取得用於 Web 開發的免費 Figma 資源和 PSD 檔案的熱門網站
已發表: 2023-12-26Web 開發是一門結合了設計、編碼和功能的創意藝術。 它需要你有敏銳的美感眼光和對使用者體驗的理解。 然而,從頭開始製作整個網站是令人畏懼且耗時的。
但是,當網路上有大量免費和優質 Figma 和 PSD 資源時,為什麼您還要花費數天和數小時精心製作每一個按鈕、圖標、元素和佈局? 這些資源提供了大量預先設計的範本、UI 套件和元素。
使用它們,您可以在短時間內策劃令人驚嘆的網頁設計,從而保持您的效率水平。 本文將向您介紹一些最好的網站,您可以在其中獲得用於 Web 開發的免費 Figma 資源和 PSD 檔案。 繼續閱讀到最後。
Figma 和 PSD 資源是什麼? 使用它們的優點
Figma是一款功能強大的圖形設計工具,可讓您在基於雲端的環境中建立、協作和製作各種設計原型。 它提供了各種功能和工具,設計人員可以透過它們製作精美的 Web 佈局,幫助編碼人員和開發人員加快 Web 開發專案。
PSD 檔案是由 Adobe Photoshop 軟體設計的。 PSD 檔案包含用於建立範本和佈局的所有圖層。 因此,開發人員甚至可以在開始開發過程之前操縱設計來實現更好的想法。

Figma 和 PSD 資源是預先設計的模板和元素,您可以透過它們輕鬆增強您的設計理念,而無需從頭開始。 下面,我們列出了使用 Figma 和 PSD 資源的一些關鍵優勢。
A。 尋找大量現成的範本和元素
使用 Figma 和 PSD 資源的最大優勢之一是您將獲得大量現成的設計模板和觸手可及的元素。 您可以針對最終的網頁設計和開發專案快速自訂和優化它們。
b. 節省腦力激盪時間
腦力激盪和創意產生是任何設計過程中的重要組成部分。 他們經常浪費寶貴的時間,阻礙專案的進展。 Figma 和 PSD 資源提供了一個起點,因此您不必花費大量時間進行腦力激盪。
C。 有助於創造力和效率
我們已經說過,您可以輕鬆自訂儲存庫中可用的範本和元素。 這使您可以用更好的想法和插圖即興創作現成的設計,以試驗您的創造力和效率。
d. 免費資源,經濟高效
儘管這些資源中的大多數文件和元素都對高級用戶鎖定,但您也將獲得大量免費資源。 它們將幫助您盡可能降低與設計相關的成本,從而提高成本效益。
e. 社區支持
Figma 和 PSD 資源隨著協作和社區支持而不斷增長。 許多設計師同行都透過他們的免費和優質作品為這些平台做出了貢獻。 您可能會收到他們針對您的許多案件的建議和諮詢。
用於 Web 開發的免費 Figma 資源和 PSD 文件
從一開始就明確一件事,你幾乎找不到任何平台完全免費提供 Figma 和 PSD 檔案。 幾乎所有平台都提供免費和優質資源的組合。 在本節中,我們將列出您肯定會找到免費元素的平台,無論它們是否有付費元素。
Figma 和 Photoshop 的範本資源

模板是指網頁上元素的排列和組織。 它決定了資訊和內容的結構以及向訪客呈現的方式。 以下是資源列表,您可以在其中獲得 Figma 和 Photoshop 的免費網頁模板以獲得設計靈感。
1. UI商店設計(Figma和PSD檔)
UI Store Design 提供了各種用於不同目的的 UI 套件,例如應用程式設計、登陸頁面和跨平台。 您可以下載這些資源供個人和專業用途,並為您自己的專案最佳化範本和元素。
2. UI設計日報(Figma和PSD檔)
該平台提供日常設計靈感,特別關注使用者介面(UI)。 雖然它主要側重於提供設計靈感,但您可以下載您喜歡的文件以進一步增強。 除了 Figma 和 PSD 之外,您還可以在這裡獲得 Sketch、AdobeXD、Studio 和其他檔案。
3. Dribbble (Figma 和 PSD 檔案)
Dribble 是一個受歡迎的線上社群和平台設計者。 無數設計師將他們的個人專案和演示工作文件上傳到這個平台,並將其用作作品集。 您不僅可以獲得 Figma 和 PSD 文件,還可以從那裡獲得設計師的諮詢。
4.Behance (Figma 和 PSD 檔案)
Behance 也是一個非常受歡迎的設計儲存庫平台,如 Dribbble。 設計師也將其用作作品集平台。 因此,您一定會獲得大量免費網頁模板,其中包含在 Figma 和 Photoshop 上設計的變體。
5. Awwwards (Figma 和 PSD 檔案)
Awwwards 是一個卓越的平台,用於獎勵最佳網頁設計和開發專案。 它展示了具有卓越設計、創造力和用戶體驗的網站。
6. Figma 社區(Figma 資源)
該平台完全專用於 Figma 設計工具。 有興趣的設計師在此平台上分享他們由 Figma 設計的文件、模板和元素,以便其他人能夠獲得靈感,產生全新的設計和模板創意。
Figma 和 Photoshop 的攝影儲存庫

