9 błędów w projektowaniu stron internetowych, które szkodzą współczynnikowi konwersji Twojej firmy
Opublikowany: 2023-12-27To jest wpis gościnny. Opinie i rekomendacje są własnością autora.
Twoja witryna internetowa działa jak mata powitalna dla Twojej firmy.
Ale co się stanie, jeśli odwiedzający zapukają i nie zamienią się w klientów? Częstym powodem może być projekt Twojej witryny internetowej.
Tak, estetyka Twojej witryny może być świetna, ale nie jest to jedyny czynnik wpływający na współczynniki konwersji Twojej firmy.
Zła obsługa użytkownika, myląca nawigacja lub długi czas ładowania mogą zniechęcić potencjalnych klientów.
Unikając typowych błędów projektowych, możesz stworzyć witrynę, która wygląda dobrze i szybko się ładuje.
W tym poście pomożemy Ci uzyskać lepszy wgląd w błędy w projektowaniu stron internetowych, które możesz popełniać. Ale nie zostawimy Cię tam – odblokujemy także sposoby zapobiegania poważnym błędom projektowym i ich naprawiania oraz natychmiastowego zwiększenia współczynnika konwersji Twojej witryny. Dobrze zaprojektowana witryna ma o 200% wyższy współczynnik konwersji niż źle zaprojektowana.
Więc po co czekać? Zanurzmy się i od razu zwiększmy projekt Twojej strony internetowej i konwersje!
Związek między projektem a współczynnikami konwersji
Jeśli się nad tym zastanowić – projekt jest kluczowy dla strony internetowej. W końcu strona internetowa nie jest fizyczna. Można tego doświadczyć jedynie poprzez interfejs projektowy.
Zatem projekt Twojej witryny znacząco wpływa na zachowanie osób odwiedzających Twoją witrynę.
Nic dziwnego, że współczynniki konwersji i wygląd strony internetowej są ze sobą nierozerwalnie powiązane.
Tworząc dobrze zaprojektowaną witrynę internetową, zapewniasz użytkownikowi doskonałą obsługę. Oznacza to, że nawigacja po Twojej witrynie jest łatwa i przyjemna w przeglądaniu.
Dzieje się też odwrotnie: jeśli Twoja witryna jest źle zaprojektowana, na przykład zawiera zbyt dużo treści lub elementów wizualnych, może również zniechęcić użytkowników. Lub, jeśli nawigacja jest myląca, w mgnieniu oka stracisz potencjalnych klientów. Użytkownicy opuszczą witrynę po kilku sekundach frustracji.
Wydajność też ma znaczenie. Strony internetowe powinny ładować się szybko i działać płynnie. Nikt nie chce czekać na załadowanie strony. Im szybsza jest Twoja witryna, tym szczęśliwsi będą Twoi odwiedzający.
Dobrze zaprojektowana witryna internetowa pokazuje również, że włożyłeś pracę i wydatki, aby była taka, jaka jest. A Twoi odbiorcy chętniej mu zaufają i uznają Twoją witrynę i treści za wiarygodne źródło.
Wreszcie projekt i konwersje są ze sobą powiązane, ponieważ dobry projekt strony internetowej wspiera i podnosi jakość świetnej kopii. Treść sama w sobie ma wystarczającą moc, aby zwiększyć sprzedaż, ale nie ma wątpliwości, że elementy projektowania stron internetowych mogą ulepszyć Twoją kopię i sprawić, że będzie słyszana głośno i wyraźnie.
9 błędów w projektowaniu stron internetowych powodujących spadek konwersji
Mamy nadzieję, że z przyjemnością zapoznasz się z najważniejszymi błędami, których powinieneś unikać w swojej witrynie.
Przyjrzymy się typowym, ale znaczącym błędom projektowym, które mogą spowodować, że odbiorcy opuszczą Twoją witrynę, nie dając Twojej marce szansy na pokazanie, co potrafi.
1. Nie pamiętanie o użytkowniku
Podstawowym błędem, jaki możesz popełnić, jest brak priorytetowego traktowania potrzeb użytkowników w procesie projektowania, zwłaszcza w przypadku firm, które chcą mocno zaistnieć w Internecie, takich jak sprzedawcy odzieży na zamówienie lub projektanci stron internetowych.
