كيفية تثبيت وإعداد سمة WordPress؟ دليل مفصل بالفيديو
نشرت: 2020-07-08
آخر تحديث - 26 يوليو 2021
كما تعلم ، تجعل السمات من السهل للغاية تصميم الجوانب المرئية لموقع WordPress الخاص بك. في نظام WordPress البيئي ، ستجد عددًا كبيرًا من السمات المجانية والمتميزة التي من شأنها فرز أنواع مختلفة من الشركات ومواقع الويب. من المهم اتباع بعض إرشادات الخبراء حول اختيار موضوع قبل التركيز على الأنسب لموقعك. عندما تبدأ مع موقع WordPress الخاص بك ، فإن تثبيت قالب وإعداده هو إحدى الخطوات الأولى. في هذه المقالة ، سنناقش أساسيات كيفية تثبيت قالب WordPress وإعداده.
نقاط مهمة يجب تذكرها قبل اختيار موضوع
إذا كنت مبتدئًا في WordPress ، فسيكون من المفيد التفكير في بعض جوانب السمة قبل اختيار تثبيتها. هنا قائمة سريعة للرجوع اليها.
- البساطة في التصميم والجماليات بحيث يتمكن المستخدمون من استخدام موقعك دون متاعب.
- عملية إعداد سهلة حتى لا تستغرق وقتًا طويلاً في الإعداد والتشغيل.
- خيارات وافرة لتخصيص السمة كمظهر فريد أمر مهم أيضًا.
- تصميم سريع الاستجابة بحيث يحصل المستخدمون على أفضل تجربة بغض النظر عن الجهاز الذي يستخدمونه.
- تكامل سلس مع المكونات الإضافية والأدوات الأخرى التي قد تكون مطلوبة لموقعك.
- تحديثات منتظمة بحيث يكون موقعك خاليًا من التعارضات مع الأدوات الأخرى ويكون متقدمًا بخطوة على التهديدات الأمنية.
- ميزات سهلة الاستخدام لمحركات البحث تضمن أن يجد المستخدمون المحتوى الخاص بك من خلال محركات البحث بسهولة.
- فريق دعم يمكن الاعتماد عليه يقدم مساعدة سريعة في حالة مواجهة أي مشاكل في المظهر الخاص بك.
كيفية تثبيت وإعداد سمة WordPress؟
لتثبيت قالب WordPress على موقعك ، ستجد ثلاثة خيارات. بناءً على ما تفضله ، يمكنك اختيار أحد هذه الخيارات. ومع ذلك ، سيكون إعداد سمة أكثر تحديدًا وفقًا للموضوع الذي قمت بتثبيته. سنناقش جميع خيارات التثبيت ، ومثال على سيناريو الإعداد مع موضوع شائع.
تثبيت موضوع
كما ذكرنا أعلاه ، يمكنك تثبيت قالب WordPress بثلاث طرق.
استخدام خيار البحث عن مسؤول WordPress
إذا كنت تقوم بتثبيت مكون إضافي مجاني من دليل سمة WordPress ، فيمكنك استخدام خيار البحث عن المسؤول. أو ، إذا لم تكن قد قررت الموضوع الذي تقوم بتثبيته ، يمكنك استخدام خيار البحث في WordPress للعثور على السمة المناسبة.
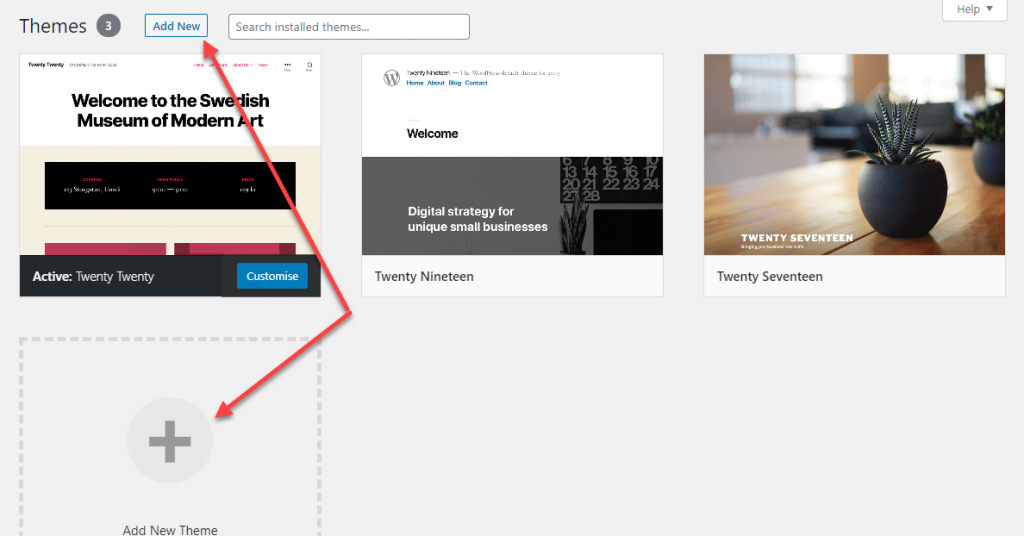
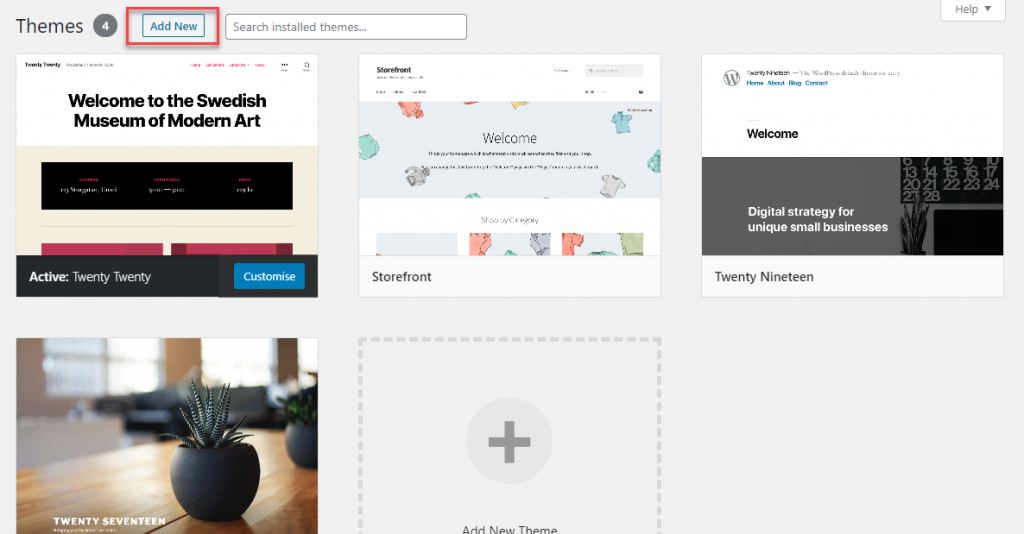
انتقل إلى المظهر> المظاهر . هنا ، سترى جميع السمات المثبتة على موقعك ، بالإضافة إلى السمات النشطة.
يمكنك النقر فوق الزر " إضافة جديد " في الجزء العلوي الأيسر ، أو النقر فوق علامة "+" لإضافة سمة جديدة للحصول على قائمة بالسمات من دليل سمة WordPress.

