9 ข้อผิดพลาดในการออกแบบเว็บไซต์ที่ส่งผลกระทบต่ออัตราการแปลงธุรกิจของคุณ
เผยแพร่แล้ว: 2023-12-27นี่คือโพสต์รับเชิญ ความคิดเห็นและข้อเสนอแนะเป็นของผู้เขียนเอง
เว็บไซต์ของคุณทำหน้าที่เป็นเสมือนเสื่อต้อนรับสำหรับธุรกิจของคุณ
แต่จะเกิดอะไรขึ้นหากผู้เยี่ยมชมมาเคาะประตูและไม่เปลี่ยนเป็นลูกค้า? สาเหตุทั่วไปอาจเป็นเพราะการออกแบบเว็บไซต์ของคุณ
ใช่ ความสวยงามของเว็บไซต์ของคุณอาจยอดเยี่ยม แต่ไม่ใช่ปัจจัยเดียวที่มีอิทธิพลต่ออัตราคอนเวอร์ชันของธุรกิจของคุณ
ประสบการณ์ผู้ใช้ที่ไม่ดี การนำทางที่สับสน หรือเวลาโหลดช้า ล้วนทำให้ผู้มีโอกาสเป็นลูกค้าหันเหความสนใจไปได้
ด้วยการหลีกเลี่ยงข้อผิดพลาดในการออกแบบทั่วไป คุณสามารถสร้างเว็บไซต์ที่ดูดีและโหลดได้รวดเร็ว
ในโพสต์นี้ เราจะช่วยให้คุณได้รับข้อมูลเชิงลึกเพิ่มเติมเกี่ยวกับข้อผิดพลาดในการออกแบบเว็บไซต์ที่คุณอาจทำ แต่เราจะไม่ทิ้งคุณไว้อย่างนั้น – เรายังปลดล็อกวิธีการป้องกันและแก้ไขข้อผิดพลาดในการออกแบบที่สำคัญ และเพิ่มอัตราการแปลงเว็บไซต์ของคุณทันที ไซต์ที่ออกแบบอย่างดีมีอัตรา Conversion สูงกว่าไซต์ที่ออกแบบไม่ดีถึง 200%
แล้วจะรอทำไม? มาดำดิ่งและเพิ่มการออกแบบเว็บไซต์และการแปลงของคุณทันที!
ความสัมพันธ์ระหว่างการออกแบบและอัตราการแปลง
หากคุณลองคิดดู การออกแบบเป็นสิ่งสำคัญสำหรับเว็บไซต์ ท้ายที่สุดแล้ว เว็บไซต์ไม่ได้มีอยู่จริง คุณสามารถสัมผัสมันได้ผ่านอินเทอร์เฟซการออกแบบเท่านั้น
ดังนั้นการออกแบบเว็บไซต์ของคุณจึงส่งผลต่อพฤติกรรมของผู้เยี่ยมชมเว็บไซต์ของคุณอย่างมาก
ไม่น่าแปลกใจเลยที่อัตราการแปลงและการออกแบบเว็บไซต์มีความเชื่อมโยงกันอย่างแยกไม่ออก
เมื่อคุณสร้างเว็บไซต์ที่ออกแบบมาอย่างดี คุณจะมอบประสบการณ์ผู้ใช้ที่เหนือกว่า ซึ่งหมายความว่าไซต์ของคุณใช้งานง่ายและน่าสำรวจ
และสิ่งที่ตรงกันข้ามก็เกิดขึ้นเช่นกัน หากไซต์ของคุณได้รับการออกแบบมาไม่ดี เช่น การรวมเนื้อหาหรือภาพมากเกินไป ก็อาจทำให้ผู้ใช้เลิกใช้ไปได้เช่นกัน หรือหากการนำทางทำให้เกิดความสับสน คุณจะสูญเสียผู้มีโอกาสเป็นลูกค้าไปในทันที ผู้ใช้จะคลิกออกจากเว็บไซต์หลังจากหงุดหงิดไปไม่กี่วินาที