Dzieje się tak częściej, niż myślisz, ponieważ podczas projektowania witryny łatwo jest wpaść w wizję tunelu. Możesz być tak zaabsorbowany i zafascynowany swoją wizją, że nie uwzględnisz potrzeb użytkowników i bolesnych punktów w procesie projektowania.
Na przykład prowadzisz wysokiej klasy firmę zajmującą się luksusowymi wannami z hydromasażem dla klientów detalicznych. Projekt powinien skupiać się przede wszystkim na aspekcie stylu życia, aby zaangażować kupujących, a nie na cechach technicznych, takich jak objętość wanny, materiały i inne szczegóły branżowe, na których zamożny klient końcowy nie zwraca uwagi.
2. Słaba nawigacja
Wyobraź sobie, że wchodzisz do sklepu stacjonarnego, w którym przejścia nie są oznaczone, a artykuły są losowo porozrzucane – byłoby to frustrujące i niezadowalające doświadczenie.
Ta sama zasada obowiązuje w Internecie. Badanie przeprowadzone przez trzy marki marketingowe wykazało, że większość użytkowników podczas przeglądania witryny korzysta z panelu nawigacyjnego, a 37% osób opuściłoby witrynę, gdyby miała ona złą nawigację.
Każda witryna internetowa z zagmatwanym menu i zaśmieconym układem może szybko przytłoczyć i sfrustrować użytkowników, szczególnie jeśli dotyczy kluczowych informacji, na przykład podczas ubiegania się o pracę lub wypełniania ważnego formularza rządowego.

Będą szukać gdzie indziej łatwiejszych rozwiązań, które szybko zaspokoją ich potrzeby – a Ty musisz szybko rozwiązać ten problem, w przeciwnym razie stracisz możliwości konwersji.
Chris Masanto, dyrektor generalny i współzałożyciel PetLab Co., mówi: „Efektywna nawigacja to cichy bohater sukcesu w handlu elektronicznym. W PetLab zdaliśmy sobie sprawę, że nawigacja w naszej witrynie stanowi przeszkodę na drodze naszego klienta, wpływając na nasze współczynniki konwersji. Aby temu zaradzić, wprowadziliśmy innowacje polegające na umieszczeniu menu „Kupuj według kategorii” strategicznie pod menu głównym. Ten prosty, ale skuteczny projekt pozwala klientom przejść bezpośrednio do wybranej kategorii ze strony głównej za pomocą jednego kliknięcia. Zmiana ta znacznie poprawiła doświadczenia użytkownika i usprawniła ścieżkę zakupu, co przełożyło się na zauważalną poprawę naszych współczynników konwersji. To wyraźny przykład tego, jak udoskonalenie nawigacji może przekształcić potencjalną wadę witryny w potężne narzędzie rozwoju biznesu”.
3. Niestosowanie stopniowego ujawniania informacji
Stopniowe ujawnianie oznacza ujawnianie większej ilości informacji lub funkcji na stronie internetowej w miarę przeglądania jej przez użytkownika.
Pomysł jest taki, że prezentowanie zbyt dużej ilości informacji na raz jest przytłaczające i pogarsza komfort użytkownika.
Kiedy użytkownicy poczują dyskomfort związany z przetwarzaniem zbyt dużej ilości informacji na raz, opuszczą Twoją witrynę i prawdopodobnie nigdy nie wrócą.

