20 melhores exemplos de blog da Shopify em 2023
Publicados: 2023-03-17Quer conferir alguns dos melhores exemplos de blog da Shopify porque está interessado em expandir sua loja online?
Embora não recomendemos necessariamente iniciar um blog com Shopify, DEFINITIVAMENTE recomendamos adicionar um blog ao seu site de comércio eletrônico.
Você não só pode usá-lo para anunciar novos lançamentos de produtos e promover ofertas especiais, mas também pode expandir seus negócios por meio de artigos otimizados para SEO (dicas, truques, conselhos etc.) e desfrutar de mais tráfego orgânico.
Mostre ao mundo que você é um especialista em seu campo.
Shopify tem todas as ferramentas necessárias para iniciar um blog – e aqui estão vinte exemplos de alto nível para inspirá-lo.
Exemplos inspiradores de blogs da Shopify
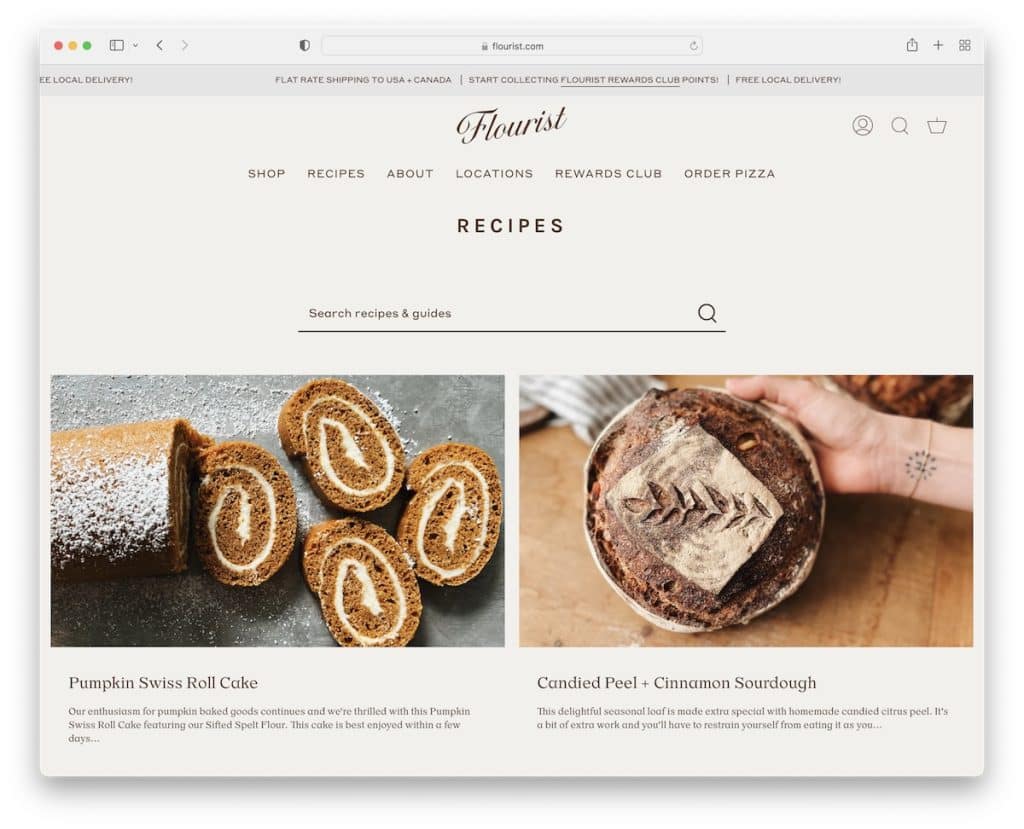
1. Receitas de Floristas
Construído com : Shopify

Flourist Recipes é um ótimo exemplo de blog da Shopify com um layout de grade de duas colunas. Ele tem uma notificação de texto deslizante na barra superior e um cabeçalho com uma barra de navegação (que possui uma lista suspensa com várias colunas).
Abaixo do cabeçalho, há uma barra de pesquisa básica, caso você esteja procurando por algo específico. Além disso, o rodapé tem muitos links rápidos adicionais, ícones de mídia social e um widget de assinatura de boletim informativo.
Observação: exiba mais postagens de blog na “página inicial” com um layout de grade com várias colunas.
Você também pode estar interessado em nossa coleção dos melhores blogs de receitas.
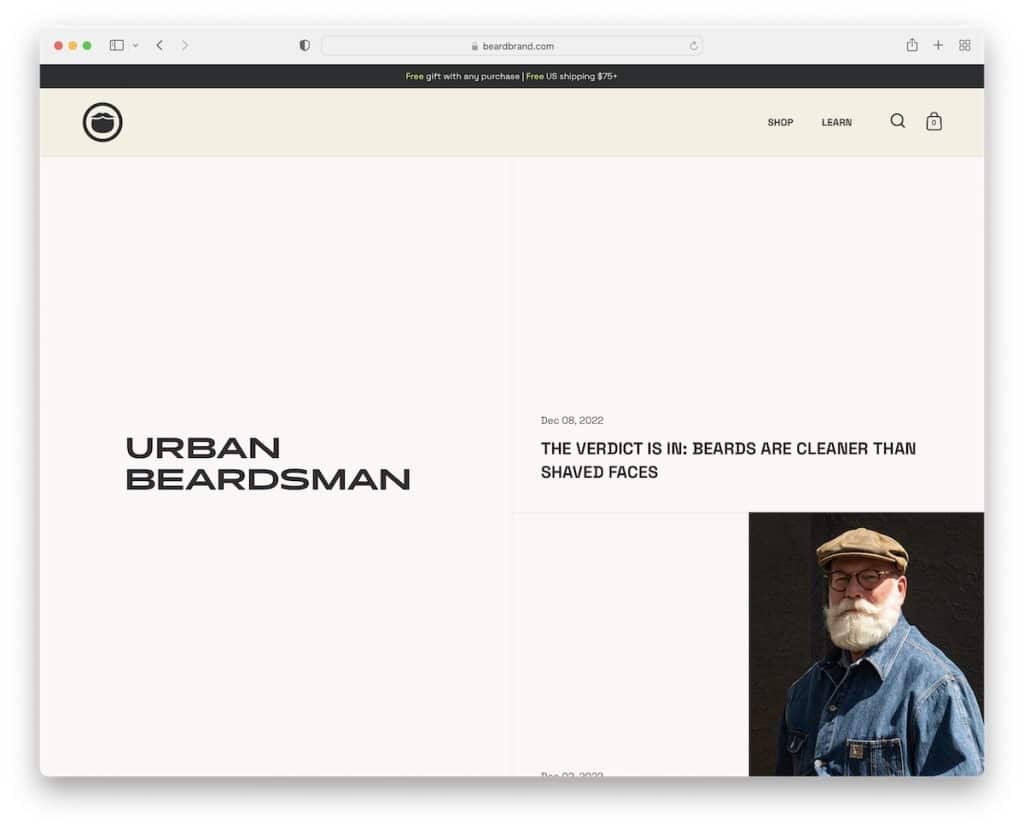
2. Barbudo Urbano
Construído com : Shopify

