9 erreurs de conception de sites Web qui nuisent aux taux de conversion de votre entreprise
Publié: 2023-12-27Ceci est un article d'invité. Les opinions et recommandations appartiennent à l’auteur.
Votre site Web fait office de tapis de bienvenue pour votre entreprise.
Mais que se passe-t-il si les visiteurs viennent frapper et ne se transforment pas en clients ? Une raison courante peut être la conception de votre site Web.
Oui, l'esthétique de votre site Web est peut-être excellente, mais ce n'est pas le seul facteur qui influence les taux de conversion de votre entreprise.
Une mauvaise expérience utilisateur, une navigation confuse ou des temps de chargement lents peuvent tous détourner les clients potentiels.
En évitant les erreurs de conception courantes, vous pouvez créer un site esthétique et qui se charge rapidement.
Dans cet article, nous vous aiderons à mieux comprendre les erreurs de conception de sites Web que vous pourriez commettre. Mais nous ne vous laisserons pas là : nous vous dévoilerons également des moyens de prévenir et de rectifier les erreurs de conception majeures et d'augmenter immédiatement le taux de conversion de votre site Web. Un site bien conçu a un taux de conversion 200 % plus élevé qu’un site mal conçu.
Alors pourquoi attendre ? Plongeons-nous et boostons immédiatement votre conception Web et vos conversions !
La relation entre la conception et les taux de conversion
Si vous y réfléchissez bien, le design est crucial pour un site Web. Après tout, un site Web n’est pas physique. Vous ne pouvez en faire l'expérience qu'à travers son interface de conception.
Ainsi, la conception de votre site a un impact significatif sur le comportement des visiteurs de votre site Web.
Il n’est pas étonnant que les taux de conversion et la conception de sites Web soient inextricablement liés.
Lorsque vous créez un site Web bien conçu, vous offrez une expérience utilisateur supérieure. Cela signifie que votre site est facile à naviguer et agréable à explorer.
Et l’inverse est également vrai : si votre site est mal conçu, par exemple en incluant trop de contenu ou de visuels, cela peut aussi faire fuir les utilisateurs. Ou, si la navigation est déroutante, vous perdrez des clients potentiels en un clin d'œil. Les utilisateurs quitteront un site Web après quelques secondes de frustration.
Les performances comptent aussi. Les sites Web doivent se charger rapidement et fonctionner correctement. Personne ne veut attendre qu’une page se charge. Plus votre site est rapide, plus vos visiteurs seront satisfaits.
Un site Web bien conçu montre également que vous avez investi le travail et les dépenses nécessaires pour en faire ce qu'il est. Et votre public est plus susceptible de lui faire confiance et de considérer votre site et votre contenu comme une source digne de confiance.
Enfin, la conception et les conversions sont liées car une bonne conception Web prend en charge et améliore la qualité des textes. Le contenu a suffisamment de pouvoir pour générer des ventes à lui seul, mais il ne fait aucun doute que les éléments de conception Web peuvent améliorer votre texte et garantir qu'il soit entendu haut et fort.
9 erreurs de conception de sites Web qui réduisent les conversions
Nous espérons que vous avez hâte d’explorer les principales erreurs que vous devriez éviter sur votre site Web.
Nous examinerons les erreurs de conception courantes mais importantes qui pourraient inciter votre public à quitter votre site sans donner à votre marque la possibilité de montrer ce qu'elle peut faire.
1. Ne pas garder l'utilisateur à l'esprit
Une erreur fondamentale que vous pourriez commettre est de ne pas donner la priorité aux besoins de vos utilisateurs pendant le processus de conception, en particulier pour les entreprises qui visent une forte présence en ligne, comme les détaillants de vêtements sur mesure ou les concepteurs de sites Web.
Cela arrive plus souvent que vous ne le pensez, car il est facile de glisser dans une sorte de vision tunnel lors de la conception de votre site. Vous pourriez être tellement préoccupé et passionné par votre vision que vous ne parvenez pas à intégrer les besoins et les problèmes de vos utilisateurs dans votre processus de conception.
Par exemple, vous dirigez une entreprise de spas de luxe haut de gamme pour des clients de détail. Votre conception doit principalement se concentrer sur l'aspect style de vie afin d'attirer les acheteurs plutôt que sur les caractéristiques techniques telles que le volume de la baignoire, les matériaux et d'autres détails industriels dont un client final riche ne se soucie pas.
