2023 年 20 個最佳 Shopify 博客示例
已發表: 2023-03-17您想查看一些最好的 Shopify 博客示例,因為您有興趣擴展您的在線商店嗎?
雖然我們不一定建議使用 Shopify 創建博客,但我們絕對建議將博客添加到您的電子商務網站。
您不僅可以用它來宣布新產品投放和促銷特賣,還可以通過 SEO 優化的文章(提示、技巧、建議等)來發展您的業務,並享受更多的自然流量。
向世界表明您是您所在領域的專家。
Shopify 擁有創建博客所需的所有工具——這裡有 20 個可以激發您靈感的一流示例。
鼓舞人心的 Shopify 博客示例
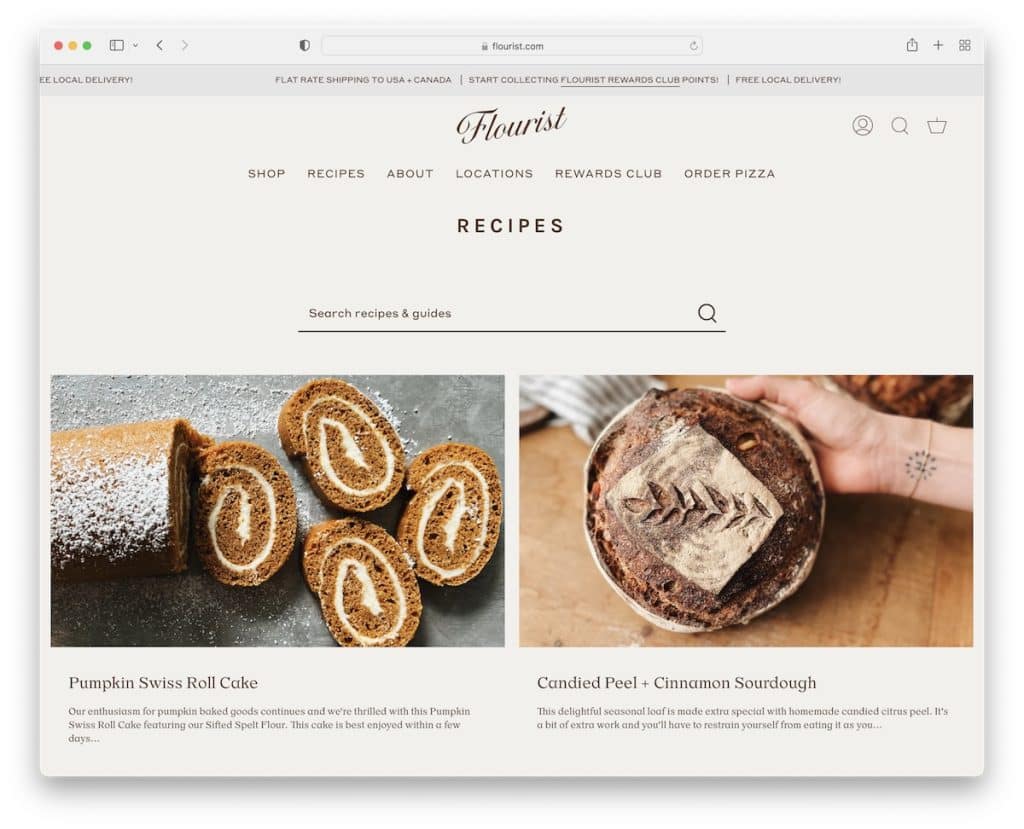
1. 花店食譜
內置: Shopify

Flourist Recipes 是具有兩列網格佈局的 Shopify 博客的一個很好的例子。 它在頂部欄中有一個滑動文本通知和一個帶有導航欄的標題(具有多列下拉菜單)。
如果您正在尋找特定的內容,標題下方是一個基本的搜索欄。 此外,頁腳有許多額外的快速鏈接、社交媒體圖標和時事通訊訂閱小部件。
注意:使用多列網格佈局在“主頁”上顯示更多博客文章。
您可能還對我們收集的最佳食譜博客感興趣。
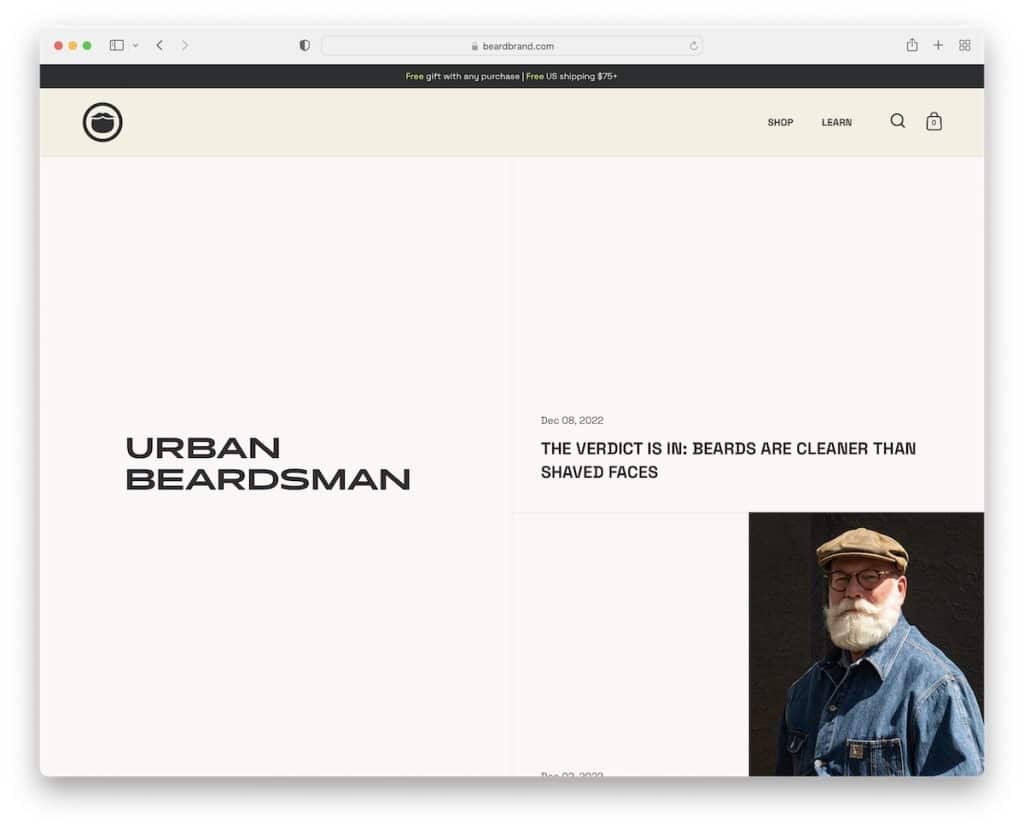
2. 都市大鬍子
內置: Shopify