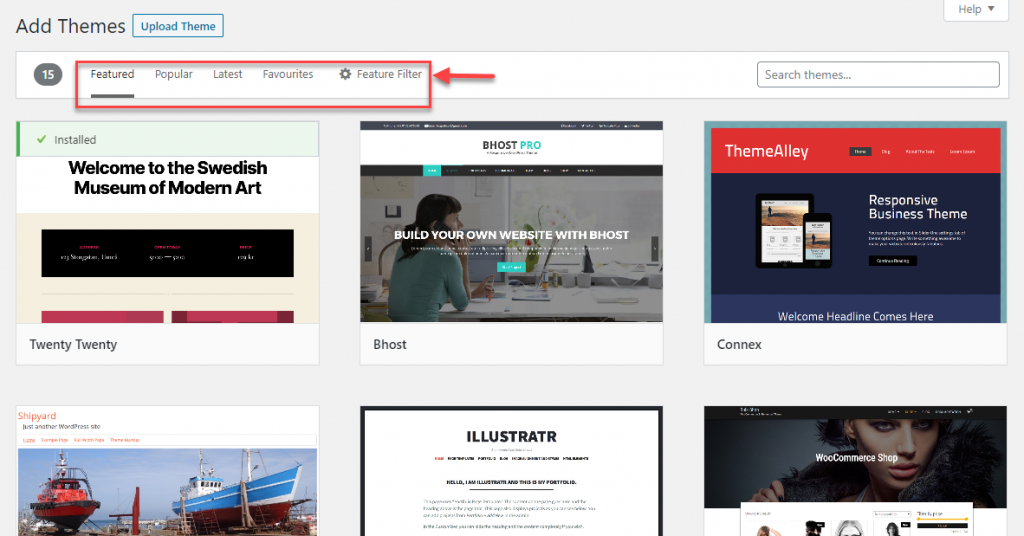
في الصفحة التالية ، سترى قائمة من السمات التي يمكنك تصفيتها من خلال بعض المعلمات والميزات. يمكنك اختيار تثبيت أحد هذه المكونات الإضافية.

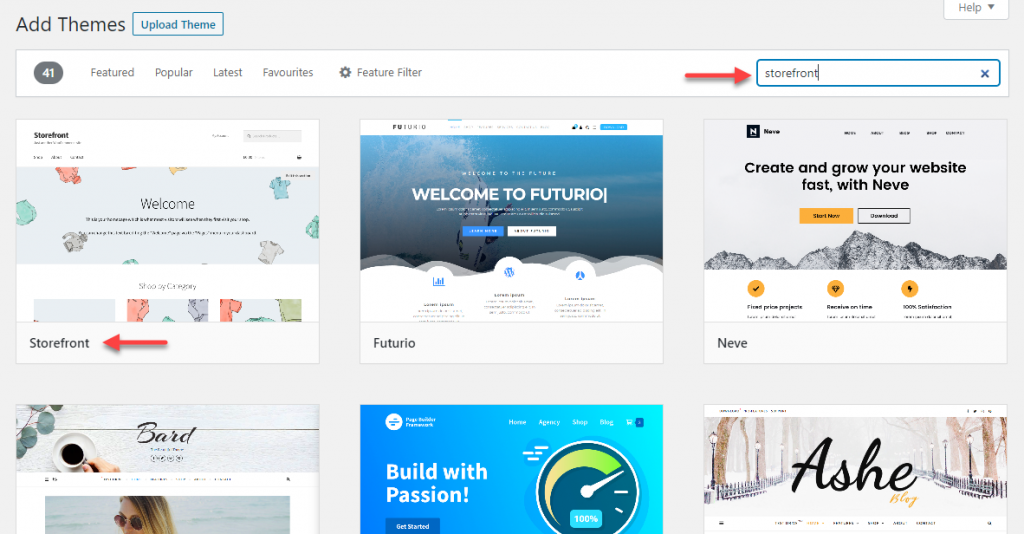
أو يمكنك كتابة اسم السمة التي تريد تثبيتها في حقل البحث والعثور عليها.

