損害您業務轉換率的 9 個網站設計錯誤
已發表: 2023-12-27這是一篇客座文章。 意見和建議是作者自己的。
您的網站就像是您的企業的歡迎墊。
但是,如果訪客上門但沒有轉換為客戶,會發生什麼情況? 一個常見的原因可能是您的網站設計。
是的,您的網站美觀可能很棒,但這並不是影響您企業轉換率的唯一因素。
糟糕的用戶體驗、混亂的導航或緩慢的載入時間都會導致潛在客戶望而卻步。
透過避免常見的設計錯誤,您可以建立一個看起來不錯且載入速度快的網站。
在這篇文章中,我們將幫助您更深入地了解您可能犯的網站設計錯誤。 但我們不會讓您留在那裡 - 我們還將解鎖預防和糾正重大設計錯誤的方法,並立即提高您網站的轉換率。 設計良好的網站的轉換率比設計不良的網站高 200%。
那麼,為什麼還要等呢? 讓我們立即深入了解並提高您的網頁設計和轉換率!
設計和轉換率之間的關係
如果你想一想,設計對於網站來說至關重要。 畢竟,網站不是物理的。 你只能透過它的設計介面來體驗它。
因此,您的網站設計會顯著影響網站訪客的行為。
毫無疑問,轉換率和網站設計有著千絲萬縷的關係。
當您創建一個設計良好的網站時,您可以提供卓越的使用者體驗。 這意味著您的網站易於瀏覽並且探索起來很愉快。
反之亦然:如果您的網站設計不佳,例如包含過多的內容或視覺效果,它也會趕走用戶。 或者,如果導航令人困惑,您將立即失去潛在客戶。 用戶在沮喪幾秒鐘後就會點擊離開網站。
性能也很重要。 網站應該加載快速並運行流暢。 沒有人願意等待頁面加載。 您的網站速度越快,訪客就會越高興。
一個精心設計的網站還表明您已經投入了工作和費用來使其成為現在的樣子。 您的受眾更有可能信任它,並將您的網站和內容視為值得信賴的來源。
最後,設計和轉換是連結在一起的,因為好的網頁設計支援並提升優秀的文案。 內容本身有足夠的力量來推動銷售,但毫無疑問,網頁設計元素可以增強您的文案,並確保它被大聲而清晰地聽到。
降低轉換率的 9 個網站設計錯誤
我們希望您能興奮地探索在網站上應避免的關鍵錯誤。
我們將研究常見但有影響力的設計錯誤,這些錯誤可能會讓您的受眾退出您的網站,而您的品牌卻沒有機會展示其功能。
1. 沒有把使用者放在心上
您可能犯的一個基本錯誤是在設計過程中沒有優先考慮用戶的需求,特別是對於那些旨在強大的在線形象的企業,例如定制服裝零售商或網站設計師。
這種情況發生的頻率比您想像的要高,因為在設計網站時很容易陷入狹隘視野。 您可能會對自己的願景過於全神貫注和充滿熱情,以至於無法將使用者的需求和痛點納入您的設計過程中。
例如,您正在為零售客戶經營高端豪華熱水浴缸業務。 您的主要設計重點應該放在生活方式方面,以吸引買家,而不是技術特徵,例如浴缸的體積、材料和富裕的最終客戶不關心的其他行業細節。
2. 導航不佳
想像一下,進入一家實體店,過道沒有標記,商品隨機散落——這將是一次令人沮喪和不滿意的體驗。
同樣的原則也適用於線上。 三個行銷品牌的一項研究發現,大多數用戶依靠導航面板來瀏覽網站,如果導航不好,37% 的人會離開網站。
任何具有令人困惑的選單和雜亂佈局的網站都會很快讓您的用戶不知所措和沮喪,特別是當它涉及重要資訊時,例如在申請工作或填寫重要的政府表格時。

