비즈니스 전환율을 저하시키는 9가지 웹사이트 디자인 실수
게시 됨: 2023-12-27게스트 포스팅입니다. 의견과 추천은 작성자 자신의 것입니다.
귀하의 웹사이트는 귀하의 비즈니스를 위한 환영 매트 역할을 합니다.
하지만 방문객이 와서 고객으로 전환하지 않으면 어떻게 될까요? 일반적인 이유는 웹사이트 디자인일 수 있습니다.
예, 귀하의 웹사이트 미학은 훌륭할 수 있지만 귀하의 비즈니스 전환율에 영향을 미치는 유일한 요소는 아닙니다.
열악한 사용자 경험, 혼란스러운 탐색 또는 느린 로드 시간은 모두 잠재 고객을 멀어지게 할 수 있습니다.
흔히 발생하는 디자인 실수를 피함으로써 보기 좋고 빠르게 로드되는 사이트를 만들 수 있습니다.
이 게시물에서는 귀하가 저지를 수 있는 웹사이트 디자인 실수에 대해 더 많은 통찰력을 얻을 수 있도록 도와드리겠습니다. 하지만 우리는 여러분을 거기에 놔두지 않을 것입니다. 또한 주요 디자인 오류를 방지 및 수정하고 웹 사이트의 전환율을 즉시 높일 수 있는 방법을 찾아낼 것입니다. 잘 디자인된 사이트는 잘못 디자인된 사이트보다 전환율이 200% 더 높습니다.
그렇다면 왜 기다리나요? 지금 바로 웹 디자인과 전환율을 높여보세요!
디자인과 전환율의 관계
생각해 보면 디자인은 웹 사이트에 매우 중요합니다. 결국 웹사이트는 물리적인 것이 아닙니다. 디자인 인터페이스를 통해서만 경험할 수 있습니다.
따라서 사이트 디자인은 웹사이트 방문자의 행동에 큰 영향을 미칩니다.
전환율과 웹사이트 디자인이 불가분의 관계에 있다는 것은 놀라운 일이 아닙니다.
잘 디자인된 웹사이트를 만들면 뛰어난 사용자 경험을 제공할 수 있습니다. 이는 귀하의 사이트가 탐색하기 쉽고 탐색이 즐겁다는 것을 의미합니다.
그리고 그 반대도 마찬가지입니다. 예를 들어 너무 많은 콘텐츠나 시각적 요소를 포함하는 등 사이트가 제대로 설계되지 않은 경우 사용자가 이탈할 수도 있습니다. 또는 탐색이 혼란스러우면 잠재 고객을 순식간에 잃게 됩니다. 사용자는 몇 초 동안 좌절감을 느낀 후 클릭하여 웹사이트를 떠나게 됩니다.
성능도 중요합니다. 웹사이트는 빠르게 로드되고 원활하게 실행되어야 합니다. 페이지가 로드될 때까지 기다리고 싶은 사람은 없습니다. 사이트가 빠를수록 방문자는 더 행복해질 것입니다.
잘 디자인된 웹사이트는 또한 웹사이트를 현재의 상태로 만들기 위해 노력과 비용을 투자했음을 보여줍니다. 그리고 귀하의 청중은 이를 신뢰하고 귀하의 사이트와 콘텐츠를 신뢰할 수 있는 소스로 볼 가능성이 더 높습니다.
마지막으로, 좋은 웹 디자인은 훌륭한 카피를 지원하고 향상시키기 때문에 디자인과 전환이 연결됩니다. 콘텐츠는 그 자체로 판매를 촉진할 수 있는 충분한 힘을 가지고 있지만 웹 디자인 요소가 귀하의 카피를 향상시키고 큰 소리로 명확하게 전달되도록 할 수 있다는 점에는 의심의 여지가 없습니다.
전환율을 낮추는 9가지 웹사이트 디자인 실수
귀하의 웹사이트에서 피해야 할 주요 실수를 탐색해 보시길 바랍니다.
귀하의 브랜드가 무엇을 할 수 있는지 보여줄 기회를 주지 않고 청중이 귀하의 사이트를 떠나게 만들 수 있는 흔하지만 영향력 있는 디자인 실수를 살펴보겠습니다.