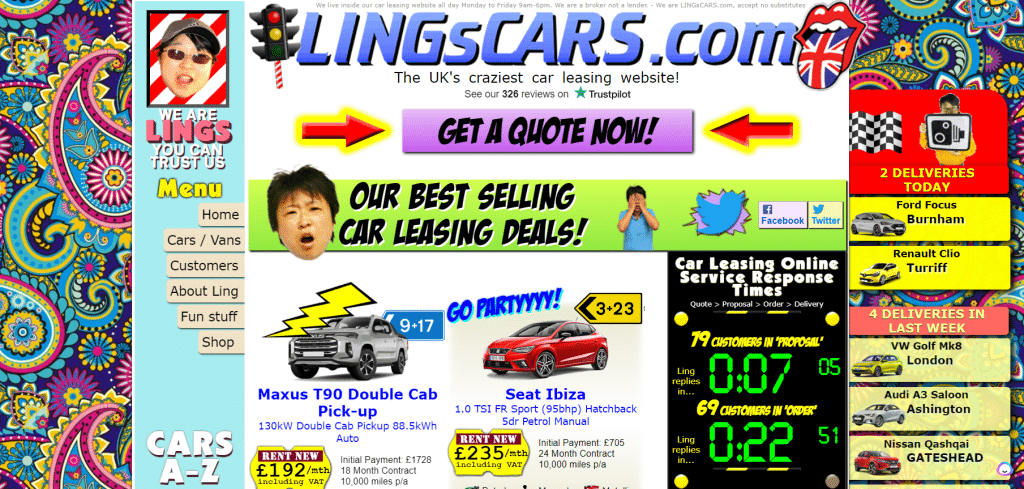
Spójrz na powyższy zrzut ekranu kolorowej i efektownej strony internetowej. Prawie nie ma progresywnego ujawniania i ujawnia wszystko na raz.
Odwiedzający otrzymują wszystko i wszędzie w witrynie – i chociaż jest to świetny tytuł dla hitowego filmu, nie chcesz tego w swojej witrynie.
4. Brak optymalizacji mobilnej
Według Statisty w drugim kwartale 2023 r. 95,8% osób korzystało z Internetu za pośrednictwem telefonów w porównaniu do 63% osób korzystających z komputerów stacjonarnych.
Projektując swoją witrynę, nie można pominąć optymalizacji mobilnej.
Ludzie częściej odwiedzają Twoją witrynę mobilną za pośrednictwem komputera, więc brak responsywności na urządzeniach mobilnych oznacza wyraźną utratę konwersji.
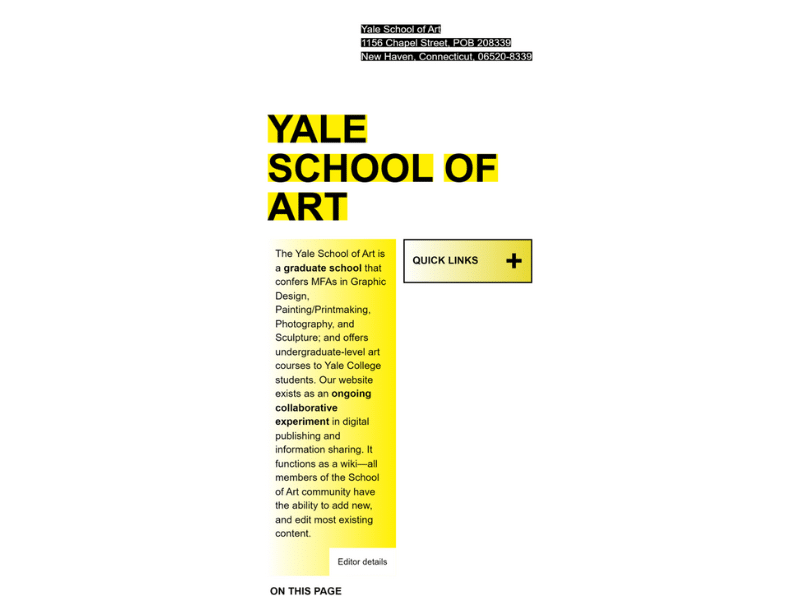
Zaskakującym przykładem jest strona internetowa Yale School of Art. Nie wydaje się, aby ani wersja na komputery stacjonarne, ani wersja mobilna weszły w XXI wiek. Jednak problemy z witryną można zobaczyć po odwiedzeniu wersji witryny mobilnej.

5. Niespójna typografia
Zabawa różnymi czcionkami może być zabawna i ekscytująca. Różne style czcionek lub typografii mogą przekazywać zupełnie różne komunikaty. Na przykład czcionka kursywna wskazuje produkt lub markę, która jest swobodna lub domowej roboty.
Czcionka o grubych blokach może oddawać powagę, męskość lub klimat industrialny.
Możesz ulec pokusie użycia różnych czcionek, aby wyrazić zainteresowanie, ale to duży błąd. Osoby odwiedzające Twoją witrynę chcą informacji i niczego więcej. A jeśli masz więcej niż dwie lub trzy (maksymalnie) czcionki, Twoi odbiorcy opuszczą witrynę, ponieważ uznają, że Twoje treści są dezorientujące i zagmatwane, co zakłóca ogólne wrażenia z przeglądania.
