20 najlepszych przykładów blogów Shopify w 2023 r
Opublikowany: 2023-03-17Czy chcesz sprawdzić niektóre z najlepszych przykładów blogów Shopify, ponieważ jesteś zainteresowany rozszerzeniem swojego sklepu internetowego?
Chociaż niekoniecznie zalecamy zakładanie bloga w Shopify, ZDECYDOWANIE zalecamy dodanie bloga do witryny eCommerce.
Możesz go używać nie tylko do ogłaszania nowych produktów i promowania specjalnych ofert, ale także do rozwijania swojej firmy dzięki artykułom zoptymalizowanym pod kątem SEO (wskazówki, sztuczki, porady itp.) i cieszenia się ruchem organicznym.
Pokaż światu, że jesteś ekspertem w swojej dziedzinie.
Shopify ma wszystkie narzędzia niezbędne do założenia bloga – a oto dwadzieścia najlepszych przykładów, które Cię zainspirują.
Inspirujące przykłady blogów Shopify
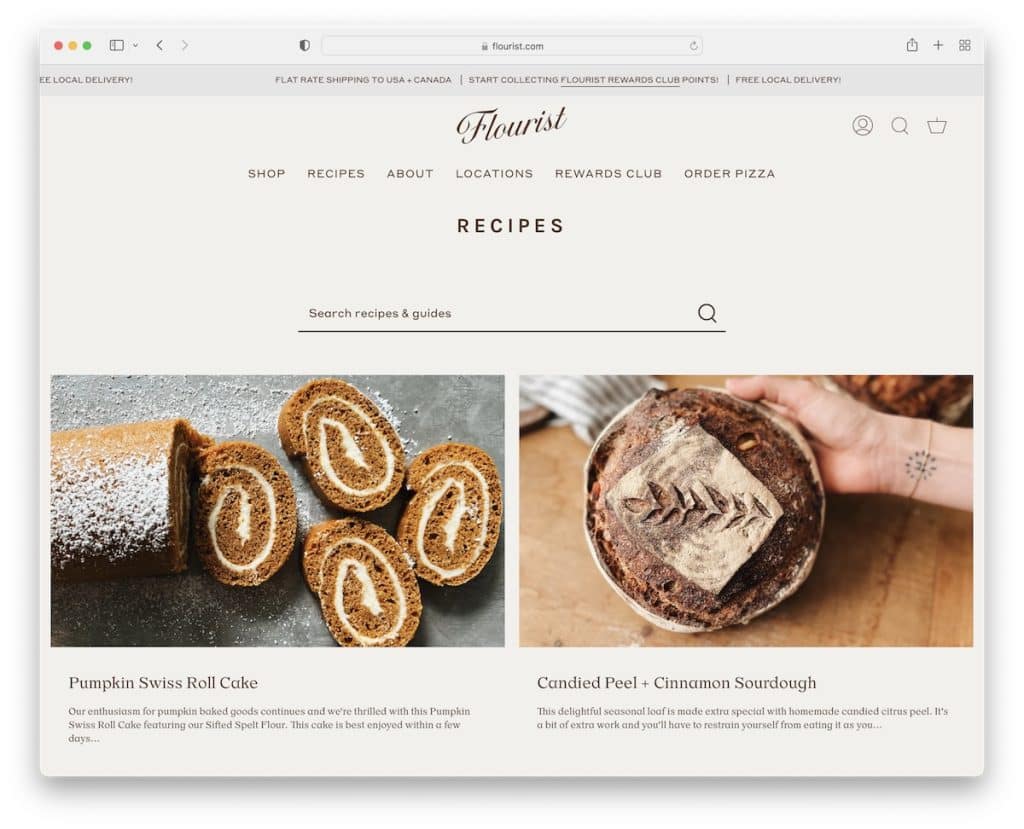
1. Przepisy Kwiaciarni
Zbudowany z : Shopify

Przepisy Florystyczne to świetny przykład bloga Shopify z dwukolumnowym układem siatki. Ma przesuwane powiadomienie tekstowe na górnym pasku i nagłówek z paskiem nawigacyjnym (który ma wielokolumnowe menu rozwijane).
Poniżej nagłówka znajduje się podstawowy pasek wyszukiwania, jeśli szukasz czegoś konkretnego. Ponadto stopka zawiera wiele dodatkowych szybkich linków, ikony mediów społecznościowych oraz widżet subskrypcji newslettera.
Uwaga: wyświetlaj więcej postów na blogu na „stronie głównej” z wielokolumnowym układem siatki.
Możesz być także zainteresowany naszą kolekcją najlepszych blogów z przepisami.
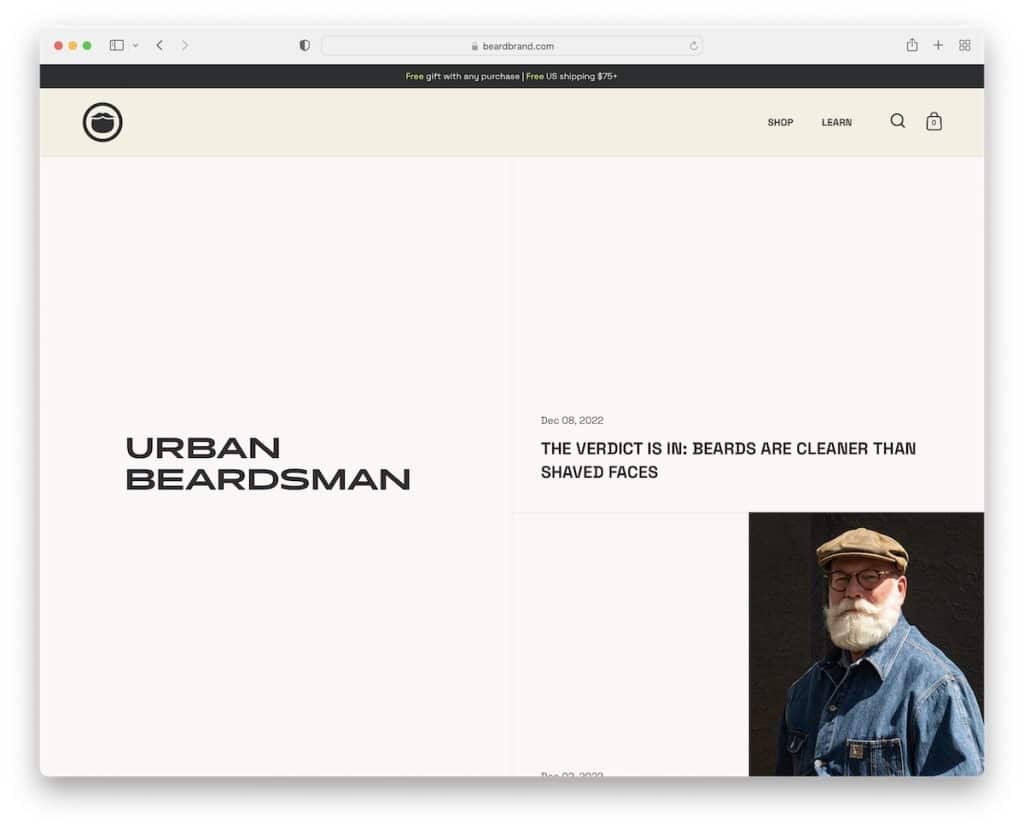
2. Miejski brodaty
Zbudowany z : Shopify

