أفضل المواقع للحصول على موارد Figma المجانية وملفات PSD لتطوير الويب
نشرت: 2023-12-26تطوير الويب هو فن إبداعي يجمع بين التصميم والبرمجة والوظائف. يتطلب منك أن تكون شديد الاهتمام بالجماليات وفهمًا لتجربة المستخدم. ومع ذلك، فإن إنشاء موقع ويب كاملاً من الصفر أمر شاق ويستغرق وقتًا طويلاً.
ولكن لماذا تقضي أيامًا وساعات في صياغة كل زر وأيقونة وعنصر وتخطيط بجهد مضني عندما تتوفر العديد من موارد Figma وPSD المجانية والمتميزة عبر الإنترنت؟ توفر هذه الموارد مجموعة واسعة من القوالب ومجموعات واجهة المستخدم والعناصر المصممة مسبقًا.
وباستخدامها، يمكنك إنشاء تصميمات ويب مذهلة في وقت قصير، مما يحافظ على مستوى كفاءتك. ستقدم لك هذه المقالة بعضًا من أفضل مواقع الويب حيث ستحصل على موارد Figma المجانية وملفات PSD لتطوير الويب. استمر في القراءة حتى النهاية.
ما هي موارد Figma و PSD؟ مزايا استخدامها
Figma هي أداة تصميم رسومية قوية تسمح لك بإنشاء تصميمات متنوعة والتعاون فيها وإنشاء نماذج أولية لها في بيئة قائمة على السحابة. فهو يقدم مجموعة متنوعة من الميزات والأدوات التي يمكن للمصممين من خلالها إنشاء تخطيطات ويب رائعة تساعد المبرمجين والمطورين على تسريع مشروع تطوير الويب.
تم تصميم ملفات PSD بواسطة برنامج Adobe Photoshop. تحتوي ملفات PSD على جميع الطبقات المستخدمة في إنشاء القوالب والتخطيطات. ونتيجة لذلك، يمكن للمطورين أيضًا التعامل مع التصميم لتنفيذ أفكار أفضل إذا كانت لديهم قبل بدء عملية التطوير.

تعد موارد Figma وPSD عبارة عن قوالب وعناصر مصممة مسبقًا يمكنك من خلالها تحسين أفكار التصميم الخاصة بك بسهولة دون البدء من الصفر. أدناه، قمنا بإدراج بعض المزايا الحاسمة لاستخدام موارد Figma وPSD.
أ. ابحث عن العديد من القوالب والعناصر الجاهزة
واحدة من أكبر مزايا استخدام موارد Figma و PSD هي أنك ستفعل ذلك احصل على وفرة من قوالب التصميم الجاهزة والعناصر في متناول يدك. يمكنك تخصيصها وتحسينها على الفور لتصميم الويب النهائي ومشاريع التطوير.
ب. يوفر الوقت في العصف الذهني
يعد العصف الذهني وتوليد الأفكار جزءًا أساسيًا في أي عملية تصميم. غالبًا ما يقتلون وقتًا ثمينًا، مما يعيق تقدم المشروع. توفر موارد Figma وPSD نقطة بداية، لذلك لا يتعين عليك قضاء الكثير من الوقت في تبادل الأفكار.
ج. يساعد على الإبداع والكفاءة
لقد قلنا بالفعل أنه يمكنك بسهولة تخصيص القوالب والعناصر المتوفرة في المستودع. يتيح لك ذلك ارتجال التصميمات الجاهزة بأفكار ورسوم توضيحية أفضل لتجربة إبداعك وكفاءتك.
د. فعالة من حيث التكلفة بسبب الموارد المجانية
وعلى الرغم من أن معظم الملفات والعناصر الموجودة في هذه الموارد مقفلة للمستخدمين المتميزين، إلا أنك ستحصل على مجموعة جيدة من الموارد المجانية أيضًا. وسوف تساعد في تقليل التكاليف المتعلقة بالتصميم قدر الإمكان، مما يعزز فعالية التكلفة.