Urban Beardsman 有一個非常有趣的分屏設計,左邊是靜態的,右邊是可滾動的。 但是“可滾動”部分也有拆分設計,一個部分是純色背景上的日期和標題,另一個是特色圖片。
這個博客有一個標題,當你向下滾動時它會隱藏,但當你回到頂部時會自動顯示出來。 我們也喜歡黑色背景,它使額外的信息和鏈接更加突出。
注意:使用消失/重新出現的標題創建更好的用戶體驗,使滾動更令人愉悅。
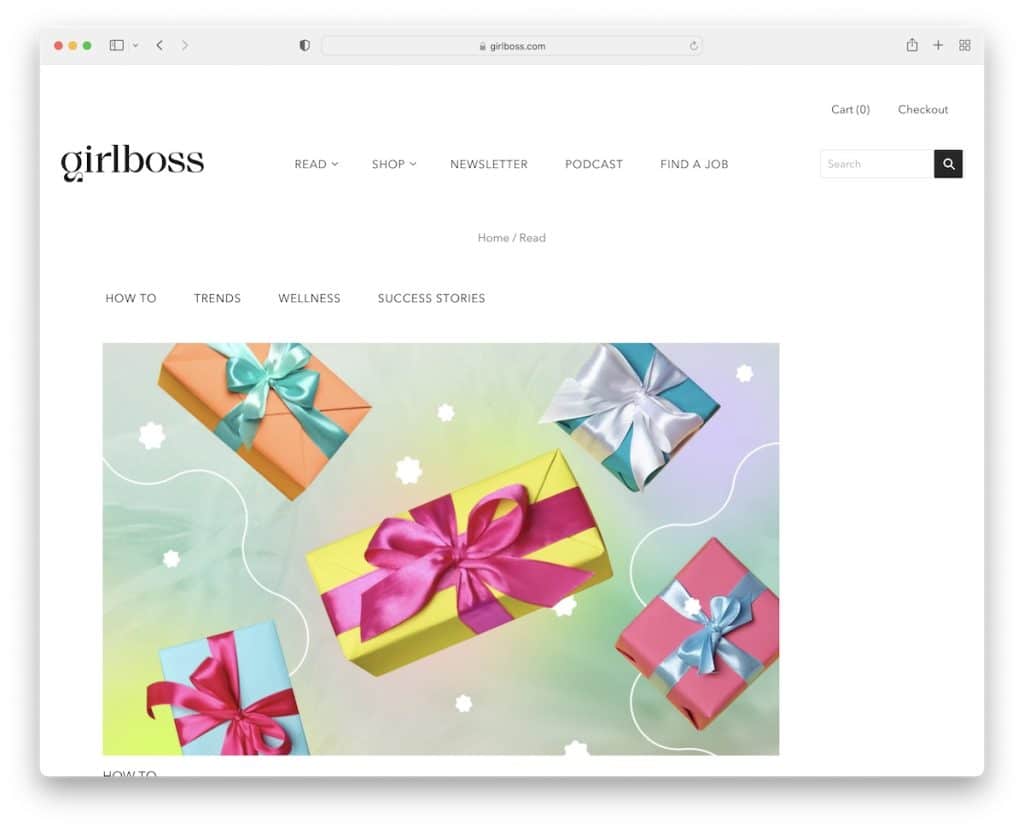
3.女上司
內置: Shopify

Girlboss 的博客佈局極簡,淺色頁眉和深色頁腳使其更具活力。 標題和麵包屑下方是標籤,可用於快速訪問您感興趣的文章。 但您始終可以在搜索欄中輸入更具體的內容。
在所有帖子網格之間還有一個時事通訊訂閱部分,其設計充滿活力,可以吸引所有人的注意力。
注意:集成時事通訊訂閱小部件以建立您的列表並通過電子郵件營銷發展您的業務。
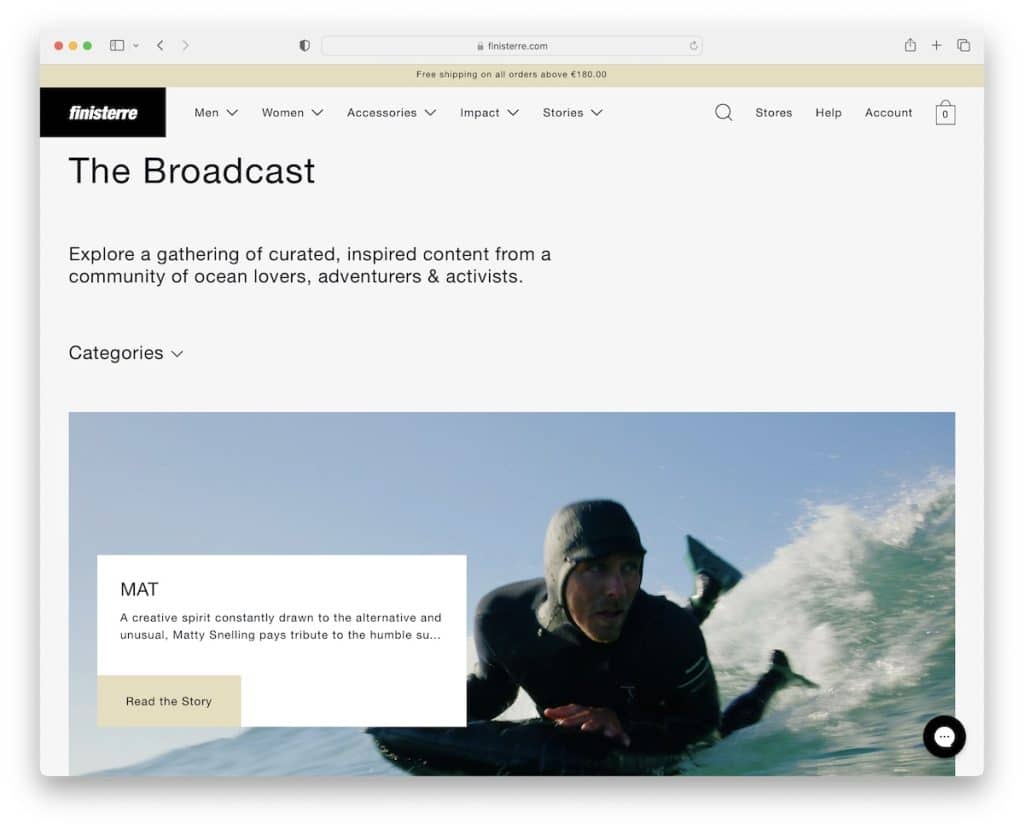
4.菲尼斯特雷
內置: Shopify

Finisterre 有一個內容豐富的博客主頁,外觀簡潔,瀏覽起來輕而易舉。 英雄部分還有一個類別下拉菜單,允許您只選擇您想要閱讀的主題。
個別帖子具有全角佈局,確保出色的視覺和文本內容分佈。
Finisterre 也有一個時事通訊訂閱彈出窗口,帶有復選框以決定您想要接收哪種類型的電子郵件。
注意:複選框允許您的用戶選擇他們感興趣的主題和類別。
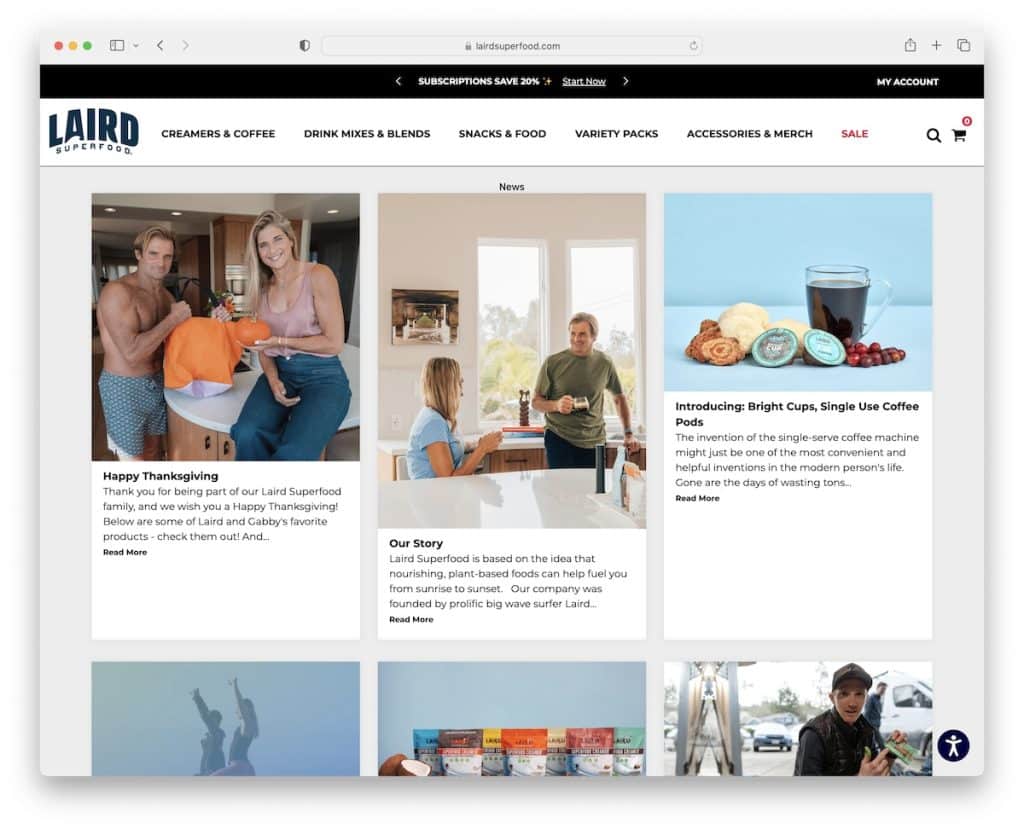
5. 萊爾德超級食品
內置: Shopify