ประสิทธิภาพก็มีความสำคัญเช่นกัน เว็บไซต์ควรโหลดได้อย่างรวดเร็วและทำงานได้อย่างราบรื่น ไม่มีใครอยากรอให้โหลดหน้าเว็บ ยิ่งเว็บไซต์ของคุณเร็วเท่าไร ผู้เยี่ยมชมก็จะยิ่งมีความสุขมากขึ้นเท่านั้น
เว็บไซต์ที่ได้รับการออกแบบมาอย่างดียังแสดงให้เห็นว่าคุณได้ทุ่มเททั้งแรงกายและแรงใจในการทำให้สิ่งนี้เป็นจริง และผู้ชมของคุณมีแนวโน้มที่จะเชื่อถือและมองว่าไซต์และเนื้อหาของคุณเป็นแหล่งที่น่าเชื่อถือ
สุดท้าย การออกแบบและ Conversion เชื่อมโยงกันเนื่องจากการออกแบบเว็บไซต์ที่ดีสนับสนุนและยกระดับสำเนาที่ยอดเยี่ยม เนื้อหามีพลังมากพอที่จะกระตุ้นยอดขายได้ด้วยตัวเอง แต่ไม่ต้องสงสัยเลยว่าองค์ประกอบการออกแบบเว็บสามารถปรับปรุงเนื้อหาของคุณ และทำให้แน่ใจว่าจะมีการได้ยินอย่างดังและชัดเจน
9 ข้อผิดพลาดในการออกแบบเว็บไซต์ที่ทำให้ Conversion ลดลง
เราหวังว่าคุณจะตื่นเต้นที่จะสำรวจข้อผิดพลาดสำคัญที่คุณควรหลีกเลี่ยงบนเว็บไซต์ของคุณ
เราจะมาดูข้อผิดพลาดทั่วไปในการออกแบบที่มีผลกระทบซึ่งอาจทำให้ผู้ชมออกจากไซต์ของคุณโดยไม่ให้โอกาสแบรนด์ของคุณได้แสดงให้เห็นว่าสามารถทำอะไรได้บ้าง
1. ไม่คำนึงถึงผู้ใช้
ข้อผิดพลาดพื้นฐานประการหนึ่งที่คุณอาจทำคือการไม่จัดลำดับความสำคัญความต้องการของผู้ใช้ในระหว่างขั้นตอนการออกแบบ โดยเฉพาะอย่างยิ่งสำหรับธุรกิจที่มุ่งสร้างตัวตนในโลกออนไลน์ที่แข็งแกร่ง เช่น ผู้ค้าปลีกเสื้อผ้าที่สั่งทำพิเศษหรือนักออกแบบเว็บไซต์
สิ่งนี้เกิดขึ้นบ่อยกว่าที่คุณคิดเพราะมันง่ายที่จะหลุดเข้าไปในวิสัยทัศน์แบบอุโมงค์เมื่อออกแบบเว็บไซต์ของคุณ คุณอาจหมกมุ่นและไม่หลงใหลกับวิสัยทัศน์ของคุณจนคุณไม่สามารถรวมความต้องการและปัญหาของผู้ใช้เข้ากับกระบวนการออกแบบของคุณได้
ตัวอย่างเช่น คุณกำลังดำเนินธุรกิจอ่างน้ำร้อนหรูระดับไฮเอนด์สำหรับลูกค้ารายย่อย การออกแบบเบื้องต้นของคุณควรเน้นที่ไลฟ์สไตล์เพื่อดึงดูดผู้ซื้อ แทนที่จะเป็นคุณสมบัติทางเทคนิค เช่น ปริมาตร วัสดุ และรายละเอียดอุตสาหกรรมอื่นๆ ที่ลูกค้าปลายทางที่ร่ำรวยไม่สนใจ
2. การนำทางไม่ดี