ه. دعم المجتمع
تنمو موارد Figma وPSD من خلال التعاون ودعم المجتمع. يُرى أن العديد من زملائهم المصممين يساهمون في هذه المنصات من خلال أعمالهم المجانية والمتميزة. وقد تتلقى منهم اقتراحات واستشارات فيما يتعلق بالعديد من حالاتك.
موارد Figma المجانية وملفات PSD لتطوير الويب
بعد مسح شيء واحد في البداية، لن تجد أي منصة تقدم ملفات Figma و PSD مجانًا تمامًا. تقدم جميع المنصات تقريبًا مزيجًا من الموارد المجانية والمتميزة. في هذا القسم، سنقوم بإدراج المنصات التي ستجد فيها بالتأكيد عناصر مجانية، سواء كانت تحتوي على عناصر مميزة أم لا.
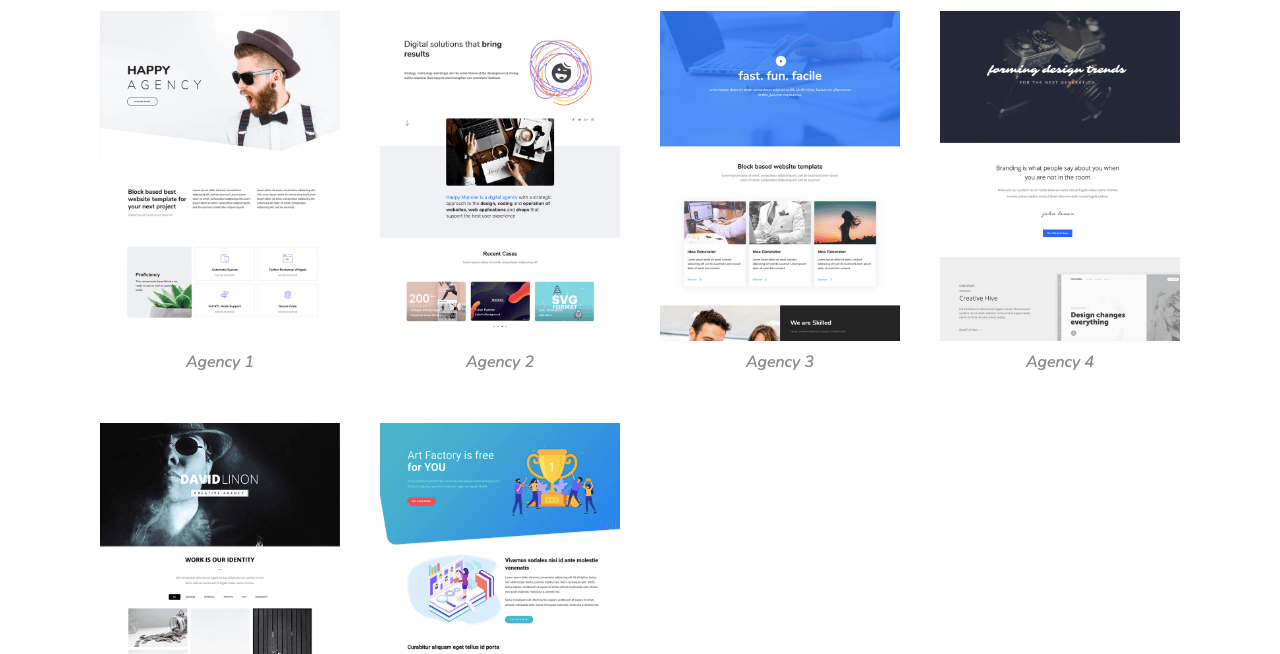
موارد القالب لـ Figma وPhotoshop

يشير القالب إلى ترتيب وتنظيم العناصر على صفحة الويب. فهو يحدد كيفية تنظيم المعلومات والمحتوى وتقديمهما للزوار. فيما يلي قائمة بالموارد التي يمكنك من خلالها الحصول على قوالب ويب مجانية لـ Figma وPhotoshop لإلهام التصميم.
