9 errori di progettazione del sito Web che danneggiano i tassi di conversione della tua attività
Pubblicato: 2023-12-27Questo è un post per gli ospiti. Opinioni e raccomandazioni appartengono all'autore.
Il tuo sito web funge da tappetino di benvenuto per la tua attività.
Ma cosa succede se i visitatori bussano alla porta e non si trasformano in clienti? Un motivo comune potrebbe essere il design del tuo sito web.
Sì, l'estetica del tuo sito web può essere eccezionale, ma non è l'unico fattore che influenza i tassi di conversione della tua attività.
Un'esperienza utente scadente, una navigazione confusa o tempi di caricamento lenti possono allontanare i potenziali clienti.
Evitando errori di progettazione comuni, puoi creare un sito che abbia un bell'aspetto e si carichi velocemente.
In questo post ti aiuteremo a ottenere maggiori informazioni sugli errori di progettazione del sito web che potresti commettere. Ma non ti lasceremo qui: ti sveleremo anche modi per prevenire e correggere i principali errori di progettazione e aumentare immediatamente il tasso di conversione del tuo sito web. Un sito ben progettato ha un tasso di conversione superiore del 200% rispetto ad uno mal progettato.
Quindi, perché aspettare? Immergiamoci e potenziamo subito il tuo web design e le tue conversioni!
La relazione tra design e tassi di conversione
Se ci pensi, il design è fondamentale per un sito web. Dopotutto, un sito web non è fisico. Puoi sperimentarlo solo attraverso la sua interfaccia di progettazione.
Pertanto, il design del tuo sito influisce in modo significativo sul comportamento dei visitatori del tuo sito web.
Non c'è da meravigliarsi che i tassi di conversione e il design del sito web siano indissolubilmente legati.
Quando crei un sito web ben progettato, offri un'esperienza utente superiore. Ciò significa che il tuo sito è facile da navigare e piacevole da esplorare.
Ed è vero anche il contrario: se il tuo sito è mal progettato, ad esempio includendo troppi contenuti o immagini, può anche allontanare gli utenti. Oppure, se la navigazione risulta confusa, perderai potenziali clienti in un batter d'occhio. Gli utenti abbandoneranno un sito Web dopo alcuni secondi di frustrazione.
Anche le prestazioni contano. I siti web dovrebbero caricarsi rapidamente e funzionare senza problemi. Nessuno vuole aspettare il caricamento di una pagina. Più veloce è il tuo sito, più felici saranno i tuoi visitatori.
Un sito web ben progettato dimostra anche che hai investito il lavoro e le spese per renderlo quello che è. Ed è più probabile che il tuo pubblico si fidi di esso e veda il tuo sito e i tuoi contenuti come una fonte affidabile.
Infine, design e conversioni sono collegati perché un buon web design supporta ed eleva un testo eccezionale. Il contenuto ha abbastanza potere per incentivare le vendite da solo, ma non c'è dubbio che gli elementi di web design possono migliorare il tuo testo e assicurarsi che venga ascoltato forte e chiaro.
9 errori di progettazione del sito Web che riducono le conversioni
Ci auguriamo che tu sia entusiasta di esplorare gli errori principali che dovresti evitare sul tuo sito web.
Esamineremo gli errori di progettazione comuni ma di grande impatto che potrebbero indurre il tuo pubblico ad abbandonare il tuo sito senza dare al tuo marchio la possibilità di mostrare cosa può fare.
1. Non tenere a mente l'utente
Un errore fondamentale che potresti commettere è non dare priorità alle esigenze dei tuoi utenti durante il processo di progettazione, soprattutto per quelle aziende che mirano ad una forte presenza online, come rivenditori di abbigliamento personalizzato o designer di siti web.
Ciò accade più spesso di quanto pensi perché è facile scivolare in una sorta di visione a tunnel quando progetti il tuo sito. Potresti diventare così preoccupato e appassionato dalla tua visione da non riuscire a incorporare le esigenze e i punti critici dei tuoi utenti nel tuo processo di progettazione.