2. Mauvaise navigation
Imaginez entrer dans un magasin physique où les allées ne sont pas marquées et où les articles sont dispersés au hasard : ce serait une expérience frustrante et insatisfaisante.
Le même principe s’applique en ligne. Une étude réalisée par trois marques marketing a révélé que la plupart des utilisateurs s'appuient sur un panneau de navigation pour explorer un site, et 37 % des personnes quitteraient un site si la navigation était mauvaise.
Tout site Web avec des menus confus et des mises en page encombrées peut rapidement submerger et frustrer vos utilisateurs, en particulier lorsqu'il s'agit d'informations essentielles, par exemple lorsqu'il s'agit de postuler à un emploi ou de remplir un formulaire gouvernemental vital.

Ils chercheront ailleurs des expériences plus simples qui répondent rapidement à leurs besoins – et vous devez résoudre ce problème rapidement ou perdre des opportunités de conversion.
Chris Masanto, PDG et co-fondateur de PetLab Co., déclare : « Une navigation efficace est le héros silencieux du succès du commerce électronique. Chez PetLab, nous avons reconnu que la navigation sur notre site constituait un obstacle dans le parcours de nos clients, impactant nos taux de conversion. Pour résoudre ce problème, nous avons innové avec un menu « Acheter par catégorie » positionné stratégiquement sous le menu principal. Cette conception simple mais efficace permet aux clients de naviguer directement vers la catégorie souhaitée depuis la page d'accueil en un seul clic. Ce changement a considérablement amélioré l'expérience utilisateur et rationalisé le parcours d'achat, entraînant une amélioration notable de nos taux de conversion. C'est un exemple clair de la manière dont une navigation raffinée peut transformer une faille potentielle d'un site Web en un outil puissant pour la croissance de l'entreprise.
3. Ne pas utiliser la divulgation progressive
La divulgation progressive consiste à révéler davantage d'informations ou de fonctionnalités sur un site Web au fur et à mesure que les utilisateurs progressent dans celui-ci.
L’idée est que présenter trop d’informations à la fois est écrasant et conduit à une mauvaise expérience utilisateur.
Lorsque les gens se sentent mal à l'aise de traiter trop d'informations à la fois, ils quitteront votre site et ne reviendront probablement jamais.

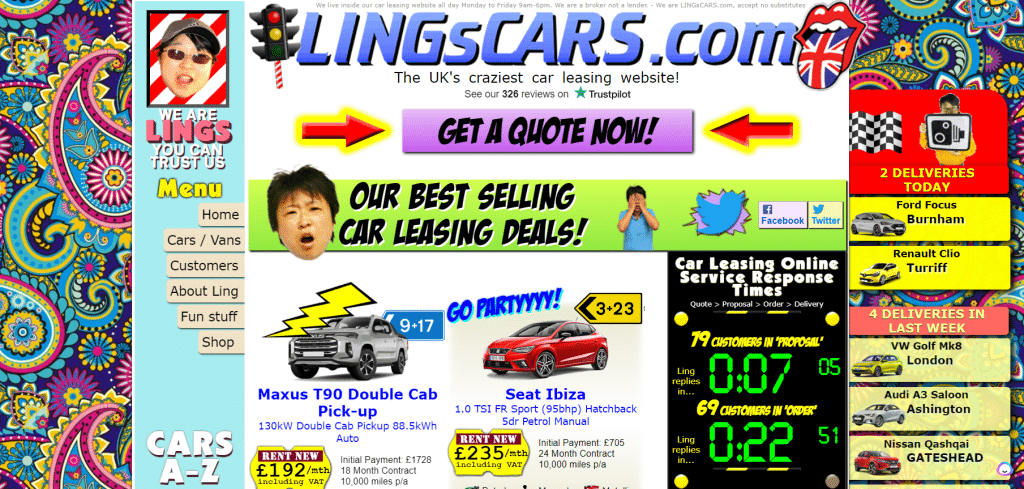
Découvrez la capture d'écran ci-dessus d'un site Web coloré et saisissant. Il n'y a presque pas de divulgation progressive et se révèle d'un seul coup.
Les visiteurs obtiennent tout, partout sur le site – et même si cela constitue un excellent titre pour un film à succès, vous ne voulez pas de cela pour votre site Web.