他們會在其他地方尋找更簡單的體驗來快速滿足他們的需求 - 而您需要快速解決這個問題,否則就會失去轉換機會。
PetLab Co. 執行長兼聯合創辦人 Chris Masanto 表示:「有效的導航是電子商務成功的無聲英雄。 在 PetLab,我們認識到我們網站的導航是客戶旅程中的一個障礙,影響了我們的轉換率。 為了解決這個問題,我們進行了創新,將「按類別購物」選單策略性地放置在主選單下方。 這種簡單而有效的設計使客戶只需單擊即可從主頁直接導航到他們想要的類別。 這項變更顯著增強了使用者體驗並簡化了購買路徑,從而顯著提高了我們的轉換率。 這是一個清楚的例子,說明了改進導航如何將潛在的網站缺陷轉化為業務增長的強大工具。”
3. 不使用漸進式揭露
漸進式揭露意味著隨著使用者瀏覽網站的進度,在網站上揭露更多資訊或功能。
這個想法是,一次呈現太多資訊會讓人不知所措,並導致使用者體驗不佳。
當人們因一次處理太多資訊而感到不舒服時,他們會離開您的網站,並且可能永遠不會回來。

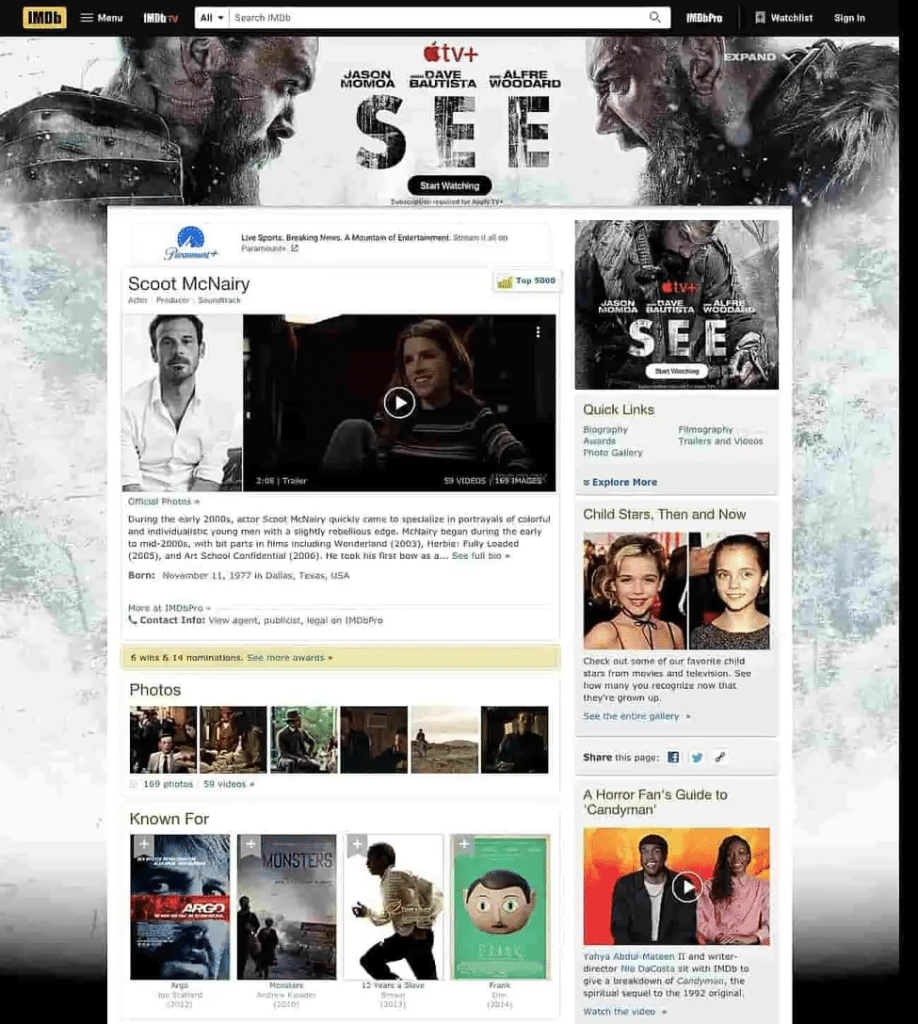
查看上面的螢幕截圖,該網站色彩繽紛且引人注目。 它幾乎沒有漸進式的披露,而是一下子就全部披露出來。
訪客可以在網站上的任何地方獲得一切——雖然這對於一部大片來說是一個很棒的標題,但您不希望在您的網站上出現這樣的標題。
4.缺乏行動端優化
根據 Statista 的數據,2023 年第二季度,95.8% 的人透過手機使用互聯網,而使用桌上型電腦的人為 63%。
設計網站時不能忽視行動優化。
人們更有可能透過桌面造訪您的行動網站,因此缺乏行動響應能力意味著轉換肯定會損失。
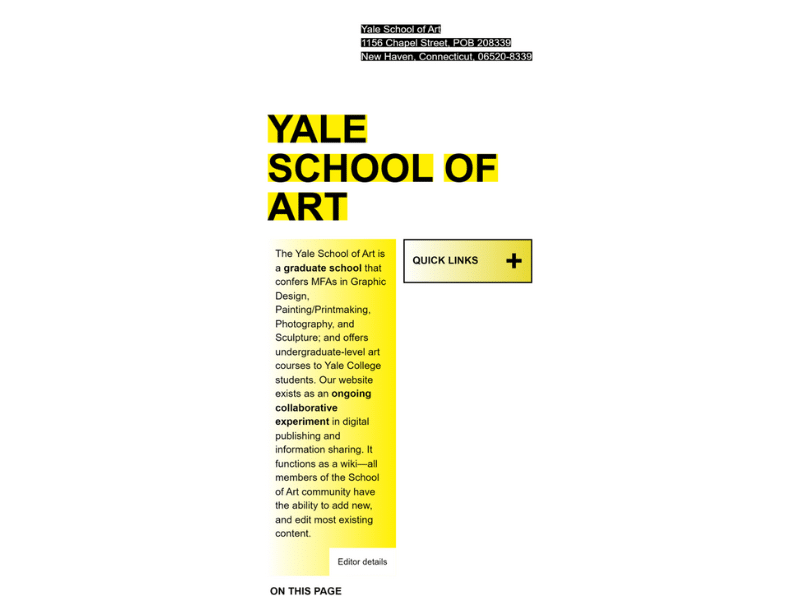
一個令人驚訝的例子是耶魯藝術學院網站。 它的桌面版網站和行動版似乎都沒有進入21世紀。 但是,一旦您訪問行動網站版本,您就會看到該網站的問題。