Urban Beardsman tem um design de tela dividida muito interessante, onde a parte esquerda é estática e a direita rolável. Mas a seção “scrollable” também tem um design dividido, uma seção sendo data e título em um plano de fundo sólido e a outra imagem em destaque.
Este blog tem um cabeçalho que se esconde quando você rola para baixo, mas se revela quando você volta ao topo. Também gostamos desse fundo preto que faz com que as informações extras e os links se destaquem mais.
Observação: crie uma experiência de usuário melhor com um cabeçalho que desaparece/reaparece para tornar a rolagem mais agradável.
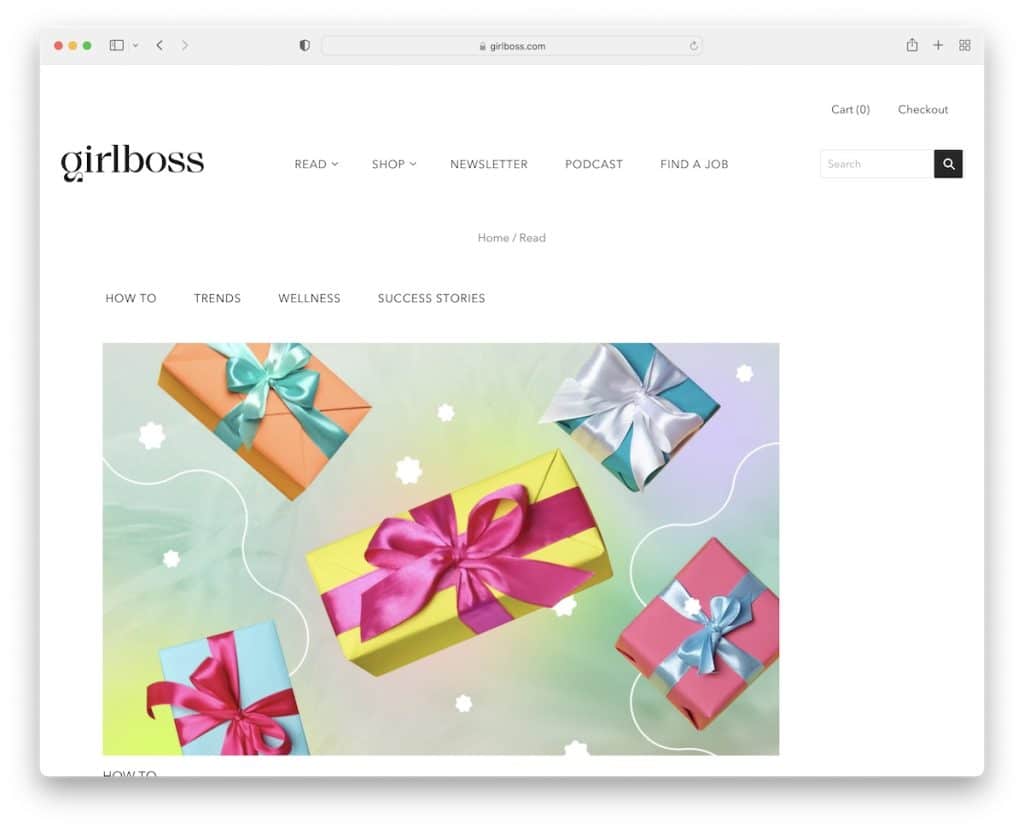
3. Chefa
Construído com : Shopify

Girlboss tem um layout de blog minimalista com um cabeçalho claro e um rodapé escuro para torná-lo mais dinâmico. Abaixo do cabeçalho e do breadcrumbs estão tags para acessar os artigos que você gosta rapidamente. Mas você sempre pode digitar algo mais específico na barra de pesquisa.
Entre todas as grades de postagem, há também uma seção de assinatura de boletim informativo com um design vibrante para capturar a atenção de todos.
Observação: integre um widget de assinatura de boletim informativo para criar sua lista e expandir seus negócios por meio do marketing por e-mail.
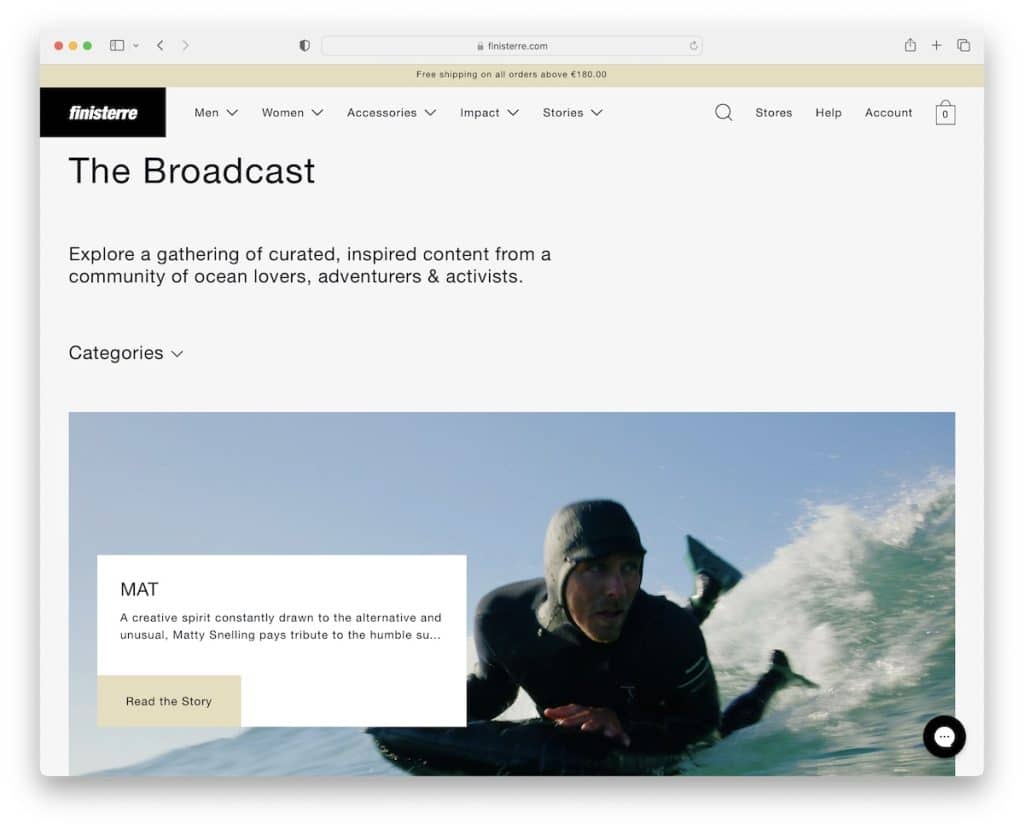
4. Finisterra
Construído com: Shopify

Finisterre tem uma página inicial de blog rica em conteúdo com uma aparência limpa que torna a leitura rápida um pedaço de bolo. A seção de heróis também possui uma lista suspensa de categorias, permitindo que você escolha apenas os tópicos que deseja ler.
As postagens individuais têm um layout de largura total, garantindo excelente distribuição de conteúdo visual e de texto.
Finisterre também possui um pop-up de assinatura de boletim informativo com caixas de seleção para decidir que tipo de e-mails deseja receber.
Observação: as caixas de seleção permitem que os usuários escolham os tópicos e as categorias nos quais estão interessados.
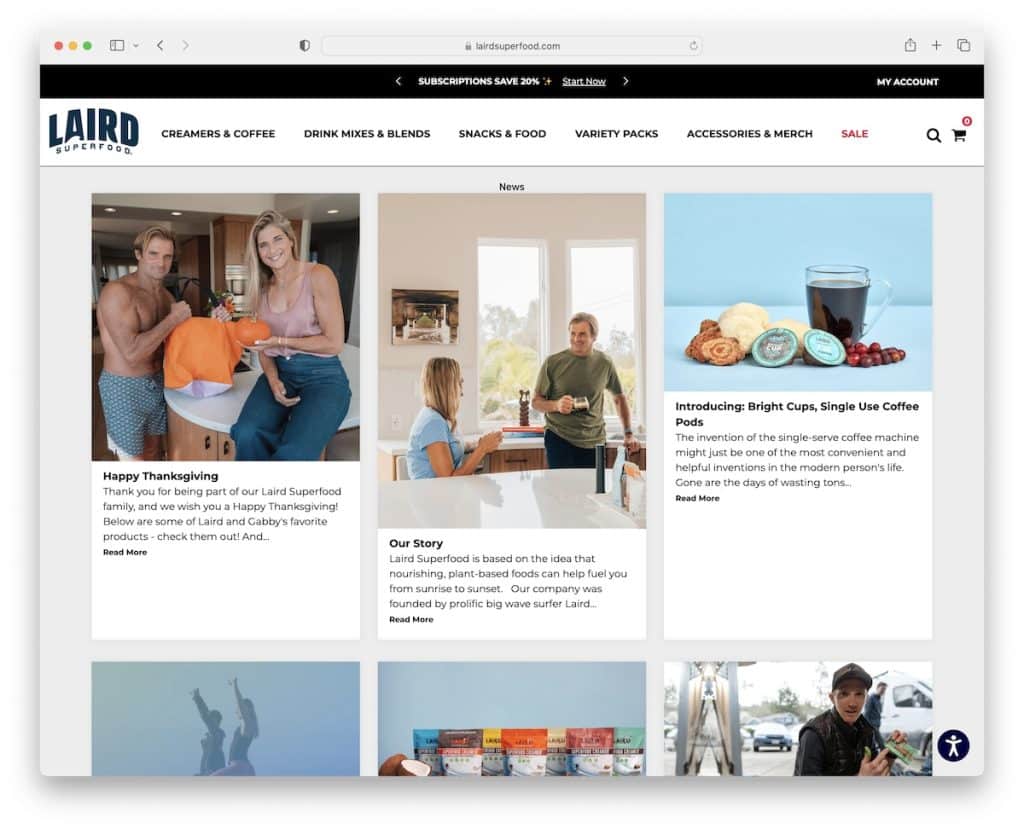
5. Laird Superalimento
Construído com: Shopify

