Principali siti Web dove ottenere risorse Figma gratuite e file PSD per lo sviluppo Web
Pubblicato: 2023-12-26Lo sviluppo web è un'arte creativa che combina design, codifica e funzionalità. Richiede che tu abbia un occhio attento all'estetica e una comprensione dell'esperienza dell'utente. Tuttavia, creare un intero sito Web da zero è scoraggiante e richiede molto tempo.
Ma perché dovresti trascorrere giorni e ore a creare scrupolosamente ogni singolo pulsante, icona, elemento e layout quando numerose risorse Figma e PSD gratuite e premium sono disponibili online? Queste risorse forniscono un'ampia raccolta di modelli, kit di interfaccia utente ed elementi predefiniti.
Usandoli, puoi curare straordinari progetti web in breve tempo, mantenendo il tuo livello di efficienza. Questo articolo ti presenterà alcuni dei migliori siti Web in cui otterrai risorse Figma gratuite e file PSD per lo sviluppo web. Continua a leggere fino alla fine.
Cosa sono le risorse Figma e PSD? Vantaggi del loro utilizzo
Figma è un potente strumento di progettazione grafica che ti consente di creare, collaborare e prototipare vari progetti in un ambiente basato su cloud. Offre una varietà di funzionalità e strumenti con cui i progettisti possono creare meravigliosi layout web che aiutano i programmatori e gli sviluppatori ad accelerare il progetto di sviluppo web.
I file PSD sono progettati dal software Adobe Photoshop. I file PSD contengono tutti i livelli utilizzati nella creazione di modelli e layout. Di conseguenza, gli sviluppatori possono persino manipolare il progetto per implementare idee migliori se lo hanno prima di iniziare il processo di sviluppo.

Le risorse Figma e PSD sono modelli ed elementi predefiniti con cui puoi facilmente migliorare le tue idee di progettazione senza partire da zero. Di seguito, abbiamo elencato alcuni vantaggi cruciali dell'utilizzo delle risorse Figma e PSD.
UN. Trova numerosi modelli ed elementi già pronti
Uno dei maggiori vantaggi dell'utilizzo delle risorse Figma e PSD è che lo farai ottieni un'abbondanza di modelli di design già pronti ed elementi a portata di mano. Puoi personalizzarli e ottimizzarli prontamente per i tuoi progetti finali di web design e sviluppo.
B. Risparmia tempo nel brainstorming
Il brainstorming e la generazione di idee sono una parte essenziale in qualsiasi processo di progettazione. Spesso perdono tempo prezioso, ostacolando l'avanzamento di un progetto. Le risorse Figma e PSD forniscono un punto di partenza, quindi non è necessario dedicare molto tempo al brainstorming.
C. Aiuta la creatività e l'efficienza
Abbiamo già detto che puoi personalizzare facilmente i template e gli elementi disponibili nel repository. Ciò ti consente di improvvisare i progetti già pronti con idee e illustrazioni migliori per sperimentare con la tua creatività ed efficienza.
D. Conveniente grazie alle risorse gratuite
Sebbene la maggior parte dei file e degli elementi in queste risorse siano bloccati per gli utenti premium, otterrai anche una buona raccolta di risorse gratuite. Aiuteranno a ridurre al minimo i costi legati alla progettazione, favorendo il rapporto costo-efficacia.
e. Supporto comunitario
Le risorse Figma e PSD crescono con la collaborazione e il supporto della comunità. Si ritiene che numerosi colleghi designer contribuiscano a queste piattaforme con i loro lavori gratuiti e premium. Potresti ricevere suggerimenti e consulenze da loro riguardo a molti dei tuoi casi.
Risorse Figma gratuite e file PSD per lo sviluppo web
Precisando una cosa fin dall'inizio, difficilmente troverai nessuna piattaforma che offra file Figma e PSD completamente gratuiti. Quasi tutte le piattaforme offrono un mix di risorse gratuite e premium. In questa sezione elencheremo le piattaforme in cui troverai sicuramente elementi gratuiti, che abbiano o meno elementi premium.