Ad esempio, gestisci un'attività di vasche idromassaggio di lusso di fascia alta per clienti al dettaglio. Il tuo obiettivo principale nella progettazione dovrebbe essere l'aspetto dello stile di vita per coinvolgere gli acquirenti invece che le caratteristiche tecniche come il volume della vasca, i materiali e altri dettagli del settore di cui un facoltoso cliente finale non si preoccupa.
2. Navigazione scadente
Immagina di entrare in un negozio fisico in cui i corridoi non sono contrassegnati e gli articoli sono sparsi in modo casuale: sarebbe un'esperienza frustrante e insoddisfacente.
Lo stesso principio si applica online. Uno studio condotto da tre marchi di marketing ha rilevato che la maggior parte degli utenti fa affidamento su un pannello di navigazione per esplorare un sito e che il 37% delle persone abbandonerebbe un sito se avesse una navigazione inadeguata.
Qualsiasi sito web con menu confusi e layout disordinati può rapidamente sopraffare e frustrare i tuoi utenti, soprattutto quando si tratta di informazioni essenziali, ad esempio quando si fa domanda per un lavoro o si compila un modulo governativo importante.

Cercheranno altrove esperienze più semplici che soddisfino rapidamente le loro esigenze e tu dovrai risolvere il problema rapidamente altrimenti perderai opportunità di conversione.
Chris Masanto, CEO e co-fondatore di PetLab Co., afferma: “Una navigazione efficace è l'eroe silenzioso del successo dell'e-commerce. Noi di PetLab abbiamo riconosciuto che la navigazione del nostro sito rappresentava un ostacolo nel percorso dei nostri clienti, incidendo sui nostri tassi di conversione. Per risolvere questo problema, abbiamo innovato il menu "Acquista per categoria" posizionato strategicamente sotto il menu principale. Questo design semplice ma efficace consente ai clienti di navigare direttamente alla categoria desiderata dalla home page con un solo clic. Questa modifica ha migliorato significativamente l'esperienza dell'utente e ha semplificato il percorso di acquisto, portando a un notevole miglioramento dei nostri tassi di conversione. È un chiaro esempio di come il perfezionamento della navigazione possa trasformare un potenziale difetto di un sito web in un potente strumento per la crescita del business."
3. Non utilizzare la divulgazione progressiva
La divulgazione progressiva significa rivelare più informazioni o funzionalità su un sito Web man mano che gli utenti avanzano nella sua navigazione.
L'idea è che presentare troppe informazioni contemporaneamente sia travolgente e comporti una scarsa esperienza per l'utente.
Quando le persone si sentono a disagio nell'elaborare troppe informazioni contemporaneamente, lasceranno il tuo sito e probabilmente non torneranno mai più.

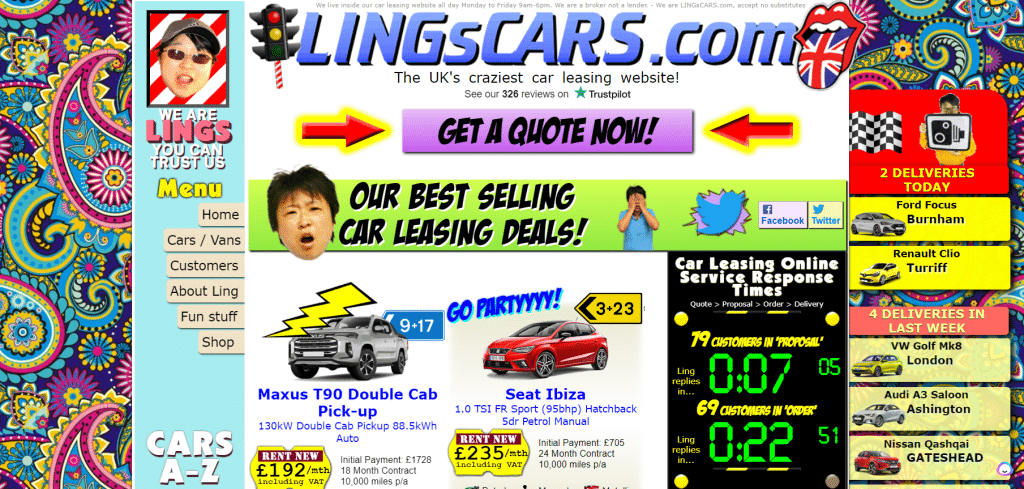
Guarda lo screenshot qui sopra di un sito web colorato e sorprendente. Non ha quasi alcuna divulgazione progressiva e si rivela tutto in una volta.