O blog Shopify de Laird Superfood tem uma estrutura em caixa com uma grade de três colunas para mostrar muitos artigos com apenas alguns cliques de distância. Cada elemento da grade possui uma miniatura, um título, um trecho e um botão “leia mais”.
O post em si tem um formato mais tradicional com uma barra lateral direita, onde você encontra links para posts recentes, todas as novidades e uma lista gigante de tags.
Outra vantagem do Laird Superfood é o configurador de acessibilidade, para que todos possam ajustar o visual do blog como quiserem.
Observação: permita que os leitores configurem a aparência do blog com ajustes de acessibilidade.
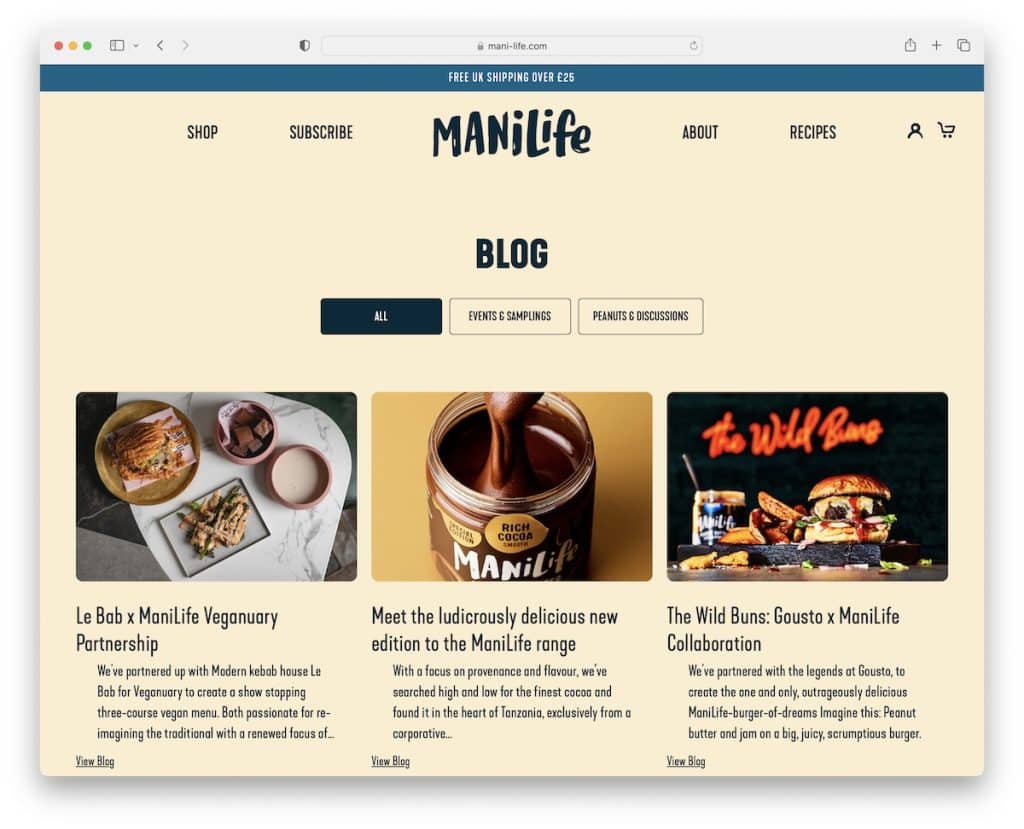
6. Vida Mani
Construído com: Shopify

O blog da Mani Life começa com três guias para escolher a exibição de “todos” os artigos, “eventos e amostras” ou “amendoins e discussões”.
A aparência é mais semelhante a um dispositivo móvel por causa das miniaturas com bordas arredondadas. Mani Life também usa um cabeçalho que desaparece e reaparece que depende do movimento de rolagem.
Mas descobrimos que um dos recursos mais inteligentes são os “produtos relacionados” abaixo de cada postagem, contribuindo para mais conversões.
Observação: lembre-se de que seu blog pode ajudar sua empresa a gerar mais vendas.
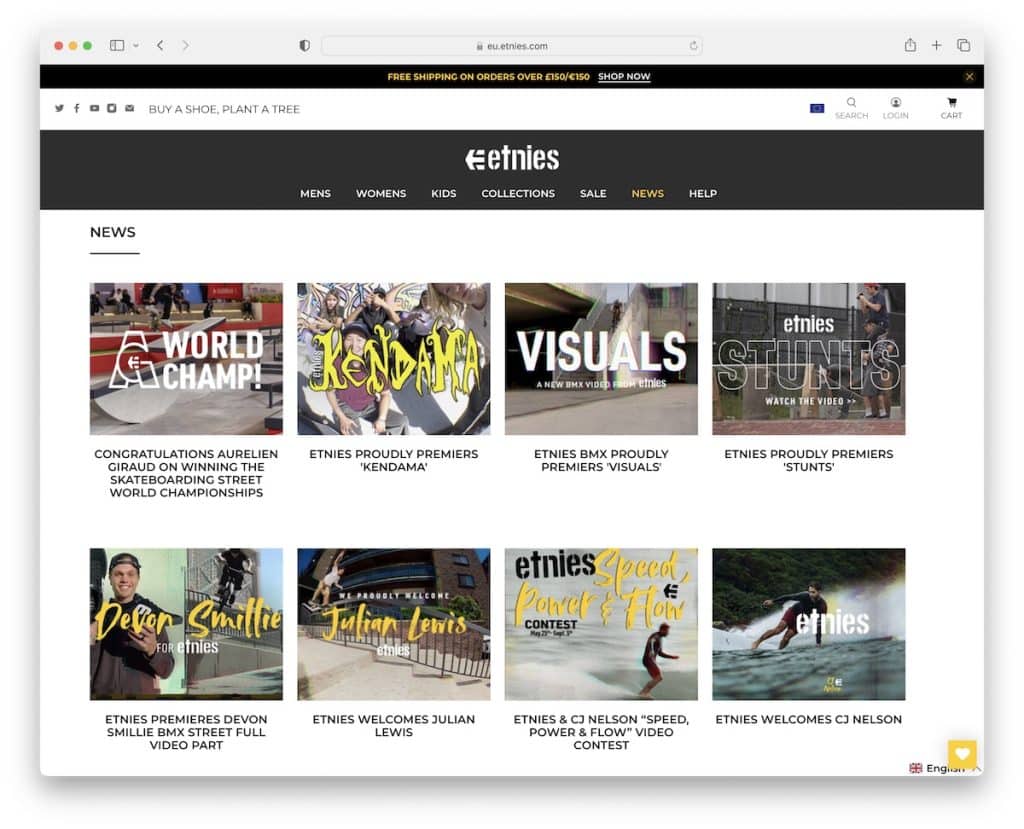
7. Etnia
Construído com: Shopify