1. 사용자를 염두에 두지 않음
당신이 범할 수 있는 근본적인 실수 중 하나는 디자인 과정에서 사용자의 요구 사항을 우선시하지 않는 것입니다. 특히 맞춤형 의류 소매업체나 웹 사이트 디자이너와 같이 강력한 온라인 입지를 목표로 하는 기업의 경우 더욱 그렇습니다.
사이트를 디자인할 때 일종의 터널 비전에 빠지기 쉽기 때문에 이런 일이 생각보다 자주 발생합니다. 자신의 비전에 너무 몰두하고 열중하여 사용자의 요구 사항과 문제점을 디자인 프로세스에 통합하지 못할 수 있습니다.
예를 들어, 귀하는 소매 고객을 대상으로 고급 고급 온수 욕조 사업을 운영하고 있습니다. 주요 디자인 초점은 부유한 최종 고객이 신경 쓰지 않는 욕조의 부피, 재료 및 기타 산업 세부 사항과 같은 기술적인 특징 대신 구매자의 참여를 유도하기 위한 라이프스타일 측면에 있어야 합니다.
2. 탐색 불량
통로가 표시되지 않고 품목이 무작위로 흩어져 있는 실제 매장에 들어간다고 상상해 보십시오. 이는 실망스럽고 불만족스러운 경험이 될 것입니다.
온라인에도 동일한 원칙이 적용됩니다. 3개 마케팅 브랜드의 연구에 따르면 대부분의 사용자는 탐색 패널을 사용하여 사이트를 탐색하며, 37%의 사람들은 탐색 기능이 좋지 않으면 사이트를 떠나는 것으로 나타났습니다.
혼란스러운 메뉴와 어수선한 레이아웃이 있는 웹사이트는 사용자를 빠르게 압도하고 좌절시킬 수 있습니다. 특히 구직 신청이나 중요한 정부 양식 작성과 같은 필수 정보와 관련된 경우 더욱 그렇습니다.

고객은 자신의 요구 사항을 신속하게 충족할 수 있는 보다 쉬운 경험을 다른 곳에서 찾을 것이므로 이 문제를 빨리 해결하지 않으면 전환 기회를 놓치게 됩니다.
PetLab Co.의 CEO이자 공동 창립자인 Chris Masanto는 “효과적인 탐색은 전자 상거래 성공의 조용한 영웅입니다. PetLab에서는 사이트 탐색이 고객 여정의 장애물이 되어 전환율에 영향을 미친다는 사실을 인식했습니다. 이를 해결하기 위해 우리는 메인 메뉴 아래에 전략적으로 배치된 '카테고리별 쇼핑' 메뉴를 혁신했습니다. 이 간단하면서도 효과적인 디자인을 통해 고객은 단 한 번의 클릭으로 홈페이지에서 원하는 카테고리로 직접 이동할 수 있습니다. 이러한 변화로 인해 사용자 경험이 크게 향상되고 구매 경로가 간소화되어 전환율이 눈에 띄게 향상되었습니다. 탐색을 개선하면 잠재적인 웹사이트 결함이 어떻게 비즈니스 성장을 위한 강력한 도구로 변모할 수 있는지 보여주는 분명한 예입니다.”
3. 점진적 공개를 사용하지 않음
점진적 공개는 사용자가 웹 사이트를 진행함에 따라 웹 사이트에 더 많은 정보나 기능을 공개하는 것을 의미합니다.
한 번에 너무 많은 정보를 제공하는 것은 부담스럽고 사용자 경험을 저하시킨다는 생각입니다.
사람들이 한 번에 너무 많은 정보를 처리하는 데 불편함을 느끼면 사이트를 떠나고 다시는 돌아오지 않을 가능성이 높습니다.