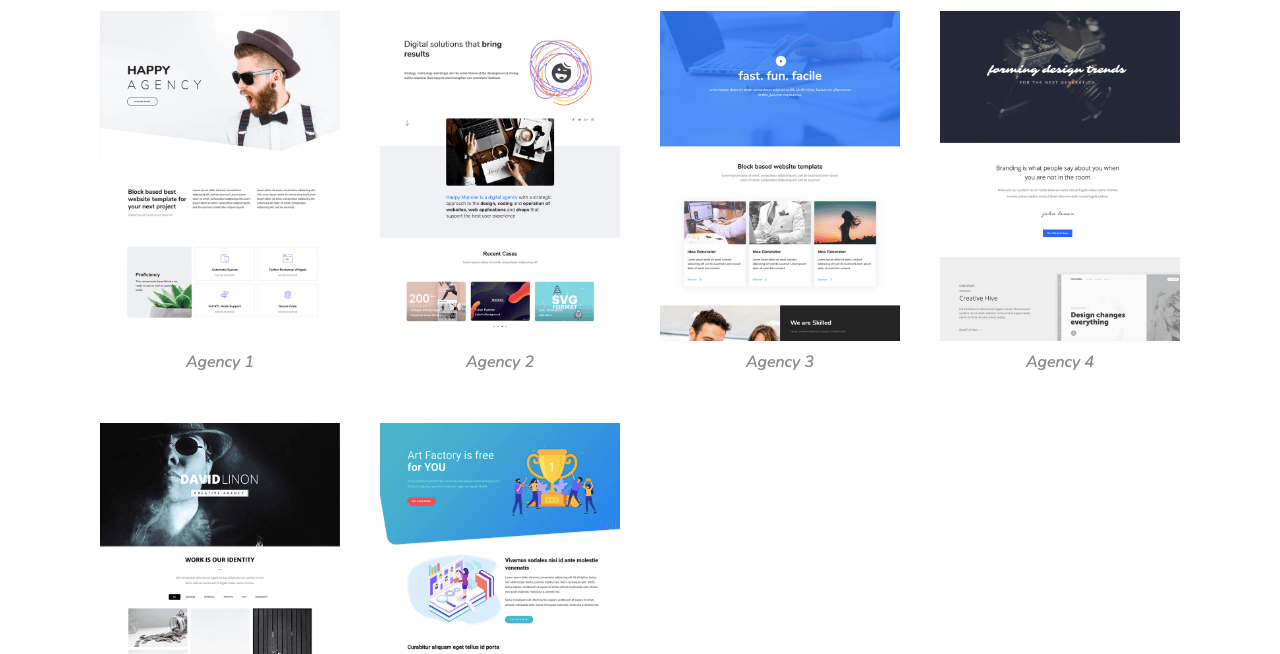
Risorse modello per Figma e Photoshop

Un modello si riferisce alla disposizione e all'organizzazione degli elementi su una pagina web. Determina il modo in cui le informazioni e i contenuti sono strutturati e presentati ai visitatori. Di seguito è riportato un elenco di risorse in cui otterrai modelli Web gratuiti per Figma e Photoshop per ispirazione progettuale.
1. Progettazione del negozio dell'interfaccia utente (file Figma e PSD)
UI Store Design offre una varietà di kit di interfaccia utente per scopi diversi, come progettazione di app, pagine di destinazione e multipiattaforma. Puoi scaricare queste risorse per uso personale e professionale, ottimizzando i modelli e gli elementi per i tuoi progetti.
2. Progettazione dell'interfaccia utente quotidiana (file Figma e PSD)
Questa piattaforma offre ispirazione progettuale quotidiana, in particolare focalizzata sull'interfaccia utente (UI). Sebbene si concentri principalmente sulla fornitura di ispirazione per il design, puoi scaricare i file che ti piacciono per ulteriori miglioramenti. Oltre a Figma e PSD, qui troverai anche Sketch, AdobeXD, Studio e altri file.