O blog da Etnies tem um cabeçalho fixo com um mega menu para garantir a melhor experiência de navegabilidade. Além disso, a barra de pesquisa exibe recomendações (“você quis dizer?”) Para garantir que encontrar as coisas certas seja fácil.
Além disso, as postagens do blog geralmente têm conteúdo de imagem e vídeo, além de texto para apimentar as coisas. Além disso, você encontrará um link “anterior/próximo” no canto superior direito para pular de postagem em postagem de maneira mais conveniente.
Observação: a navegação no menu Mega permite criar um modelo suspenso personalizado com links, imagens etc.
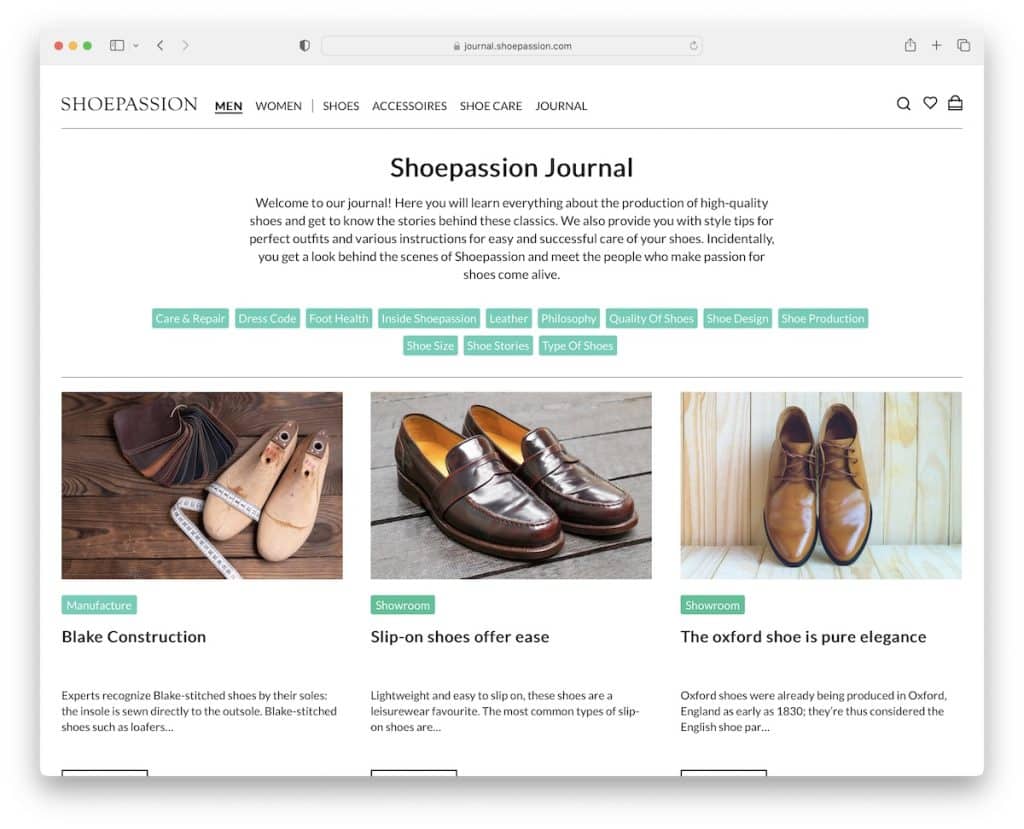
8. Paixão por sapatos
Construído com: Shopify

O diário/blog da Shoepassion é elegante, com uma estrutura simples que faz o trabalho bem feito. Acima da dobra, há um título e uma breve descrição do que você pode esperar do conteúdo publicado na página do periódico.
Além disso, Shoepassion também exibe vários botões para várias categorias/tópicos para encontrar o conteúdo necessário muito mais rapidamente.
Observação: use a categorização do blog para que os leitores possam pesquisar e encontrar o(s) artigo(s) certo(s) mais rapidamente.
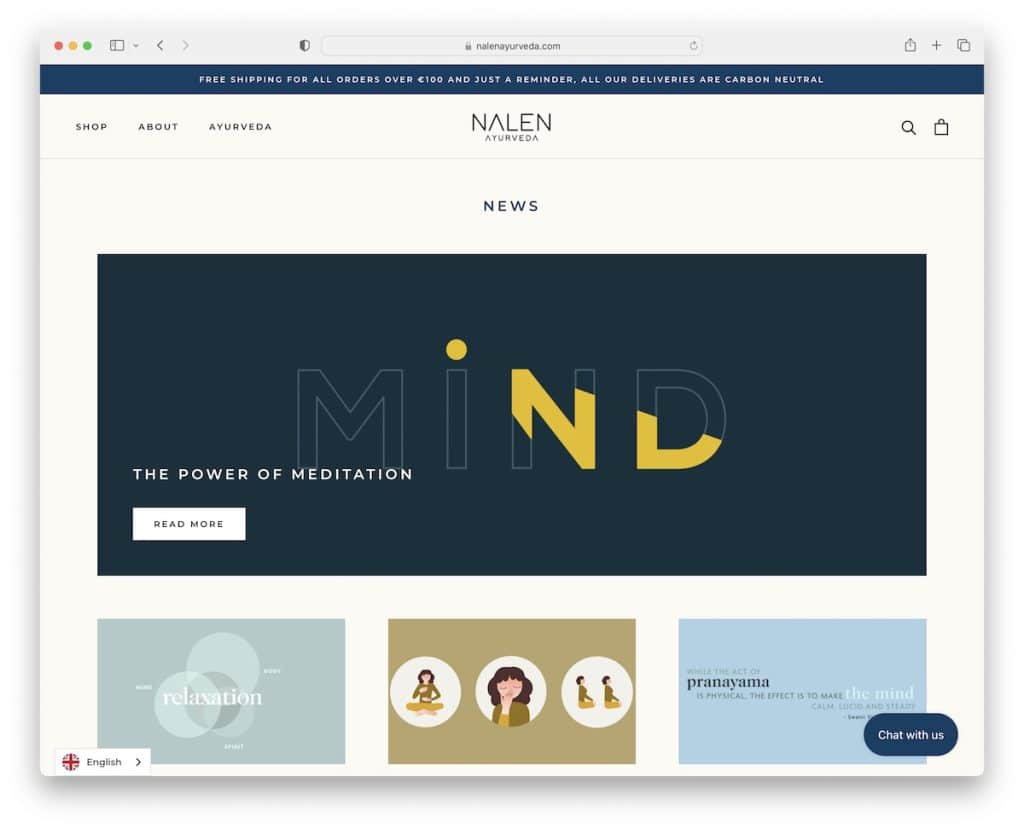
9. Nalen
Construído com: Shopify

Nalen exibe o artigo mais recente na seção de heróis, seguido por uma grade de artigos que carregam enquanto você rola.
Este exemplo de blog da Shopify tem três elementos fixos; o cabeçalho, o seletor de idioma e o widget de bate-papo. Embora isso pareça muito, eles não lotam a tela.
Assim como a página inicial do blog, os artigos individuais também têm um carrossel de produtos na parte inferior, para que todos tenham um motivo para permanecer na página e continuar verificando diferentes itens.
Observação: dê um brilho extra ao seu artigo mais recente ou mais lido, destacando-o na seção de heróis.
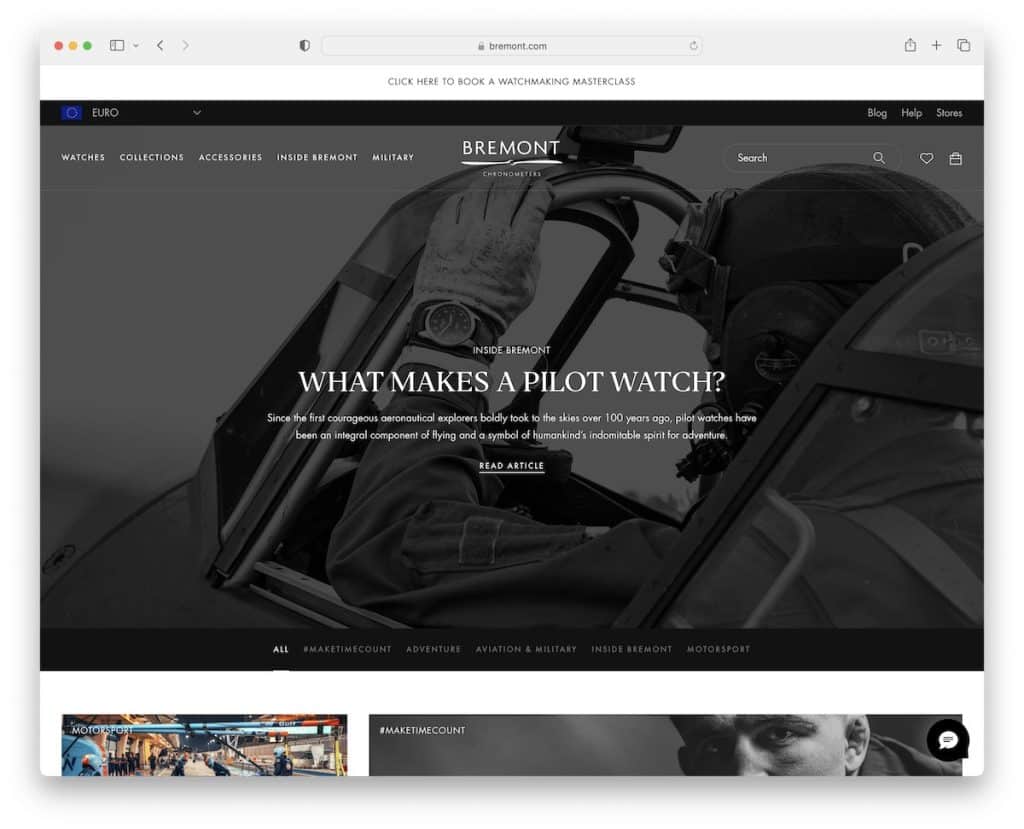
10. Bremont
Construído com: Shopify

Bremont é um exemplo moderno de blog da Shopify com um botão carregar mais que informa sobre o número de artigos carregados e o total de artigos. Quase parece uma barra de progresso.
Abaixo do artigo mais recente, acima da dobra, há um banner com links para várias categorias para acesso rápido. Mas mesmo que você não pare e continue rolando, o banner flutua no topo da tela, então você não precisa voltar para alcançá-lo.

