WordPress Web Siteniz için Logoyu Optimize Etme
Yayınlanan: 2023-12-18WordPress logonuzu optimize etmek, tüm görsel optimizasyon sürecinin bir parçasıdır ve göz ardı edilmemelidir. Logolar, müşterilerin markanızla ilişkilendirmek için güvendikleri semboller görevi görerek işletmeniz için bir kimlik aracı görevi görür. İdeal logonuzu oluşturduktan sonra, web'deki performans sorunlarını önlemek için birkaç optimizasyon adımını tamamlamanız gerekir. Bu makale, logonuzu optimize etmenin önemini ayrıntılarıyla anlatıyor ve bunu kaliteden ödün vermeden nasıl yapabileceğinize dair bilgiler sunuyor.
Neden WordPress Logonuzu Optimize Etmelisiniz?
Ziyaretçiler web sitelerinin hızlı bir şekilde yüklenmesini bekler ve WordPress logonuzu optimize etmek performans, SEO ve kullanıcı deneyimi açısından çok önemlidir. Ayrıca web sitesinin logosu, ziyaretçinin dikkatini çeken ilk unsurlar arasında yer alır ve profesyonel markalaşmanızı geliştirmede çok önemli bir rol oynar. Logonuzu WordPress'te optimize etmeniz için 4 neden:
1. Performansı Artırın ve Sayfa Yükleme Hızını Artırın
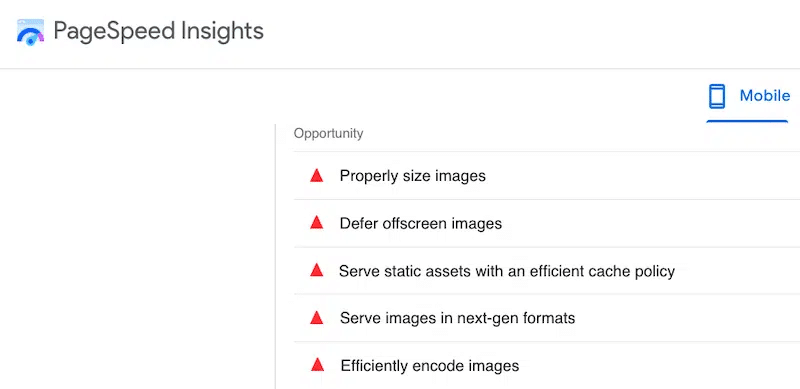
Büyük ve sıkıştırılmamış resimler (logolar dahil) web sitenizin yüklenme süresini yavaşlatabilir. Daha hızlı yükleme süreleri, ziyaretçileri elde tutmak ve genel kullanıcı deneyimini iyileştirmek için çok önemlidir. PageSpeed Insights, performansı artırmak için görüntü optimizasyonuyla ilgili özel öneriler sunar:

2. Arama Motorlarında Daha İyi Sıralayın
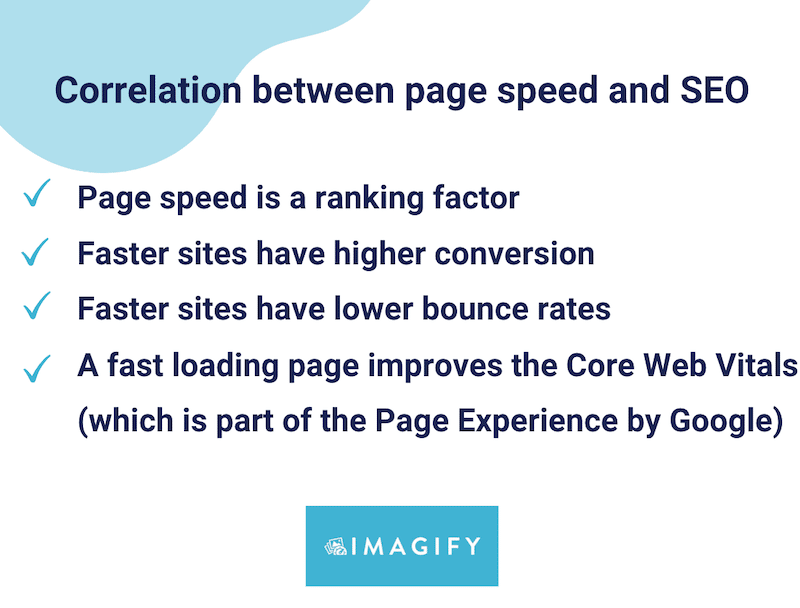
Google, sayfa hızını bir sıralama faktörü olarak kabul eder ve yavaş bir web sitesi, arama motoru sıralamalarının daha düşük olmasına neden olabilir. Logonuzu optimize ederek ve dosya boyutunu azaltarak sayfanın daha hızlı yüklenmesine katkıda bulunursunuz; bu da SEO çalışmalarınızı olumlu yönde etkileyebilir ve web sitenizin arama motoru sonuçlarındaki görünürlüğünü artırabilir.