Urban Beardsman ma bardzo ciekawą konstrukcję podzielonego ekranu, gdzie lewa część jest statyczna, a prawa przewijalna. Ale sekcja „przewijana” ma również podzielony projekt, jedna sekcja to data i tytuł na jednolitym tle, a druga wyróżniający się obraz.
Ten blog ma nagłówek, który ukrywa się, gdy przewijasz w dół, ale ujawnia się, gdy wracasz na górę. Podoba nam się również to czarne tło, które sprawia, że dodatkowe informacje i linki są bardziej widoczne.
Uwaga: Stwórz lepsze wrażenia użytkownika dzięki znikającemu/pojawiającemu się nagłówkowi, aby przewijanie było przyjemniejsze.
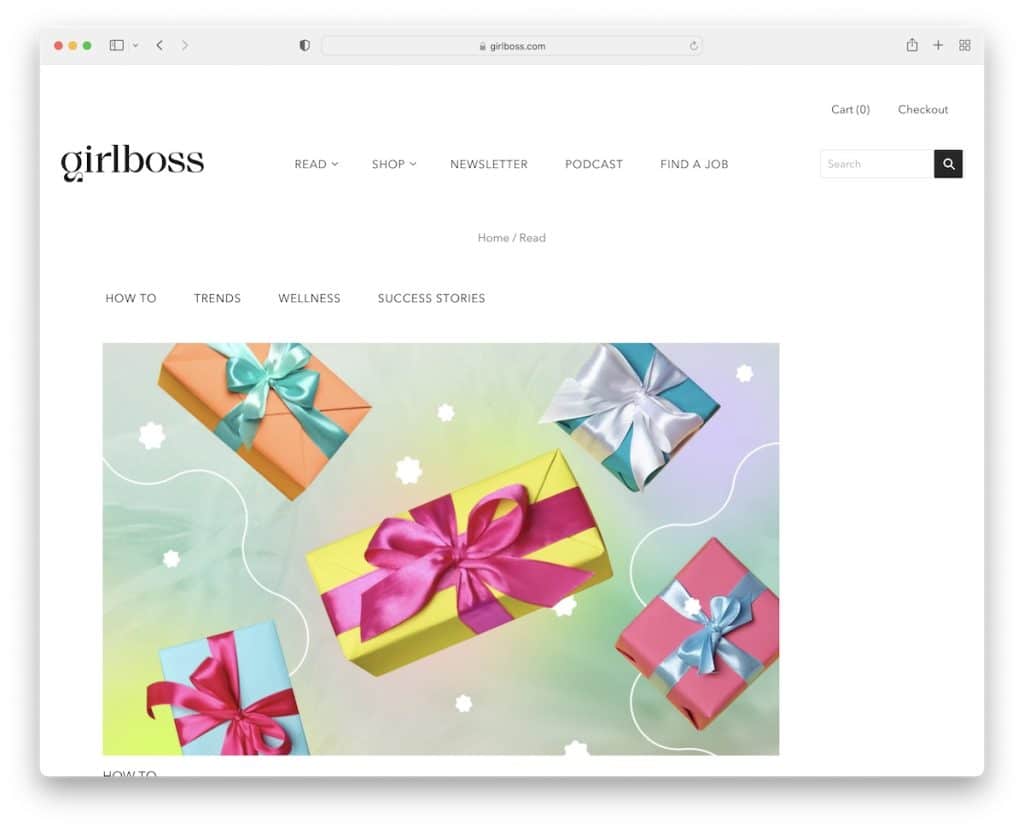
3. Szefowa
Zbudowany z : Shopify

Girlboss ma minimalistyczny układ bloga z jasnym nagłówkiem i ciemną stopką, aby uczynić go bardziej dynamicznym. Pod nagłówkiem i menu nawigacyjnym znajdują się znaczniki umożliwiające szybki dostęp do artykułów, które Cię interesują. Ale zawsze możesz wpisać coś bardziej szczegółowego w pasku wyszukiwania.
Pomiędzy wszystkimi siatkami postów znajduje się również sekcja subskrypcji biuletynu z żywym wyglądem, aby przyciągnąć uwagę wszystkich.
Uwaga: Zintegruj widżet subskrypcji biuletynu, aby utworzyć listę i rozwijać swoją firmę za pomocą marketingu e-mailowego.
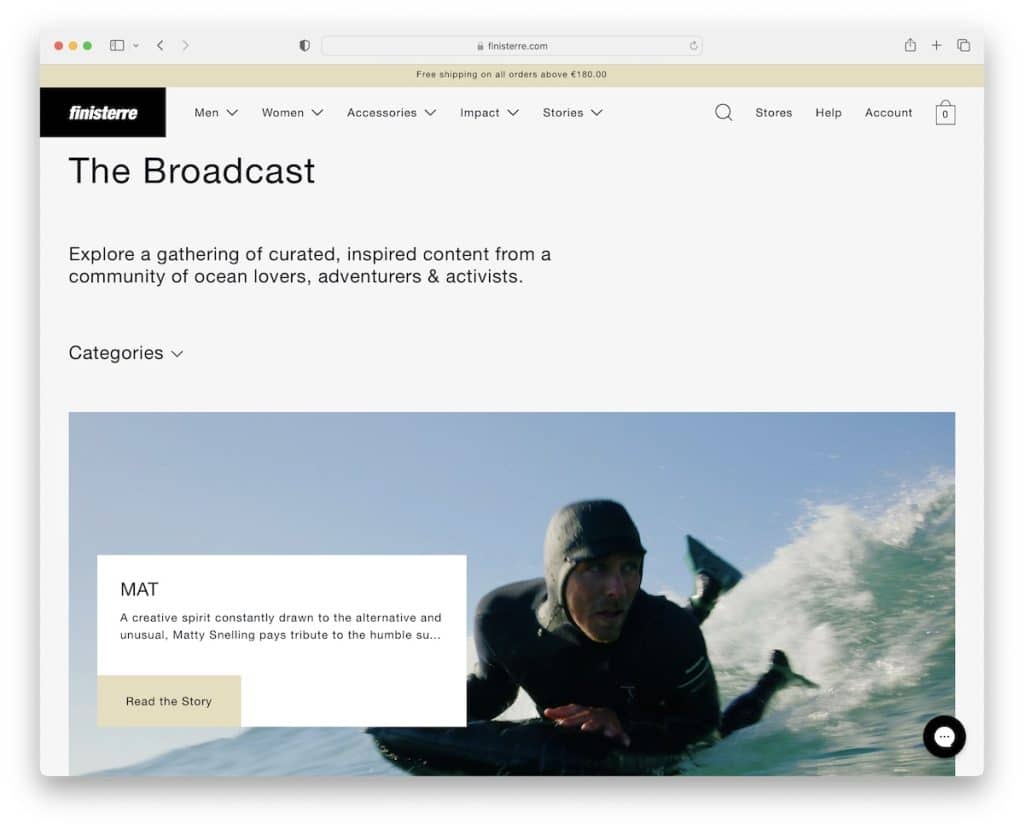
4. Finisterre
Zbudowany z: Shopify

Finisterre ma bogatą w treść stronę główną bloga o przejrzystym wyglądzie, który sprawia, że przeglądanie jej jest bułką z masłem. Sekcja bohatera zawiera również listę rozwijaną kategorii, umożliwiającą wybranie tylko tych tematów, które chcesz przeczytać.
Poszczególne posty posiadają układ o pełnej szerokości, zapewniający doskonałą dystrybucję treści wizualnej i tekstowej.
Finisterre ma również wyskakujące okienko subskrypcji biuletynu z polami wyboru, aby zdecydować, jakiego rodzaju wiadomości e-mail chcesz otrzymywać.
Uwaga: pola wyboru umożliwiają użytkownikom wybranie interesujących ich tematów i kategorii.
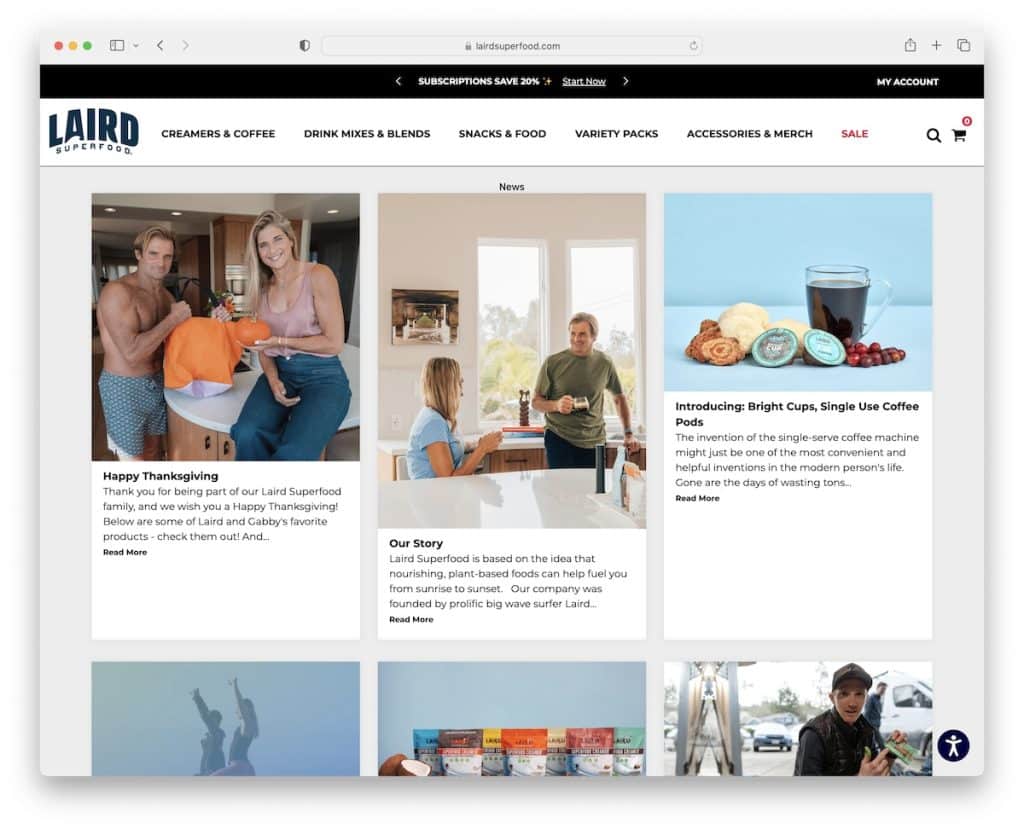
5. Pożywienie Lairda
Zbudowany z: Shopify