6. Brak kolorów marki
Kolory odgrywają dużą rolę w brandingu i tworzeniu tożsamości wizualnej Twojej witryny. Ważne jest, aby w całej witrynie stosować spójne kolory marki, a nie losowe kolory, które nie pasują do wizerunku Twojej marki. Pomaga to stworzyć spójny i profesjonalny wygląd, dzięki czemu Twoja witryna internetowa jest bardziej atrakcyjna wizualnie.

Ponadto brak kolorów marki może utrudnić odwiedzającym zapamiętanie lub skojarzenie Twojej marki z konkretnym kolorem, co utrudni im zapamiętanie i rozpoznanie Twojej witryny w przyszłości.
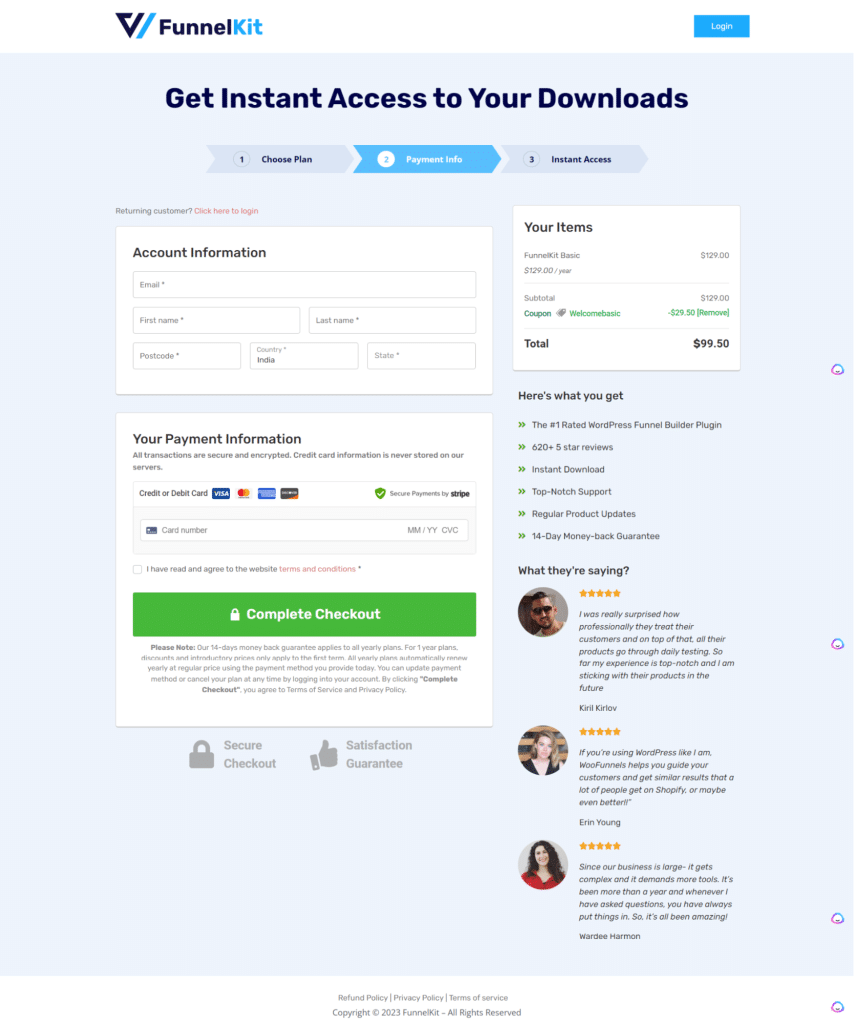
Poniżej znajduje się przykład witryny, która z powodzeniem wszędzie wykorzystuje ograniczoną paletę kolorów. Wykorzystał paletę swojej marki na różnych elementach strony kasy, aby stworzyć spójny wygląd, podkreślając jednocześnie przycisk realizacji transakcji, kupon, pasek postępu i inne.


7. Za mało białej przestrzeni
Biała przestrzeń jest istotnym elementem projektu, który wiele stron internetowych pomija. Odnosi się do pustych obszarów strony internetowej i pomaga zrównoważyć elementy strony, ułatwiając użytkownikom nawigację i przyswajanie informacji.