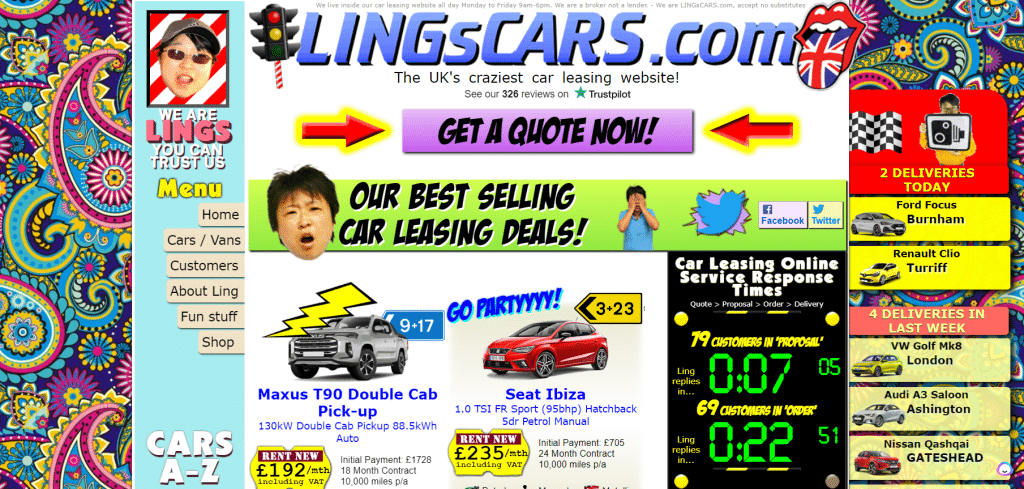
위의 다채롭고 눈에 띄는 웹사이트의 스크린샷을 확인하세요. 점진적인 공개가 거의 없고 한꺼번에 드러납니다.
방문자는 사이트의 모든 곳에서 모든 것을 얻을 수 있습니다. 이는 블록버스터 영화에 대한 훌륭한 제목이기는 하지만 귀하의 웹 사이트에는 이를 원하지 않습니다.
4. 모바일 최적화 부족
Statista에 따르면 2023년 2분기에 95.8%의 사람들이 휴대폰을 통해 인터넷을 사용했고, 63%는 데스크톱을 사용했습니다.
사이트를 디자인할 때 모바일 최적화를 무시할 수 없습니다.
사람들은 데스크톱을 통해 모바일 사이트를 방문할 가능성이 높으므로 모바일 응답성이 부족하면 전환율이 확실히 손실됩니다.
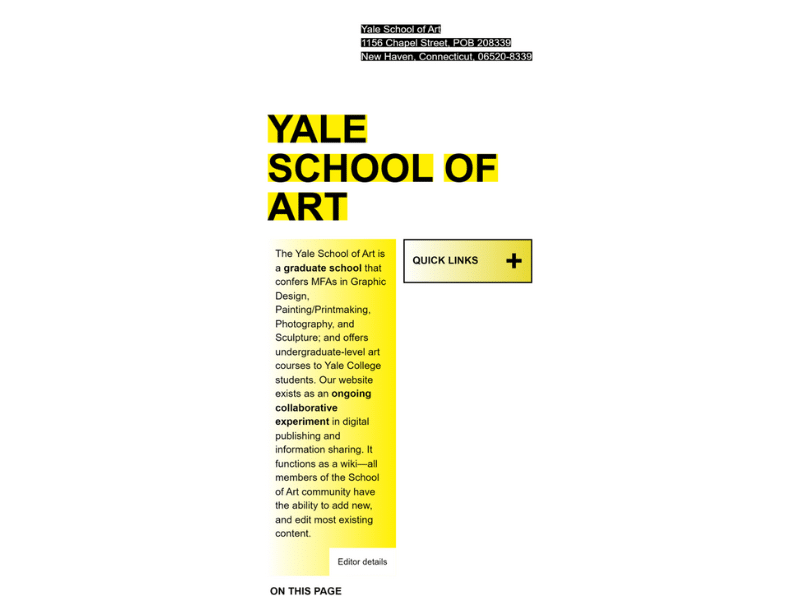
놀라운 예는 Yale School of Art 웹사이트입니다. 데스크톱 사이트도 모바일 버전도 21세기에 들어선 것 같지 않습니다. 하지만 모바일 사이트 버전을 방문하시면 해당 사이트의 문제점을 보실 수 있습니다.

5. 일관성 없는 타이포그래피
다양한 글꼴을 가지고 노는 것은 재미있고 흥미로울 수 있습니다. 다양한 스타일의 글꼴이나 타이포그래피는 완전히 다른 메시지를 전달할 수 있습니다. 예를 들어 필기체 글꼴은 캐주얼하거나 집에서 만든 제품이나 브랜드를 나타냅니다.
두꺼운 블록 글꼴은 진지함, 남성성 또는 산업적 분위기를 전달할 수 있습니다.