Blog Shopify firmy Laird Superfood ma strukturę pudełkową z siatką z trzema kolumnami, dzięki czemu można wyświetlać wiele artykułów w odległości zaledwie kilku kliknięć. Każdy element siatki ma miniaturę, tytuł, fragment i przycisk „czytaj więcej”.
Sam post ma bardziej tradycyjną formę z prawym bocznym paskiem, na którym znajdują się linki do ostatnich wpisów, wszystkie aktualności oraz gigantyczna lista tagów.
Kolejną zaletą Laird Superfood jest konfigurator dostępności, dzięki czemu każdy może dostosować wygląd bloga w dowolny sposób.
Uwaga: Pozwól czytelnikom konfigurować wygląd bloga za pomocą dostosowań ułatwień dostępu.
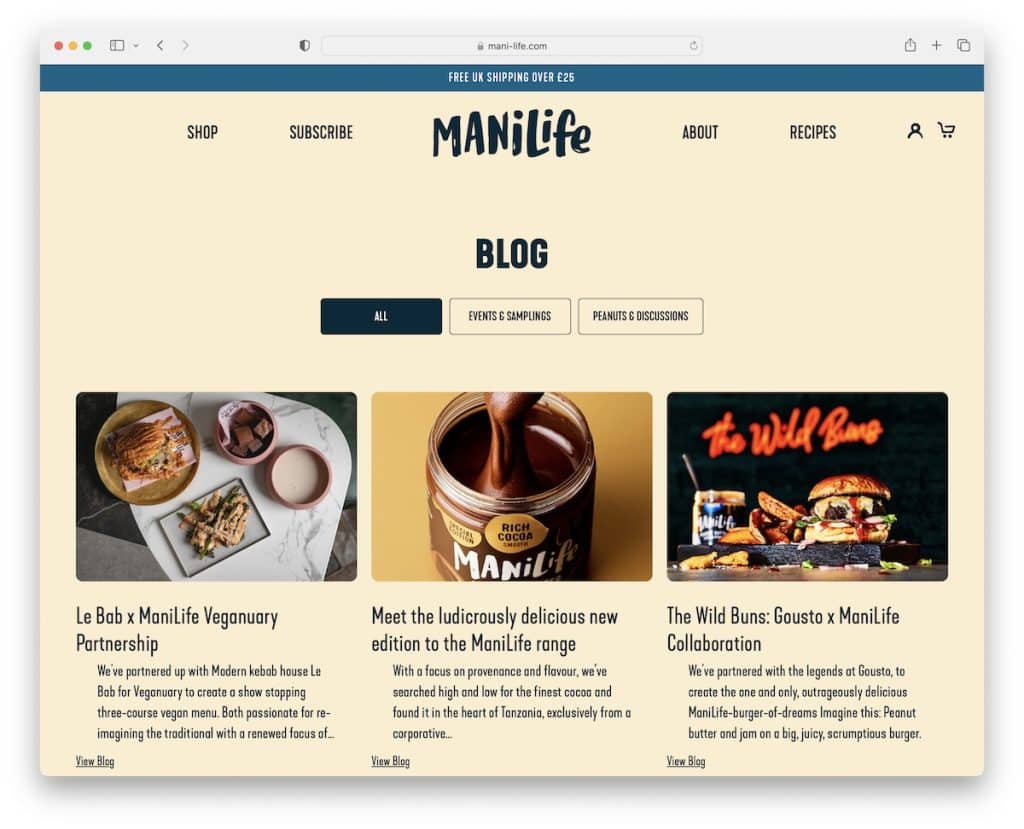
6. Mani Życie
Zbudowany z: Shopify

Blog Mani Life zaczyna się od trzech zakładek umożliwiających przeglądanie „wszystkich” artykułów, „wydarzeń i sampli” lub „orzeszków ziemnych i dyskusji”.
Wygląd jest bardziej mobilny dzięki miniaturom z zaokrąglonymi krawędziami. Mani Life wykorzystuje również znikający i ponownie pojawiający się nagłówek, który zależy od ruchu przewijania.
Uważamy jednak, że jedną z bardziej sprytnych funkcji są „powiązane produkty” pod każdym postem, przyczyniające się do większej liczby konwersji.
Uwaga: pamiętaj, że Twój blog może pomóc Twojej firmie zwiększyć sprzedaż.
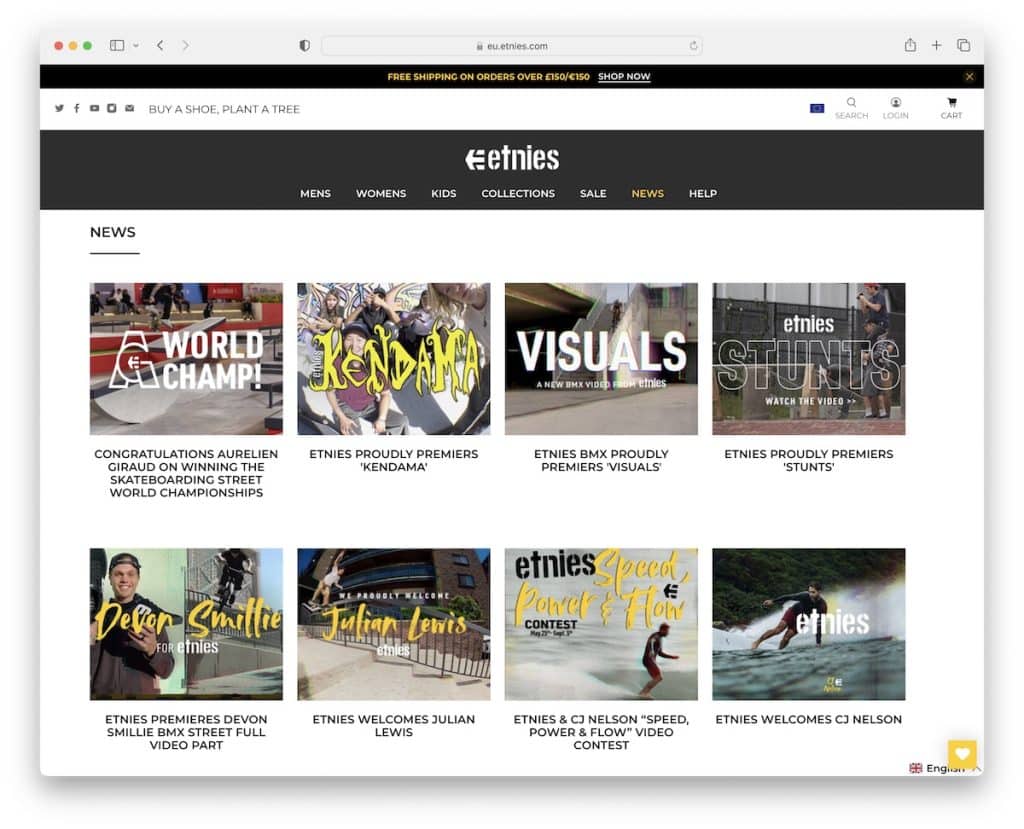
7. Etnies
Zbudowany z: Shopify