Bez wystarczającej ilości wolnego miejsca witryna może wyglądać na zagraconą, co powoduje, że odwiedzający opuszczają ją bez pełnego zaangażowania się w treść lub szybkiej konwersji.

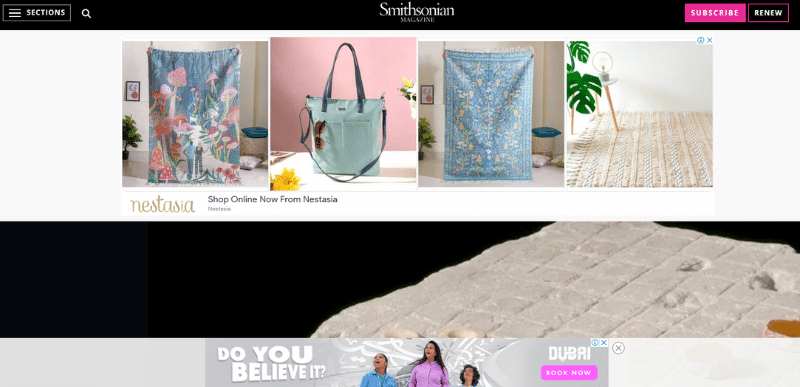
Ta strona Smithsonian nie ma czym oddychać. Jest w większości zajęty przez reklamy, zanim użytkownik zobaczy post.
8. Nie skupianie się na dostępności
Posiadanie strony internetowej dostępnej dla wszystkich, w tym także dla osób niepełnosprawnych, nie jest luksusem, ale koniecznością.
Funkcje ułatwień dostępu, takie jak alternatywny tekst obrazów, transkrypcje filmów i kontrast kolorów dla użytkowników niedowidzących, powinny zostać uwzględnione na wczesnym etapie projektu.
Ignorowanie tych standardów może potencjalnie uniemożliwić dużej liczbie użytkowników pełną interakcję z Twoją witryną, co prowadzi do pogorszenia komfortu użytkowania i niższych współczynników konwersji.
9. Brak wyraźnych wezwań do działania
Dobrze zaprojektowana strona internetowa w jasny i intuicyjny sposób poprowadzi użytkownika do kolejnego działania.
Bez jasnych wezwań do działania użytkownicy mogą mieć trudności ze znalezieniem odpowiednich usług lub produktów lub po prostu zamknąć kartę i przejść dalej.
Nie martw się, że zabrzmisz nachalnie i sprzedażowo. Jeśli dobrze się spisałeś, dostarczając wartość, Twoi odbiorcy będą oczekiwać i szanować wezwanie do działania, zachęcające ich do konwersji.
Oto niektóre z najczęstszych błędów w projektowaniu stron internetowych, które możesz popełnić, a które odstraszają płacących klientów. Te drobne, ale istotne problemy sumują się i mają nieproporcjonalny wpływ na rejestracje, sprzedaż i nie tylko. Więc nie bierz ich za pewnik.
Jak naprawić te błędy w projektowaniu stron internetowych
Aby uniknąć wspomnianych powyżej błędów w projektowaniu stron internetowych i je naprawić, konieczne jest przyjęcie proaktywnego, skupionego na użytkowniku podejścia w całym procesie projektowania i tworzenia stron internetowych. Oto jak.
Przeprowadź badania użytkowników
To jest podstawa. Zanim zaczniesz projektować swoją stronę internetową, przeprowadź dokładne badania użytkowników.
Oznacza to identyfikację docelowych odbiorców i zrozumienie ich potrzeb, słabych punktów, danych demograficznych i nawyków przeglądania.
Przeprowadzenie badań użytkowników pozwoli uzyskać informacje na temat każdego aspektu Twojego projektu, od układu i nawigacji po schematy kolorów i typografię.
Na przykład sklep eCommerce skierowany do pokolenia millenialsów może zdecydować się na minimalistyczny wygląd, przystępny język i integrację z mediami społecznościowymi. Natomiast blog dla entuzjastów technologii będzie miał bardziej medialny format publikacji i nie zawaha się włączyć żargonu i bloków kodu.