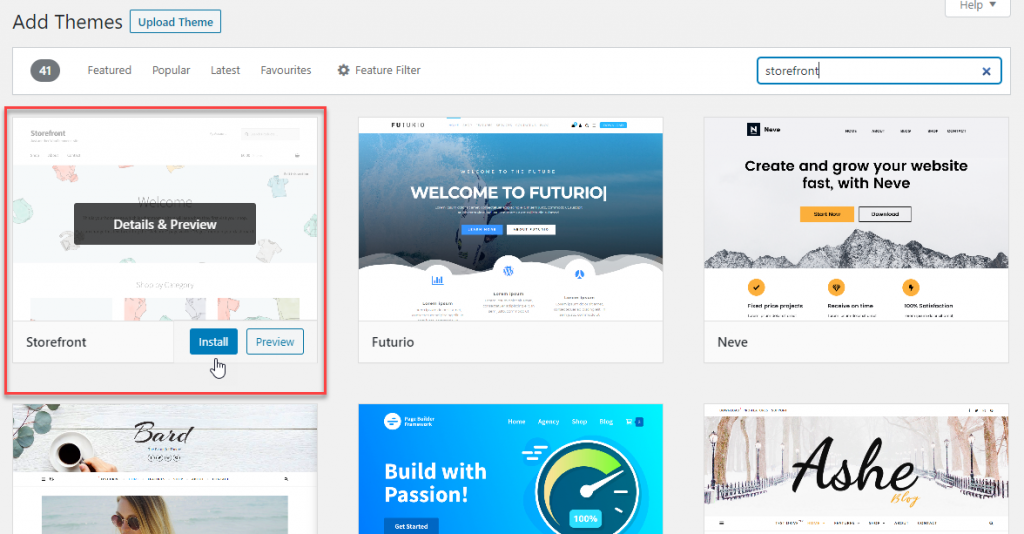
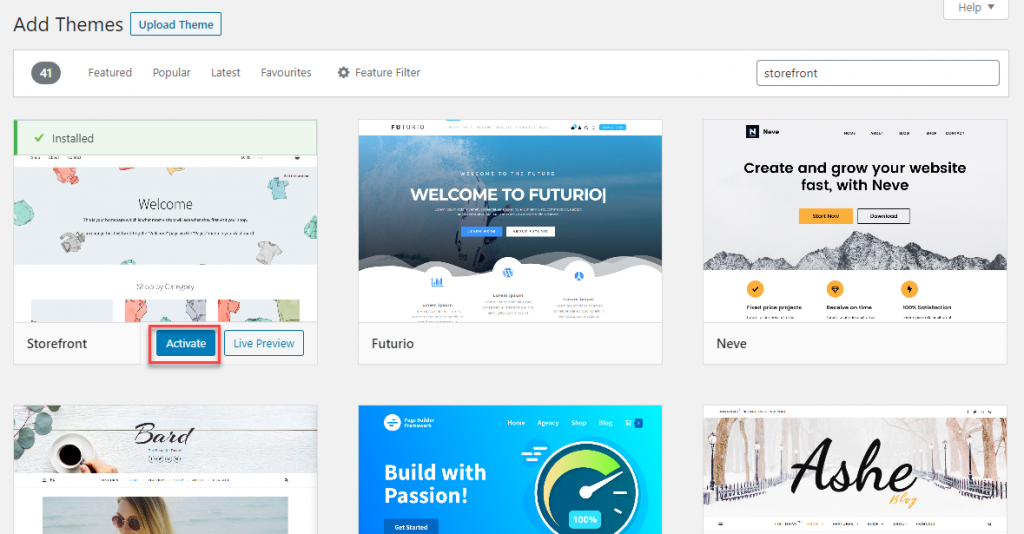
مرر المؤشر حول السمة ، وستجد خيارات لعرض تفاصيل السمة ، بالإضافة إلى زر معاينة وتثبيت. تحقق من التفاصيل والمعاينة لمعرفة المزيد عن الموضوع. إذا كنت متأكدًا من المكون الإضافي ، فانقر فوق زر التثبيت.

سيتم الآن تثبيت السمة على موقعك ، ويمكنك النقر فوق الزر "تنشيط" لتغيير المظهر الخاص بك.

تحميل ملف موضوع جديد وتثبيته
في بعض الأحيان ، ستحصل على سمة من مصادر خارجية. على سبيل المثال ، ربما اشتريت سمة مميزة ، أو أنك قمت بالفعل بتنزيل السمة على جهاز الكمبيوتر الخاص بك. في مثل هذا السيناريو ، يمكنك اتباع العملية التالية لتثبيت سمة.
أولاً ، قم بتنزيل ملف zip الخاص بالسمة على جهاز الكمبيوتر الخاص بك. قم بتسجيل الدخول إلى لوحة إدارة WordPress الخاصة بك كما في الخطوة السابقة. انقر فوق الزر "إضافة جديد".