Blog Etnies ma lepki nagłówek z mega menu, aby zapewnić najlepszą nawigację. Ponadto pasek wyszukiwania wyświetla rekomendacje („miałeś na myśli?”), dzięki czemu znalezienie odpowiednich rzeczy jest bezbolesne.
Co więcej, posty na blogach zazwyczaj oprócz tekstu zawierają zarówno obrazy, jak i treści wideo, które dodają pikanterii. Ponadto w prawym górnym rogu znajdziesz łącze „poprzedni/następny”, aby wygodniej przechodzić między postami.
Uwaga: Nawigacja w megamenu umożliwia utworzenie niestandardowego szablonu rozwijanego z linkami, obrazami itp.
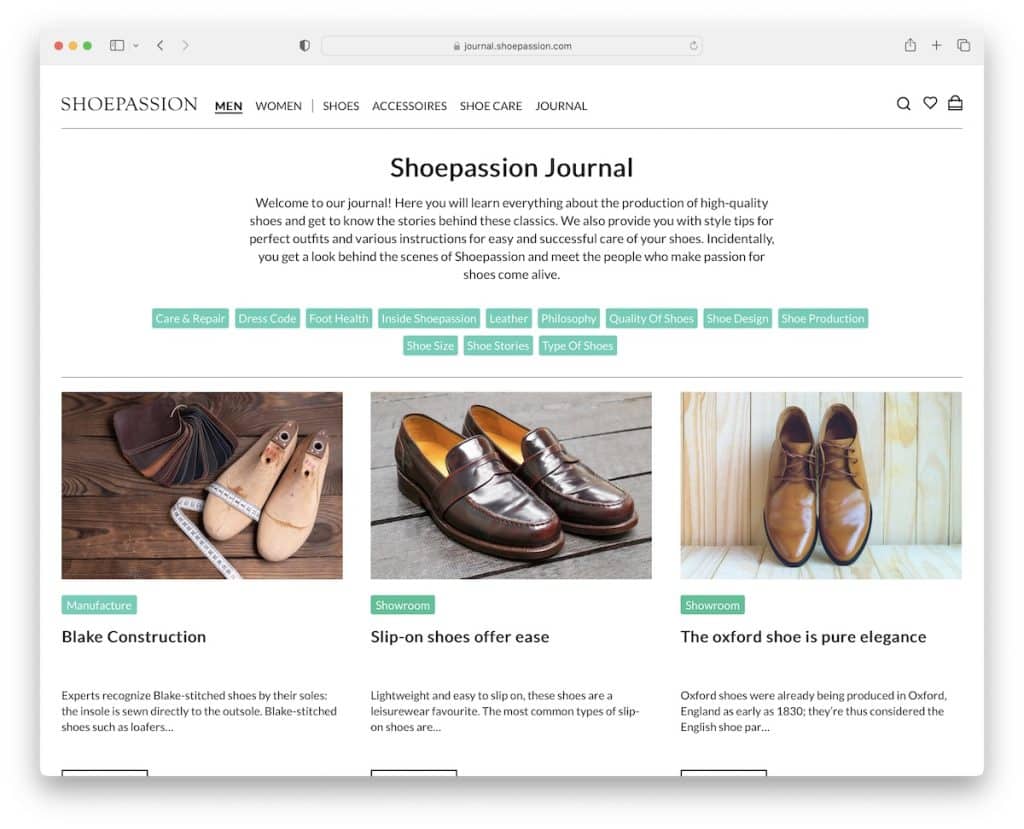
8. Pasja do butów
Zbudowany z: Shopify

Dziennik/blog Shoepassion jest elegancki, ma prostą strukturę, która dobrze wykonuje swoją pracę. Powyżej zakładki znajduje się tytuł i krótki opis tego, czego można się spodziewać po treści publikowanej na stronie czasopisma.
Dodatkowo Shoepassion wyświetla również wiele przycisków dla różnych kategorii/tematów, aby znacznie szybciej znaleźć potrzebne treści.
Uwaga: używaj kategoryzacji blogów, aby czytelnicy mogli szybciej wyszukiwać i znajdować odpowiednie artykuły.
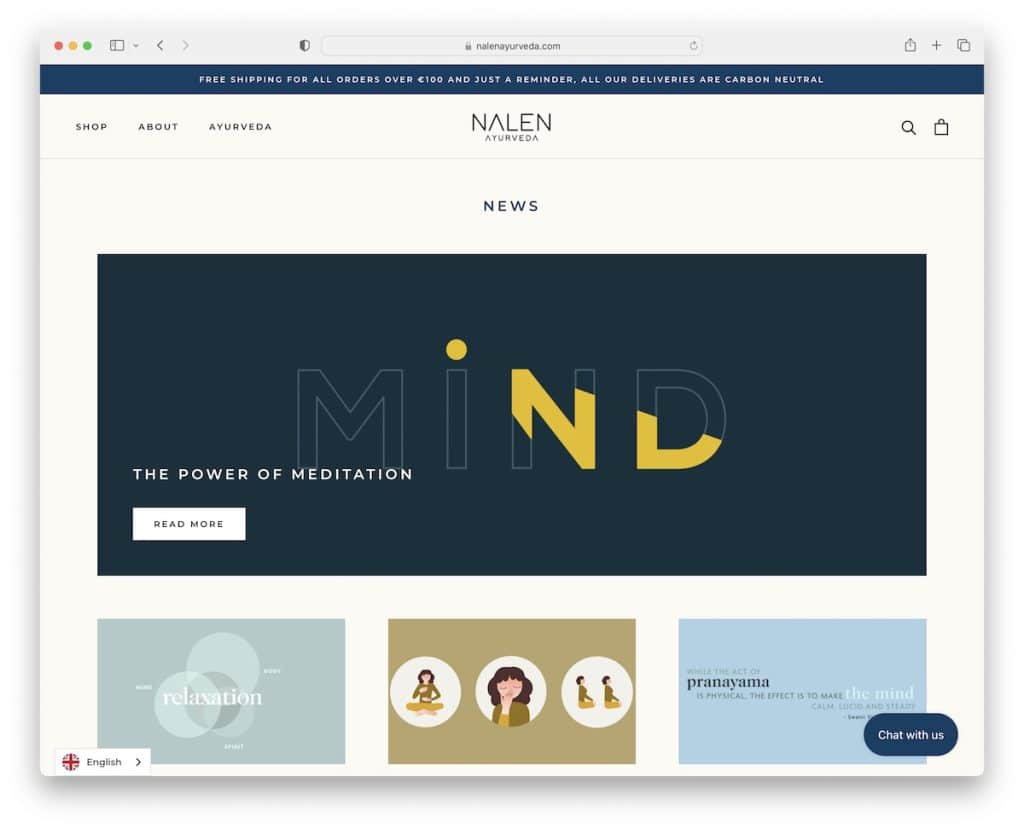
9. Nalen
Zbudowany z: Shopify

Nalen wyświetla najnowszy artykuł w sekcji bohatera, a następnie siatkę artykułów, które ładują się podczas przewijania.
Ten przykładowy blog Shopify ma trzy lepkie elementy; nagłówek, przełącznik języka i widżet czatu. Chociaż brzmi to dużo, nie zapełniają ekranu.
Podobnie jak strona główna bloga, poszczególne artykuły również mają na dole karuzelę produktów, dzięki czemu każdy ma powód, aby pozostać na stronie i dalej sprawdzać różne pozycje.
Uwaga: Dodaj blasku swojemu najnowszemu lub najczęściej czytanemu artykułowi, podświetlając go w sekcji poświęconej bohaterom.
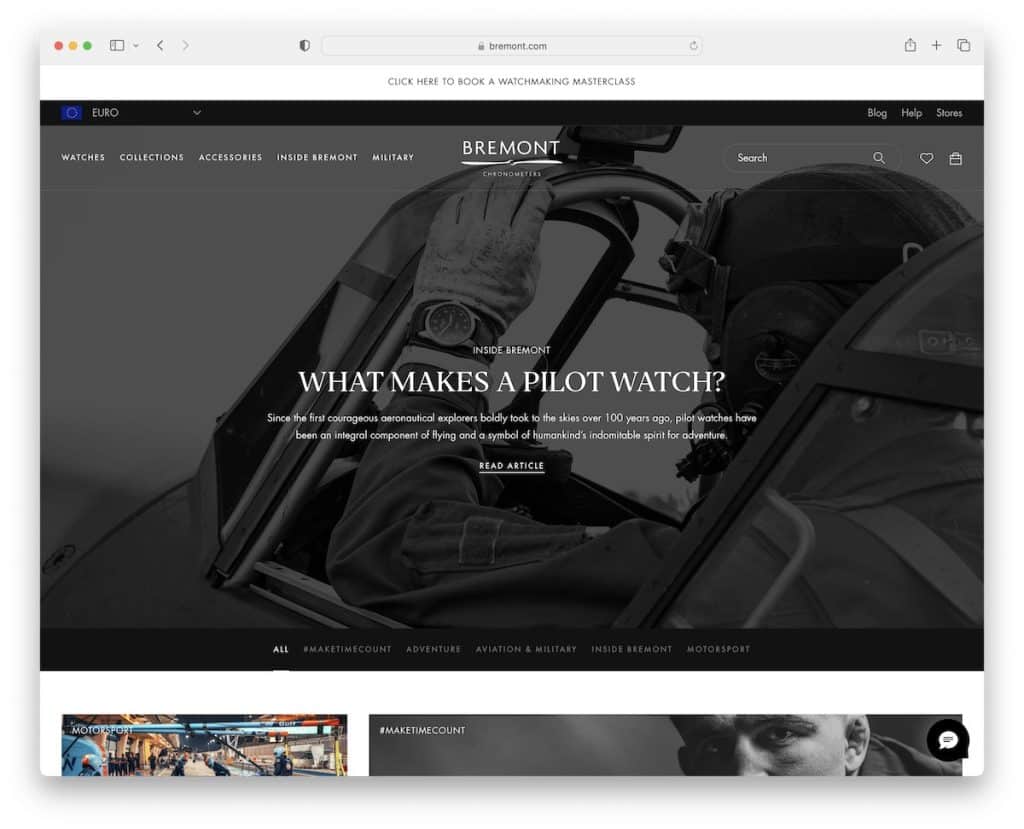
10. Bremont
Zbudowany z: Shopify

Bremont to nowoczesny przykład bloga Shopify z przyciskiem ładowania więcej, który informuje o liczbie załadowanych artykułów i łącznej liczbie artykułów. To prawie przypomina pasek postępu.
Pod najnowszym artykułem, nad zakładką, znajduje się baner z linkami do różnych kategorii dla szybkiego dostępu. Ale nawet jeśli nie zatrzymasz się i nie będziesz kontynuować przewijania, baner unosi się u góry ekranu, więc nie musisz wracać, aby do niego dotrzeć.