Nota: Em vez da paginação tradicional, você também pode usar um botão carregar/mostrar mais para continuar curtindo as postagens na mesma página.
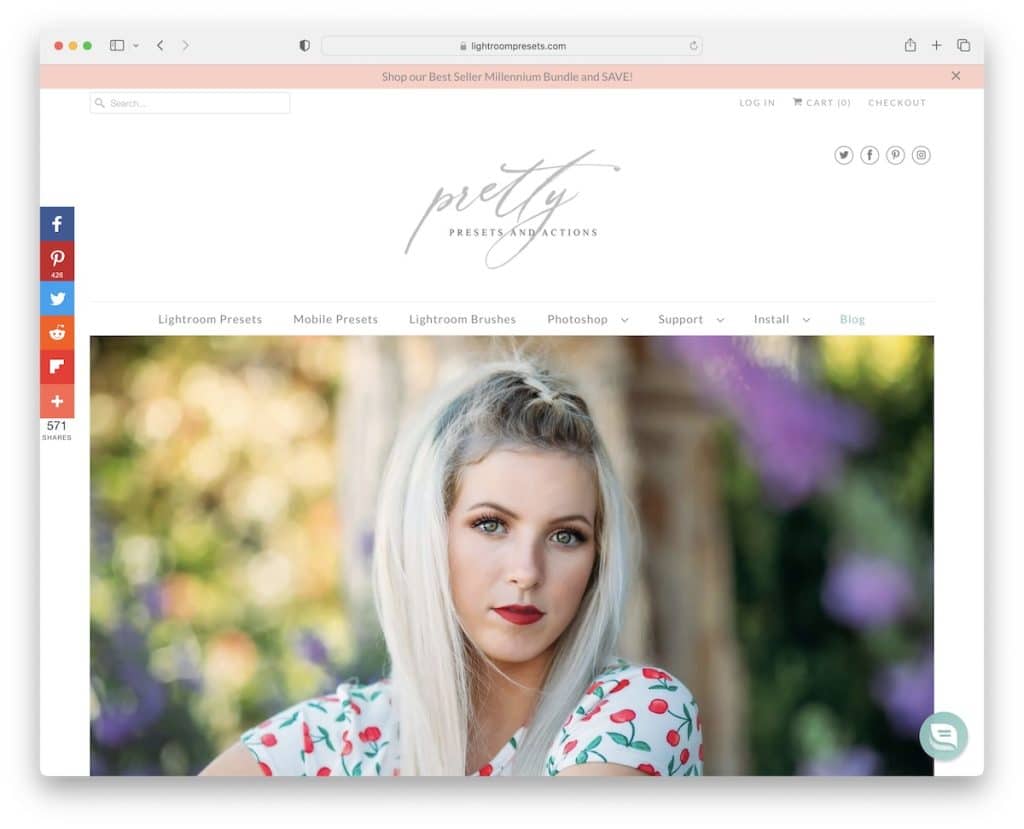
11. Predefinições bonitas
Construído com: Shopify

Pretty Presets é um elegante blog da Shopify com duas colunas e uma barra lateral com links para diferentes categorias e um formulário de assinatura de boletim informativo.
No lado esquerdo da tela, há ícones flutuantes de mídia social para compartilhar o conteúdo e ajudar a divulgar.
Um recurso interessante das postagens é o controle deslizante antes e depois (que também é um ótimo elemento de vendas).
Observação: use um controle deslizante antes/depois para mostrar as melhorias, seja transformação de imagem, transformação de corpo, transformação de casa, etc.
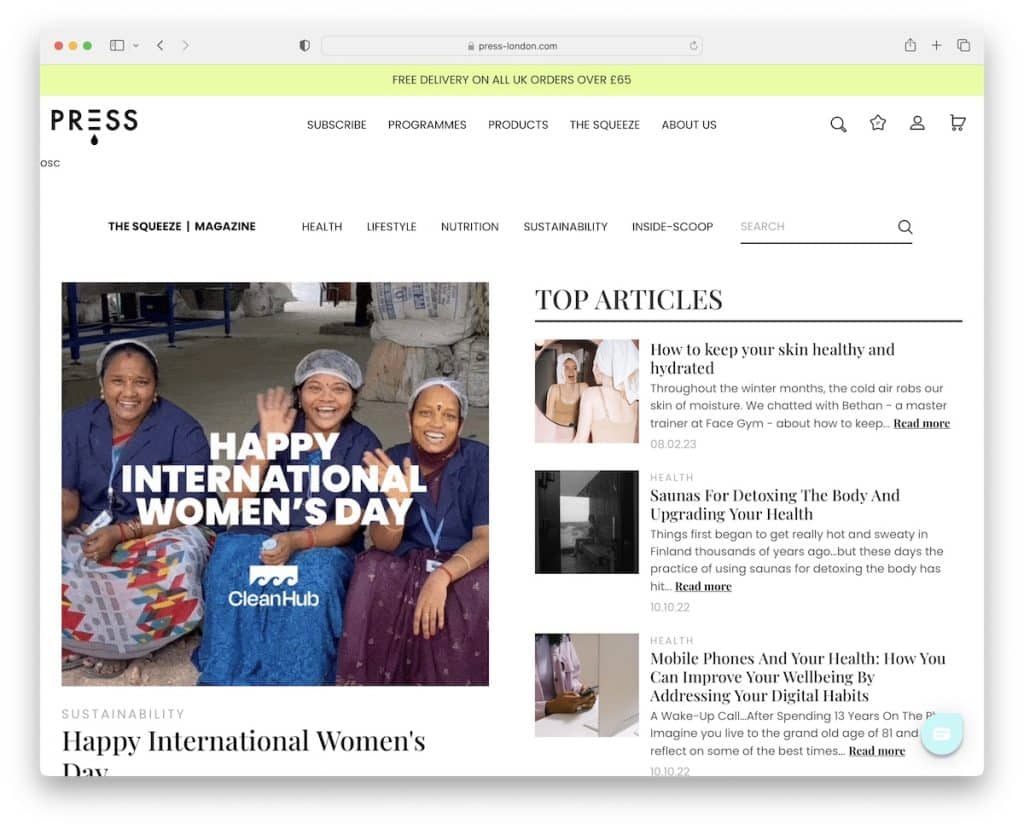
12. Pressione
Construído com: Shopify

Press' GIF é um ótimo chamariz para despertar o interesse dos leitores (para que eles não saiam muito rapidamente).
No entanto, muitos outros elementos animados em todo o layout criam uma atmosfera muito envolvente.
Além disso, tanto a barra de notificação quanto o cabeçalho ficam na parte superior da tela, portanto, rolar de volta para o topo é desnecessário.
Observação: uma notificação na barra superior com um fundo contrastante é uma maneira inteligente de atrair mais atenção para o que você deseja informar ao visitante.
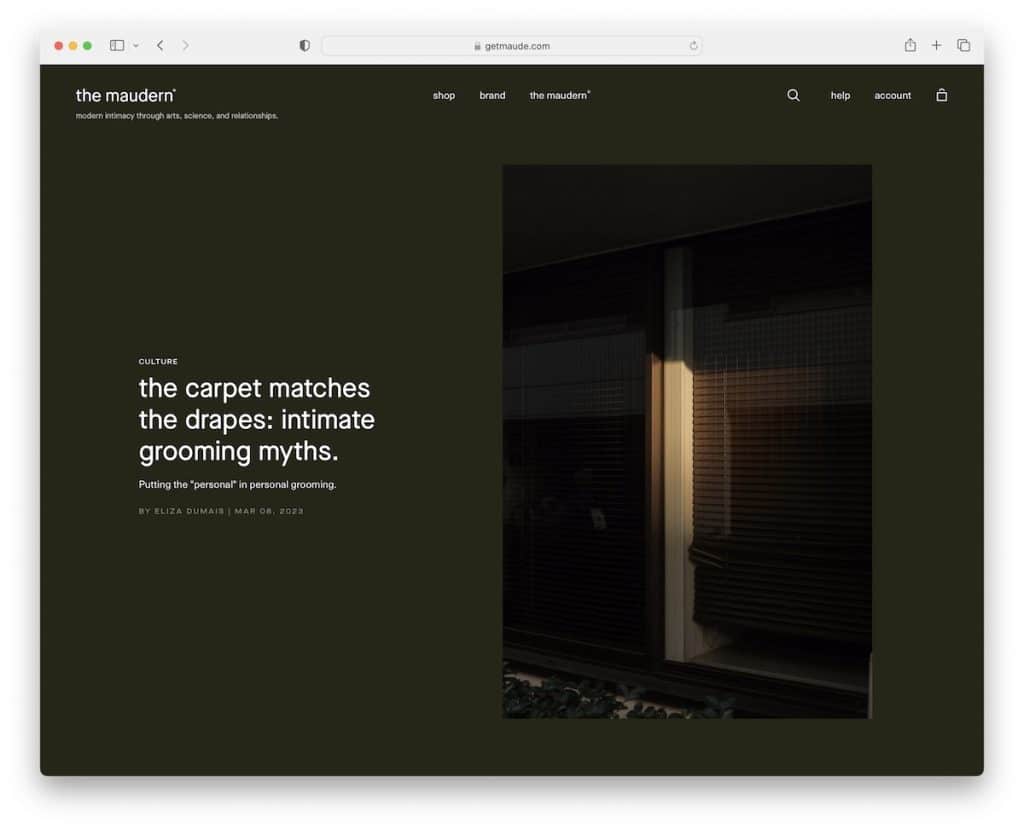
13. O Maudern
Construído com: Shopify