I visitatori ottengono tutto, ovunque sul sito e, sebbene questo sia un ottimo titolo per un film di successo, non lo vuoi per il tuo sito web.
4. Mancanza di ottimizzazione mobile
Secondo Statista, nel secondo trimestre del 2023, il 95,8% delle persone ha utilizzato Internet tramite il telefono, contro il 63% che ha utilizzato il desktop.
Non puoi ignorare l'ottimizzazione mobile quando progetti il tuo sito.
È più probabile che le persone visitino il tuo sito mobile da desktop, quindi una mancanza di reattività mobile significa una definitiva perdita di conversioni.
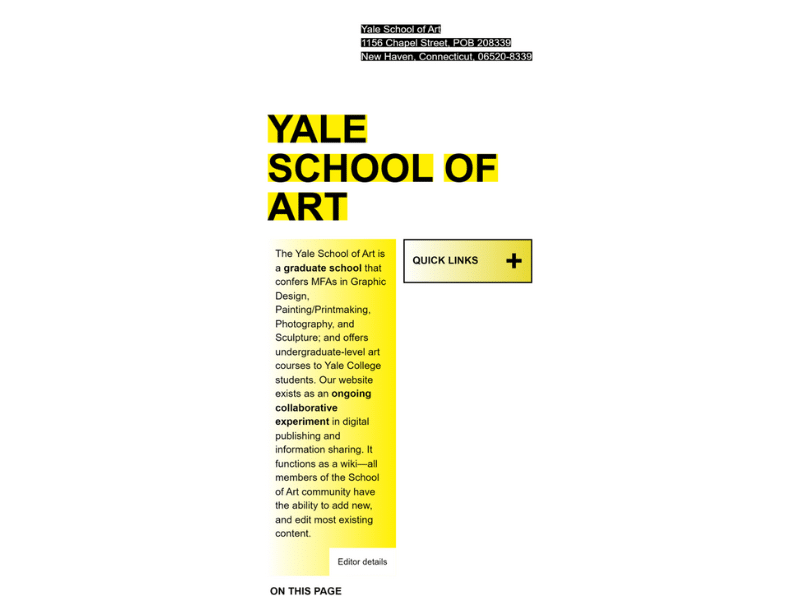
Un esempio sorprendente è il sito web della Yale School of Art. Né il sito desktop né la versione mobile sembrano essere entrati nel 21° secolo. Tuttavia, puoi vedere i problemi con il sito una volta visitata la versione del sito mobile.

5. Tipografia incoerente
Giocare con caratteri diversi può essere divertente ed emozionante. Diversi stili di carattere o tipografia possono trasmettere messaggi completamente diversi. Ad esempio, un carattere corsivo indica un prodotto o un marchio casual o fatto in casa.
Un carattere a blocchi pesanti potrebbe trasmettere serietà, mascolinità o vibrazioni industriali.
Potresti essere tentato di utilizzare caratteri diversi per trasmettere interesse, ma questo è un grosso errore. Le persone che visitano il tuo sito vogliono informazioni e poco altro. E se hai più di due o tre (massimo) caratteri, il tuo pubblico se ne andrà perché troverà i tuoi contenuti disorientanti e confusi, interrompendo l'esperienza di navigazione complessiva.
6. Nessun colore di marca
I colori svolgono un ruolo importante nel branding e nella creazione di un'identità visiva per il tuo sito web. È essenziale utilizzare colori del marchio coerenti in tutto il sito anziché colori casuali che non si allineano con l'immagine del marchio. Ciò aiuta a creare un aspetto coerente e professionale, rendendo il tuo sito web visivamente più accattivante.