Laird Superfood 的 Shopify 博客採用帶三列網格的盒式結構,只需點擊幾下即可展示大量文章。 每個網格元素都有縮略圖、標題、摘錄和“閱讀更多”按鈕。
帖子本身有一個更傳統的形式,帶有右側邊欄,您可以在其中找到指向最近帖子、所有新聞和大量標籤的鏈接。
Laird Superfood 的另一個優勢是可訪問性配置器,因此每個人都可以隨心所欲地調整博客的外觀。
注意:允許讀者通過可訪問性調整來配置博客的外觀。
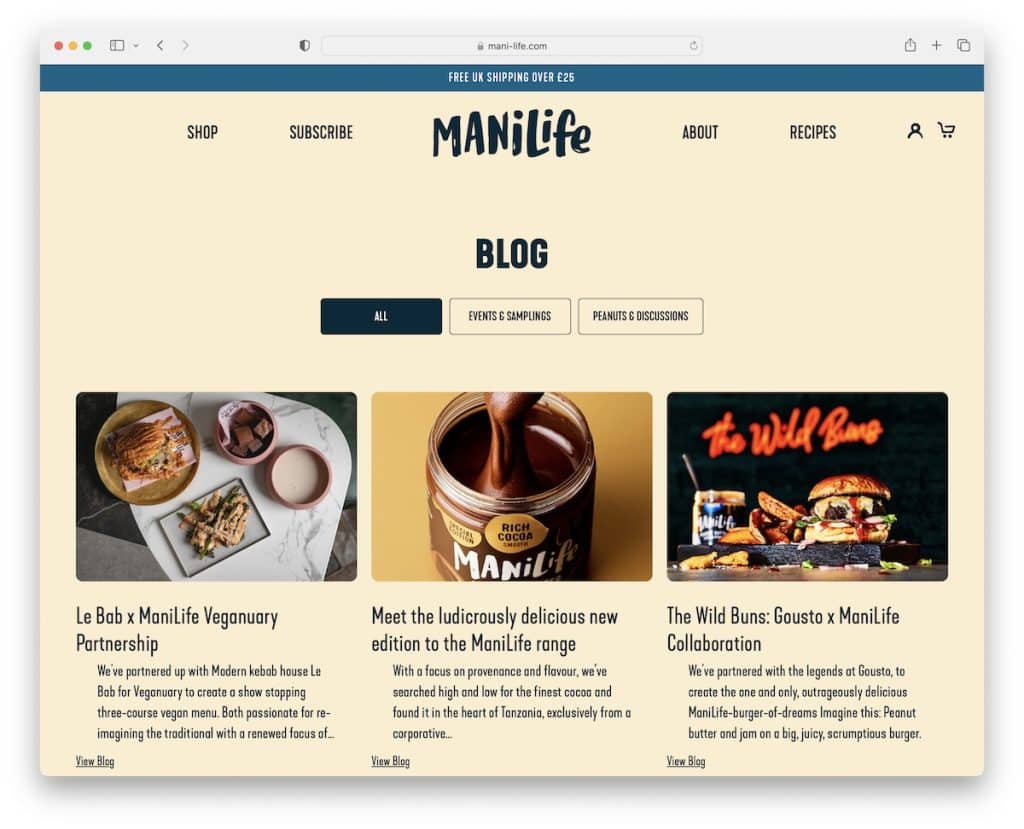
6. 摩尼生活
內置: Shopify

Mani Life 的博客從三個選項卡開始,用於選擇查看“所有”文章、“事件和样本”或“花生和討論”。
由於帶有圓邊的縮略圖,外觀更像移動設備。 Mani Life 還使用取決於滾動運動的消失和重新出現的標題。
但我們發現更聰明的功能之一是每篇文章下方的“相關產品”,有助於提高轉化率。
注意:請記住,您的博客可以幫助您的企業產生更多銷售額。
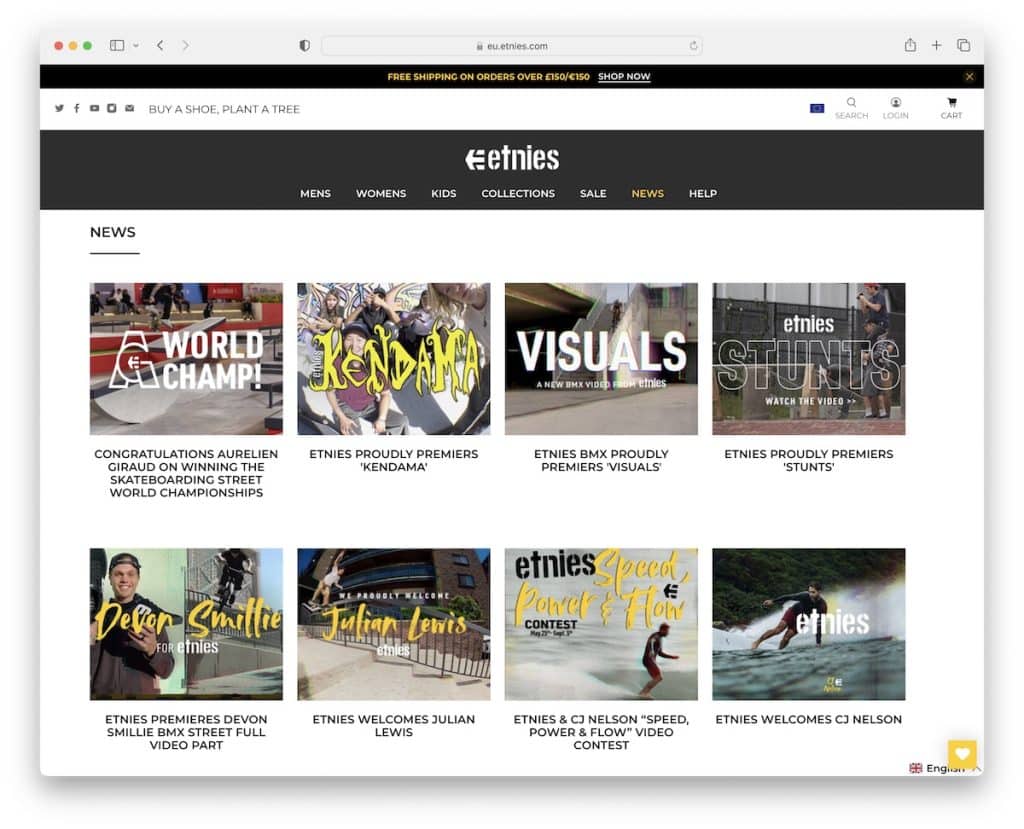
7. 埃特尼斯
內置: Shopify

Etnies 的博客有一個帶有大型菜單的粘性標題,以確保最終的導航體驗。 此外,搜索欄會顯示推薦(“您是說嗎?”)以確保輕鬆找到合適的內容。
此外,博客文章除了文字之外通常還包含圖像和視頻內容以增加趣味性。 此外,您會在右上角找到一個“上一個/下一個”鏈接,可以更方便地從一個帖子跳到另一個帖子。
注意:超級菜單導航允許您創建帶有鏈接、圖像等的自定義下拉模板。
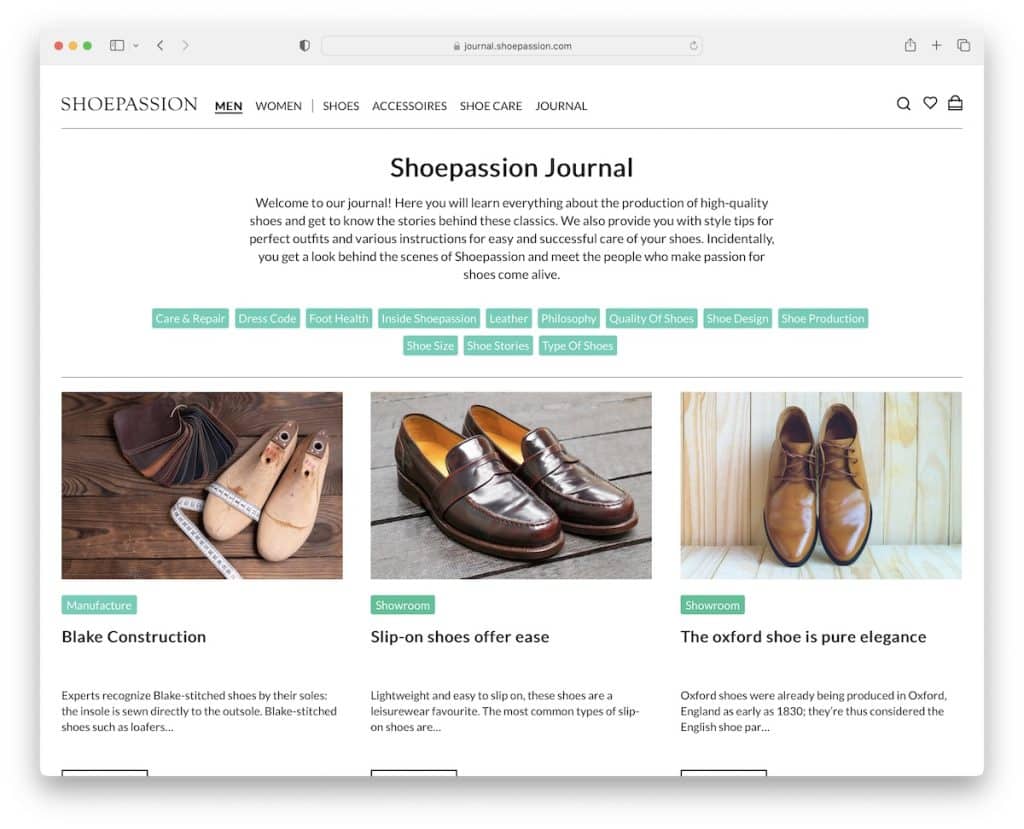
8. 鞋子激情
內置: Shopify