O que desperta imediatamente a curiosidade é o design verde escuro do The Maudern, que é calmante, mas ao mesmo tempo mantém você focado no texto e no visual.
O cabeçalho flutuante é bem minimalista, com menu de hambúrguer, ícones de busca e carrinho de compras.
A barra de pesquisa exibe os resultados recomendados quando você começa a digitar sua consulta para facilitar o processo de localização. E a navegação de hambúrguer desliza da esquerda com um menu suspenso para garantir que chegar ao local certo seja fácil.
Observação: crie uma aparência mais elegante com um ícone de menu de hambúrguer em vez de exibir links na barra de navegação.
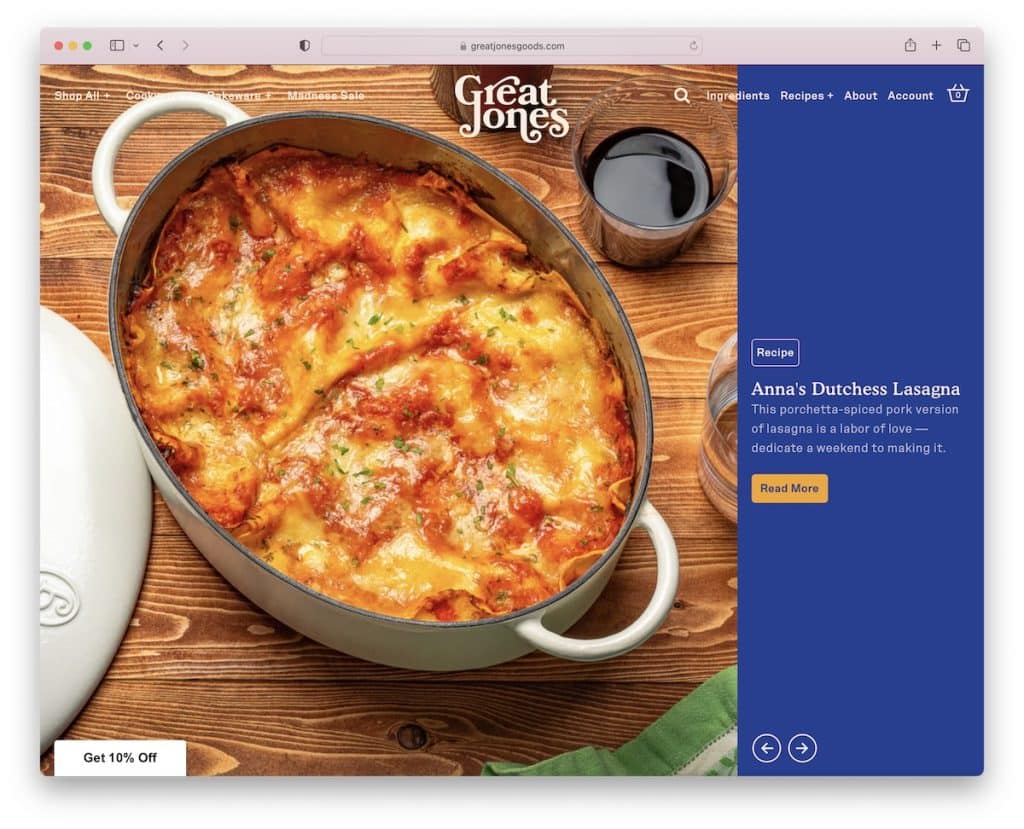
14. Grande Jones
Construído com: Shopify

O que Great Jones faz de diferente é usar um controle deslizante enorme acima da dobra e uma barra de notificação de texto deslizante com mudança de cores de fundo.
O Great Jones tem um esquema de cores atraente para o site, com uma ótima escolha de tipografia e espaço em branco extra para garantir uma melhor legibilidade.
Nota: Crie uma apresentação de slides (grande) para trazer os artigos de leitura obrigatória para o centro das atenções.
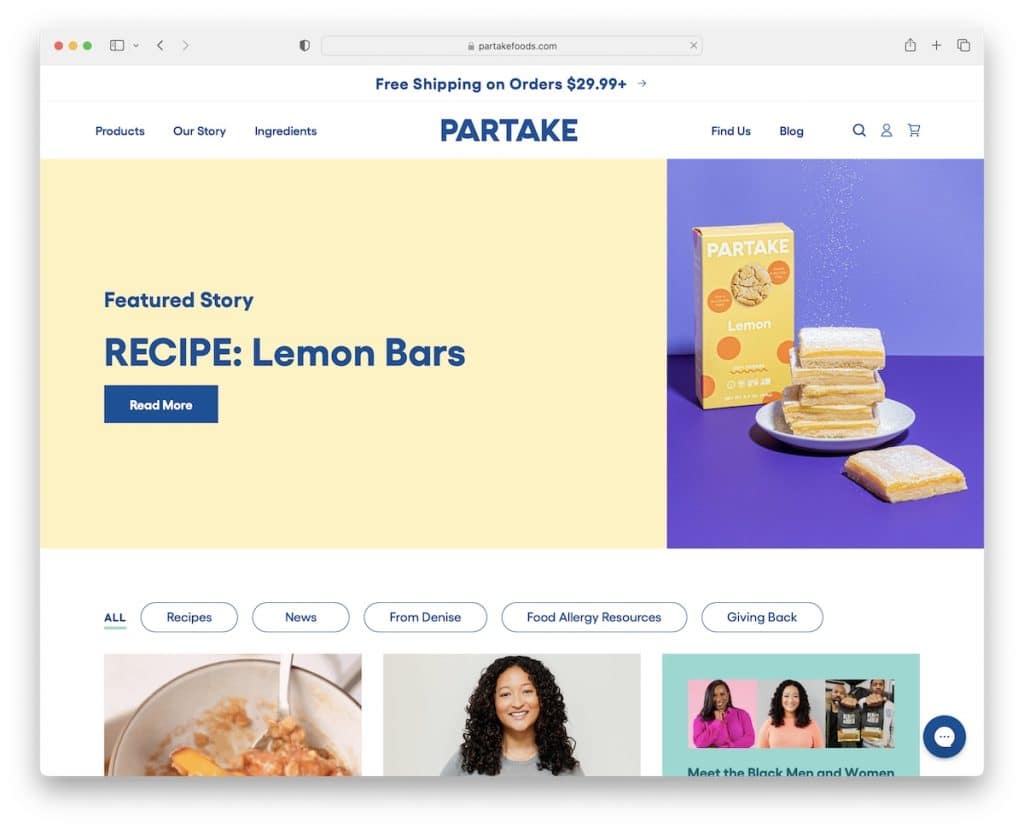
15. Ingerir Alimentos
Construído com: Shopify