3. Cihazlarda Daha İyi Bir Kullanıcı Deneyimi Sunun
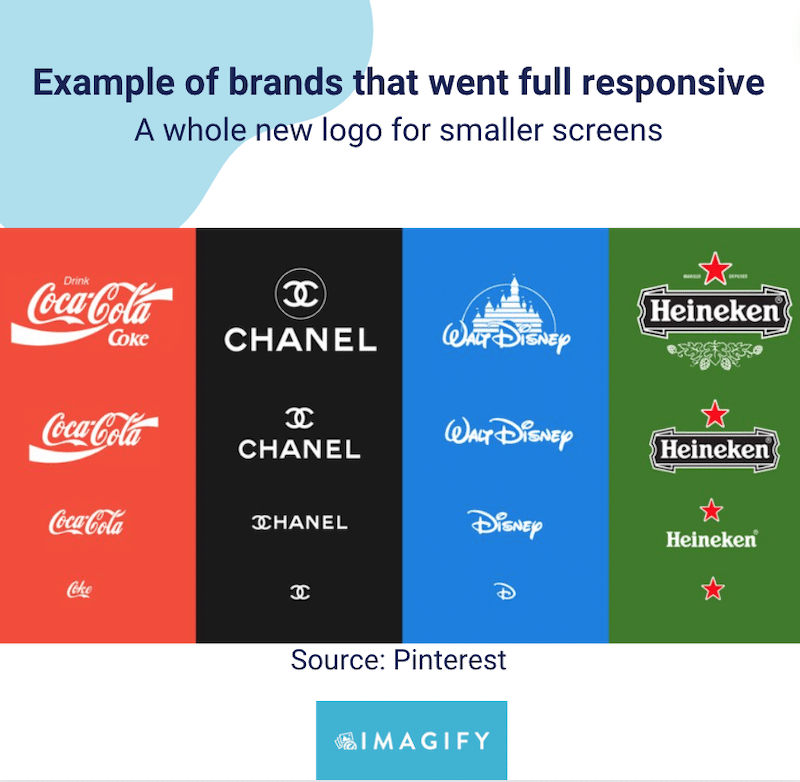
Duyarlı tasarımla: İyi optimize edilmiş bir logo, farklı cihazlarda ve ekran boyutlarında doğru şekilde görüntülenir. Mobil ve tablet ziyaretçilerinizin web sitenizi ziyaret etmesini ve keyifli bir deneyim yaşamasını istiyorsunuz değil mi?