Shoepassion 的日誌/博客很優雅,結構簡單,可以很好地完成工作。 折疊上方是標題和簡短描述,說明您可以從其期刊頁面上發布的內容中獲得什麼。
此外,Shoepassion 還為各種類別/主題顯示多個按鈕,以便更快地找到必要的內容。
注意:使用博客分類,以便讀者可以更快地搜索和找到合適的文章。
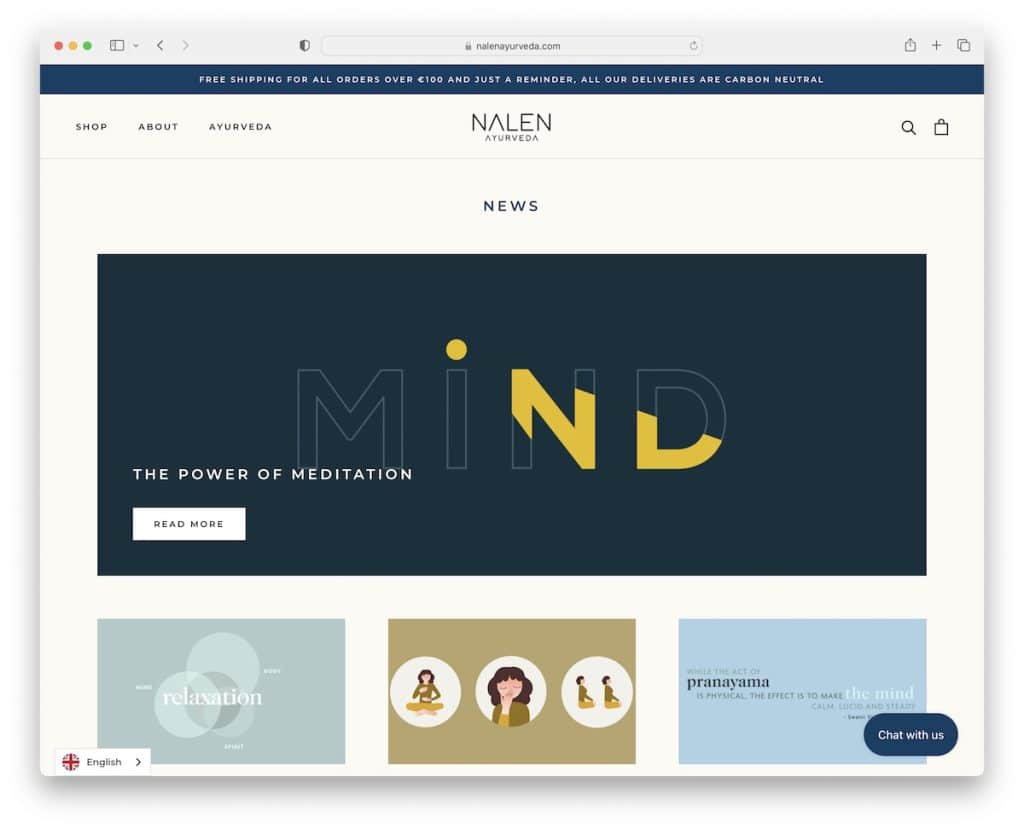
9.納倫
內置: Shopify

Nalen 在英雄部分顯示最新文章,然後是滾動時加載的文章網格。
這個 Shopify 博客示例具有三個粘性元素; 標題、語言切換器和聊天小部件。 雖然這聽起來很多,但它們並沒有擠滿屏幕。
就像博客的主頁一樣,個別文章在底部也有一個產品輪播,因此每個人都有理由留在頁面上並繼續檢查不同的項目。
注意:通過在英雄部分突出顯示您最新或閱讀最多的文章,使其更加閃耀。
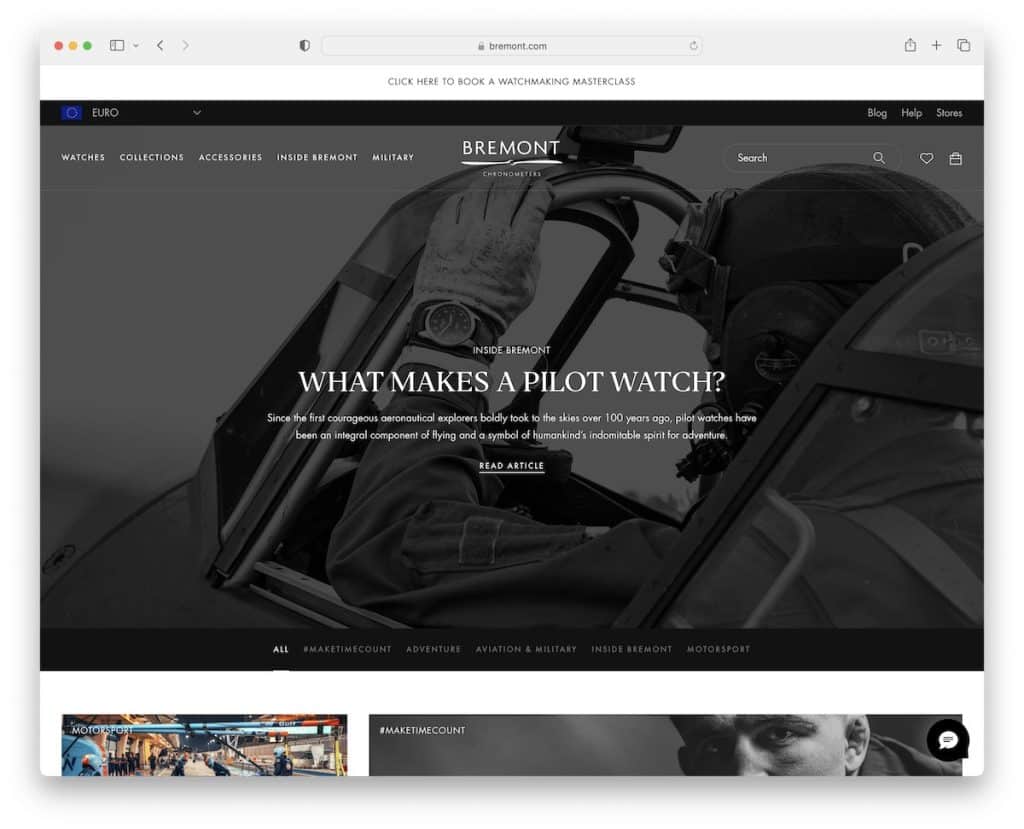
10. 寶名表
內置: Shopify

