Como otimizar um logotipo para seu site WordPress
Publicados: 2023-12-18Otimizar o logotipo do WordPress faz parte de todo o processo de otimização de imagem e não deve ser esquecido. Os logotipos servem como meio de identificação do seu negócio, atuando como símbolos nos quais os clientes confiam para associar à sua marca. Depois de criar seu logotipo ideal, algumas etapas de otimização devem ser concluídas para evitar problemas de desempenho na web. Este artigo detalha a importância de otimizar seu logotipo e fornece insights sobre como fazer isso sem comprometer a qualidade.
Por que você deve otimizar seu logotipo WordPress
Os visitantes esperam que os sites carreguem rapidamente, e otimizar o logotipo do WordPress é essencial para desempenho, SEO e experiência do usuário. Além disso, a logomarca do site está entre os elementos iniciais que chamam a atenção do visitante, desempenhando um papel crucial na valorização do seu branding profissional. Aqui estão 4 razões pelas quais você deve otimizar seu logotipo no WordPress:
1. Aumente o desempenho e melhore a velocidade de carregamento da página
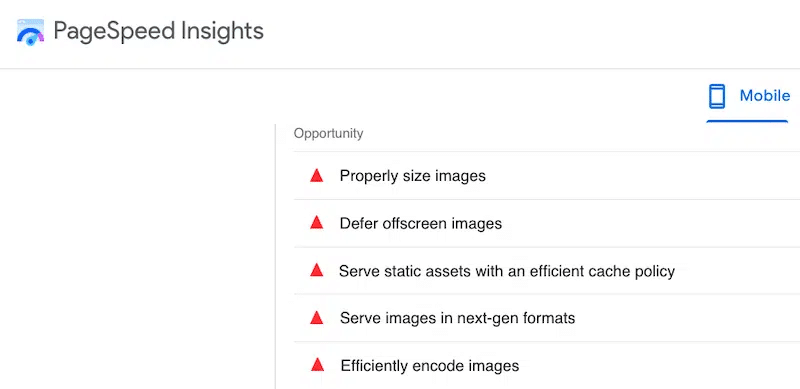
Imagens grandes e descompactadas – incluindo logotipos – podem retardar o tempo de carregamento do seu site. Tempos de carregamento mais rápidos são cruciais para reter visitantes e melhorar a experiência geral do usuário. O PageSpeed Insights oferece sugestões específicas relacionadas à otimização de imagens para melhorar o desempenho:

2. Classifique melhor nos motores de busca
O Google considera a velocidade da página um fator de classificação, e um site lento pode levar a classificações mais baixas nos mecanismos de pesquisa. Ao otimizar seu logotipo e reduzir o tamanho do arquivo, você contribui para um carregamento mais rápido da página, o que pode impactar positivamente seus esforços de SEO e melhorar a visibilidade do seu site nos resultados de pesquisas.

3. Ofereça uma melhor experiência de usuário em todos os dispositivos
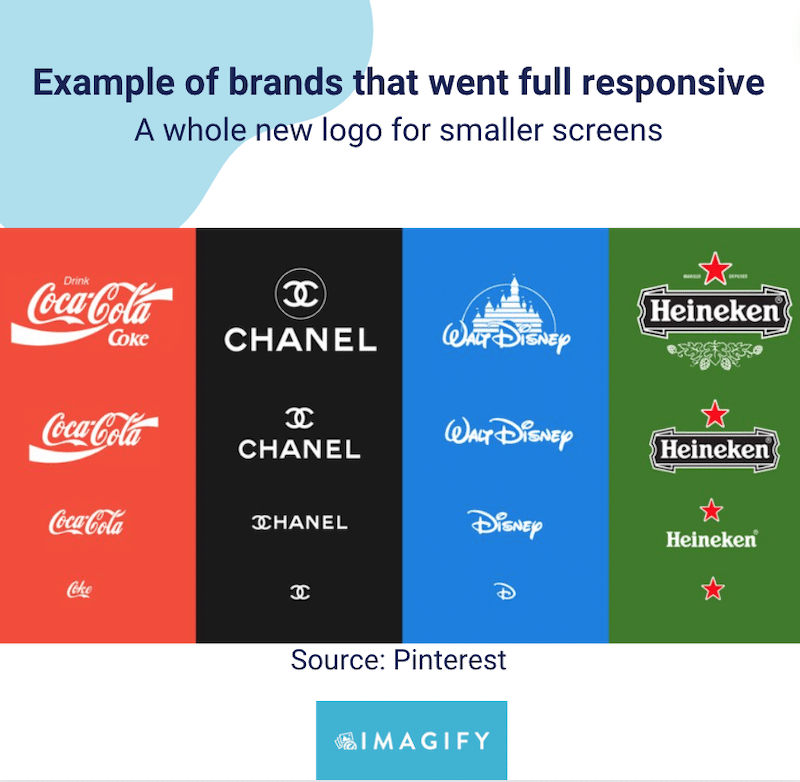
Com design responsivo: um logotipo bem otimizado é exibido corretamente em diferentes dispositivos e tamanhos de tela. Você deseja que os visitantes de celulares e tablets visitem seu site e tenham uma experiência agradável, certo?