高品質的照片是設計各種網頁部分不可避免的一部分,尤其是英雄部分、滑桿、定價頁面和位置。 攝影儲存庫是高品質和免版稅圖像的寶貴資源,您可以使用它們來實現您的網頁設計想法。
讓我們來看看一些流行的照片庫。
1.像素
Pexels 是一個龐大的儲存庫,包含數百萬張無版權照片。 您可以將它們用於各種目的,包括網站、社交媒體和印刷材料。 您將在此平台上獲得大量視訊檔案。
2.免費圖片
Freepik 是一個受歡迎的儲存庫,包含各種高品質的免費庫存照片、向量圖和插圖。 您將獲得各種格式的文件,例如 SVG、JPG、PNG 和 AI。 該儲存庫中的資源數量每天都在不斷增長。
3. 不飛濺
Unsplash 擁有大量由有興趣的攝影師貢獻的高品質影像庫。 這就是這個平台如何發展成為一個令人難以置信的攝影師社群的方式。 圖像被組織成不同的類別。 透過探索它們,您可以快速找到所需的圖像集。
4.象形文字
圖片涵蓋了廣泛類別的圖像,包括抽象、動物、風景、商業、文化、藝術和設計等。平台上的照片帶有CCO 許可證,這意味著您可以複製、編輯和使用它們用於個人和商業用途。商業目的。
5. 湯博格特雷夫
Getrefe Tumblr 是一個提供免版稅、高品質、自然照片的市場。 您可以將它們用於各種目的,例如網頁設計、部落格文章、社交媒體內容等。 該平台提供城市景觀、建築和生活方式等廣泛主題的照片。
6. 設計師圖片
您將在此平台上獲得無數免費照片供個人和商業用途。 它涵蓋的類別包括建築、商業、食品、自然、人物、技術、野生動物等。 您可以下載高解析度影像,無需註明出處(註明照片檔案的原始創作者)。
Figma 和 Photoshop 的最佳字體庫

字體是網頁設計中另一個不可避免的元素,因為它們有助於透過文字格式傳達網站的訊息、概念和想法。 字體儲存庫提供多種字體樣式,包括襯線字體、無襯線字體、腳本字體和顯示字體,因此設計人員可以輕鬆找到所需的版式。
1.Google字體
這是一個由 Google 官方維護的開源字體庫。 您可以透過 CSS 樣式表將所需的字體從平台整合到您的網站。 但如果您使用 WordPress 等任何 CMS,則可以下載字型檔 TTF、OFT、WOFF 和 WOFF2。 之後,您可以將合適的文件格式上傳到您的網站。
2.松鼠字體
字體標識符是一個突出的功能,使這個平台如此獨特。 您可以上傳任何包含文字的圖片。 標識符將檢測圖像上使用的字體。 之後,如果 Font Squirrel 上提供了該字體,您就可以下載並在您的網頁設計專案中使用它。

3. 字體空間
FontSpace 目前擁有 110,000 多種不同類型的字體,用於創意圖形和網頁設計專案。 該平台有一個名為「字體生成器」的工具。 它允許您預覽特定字體的虛擬文本,以便您可以在下載之前決定最好的一種。
4. 大字體
DaFont 是一個組織良好的平台,用於尋找各種字體類型。 不僅僅是襯線和無襯線。 您還可以在這個平台上找到大量精美的字體。 一開始你會得到所有字體類別的列表,透過點擊它們,你可以快速獲得你想要的字體集的集合。
5. 字體結構
您想在沒有任何技術知識的情況下自由地創建一種全新的字體嗎? Fontstruct 來救你。 您將獲得一個簡單的編輯器,其中包含稱為“磚塊”的幾何形狀。 使用積木,您可以建立字母、數字和符號。 字體準備好後,您可以下載與您的 Web 應用程式相容的合適文件格式的字體。
Figma 和 Photoshop 的最佳圖示儲存庫

