Los 20 mejores ejemplos de blogs de Shopify en 2023
Publicado: 2023-03-17¿Quieres ver algunos de los mejores ejemplos de blogs de Shopify porque estás interesado en expandir tu tienda en línea?
Si bien no recomendamos necesariamente comenzar un blog con Shopify, DEFINITIVAMENTE recomendamos agregar un blog a su sitio web de comercio electrónico.
No solo puede usarlo para anunciar lanzamientos de nuevos productos y promocionar ofertas especiales, sino que también puede hacer crecer su negocio a través de artículos optimizados para SEO (consejos, trucos, consejos, etc.) y disfrutar de más tráfico orgánico.
Demuestra al mundo que eres un experto en tu campo.
Shopify tiene todas las herramientas necesarias para iniciar un blog, y aquí hay veinte ejemplos de primer nivel para inspirarte.
Ejemplos inspiradores de blogs de Shopify
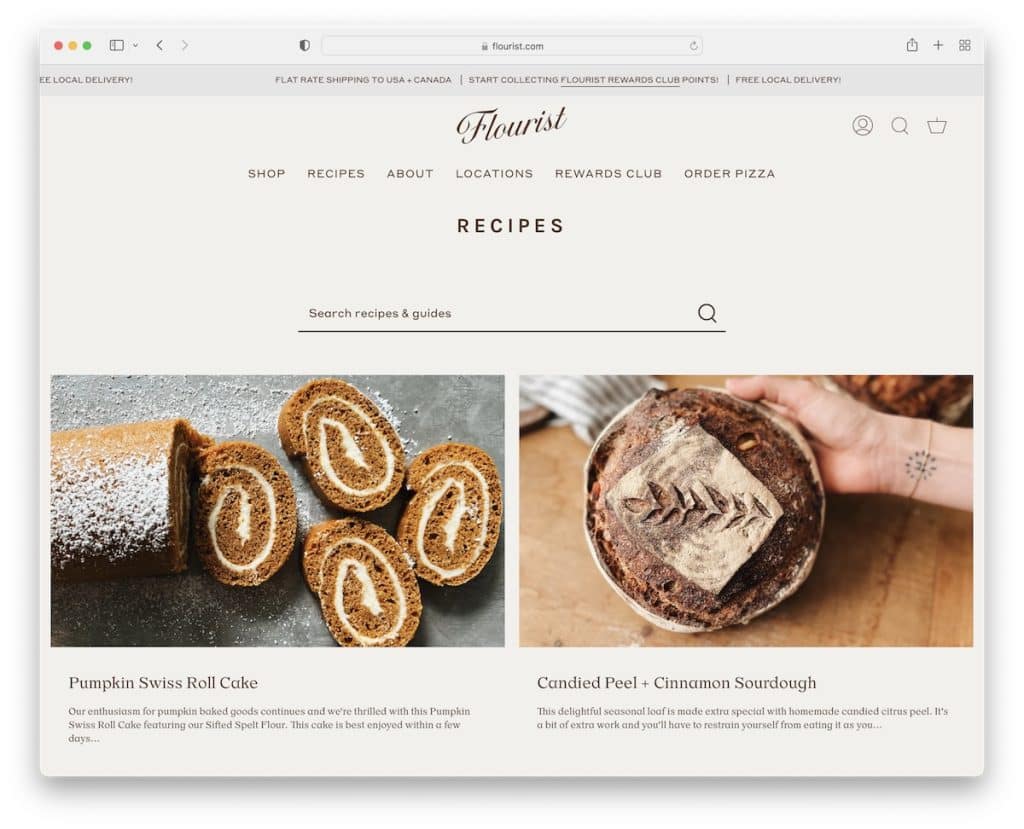
1. Recetas de floristería
Construido con : Shopify

Flourist Recipes es un gran ejemplo de un blog de Shopify con un diseño de cuadrícula de dos columnas. Tiene una notificación de texto deslizante en la barra superior y un encabezado con una barra de navegación (que tiene un menú desplegable de varias columnas).
Debajo del encabezado hay una barra de búsqueda básica si está buscando algo específico. Además, el pie de página tiene muchos enlaces rápidos adicionales, íconos de redes sociales y un widget de suscripción al boletín.
Nota: Muestre más publicaciones de blog en la "página de inicio" con un diseño de cuadrícula de varias columnas.
También te puede interesar nuestra colección de los mejores blogs de recetas.
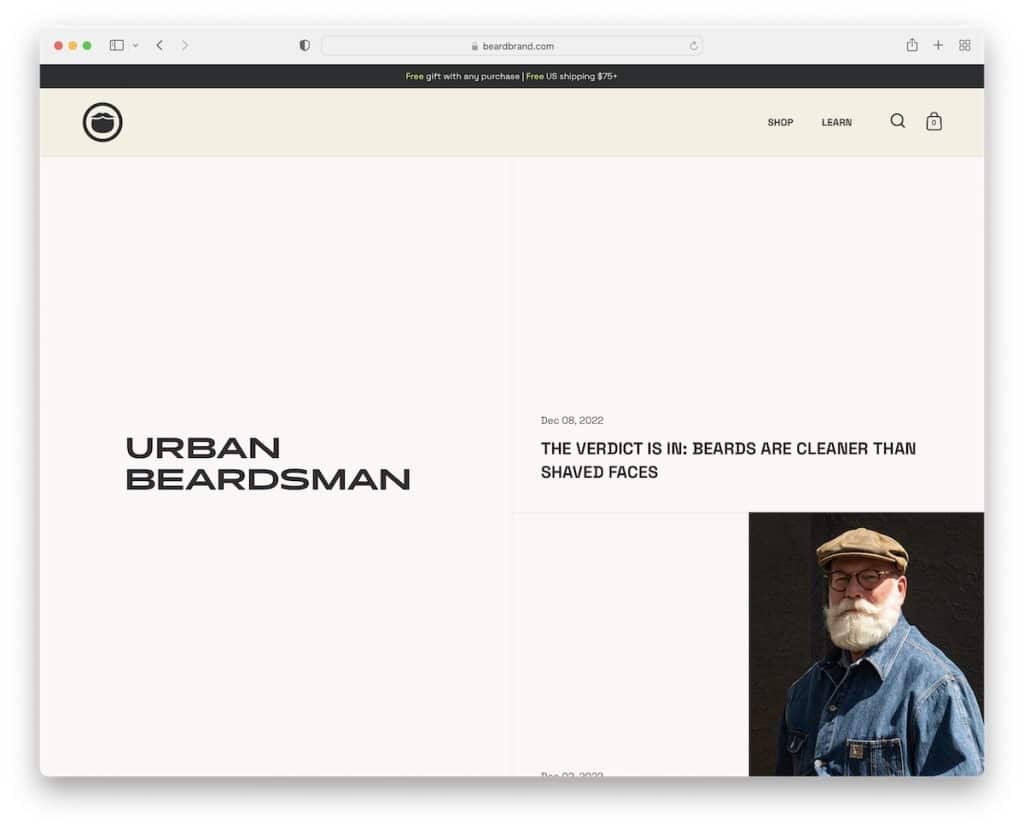
2. Barbudo urbano
Construido con : Shopify