Bremont 是一個現代 Shopify 博客示例,帶有一個加載更多按鈕,可告知您已加載文章的數量和文章總數。 它幾乎感覺像一個進度條。
在最新文章的下方,首屏上方,是一個橫幅,其中包含指向各種類別的鏈接,以便快速訪問。 但即使您不停止並繼續滾動,橫幅也會漂浮在屏幕頂部,因此您無需返回即可到達它。

注意:除了傳統的分頁,您還可以使用加載/顯示更多按鈕來繼續欣賞同一頁面上的帖子。
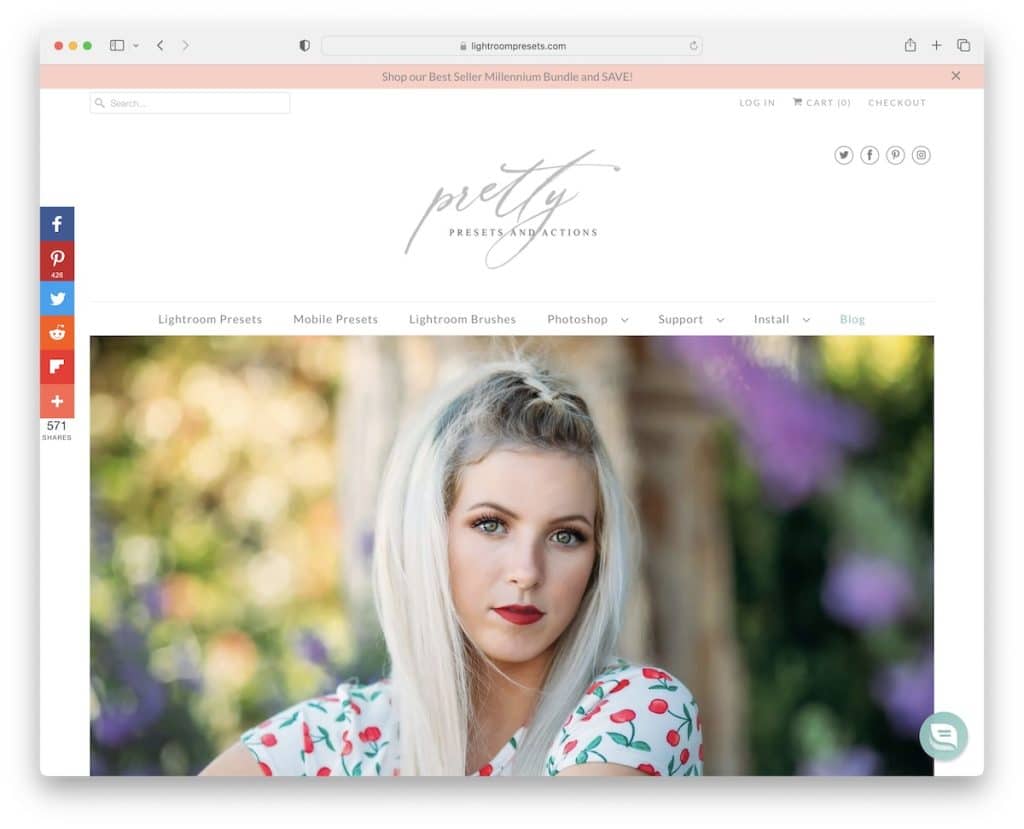
11.漂亮的預設
內置: Shopify

Pretty Presets 是一個優雅的 Shopify 博客,有兩列和一個側邊欄,其中包含指向不同類別的鏈接和一個時事通訊訂閱表單。
屏幕左側是浮動的社交媒體圖標,用於分享內容和幫助傳播信息。
帖子的一個很酷的功能是前後滑塊(這也是一個很好的銷售元素)。
注意:使用前/後滑塊展示改進,無論是圖像轉換、身體轉換、房屋轉換等。
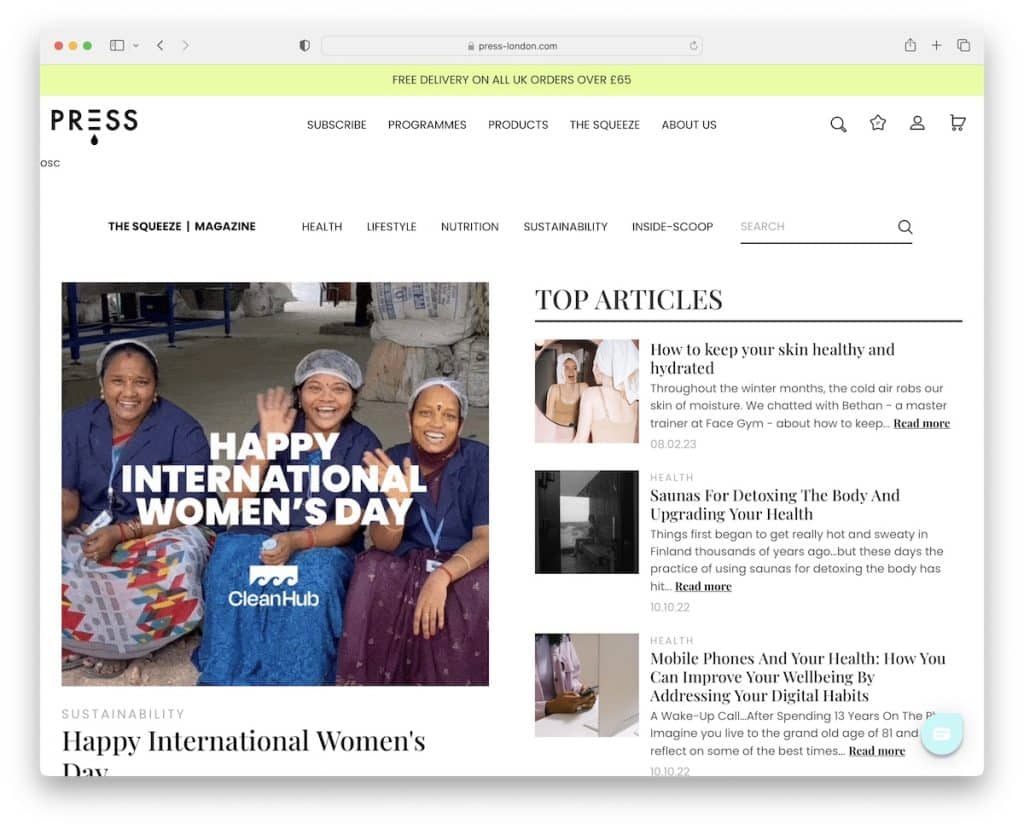
12. 按
內置: Shopify

Press 的 GIF 是一個很好的吸引註意力的工具,可以激發讀者的興趣(這樣他們就不會離開得太快)。
然而,整個佈局中更多的動畫元素營造出一種非常吸引人的氛圍。
此外,通知欄和標題都固定在屏幕頂部,因此無需滾動回頂部。
注意:帶有對比背景的頂部欄通知是一種聰明的方式,可以讓更多人關注您想要通知訪問者的任何內容。
13. 莫德恩
內置: Shopify