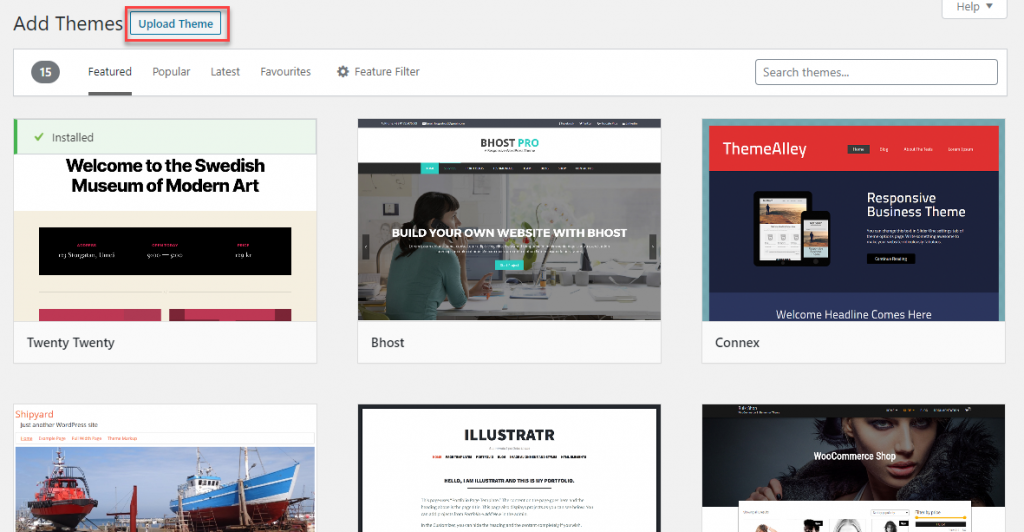
الآن انقر فوق الزر تحميل الموضوع .

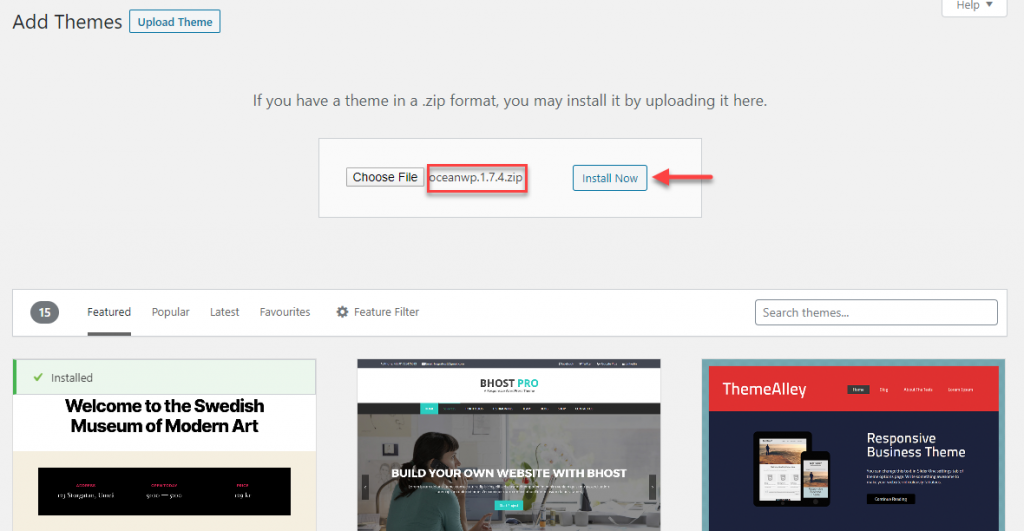
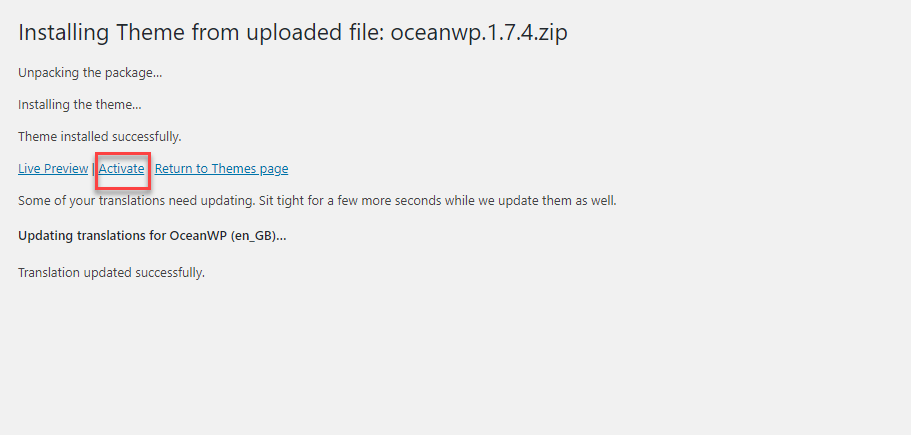
اختر الملف المضغوط وانقر على زر التثبيت .

بمجرد تثبيت السمة بنجاح ، يمكنك تنشيطها لاستبدال السمة الحالية.

باستخدام FTP
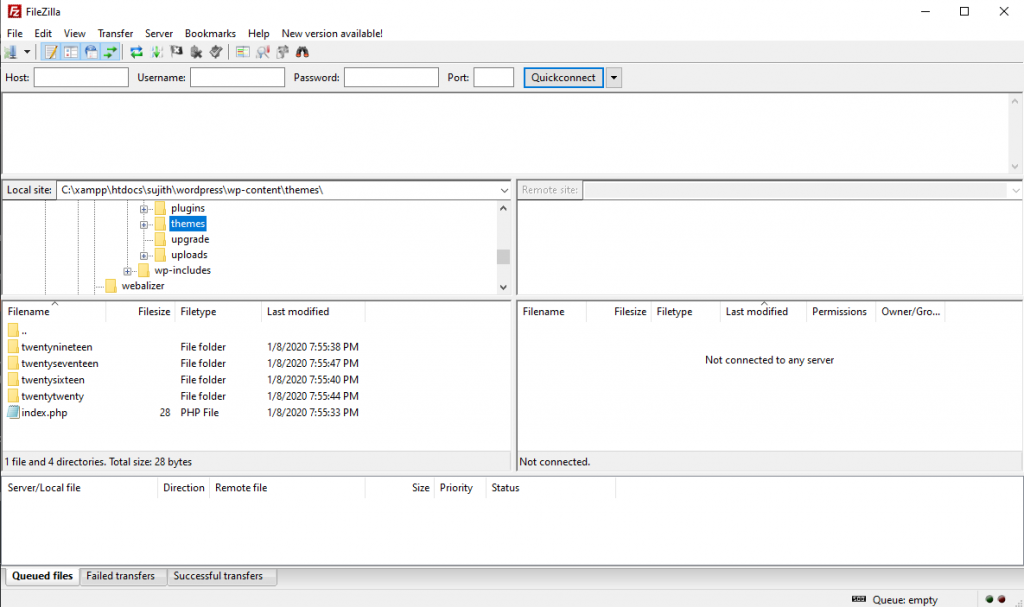
هذه طريقة أخرى يمكنك استخدامها ، على الرغم من أنها موصى بها للمستخدمين المتقدمين. قم بتشغيل برنامج FTP (مثل FileZilla) واتصل بالمضيف الخاص بك. انتقل إلى تثبيت WordPress الخاص بك والوصول إلى / wp-content / theme / وتحميل مجلد السمات الخاص بك. تذكر استخراج الملف المضغوط قبل تحميله.