3. Dribbble (file Figma e PSD)
Dribble è una popolare comunità online e designer di piattaforme. Innumerevoli designer caricano i loro progetti personali e file di lavoro dimostrativi su questa piattaforma per utilizzarli come portfolio. Non solo ottieni file Figma e PSD, ma anche un modo per ottenere consulenza dai designer disponibili lì.
4. Behance (file Figma e PSD)
Behance è anche una piattaforma di repository di design molto popolare come Dribbble. I designer lo usano anche come piattaforma di portfolio. Quindi, otterrai sicuramente una vasta raccolta di modelli web gratuiti con varianti progettate su Figma e Photoshop.
5. Awwward (file Figma e PSD)
Awwwards è una piattaforma eccezionale che premia i migliori progetti di web design e sviluppo. Presenta siti Web che mostrano design, creatività ed esperienza utente eccezionali.
6. Comunità Figma (Risorse Figma)
Questa piattaforma è completamente dedicata allo strumento di progettazione Figma. I designer interessati condividono i file, i modelli e gli elementi progettati da Figma su questa piattaforma in modo che altri possano ispirarsi per generare idee di design e modelli completamente nuove.
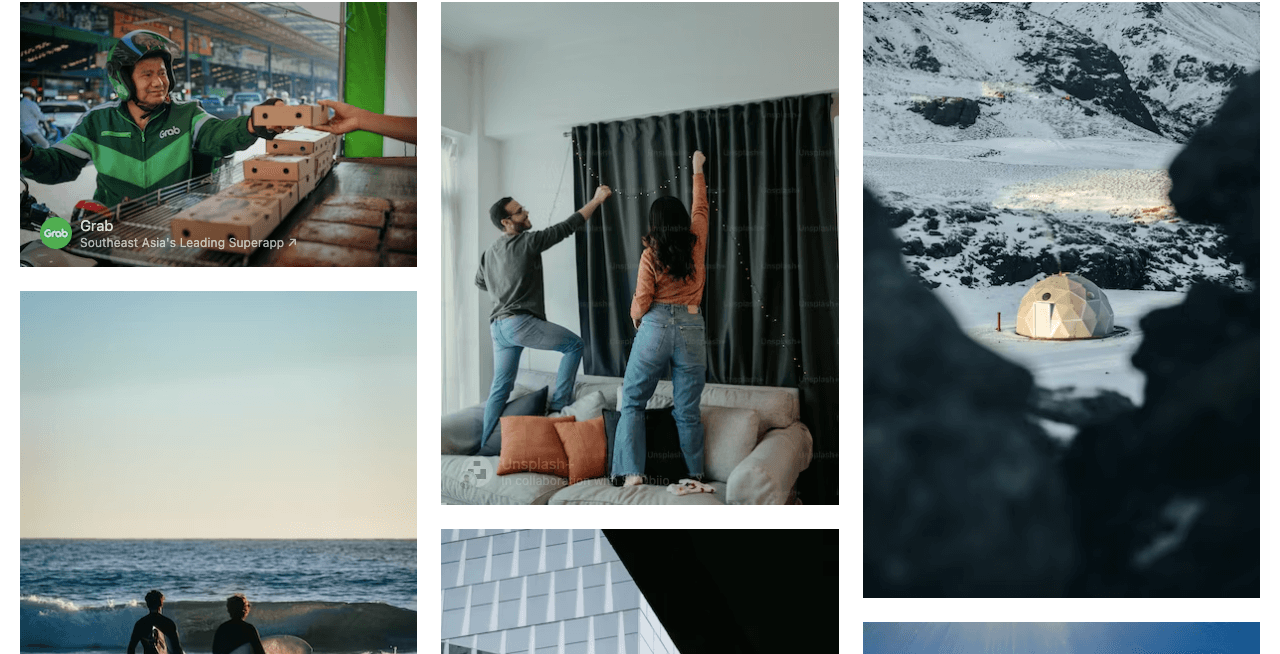
Repository di fotografia per Figma e Photoshop

Le fotografie di alta qualità sono una parte inevitabile della progettazione di varie sezioni web, in particolare la sezione degli eroi, i dispositivi di scorrimento, la pagina dei prezzi e le posizioni. Gli archivi fotografici rappresentano una preziosa risorsa di immagini di alta qualità ed esenti da royalty che puoi utilizzare per realizzare le tue idee di web design.