4. Forneça marca e posicionamento consistentes
Um logotipo bem otimizado garante que sua marca seja apresentada de forma consistente em todos os suportes de marketing. Uma marca consistente ajuda a construir o reconhecimento da marca e a confiança entre os visitantes. Além disso, um logotipo visualmente atraente e bem otimizado reflete positivamente na sua marca. Contribui para uma aparência profissional e deixa uma boa impressão nos visitantes.
Abaixo está um exemplo de posicionamento de marca consistente. Os designs dos logotipos são totalmente diferentes, mas considerando a imagem inteira, qual logotipo se adequaria melhor a um escritório de advocacia?

Tendo entendido a importância de otimizar seu logotipo WordPress, vamos nos aprofundar nas melhores práticas para o processo de otimização.
Como otimizar seu logotipo WordPress (SEO + desempenho)
Aqui estão 6 dicas fáceis que você pode seguir para otimizar seu logotipo no WordPress:
- Escolha o tamanho certo do logotipo
- Escolha o formato de imagem correto
- Comprimir o logotipo
- Use um nome de arquivo adequado
- Adicione o texto alternativo
- Inclua um link para a página inicial do seu site
Agora, vamos nos aprofundar nas seis práticas recomendadas para otimizar imagens de logotipo no WordPress. Essas etapas ajudarão você a otimizar seu logotipo com as ferramentas certas.
1. Escolha o tamanho certo do logotipo
O tamanho de pixel recomendado para um logotipo WordPress é entre 150 e 200 pixels de largura, especialmente para um logotipo retangular. Se você tiver um logotipo quadrado, 200 x 200 px também será aceitável. Observe que o tamanho padrão oficial do logotipo do WordPress é 200px de largura e 200px de altura.
O tamanho do seu logotipo é crucial. Um logotipo excessivamente pequeno pode não criar um impacto duradouro, enquanto um logotipo muito grande pode prejudicar o design geral do site e a experiência do usuário.
Abaixo está um exemplo do logotipo da Imagify que mede 186 x 22 px. O tamanho é bom e proporcional ao restante do cabeçalho:
2. Escolha o formato de imagem correto
Embora SVG e PNG tenham sido amplamente usados para imagens de logotipo, o Google recomenda o uso de formatos de última geração, como WebP ou AVIF, para garantir o desempenho.

Os formatos de imagem de última geração são formatos de arquivo otimizados especialmente para a web. WebP oferece níveis de compactação superiores aos formatos tradicionais JPEG ou PNG, mantendo a qualidade da imagem. WebP também suporta transparência, normalmente fornecendo tamanhos de arquivo 3× menores que PNG.