圖示是指任何網路程式、特性或功能的小圖形表示,它們在文字描述旁邊提供視覺提示。 圖標存儲庫提供了各種風格的圖標,例如平面、簡約和插圖。 它們不僅維護用戶體驗,而且還以正確的方式傳遞象徵性訊息。 以下是獲取免費網路圖示的資源清單。
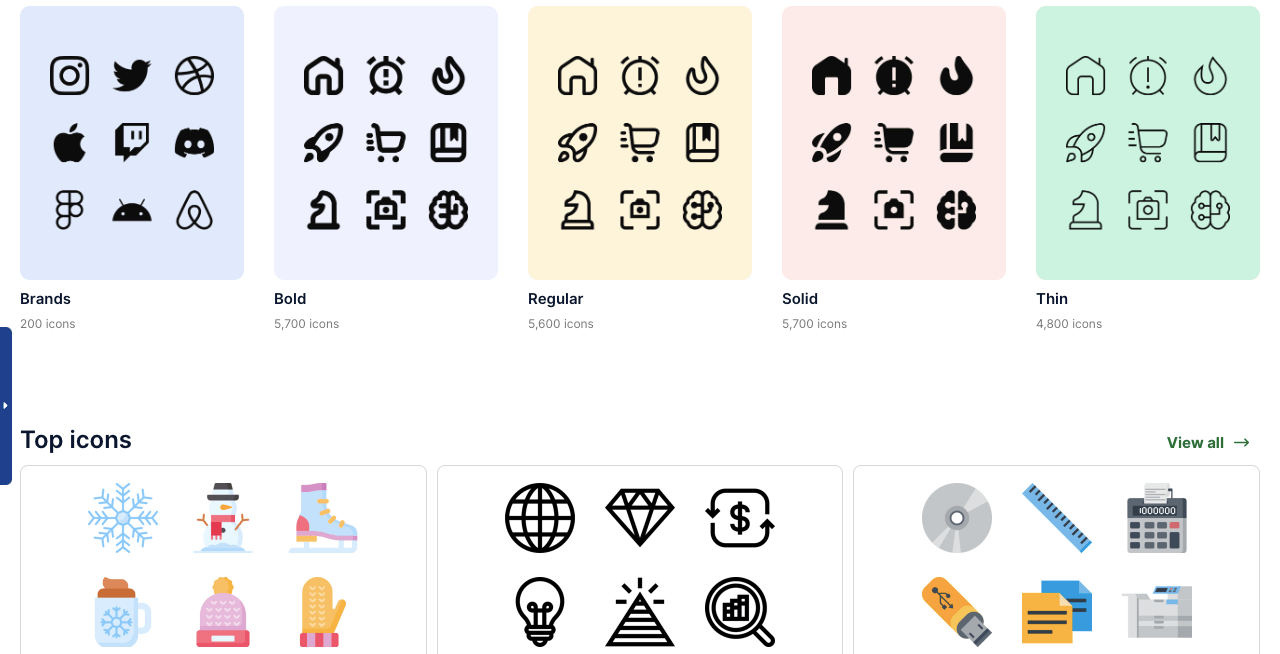
1. 扁平化圖標
Flaticon 是各種網頁和圖形設計專案中使用的最著名的圖標集合之一。 您可以下載圖標,無論是單獨的還是完整的圖標包。 登陸網站後,您將獲得一個全面的搜尋欄,您可以輕鬆過濾並找到所需的字體集,而無需任何麻煩。 您也可以下載透明背景的字型。
2.圖示查找器
Iconinder 擁有超過 600 萬個圖標,可用於網頁設計、網頁應用程式和行動應用程式。 該平台提供免費和付費圖示。 雖然高級圖示適合商業用途,但免費圖示僅適用於個人用例。
3.字體真棒
不要被名字迷惑了。 雖然這個平台的名字以font開頭,但你會在這個平台上獲得豐富的圖示集合來執行各種Web開發專案。 訂閱高級版本將讓您獲得更清晰的圖示。
4. 材質設計圖標
谷歌官方維護材料設計圖示。 您會在這裡找到各種樣式的圖標,包括輪廓、填充、圓形和尖銳。 該平台目前託管超過 35,000 個 PNG 和 SVG 格式的圖示。 您可以按名稱或透過瀏覽庫來尋找圖示。
5. 圖示8
除了免費圖示外,平台還提供 50 多種不同類型的設計工具,如 Mega Creator、Smart Upscaler、Background Remover 等。您可以透過 API 將 Icons8 與各種平台整合。 另外,該平台也提供 Figma 專用插件。
獎勵點 01:使用 HappyAddons 和 Elementor 獲得 200 多個帶有無數圖標和版式的免費模板