4. Tutarlı Markalama ve Konumlandırma Sağlayın
İyi optimize edilmiş bir logo, markanızın tüm pazarlama desteklerinde tutarlı bir şekilde sunulmasını sağlar. Tutarlı marka bilinci oluşturma, ziyaretçileriniz arasında marka farkındalığı ve güven oluşturmanıza yardımcı olur. Üstelik görsel olarak çekici ve iyi optimize edilmiş bir logo markanıza olumlu yansır. Profesyonel bir görünüme katkıda bulunur ve ziyaretçiler üzerinde iyi bir izlenim bırakır.
Aşağıda tutarlı marka konumlandırmasının bir örneği verilmiştir. Logo tasarımları oldukça farklı ancak resmin tamamı göz önüne alındığında hangi logo bir hukuk firmasına daha uygun olur?

WordPress logonuzu optimize etmenin önemini anladıktan sonra, optimizasyon süreci için en iyi uygulamaları inceleyelim.
WordPress Logonuzu Nasıl Optimize Edebilirsiniz (SEO + Performans)
WordPress'te logonuzu optimize etmek için izleyebileceğiniz 6 kolay ipucu:
- Doğru Logo Boyutunu Seçin
- Doğru Görüntü Formatını Seçin
- Logoyu Sıkıştır
- Uygun Bir Dosya Adı Kullanın
- Alternatif Metni Ekle
- Web Sitenizin Ana Sayfasına Bir Bağlantı Ekleyin
Şimdi WordPress'teki logo görsellerini optimize etmek için en iyi altı uygulamayı inceleyelim. Bu adımlar logonuzu doğru araçlarla optimize etmenize yardımcı olacaktır.
1. Doğru Logo Boyutunu Seçin
Bir WordPress logosu için önerilen piksel boyutu, özellikle dikdörtgen bir logo için 150 ila 200 piksel genişliğindedir. Kare logonuz varsa 200 x 200 piksel de kabul edilebilir. WordPress logosunun resmi varsayılan boyutunun 200 piksel genişlik ve 200 piksel yükseklik olduğunu unutmayın.
Logonuzun boyutu çok önemlidir. Aşırı küçük bir logo kalıcı bir etki yaratmayabilirken, büyük boyutlu bir logo genel web sitesi tasarımına ve kullanıcı deneyimine zarar verebilir.
Aşağıda Imagify'ın 186 x 22 piksel boyutunda bir logosu örneği bulunmaktadır. Boyut iyidir ve başlığın geri kalanıyla orantılıdır:
2. Doğru Görüntü Formatını Seçin
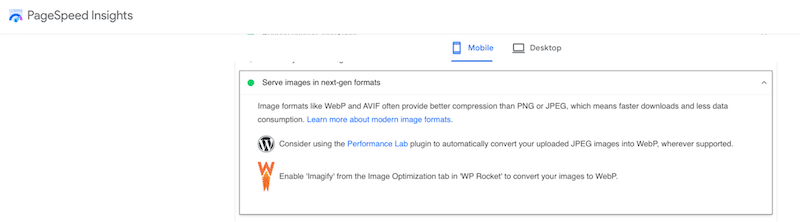
SVG ve PNG, logo görselleri için yaygın olarak kullanılsa da Google, performansı garantilemek için WebP veya AVIF gibi yeni nesil formatların kullanılmasını önerir.

Yeni nesil resim formatları, web için özel olarak optimize edilmiş dosya formatlarıdır. WebP, görüntü kalitesini korurken geleneksel JPEG veya PNG formatından daha üstün sıkıştırma seviyeleri sunar. WebP ayrıca şeffaflığı da destekler ve genellikle PNG'den 3 kat daha küçük dosya boyutları sağlar.