Badania użytkowników możesz przeprowadzić na kilka sposobów:
- Wykorzystanie i inwestowanie w platformę do testowania użytkowników
- Wdrażanie narzędzi ankietowych do proszenia o opinię
- Korzystanie z oprogramowania analitycznego do zbierania danych zza kulis
- Analizowanie narzędzi do zarządzania relacjami z klientami i tak dalej
Niewielka ilość danych może mieć fenomenalny wpływ na lepszy projekt witryny internetowej i konwersje, więc nie pomijaj jej.
Zainwestuj w wysokiej jakości hosting i wtyczki
Niektóre „błędy” projektowe pojawiają się w ten sposób, ponieważ witryna ma problemy z wydajnością.
Na przykład, jeśli strona produktu eCommerce nie ładuje wszystkich obrazów lub jeśli nagłówki strony są pomieszane – jako możliwą przyczynę powinieneś przyjrzeć się szybkości ładowania witryny.
Witryna, która ładuje się powoli, nie jest zoptymalizowana pod kątem urządzeń mobilnych lub ma zbyt wiele wtyczek, może być niezwykle frustrująca dla użytkowników i prowadzić do wysokiego współczynnika odrzuceń i niskiego współczynnika konwersji.
Najlepszym rozwiązaniem jest zainwestowanie w wysokiej jakości usługę hostingową i użycie odpowiednich wtyczek w celu optymalizacji obrazów witryny.
Aby zapobiec pojawianiu się błędów, powinieneś użyć dwóch ważnych narzędzi do rozwiązania problemów z ładowaniem witryny:
- Imagify : to narzędzie to wszystko, czego potrzebujesz, aby łatwo kompresować obrazy bez utraty jakości, dzięki czemu Twoje strony będą lekkie i szybko się ładują.
- WP Rocket : To narzędzie jest najłatwiejszym i najpotężniejszym rozwiązaniem do buforowania, które przyspiesza działanie witryny za pomocą kilku kliknięć i optymalizuje podstawowe wskaźniki internetowe.
Narzędzia te pomogą Ci zoptymalizować obrazy i przyspieszyć ładowanie stron, zapewniając zaangażowanie użytkowników.
Wdrażaj testy dzielone
Testowanie dzielone, czyli testowanie A/B, polega na utworzeniu dwóch różnych wersji strony internetowej i przetestowaniu ich z bazą użytkowników, aby zobaczyć, która radzi sobie lepiej.
Kiedy projektujesz cokolwiek, często zdarza się, że jesteś ślepy. Kiedy przez długi czas tworzysz swoją witrynę, tracisz z oczu pozornie oczywiste problemy.
Testowanie podzielone jest niezbędne do optymalizacji aspektów Twojej witryny, od układu strony docelowej po wezwania do działania.

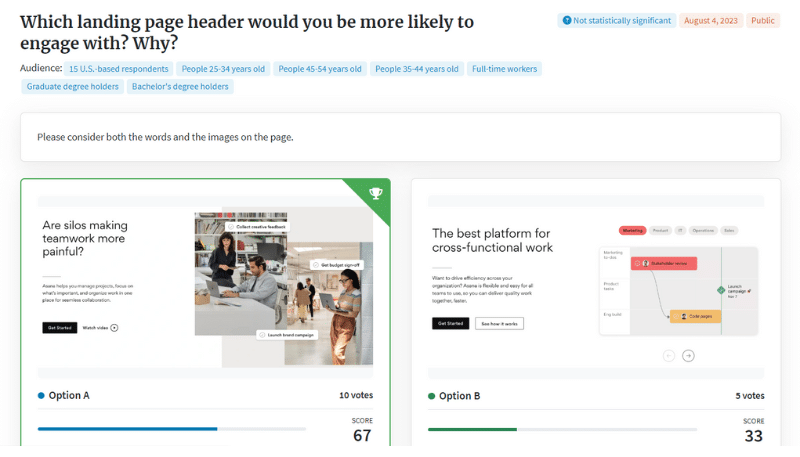
Prosty test porównawczy pozwalający porównać, czy wyskakujący formularz zapisu powinien mieć tło zielone, czy niebieskie, może zmienić zasady gry. Prosta zmiana koloru lub inny dobór słów może radykalnie zwiększyć liczbę konwersji – nie lekceważ więc elementów testowych swojej witryny.