Inoltre, l'assenza dei colori del marchio può rendere difficile per i visitatori ricordare o associare il tuo marchio a un colore specifico, rendendo più difficile per loro ricordare e riconoscere il tuo sito web in futuro.
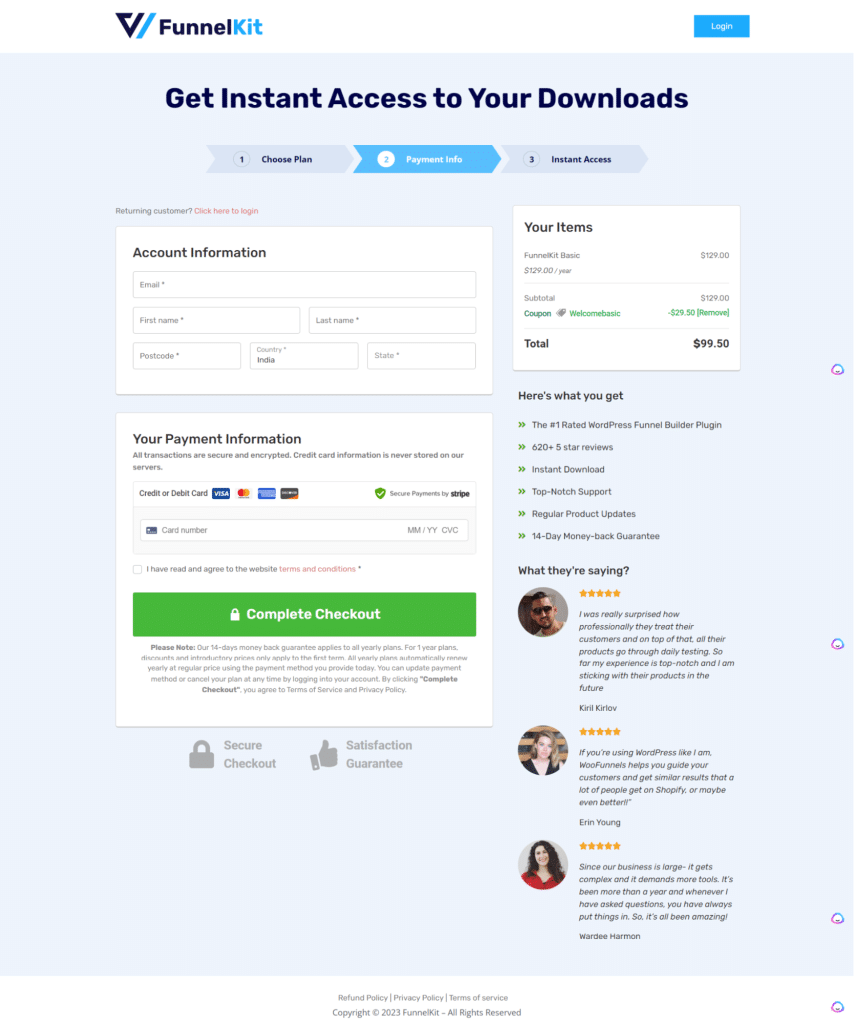
Di seguito è riportato un esempio di un sito che utilizza con successo ovunque una tavolozza di colori limitata. Ha utilizzato la palette del marchio su diversi elementi della pagina di pagamento per creare un aspetto coerente, enfatizzando al contempo il pulsante di pagamento, il coupon, la barra di avanzamento e altro ancora.


7. Spazio bianco insufficiente
Lo spazio bianco è un elemento di design essenziale che molti siti Web trascurano. Si riferisce alle aree vuote di una pagina Web e aiuta a bilanciare gli elementi della pagina, rendendo più semplice per gli utenti la navigazione e l'assorbimento delle informazioni.
Senza spazio bianco sufficiente, un sito Web può apparire disordinato, costringendo i visitatori ad abbandonarlo senza interagire completamente con i tuoi contenuti o senza effettuare una conversione rapida.