ลองนึกภาพการเข้าร้านค้าที่ไม่มีทางเดิน และสินค้ากระจัดกระจายแบบสุ่ม มันจะเป็นประสบการณ์ที่น่าหงุดหงิดและไม่น่าพึงพอใจ
หลักการเดียวกันนี้ใช้กับออนไลน์ การศึกษาโดยแบรนด์การตลาดสามแบรนด์พบว่าผู้ใช้ส่วนใหญ่ใช้แผงการนำทางเพื่อสำรวจไซต์ และ 37% ของผู้คนจะออกจากไซต์หากมีการนำทางที่ไม่ดี
เว็บไซต์ใดๆ ที่มีเมนูที่น่าสับสนและรูปแบบที่รกรุงรังอาจทำให้ผู้ใช้ของคุณล้นหลามและทำให้หงุดหงิดได้อย่างรวดเร็ว โดยเฉพาะอย่างยิ่งเมื่อเกี่ยวข้องกับข้อมูลที่สำคัญ เช่น เมื่อสมัครงานหรือกรอกแบบฟอร์มที่สำคัญของรัฐบาล

พวกเขาจะมองหาที่อื่นเพื่อรับประสบการณ์ที่ง่ายกว่าซึ่งตอบสนองความต้องการได้อย่างรวดเร็ว และคุณจะต้องแก้ไขปัญหานี้อย่างรวดเร็ว ไม่เช่นนั้นจะเสียโอกาสในการเกิด Conversion
Chris Masanto ซีอีโอและผู้ร่วมก่อตั้ง PetLab Co. กล่าวว่า "การนำทางที่มีประสิทธิภาพคือฮีโร่เงียบๆ ของความสำเร็จด้านอีคอมเมิร์ซ ที่ PetLab เราตระหนักดีว่าการนำทางในไซต์ของเราเป็นอุปสรรคต่อการเดินทางของลูกค้าของเรา ซึ่งส่งผลกระทบต่ออัตราการแปลงของเรา เพื่อแก้ไขปัญหานี้ เราได้สร้างสรรค์เมนู 'เลือกซื้อตามหมวดหมู่' โดยวางตำแหน่งไว้ใต้เมนูหลักอย่างมีกลยุทธ์ การออกแบบที่เรียบง่ายแต่มีประสิทธิภาพนี้ช่วยให้ลูกค้าสามารถนำทางไปยังหมวดหมู่ที่ต้องการได้โดยตรงจากหน้าแรกด้วยการคลิกเพียงครั้งเดียว การเปลี่ยนแปลงนี้ช่วยปรับปรุงประสบการณ์ผู้ใช้อย่างมากและปรับปรุงเส้นทางการซื้อให้มีประสิทธิภาพมากขึ้น ซึ่งนำไปสู่การปรับปรุงอัตราการแปลงของเราอย่างเห็นได้ชัด นี่เป็นตัวอย่างที่ชัดเจนว่าการปรับปรุงการนำทางสามารถเปลี่ยนข้อบกพร่องของเว็บไซต์ที่อาจเกิดขึ้นให้กลายเป็นเครื่องมืออันทรงพลังสำหรับการเติบโตของธุรกิจได้อย่างไร”
3. ไม่ใช้การเปิดเผยข้อมูลแบบก้าวหน้า
การเปิดเผยแบบก้าวหน้าหมายถึงการเปิดเผยข้อมูลหรือคุณสมบัติเพิ่มเติมบนเว็บไซต์ในขณะที่ผู้ใช้ดำเนินการผ่านมัน
แนวคิดก็คือการนำเสนอข้อมูลมากเกินไปในคราวเดียวนั้นล้นหลาม และทำให้ผู้ใช้ได้รับประสบการณ์ที่ไม่ดี
เมื่อผู้คนรู้สึกไม่สบายใจจากการประมวลผลข้อมูลมากเกินไปในคราวเดียว พวกเขาจะออกจากไซต์ของคุณและไม่น่าจะกลับมาอีกเลย