Urban Beardsman tiene un diseño de pantalla dividida muy interesante, donde la parte izquierda es estática y la derecha desplazable. Pero la sección "desplazable" también tiene un diseño dividido, una sección es la fecha y el título sobre un fondo sólido y la otra imagen destacada.
Este blog tiene un encabezado que se oculta cuando te desplazas hacia abajo, pero se revela cuando vuelves a la parte superior. También nos gusta ese fondo negro que hace que la información extra y los enlaces destaquen más.
Nota: Cree una mejor experiencia de usuario con un encabezado que desaparece/reaparece para que el desplazamiento sea más agradable.
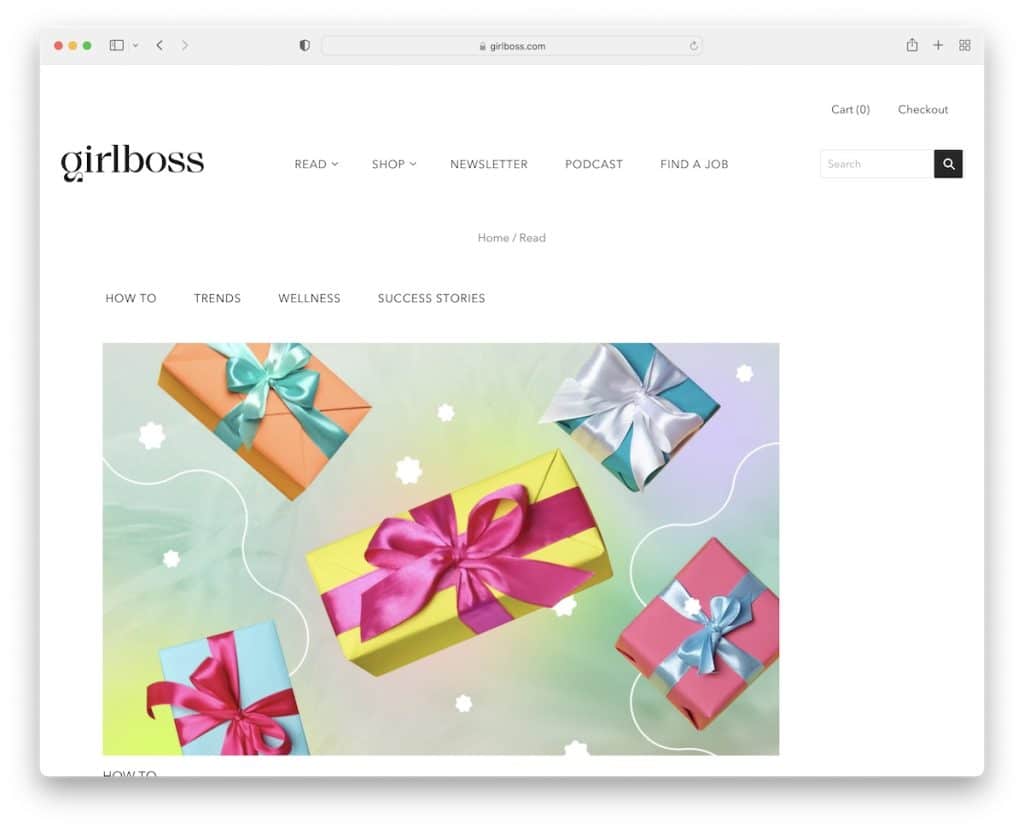
3. Chica jefa
Construido con : Shopify

Girlboss tiene un diseño de blog minimalista con un encabezado claro y un pie de página oscuro para hacerlo más dinámico. Debajo del encabezado y las migas de pan hay etiquetas para acceder rápidamente a los artículos que le interesan. Pero siempre puedes escribir algo más específico en la barra de búsqueda.
Entre todas las cuadrículas de publicaciones también hay una sección de suscripción al boletín con un diseño vibrante para captar la atención de todos.
Nota: Integre un widget de suscripción al boletín para crear su lista y hacer crecer su negocio a través del marketing por correo electrónico.
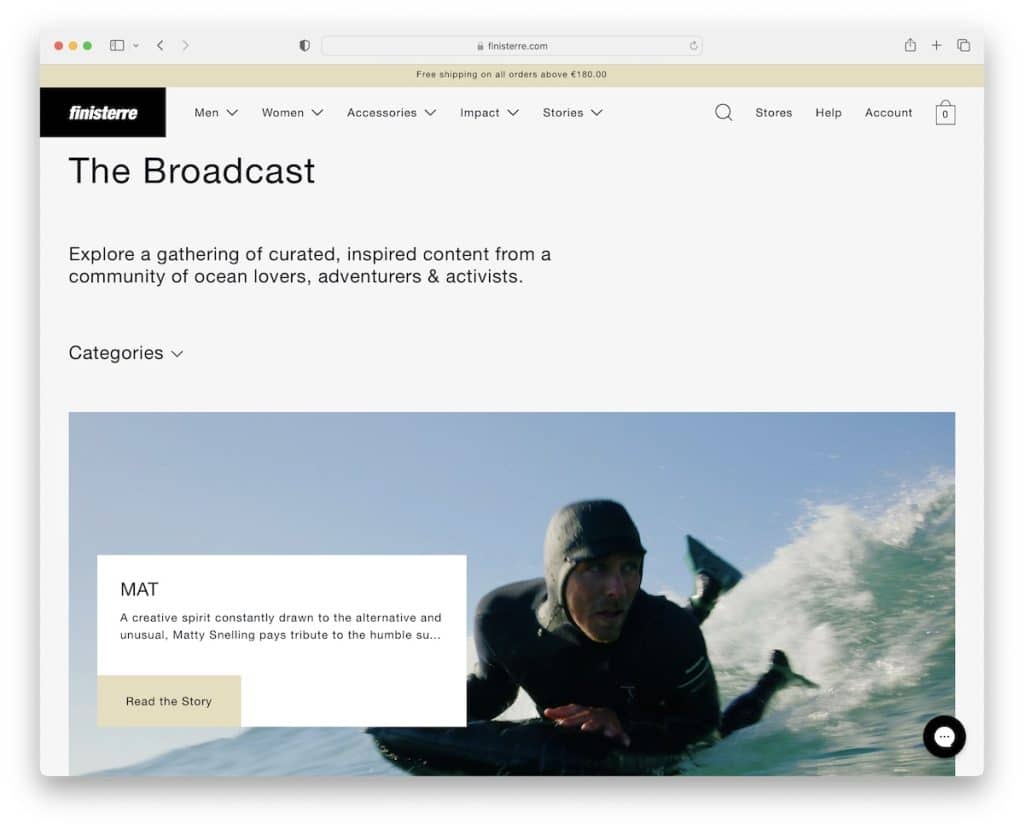
4. Finisterre
Construido con: Shopify

Finisterre tiene una página de inicio de blog rica en contenido con una apariencia limpia que hace que hojearlo sea pan comido. La sección principal también tiene un menú desplegable de categorías, lo que le permite elegir solo los temas que desea leer.
Las publicaciones individuales tienen un diseño de ancho completo, lo que garantiza una excelente distribución de contenido visual y de texto.
Finisterre también tiene una ventana emergente de suscripción al boletín con casillas de verificación para decidir qué tipo de correos electrónicos desea recibir.
Nota: Las casillas de verificación permiten a los usuarios elegir los temas y las categorías que les interesan.
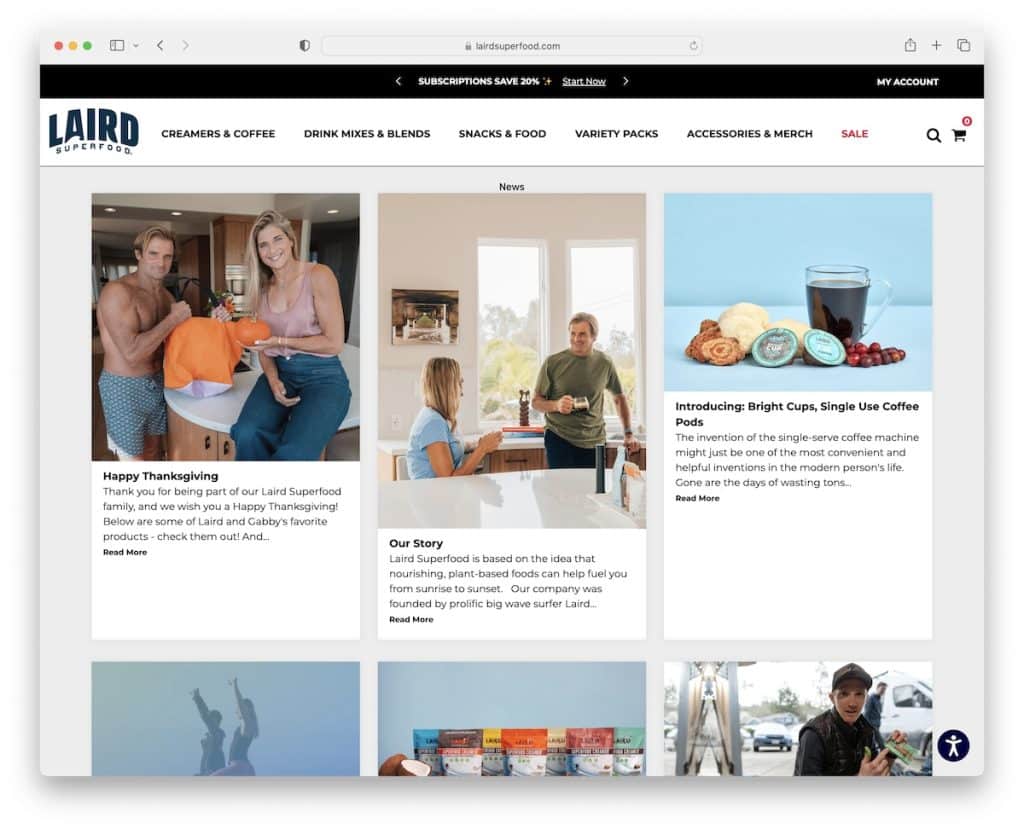
5. Superalimento Laird
Construido con: Shopify