Uwaga: zamiast tradycyjnego podziału na strony możesz także użyć przycisku wczytaj/pokaż więcej, aby nadal cieszyć się postami na tej samej stronie.
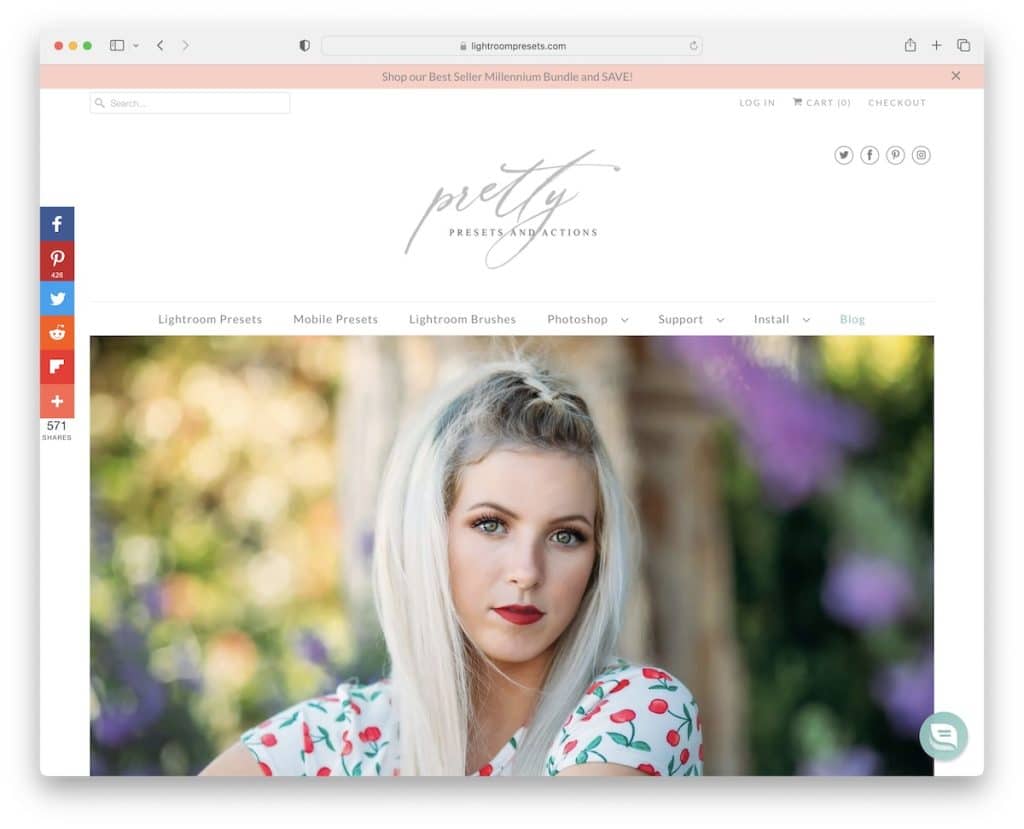
11. Ładne ustawienia wstępne
Zbudowany z: Shopify

Pretty Presets to elegancki blog Shopify z dwiema kolumnami i paskiem bocznym z linkami do różnych kategorii oraz formularzem subskrypcji newslettera.
Po lewej stronie ekranu znajdują się pływające ikony mediów społecznościowych, które umożliwiają udostępnianie treści i rozpowszechnianie informacji.
Fajną cechą postów jest suwak przed i po (który jest również świetnym elementem sprzedaży).
Uwaga: Użyj suwaka przed/po, aby pokazać ulepszenia, niezależnie od tego, czy chodzi o transformację obrazu, transformację ciała, transformację domu itp.
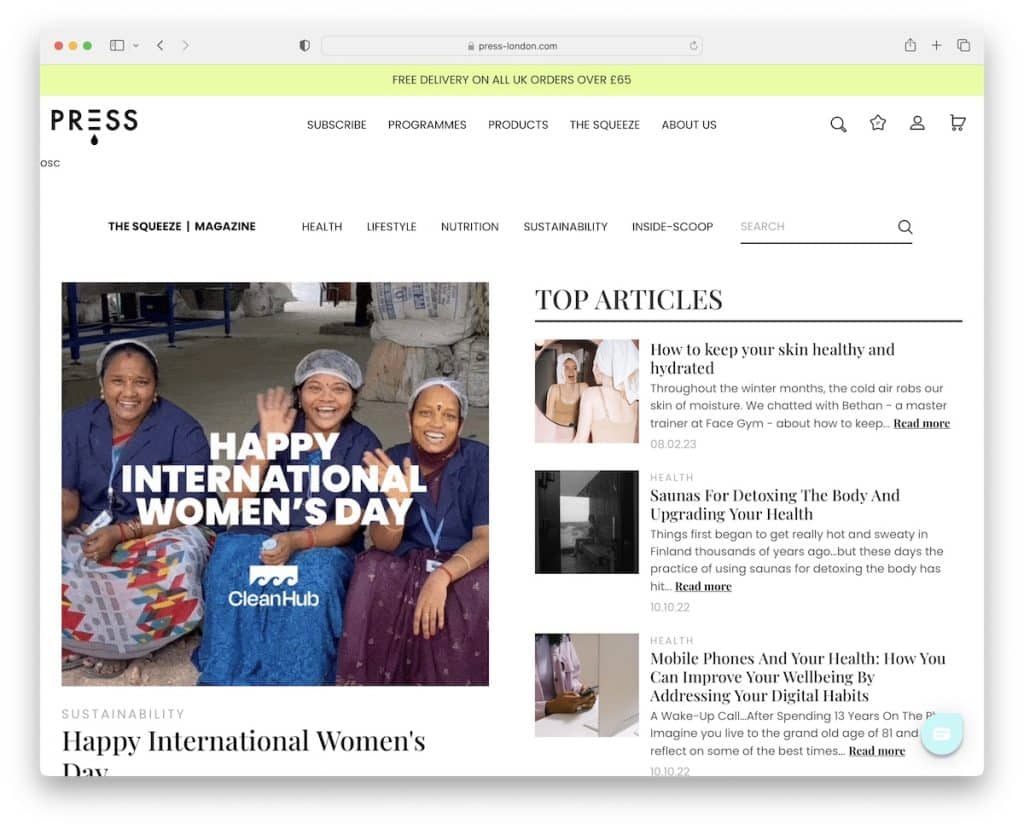
12. Naciśnij
Zbudowany z: Shopify

Prasowy GIF świetnie przyciąga uwagę i wzbudza zainteresowanie czytelników (aby nie odeszli zbyt szybko).
Jednak wiele innych animowanych elementów w całym układzie tworzy bardzo wciągającą atmosferę.
Co więcej, zarówno pasek powiadomień, jak i nagłówek przyklejają się do górnej części ekranu, więc przewijanie z powrotem do góry nie jest konieczne.
Uwaga: Powiadomienie na górnym pasku z kontrastowym tłem to sprytny sposób na zwrócenie większej uwagi na to, o czym chcesz poinformować gościa.
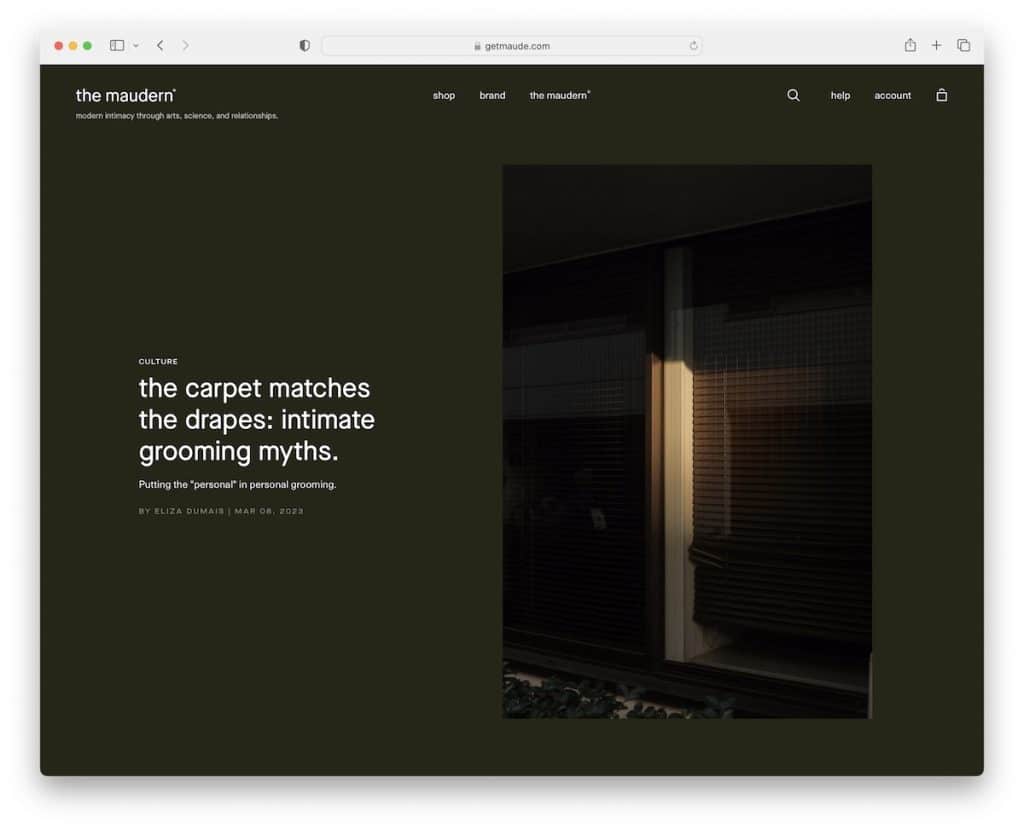
13. Maudern
Zbudowany z: Shopify