1. تصميم متجر واجهة المستخدم (ملفات Figma و PSD)
يوفر تصميم متجر واجهة المستخدم مجموعة متنوعة من مجموعات واجهة المستخدم لأغراض مختلفة، مثل تصميمات التطبيقات والصفحات المقصودة والمنصات المشتركة. يمكنك تنزيل هذه الموارد للاستخدام الشخصي والمهني، وتحسين القوالب والعناصر لمشاريعك الخاصة.
2. تصميم واجهة المستخدم يوميًا (ملفات Figma وPSD)
توفر هذه المنصة إلهامًا يوميًا للتصميم، مع التركيز بشكل خاص على واجهة المستخدم (UI). على الرغم من أنه يركز في المقام الأول على توفير الإلهام للتصميم، إلا أنه يمكنك تنزيل الملفات التي تريدها لمزيد من التحسين. بالإضافة إلى Figma وPSD، ستحصل أيضًا على Sketch وAdobeXD وStudio وملفات أخرى هنا.
3. Dribbble (ملفات Figma وPSD)
Dribble هو مصمم مجتمع ومنصات شهير عبر الإنترنت. يقوم عدد لا يحصى من المصممين بتحميل مشاريعهم الشخصية وملفات العمل التجريبي على هذا النظام الأساسي لاستخدامها كمحافظ. لا تحصل فقط على ملفات Figma و PSD، ولكن أيضًا طريقة للحصول على استشارة من المصممين المتوفرين هناك.
4. Behance (ملفات Figma وPSD)
تعد Behance أيضًا منصة مستودعات تصميم شائعة جدًا مثل Dribbble. يستخدم المصممون أيضًا هذا كمنصة للمحفظة. لذلك، ستحصل بالتأكيد على مجموعة كبيرة من قوالب الويب المجانية مع أشكال مختلفة مصممة على Figma وPhotoshop.
5. الجوائز (ملفات Figma وPSD)
Awwwards عبارة عن منصة استثنائية تمنح أفضل مشاريع تصميم وتطوير الويب. يعرض مواقع الويب التي تعرض تصميمًا استثنائيًا وإبداعًا وتجربة مستخدم.
6. مجتمع فيجما (موارد فيجما)
هذه المنصة مخصصة بالكامل لأداة تصميم Figma. يقوم المصممون المهتمون بمشاركة ملفاتهم وقوالبهم وعناصرهم المصممة بواسطة Figma على هذا النظام الأساسي حتى يتمكن الآخرون من الإلهام لإنشاء أفكار تصميم وقوالب جديدة تمامًا.
مستودعات التصوير الفوتوغرافي لـ Figma و Photoshop

تعد الصور عالية الجودة جزءًا لا مفر منه من تصميم أقسام الويب المختلفة، وخاصة قسم الأبطال وشرائح التمرير وصفحة التسعير والمواقع. تعمل مستودعات الصور الفوتوغرافية كمورد قيم للصور عالية الجودة والخالية من حقوق الملكية والتي يمكنك استخدامها لتحقيق أفكار تصميم الويب الخاصة بك.
دعونا نلقي نظرة على بعض مستودعات الصور الفوتوغرافية الشائعة.
1. بيكسل
يعد Pexels مستودعًا رائعًا لملايين الصور الفوتوغرافية الخالية من حقوق الطبع والنشر. يمكنك استخدامها لأغراض مختلفة، بما في ذلك مواقع الويب ووسائل التواصل الاجتماعي والمواد المطبوعة. ستحصل على مجموعة جيدة من ملفات الفيديو على هذا النظام الأساسي.
2. فريبيك
يعد Freepik مستودعًا شائعًا لمجموعة متنوعة من الصور والمتجهات والرسوم التوضيحية المجانية عالية الجودة. ستحصل عليها بتنسيقات مختلفة مثل SVG وJPG وPNG وAI. يتزايد عدد الموارد في هذا المستودع باستمرار كل يوم.