El blog Shopify de Laird Superfood tiene una estructura en forma de caja con una cuadrícula de tres columnas para mostrar muchos artículos con solo unos pocos clics de diferencia. Cada elemento de la cuadrícula tiene una miniatura, un título, un extracto y un botón "leer más".
La publicación en sí tiene una forma más tradicional con una barra lateral derecha, donde puedes encontrar enlaces a publicaciones recientes, todas las noticias y una lista gigante de etiquetas.
Otra de las ventajas de Laird Superfood es el configurador de accesibilidad, por lo que todo el mundo puede ajustar la apariencia del blog como quiera.
Nota: Permita que los lectores configuren la apariencia del blog con ajustes de accesibilidad.
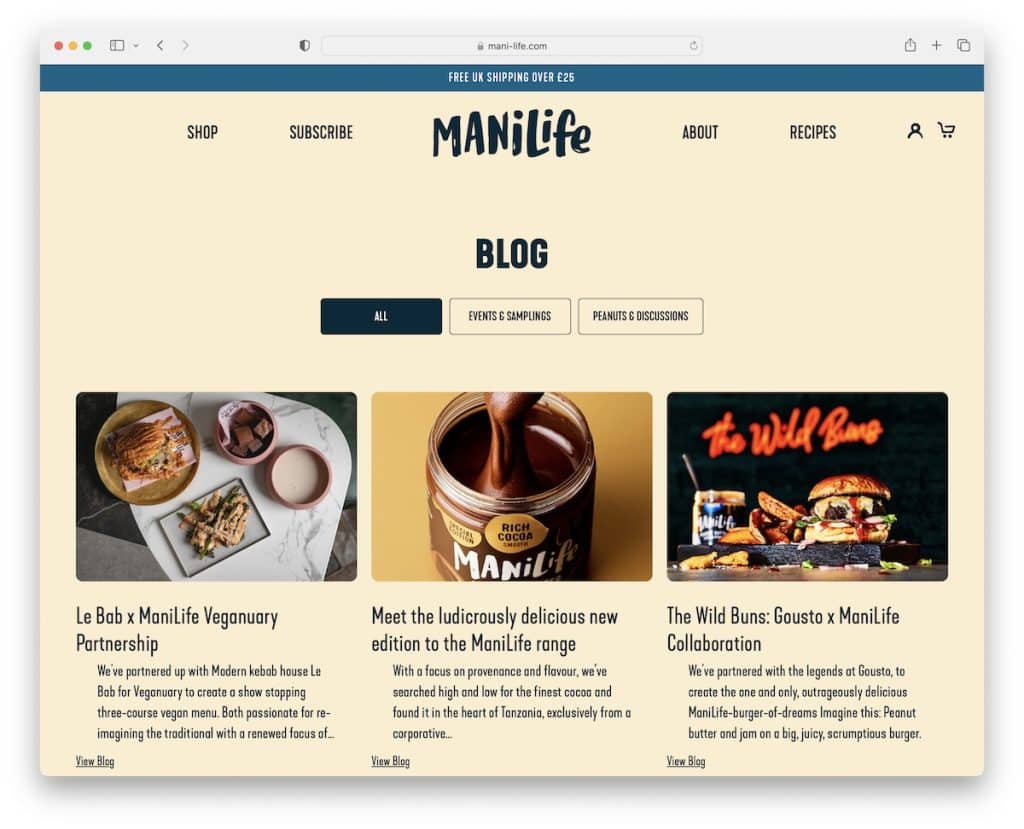
6. Vida Mani
Construido con: Shopify

El blog de Mani Life comienza con tres pestañas para elegir ver "todos" los artículos, "eventos y muestras" o "maníes y debates".
El aspecto es más parecido al de un móvil debido a las miniaturas con bordes redondeados. Mani Life también usa un encabezado que desaparece y reaparece que depende del movimiento de desplazamiento.
Pero encontramos que una de las características más inteligentes son los "productos relacionados" debajo de cada publicación, lo que contribuye a más conversiones.
Nota: Recuerda que tu blog puede ayudar a tu negocio a generar más ventas.
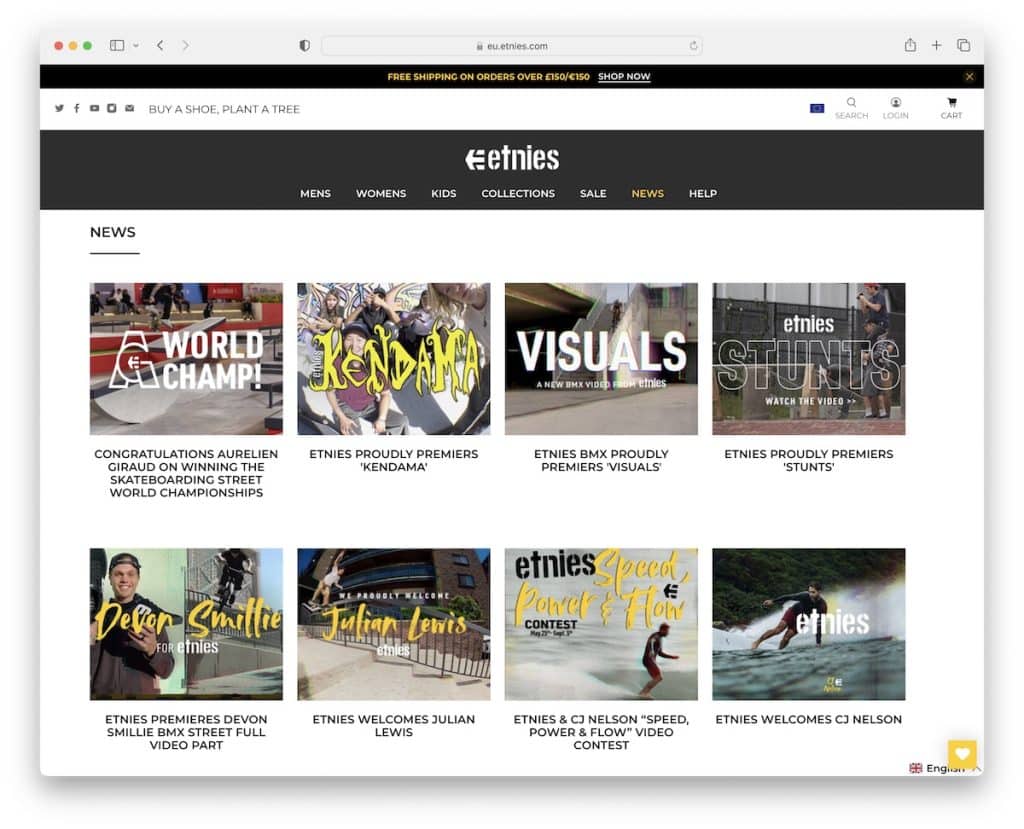
7. Étnies
Construido con: Shopify