Utwórz zestaw marki i przewodnik po stylu
Jak zachować spójność witryny internetowej, współpracując z niezależnymi projektantami, pisarzami i wewnętrznymi zespołami?
Odpowiedzią jest udokumentowanie wszystkiego w zestawie marki i przewodniku po stylu.
Zestaw marki powinien składać się z:
- Paleta kolorów Twojej marki, tj. główny kolor marki, kolor akcentujący, kolor tekstu i tak dalej.
- Rodzina czcionek, których używasz do różnych elementów, takich jak tekst podstawowy i nagłówki.
- Obrazy. Niezależnie od tego, czy korzystasz z niestandardowej grafiki, czy obrazów stockowych.
- Różnice w logo w pełnym kolorze, skali szarości, odwróceniu i tak dalej.
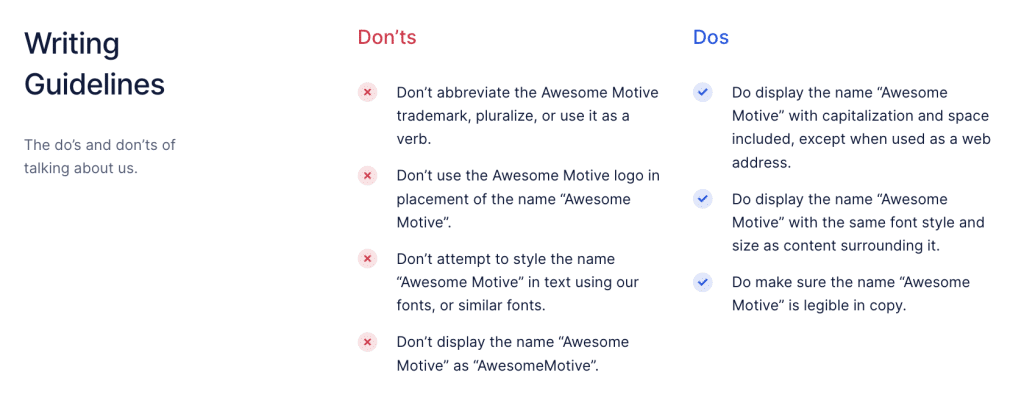
- Popraw pisownię i użycie nazwy marki.

Podobnie przewodnik stylistyczny jest bardzo pomocnym dokumentem, który gwarantuje, że strony wewnątrz i na zewnątrz organizacji zachowają spójność treści. Przewodnik po stylu może obejmować:
- Zasady dotyczące kapitalizacji podtytułów.
- Najlepszy sposób na formatowanie wpisów na blogu. Na przykład listy a style akademickie itp.
- Czy autorzy powinni używać angielskiego brytyjskiego czy amerykańskiego.
- Ton głosu podczas pisania stron sprzedażowych, postów na blogu, artykułów technicznych i nie tylko.
- Wytyczne dotyczące obrazów w treści bloga. Na przykład maksymalna szerokość zrzutu ekranu.

Oto kilka pomysłów na zbudowanie zestawu marki i przewodnika po stylu. Chodzi o to, aby udokumentować ważne elementy i udostępnić je, tak aby treść Twojej witryny internetowej i wygląd witryny były spójne, niezależnie od tego, kto nad nimi pracuje.

Włączając te strategie do procesu projektowania stron internetowych, możesz stworzyć witrynę, która będzie atrakcyjna wizualnie, ale także przyjazna dla użytkownika, dostępna i skutecznie generująca konwersje.
Podsumowanie
Chcesz osiągnąć swoje cele biznesowe? Widzisz wzrost sprzedaży i obsługujesz więcej klientów?
Następnie musisz poważnie potraktować projekt witryny internetowej, aby osiągnąć swoje cele. Wymieniliśmy kilka krytycznych błędów projektowych, które mogą spowodować utratę setek klientów, a Ty możesz nawet o tym nie wiedzieć.
Pamiętaj, aby zachować spójność i podczas projektowania stawiać przede wszystkim użytkownika.
Poprawiając wydajność i wygląd swojej witryny internetowej, odniesiesz sukces w swojej firmie i sprawisz, że klienci będą zadowoleni. Zacznij projektować!