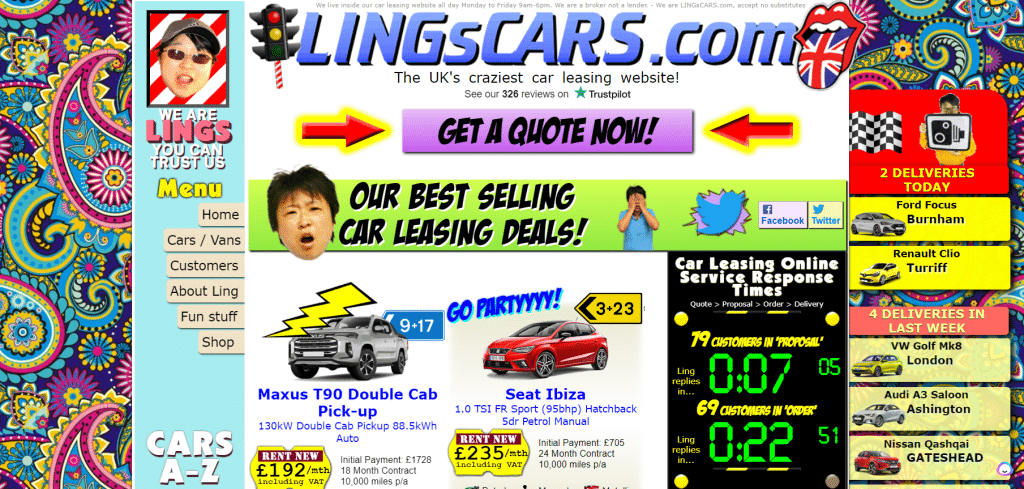
ลองดูภาพหน้าจอด้านบนของเว็บไซต์ที่มีสีสันและโดดเด่น แทบจะไม่มีการเปิดเผยข้อมูลแบบก้าวหน้าและเปิดเผยทั้งหมดในคราวเดียว
ผู้เยี่ยมชมจะได้รับทุกสิ่ง ทุกที่บนเว็บไซต์ และถึงแม้สิ่งนี้จะทำให้เป็นชื่อที่ยอดเยี่ยมสำหรับภาพยนตร์บล็อกบัสเตอร์ แต่คุณไม่ต้องการสิ่งนี้สำหรับเว็บไซต์ของคุณ
4. ขาดการเพิ่มประสิทธิภาพมือถือ
จากข้อมูลของ Statista ในไตรมาสที่สองของปี 2023 ผู้คน 95.8% ใช้อินเทอร์เน็ตผ่านโทรศัพท์ เทียบกับ 63% ที่ใช้เดสก์ท็อป
คุณไม่สามารถละเลยการเพิ่มประสิทธิภาพอุปกรณ์เคลื่อนที่ได้เมื่อออกแบบไซต์ของคุณ
ผู้คนมีแนวโน้มที่จะเข้าชมไซต์บนมือถือของคุณทางเดสก์ท็อป ดังนั้นการขาดการตอบสนองบนมือถือจึงทำให้สูญเสีย Conversion อย่างแน่นอน
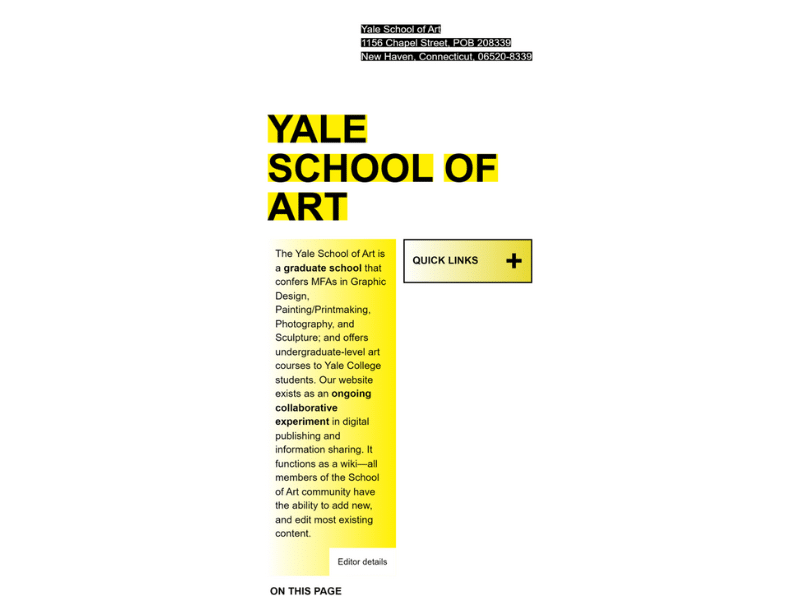
ตัวอย่างที่น่าแปลกใจคือเว็บไซต์ Yale School of Art ดูเหมือนว่าทั้งไซต์เดสก์ท็อปและเวอร์ชันมือถือจะเข้าสู่ศตวรรษที่ 21 อย่างไรก็ตาม คุณสามารถดูปัญหาเกี่ยวกับไซต์ได้เมื่อคุณเยี่ยมชมไซต์เวอร์ชันบนมือถือ

5. การพิมพ์ที่ไม่สอดคล้องกัน
การเล่นกับแบบอักษรที่แตกต่างกันสามารถสนุกสนานและน่าตื่นเต้นได้ รูปแบบแบบอักษรหรือการพิมพ์ที่แตกต่างกันสามารถสื่อข้อความที่แตกต่างกันโดยสิ้นเชิง ตัวอย่างเช่น แบบอักษรตัวเขียนบ่งบอกว่าผลิตภัณฑ์หรือแบรนด์เป็นแบบลำลองหรือทำเอง
แบบอักษรที่มีบล็อกหนาอาจสื่อถึงความจริงจัง ความเป็นชาย หรือกลิ่นอายของความเป็นอุตสาหกรรม
คุณอาจถูกล่อลวงให้ใช้แบบอักษรที่แตกต่างกันเพื่อสื่อถึงความสนใจ แต่นั่นเป็นความผิดพลาดครั้งใหญ่ ผู้ที่เข้าชมไซต์ของคุณต้องการข้อมูลและอื่นๆ เพียงเล็กน้อย และหากคุณมีแบบอักษรมากกว่าสองหรือสามแบบ (สูงสุด) ผู้ชมของคุณจะหายไปเพราะพวกเขาจะพบว่าเนื้อหาของคุณสับสนและสับสน ซึ่งรบกวนประสบการณ์การท่องเว็บโดยรวม
6. ไม่มีสียี่ห้อ
สีมีบทบาทสำคัญในการสร้างแบรนด์และสร้างเอกลักษณ์ทางภาพให้กับเว็บไซต์ของคุณ จำเป็นอย่างยิ่งที่จะต้องใช้สีของแบรนด์ที่สอดคล้องกันทั่วทั้งไซต์ของคุณ แทนที่จะใช้สีแบบสุ่มที่ไม่สอดคล้องกับภาพลักษณ์ของแบรนด์ของคุณ ซึ่งจะช่วยสร้างรูปลักษณ์ที่สอดคล้องและเป็นมืออาชีพ ทำให้เว็บไซต์ของคุณดูน่าดึงดูดยิ่งขึ้น