관심을 전달하기 위해 다양한 글꼴을 사용하고 싶을 수도 있지만 이는 큰 실수입니다. 귀하의 사이트를 방문하는 사람들은 정보만을 원합니다. 그리고 2~3개(최대) 이상의 글꼴이 있는 경우 청중은 콘텐츠가 방향 감각을 잃고 혼란스러워 전반적인 탐색 경험을 방해한다고 생각하기 때문에 떠날 것입니다.
6. 브랜드 색상 없음
색상은 웹 사이트의 브랜딩과 시각적 아이덴티티를 만드는 데 큰 역할을 합니다. 브랜드 이미지에 맞지 않는 임의의 색상 대신 사이트 전체에서 일관된 브랜드 색상을 사용하는 것이 중요합니다. 이는 응집력 있고 전문적인 모양을 만들어 웹 사이트를 시각적으로 더욱 매력적으로 만드는 데 도움이 됩니다.

또한 브랜드 색상이 없으면 방문자가 귀하의 브랜드를 특정 색상과 기억하거나 연관시키는 것이 어려워져 나중에 웹사이트를 기억하고 인식하기가 더 어려워집니다.
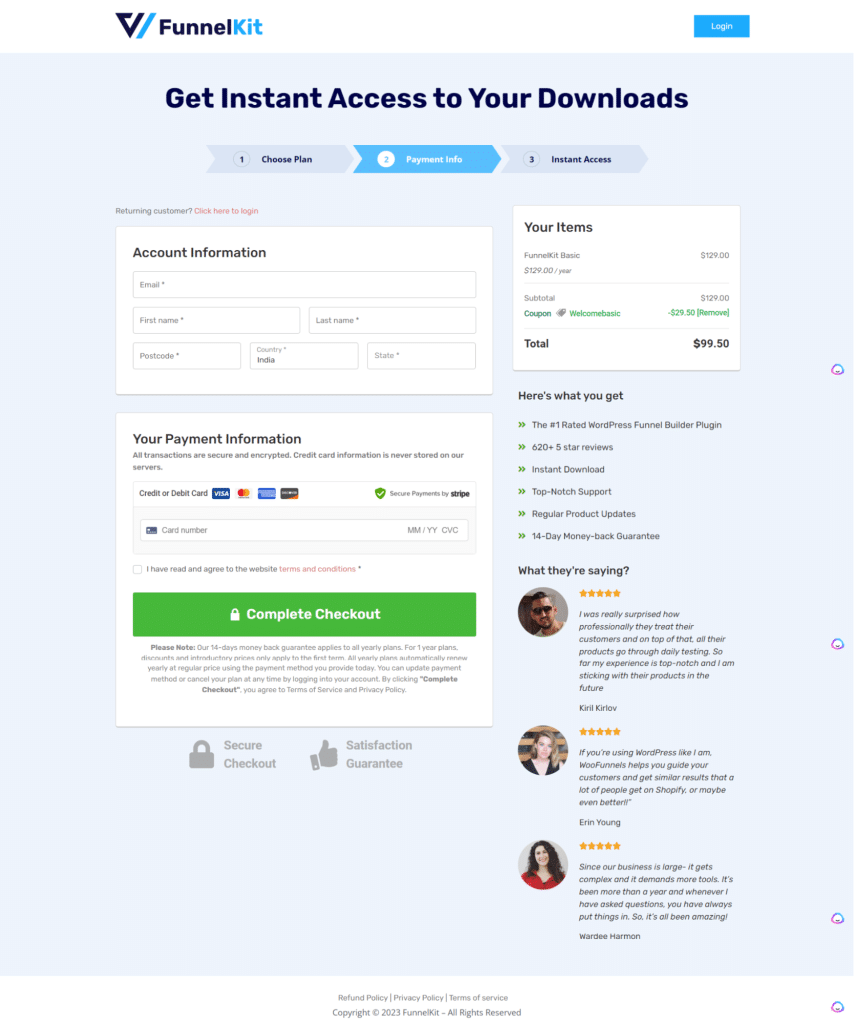
다음은 제한된 색상 팔레트를 모든 곳에서 성공적으로 사용하는 사이트의 예입니다. 결제 페이지의 다양한 요소에 브랜드 팔레트를 사용하여 결제 버튼, 쿠폰, 진행률 표시줄 등을 강조하면서 일관된 모양을 만들었습니다.