| Google Araştırmasından: – WebP kayıpsız görüntüleri PNG'lere kıyasla %26 daha küçüktür. – WebP kayıplı görüntüler, karşılaştırılabilir JPEG görüntülere göre %25-34 daha küçüktür. |
3. Logoyu Sıkıştırın
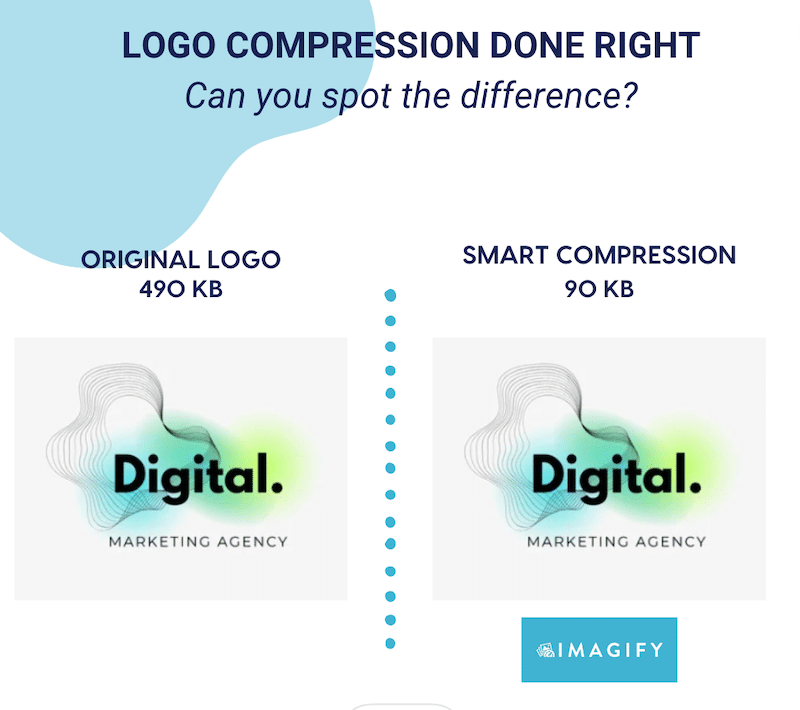
Sıkıştırma, logo dosyanızın boyutunu kaliteden ödün vermeden küçültmeniz gerektiği anlamına gelir. Görüntü sıkıştırma, web sitesi performansını optimize etmek ve kullanıcı deneyimini geliştirmek için hayati öneme sahiptir. Logonuzu sıkıştırdığınızda tıpkı aşağıdaki örneğimizde olduğu gibi kalite açısından herhangi bir fark görmemelisiniz.
Sıkıştırmayla birlikte dosya, logonun görsel yönünü etkilemeden 490 KB'tan 90 KB'ye çıktı:

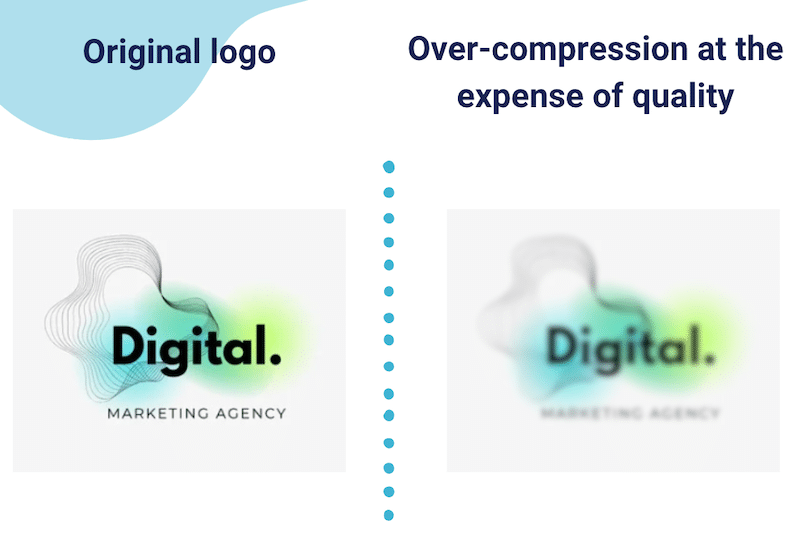
Tam tersine, burada yanlış giden bir görüntü sıkıştırmanın başka bir örneği var. Logo aşırı derecede sıkıştırılmış ve kullanıcı deneyimini etkileyecektir:

| İki tür sıkıştırma vardır: kayıplı ve kayıpsız. Logonuz için kayıplı sıkıştırma kullanmanızı öneririz. |
4. Uygun Bir Dosya Adı Kullanın
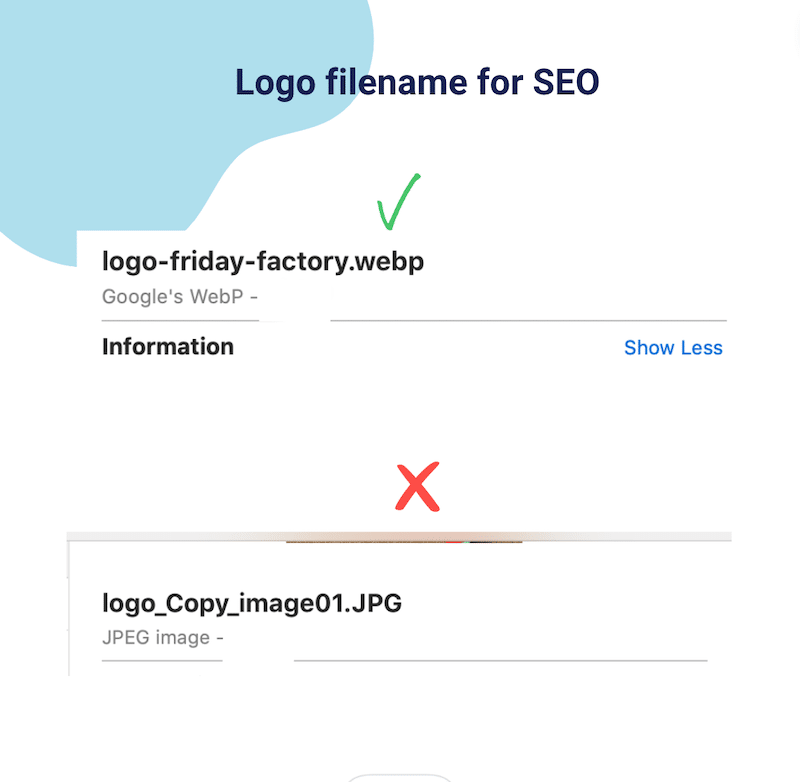
Resim dosya adlarınızı optimize etmek SEO için iyi bir uygulamadır ve işte bunu yapmanıza yardımcı olacak bazı en iyi uygulamalar:
- Kısa ve basit tutarken görselle alakalı hedeflenen anahtar kelimelerle açıklayıcı olun.
- Küçük harfler kullanın.
- Kelimeleri ayırmak için alt çizgi veya boşluk yerine tire kullanın (arama motorları tireleri boşluk olarak okur, böylece her kelimeyi anlamalarına yardımcı olur).
- Masaüstünüzde veya mobil cihazınızda "image1.jpg" gibi genel adlardan kaçının. Bunun yerine “şirketinizin logosunu” seçin.
- Tüm görsellerinizde tutarlı olun ve bunları mantıksal bir yapıya göre adlandırın.

5. ALT Metni Ekleyin
Alternatif metin (alt metin), sayfa içi SEO'yu optimize etmek için çok önemlidir. Görüntüyü ve bağlamı tanımlaması gerektiğinden dosya adından daha önemlidir. Etkili alternatif metin oluşturmaya yönelik bazı ipuçları:

- Anlamlı bir açıklama ekleyin: Görselin içeriğini ve amacını doğru bir şekilde açıklayın, bizim durumumuzda görselin bir logo olduğunu varsayalım. Hedeflenen anahtar kelimeleri yalnızca görselinize doğal olarak uydukları takdirde ekleyin.
- Kısa tutun: Temel bilgileri aktaran kısa ve öz bir alternatif metin hedefleyin.
- "Resmi" veya "Resmi" Kullanmayın: Alternatif metnin zaten bir resmi tanımladığı anlaşılmaktadır, bu nedenle doğrudan açıklamaya gidin.
- Erişilebilirlik için logo işlevini ekleyin: logo görseli ana sayfaya geri dönüş bağlantısı işlevi görüyorsa, bu görseli işleviyle etiketleyebilirsiniz.
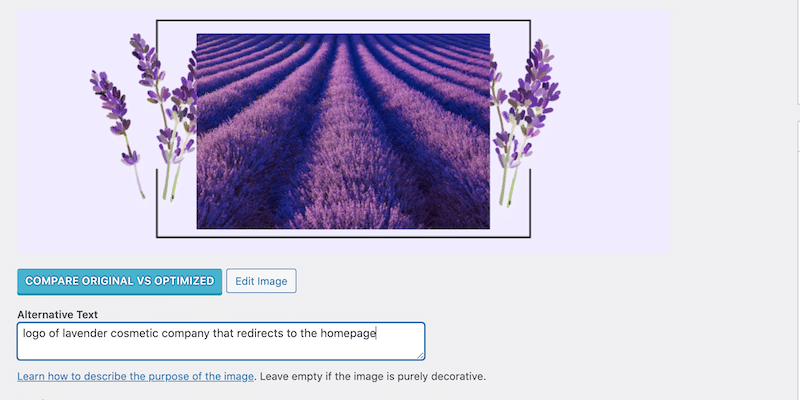
WordPress'e Alternatif Metin eklemek için WordPress kitaplığına gidin, dosyayı açın ve içeriğinizi Alternatif Metin kutusuna ekleyin:

6. Web Sitenizin Ana Sayfasına Bir Bağlantı Ekleyin
Logonuzu etkili bir şekilde optimize etmenin son adımı, onu web sitenizin ana sayfasına bağlamaktır. Çoğu WordPress teması bunu varsayılan olarak yapar, ancak temanız bunu sunmuyorsa, özel bir bağlantı eklemenizi sağlayan SMNCTCS özel logo bağlantı eklentisini kullanabilirsiniz.
WordPress Eklentisiyle Logo Nasıl Optimize Edilir
WordPress logonuzu optimize etmenin en kolay yolu, en iyi resim sıkıştırma eklentilerinden biri olan Imagify'ı kullanmaktır. Imagify, aralarından seçim yapabileceğiniz basit seçeneklere sahip yalın bir arayüze sahiptir. Birkaç tıklamayla eklenti sizin için aşağıdaki iyileştirmeleri otomatik olarak uygulayacaktır:
- Akıllı Sıkıştırma modunu kullanarak logonuzu sıkıştırın; bu, dosya boyutunun küçültüleceği ancak kalitenin aynı kalacağı anlamına gelir. Her dosyayı manuel olarak optimize edebilir veya toplu sıkıştırma seçeneğini kullanabilirsiniz.
- Performansı sağlamak için Google'ın önerisine göre logonuzu WebP'ye dönüştürün.
İşte logonuzu Imagify ile kolayca optimize etmek için kısa bir eğitim. Referans olması açısından orijinal logo şu şekilde görünüyor: 284 KB ağırlığında bir PNG dosyası.

- Ücretsiz Imagify eklentisini yükleyin ve API anahtarınızı alın.
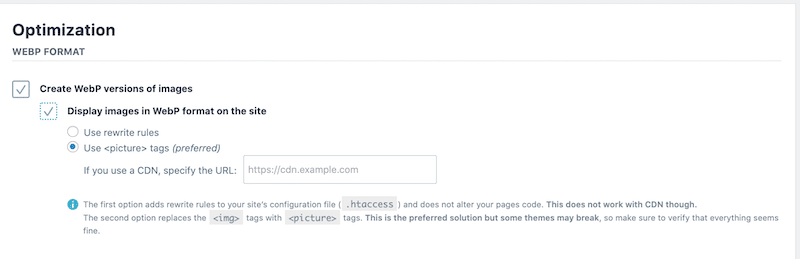
- Ayarlar > Imagify > Optimizasyon WebP Formatı bölümüne gidin
- Resimlerin WebP sürümünü oluştur ve Resimleri sitede WebP formatında görüntüle seçeneğini seçin. Sıkıştırma işlemi sırasında Imagify, logonuzu yeni nesil formata dönüştürerek kaliteyi korurken daha da küçük olmasına olanak tanır.