นอกจากนี้ การไม่มีสีของแบรนด์ยังทำให้ผู้เข้าชมจดจำหรือเชื่อมโยงแบรนด์ของคุณกับสีใดสีหนึ่งได้ยาก ทำให้พวกเขาจำและจดจำเว็บไซต์ของคุณได้ยากขึ้นในอนาคต
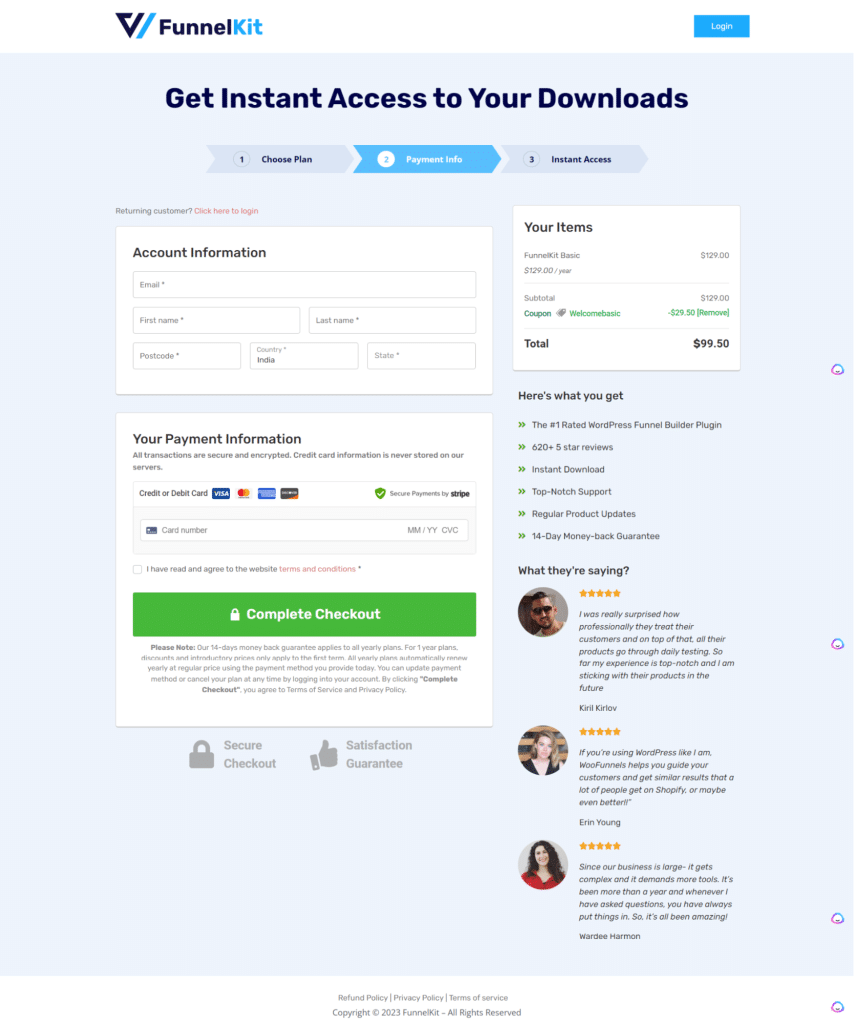
ด้านล่างนี้เป็นตัวอย่างของไซต์ที่ประสบความสำเร็จในการใช้ชุดสีที่จำกัดในทุกที่ บริษัทใช้ชุดแบรนด์ในองค์ประกอบต่างๆ ของหน้าชำระเงินเพื่อสร้างรูปลักษณ์ที่สอดคล้องกันในขณะที่เน้นปุ่มชำระเงิน คูปอง แถบความคืบหน้า และอื่นๆ


7. พื้นที่สีขาวไม่เพียงพอ
พื้นที่สีขาวเป็นองค์ประกอบการออกแบบที่สำคัญที่เว็บไซต์จำนวนมากมองข้าม หมายถึงพื้นที่ว่างบนหน้าเว็บและช่วยปรับสมดุลองค์ประกอบบนหน้า ทำให้ผู้ใช้สามารถนำทางและดูดซับข้อมูลได้ง่ายขึ้น
หากไม่มีพื้นที่ว่างเพียงพอ เว็บไซต์ก็อาจดูยุ่งเหยิง ทำให้ผู้เยี่ยมชมออกจากเว็บไซต์โดยไม่ได้มีส่วนร่วมกับเนื้อหาของคุณอย่างเต็มที่หรือเปลี่ยนใจเลื่อมใสอย่างรวดเร็ว

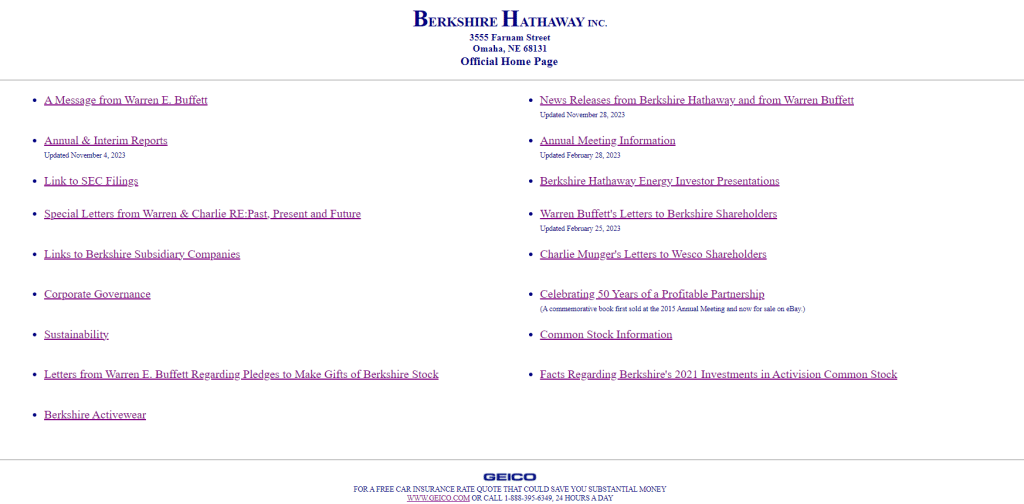
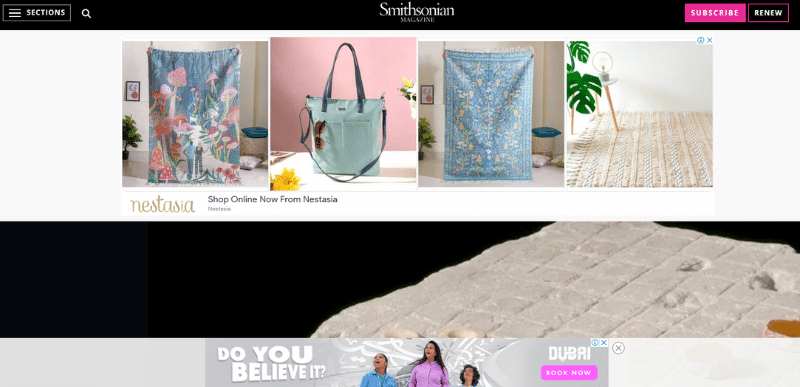
เพจนี้ของสถาบันสมิธโซเนียนไม่มีที่ว่างให้หายใจ ส่วนใหญ่จะถูกโฆษณาก่อนที่ผู้ใช้จะมองเห็นโพสต์
8. ไม่เน้นการเข้าถึง
การมีเว็บไซต์ที่เข้าถึงได้สำหรับบุคคลทุกคน รวมถึงผู้ทุพพลภาพนั้นไม่ใช่เรื่องหรูหรา แต่เป็นสิ่งจำเป็น
คุณลักษณะการเข้าถึง เช่น ข้อความแสดงแทนสำหรับรูปภาพ การถอดเสียงสำหรับวิดีโอ และคอนทราสต์ของสีสำหรับผู้ใช้ที่มีความบกพร่องทางการมองเห็น ควรฝังไว้ตั้งแต่เนิ่นๆ ในการออกแบบของคุณ
การเพิกเฉยต่อมาตรฐานเหล่านี้อาจทำให้ผู้ใช้จำนวนมากไม่สามารถโต้ตอบกับเว็บไซต์ของคุณได้อย่างเต็มที่ ส่งผลให้ประสบการณ์ผู้ใช้ลดลงและอัตรา Conversion ลดลง
9. ไม่มีคำกระตุ้นการตัดสินใจที่ชัดเจน
เว็บไซต์ที่ได้รับการออกแบบอย่างดีจะนำทางผู้ใช้อย่างชัดเจนและสังหรณ์ใจในการดำเนินการต่อไป
หากไม่มีคำกระตุ้นการตัดสินใจที่ชัดเจน ผู้ใช้อาจประสบปัญหาในการค้นหาบริการหรือผลิตภัณฑ์ที่เกี่ยวข้อง หรืออาจเพียงปิดแท็บแล้วดำเนินการต่อ