Embora o layout pós-grade da Partake Foods seja EXTREMAMENTE longo, não parece chato. Por que? Por causa das miniaturas estáticas e animadas que são muito atraentes para os olhos.
Em vez de rolar infinitamente, você também pode navegar por diferentes categorias clicando nos botões abaixo do banner do herói.
Nosso conselho amigável: adicione um botão voltar ao topo ou um cabeçalho fixo se você criar uma página (muito) longa para melhorar a experiência do usuário.
Observação: misturar animações no design da Web responsivo principalmente estático pode criar uma vibração geral mais empolgante.
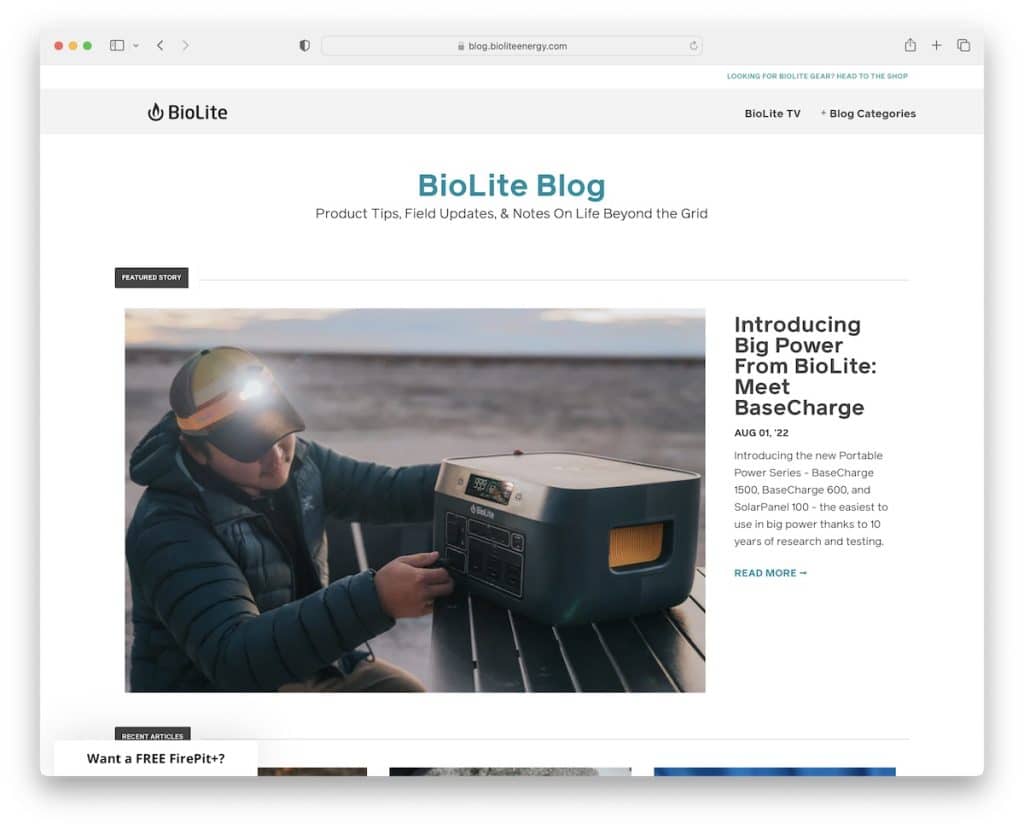
16. BioLite
Construído com: Shopify

BioLite é um excelente exemplo de blog Shopify com limpeza em mente para garantir que o conteúdo seja mais frontal e centralizado.
As páginas inicial e de postagem do blog não têm barras laterais para a experiência livre de distrações que todos buscamos.
Além do mais, a área do herói exibe uma história em destaque com uma grande miniatura, título, data, trecho e link para ler mais.
(Mas BioLite é outro blog onde uma barra de navegação flutuante ou um botão voltar ao topo seria prático.)
Observação: um blog sem barra lateral pode contribuir para uma UX mais satisfatória.
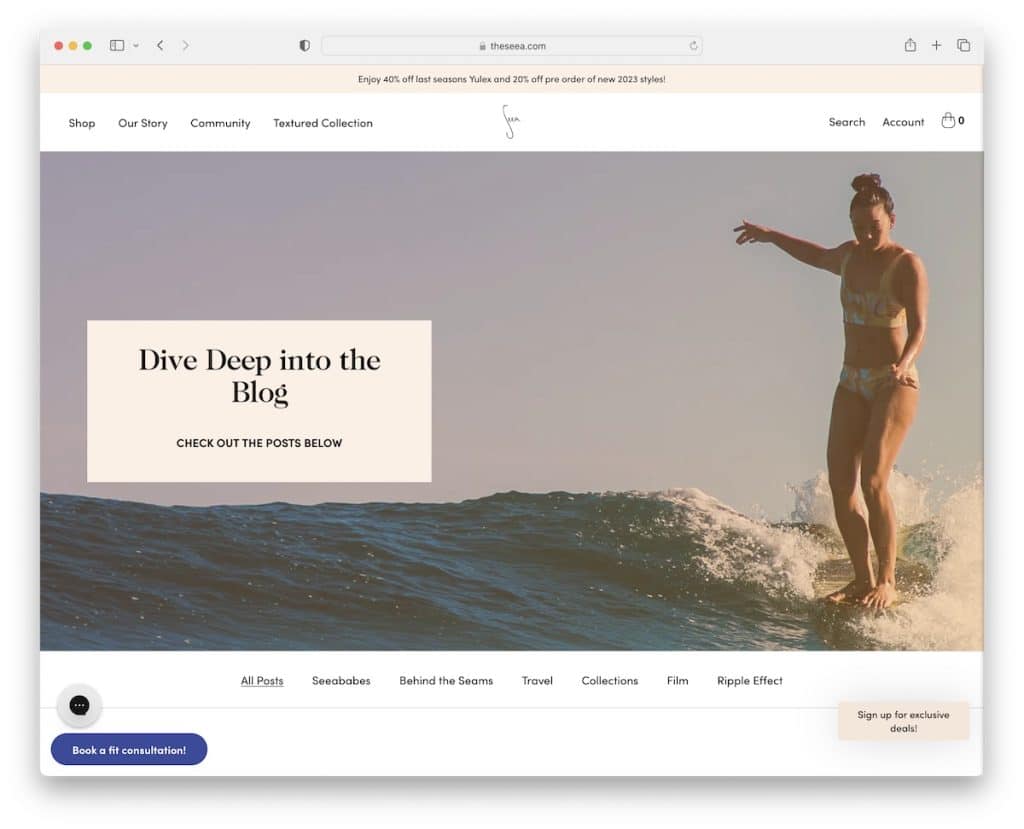
17. A Mar
Construído com: Shopify

O Seea tem um layout cativante com elementos de grade delineados, um detalhe simples que diferencia este blog da Shopify dos demais.
Quatro elementos flutuantes garantem que todo o necessário esteja sempre ao seu alcance. O cabeçalho, a caixa de bate-papo, a reserva e a assinatura, você pode acessá-los a qualquer hora e em qualquer lugar.
Além disso, cada postagem do blog tem uma barra de progresso e uma nota de minuto (para que você saiba quanto tempo levará para lê-la).
Nota: Inclua uma barra de progresso, para que o leitor saiba exatamente o quão “profundo” está no conteúdo.
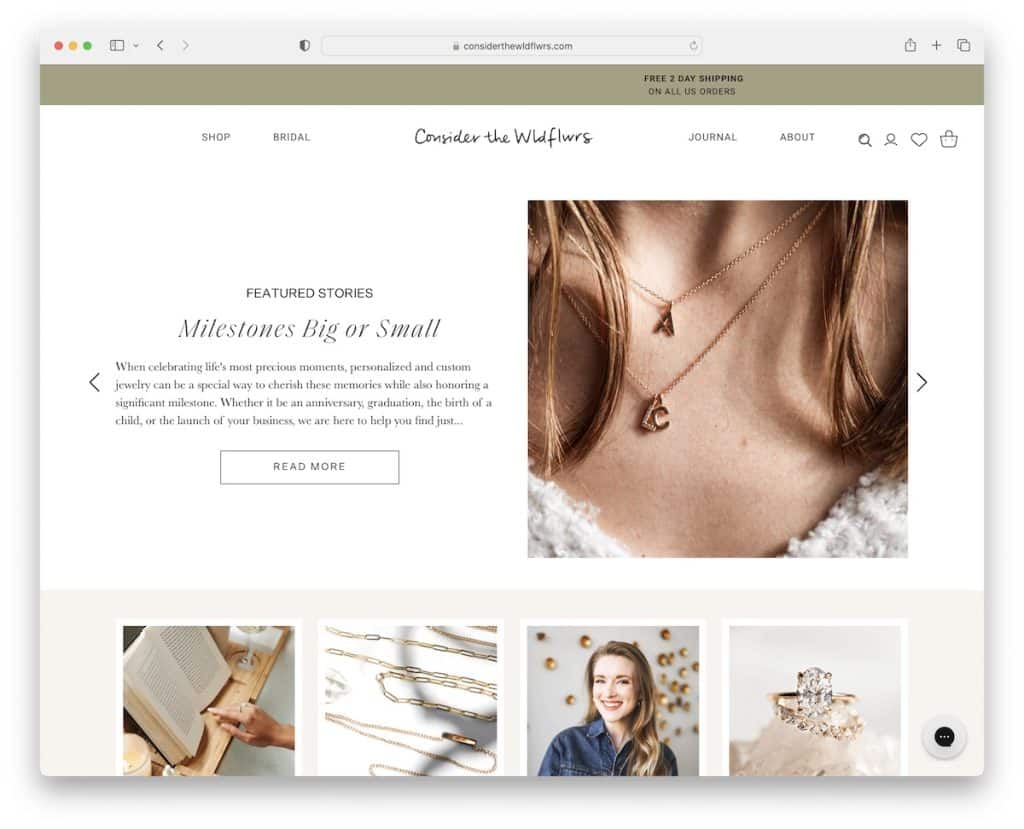
18. Considere os Wldflwrs
Construído com: Shopify