| Da pesquisa do Google: – Imagens sem perdas WebP são 26% menores em tamanho em comparação com PNGs. – Imagens WebP com perdas são 25-34% menores do que imagens JPEG comparáveis. |
3. Comprima o logotipo
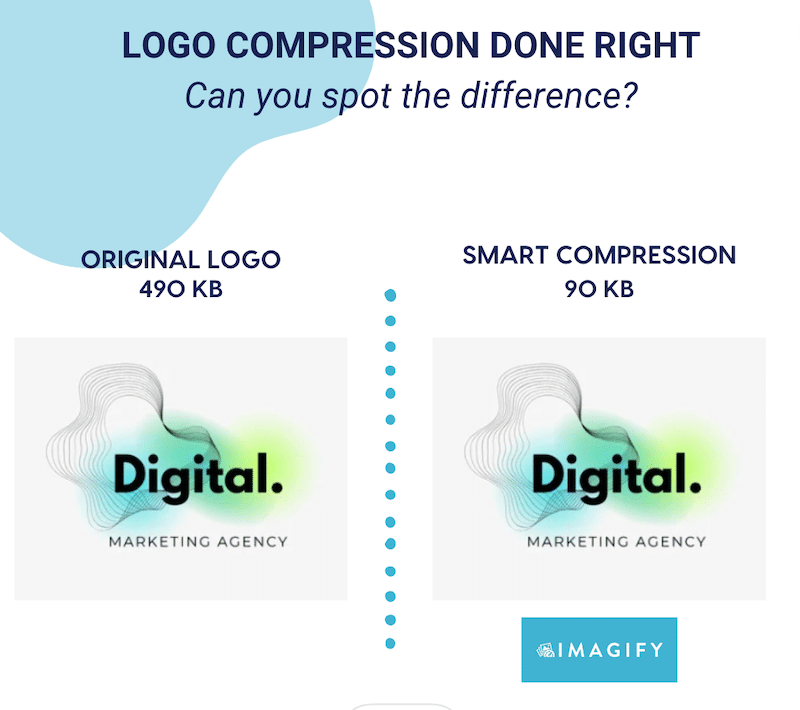
Compactação significa que você precisa reduzir o tamanho do arquivo do logotipo sem perder qualidade. A compactação de imagens é vital para otimizar o desempenho do site e melhorar a experiência do usuário. Ao compactar seu logotipo, você não verá nenhuma diferença na qualidade, assim como nosso exemplo abaixo.
Com a compactação, o arquivo passou de 490 KB para 90 KB sem impactar no aspecto visual do logotipo:

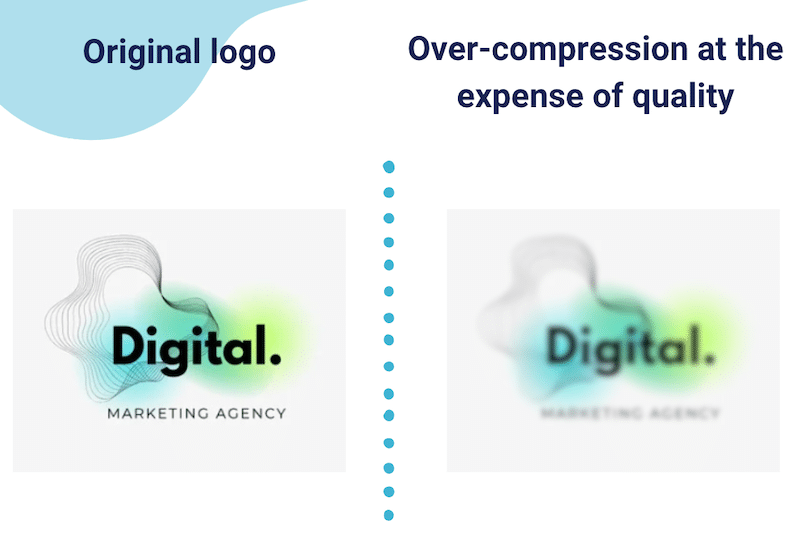
Pelo contrário, aqui está outro exemplo de compressão de imagem que deu errado. O logotipo foi excessivamente compactado e afetará a experiência do usuário:

| Existem dois tipos de compactação: com perdas e sem perdas. Recomendamos o uso de compactação com perdas para seu logotipo. |
4. Use um nome de arquivo adequado
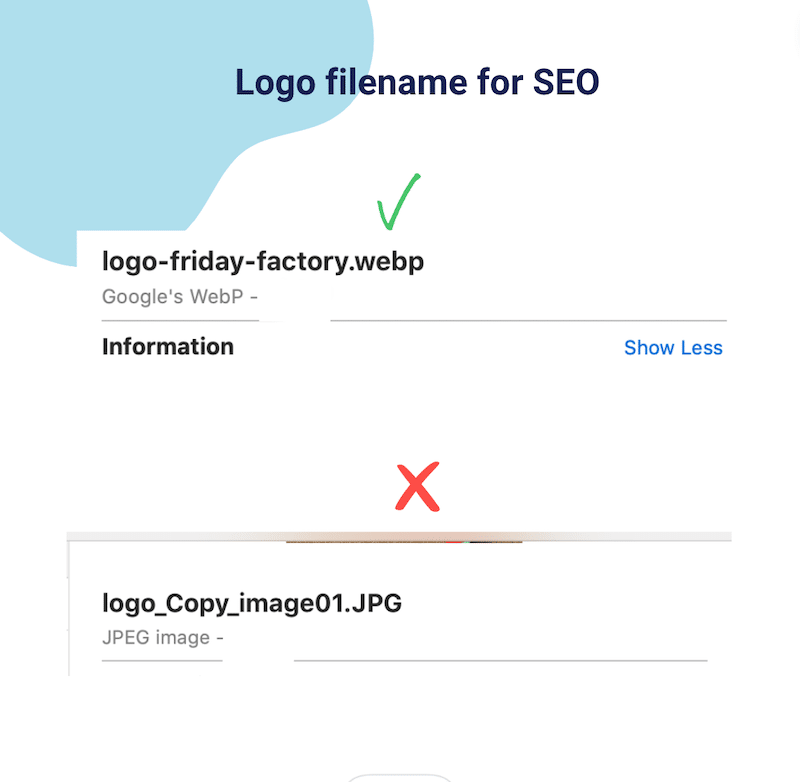
Otimizar os nomes dos arquivos de imagem é uma boa prática para SEO, e aqui estão algumas práticas recomendadas para ajudá-lo a fazer isso:
- Seja descritivo com palavras-chave específicas relevantes para a imagem, mantendo-a curta e simples.
- Use letras minúsculas.
- Use hífens para separar palavras em vez de sublinhados ou espaços (os mecanismos de pesquisa leem os hífens como espaços, o que os ajuda a entender cada palavra).
- Evite nomes genéricos do seu desktop ou celular, como “image1.jpg”. Em vez disso, escolha “logotipo da sua empresa”.
- Seja consistente em todas as suas imagens e nomeie-as seguindo uma estrutura lógica.

5. Adicione o texto ALT
O texto alternativo (texto alternativo) é crucial para otimizar o SEO na página. É mais importante que o próprio nome do arquivo, pois precisa descrever a imagem e o contexto. Aqui estão algumas dicas para criar texto alternativo eficaz:

- Adicione uma descrição significativa: descreva o conteúdo e a finalidade da imagem com precisão; no nosso caso, digamos que a imagem é um logotipo. Inclua palavras-chave direcionadas apenas se elas se ajustarem naturalmente à sua imagem.
- Seja breve: busque um texto alternativo conciso que transmita informações essenciais.
- Não use “Imagem de” ou “Imagem de”: o texto alternativo já é entendido como uma descrição de uma imagem, então vá direto para a descrição.
- Adicione a função do logotipo para acessibilidade: se a imagem do logotipo funcionar como um link para a página inicial, você poderá rotular essa imagem com sua função.
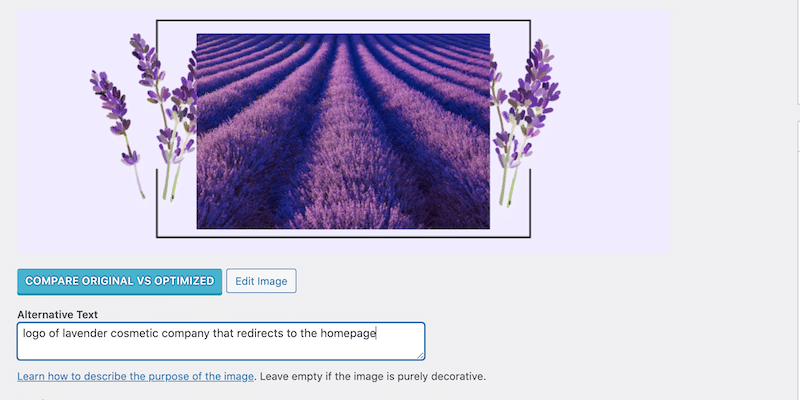
Para adicionar Alt Text no WordPress, vá para a biblioteca do WordPress, abra o arquivo e adicione seu conteúdo na caixa Texto Alternativo :