بمجرد تحميل مجلد السمة ، سترى ذلك المعين مدرجًا في قسم السمات في لوحة الإدارة. ما عليك سوى تحريك المؤشر فوقها وسترى الزر "تنشيط".
إعداد موضوع
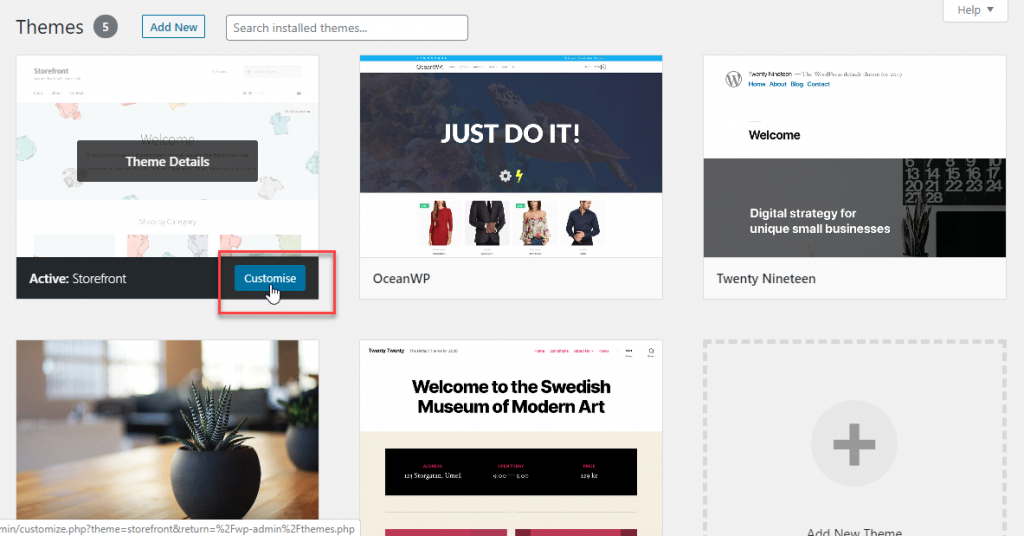
ستكون عملية الإعداد مختلفة حسب الموضوعات المختلفة. ومع ذلك ، يمكنك بشكل عام التحكم في مظهر السمة في قسم التخصيص. بمجرد تنشيط السمة ، سترى زر تخصيص عند تحريك المؤشر حول السمة. انقر فوق هذا الزر لتخصيص الجوانب المختلفة لتصميم موقعك.

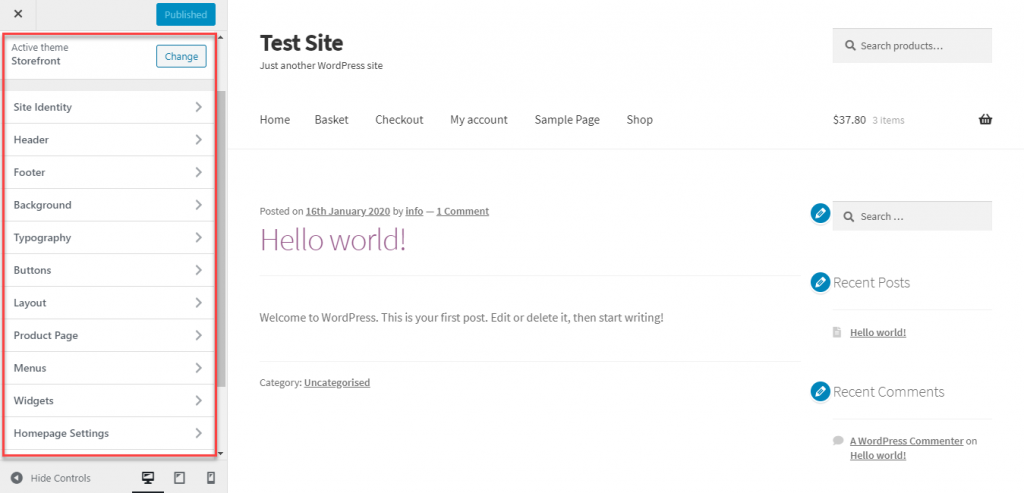
على سبيل المثال ، عند تنشيط موضوع واجهة المتجر ، يمكنك رؤية مجموعة من الخيارات المتاحة في قسم التخصيص. سيتم تطبيق التغييرات التي تجريها على اللوحة على الجانب الأيسر على الفور ويمكنك عرضها من خلال المعاينة المباشرة على يمينك.