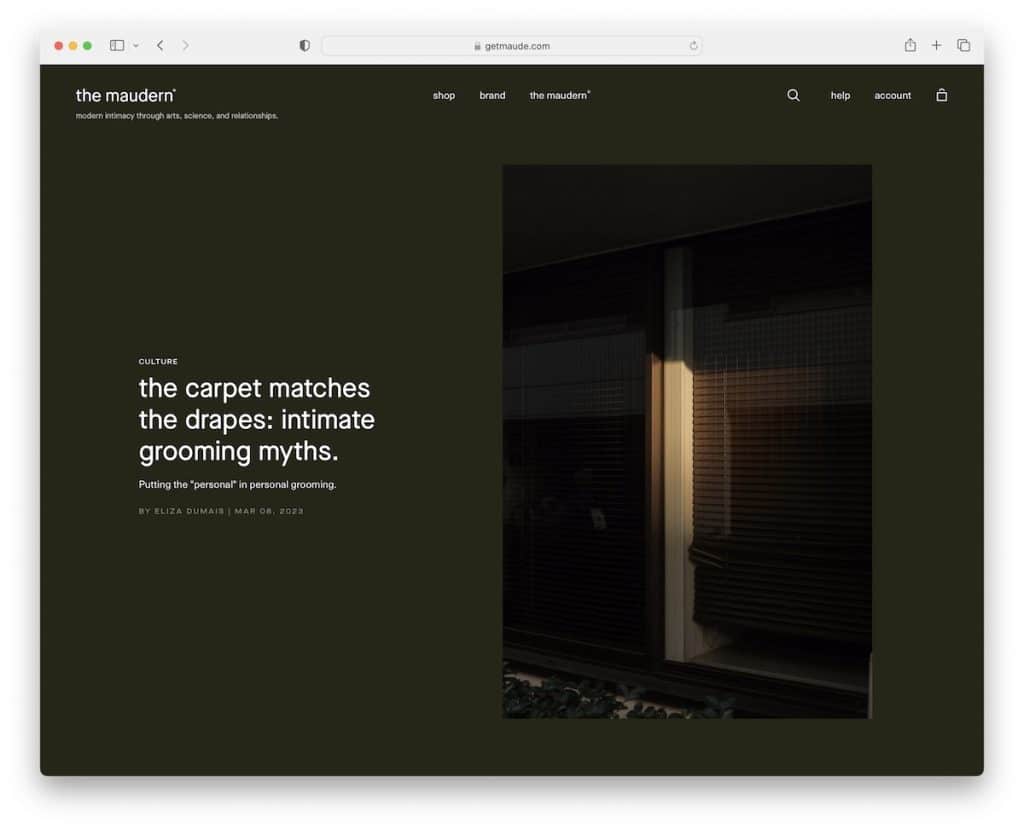
立即引發好奇心的是 The Maudern 的深綠色設計,它讓人平靜,但同時讓你專注於文字和視覺效果。
浮動標題非常簡約,帶有漢堡菜單、搜索和購物車圖標。
當您開始輸入查詢以簡化查找過程時,搜索欄會顯示推薦的結果。 漢堡包導航從左側通過下拉菜單滑動,以確保輕鬆到達正確位置。
注意:使用漢堡菜單圖標創建更優雅的外觀,而不是在導航欄中顯示鏈接。
14.偉大的瓊斯
內置: Shopify

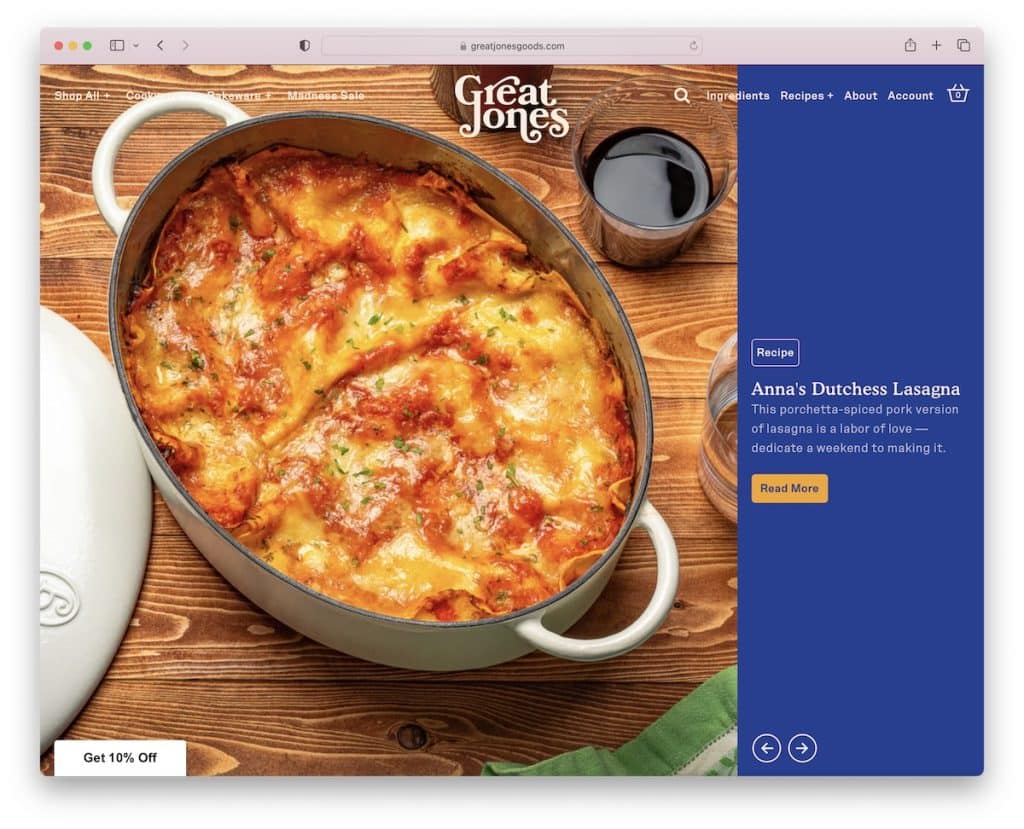
Great Jones 的不同之處在於在首屏上方使用了一個巨大的滑塊和一個背景顏色不斷變化的滑動文本通知欄。
Great Jones 有一個吸引人的網站配色方案,有多種排版選擇和額外的空白,以確保更好的可讀性。
注意:創建(大)幻燈片以將必讀文章置於關注中心。
15. 參與食物
內置: Shopify

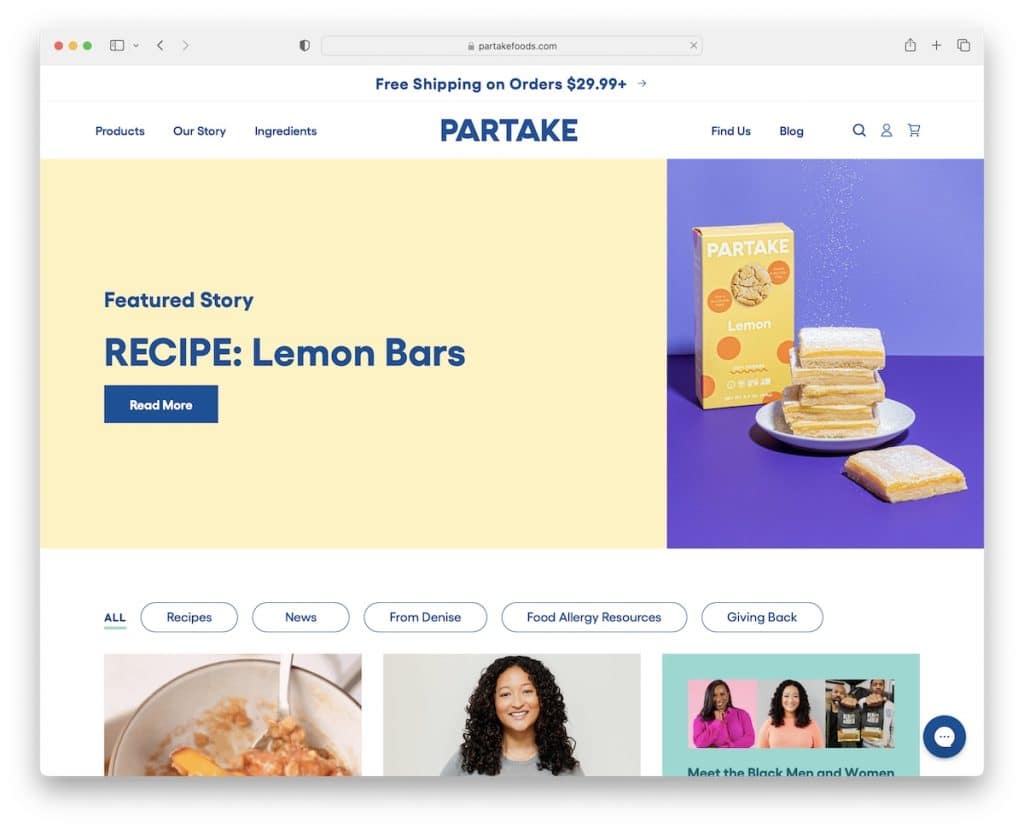
儘管 Partake Foods 的後網格佈局非常長,但並不覺得乏味。 為什麼? 因為非常吸引眼球的靜態和動畫縮略圖。
您還可以通過單擊英雄橫幅下方的按鈕來瀏覽不同的類別,而不是無休止地滾動。
我們的友好建議:如果您創建(非常)長的頁面以改善用戶體驗,請添加返回頂部按鈕或粘性標題。
注意:在主要靜態響應式網頁設計中混合動畫可以營造更令人興奮的整體氛圍。
16. 比奧萊特
內置: Shopify