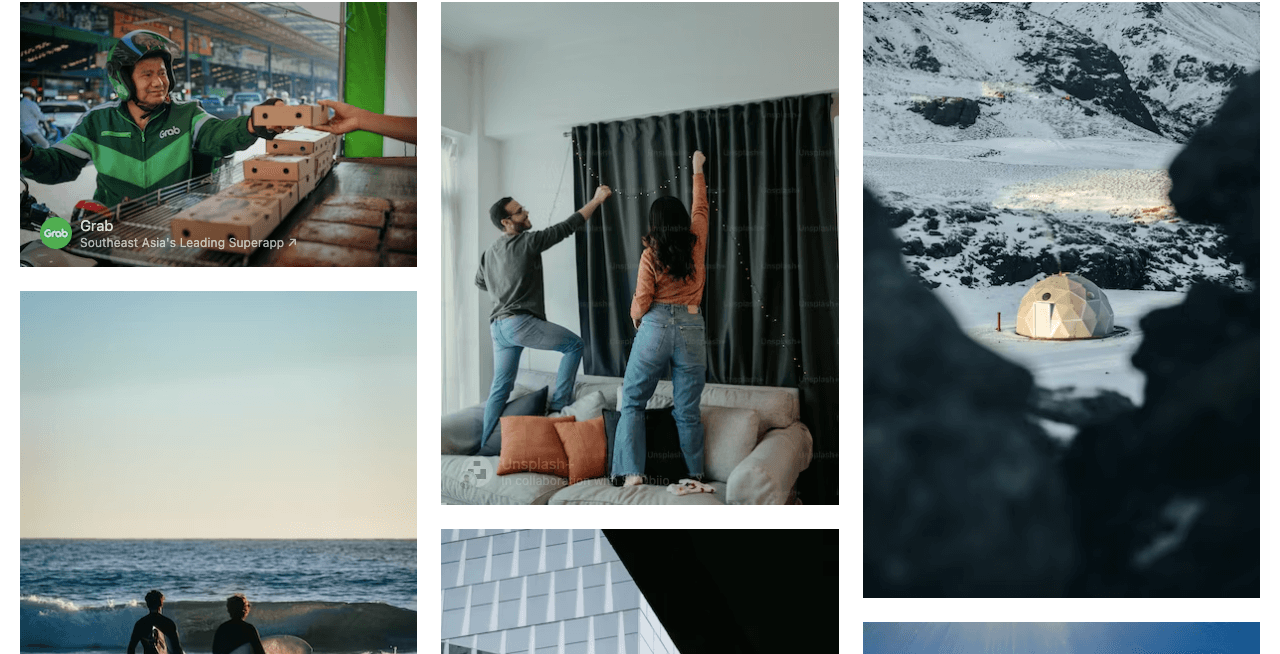
3. أونسبلاش
يتميز Unsplash بمكتبة واسعة من الصور عالية الجودة التي ساهم بها المصورون المهتمين. هذه هي الطريقة التي تطورت بها هذه المنصة لتصبح مجتمعًا رائعًا من المصورين. يتم تنظيم الصور في فئات مختلفة. ومن خلال استكشافها، يمكنك العثور بسرعة على مجموعة الصور التي تريدها.
4. التصوير الفوتوغرافي
تغطي Picography صورًا من مجموعة واسعة من الفئات، بما في ذلك الصور المجردة والحيوانات والمناظر الطبيعية والأعمال والثقافة والفن والتصميم وما إلى ذلك. تأتي الصور الموجودة على هذه المنصة مع ترخيص CCO، مما يعني أنه يمكنك نسخها وتحريرها واستخدامها لأغراض شخصية و الأغراض التجارية.
5. جيتريف تمبلر
Getrefe Tumblr هو سوق يتميز بصور فوتوغرافية خالية من حقوق الملكية وعالية الجودة وذات مظهر طبيعي. يمكنك استخدامها لأغراض مختلفة، مثل تصميم الويب ومنشورات المدونات ومحتوى الوسائط الاجتماعية والمزيد. تقدم المنصة صورًا حول مجموعة واسعة من المواضيع مثل مناظر المدينة والهندسة المعمارية وأنماط الحياة.