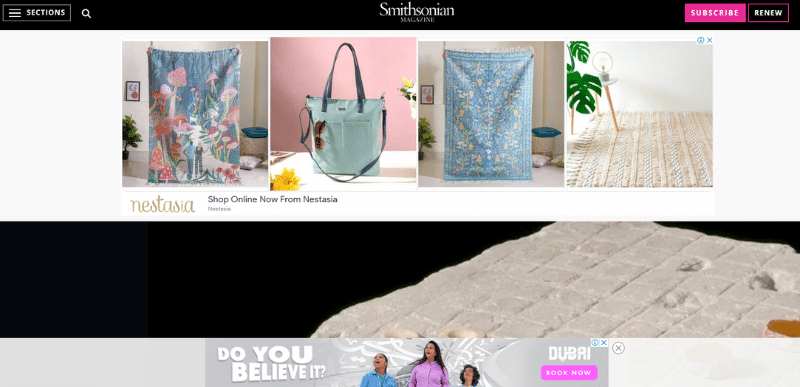
Questa pagina dello Smithsonian non ha spazio per respirare. È per lo più occupato da annunci prima che l'utente possa vedere il post.
8. Non concentrarsi sull'accessibilità
Avere un sito web accessibile a tutti, compresi quelli con disabilità, non è un lusso ma una necessità.
Le funzionalità di accessibilità, come il testo alternativo per le immagini, le trascrizioni dei video e il contrasto dei colori per gli utenti non vedenti, dovrebbero essere integrate nelle prime fasi del progetto.
Ignorare questi standard può potenzialmente escludere un gran numero di utenti dall'interazione completa con il tuo sito, portando a un'esperienza utente ridotta e a tassi di conversione inferiori.
9. Nessun chiaro invito all'azione
Un sito web ben progettato guiderà gli utenti in modo chiaro e intuitivo verso la loro prossima azione.
Senza inviti all'azione chiari, gli utenti potrebbero avere difficoltà a trovare servizi o prodotti pertinenti o potrebbero semplicemente chiudere una scheda e andare avanti.
Non preoccuparti di sembrare invadente e commerciale. Se hai fatto un buon lavoro nel fornire valore, il tuo pubblico si aspetterà e rispetterà un invito all'azione, invitandolo alla conversione.
Questi sono alcuni dei principali errori di progettazione di un sito Web che potresti commettere e che allontanano i clienti paganti. Questi problemi piccoli ma di grande impatto si sommano e hanno un effetto sproporzionato su iscrizioni, vendite e altro ancora. Quindi, non darli per scontati.
Come correggere questi errori di progettazione del sito web
Per evitare e rimediare agli errori di web design sopra menzionati, è essenziale adottare un approccio proattivo e incentrato sull'utente durante tutto il processo di progettazione e sviluppo. Ecco come.
Condurre ricerche sugli utenti
Questa è la base. Prima di iniziare a progettare il tuo sito web, conduci una ricerca approfondita sugli utenti.
Ciò significa identificare il tuo pubblico target e comprenderne le esigenze, i punti critici, i dati demografici e le abitudini di navigazione.
La ricerca sugli utenti informerà ogni aspetto del tuo design, dal layout e la navigazione alle combinazioni di colori e alla tipografia.
Ad esempio, un negozio di e-commerce rivolto ai millennial potrebbe optare per un design minimalista, un linguaggio accessibile e integrazioni con i social media. Mentre un blog per appassionati di tecnologia avrà un formato di pubblicazione più multimediale e non esiterà a incorporare gergo e blocchi di codice.
Puoi effettuare la ricerca sugli utenti in diversi modi:
- Sfruttare e investire in una piattaforma di test degli utenti
- Implementare strumenti di sondaggio per chiedere feedback
- Utilizzo di software di analisi per i dati dietro le quinte
- Analizzare gli strumenti di gestione delle relazioni con i clienti e così via
Pochi dati possono fare una differenza fenomenale anche per migliorare la progettazione e le conversioni del sito Web, quindi non saltarli.
Investi in hosting e plugin di qualità
Alcuni "errori" di progettazione appaiono in questo modo perché un sito presenta problemi di prestazioni.