如果您是 WordPress 用戶並且正在考慮建立網站,為什麼不嘗試 Elementor 和 HappyAddons?
HappyAddons 是 Elementor 外掛程式的重要外掛程式。 它們都具有拖放編輯器,具有數百個強大的小部件和功能,您可以透過它們從頭開始設計精彩的網站,而無需編寫任何程式碼。
令人興奮的部分是,免費版本的 HappyAddons 允許您訪問 200 多個現成的網頁、部分模板以及無數的免費圖標和版式。 因此,您不需要從上述儲存庫下載這些資源,然後將它們上傳到您的網站。
相反,透過使用這兩個插件,您將從一開始就將這些資源集中在您的網站上,這將有助於減少您的網站開發時間和成本。
獎勵點 02:使用 HappyMedia 管理您的 WordPress 媒體文件

在開發任何網站時,您都必須使用多種類型的媒體文件,例如 GIF、圖像、圖標、影片等。即使在網站建置之後,您也可能需要為新貼文和頁面新增媒體檔案。 但是,當這些檔案大量成長時,使用預設媒體庫正確維護它們就變得具有挑戰性。 HappyMedia 在這方面可以為您提供很多幫助。
該外掛程式可讓您建立無限的資料夾和子資料夾,以使用其直覺的拖放編輯器對後端的媒體檔案進行分類。 HappyMedia 有一個內建的圖庫產生器,您可以透過它在前端顯示任何資料夾或子資料夾的媒體文件,無論是在 Even 還是 Masonry 網格中。
此外,該插件還與多個第三方媒體檔案儲存庫集成,例如 Unsplash、Pixabay 和 Pexels。 因此,您可以直接將所需文件從這些平台上傳到您的網站。 其內建壓縮器將自動減少檔案的額外大小,因此您的網頁不會變慢。
免費 Figma 和 PSD 資源的常見問題解答
希望上面提到的資源清單足以滿足您的 Figma 和 PSD 資源需求。 然而,圍繞這個主題可能仍然存在一些問題。 我們將在這裡回答一些這樣的問題。
我可以免費使用 Figma 嗎?
對於初學者,Figma 提供了免費的入門版本,儘管該版本有一些限制。 此外,Figma 還為學生和教育工作者免費提供特殊教育計劃。
Figma 社群可以免費使用嗎?
是的,Figma 社群可以免費使用。 如果您是設計創作者,可以上傳您的資源,有興趣的用戶可以免費下載使用。
有免費的 Figma 模板嗎?
是的,您可以在 Figma 社群中找到大量由 Figma 設計的免費模板,並且可以免費下載。
Figma 檔案可以在 Photoshop 中使用嗎?
不可以,Figma 檔案不能直接在 Photoshop 中使用。 您可以採用的一種方法是匯出 JPG、JPEG、PNG 或 SVG 文件,然後將其匯入到 Photoshop 中。
HappyMedia 外掛是免費的嗎?
HappyMedia 還沒有任何免費版本。 但是,您可以以 50% 的折扣購買該產品。
結論
當您擁有如此多的免費資源時,您可能會感到有點不知所措,並對一些關鍵問題變得粗心。 因此,我們想提醒您一些重要事項。 首先,檢查您下載的免費媒體檔案上是否有浮水印、標誌或網址。
如果是這樣,請使用 Photoshop 或 Figma 軟體刪除它們。 其次,考慮文件大小。 壓縮大重量媒體檔案的大小具有挑戰性。 從一開始就下載低重量的文件將有助於快速建立網頁。
最後,嘗試使用尚未被大量使用者使用的檔案。 這將使您的網頁設計至少在某種程度上與其他網頁設計不同。