6. Inclua um link para a página inicial do seu site
A última etapa para otimizar seu logotipo de maneira eficaz é vinculá-lo à página inicial do seu site. A maioria dos temas WordPress fará isso por padrão, mas se o seu tema não oferecer isso, você pode usar o plugin de link de logotipo personalizado SMNTCCS que permite adicionar um link personalizado.
Como otimizar um logotipo com um plugin WordPress
A maneira mais fácil de otimizar seu logotipo WordPress é usar Imagify, um dos melhores plugins de compressão de imagens. Imagify tem uma interface enxuta com opções simples para você escolher. Com apenas alguns cliques, o plugin implementará automaticamente as seguintes melhorias para você:
- Comprima seu logotipo usando o modo Smart Compression, o que significa que o tamanho do arquivo será reduzido, mas a qualidade permanecerá a mesma. Você pode otimizar cada arquivo manualmente ou usar a opção de compactação em massa.
- Converta seu logotipo para WebP para garantir desempenho, conforme recomendação do Google.
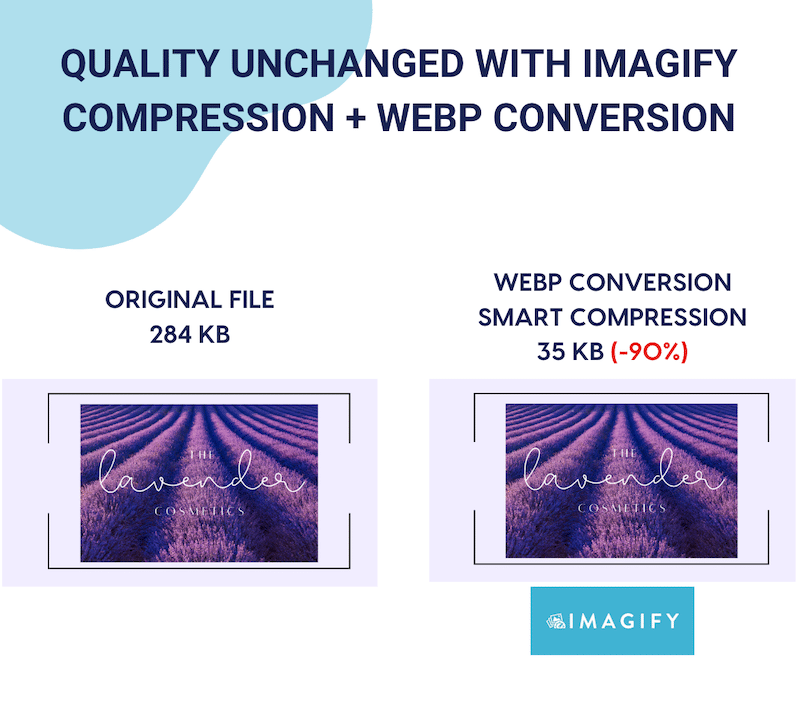
Aqui está um breve tutorial para otimizar facilmente seu logotipo com Imagify. Para referência, é assim que o logotipo original se parece: é um arquivo PNG pesando 284 KB.

- Instale o plugin gratuito Imagify e obtenha sua chave API.
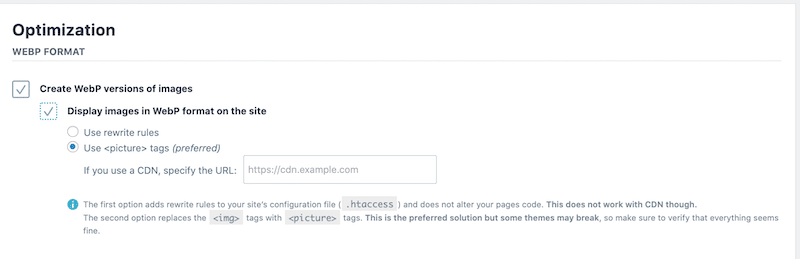
- Vá para Configurações > Imagify > seção Formato WebP de Otimização
- Selecione Criar versão WebP de imagens e Exibir imagens em formato WebP no site. Durante o processo de compactação, o Imagify converterá seu logotipo para o formato de última geração, permitindo que ele fique ainda menor, mantendo a qualidade.

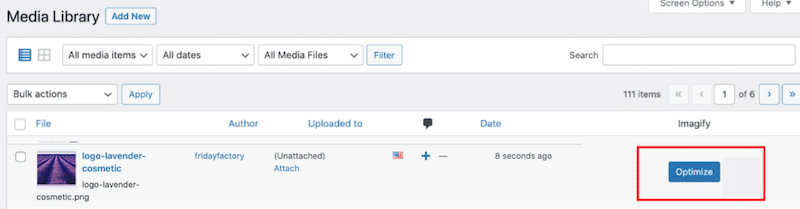
4. Vá para a biblioteca do WordPress e clique no botão Otimizar próximo ao logotipo.