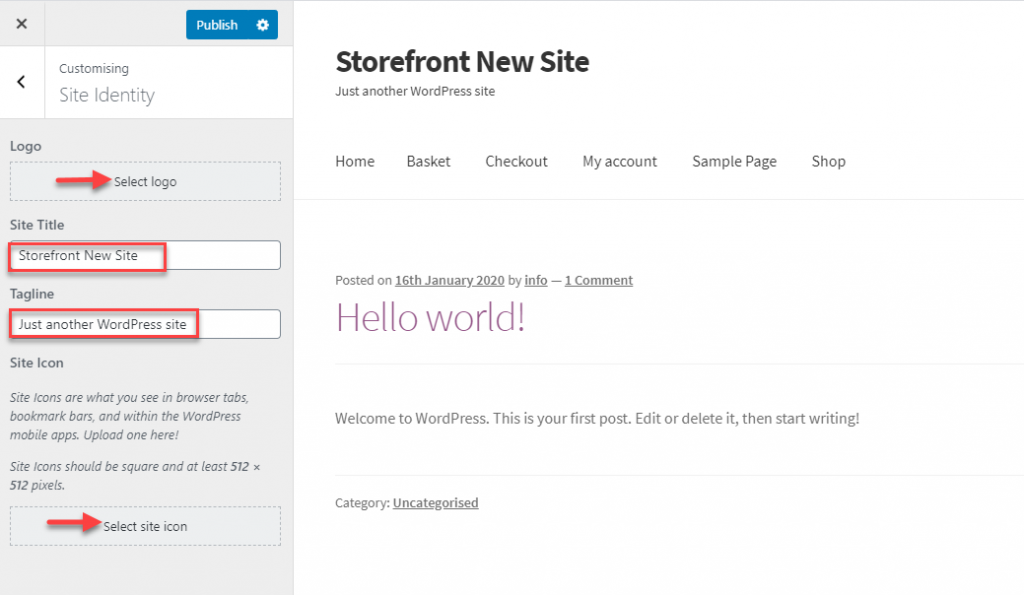
هوية الموقع
يمكنك تغيير عنوان الموقع وخط العلامة في قسم هوية الموقع. أيضًا ، يمكنك هنا إضافة شعار وأيقونة موقع.

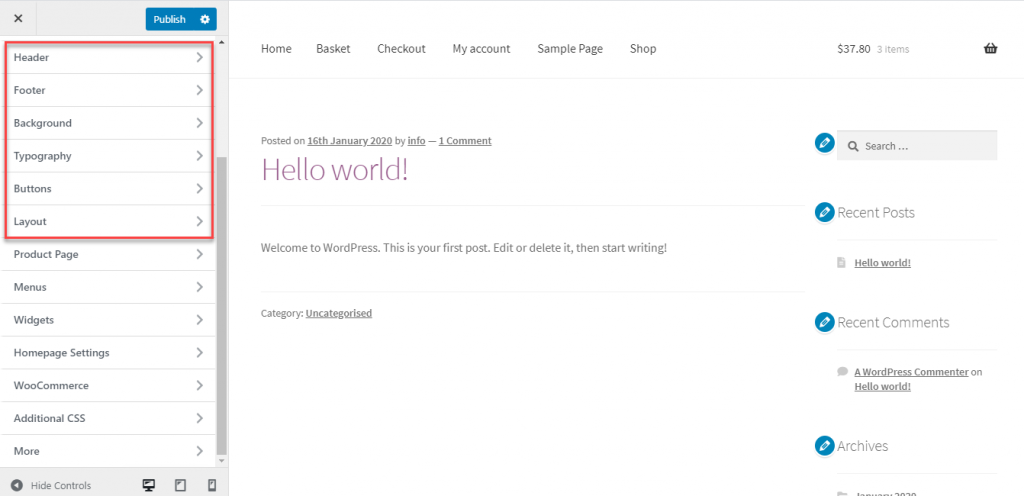
رأس ، تذييل ، باكغوروند ، إلخ.
يمكنك أيضًا تخصيص الرأس والتذييل والخلفية والطباعة والأزرار والتخطيط هنا. في كل قسم من هذه الأقسام ، ستجد خيارات مختلفة لتغيير لون الخلفية ، ولون النص ، ولون الرابط ، وما إلى ذلك. يمكنك اختيار نظام ألوان أو خط فريد لجعل موقعك يبدو وفقًا لحساسيات التصميم لديك.

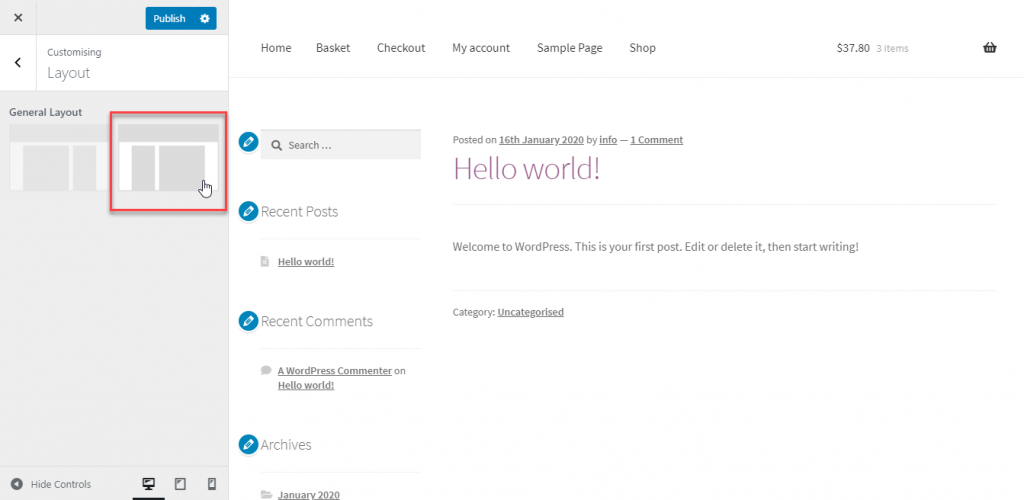
تَخطِيط
ستجد أيضًا خيارًا لتخصيص التخطيط عن طريق تبديل موضع الشريط الجانبي بين اليسار واليمين.