6. صور المصممين
ستحصل على عدد لا يحصى من الصور المجانية على هذه المنصة للاستخدام الشخصي والتجاري. ويغطي فئات، بما في ذلك الهندسة المعمارية، والأعمال التجارية، والغذاء، والطبيعة، والناس، والتكنولوجيا، والحياة البرية، وأكثر من ذلك. يمكنك تنزيل صور عالية الدقة دون الحاجة إلى الإسناد (منح الفضل للمنشئ الأصلي لملفات الصور).
أفضل مستودعات الخطوط لـ Figma وPhotoshop

تعد الخطوط عنصرًا لا مفر منه في تصميم الويب لأنها تساعد في نقل رسالة موقع الويب ومفهومه وأفكاره من خلال تنسيق نصي. توفر مستودعات الخطوط نطاقًا واسعًا من أنماط الخطوط، بما في ذلك خطوط serif وsans-serif وscript وdisplay، بحيث يمكن للمصممين العثور على أسلوب الطباعة المطلوب بسهولة.
1. خطوط جوجل
هذا مستودع خطوط مفتوح المصدر تديره Google رسميًا. يمكنك دمج الخط الذي تريده من النظام الأساسي إلى موقعك عبر أوراق أنماط CSS. ولكن إذا كنت تستخدم أي نظام إدارة محتوى مثل WordPress، فيمكنك تنزيل ملفات الخطوط TTF وOFT وWOFF وWOFF2. وبعد ذلك، يمكنك تحميل تنسيق الملف المناسب إلى موقعك.
2. الخط السنجاب
معرف الخط هو الميزة البارزة التي جعلت هذا النظام الأساسي فريدًا جدًا. يمكنك تحميل أي صورة تحتوي على نص. سيكتشف المعرف الخط المستخدم في الصورة. بعد ذلك، إذا كان الخط متاحًا على Font Squirrel، فيمكنك تنزيله واستخدامه في مشروع تصميم الويب الخاص بك.

3. مساحة الخط
تستضيف FontSpace حاليًا أكثر من 110.000 خطًا من أنواع مختلفة لمشاريع التصميم الجرافيكي والويب الإبداعية. يحتوي هذا النظام الأساسي على أداة تسمى "Font Generator". فهو يسمح لك بمعاينة النصوص الوهمية الخاصة بك على خطوط معينة حتى تتمكن من تحديد أفضلها قبل تنزيلها.
4. دافونت
DaFont عبارة عن منصة منظمة بشكل رائع للعثور على أنواع الخطوط المختلفة. ليس فقط Serif وSans-Serif. ستجد عددًا لا بأس به من الخطوط الفاخرة على هذه المنصة أيضًا. ستحصل على قائمة بجميع فئات الخطوط في البداية، ومن خلال النقر عليها، يمكنك الحصول بسرعة على مجموعة الخطوط التي تريدها.
5. بنية الخطوط
هل تريد إنشاء خط جديد تمامًا بحرية دون أي معرفة تقنية؟ Fontstruct هنا لإنقاذك. ستحصل على محرر بسيط بأشكال هندسية تعرف باسم "الطوب". باستخدام الطوب، يمكنك إنشاء الحروف والأرقام والرموز. بعد أن يصبح الخط جاهزًا، يمكنك تنزيل الخط بتنسيق ملف مناسب متوافق مع تطبيق الويب الخاص بك.
أفضل مستودعات الأيقونات لـ Figma وPhotoshop

تشير الأيقونات إلى تمثيلات رسومية صغيرة لأي برنامج ويب أو ميزة أو وظيفة توفر إشارات مرئية إلى جانب الأوصاف النصية. توفر مستودعات الأيقونات مجموعة واسعة من الأيقونات بأنماط مختلفة، مثل المسطحة والبسيطة والموضحة. فهي لا تدعم تجربة المستخدم فحسب، بل إنها تقدم أيضًا رسائل رمزية بالطريقة الصحيحة. فيما يلي قائمة بالموارد للحصول على أيقونات ويب مجانية.