To, co natychmiast wzbudza ciekawość, to ciemnozielony projekt The Maudern, który uspokaja, ale jednocześnie pozwala skupić się na tekście i obrazach.
Pływający nagłówek jest bardzo minimalistyczny, zawiera menu hamburgerów, ikony wyszukiwania i koszyka.
Pasek wyszukiwania wyświetla zalecane wyniki, gdy zaczniesz wpisywać zapytanie, aby ułatwić proces wyszukiwania. A nawigacja po hamburgerze przesuwa się z lewej strony z listą rozwijaną, aby zapewnić bezproblemowe dotarcie do właściwej lokalizacji.
Uwaga: Stwórz bardziej elegancki wygląd za pomocą ikony menu hamburgera zamiast wyświetlania linków na pasku nawigacyjnym.
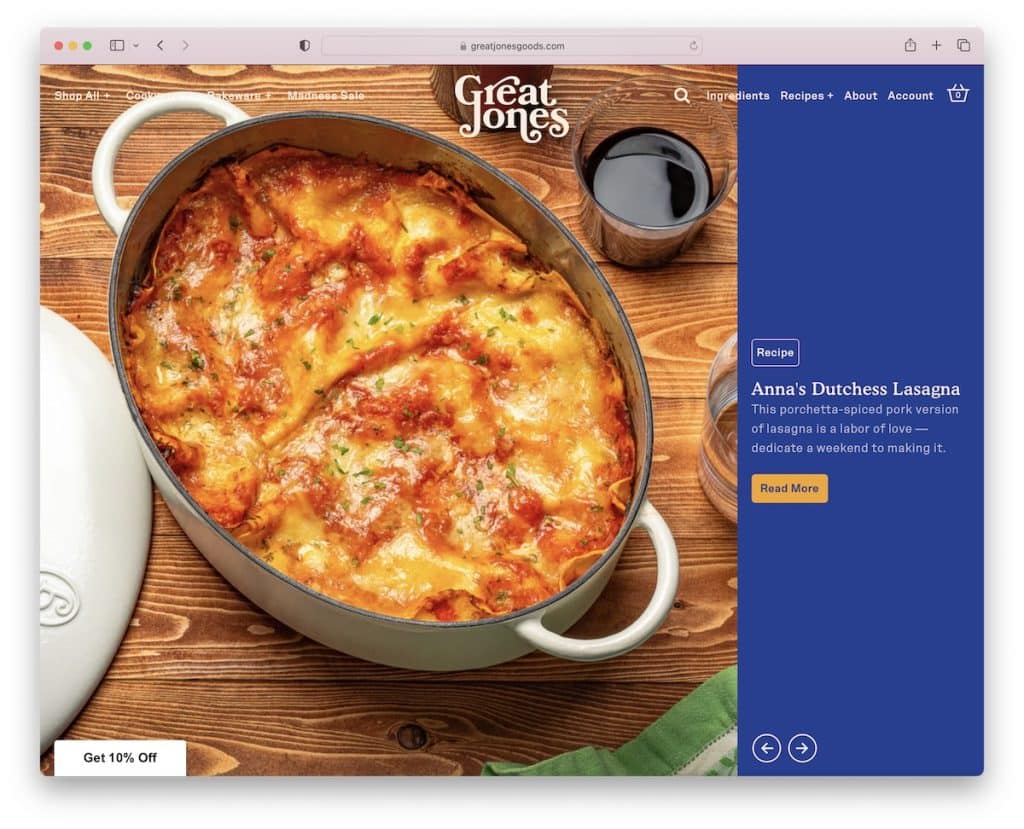
14. Wielki Jones
Zbudowany z: Shopify

To, co Great Jones robi inaczej, to użycie ogromnego suwaka nad zakładką i przesuwanego paska powiadomień tekstowych ze zmieniającymi się kolorami tła.
Great Jones ma chwytliwą kolorystykę witryny z dużym wyborem typografii i dodatkową białą spacją, aby zapewnić lepszą czytelność.
Uwaga: Utwórz (duży) pokaz slajdów, aby zwrócić uwagę na artykuły, które musisz przeczytać.
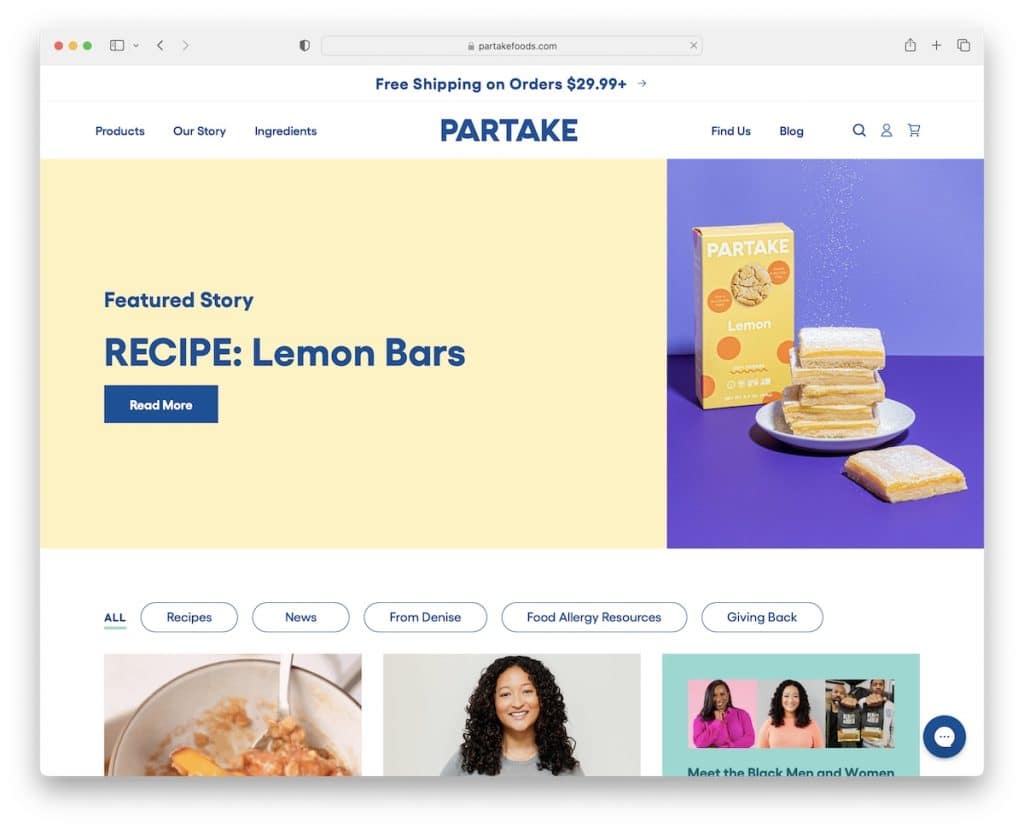
15. Spożywaj pokarmy
Zbudowany z: Shopify