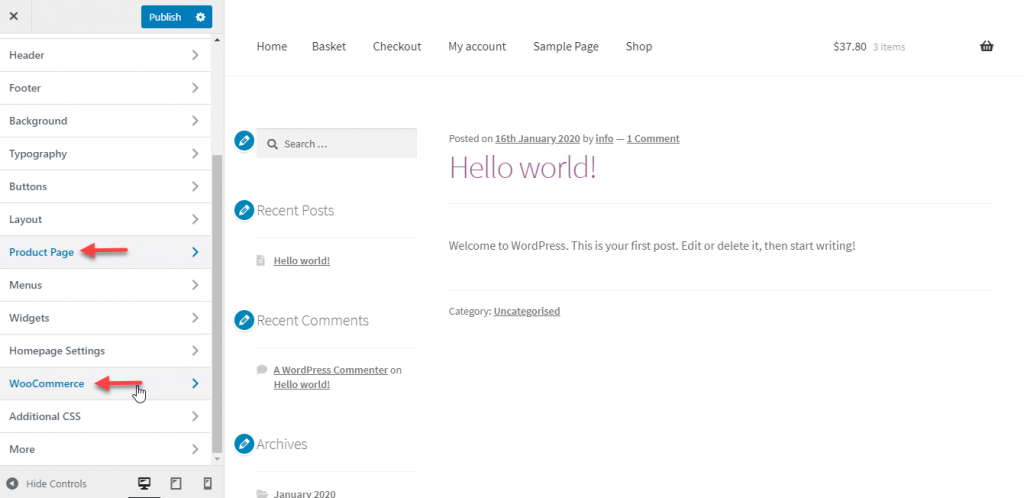
إعدادات WooCommerce الخاصة
نظرًا لأن Storefront هو موضوع مصمم خصيصًا لـ WooCommerce ، فسترى ميزات خاصة بالتجارة الإلكترونية أيضًا هنا. على سبيل المثال ، ستجد خيارًا لتخصيص صفحة المنتج أيضًا لـ WooCommerce Customiser.
إذا كنت تريد معرفة المزيد عن أداة تخصيص WooCommerce ، فاقرأ مقالتنا مع وصف تفصيلي لهذه الإعدادات.

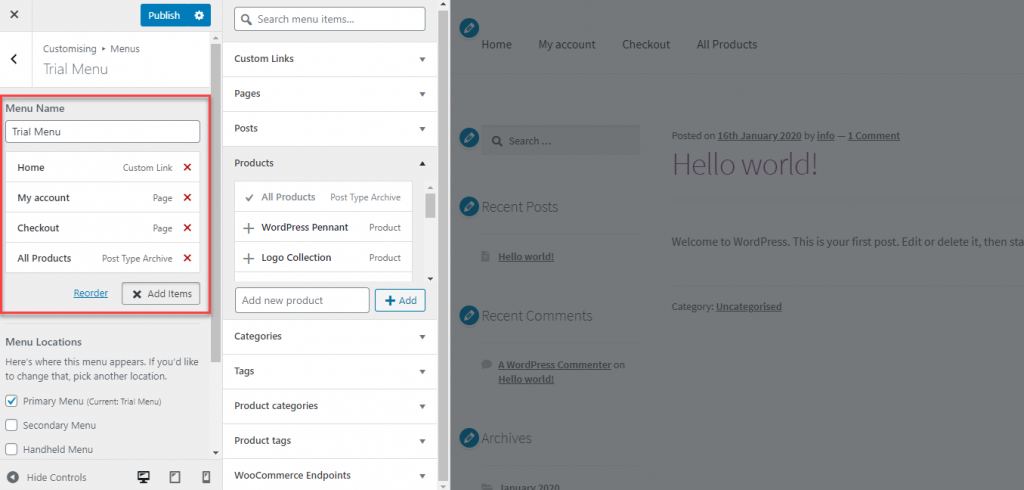
إنشاء القوائم
هنا يمكنك أيضًا إنشاء قوائم جديدة لموقعك. يمكنك إنشاء قائمة جديدة وإضافة عناصر إليها من هذا القسم. ستتمكن أيضًا من اختيار العناصر في القائمة وتعديل ترتيب عرضها أيضًا. بمجرد نشر القائمة الجديدة ، سيتم تطبيقها على الفور.