4. Manque d'optimisation mobile
Selon Statista, au deuxième trimestre 2023, 95,8 % des personnes ont utilisé Internet via leur téléphone, contre 63 % qui utilisaient leur ordinateur de bureau.
Vous ne pouvez pas ignorer l’optimisation mobile lors de la conception de votre site.
Les gens sont plus susceptibles de visiter votre site mobile sur votre ordinateur, donc un manque de réactivité mobile signifie une perte certaine de conversions.
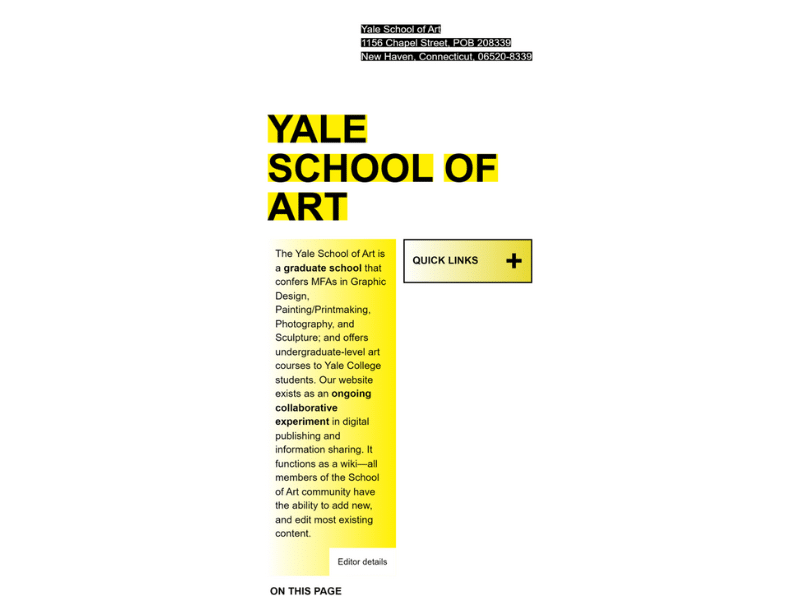
Un exemple surprenant est le site Web de la Yale School of Art. Ni son site ordinateur ni sa version mobile ne semblent être entrés dans le 21e siècle. Cependant, vous pouvez voir les problèmes du site une fois que vous visitez la version mobile du site.

5. Typographie incohérente
Jouer avec différentes polices peut être amusant et excitant. Différents styles de polices ou de typographies peuvent transmettre des messages totalement différents. Par exemple, une police cursive indique un produit ou une marque décontracté ou fait maison.
Une police de caractères épaisse peut véhiculer du sérieux, de la masculinité ou une ambiance industrielle.
Vous pourriez être tenté d’utiliser des polices différentes pour exprimer votre intérêt, mais c’est une grave erreur. Les personnes qui visitent votre site veulent des informations et rien d’autre. Et si vous avez plus de deux ou trois polices (maximum), votre public partira car il trouvera votre contenu désorientant et déroutant, perturbant l'expérience de navigation globale.
6. Aucune couleur de marque
Les couleurs jouent un rôle important dans l’image de marque et la création d’une identité visuelle pour votre site Web. Il est essentiel d'utiliser des couleurs de marque cohérentes sur l'ensemble de votre site au lieu de couleurs aléatoires qui ne correspondent pas à votre image de marque. Cela contribue à créer une apparence cohérente et professionnelle, rendant votre site Web plus attrayant visuellement.

De plus, l’absence de couleurs de marque peut rendre difficile pour les visiteurs de se souvenir ou d’associer votre marque à une couleur spécifique, ce qui rend plus difficile pour eux de se souvenir et de reconnaître votre site Web à l’avenir.