1. فلاتيكون
تعد Flaticon واحدة من مجموعات الأيقونات الأكثر شهرة على نطاق واسع المستخدمة في العديد من مشاريع الويب والتصميم الجرافيكي. يمكنك تنزيل الأيقونات، سواء بشكل فردي أو في حزم أيقونات كاملة. بعد الانتقال إلى موقع الويب، ستحصل على شريط بحث شامل يمكنك من خلاله تصفية مجموعة الخطوط المطلوبة والعثور عليها بسهولة دون أي متاعب. يمكنك أيضًا تنزيل الخطوط بخلفيات شفافة.
2. الباحث عن الأيقونات
يستضيف Iconfinder أكثر من 6 ملايين رمز جاهز للاستخدام في تصميم الويب وتطبيقات الويب وتطبيقات الهاتف المحمول. توفر المنصة أيقونات مجانية ومميزة. في حين أن الأيقونات المميزة مناسبة للاستخدام التجاري، فإن الأيقونات المجانية مفيدة لحالات الاستخدام الشخصي فقط.
3. الخط رائع
لا تخلط بين الاسم. على الرغم من أن اسم هذا النظام الأساسي يبدأ بالخط، إلا أنك ستحصل على مجموعة وفيرة من الرموز على هذا النظام الأساسي لتنفيذ مشاريع تطوير الويب المختلفة. سيسمح لك الاشتراك في الإصدار المميز بالحصول على أيقونات أكثر وضوحًا.
4. أيقونات تصميم المواد
تحتفظ Google رسميًا بأيقونات تصميم المواد. ستجد هنا أيقونات بأنماط مختلفة، بما في ذلك الخطوط العريضة والمملوءة والمستديرة والحادة. تستضيف هذه المنصة حاليًا أكثر من 35000 أيقونة بتنسيقات PNG وSVG. يمكنك العثور على الرموز بالاسم أو من خلال استكشاف المكتبات.
5.الأيقونات8
بالإضافة إلى الأيقونات المجانية، توفر هذه المنصة أكثر من 50 نوعًا مختلفًا من أدوات التصميم مثل Mega Creator وSmart Upscaler وBackground Remover وما إلى ذلك. يمكنك دمج Icons8 مع منصات مختلفة عبر واجهة برمجة التطبيقات (API). بالإضافة إلى ذلك، توفر المنصة مكونًا إضافيًا مخصصًا لـ Figma.
النقطة الإضافية 01: استخدم HappyAddons مع Elementor للحصول على أكثر من 200 قالب مجاني مع عدد لا يحصى من الأيقونات والطباعة

إذا كنت من مستخدمي WordPress وتفكر في إنشاء مواقع الويب، فلماذا لا تجرب Elementor وHappyAddons؟
HappyAddons هو ملحق بارز للمكون الإضافي Elementor. يتميز كلاهما بمحرر السحب والإفلات مع مئات من الأدوات والميزات القوية التي يمكنك من خلالها تصميم مواقع ويب رائعة من الصفر دون الحاجة إلى برمجة أي شيء.
الجزء المثير هو أن الإصدار المجاني من HappyAddons يتيح لك الوصول إلى أكثر من 200 صفحة ويب جاهزة وقوالب أقسام وعدد لا يحصى من الأيقونات والطباعة المجانية. لذلك، لا تحتاج إلى تنزيل هذه الموارد من المستودعات المذكورة أعلاه ثم تحميلها على موقعك.
بدلاً من ذلك، باستخدام هذين المكونين الإضافيين، ستجمع هذه الموارد معًا على موقعك منذ البداية، مما سيساعد في تقليل وقت تطوير الويب الخاص بك ويكلف الكثير.
النقطة الإضافية 02: استخدم HappyMedia لإدارة ملفات وسائط WordPress الخاصة بك

أثناء تطوير أي موقع ويب، يتعين عليك استخدام أنواع عديدة من ملفات الوسائط، مثل ملفات GIF والصور والأيقونات ومقاطع الفيديو وما إلى ذلك. وحتى بعد إنشاء موقع الويب، قد تحتاج إلى إضافة ملفات وسائط جديدة للمقالات والصفحات الجديدة. ولكن عندما تنمو هذه الملفات بأعداد كبيرة، يصبح من الصعب الحفاظ عليها باستخدام مكتبة الوسائط الافتراضية بشكل صحيح. يمكن لـ HappyMedia مساعدتك كثيرًا في هذا الصدد.