7. 공백이 충분하지 않음
공백은 많은 웹사이트에서 간과하는 필수 디자인 요소입니다. 이는 웹페이지의 빈 영역을 나타내며 페이지 요소의 균형을 유지하여 사용자가 정보를 더 쉽게 탐색하고 흡수할 수 있도록 해줍니다.

여백이 충분하지 않으면 웹사이트가 어수선해 보일 수 있으며, 이로 인해 방문자는 콘텐츠에 완전히 참여하지 않거나 빠르게 전환하지 못한 채 사이트를 떠날 수 있습니다.

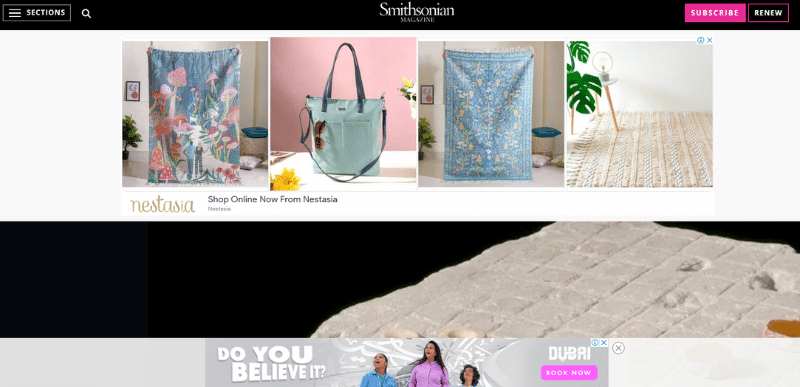
스미소니언 박물관의 이 페이지에는 숨을 쉴 공간이 없습니다. 사용자가 게시물을 보기 전에는 대부분 광고로 가득 차 있습니다.
8. 접근성에 집중하지 않음
장애가 있는 사람을 포함하여 모든 개인이 접근할 수 있는 웹사이트를 갖는 것은 사치가 아니라 필수입니다.
이미지용 대체 텍스트, 비디오용 스크립트, 시각 장애가 있는 사용자를 위한 색상 대비와 같은 접근성 기능은 디자인 초기에 포함되어야 합니다.
이러한 표준을 무시하면 잠재적으로 많은 수의 사용자가 사이트와 완전히 상호 작용하지 못하게 되어 사용자 경험이 저하되고 전환율이 낮아질 수 있습니다.
9. 명확한 행동 촉구 없음
잘 디자인된 웹사이트는 사용자가 다음 작업을 수행할 때 명확하고 직관적으로 안내합니다.
명확한 클릭 유도 문구가 없으면 사용자는 관련 서비스나 제품을 찾는 데 어려움을 겪을 수도 있고 단순히 탭을 닫고 계속 이동할 수도 있습니다.
강압적이고 영업적인 것처럼 들리는 것에 대해 걱정하지 마십시오. 가치 제공을 훌륭하게 수행했다면 청중은 행동 촉구를 기대하고 존중하여 전환을 유도할 것입니다.
다음은 고객이 돈을 지불하지 못하게 만드는 주요 웹사이트 디자인 실수 중 일부입니다. 이러한 사소하지만 영향력 있는 문제는 누적되어 가입, 판매 등에 불균형적인 영향을 미칩니다. 그러므로 그것들을 당연하게 여기지 마십시오.
웹사이트 디자인 실수를 수정하는 방법
위에서 언급한 웹 디자인 실수를 피하고 해결하려면 디자인 및 개발 프로세스 전반에 걸쳐 사전 예방적이고 사용자 중심적인 접근 방식을 취하는 것이 필수적입니다. 방법은 다음과 같습니다.
사용자 조사 실시
이것이 기초입니다. 웹 사이트 디자인을 시작하기 전에 철저한 사용자 조사를 수행하십시오.
이는 타겟 고객을 식별하고 그들의 요구 사항, 불만 사항, 인구 통계 및 검색 습관을 이해하는 것을 의미합니다.
사용자 조사를 수행하면 레이아웃과 탐색부터 색 구성표와 타이포그래피에 이르기까지 디자인의 모든 측면에 대한 정보를 얻을 수 있습니다.
예를 들어, 밀레니얼 세대를 대상으로 하는 전자상거래 매장은 미니멀리스트 디자인, 접근 가능한 언어 및 소셜 미디어 통합을 선택할 수 있습니다. 기술 애호가를 위한 블로그는 더 많은 미디어 출판 형식을 가지며 전문 용어와 코드 블록을 포함하는 데 주저하지 않습니다.