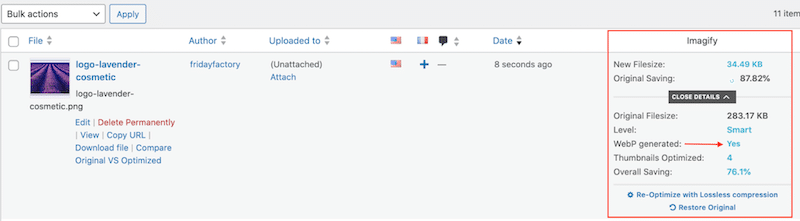
5. É isso! A Imagify otimizou o logotipo e aqui estão as principais conclusões:
- O tamanho do arquivo do logotipo passou de 284 KB para 35 KB.
- O Imagify economizou quase 90% do tamanho total do arquivo usando a compactação do modo Inteligente.
- O logotipo foi convertido para WebP.

6. Vamos fazer uma verificação de qualidade. O Imagify nos economizou quase 90% no tamanho do arquivo, mas a qualidade do meu logotipo não mudou:

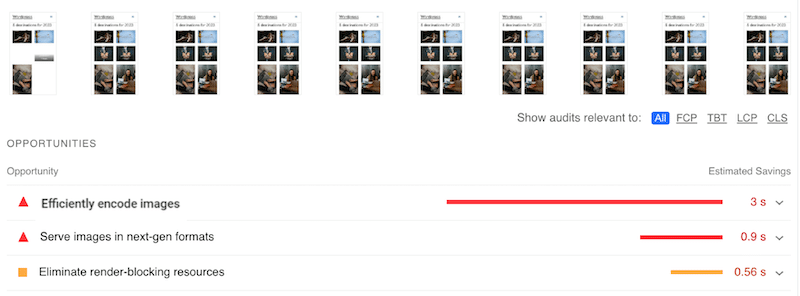
Agora, você já conduziu uma auditoria de desempenho do seu site usando PageSpeed Insights ou GTmetrix? A execução de testes com essas ferramentas fornece um relatório abrangente detalhando as melhorias necessárias para o seu site.
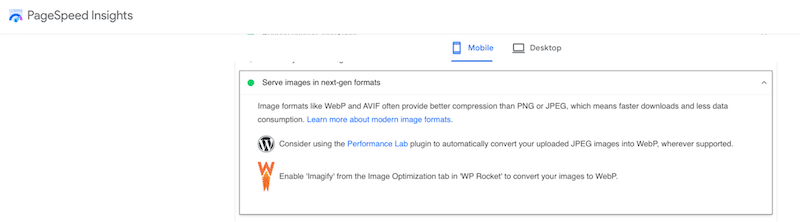
Por exemplo, o PageSpeed Insights pode sinalizar alguns problemas relacionados à otimização de imagens, como “Codificar imagens com eficiência” ou “Veicular imagens em formato de última geração (WebP)”, conforme mostrado no relatório abaixo:

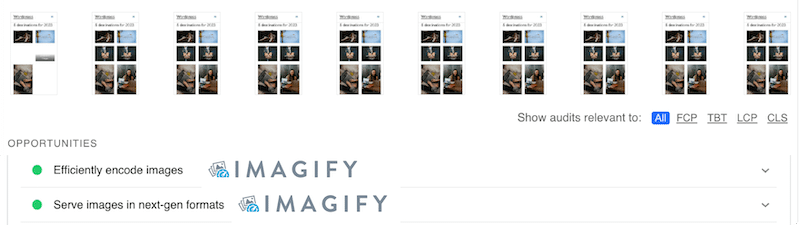
Graças à poderosa compactação e conversão WebP, o Imagify corrige ambos os problemas:

Você pode compactar 20 MB gratuitamente todos os meses com o Imagify. Depois disso, você pode escolher entre dois planos premium acessíveis: US$ 9,99 por mês para dados ilimitados ou US$ 4,99 por mês para 500 MB.
Empacotando
Concluindo, otimizar seu logotipo é uma etapa fundamental para melhorar o desempenho, a experiência do usuário e a marca geral do seu site WordPress. Seguindo nossas práticas recomendadas, você pode garantir que seu logotipo tenha uma aparência visualmente atraente e contribua para uma presença online rápida.
Se você está procurando um plugin que aplique compactação automaticamente e converta seu logotipo para WebP sem comprometer a qualidade, então Imagify é um de seus melhores aliados:

Pronto para levar a otimização do seu logotipo para o próximo nível? Experimente o Imagify gratuitamente hoje e comece sua jornada de otimização de logotipo!
Comece sua jornada de compressão de imagens com Imagify! Antes de instalar o plugin em seu site WordPress, você pode usar o aplicativo web gratuitamente.