Diamo un'occhiata ad alcuni archivi di fotografie popolari.
1. Pixel
Pexels è un grande archivio di milioni di fotografie prive di copyright. Puoi utilizzarli per vari scopi, inclusi siti Web, social media e materiali stampati. Otterrai una buona raccolta di file video su questa piattaforma.
2. Freepik
Freepik è un popolare archivio di una raccolta diversificata di foto, vettori e illustrazioni gratuite di alta qualità. Li otterrai in vari formati come SVG, JPG, PNG e AI. Il numero di risorse in questo repository cresce costantemente ogni giorno.
3. Apri
Unsplash dispone di una vasta libreria di immagini di alta qualità fornite da fotografi interessati. È così che questa piattaforma si è trasformata in un'incredibile comunità di fotografi. Le immagini sono organizzate in diverse categorie. Ed esplorandoli, puoi trovare rapidamente il set di immagini desiderato.
4. Picografia
La picografia copre immagini provenienti da una vasta gamma di categorie, tra cui astratto, animali, paesaggio, affari, cultura, arte e design, ecc. Le fotografie su questa piattaforma sono dotate di licenza CCO, il che significa che puoi copiarle, modificarle e utilizzarle per scopi personali e motivi commerciali.
5. Getrefe Tumblr
Getrefe Tumblr è un mercato che offre fotografie esenti da royalty, di alta qualità e dall'aspetto naturale. Puoi utilizzarli per vari scopi, come web design, post di blog, contenuti di social media e altro ancora. La piattaforma offre foto su una vasta gamma di argomenti come paesaggi urbani, architettura e stili di vita.
6. Foto dei designer
Riceverai innumerevoli fotografie gratuite su questa piattaforma per uso personale e commerciale. Copre categorie, tra cui architettura, affari, cibo, natura, persone, tecnologia, fauna selvatica e altro ancora. Puoi scaricare immagini ad alta risoluzione senza bisogno di attribuzione (dando credito al creatore originale dei file fotografici).
I migliori repository di caratteri per Figma e Photoshop

I caratteri sono un altro elemento inevitabile nel web design poiché aiutano a trasmettere il messaggio, il concetto e le idee di un sito Web attraverso il formato testuale. I repository di caratteri offrono un'ampia gamma di stili di carattere, inclusi caratteri serif, sans-serif, script e display, in modo che i designer possano trovare facilmente la tipografia desiderata.
1. Caratteri Google

Questo è un repository di caratteri open source gestito ufficialmente da Google. Puoi integrare il carattere desiderato dalla piattaforma al tuo sito tramite fogli di stile CSS. Ma se utilizzi un CMS come WordPress, puoi scaricare i file di caratteri TTF, OFT, WOFF e WOFF2. Successivamente, puoi caricare il formato file adatto sul tuo sito.
2. Carattere Scoiattolo
Font Identifier è la caratteristica distintiva che ha reso questa piattaforma così unica. Puoi caricare qualsiasi immagine contenente testo. L'identificatore rileverà il carattere utilizzato sull'immagine. Successivamente, se il carattere è disponibile su Font Squirrel, puoi scaricarlo e utilizzarlo nel tuo progetto di web design.