El blog de Etnies tiene un encabezado fijo con un mega menú para garantizar la mejor experiencia de navegación. Además, la barra de búsqueda muestra recomendaciones ("¿quiso decir?") para garantizar que encontrar lo correcto sea sencillo.
Además, las publicaciones de blog generalmente tienen contenido de imagen y video además de texto para animar las cosas. Además, encontrará un enlace "anterior/siguiente" en la esquina superior derecha para pasar de una publicación a otra de manera más conveniente.
Nota: la navegación del Mega menú le permite crear una plantilla desplegable personalizada con enlaces, imágenes, etc.
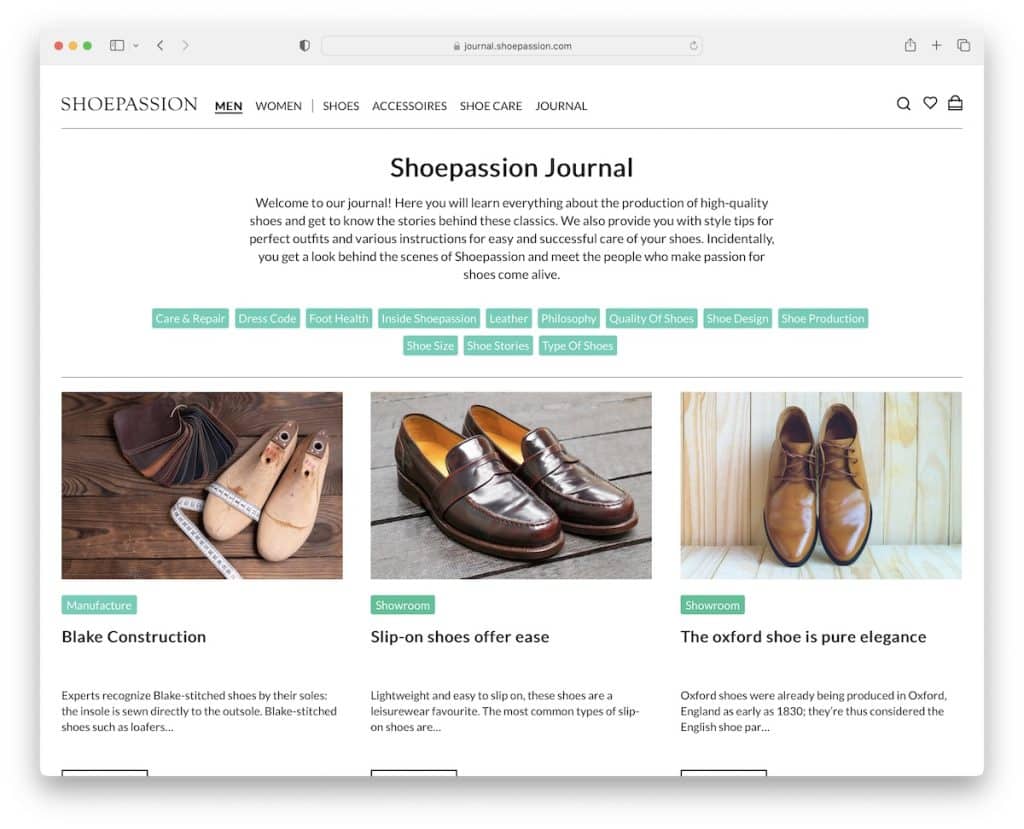
8. Pasión por los zapatos
Construido con: Shopify

El diario/blog de Shoepassion es elegante, con una estructura simple que hace el trabajo muy bien. Arriba del pliegue hay un título y una breve descripción de lo que puede esperar del contenido publicado en la página de su revista.
Además, Shoepassion también muestra múltiples botones para varias categorías/temas para encontrar el contenido necesario mucho más rápido.
Nota: Use la categorización de blogs para que los lectores puedan buscar y encontrar los artículos correctos más rápido.
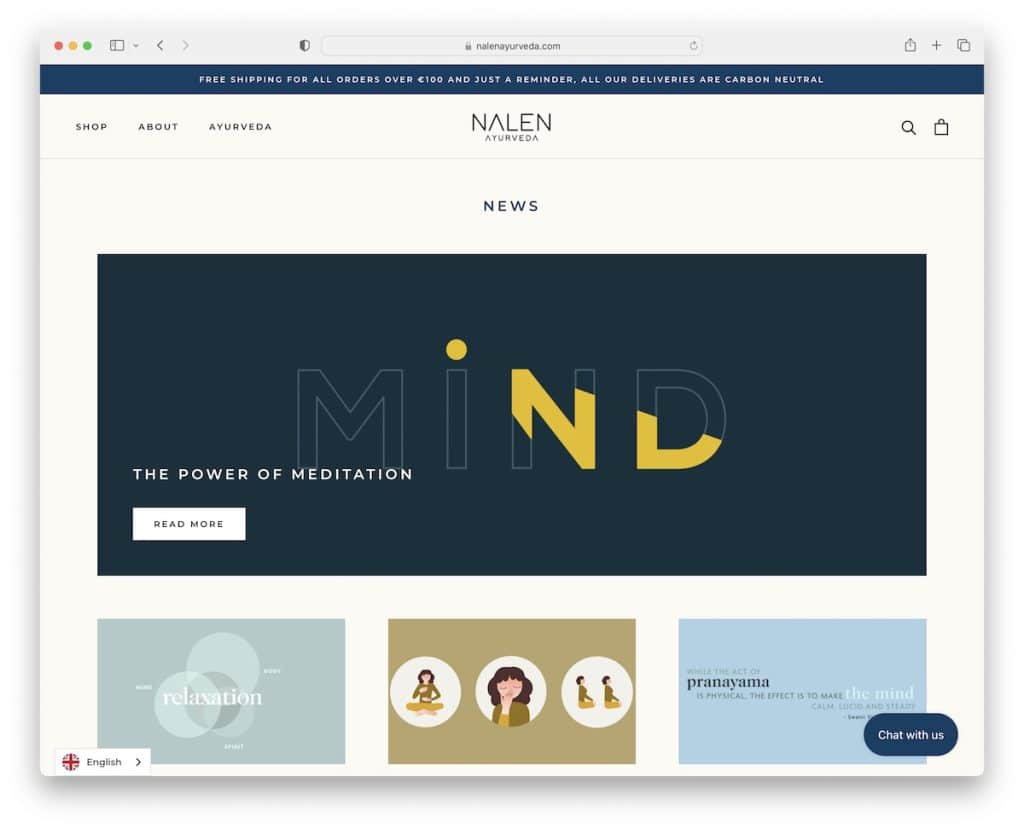
9. Nalen
Construido con: Shopify

Nalen muestra el artículo más reciente en la sección principal, seguido de una cuadrícula de artículos que se cargan mientras se desplaza.
Este ejemplo de blog de Shopify tiene tres elementos fijos; el encabezado, el selector de idioma y el widget de chat. Si bien eso suena mucho, no llenan la pantalla.
Al igual que la página de inicio del blog, los artículos individuales también tienen un carrusel de productos en la parte inferior, por lo que todos tienen una razón para permanecer en la página y continuar revisando diferentes elementos.
Nota: Dale más brillo a tu artículo más reciente o más leído resaltándolo en la sección principal.
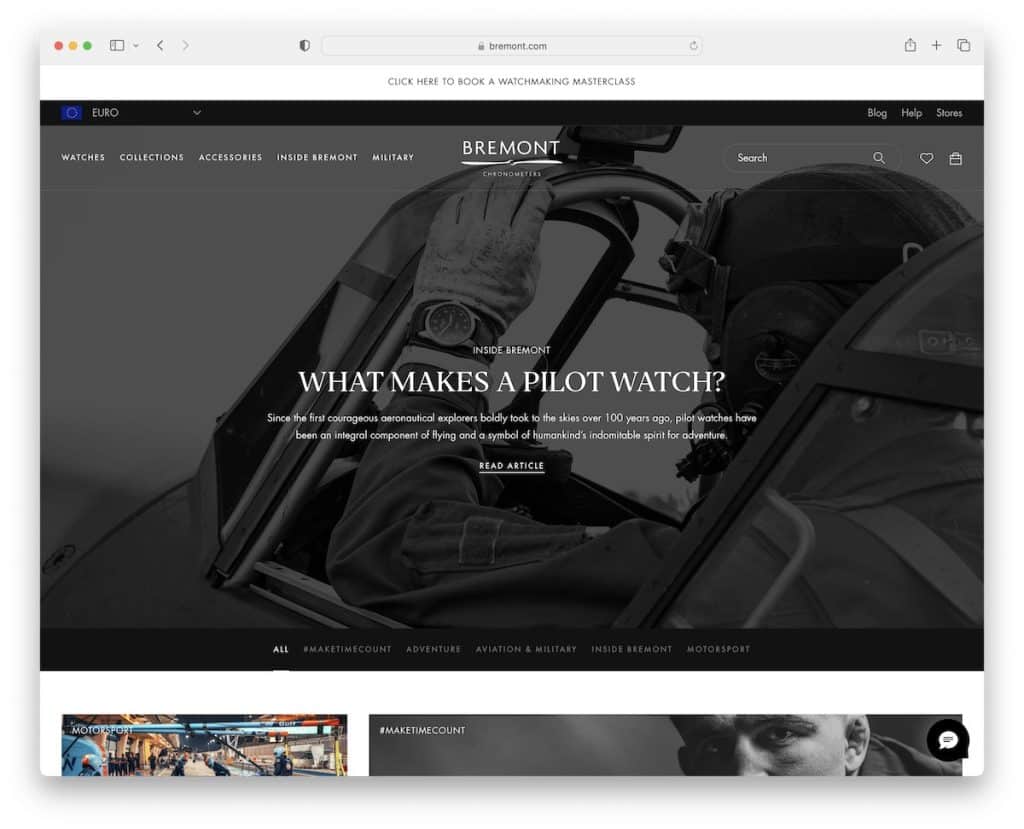
10. Bremont
Construido con: Shopify

Bremont es un ejemplo moderno de blog de Shopify con un botón para cargar más que le informa sobre la cantidad de artículos cargados y el total de artículos. Casi se siente como una barra de progreso.
Debajo del último artículo, en la parte superior de la página, hay un banner con enlaces a varias categorías para un acceso rápido. Pero incluso si no se detiene y continúa desplazándose, el banner flota en la parte superior de la pantalla, por lo que no tiene que regresar para alcanzarlo.