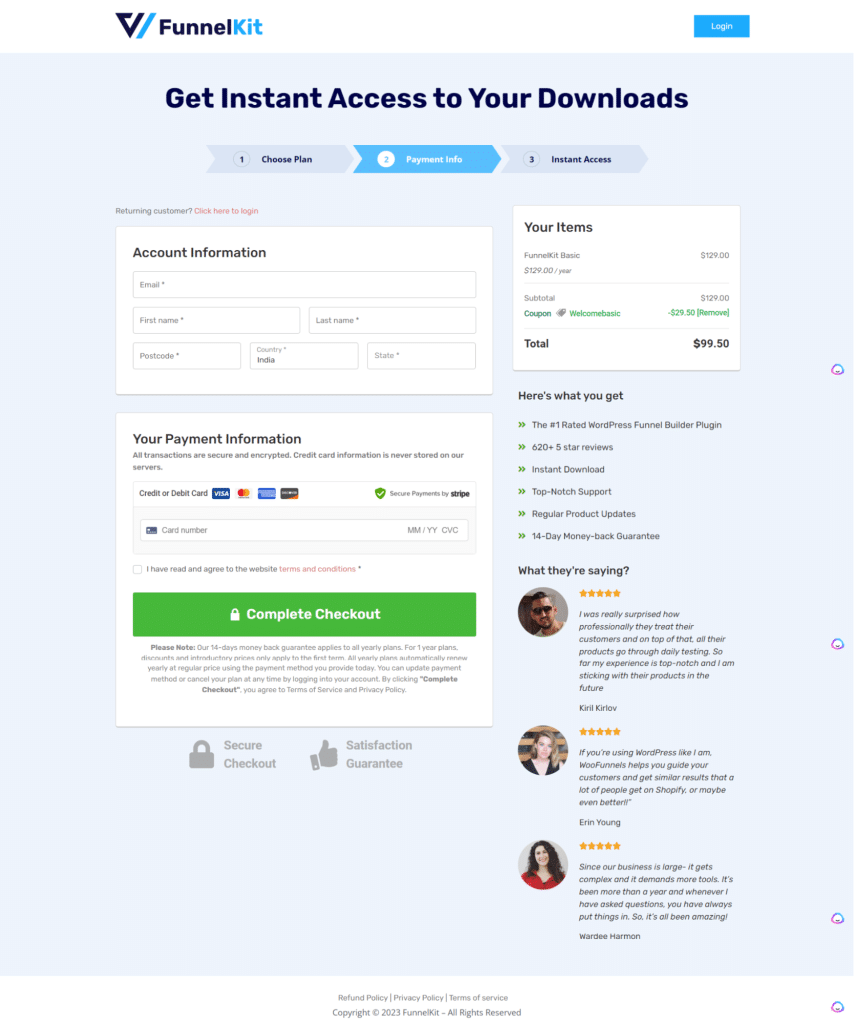
Vous trouverez ci-dessous un exemple de site qui utilise avec succès une palette de couleurs limitée partout. Il a utilisé sa palette de marque sur différents éléments de sa page de paiement pour créer une apparence cohérente tout en mettant l'accent sur son bouton de paiement, son coupon, sa barre de progression, etc.


7. Pas assez d’espace blanc
L’espace blanc est un élément de conception essentiel que de nombreux sites Web négligent. Il fait référence aux zones vides d'une page Web et aide à équilibrer les éléments de la page, facilitant ainsi la navigation et l'assimilation des informations par les utilisateurs.
Sans suffisamment d’espace blanc, un site Web peut paraître encombré, obligeant les visiteurs à partir sans interagir pleinement avec votre contenu ni effectuer une conversion rapide.

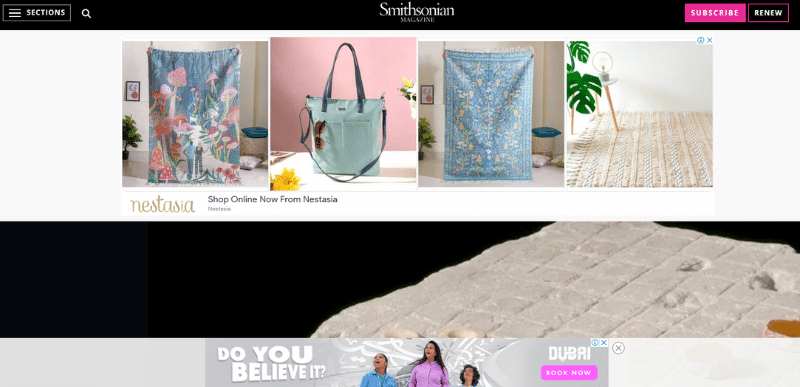
Cette page du Smithsonian n’a pas d’espace pour respirer. Il est principalement occupé par des publicités avant que l'utilisateur ne puisse voir la publication.
8. Ne pas se concentrer sur l'accessibilité
Avoir un site Internet accessible à tous, y compris aux personnes handicapées, n’est pas un luxe mais une nécessité.