Ad esempio, quando la pagina di un prodotto eCommerce non riesce a caricare tutte le immagini o se i titoli in una pagina appaiono confusi, dovresti considerare la velocità di caricamento del sito come possibile causa.
Un sito web che si carica lentamente e non è ottimizzato per i dispositivi mobili o ha troppi plugin può essere incredibilmente frustrante per gli utenti e portare a tassi di rimbalzo elevati e bassi tassi di conversione.
La soluzione migliore è investire in un servizio di hosting di qualità e utilizzare i plugin giusti per ottimizzare le immagini del tuo sito.
Per evitare che vengano visualizzati errori, dovresti utilizzare due strumenti importanti per risolvere i problemi di caricamento del tuo sito:
- Imagify : questo strumento è tutto ciò di cui hai bisogno per comprimere facilmente le immagini senza compromettere la qualità, mantenendo le tue pagine leggere e veloci da caricare.
- WP Rocket : questo strumento è la soluzione di caching più semplice e potente per velocizzare il tuo sito web in pochi clic e ottimizzare Core Web Vitals.
Questi strumenti ti aiuteranno a ottimizzare le tue immagini e a caricare le tue pagine più velocemente, garantendo che gli utenti rimangano coinvolti.
Implementare i test suddivisi
Lo split test, o test A/B, prevede la creazione di due diverse versioni di una pagina web e il loro test con la tua base utenti per vedere quale funziona meglio.
Spesso si verifica una sorta di cecità quando si progetta qualsiasi cosa. Perdi di vista problemi apparentemente ovvi quando sei impegnato a costruire il tuo sito per molto tempo.
Lo split test è essenziale per ottimizzare gli aspetti del tuo sito web, dai layout della pagina di destinazione agli inviti all'azione.

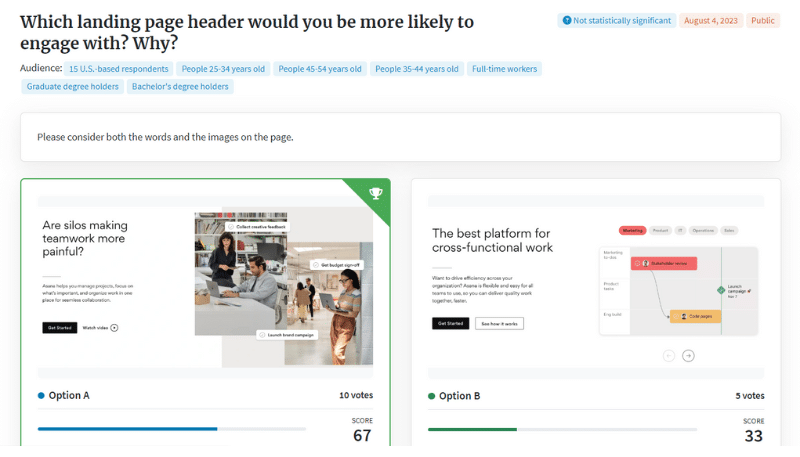
Un semplice test diviso per confrontare se un modulo popup di adesione debba avere uno sfondo verde o blu potrebbe cambiare le regole del gioco. Un semplice cambio di colore o la scelta di una parola diversa possono aumentare notevolmente le conversioni, quindi non sottovalutare gli elementi di prova del tuo sito.
Crea un kit del marchio e una guida allo stile
Come mantenere coerente il tuo sito web quando lavori con designer freelance, scrittori e team interni?
La risposta è documentare tutto in un kit del marchio e in una guida di stile.
Un kit di marca dovrebbe essere composto da:
- La tavolozza dei colori del tuo marchio, ad esempio il colore principale del marchio, un colore in risalto, il colore del testo e così via.
- La famiglia di caratteri che utilizzi per diversi elementi come il corpo del testo e i titoli.
- Immagini. Sia che utilizzi grafica personalizzata o immagini stock.
- Variazioni del logo a colori, in scala di grigi, invertito e così via.