Nota: en lugar de la paginación tradicional, también puede usar un botón cargar/mostrar más para seguir disfrutando de las publicaciones en la misma página.
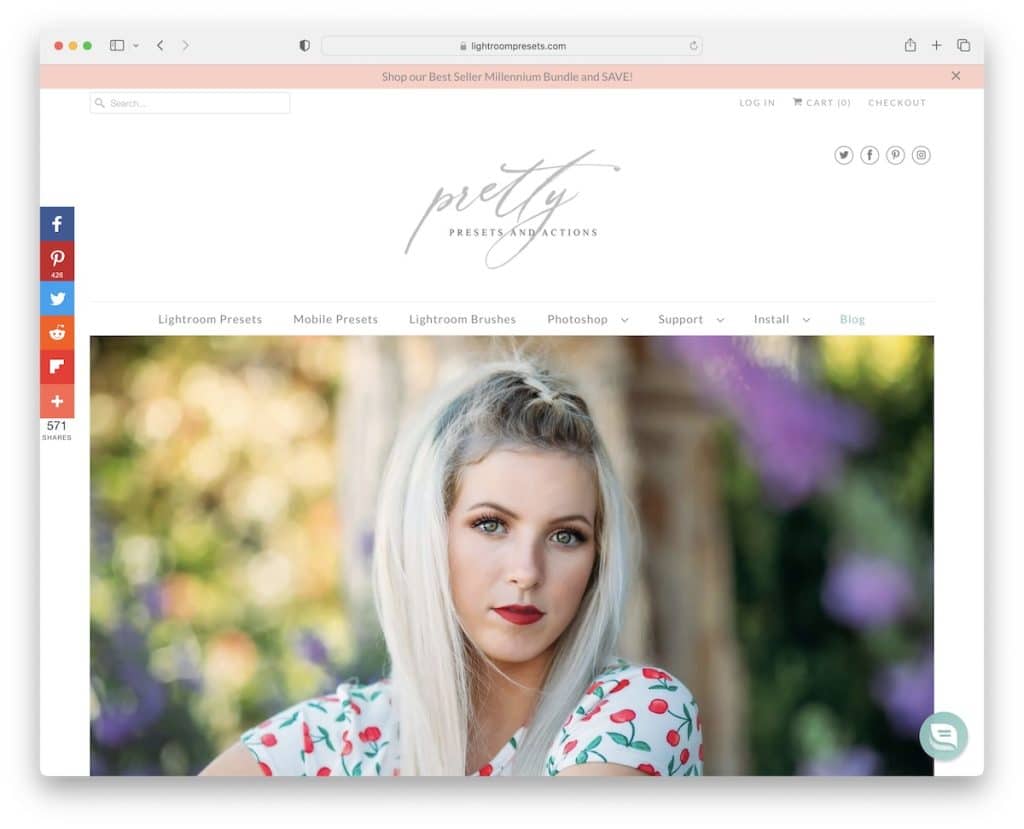
11. Bonitos ajustes preestablecidos
Construido con: Shopify

Pretty Presets es un elegante blog de Shopify con dos columnas y una barra lateral con enlaces a diferentes categorías y un formulario de suscripción al boletín.
En el lado izquierdo de la pantalla hay íconos flotantes de redes sociales para compartir el contenido y ayudar a correr la voz.
Una característica interesante de las publicaciones es el control deslizante de antes y después (que también es un gran elemento de ventas).
Nota: Use un control deslizante antes/después para mostrar las mejoras, ya sea la transformación de la imagen, la transformación del cuerpo, la transformación de la casa, etc.
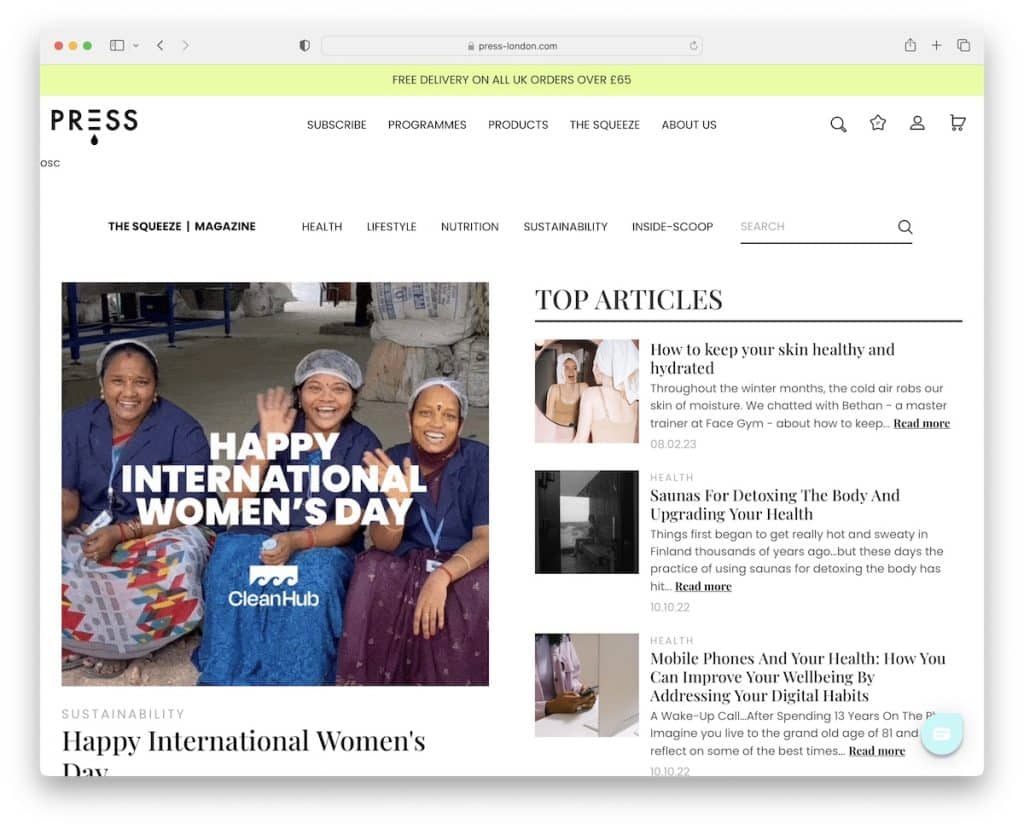
12. Presione
Construido con: Shopify

El GIF de prensa es un gran captador de atención para despertar el interés de los lectores (para que no se vayan demasiado rápido).
Sin embargo, muchos más elementos animados en todo el diseño crean una atmósfera muy atractiva.
Además, tanto la barra de notificaciones como el encabezado se mantienen en la parte superior de la pantalla, por lo que no es necesario desplazarse hacia la parte superior.
Nota: una notificación en la barra superior con un fondo contrastante es una forma inteligente de obtener más atención sobre lo que le gustaría informar al visitante.
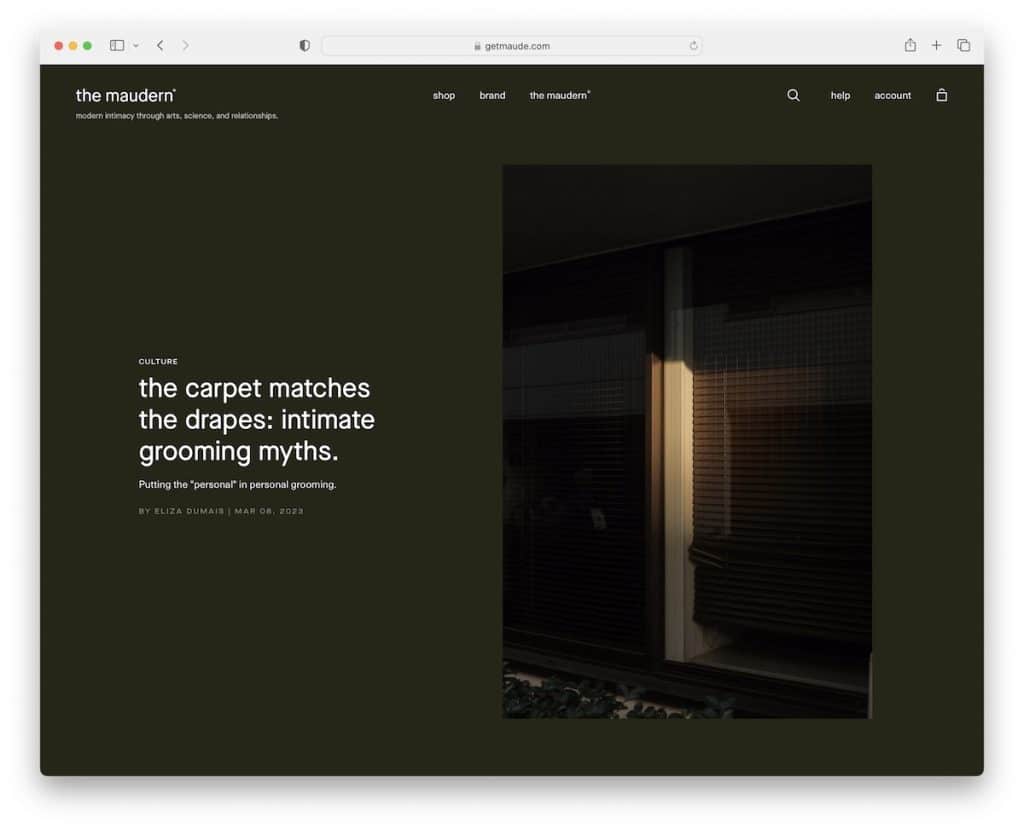
13. El Maudern
Construido con: Shopify