5. 排版不一致
使用不同的字體可能會很有趣且令人興奮。 不同風格的字體或版面可以傳達完全不同的訊息。 例如,草書字體表示休閒或自製的產品或品牌。
粗體字體可能會傳達嚴肅、陽剛或工業氛圍。
您可能會想使用不同的字體來表達興趣,但這是一個很大的錯誤。 造訪您網站的人只需要資訊而不是其他。 如果您有超過兩種或三種(最多)字體,您的受眾就會離開,因為他們會發現您的內容令人迷失方向和混亂,破壞整體瀏覽體驗。
6.沒有品牌顏色
顏色在品牌塑造和為您的網站創建視覺形象方面發揮著重要作用。 在整個網站中使用一致的品牌顏色非常重要,而不是使用與您的品牌形像不符的隨機顏色。 這有助於創建一個有凝聚力和專業的外觀,使您的網站更具視覺吸引力。

此外,沒有品牌顏色可能會讓訪客難以記住您的品牌或將您的品牌與特定顏色聯繫起來,使他們將來更難回憶和識別您的網站。
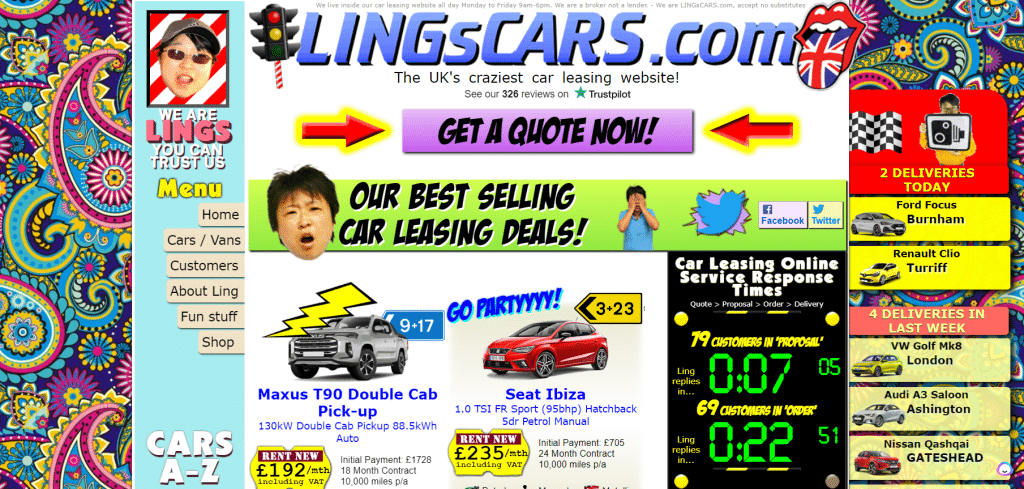
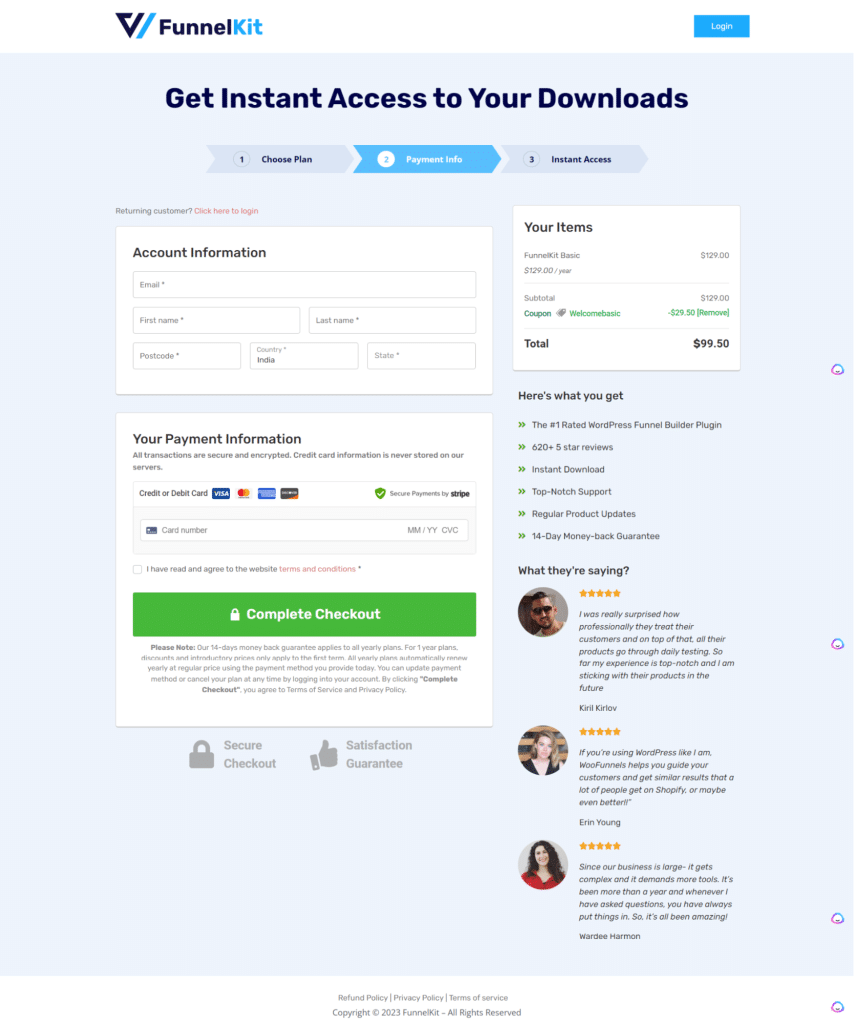
以下是一個成功地在各處使用有限調色板的網站範例。 它在結帳頁面的不同元素上使用了品牌調色板,以創建一致的外觀,同時強調其結帳按鈕、優惠券、進度條等。

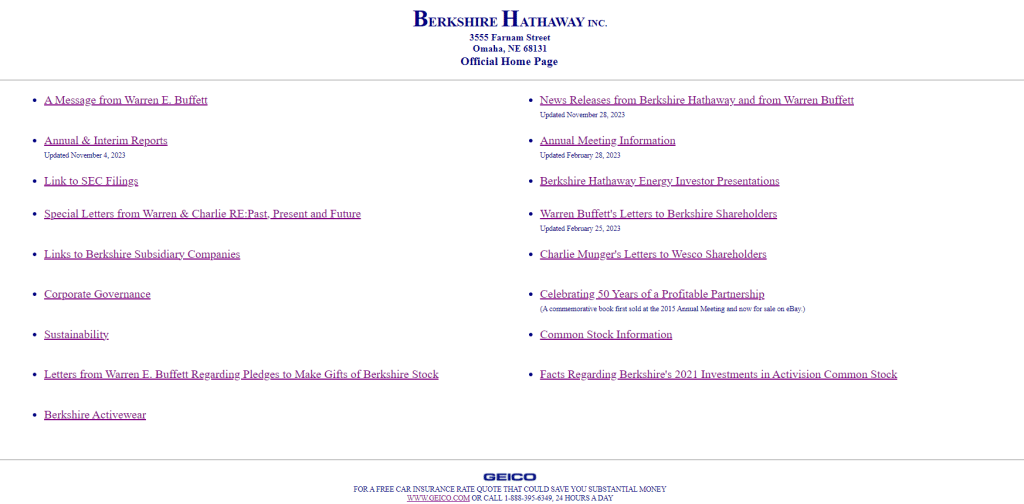
7. 沒有足夠的空白
空白是許多網站忽略的重要設計元素。 它指的是網頁上的空白區域,有助於平衡頁面上的元素,使用戶更容易導航和吸收資訊。