3. SpazioFont
FontSpace ospita attualmente oltre 110.000 caratteri di diversi tipi per progetti creativi di grafica e web design. Questa piattaforma ha uno strumento chiamato "Generatore di caratteri". Ti consente di visualizzare in anteprima i tuoi testi fittizi su caratteri particolari in modo da poter decidere quello migliore prima di scaricarli.
4. DaFont
DaFont è una piattaforma meravigliosamente organizzata per trovare vari tipi di caratteri. Non solo Serif e Sans-Serif. Troverai anche un buon numero di caratteri fantasiosi su questa piattaforma. All'inizio otterrai l'elenco di tutte le categorie di caratteri e, facendo clic su di esse, potrai ottenere rapidamente la raccolta del set di caratteri desiderato.
5. Struttura dei caratteri
Vuoi creare un font nuovo di zecca liberamente senza alcuna conoscenza tecnica? Fontstruct è qui per salvarti. Otterrai un semplice editor con forme geometriche conosciute come "mattoni". Usando i mattoncini puoi creare lettere, numeri e simboli. Dopo che il carattere è pronto, puoi scaricarlo in un formato di file adatto compatibile con la tua applicazione web.
I migliori repository di icone per Figma e Photoshop

Le icone si riferiscono a piccole rappresentazioni grafiche di qualsiasi programma, caratteristica o funzione web che forniscono segnali visivi insieme alle descrizioni testuali. I repository di icone offrono una vasta gamma di icone in vari stili, come piatte, minimaliste e illustrate. Non solo sostengono l'esperienza dell'utente, ma trasmettono anche messaggi simbolici nel modo giusto. Ecco un elenco di risorse per ottenere icone web gratuite.
1. Icona piatta
Flaticon è una delle collezioni di icone più rinomate utilizzate in vari progetti web e di graphic design. Puoi scaricare le icone, singolarmente o in pacchetti di icone completi. Dopo essere atterrato sul sito Web, otterrai una barra di ricerca completa tramite la quale potrai facilmente filtrare e trovare il set di caratteri desiderato senza problemi. Puoi anche scaricare i caratteri con sfondi trasparenti.
2. TrovaIcone
Iconfinder ospita oltre 6 milioni di icone pronte per essere utilizzate nel web design, nelle applicazioni web e nelle app mobili. La piattaforma offre sia icone gratuite che premium. Mentre le icone premium sono adatte per l'uso commerciale, le icone gratuite sono utili solo per casi d'uso personali.
3. Carattere fantastico
Non lasciarti confondere dal nome. Anche se il nome di questa piattaforma inizia con font, su questa piattaforma troverai un'abbondante raccolta di icone per realizzare vari progetti di sviluppo web. L'abbonamento alla versione premium ti consentirà di ottenere icone più nitide.
4. Icone del design dei materiali
Google mantiene ufficialmente le icone del design dei materiali. Qui troverai icone in vari stili, tra cui delineate, piene, arrotondate e nitide. Questa piattaforma ospita attualmente oltre 35.000 icone nei formati PNG e SVG. Puoi trovare le icone per nome o esplorando le librerie.
5. Icone8
Oltre alle icone gratuite, questa piattaforma offre oltre 50 diversi tipi di strumenti di progettazione come Mega Creator, Smart Upscaler, Background Remover, ecc. Puoi integrare Icons8 con varie piattaforme tramite API. Inoltre, la piattaforma offre un plugin dedicato per Figma.
Punto bonus 01: utilizza HappyAddons con Elementor per ottenere oltre 200 modelli gratuiti con innumerevoli icone e tipografia

Se sei un utente WordPress e stai pensando di creare siti Web, perché non provi Elementor e HappyAddons?
HappyAddons è un componente aggiuntivo di spicco del plug-in Elementor. Entrambi sono dotati dell'editor drag-and-drop con centinaia di potenti widget e funzionalità con cui puoi progettare meravigliosi siti Web da zero senza dover codificare nulla.