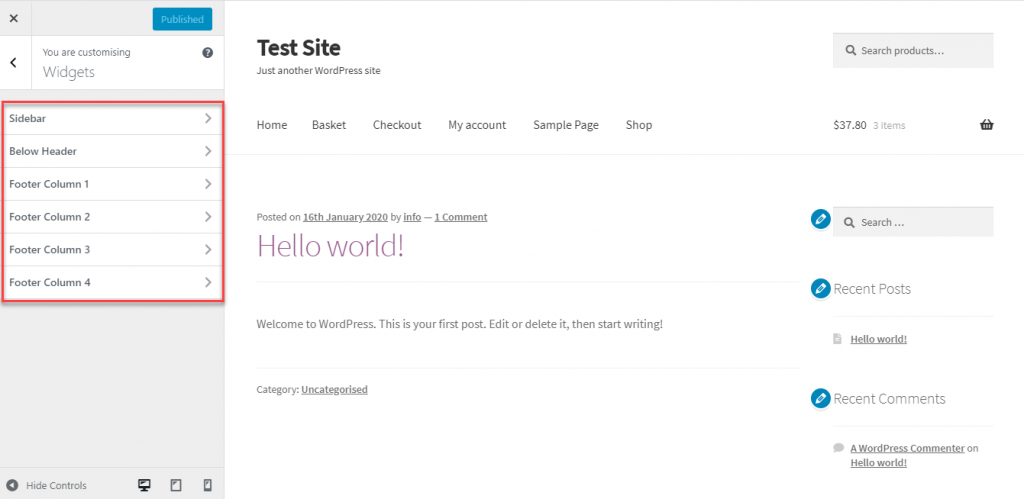
الحاجيات
ستجد أيضًا خيارات لإضافة الأدوات وتعديلها هنا. سوف تجد مناطق مختلفة حيث يمكنك استخدام عناصر واجهة المستخدم ، مثل الشريط الجانبي ، وأسفل الرأس ، وأعمدة التذييل ، وما إلى ذلك. يمكنك النقر فوق المنطقة التي تريد إضافة عناصر واجهة المستخدم إليها أو تعديلها ثم إجراء التغييرات. يمكنك إضافة عناصر واجهة مستخدم جديدة وكذلك إزالة أو إعادة ترتيب عناصر واجهة المستخدم الموجودة في مناطق محددة.

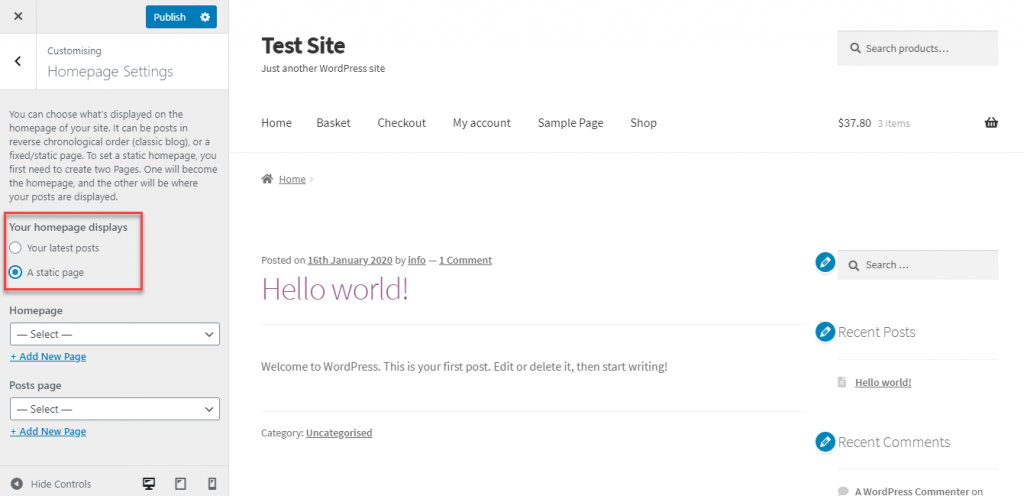
اختيار الصفحة الرئيسية
هذا هو المكان الذي تختار فيه الصفحة الرئيسية لموقعك. يمكنك اختيار أحدث منشوراتك كصفحة رئيسية ، أو تحديد صفحة ثابتة. إذا اخترت الخيار الثاني ، فسيتعين عليك تحديد صفحات الصفحة الرئيسية وكذلك المنشورات.

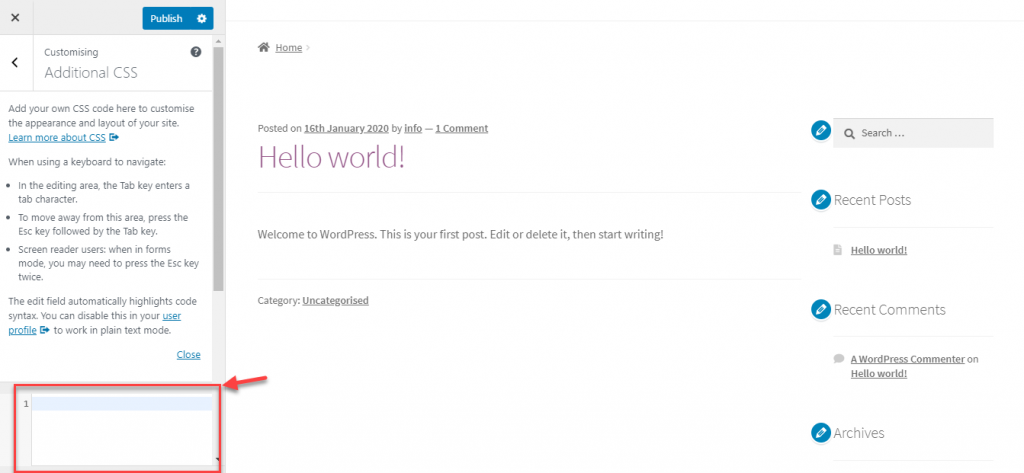
CSS إضافية
للمستخدمين المتقدمين ، هناك أيضًا خيار لإضافة CSS مباشرة. يمكنك استخدام كود CSS المخصص في الحقل لإجراء تعديلات على الجوانب المرئية لموضوعك.

هذا مجرد مثال على كيفية تخصيص سمة WordPress. سيكون لكل سمة مجموعتها الخاصة من خيارات التخصيص ، ويمكنك دائمًا الرجوع إلى وثائقها قبل إجراء أي تغييرات.
نأمل أن تكون هذه المقالة قد وفرت لك رؤى حول كيفية تثبيت وإعداد سمة WordPress. إذا كان لديك أي استفسار ، فالرجاء ترك تعليق لنا.
تحقق من الفيديو أدناه:
قراءة متعمقة
- نصائح لاختيار أفضل سمة ووردبريس.
- أفضل ثيمات مدونة ووردبريس المجانية.