يتيح لك هذا المكون الإضافي إنشاء مجلدات ومجلدات فرعية غير محدودة لتصنيف ملفات الوسائط في الواجهة الخلفية باستخدام محرر السحب والإفلات البديهي. يحتوي HappyMedia على أداة إنشاء معرض مدمجة يمكنك من خلالها عرض ملفات الوسائط لأي مجلد أو مجلد فرعي في الواجهة الأمامية سواء في الشبكة الزوجية أو الماسونية.
بالإضافة إلى ذلك، يحتوي البرنامج الإضافي على عمليات تكامل مع العديد من مستودعات ملفات الوسائط التابعة لجهات خارجية، مثل Unsplash وPixabay وPexels. حتى تتمكن من تحميل الملفات المطلوبة مباشرة من هذه الأنظمة الأساسية إلى موقع الويب الخاص بك. سيقوم الضاغط المدمج تلقائيًا بتقليل الحجم الإضافي للملفات حتى لا تتباطأ صفحات الويب الخاصة بك.
الأسئلة الشائعة حول موارد Figma وPSD المجانية
نأمل أن تكون قوائم الموارد المذكورة أعلاه كافية لتلبية احتياجاتك من موارد Figma وPSD. ومع ذلك، قد تكون هناك بعض الأسئلة التي لا تزال تدور في ذهنك حول هذا الموضوع. سنجيب هنا على بعض هذه الأسئلة.
هل يمكنني استخدام فيجما مجانا؟
بالنسبة للمبتدئين، تقدم Figma إصدارًا مجانيًا للمبتدئين، على الرغم من أن هذا الإصدار به العديد من القيود. بالإضافة إلى ذلك، لدى Figma خطة تعليمية خاصة مجانية للطلاب والمعلمين.
هل مجتمع Figma مجاني للاستخدام؟
نعم، مجتمع Figma مجاني للاستخدام. إذا كنت منشئ تصميم، فيمكنك تحميل مواردك، ويمكن للمستخدمين المهتمين تنزيلها واستخدامها مجانًا.
هل هناك قوالب Figma مجانية؟
نعم، ستجد مجموعة كبيرة من القوالب المجانية التي صممتها Figma في مجتمع Figma، والتي يمكنك تنزيلها مجانًا.
هل ملفات Figma قابلة للاستخدام في Photoshop؟
لا، ملفات Figma غير قابلة للاستخدام مباشرة في Photoshop. إحدى الطرق التي يمكنك اتباعها هي تصدير ملف JPG أو JPEG أو PNG أو SVG ثم استيراده في Photoshop.
هل البرنامج المساعد HappyMedia مجاني؟
HappyMedia ليس لديها أي نسخة مجانية حتى الآن. ومع ذلك، يمكنك الاستفادة من هذا المنتج بخصم 50٪.
خاتمة
عندما يكون لديك الكثير من الموارد المجانية، يمكن أن تشعر بالإرهاق قليلاً وتصبح مهملاً بشأن بعض المشكلات المهمة. ولذلك نريد أن نذكركم ببعض النقاط المهمة. أولاً، تحقق مما إذا كانت ملفات الوسائط المجانية التي قمت بتنزيلها تحتوي على أي علامة مائية أو شعار أو عنوان ويب مكتوب عليها.
إذا كان الأمر كذلك، قم بإزالتها باستخدام برنامج Photoshop أو Figma. ثانيا، النظر في حجم الملف. من الصعب ضغط حجم ملفات الوسائط ذات الوزن الثقيل. سيكون تنزيل الملفات ذات الوزن المنخفض من البداية مفيدًا لإنشاء صفحات الويب بسرعة البرق.
وأخيرًا، حاول استخدام الملفات التي لا يستخدمها بالفعل عدد كبير من المستخدمين. سيؤدي هذا إلى إبقاء تصميم الويب الخاص بك فريدًا إلى حد ما عن الآخرين.