Les fonctionnalités d'accessibilité, telles que le texte alternatif pour les images, les transcriptions pour les vidéos et le contraste des couleurs pour les utilisateurs malvoyants, doivent être intégrées dès le début de votre conception.
Ignorer ces normes peut potentiellement empêcher un grand nombre d'utilisateurs d'interagir pleinement avec votre site, entraînant une expérience utilisateur diminuée et des taux de conversion inférieurs.
9. Pas d'appels à l'action clairs
Un site Web bien conçu guidera les utilisateurs de manière claire et intuitive vers leur prochaine action.
Sans appels à l’action clairs, les utilisateurs peuvent avoir du mal à trouver des services ou des produits pertinents ou simplement fermer un onglet et passer à autre chose.
Ne vous inquiétez pas d’avoir l’air insistant et commercial. Si vous avez fait du bon travail en apportant de la valeur, votre public attendra et respectera un appel à l'action, l'invitant à se convertir.
Voici quelques-unes des principales erreurs de conception de sites Web que vous pourriez commettre et qui font fuir les clients payants. Ces problèmes mineurs mais importants s'additionnent et ont un effet disproportionné sur les inscriptions, les ventes, etc. Alors ne les prenez pas pour acquis.
Comment corriger ces erreurs de conception de sites Web
Pour éviter et remédier aux erreurs de conception Web mentionnées ci-dessus, il est essentiel d'adopter une approche proactive et centrée sur l'utilisateur tout au long du processus de conception et de développement. Voici comment.
Effectuer des recherches sur les utilisateurs
C'est le fondement. Avant de commencer à concevoir votre site Web, effectuez une recherche approfondie sur les utilisateurs.
Cela signifie identifier votre public cible et comprendre ses besoins, ses problèmes, ses données démographiques et ses habitudes de navigation.
Faire des recherches sur les utilisateurs éclairera tous les aspects de votre conception, de la mise en page et de la navigation aux jeux de couleurs et à la typographie.
Par exemple, une boutique de commerce électronique ciblant la génération Y pourrait opter pour un design minimaliste, un langage accessible et des intégrations de médias sociaux. Tandis qu'un blog pour passionnés de technologie aura un format de publication plus médiatique et n'hésitera pas à intégrer du jargon et des blocs de code.
Vous pouvez effectuer une recherche sur les utilisateurs de plusieurs manières :
- Tirer parti et investir dans une plateforme de tests utilisateurs
- Mettre en œuvre des outils d'enquête pour demander des commentaires
- Utiliser un logiciel d'analyse pour les données en coulisses
- Analyser vos outils de gestion de la relation client, etc.
Un peu de données peut également faire une différence phénoménale pour une meilleure conception de sites Web et des conversions, alors ne les ignorez pas.
Investissez dans un hébergement et des plugins de qualité
Certaines « erreurs » de conception apparaissent ainsi car un site est impacté par des problèmes de performances.
Par exemple, lorsqu'une page de produit de commerce électronique ne parvient pas à charger toutes les images ou si les titres d'une page semblent mélangés, vous devez considérer la vitesse de chargement du site comme une cause possible.
Un site Web qui se charge lentement et qui n'est pas optimisé pour les mobiles ou qui comporte trop de plugins peut être incroyablement frustrant pour les utilisateurs et entraîner des taux de rebond élevés et de faibles taux de conversion.
Votre meilleur pari est d’investir dans un service d’hébergement de qualité et d’utiliser les bons plugins pour optimiser les images de votre site.
Pour éviter que des erreurs n'apparaissent, vous devez utiliser deux outils importants pour résoudre les problèmes de chargement de votre site :
- Imagify : Cet outil est tout ce dont vous avez besoin pour compresser facilement des images sans compromettre la qualité, gardant vos pages légères et rapides à charger.
- WP Rocket : Cet outil est la solution de mise en cache la plus simple et la plus puissante pour accélérer votre site Web en quelques clics et optimiser Core Web Vitals.
Ces outils vous aideront à optimiser vos images et à accélérer le chargement de vos pages, garantissant ainsi l'engagement des utilisateurs.