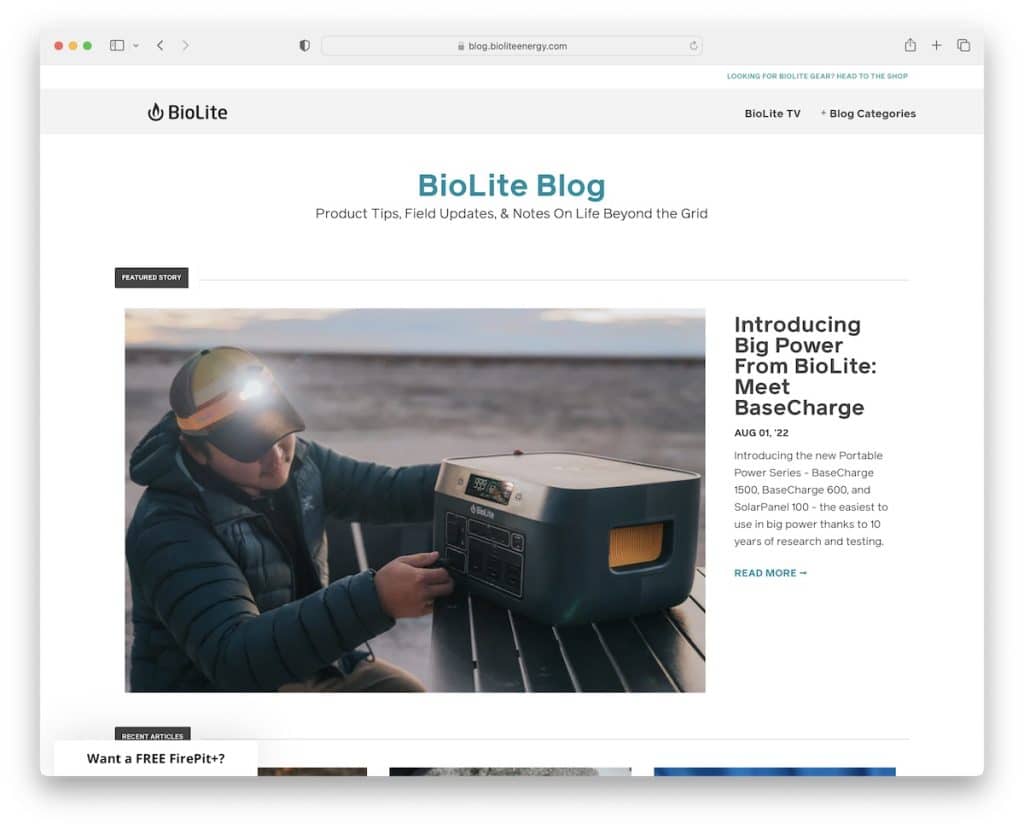
BioLite 是一個出色的 Shopify 博客示例,以簡潔為中心,以確保內容更加突出和居中。
博客的主頁和帖子頁面都沒有側邊欄,以提供我們所追求的無干擾體驗。
更重要的是,英雄區域顯示了一個帶有大縮略圖、標題、日期、摘錄和閱讀更多鏈接的特色故事。
(但 BioLite 是另一個博客,其中浮動導航欄或返回頂部按鈕是實用的。)
注意:無邊欄博客有助於打造更令人滿意的用戶體驗。
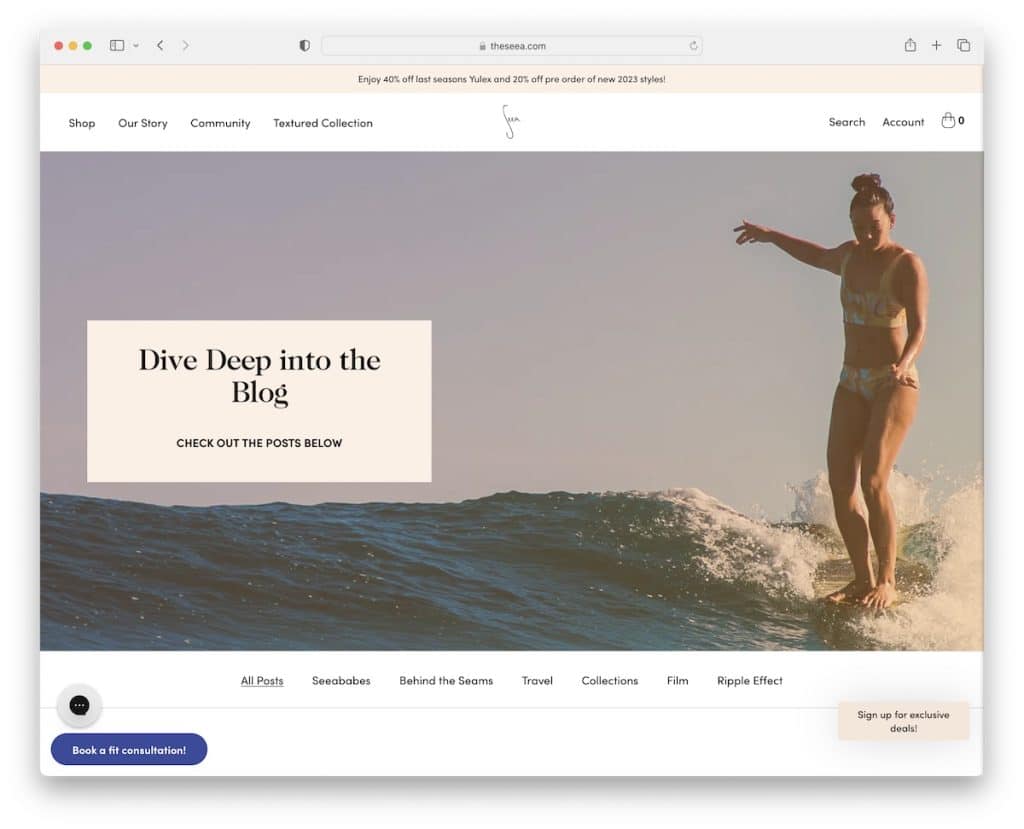
17. 大海
內置: Shopify

Seea 的佈局引人入勝,網格元素輪廓分明,這一簡單的細節使該 Shopify 博客與眾不同。
四個浮動元素確保所有必需品始終觸手可及。 頁眉、聊天框、預訂和訂閱,您可以隨時隨地訪問它們。
此外,每篇博客文章都有一個進度條和一個備註(這樣您就知道閱讀它需要多長時間)。
注意:包括一個進度條,以便讀者確切地知道他/她對內容的“深度”。
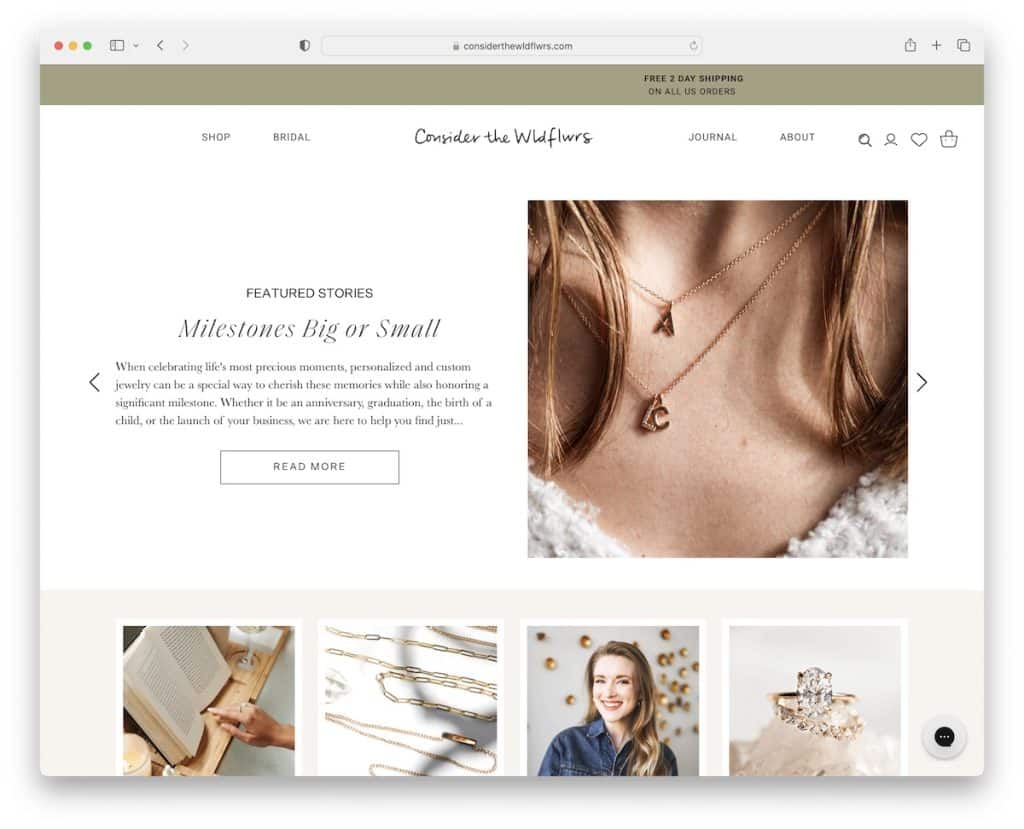
18.考慮Wldflwrs
內置: Shopify