อย่ากังวลกับเสียงที่เร่งเร้าและขายหน้า หากคุณทำหน้าที่ได้ดีในการให้คุณค่า ผู้ชมของคุณจะคาดหวังและเคารพคำกระตุ้นการตัดสินใจ และเชิญชวนให้พวกเขาเปลี่ยนใจเลื่อมใส
นี่คือข้อผิดพลาดในการออกแบบเว็บไซต์ยอดนิยมบางส่วนที่คุณอาจทำซึ่งทำให้ลูกค้าเสียเงินไป ปัญหาเล็กๆ น้อยๆ แต่มีผลกระทบเหล่านี้รวมกันและมีผลกระทบอย่างไม่สมส่วนต่อการลงชื่อสมัครใช้ การขาย และอื่นๆ ดังนั้นอย่าถือว่าพวกเขาเสียไป
วิธีแก้ไขข้อผิดพลาดในการออกแบบเว็บไซต์เหล่านี้
เพื่อหลีกเลี่ยงและแก้ไขข้อผิดพลาดในการออกแบบเว็บไซต์ที่กล่าวถึงข้างต้น จำเป็นต้องใช้แนวทางเชิงรุกและยึดผู้ใช้เป็นศูนย์กลางตลอดกระบวนการออกแบบและพัฒนา นี่คือวิธีการ
ดำเนินการวิจัยผู้ใช้
นี่คือรากฐาน ก่อนที่คุณจะเริ่มออกแบบเว็บไซต์ของคุณ ให้ทำการวิจัยผู้ใช้อย่างละเอียด
ซึ่งหมายถึงการระบุกลุ่มเป้าหมายของคุณและทำความเข้าใจความต้องการ ปัญหา ปัญหา ข้อมูลประชากร และพฤติกรรมการท่องเว็บของพวกเขา
การทำวิจัยผู้ใช้จะแจ้งทุกแง่มุมของการออกแบบของคุณ ตั้งแต่เลย์เอาต์และการนำทางไปจนถึงโทนสีและตัวพิมพ์
ตัวอย่างเช่น ร้านค้าอีคอมเมิร์ซที่กำหนดเป้าหมายไปที่คนรุ่นมิลเลนเนียลอาจเลือกใช้การออกแบบที่เรียบง่าย ภาษาที่เข้าถึงได้ และการผสานรวมโซเชียลมีเดีย แม้ว่าบล็อกสำหรับผู้ที่ชื่นชอบเทคโนโลยีจะมีรูปแบบการเผยแพร่สื่อมากขึ้นและจะไม่ลังเลใจที่จะรวมศัพท์เฉพาะและการบล็อกโค้ดเข้าด้วยกัน
คุณสามารถทำการวิจัยผู้ใช้ได้หลายวิธี:
- การใช้ประโยชน์และการลงทุนในแพลตฟอร์มทดสอบผู้ใช้
- การใช้เครื่องมือสำรวจเพื่อขอความคิดเห็น
- การใช้ซอฟต์แวร์วิเคราะห์สำหรับข้อมูลเบื้องหลัง
- วิเคราะห์เครื่องมือการจัดการลูกค้าสัมพันธ์ของคุณและอื่นๆ
ข้อมูลเพียงเล็กน้อยก็สามารถสร้างความแตกต่างอย่างน่าอัศจรรย์ให้กับการออกแบบเว็บไซต์และการแปลงที่ดีขึ้นได้เช่นกัน ดังนั้นอย่าข้ามไป
ลงทุนในโฮสติ้งและปลั๊กอินคุณภาพ
'ข้อผิดพลาด' การออกแบบบางอย่างปรากฏขึ้นเช่นนั้นเนื่องจากไซต์ได้รับผลกระทบจากปัญหาด้านประสิทธิภาพ