Una parte interessante è che la versione gratuita di HappyAddons ti consente di accedere a oltre 200 pagine Web già pronte, modelli di sezioni e innumerevoli icone e caratteri tipografici gratuiti. Quindi, non è necessario scaricare queste risorse dai repository sopra menzionati e poi caricarle sul tuo sito.
Piuttosto, utilizzando questi due plugin, riunirai queste risorse sul tuo sito fin dall'inizio, il che ti aiuterà a ridurre i tempi di sviluppo web e i costi.
Punto bonus 02: usa HappyMedia per gestire i tuoi file multimediali WordPress

Durante lo sviluppo di qualsiasi sito Web, devi utilizzare numerosi tipi di file multimediali, come GIF, immagini, icone, video, ecc. Anche dopo aver creato il sito Web, potrebbe essere necessario aggiungere nuovi file multimediali per nuovi post e pagine. Ma quando questi file crescono in grandi numeri, diventa difficile mantenerli correttamente con il catalogo multimediale predefinito. La HappyMedia può aiutarti molto in questo senso.
Questo plugin ti consente di creare cartelle e sottocartelle illimitate per classificare i file multimediali nel backend utilizzando il suo intuitivo editor drag-and-drop. HappyMedia ha un generatore di gallerie integrato grazie al quale puoi visualizzare i file multimediali di qualsiasi cartella o sottocartella sul front-end sia nella griglia Pari che in Massoneria.
Inoltre, il plugin ha integrazioni con diversi repository di file multimediali di terze parti, come Unsplash, Pixabay e Pexels. Quindi puoi caricare direttamente i file desiderati da queste piattaforme sul tuo sito web. Il suo compressore integrato ridurrà automaticamente la dimensione aggiuntiva dei file in modo che le tue pagine web non rallentino.
Domande frequenti sulle risorse Figma e PSD gratuite
Spero che gli elenchi di risorse sopra menzionati siano sufficienti per soddisfare le tue esigenze di risorse Figma e PSD. Tuttavia, potrebbero esserci alcune domande che ancora ti frullano per la mente sull’argomento. Risponderemo qui ad alcune di queste domande.
Posso usare Figma gratuitamente?
Per i principianti, Figma offre una versione iniziale gratuita, sebbene questa presenti diverse limitazioni. Inoltre, Figma ha un piano educativo speciale gratuito per studenti ed educatori.
La comunità Figma è gratuita?
Sì, la comunità Figma è gratuita. Se sei un creatore di design, puoi caricare le tue risorse e gli utenti interessati potranno scaricarle e utilizzarle gratuitamente.
Esistono modelli Figma gratuiti?
Sì, troverai una vasta raccolta di modelli gratuiti progettati da Figma nella community di Figma, che puoi scaricare gratuitamente.
I file Figma sono utilizzabili in Photoshop?
No, i file Figma non sono direttamente utilizzabili in Photoshop. Un metodo che puoi seguire è esportare il file JPG, JPEG, PNG o SVG e quindi importarlo in Photoshop.
Il plugin HappyMedia è gratuito?
HappyMedia non ha ancora alcuna versione gratuita. Puoi comunque usufruire di questo prodotto con uno sconto del 50%.
Conclusione
Quando hai così tante risorse gratuite, puoi sentirti un po’ sopraffatto e diventare disattento rispetto ad alcune questioni critiche. Vogliamo quindi ricordarvi alcuni punti importanti. Innanzitutto, controlla se i file multimediali gratuiti scaricati presentano filigrane, logo o indirizzi Web scritti su di essi.
In tal caso, rimuovili utilizzando il software Photoshop o Figma. In secondo luogo, considera la dimensione del file. È difficile comprimere le dimensioni di file multimediali pesanti. Scaricare file di peso ridotto fin dall'inizio sarà utile per la creazione di pagine Web velocissima.
Infine, prova a utilizzare file che non sono già utilizzati da un gran numero di utenti. Ciò manterrà il tuo web design almeno in qualche modo unico rispetto agli altri.