如果沒有足夠的空白,網站可能會顯得混亂,導致訪客在沒有充分參與您的內容或快速轉換的情況下離開。

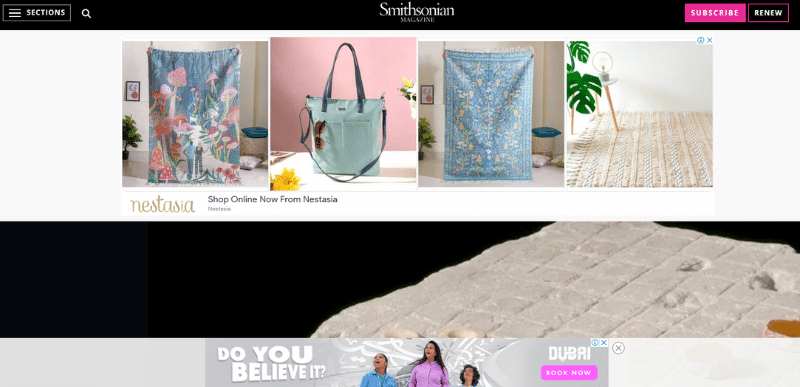
史密森尼的這一頁沒有喘息的空間。 在用戶看到貼文之前,它的大部分內容都被廣告佔據了。
8. 不注重可訪問性
擁有一個可供所有人(包括殘疾人)訪問的網站並不是一種奢侈,而是一種必需品。
輔助功能,例如圖像的替代文字、影片的文字記錄以及視障用戶的顏色對比,應儘早嵌入到您的設計中。
忽略這些標準可能會導致大量用戶無法與您的網站充分交互,導致用戶體驗下降和轉換率降低。
9. 沒有明確的行動號召
一個設計良好的網站將清晰直觀地引導用戶採取下一步行動。
如果沒有明確的號召性用語,使用者可能很難找到相關的服務或產品,或者可能只是關閉選項卡並繼續前進。
不用擔心聽起來咄咄逼人和推銷。 如果您在提供價值方面做得很好,您的受眾就會期待並尊重號召性用語,邀請他們進行轉換。
這些是您可能會犯的一些最常見的網站設計錯誤,這些錯誤會導致付費客戶流失。 這些雖小但影響深遠的問題加起來會對註冊、銷售等產生不成比例的影響。 所以,不要認為它們是理所當然的。
如何修復這些網站設計錯誤
為了避免和修正上述網頁設計錯誤,必須在整個設計和開發過程中採取主動、以使用者為中心的方法。 就是這樣。
進行使用者研究
這是基礎。 在開始設計網站之前,請進行徹底的使用者研究。
這意味著確定您的目標受眾並了解他們的需求、痛點、人口統計和瀏覽習慣。
進行用戶研究將為您設計的各個方面提供信息,從佈局和導航到配色方案和版式。
例如,針對千禧世代的電子商務商店可能會選擇簡約的設計、易於理解的語言和社群媒體整合。 而面向科技愛好者的部落格將具有更多媒體發布格式,並且會毫不猶豫地合併行話和程式碼區塊。
您可以透過多種方式進行使用者研究:
- 利用和投資用戶測試平台
- 使用調查工具來尋求回饋
- 使用分析軟體取得幕後數據
- 分析您的客戶關係管理工具等
一點數據也可以對更好的網站設計和轉換產生顯著的影響,所以不要跳過它。
投資優質託管和插件
某些設計「錯誤」會以這種方式出現,因為網站受到效能問題的影響。
例如,當電子商務產品頁面無法載入所有圖像或頁面中的標題出現混亂時,您應該將網站載入速度視為可能的原因。
載入緩慢且未針對行動裝置進行最佳化或外掛程式過多的網站可能會讓用戶感到非常沮喪,並導致高跳出率和低轉換率。
您最好的選擇是投資優質的託管服務並使用正確的插件來優化您的網站圖像。
為了防止彈出任何錯誤,您應該使用兩個重要的工具來解決網站載入問題:
- Imagify :這個工具可以滿足您輕鬆壓縮圖像而不影響品質的需要,使您的頁面保持輕量級和快速加載。
- WP Rocket :該工具是最簡單、最強大的快取解決方案,只需點擊幾下即可加快您的網站速度並優化 Core Web Vitals。
這些工具將幫助您優化圖像並使頁面載入速度更快,從而確保用戶保持參與度。
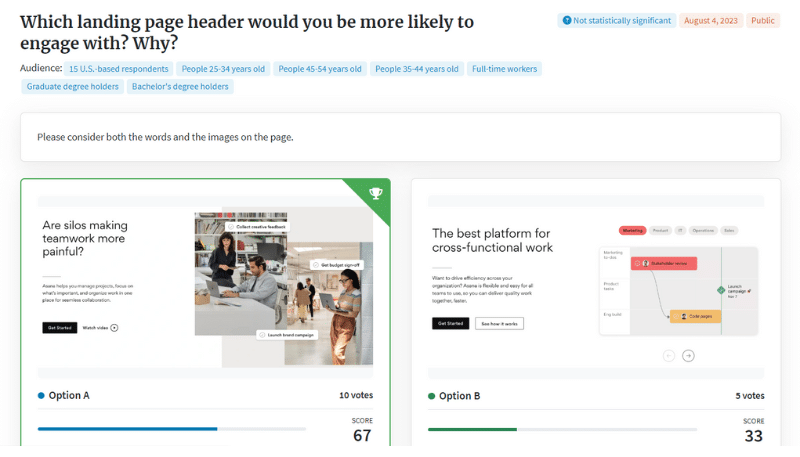
實施比較測試
拆分測試或 A/B 測試涉及創建網頁的兩個不同版本,並與您的用戶群進行測試,看看哪個版本效果更好。
當你設計任何東西時,常常會出現盲目性。 當您長時間忙於建立網站時,您會忽略看似明顯的問題。
對比測試對於優化網站的各個方面(從登陸頁面佈局到號召性用語)至關重要。