ตัวอย่างเช่น เมื่อหน้าผลิตภัณฑ์อีคอมเมิร์ซไม่สามารถโหลดรูปภาพทั้งหมดได้ หรือหากส่วนหัวในหน้านั้นดูสับสน คุณควรดูที่ความเร็วในการโหลดไซต์เป็นสาเหตุที่เป็นไปได้
เว็บไซต์ที่โหลดช้าและไม่ได้รับการปรับให้เหมาะกับมือถือหรือมีปลั๊กอินมากเกินไปอาจทำให้ผู้ใช้หงุดหงิดอย่างไม่น่าเชื่อ และนำไปสู่อัตราตีกลับสูงและอัตราการแปลงต่ำ
ทางออกที่ดีที่สุดของคุณคือการลงทุนในบริการโฮสติ้งที่มีคุณภาพและใช้ปลั๊กอินที่เหมาะสมเพื่อเพิ่มประสิทธิภาพรูปภาพไซต์ของคุณ
เพื่อป้องกันไม่ให้ข้อผิดพลาดปรากฏขึ้น คุณควรใช้เครื่องมือสำคัญสองอย่างเพื่อแก้ไขปัญหาการโหลดไซต์ของคุณ:
- Imagify : เครื่องมือนี้คือทั้งหมดที่คุณต้องการในการบีบอัดภาพได้อย่างง่ายดายโดยไม่ลดคุณภาพลง ทำให้หน้าเว็บของคุณมีน้ำหนักเบาและโหลดได้รวดเร็ว
- WP Rocket : เครื่องมือนี้เป็นโซลูชันแคชที่ง่ายและทรงพลังที่สุดในการเร่งความเร็วเว็บไซต์ของคุณด้วยการคลิกเพียงไม่กี่ครั้งและเพิ่มประสิทธิภาพ Core Web Vitals
เครื่องมือเหล่านี้จะช่วยคุณเพิ่มประสิทธิภาพรูปภาพและทำให้เพจของคุณโหลดเร็วขึ้น ทำให้มั่นใจได้ว่าผู้ใช้จะมีส่วนร่วม
ใช้การทดสอบแบบแยกส่วน
การทดสอบแยกหรือการทดสอบ A/B เกี่ยวข้องกับการสร้างหน้าเว็บสองเวอร์ชันที่แตกต่างกัน และทดสอบกับฐานผู้ใช้ของคุณเพื่อดูว่าเวอร์ชันใดทำงานได้ดีกว่า
มักจะมีอาการตาบอดเกิดขึ้นเมื่อคุณออกแบบสิ่งใดๆ คุณจะมองไม่เห็นปัญหาที่ดูเหมือนชัดเจนเมื่อคุณสร้างเว็บไซต์มาเป็นเวลานาน
การทดสอบแยกเป็นสิ่งจำเป็นสำหรับการเพิ่มประสิทธิภาพแง่มุมต่างๆ ของเว็บไซต์ของคุณ ตั้งแต่เค้าโครงหน้า Landing Page ไปจนถึงคำกระตุ้นการตัดสินใจ

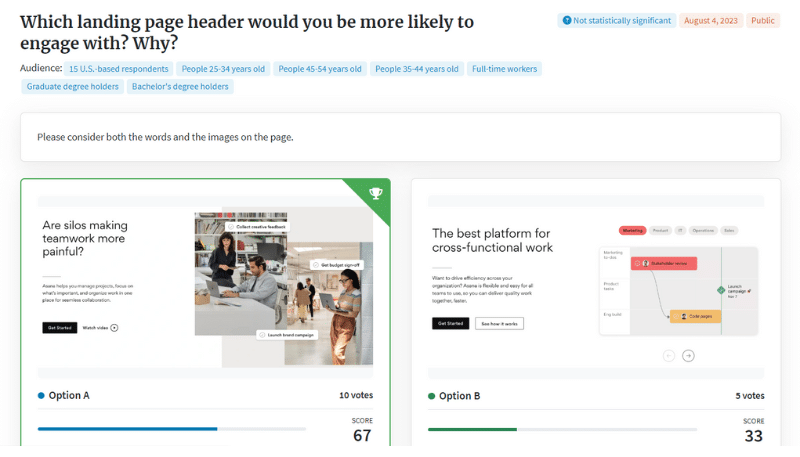
การทดสอบแยกแบบง่ายๆ เพื่อเปรียบเทียบว่ารูปแบบป๊อปอัปที่เลือกใช้ควรมีพื้นหลังสีเขียวหรือสีน้ำเงินสามารถเปลี่ยนแปลงเกมได้ การเปลี่ยนสีง่ายๆ หรือการเลือกคำอื่นสามารถเพิ่มการแปลงได้อย่างมาก ดังนั้นอย่าประมาทองค์ประกอบการทดสอบของไซต์ของคุณ
สร้างชุดแบรนด์และคู่มือสไตล์
จะทำให้เว็บไซต์ของคุณสอดคล้องกันได้อย่างไรเมื่อคุณทำงานร่วมกับนักออกแบบอิสระ นักเขียน และทีมงานภายในองค์กร