Lo que inmediatamente despierta la curiosidad es el diseño verde oscuro de The Maudern, que es relajante pero al mismo tiempo te mantiene enfocado en el texto y las imágenes.
El encabezado flotante es muy minimalista, con íconos de menú de hamburguesas, búsqueda y carrito de compras.
La barra de búsqueda muestra resultados recomendados cuando comienza a escribir su consulta para facilitar el proceso de búsqueda. Y las diapositivas de navegación de hamburguesas desde la izquierda con un menú desplegable para garantizar que llegue a la ubicación correcta sin esfuerzo.
Nota: Cree una apariencia más elegante con un ícono de menú de hamburguesa en lugar de mostrar enlaces en la barra de navegación.
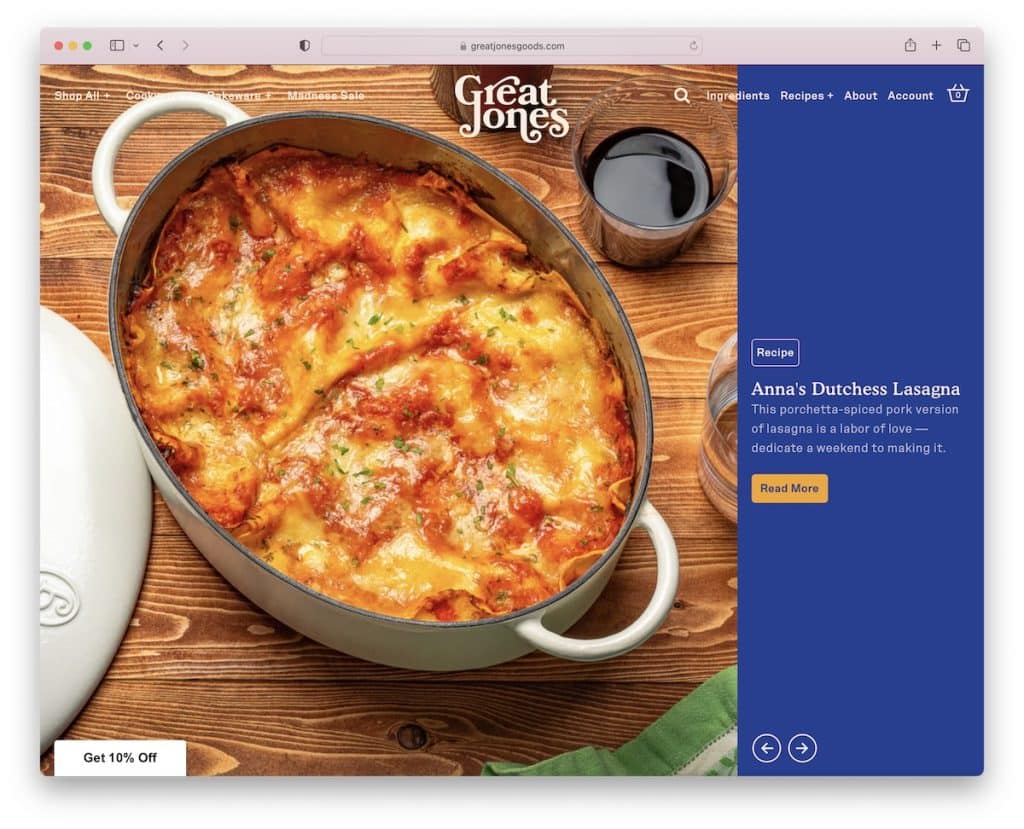
14. Gran Jones
Construido con: Shopify

Lo que hace Great Jones de manera diferente es usar un control deslizante masivo sobre el pliegue y una barra de notificación de texto deslizante con colores de fondo cambiantes.
Great Jones tiene un esquema de color de sitio web pegadizo con una gran variedad de tipografías y espacios en blanco adicionales para garantizar una mejor legibilidad.
Nota: Cree una presentación de diapositivas (grande) para que los artículos de lectura obligada sean el centro de atención.
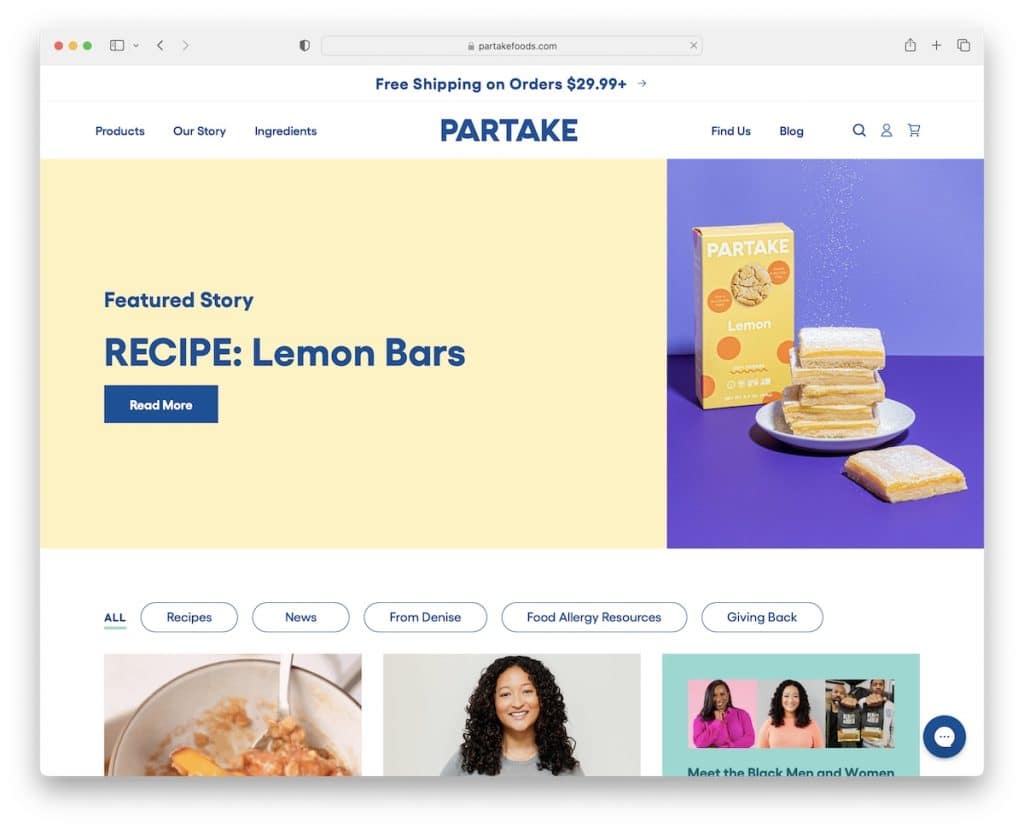
15. Participar alimentos
Construido con: Shopify