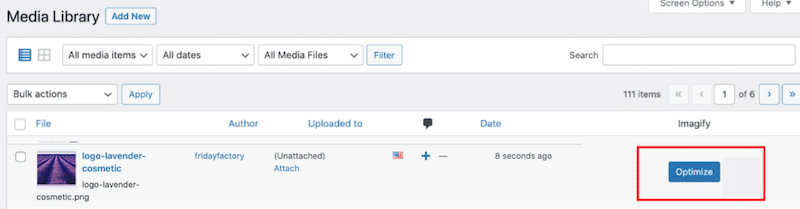
4. WordPress kütüphanesine gidin ve logonun yanındaki Optimize Et butonuna tıklayın.

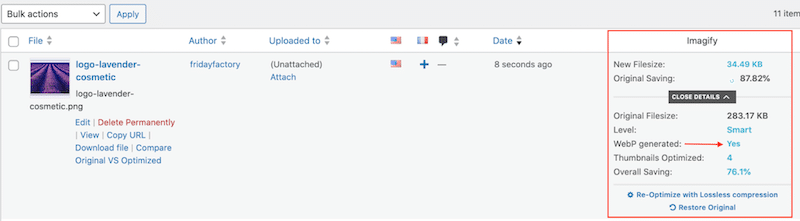
5. İşte bu! Imagify logoyu optimize etti ve işte önemli çıkarımlar:
- Logo dosya boyutu 284 KB'tan 35 KB'a düşürüldü.
- Imagify, Akıllı mod sıkıştırmasını kullanarak toplam dosya boyutunun neredeyse %90'ını kurtardı.
- Logo WebP'ye dönüştürüldü.

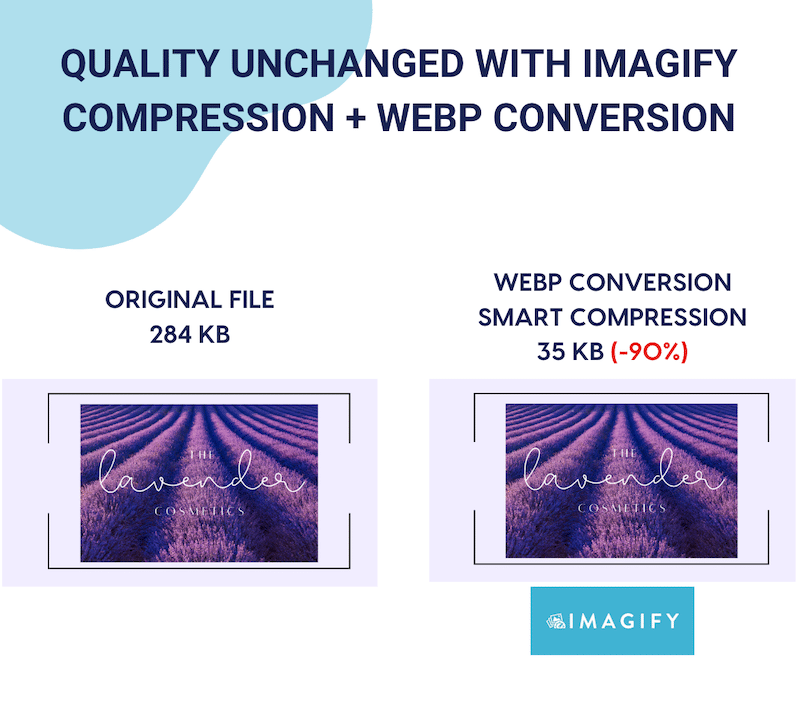
6. Kalite kontrolü yapalım. Imagify dosya boyutundan neredeyse %90 tasarruf etmemizi sağladı ancak logomun kalitesi değişmedi:

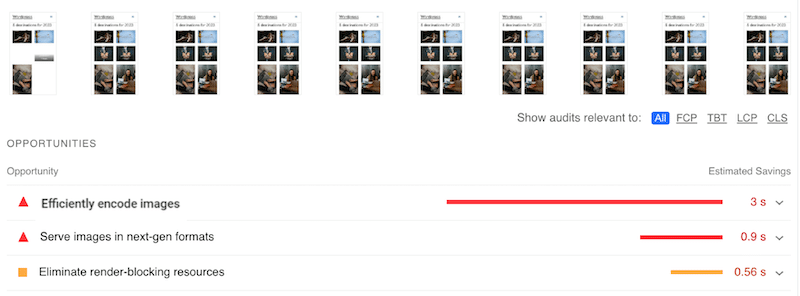
Peki, PageSpeed Insights veya GTmetrix'i kullanarak web siteniz için hiç performans denetimi gerçekleştirdiniz mi? Bu araçlarla testler çalıştırmak, siteniz için gerekli iyileştirmelerin ayrıntılarını içeren kapsamlı bir rapor sağlar.
Örneğin, PageSpeed Insights, aşağıdaki raporda gösterildiği gibi, "Görüntüleri verimli bir şekilde kodlama" veya "Görüntüleri yeni nesil formatta (WebP) sunma" gibi görüntü optimizasyonuyla ilgili bazı sorunları işaretleyebilir:

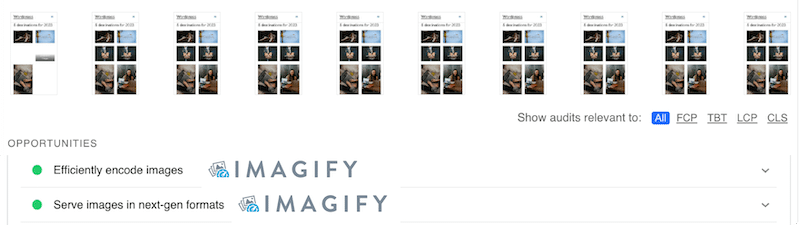
Güçlü sıkıştırma ve WebP dönüşümü sayesinde Imagify her iki sorunu da düzeltir:

Imagify ile her ay 20 MB'ı ücretsiz sıkıştırabilirsiniz. Bundan sonra, iki uygun fiyatlı premium plan arasından seçim yapabilirsiniz: sınırsız veri için ayda 9,99 ABD doları veya 500 MB için ayda 4,99 ABD doları.
Kapanış
Sonuç olarak logonuzu optimize etmek, WordPress sitenizin performansını, kullanıcı deneyimini ve genel marka bilinci oluşturmayı geliştirmede temel bir adımdır. En iyi uygulamalarımızı takip ederek logonuzun görsel olarak çekici görünmesini ve çevrimiçi ortamda hızlı bir varlığa katkıda bulunmasını sağlayabilirsiniz.
Otomatik olarak sıkıştırma uygulayan ve kaliteden ödün vermeden logonuzu WebP'ye dönüştüren bir eklenti arıyorsanız, Imagify en iyi müttefiklerinizden biridir:

Logo optimizasyonunuzu bir sonraki seviyeye taşımaya hazır mısınız? Imagify'ı bugün ücretsiz deneyin ve logo optimizasyonu yolculuğunuza başlayın!
Görüntü sıkıştırma yolculuğunuza Imagify ile başlayın! Eklentiyi WordPress sitenize kurmadan önce web uygulamasını ücretsiz olarak kullanabilirsiniz.
