل الوصول: إذا كانت صورة الشعار تعمل كرابط للعودة إلى الصفحة الرئيسية، فيمكنك تسمية تلك الصورة بوظيفتها.
لإضافة نص بديل في WordPress، انتقل إلى مكتبة WordPress، وافتح الملف، وأضف المحتوى الخاص بك في مربع النص البديل :

6. قم بتضمين رابط إلى الصفحة الرئيسية لموقع الويب الخاص بك
الخطوة الأخيرة لتحسين شعارك بشكل فعال هي ربطه بالصفحة الرئيسية لموقع الويب الخاص بك. ستفعل معظم سمات WordPress ذلك بشكل افتراضي، ولكن إذا لم توفر السمة الخاصة بك ذلك، فيمكنك استخدام المكون الإضافي لرابط الشعار المخصص SMNCTCS الذي يتيح لك إضافة رابط مخصص.
كيفية تحسين الشعار باستخدام مكون WordPress الإضافي
أسهل طريقة لتحسين شعار WordPress الخاص بك هي استخدام Imagify، أحد أفضل المكونات الإضافية لضغط الصور. يتمتع Imagify بواجهة بسيطة مع خيارات واضحة يمكنك الاختيار من بينها. من خلال بضع نقرات، سيقوم المكون الإضافي تلقائيًا بتنفيذ التحسينات التالية لك:
- قم بضغط شعارك باستخدام وضع الضغط الذكي، مما يعني أنه سيتم تقليل حجم الملف الخاص بك، ولكن الجودة ستبقى كما هي. يمكنك تحسين كل ملف يدويًا أو استخدام خيار الضغط المجمع.
- قم بتحويل شعارك إلى WebP لضمان الأداء، وفقًا لتوصية Google.
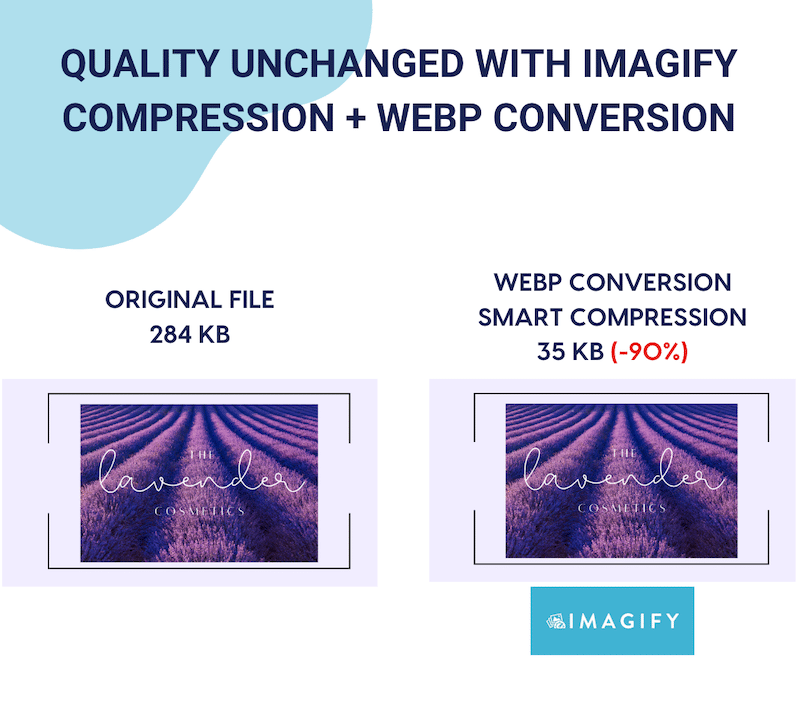
فيما يلي برنامج تعليمي قصير لتحسين شعارك بسهولة باستخدام Imagify. كمرجع، هكذا يبدو الشعار الأصلي: إنه ملف PNG بوزن 284 كيلوبايت.

- قم بتثبيت البرنامج المساعد Imagify المجاني واحصل على مفتاح API الخاص بك.
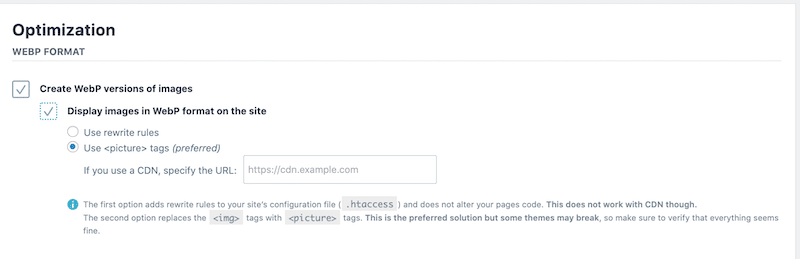
- انتقل إلى الإعدادات > Imagify > قسم تنسيق WebP الأمثل
- حدد إنشاء إصدار WebP للصور وعرض الصور بتنسيق WebP على الموقع. أثناء عملية الضغط، سيقوم Imagify بتحويل شعارك إلى تنسيق الجيل التالي، مما يسمح له بأن يصبح أصغر حجمًا مع الحفاظ على الجودة.

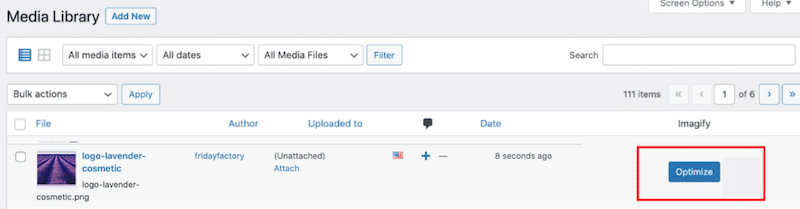
4. انتقل إلى مكتبة WordPress وانقر على زر التحسين بجوار الشعار.