Aunque el diseño posterior a la cuadrícula de Partake Foods es EXTREMADAMENTE largo, no se siente aburrido. ¿Por qué? Debido a las miniaturas estáticas y animadas que son muy atractivas a la vista.
En lugar de desplazarse sin cesar, también puede navegar a través de diferentes categorías haciendo clic en los botones debajo del banner de héroe.
Nuestro consejo amistoso: agregue un botón de regreso al principio o un encabezado adhesivo si crea una página (muy) larga para mejorar la experiencia de usuario.
Nota: Mezclar animaciones en el diseño web receptivo principalmente estático puede crear un ambiente general más emocionante.
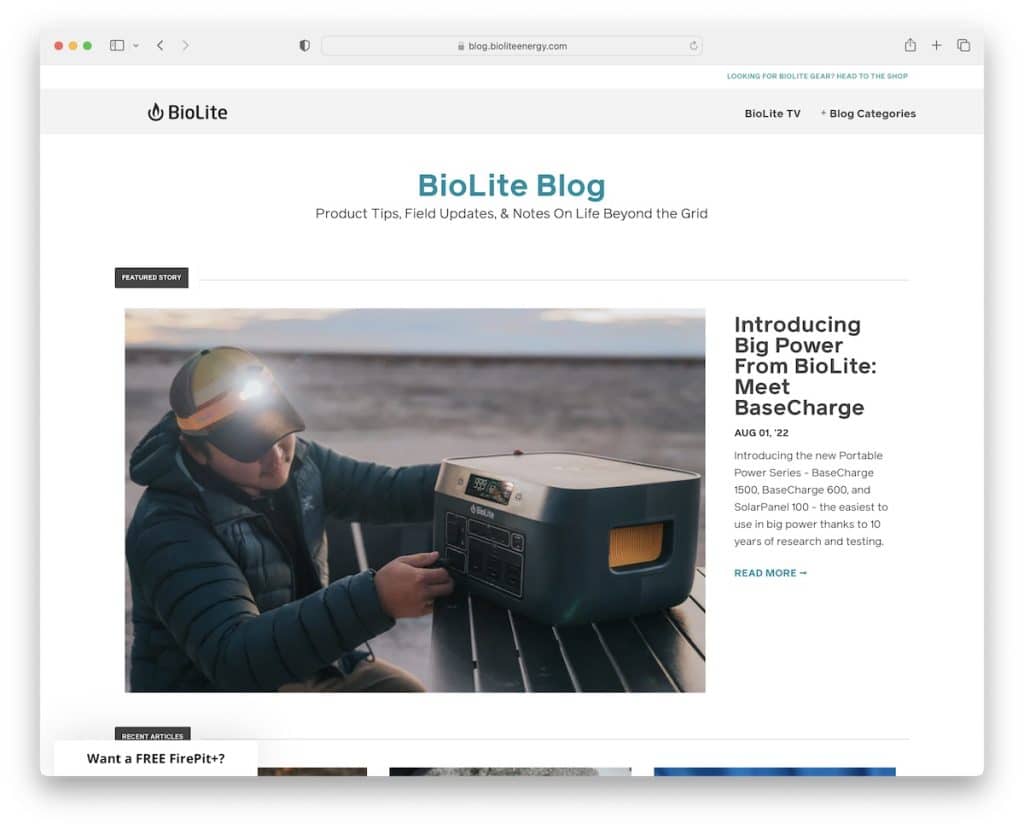
16. Biolite
Construido con: Shopify

BioLite es un excelente ejemplo de blog de Shopify con la limpieza en mente para garantizar que el contenido se presente más al frente y centrado.
Las páginas de inicio y publicación del blog no tienen barras laterales para la experiencia libre de distracciones que todos buscamos.
Además, el área principal muestra una historia destacada con una miniatura grande, un título, una fecha, un extracto y un enlace para leer más.
(Pero BioLite es otro blog en el que una barra de navegación flotante o un botón para volver al principio serían prácticos).
Nota: un blog sin barra lateral puede contribuir a una experiencia de usuario más satisfactoria.
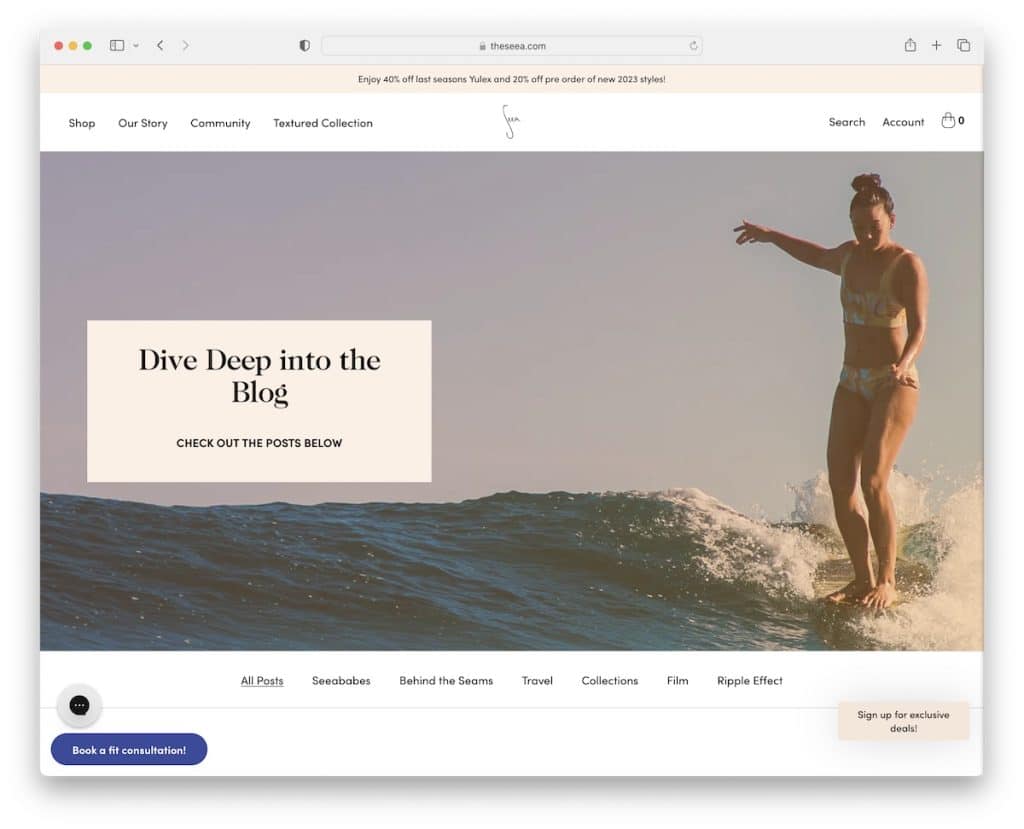
17. El Mar
Construido con: Shopify

Seea tiene un diseño pegadizo con elementos de cuadrícula delineados, un detalle simple que diferencia este blog de Shopify del resto.
Cuatro elementos flotantes aseguran que todo lo necesario esté siempre al alcance de la mano. El encabezado, el cuadro de chat, la reserva y la suscripción, puede acceder a todos ellos en cualquier momento y en cualquier lugar.
Además, cada entrada del blog tiene una barra de progreso y una nota de minutos (para que sepas cuánto tardarás en leerla).
Nota: Incluya una barra de progreso, para que el lector sepa exactamente qué tan "profundo" en el contenido está.
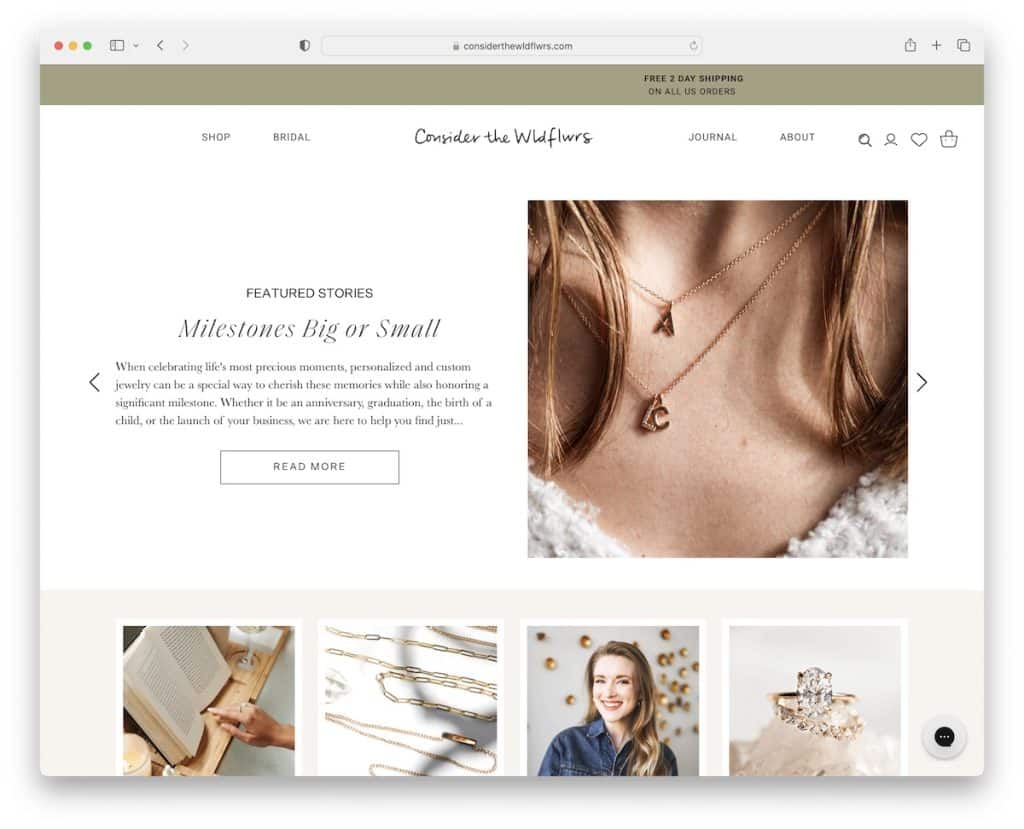
18. Considere The Wldflwrs
Construido con: Shopify