여러 가지 방법으로 사용자 조사를 수행할 수 있습니다.
- 사용자 테스트 플랫폼 활용 및 투자
- 피드백을 요청하는 설문조사 도구 구현
- 비하인드 데이터에 대한 분석 소프트웨어 사용
- 고객 관계 관리 도구 등 분석
약간의 데이터가 더 나은 웹사이트 디자인과 전환에 놀라운 변화를 가져올 수 있으므로 건너뛰지 마십시오.
고품질 호스팅 및 플러그인에 투자하세요
일부 디자인 '오류'는 사이트가 성능 문제의 영향을 받기 때문에 그런 식으로 나타납니다.
예를 들어, 전자상거래 제품 페이지에서 모든 이미지를 로드하지 못하거나 페이지의 제목이 뒤죽박죽으로 표시되는 경우 가능한 원인으로 사이트 로드 속도를 살펴봐야 합니다.
로드 속도가 느리고 모바일에 최적화되지 않았거나 플러그인이 너무 많은 웹사이트는 사용자에게 엄청난 불만을 안겨줄 수 있으며 높은 이탈률과 낮은 전환율로 이어질 수 있습니다.
가장 좋은 방법은 고품질 호스팅 서비스에 투자하고 올바른 플러그인을 사용하여 사이트 이미지를 최적화하는 것입니다.
오류가 발생하는 것을 방지하려면 두 가지 중요한 도구를 사용하여 사이트 로딩 문제를 해결해야 합니다.
- Imagify : 이 도구는 품질 저하 없이 이미지를 쉽게 압축하여 페이지를 가볍고 빠르게 로드하는 데 필요한 모든 것입니다.
- WP Rocket : 이 도구는 몇 번의 클릭만으로 웹사이트 속도를 높이고 Core Web Vitals를 최적화할 수 있는 가장 쉽고 강력한 캐싱 솔루션입니다.
이러한 도구는 이미지를 최적화하고 페이지 로드 속도를 높여 사용자의 참여를 유지하는 데 도움이 됩니다.
분할 테스트 구현
분할 테스트 또는 A/B 테스트에는 두 가지 다른 버전의 웹 페이지를 만들고 이를 사용자 기반으로 테스트하여 어느 것이 더 나은지 확인하는 작업이 포함됩니다.
무엇이든 디자인하다 보면 실명하는 경우가 종종 있습니다. 오랫동안 사이트 구축에 몰두하다 보면 명백해 보이는 문제를 간과하게 됩니다.
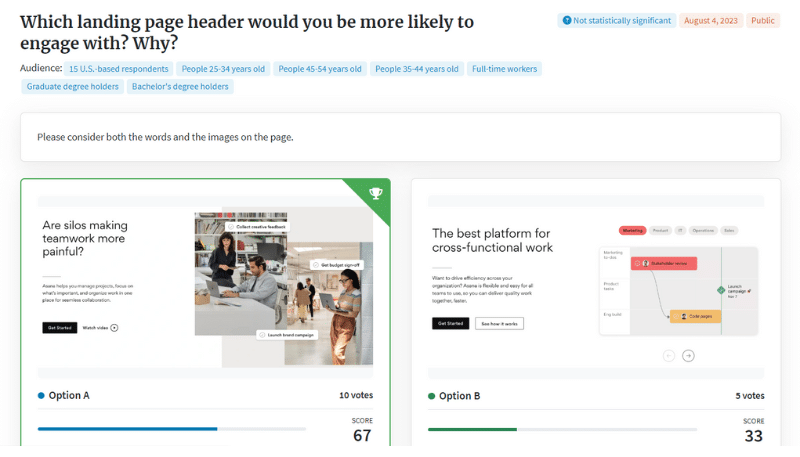
분할 테스트는 랜딩 페이지 레이아웃부터 클릭 유도 문구까지 웹사이트 측면을 최적화하는 데 필수적입니다.

선택 팝업 양식의 배경이 녹색인지 파란색인지 비교하는 간단한 분할 테스트는 판도를 바꿀 수 있습니다. 간단한 색상 변경이나 다른 단어 선택만으로도 전환율이 크게 증가할 수 있으므로 사이트의 테스트 요소를 과소평가하지 마십시오.