Mimo że układ post-grid Parte Foods jest BARDZO długi, nie wydaje się nudny. Dlaczego? Ze względu na statyczne i animowane miniatury, które są bardzo atrakcyjne dla oka.
Zamiast przewijać w nieskończoność, możesz także poruszać się po różnych kategoriach, klikając przyciski pod banerem bohatera.
Nasza przyjazna rada: Dodaj przycisk powrotu do początku lub przyklejony nagłówek, jeśli tworzysz (bardzo) długą stronę, aby poprawić UX.
Uwaga: mieszanie animacji w głównie statycznym responsywnym projekcie internetowym może stworzyć bardziej ekscytujący ogólny klimat.
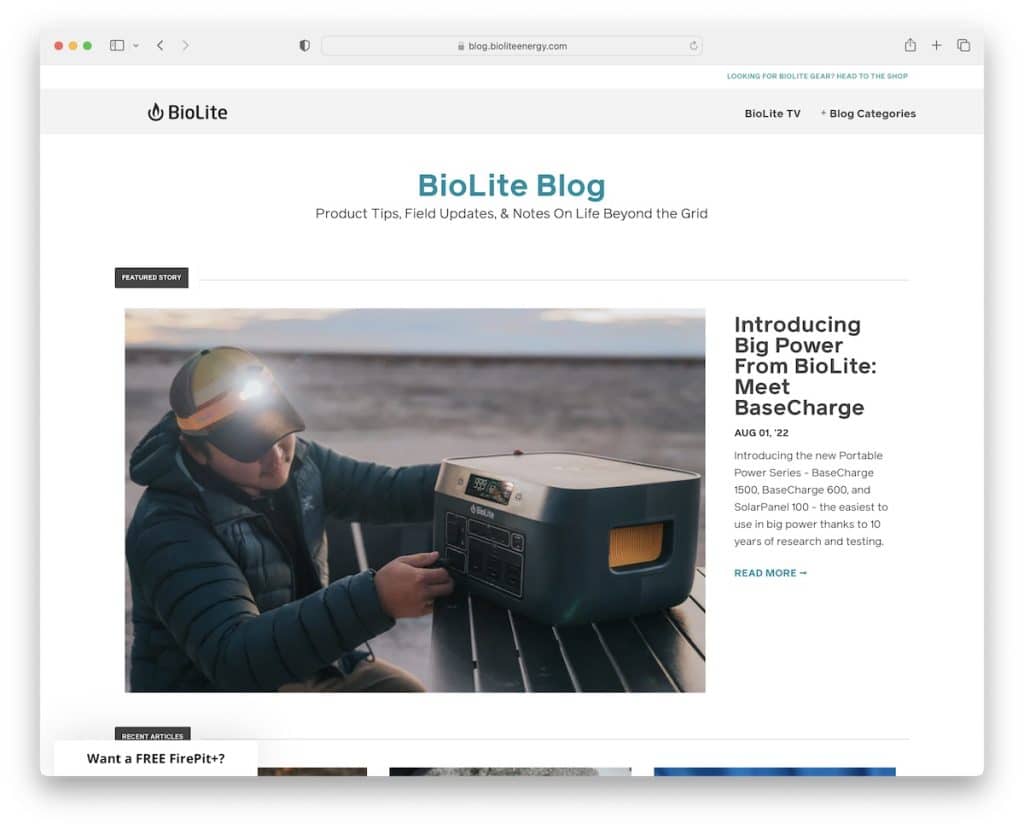
16. BioLite
Zbudowany z: Shopify

BioLite to doskonały przykład bloga Shopify z myślą o czystości, aby zapewnić, że treść jest bardziej widoczna i wyśrodkowana.
Zarówno strona główna bloga, jak i strony postów nie mają pasków bocznych, aby zapewnić niezakłócone wrażenia, na których nam wszystkim zależy.
Co więcej, obszar bohatera wyświetla polecaną historię z dużą miniaturą, tytułem, datą, fragmentem i linkiem „czytaj więcej”.
(Ale BioLite to kolejny blog, w którym praktyczny byłby pływający pasek nawigacyjny lub przycisk powrotu do góry).
Uwaga: Blog bez paska bocznego może przyczynić się do bardziej satysfakcjonującego UX.
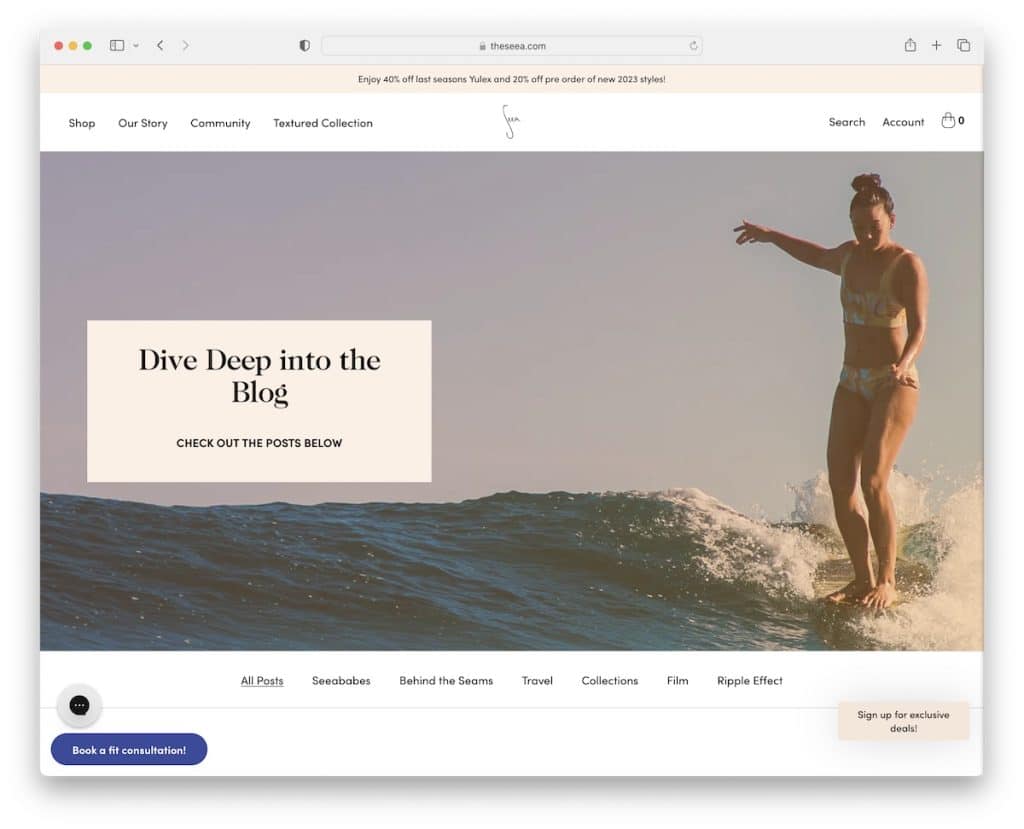
17. Morze
Zbudowany z: Shopify

Seea ma chwytliwy układ z zarysowanymi elementami siatki, prosty szczegół, który odróżnia ten blog Shopify od reszty.
Cztery pływające elementy zapewniają, że wszystko, co niezbędne, jest zawsze na wyciągnięcie ręki. Nagłówek, okno czatu, rezerwacja i subskrypcja, możesz uzyskać do nich dostęp w dowolnym miejscu i czasie.
Ponadto każdy post na blogu ma pasek postępu i krótką notatkę (dzięki czemu wiesz, ile czasu zajmie jego przeczytanie).
Uwaga: Dołącz pasek postępu, aby czytelnik dokładnie wiedział, jak „głęboko” jest w treści.
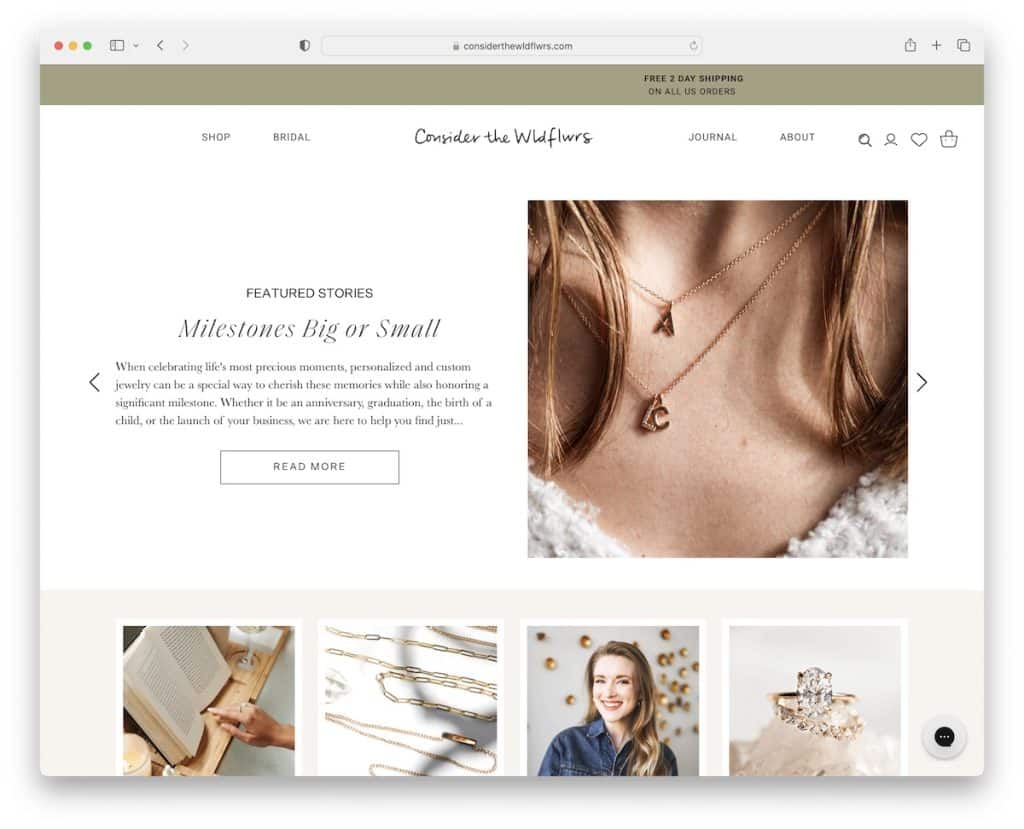
18. Rozważ Wldflwrów
Zbudowany z: Shopify