Considere The Wldflwrs es otro hermoso ejemplo de blog de Shopify con un control deslizante que muestra historias destacadas. Cada diapositiva presenta un título, un extracto, un botón de llamada a la acción (CTA) y una imagen.
El blog tiene un diseño de una sola columna con imágenes que se cargan mientras se desplaza.
Considere que The Wldflwrs tiene una de las casas de blogs más largas que hemos encontrado. Pero eso está bien porque usa el encabezado fijo (con un mega menú) que no requiere desplazarse para volver a la parte superior.
Nota: Cree un ambiente más atractivo cargando parte o todo el contenido en el desplazamiento.
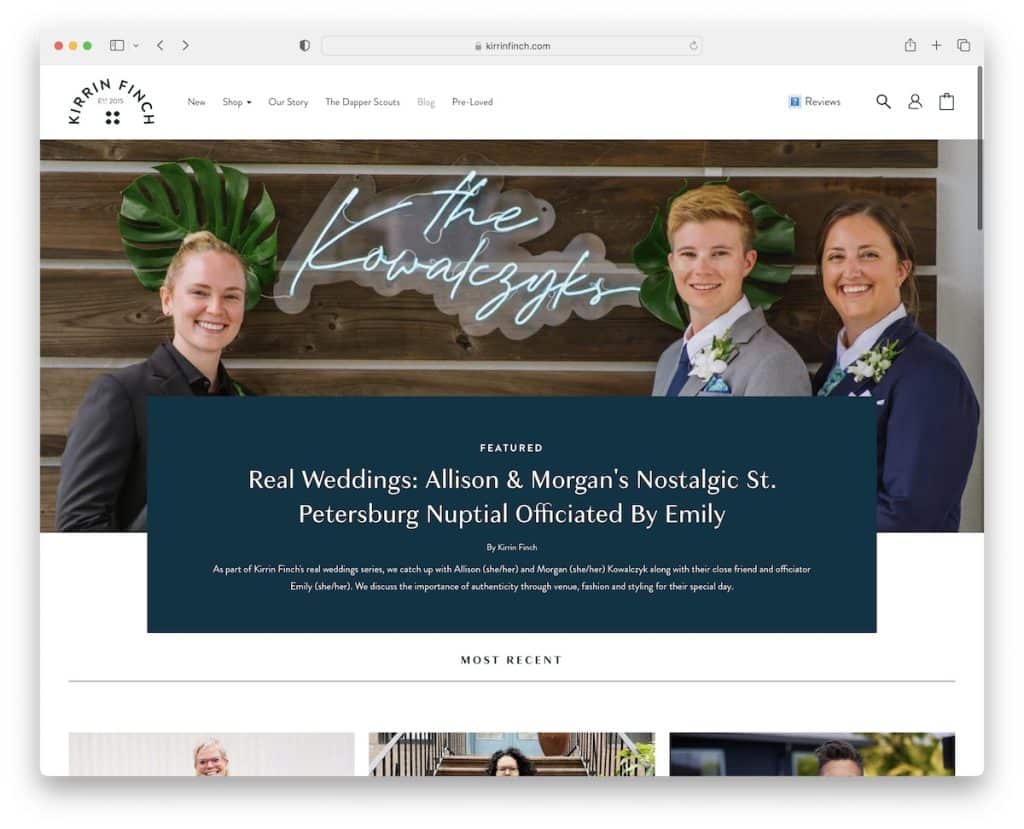
19. Pinzón Kirrin
Construido con: Shopify

La sección superior del blog de Kirrin Finch muestra un artículo destacado seguido de una cuadrícula de los más recientes. Cada miniatura de cuadrícula tiene un efecto de desplazamiento para la interactividad (lea para que sea más fácil hacer clic).
Uno de los elementos más interesantes de este ejemplo de blog de Shopify es el ícono flotante "cómo calificaría su experiencia" en la esquina inferior derecha. Esto ayuda a Kirrin Finch a obtener comentarios de primera mano, lo que les ayuda a mejorar y optimizar la experiencia general, el rendimiento, etc. del sitio web.
Nota: Pedir a los visitantes de su blog/sitio web que compartan su opinión (de forma anónima) puede ser una gran recompensa.
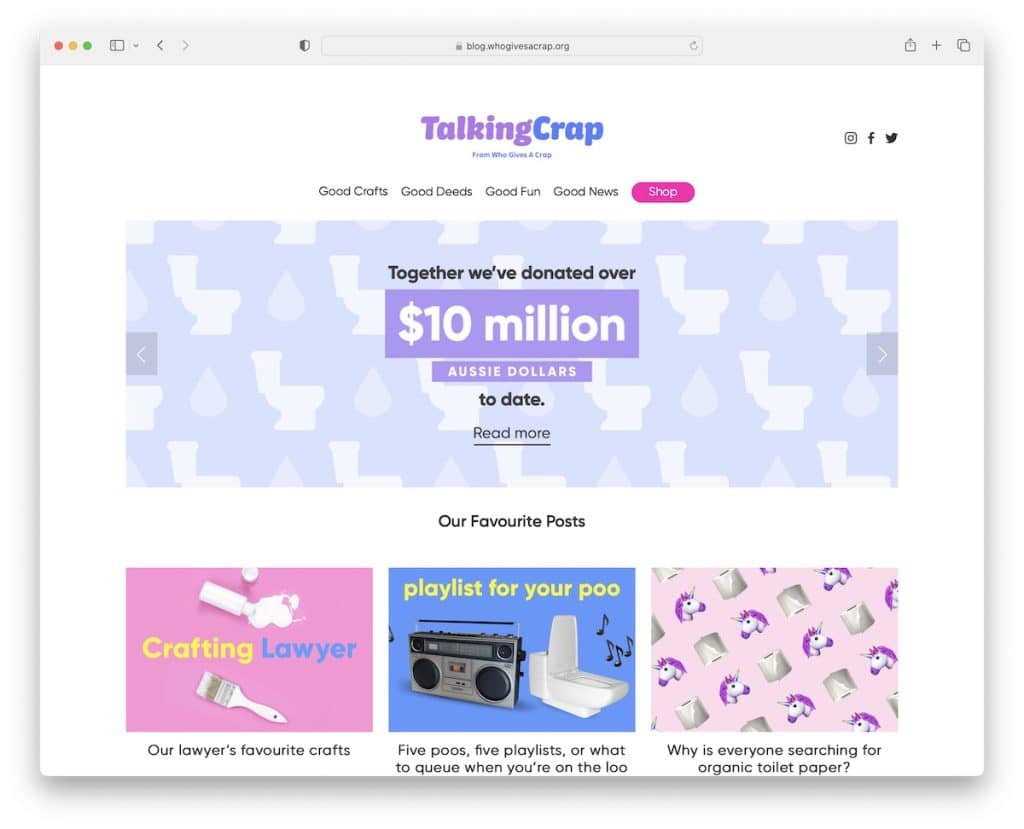
20. Hablar basura
Construido con: Shopify

Talking Crap es una sección de blog del sitio web Who Gives A Crap donde el nombre solo es probablemente lo que más llama la atención.
Cuenta con una presentación de diapositivas y un encabezado de dos partes, el logotipo y los íconos de redes sociales y la barra de navegación (pero solo los palos anteriores). En la parte inferior hay un feed de Instagram que abre las publicaciones en una nueva pestaña.
Las publicaciones individuales tienen una barra lateral derecha con pancartas, publicaciones destacadas y botones fijos izquierdo y derecho para moverse por los artículos de manera más elegante.
Nota: un feed de IG agrega más contenido a tu blog, pero también te ayuda a hacer crecer tu perfil.