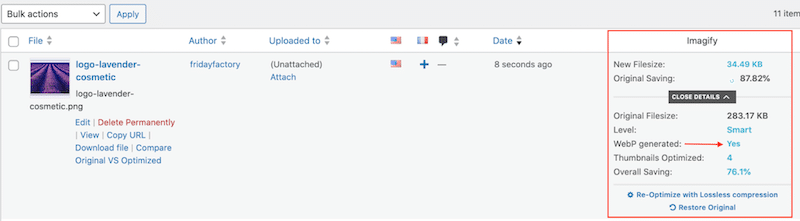
5. هذا كل شيء! قام Imagify بتحسين الشعار، وإليك النقاط الرئيسية:
- انخفض حجم ملف الشعار من 284 كيلو بايت إلى 35 كيلو بايت.
- قام Imagify بحفظ ما يقرب من 90% من إجمالي حجم الملف باستخدام ضغط الوضع الذكي.
- تم تحويل الشعار إلى WebP.

6. دعونا نقوم بفحص الجودة. لقد وفر لنا Imagify ما يقرب من 90% من حجم الملف، لكن جودة الشعار الخاص بي لم تتغير:

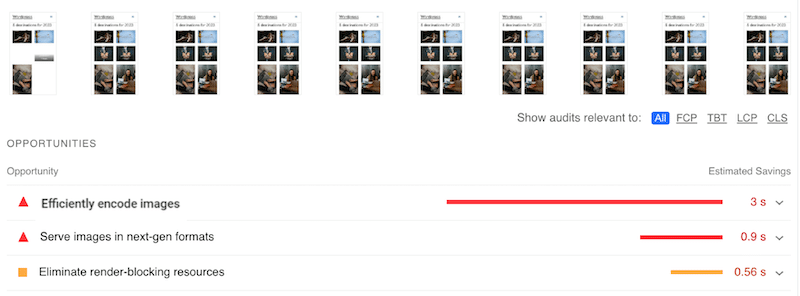
الآن، هل سبق لك إجراء تدقيق لأداء موقع الويب الخاص بك باستخدام PageSpeed Insights أو GTmetrix؟ يوفر إجراء الاختبارات باستخدام هذه الأدوات تقريرًا شاملاً يوضح بالتفصيل التحسينات الضرورية لموقعك.
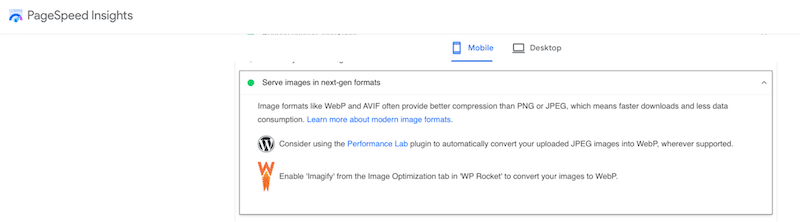
على سبيل المثال، يمكن لـ PageSpeed Insights وضع علامة على بعض المشكلات المتعلقة بتحسين الصورة، مثل "تشفير الصور بكفاءة" أو "عرض الصور بتنسيق الجيل التالي (WebP)"، كما هو موضح في التقرير أدناه:

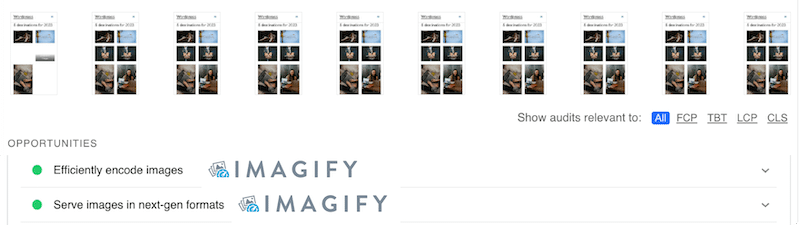
بفضل الضغط القوي وتحويل WebP، يعمل Imagify على إصلاح كلتا المشكلتين:

يمكنك ضغط 20 ميجابايت مجانًا كل شهر باستخدام Imagify. بعد ذلك، يمكنك الاختيار بين خطتين متميزتين بأسعار معقولة: 9.99 دولارًا أمريكيًا شهريًا للبيانات غير المحدودة أو 4.99 دولارًا أمريكيًا شهريًا مقابل 500 ميجابايت.
تغليف
في الختام، يعد تحسين شعارك خطوة أساسية في تحسين أداء موقع WordPress الخاص بك وتجربة المستخدم والعلامة التجارية بشكل عام. من خلال اتباع أفضل ممارساتنا، يمكنك التأكد من أن شعارك يبدو جذابًا بصريًا ويساهم في التواجد السريع عبر الإنترنت.
إذا كنت تبحث عن مكون إضافي يطبق الضغط تلقائيًا ويحول شعارك إلى WebP دون المساس بالجودة، فإن Imagify هو أحد أفضل حلفائك:

هل أنت مستعد للارتقاء بتحسين شعارك إلى المستوى التالي؟ جرب Imagify مجانًا اليوم، وابدأ في رحلة تحسين شعارك!
ابدأ رحلة ضغط الصور باستخدام Imagify! قبل تثبيت المكون الإضافي على موقع WordPress الخاص بك، يمكنك استخدام تطبيق الويب مجانًا.