Rozważ The Wldflwrs to kolejny wspaniały przykład bloga Shopify z suwakiem wyświetlającym polecane historie. Każdy slajd zawiera tytuł, fragment, przycisk wezwania do działania (CTA) i obraz.
Blog ma układ jednokolumnowy, a obrazy ładują się podczas przewijania.
Weź pod uwagę, że Wldflwrs ma jeden z najdłuższych blogów, jakie napotkaliśmy. Ale to jest w porządku, ponieważ używa lepkiego nagłówka (z mega menu), który nie wymaga przewijania, aby wrócić na górę.
Uwaga: Stwórz bardziej atrakcyjną atmosferę, wczytując część lub całość treści podczas przewijania.
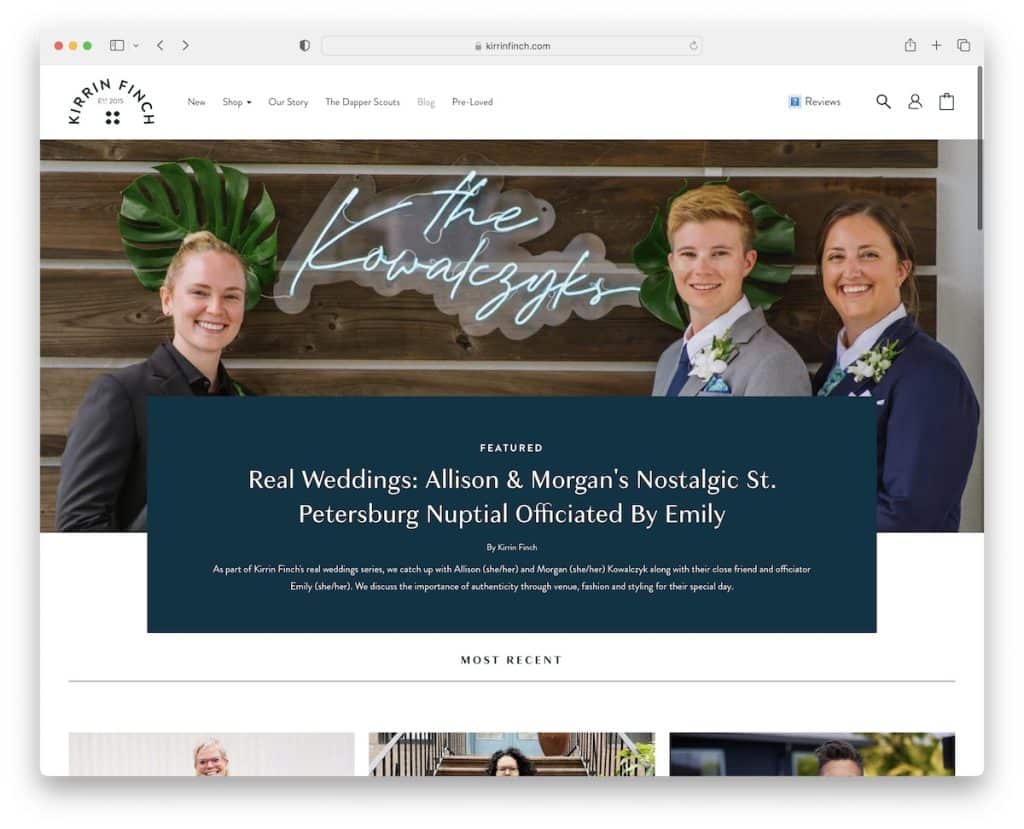
19. Kirrin Finch
Zbudowany z: Shopify

Sekcja strony głównej na blogu Kirrin Finch zawiera polecany artykuł, a następnie siatkę najnowszych. Każda miniatura siatki ma efekt najechania kursorem dla interaktywności (przeczytaj, aby była bardziej klikalna).
Jednym z bardziej interesujących elementów tego przykładowego bloga Shopify jest pływająca ikona „jak oceniasz swoje wrażenia” w prawym dolnym rogu. Pomaga to Kirrin Finch uzyskać informacje zwrotne z pierwszej ręki, co pomaga im poprawić i zoptymalizować ogólne wrażenia, wydajność witryny itp.
Uwaga: Poproszenie gości Twojego bloga/witryny o podzielenie się opinią (anonimowo) może Cię bardzo nagrodzić.
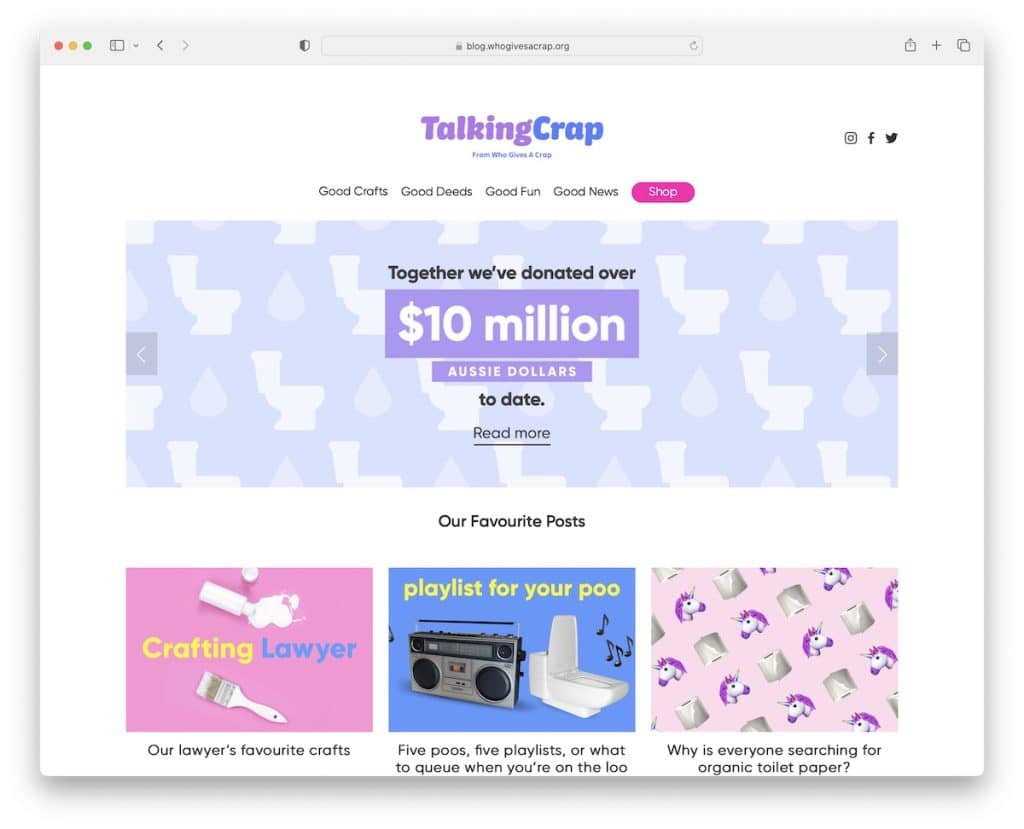
20. Gadanie bzdur
Zbudowany z: Shopify

Talking Crap to sekcja blogów na stronie internetowej Who Gives A Crap, w której sama nazwa prawdopodobnie najbardziej przyciąga uwagę.
Zawiera pokaz slajdów i dwuczęściowy nagłówek, logo i ikony mediów społecznościowych oraz pasek nawigacyjny (ale tylko poprzednie drążki). Na dole znajduje się kanał na Instagramie, który otwiera posty w nowej karcie.
Poszczególne posty mają prawy pasek boczny z banerami, polecanymi postami i lewymi i prawymi przyciskami, które umożliwiają bardziej eleganckie poruszanie się po artykułach.
Uwaga: Kanał IG dodaje więcej treści do Twojego bloga, ale także pomaga rozwijać Twój profil.