Considere The Wldflwrs é outro lindo exemplo de blog do Shopify com um controle deslizante exibindo histórias em destaque. Cada slide apresenta um título, um trecho, um botão call-to-action (CTA) e uma imagem.
O blog tem um layout de coluna única com carregamento de imagens enquanto você rola.
Considere que The Wldflwrs tem um dos blogs mais longos que encontramos. Mas tudo bem porque ele usa o cabeçalho fixo (com um mega menu) que não requer rolagem para voltar ao topo.
Observação: crie um ambiente mais atraente carregando parte ou todo o conteúdo da rolagem.
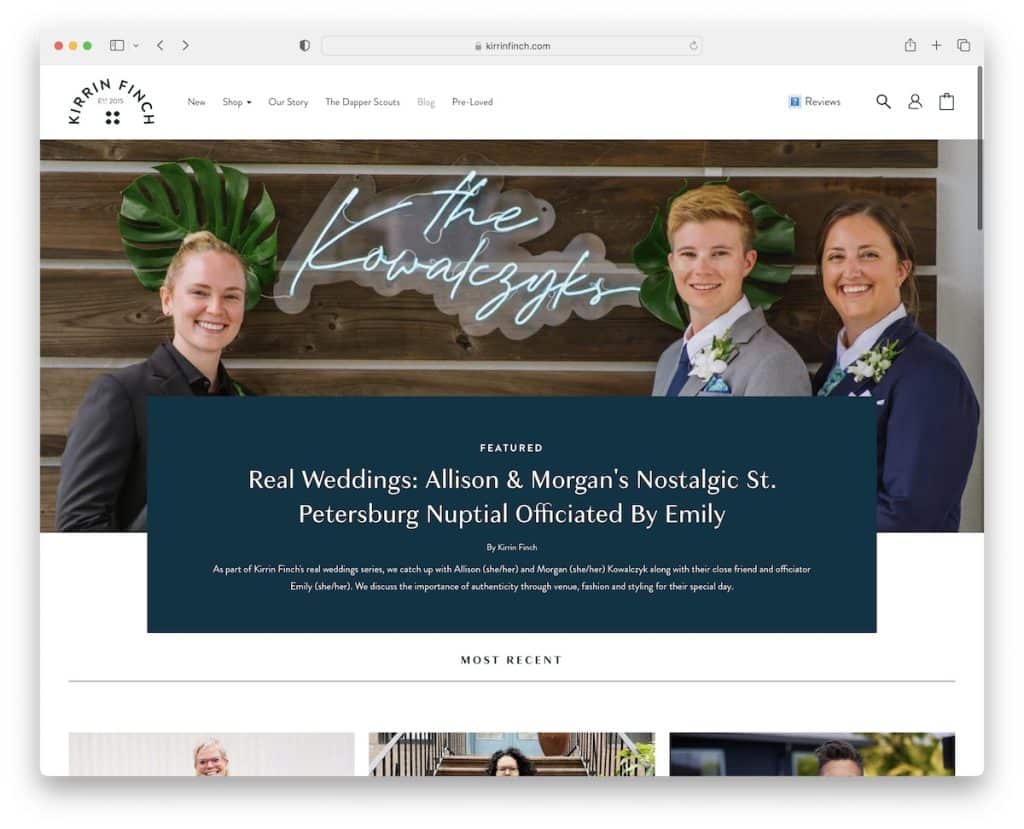
19. Kirrin Finch
Construído com: Shopify

A seção acima da dobra do blog de Kirrin Finch mostra um artigo em destaque seguido por uma grade dos mais recentes. Cada miniatura de grade tem um efeito de foco para interatividade (leia para torná-la mais clicável).
Um dos elementos mais interessantes deste exemplo de blog da Shopify é o ícone flutuante “como você avaliaria sua experiência” no canto inferior direito. Isso ajuda Kirrin Finch a obter feedback em primeira mão, o que os ajuda a melhorar e otimizar a experiência geral, o desempenho etc.
Nota: Pedir aos visitantes do seu blog/site que compartilhem suas opiniões (anonimamente) pode recompensá-lo muito.
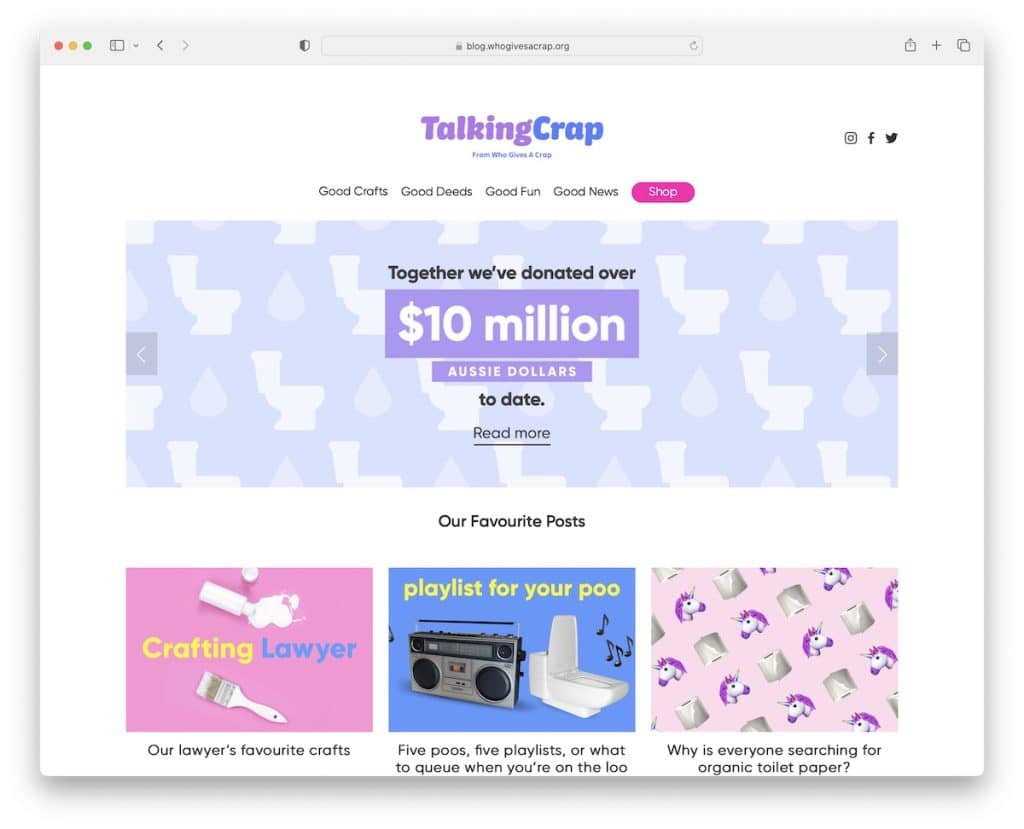
20. Falando merda
Construído com: Shopify

Talking Crap é uma seção de blog do site Who Gives A Crap, onde o nome sozinho é provavelmente o que mais chama a atenção.
Ele apresenta uma apresentação de slides e um cabeçalho de duas partes, o logotipo e os ícones de mídia social e a barra de navegação (mas apenas os bastões anteriores). Na parte inferior, há um feed do Instagram que abre postagens em uma nova guia.
As postagens individuais têm uma barra lateral direita com banners, postagens em destaque e botões fixos para a esquerda e para a direita para percorrer os artigos com mais elegância.
Observação: um feed IG adiciona mais conteúdo ao seu blog, mas também ajuda a aumentar seu perfil.