브랜드 키트 및 스타일 가이드 만들기
프리랜서 디자이너, 작가, 사내 팀과 함께 작업할 때 웹사이트의 일관성을 유지하는 방법은 무엇입니까?
대답은 모든 것을 브랜드 키트와 스타일 가이드에 문서화하는 것입니다.
브랜드 키트는 다음으로 구성되어야 합니다.
- 브랜드 색상 팔레트(예: 기본 브랜드 색상, 강조 색상, 텍스트 색상 등)
- 본문 텍스트 및 제목과 같은 다양한 요소에 사용하는 글꼴 모음입니다.
- 이미지. 맞춤형 그래픽을 사용하든, 스톡 이미지를 사용하든 상관없습니다.
- 풀 컬러, 그레이스케일, 반전 등의 로고 변형.
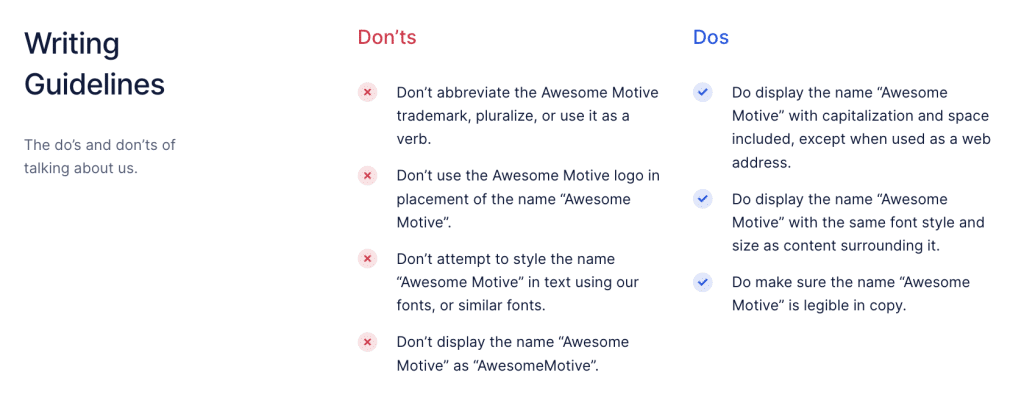
- 브랜드 이름 철자와 사용법을 수정하세요.

마찬가지로 스타일 가이드는 조직 내부 및 외부 당사자가 콘텐츠의 일관성을 유지하도록 보장하는 매우 유용한 문서입니다. 스타일 가이드에는 다음이 포함될 수 있습니다.
- 부제목을 대문자로 표기하는 방법에 관한 규칙입니다.
- 블로그 게시물의 형식을 지정하는 가장 좋은 방법입니다. 예를 들어, 리스티클과 학문적 스타일 등이 있습니다.
- 작가가 영국 영어를 사용해야 하는지 아니면 미국 영어를 사용해야 하는지 여부입니다.
- 판매 페이지, 블로그 게시물, 기술 기사 등을 작성할 때의 목소리 톤.
- 블로그 콘텐츠의 이미지에 대한 지침입니다. 예를 들어 스크린샷의 최대 너비입니다.

브랜드 키트와 스타일 가이드를 구축하기 위한 몇 가지 아이디어는 다음과 같습니다. 중요한 요소를 문서화하고 이를 사용 가능하게 하여 누가 작업하든 웹 카피와 사이트 모양이 일관되게 유지되도록 하는 것이 아이디어입니다.

이러한 전략을 웹 디자인 프로세스에 통합하면 시각적으로 매력적일 뿐만 아니라 사용자 친화적이고 접근 가능하며 효과적인 전환 유도 웹사이트를 만들 수 있습니다.
마무리
귀하의 비즈니스 목표를 달성하고 싶습니까? 매출이 증가하고 더 많은 고객에게 서비스를 제공하고 있습니까?
그런 다음 목표를 달성하려면 웹사이트 디자인을 진지하게 받아들여야 합니다. 우리는 수백 명의 고객을 잃을 수 있는 몇 가지 중요한 설계 실수를 제시했는데, 여러분은 이를 알지도 못할 수도 있습니다.
디자인 과정에서 일관성을 유지하고 사용자를 최우선으로 생각하는 것을 잊지 마십시오.
웹 사이트 성능과 디자인을 개선하면 비즈니스에도 성공하고 고객을 행복하게 만들 수 있습니다. 디자인해보세요!