一個簡單的對比測試來比較選擇加入的彈出表單應該有綠色背景還是藍色背景可能會改變遊戲規則。 簡單的顏色變更或不同的單字選擇可以顯著提高轉換率 - 因此不要低估網站的測試元素。
創建品牌套件和風格指南
當您與自由設計師、作家和內部團隊合作時,如何保持網站的一致性?
答案是將所有內容記錄在品牌套件和風格指南中。
品牌套件應包括:
- 您的品牌調色板,即您的主要品牌顏色、強調色、文字顏色等。
- 用於不同元素(如正文和標題)的字體系列。
- 圖片。 無論您使用定製圖形還是庫存圖像。
- 標誌變化有全彩、灰色、反轉等。
- 正確的品牌名稱拼字和用法。

同樣,風格指南是一個非常有用的文檔,可確保組織內外的各方保持內容一致。 風格指南可以包括:
- 關於如何大寫副標題的規則。
- 格式化部落格文章的最佳方式。 例如,列表文章與學術風格等。
- 作家應該使用英國英語還是美國英語。
- 撰寫銷售頁面、部落格文章、技術文章等時的語氣。
- 部落格內容中的圖像指南。 例如,螢幕截圖的最大寬度。

這些是建立品牌套件和風格指南的一些想法。 其想法是記錄重要元素並使其可用,以便無論誰在處理它們,您的網頁副本和網站外觀都保持一致。

透過將這些策略融入您的網頁設計過程中,您可以創建一個不僅具有視覺吸引力,而且用戶友好、易於訪問且能夠有效推動轉換的網站。
包起來
您想實現您的業務目標嗎? 看到您的銷售額上升並為更多客戶提供服務嗎?
然後,您需要認真對待網站設計才能實現您的目標。 我們列出了幾個嚴重的設計錯誤,這些錯誤可能會導致您失去數百名客戶,而您甚至可能不知道。
請記住在設計過程中保持一致並把用戶放在第一位。
透過改進網站效能和設計,您還將在業務上取得成功並讓客戶滿意。 開始設計吧!