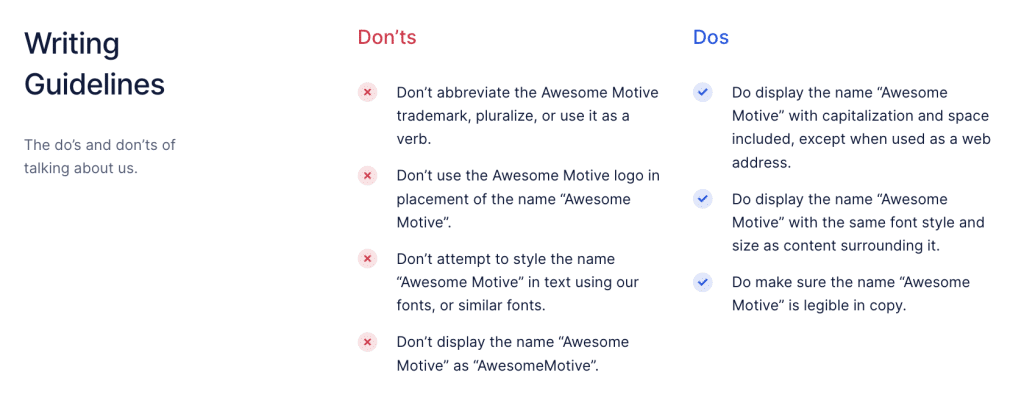
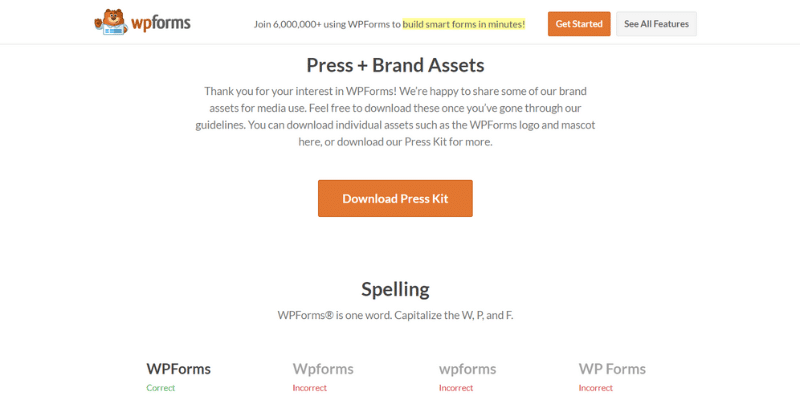
- Correggere l'ortografia e l'utilizzo del marchio.

Allo stesso modo, una guida di stile è un documento molto utile che garantisce che le parti interne ed esterne all'organizzazione rimangano coerenti con i contenuti. Una guida di stile può includere:
- Regole su come scrivere in maiuscolo i sottotitoli.
- Il modo migliore per formattare i post del blog. Ad esempio, listicles vs stili accademici, ecc.
- Se gli scrittori debbano utilizzare l'inglese britannico o statunitense.
- Tono di voce quando scrivi pagine di vendita, post di blog, articoli tecnici e altro ancora.
- Linee guida per le immagini nei contenuti del blog. Ad esempio, la larghezza massima per uno screenshot.

Queste sono alcune idee per costruire il tuo brand kit e la tua guida di stile. L'idea è quella di documentare elementi importanti e renderli disponibili in modo che il testo web e l'aspetto del sito siano coerenti, indipendentemente da chi ci sta lavorando.

Incorporando queste strategie nel tuo processo di progettazione web, puoi creare un sito web visivamente accattivante ma anche facile da usare, accessibile ed efficace nel generare conversioni.
Avvolgendo
Vuoi raggiungere i tuoi obiettivi aziendali? Vedi le tue vendite aumentare e servire più clienti?
Quindi, devi prendere sul serio la progettazione del sito web per raggiungere i tuoi obiettivi. Abbiamo individuato diversi errori di progettazione critici che potrebbero farti perdere centinaia di clienti e potresti anche non saperlo.
Ricorda di mantenere le cose coerenti e di mettere in primo piano il tuo utente durante il percorso di progettazione.
Migliorando le prestazioni e il design del tuo sito web, avrai anche successo nella tua attività e renderai felici i clienti. Inizia a progettare!