คำตอบคือจัดทำเอกสารทุกอย่างไว้ในชุดแบรนด์และคู่มือสไตล์
ชุดแบรนด์ ควรประกอบด้วย:
- จานสีแบรนด์ของคุณ เช่น สีหลักของแบรนด์ สีเฉพาะจุด สีข้อความ และอื่นๆ
- ตระกูลแบบอักษรที่คุณใช้กับองค์ประกอบต่างๆ เช่น ข้อความเนื้อหาและส่วนหัว
- รูปภาพ ไม่ว่าคุณจะใช้กราฟิกแบบกำหนดเองหรือภาพสต็อก
- รูปแบบโลโก้แบบสีเต็ม สเกลสีเทา กลับด้าน และอื่นๆ
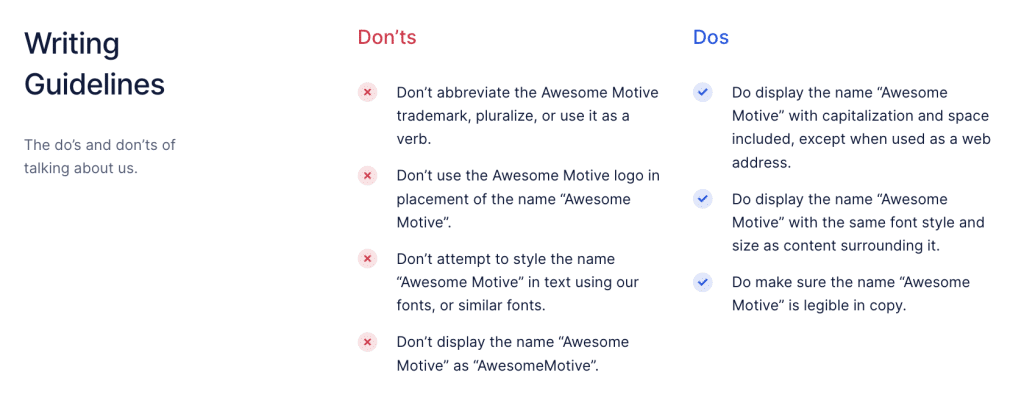
- การสะกดและการใช้ชื่อแบรนด์ที่ถูกต้อง

ในทำนองเดียวกัน คู่มือสไตล์ ก็เป็นเอกสารที่มีประโยชน์มากที่ช่วยให้ฝ่ายภายในและภายนอกองค์กรของคุณมีความสอดคล้องกับเนื้อหา คู่มือสไตล์อาจรวมถึง:
- กฎเกณฑ์เกี่ยวกับวิธีการใช้หัวเรื่องย่อยให้เป็นประโยชน์
- วิธีที่ดีที่สุดในการจัดรูปแบบโพสต์บนบล็อก ตัวอย่างเช่น รายการกับรูปแบบทางวิชาการ ฯลฯ
- ผู้เขียนควรใช้ภาษาอังกฤษแบบอังกฤษหรือแบบสหรัฐอเมริกา
- น้ำเสียงเมื่อเขียนหน้าการขาย โพสต์ในบล็อก บทความทางเทคนิค และอื่นๆ
- หลักเกณฑ์การใช้รูปภาพในเนื้อหาบล็อก เช่น ความกว้างสูงสุดสำหรับภาพหน้าจอ

นี่เป็นแนวคิดบางประการสำหรับการสร้างชุดแบรนด์และคู่มือสไตล์ของคุณ แนวคิดคือการจัดทำเอกสารองค์ประกอบที่สำคัญและทำให้พร้อมใช้งาน เพื่อให้สำเนาเว็บและรูปลักษณ์ของไซต์ของคุณมีความสอดคล้องกันไม่ว่าใครจะเป็นผู้ดำเนินการก็ตาม

ด้วยการรวมกลยุทธ์เหล่านี้เข้ากับกระบวนการออกแบบเว็บของคุณ คุณสามารถสร้างเว็บไซต์ที่ดึงดูดสายตาแต่ยังเป็นมิตรต่อผู้ใช้ เข้าถึงได้ และมีประสิทธิภาพในการกระตุ้นการแปลง
ห่อ
คุณต้องการบรรลุเป้าหมายทางธุรกิจของคุณหรือไม่? เห็นยอดขายของคุณเพิ่มขึ้นและให้บริการลูกค้ามากขึ้นใช่ไหม?
จากนั้น คุณจะต้องจริงจังกับการออกแบบเว็บไซต์เพื่อให้บรรลุเป้าหมาย เราได้ระบุข้อผิดพลาดการออกแบบที่สำคัญหลายประการที่อาจทำให้คุณสูญเสียลูกค้าหลายร้อยราย และคุณอาจไม่รู้ด้วยซ้ำ
อย่าลืมรักษาสิ่งต่างๆ ให้สอดคล้องกันและคำนึงถึงผู้ใช้เป็นอันดับแรกในระหว่างการเดินทางของการออกแบบ
ด้วยการปรับปรุงประสิทธิภาพและการออกแบบเว็บไซต์ คุณจะประสบความสำเร็จในธุรกิจของคุณและทำให้ลูกค้ามีความสุข รับออกแบบ!