Implémenter des tests fractionnés
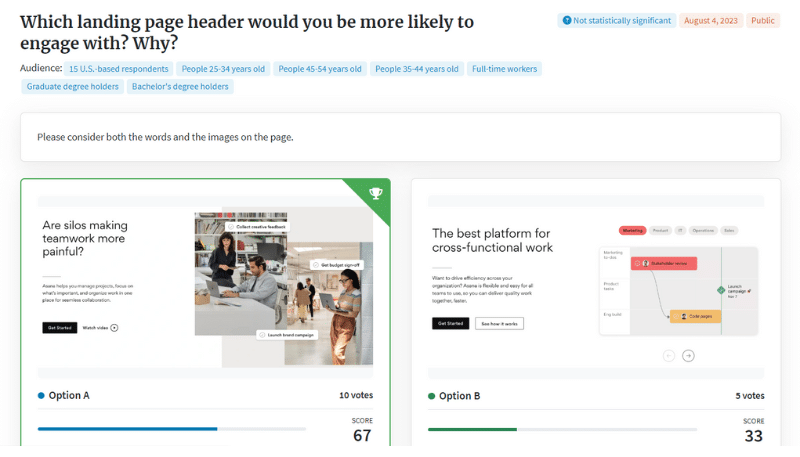
Les tests fractionnés, ou tests A/B, consistent à créer deux versions différentes d'une page Web et à les tester avec votre base d'utilisateurs pour voir laquelle fonctionne le mieux.
Il y a souvent une cécité qui se produit lorsque vous concevez quoi que ce soit. Vous perdez de vue des problèmes apparemment évidents lorsque vous êtes en pleine construction de votre site depuis longtemps.
Les tests fractionnés sont essentiels pour optimiser certains aspects de votre site Web, des mises en page des pages de destination aux appels à l'action.

Un simple test fractionné pour comparer si un formulaire contextuel d'inscription doit avoir un fond vert ou bleu pourrait changer la donne. Un simple changement de couleur ou un choix de mot différent peut augmenter considérablement les conversions – alors ne sous-estimez pas les éléments de test de votre site.
Créer un kit de marque et un guide de style
Comment maintenir la cohérence de votre site Web lorsque vous travaillez avec des concepteurs, des rédacteurs et des équipes internes indépendants ?
La réponse est de tout documenter dans un kit de marque et un guide de style.
Un kit de marque doit comprendre :
- La palette de couleurs de votre marque, c'est-à-dire la couleur principale de votre marque, une couleur d'accent, une couleur de texte, etc.
- La famille de polices que vous utilisez pour différents éléments comme le corps du texte et les titres.
- Images. Que vous utilisiez des graphiques personnalisés ou des images d'archives.
- Variations de logo en couleur, en niveaux de gris, inversé, etc.
- Corriger l’orthographe et l’utilisation du nom de marque.

De même, un guide de style est un document très utile qui garantit que les parties internes et externes à votre organisation restent cohérentes avec le contenu. Un guide de style peut inclure :
- Règles sur la façon dont vous capitalisez les sous-titres.
- La meilleure façon de formater les articles de blog. Par exemple, listes vs styles académiques, etc.
- Indique si les écrivains doivent utiliser l'anglais britannique ou américain.
- Ton de voix lors de la rédaction de pages de vente, d'articles de blog, d'articles techniques, etc.
- Lignes directrices pour les images dans le contenu du blog. Par exemple, la largeur maximale d'une capture d'écran.

Voici quelques idées pour créer votre kit de marque et votre guide de style. L'idée est de documenter les éléments importants et de les rendre disponibles afin que votre copie Web et l'apparence de votre site soient cohérentes, peu importe qui travaille dessus.

En intégrant ces stratégies dans votre processus de conception de sites Web, vous pouvez créer un site Web visuellement attrayant, mais également convivial, accessible et efficace pour générer des conversions.
Emballer
Voulez-vous atteindre vos objectifs commerciaux? Vous voyez vos ventes augmenter et servir plus de clients ?
Ensuite, vous devez prendre la conception de sites Web au sérieux pour atteindre vos objectifs. Nous avons présenté plusieurs erreurs de conception critiques qui pourraient vous faire perdre des centaines de clients, sans que vous le sachiez peut-être.
N'oubliez pas de garder les choses cohérentes et de penser à votre utilisateur au premier plan pendant le parcours de conception.
En améliorant les performances et la conception de votre site Web, vous réussirez également dans votre entreprise et rendrez vos clients heureux. Commencez à concevoir !