考慮一下 The Wldflwrs 是另一個華麗的 Shopify 博客示例,它帶有一個顯示特色故事的滑塊。 每張幻燈片都有一個標題、一段摘錄、一個號召性用語 (CTA) 按鈕和一張圖片。
該博客採用單列佈局,滾動時會加載圖像。
考慮一下 The Wldflwrs 擁有我們遇到過的最長的博客主頁之一。 但這沒關係,因為它使用不需要滾動返回頂部的粘性標題(帶有大型菜單)。
注意:通過在滾動條上加載部分或全部內容來營造更引人入勝的氛圍。
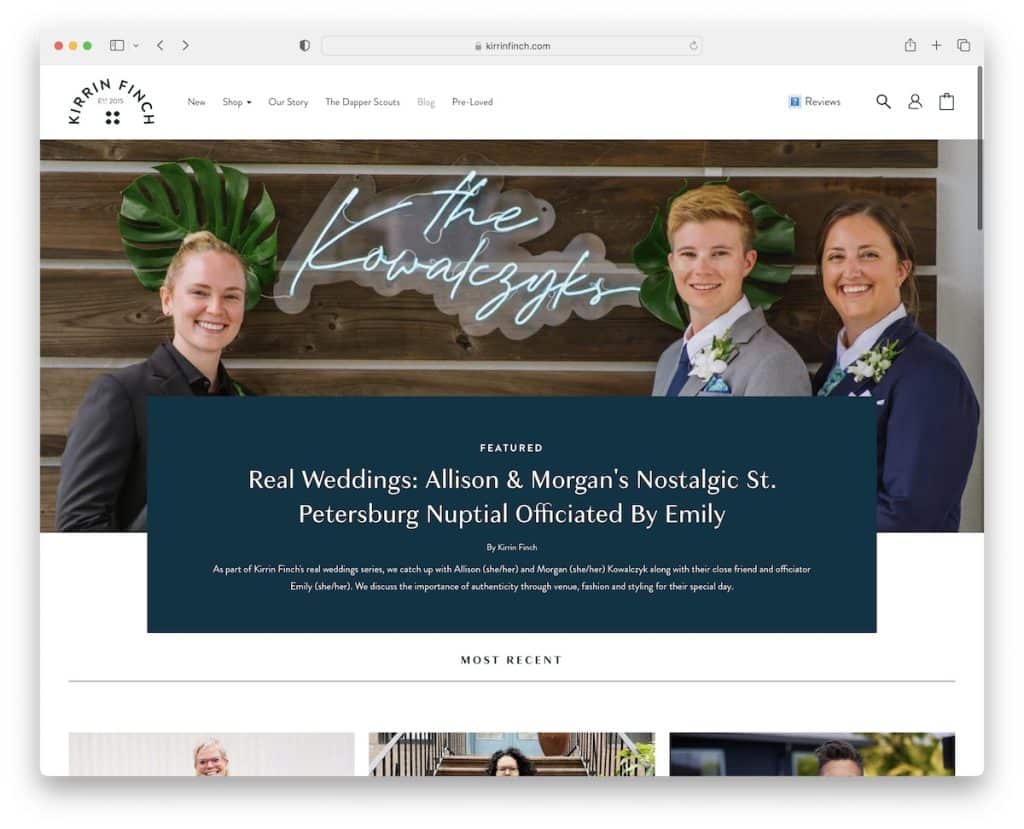
19. 柯林·芬奇
內置: Shopify

Kirrin Finch 博客的首屏部分展示了一篇特色文章,後跟最新文章的網格。 每個網格縮略圖都具有用於交互的懸停效果(閱讀以使其更易於點擊)。
這個 Shopify 博客示例中更有趣的元素之一是右下角浮動的“您如何評價您的體驗”圖標。 這有助於 Kirrin Finch 獲得第一手反饋,這有助於他們改善和優化網站的整體體驗、性能等。
注意:請您的博客/網站訪問者(匿名)分享他們的意見會給您帶來很大的回報。
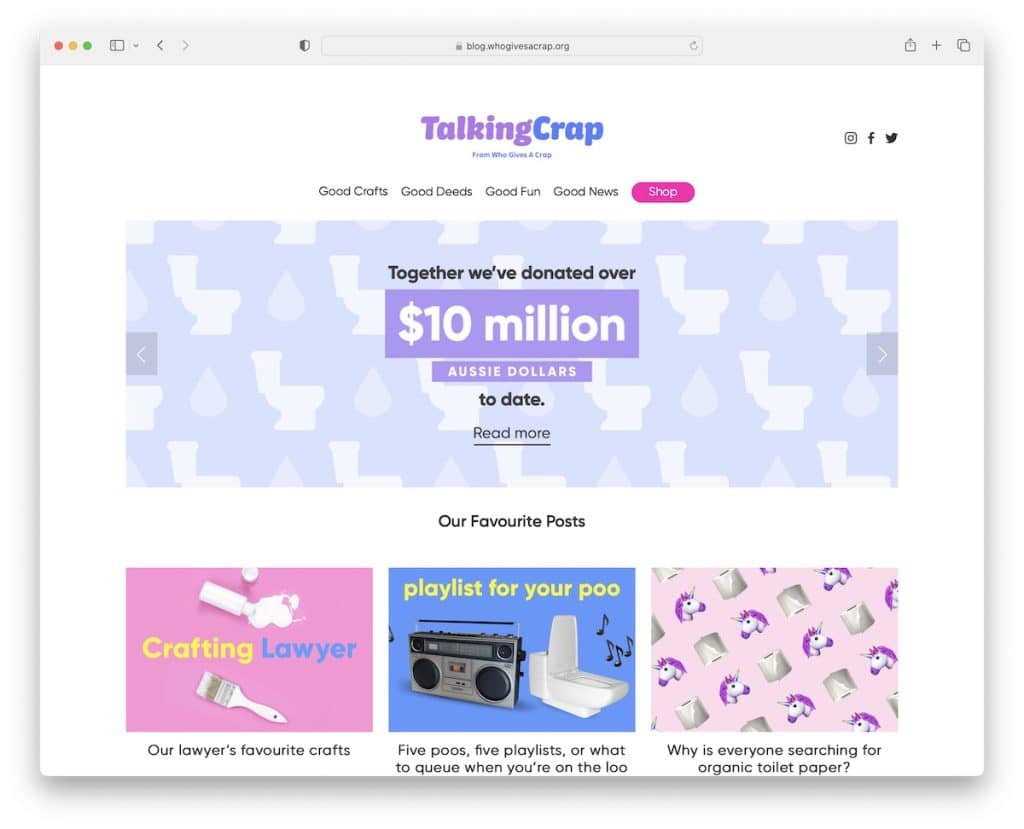
20. 說廢話
內置: Shopify

Talking Crap 是 Who Gives A Crap 網站的一個博客部分,其中的名稱可能是最引人注目的。
它有一個幻燈片和一個由兩部分組成的標題、徽標和社交媒體圖標以及導航欄(但只有前者)。 底部是一個 Instagram 提要,可在新選項卡中打開帖子。
個別帖子的右側邊欄帶有橫幅、特色帖子和左右粘性按鈕,可以更優雅地瀏覽文章。
注意: IG 提要可以為您的博客添加更多內容,但也可以幫助您提升個人資料。
