2023 Yılında En İyi 20 Shopify Blog Örneği
Yayınlanan: 2023-03-17Çevrimiçi mağazanızı genişletmekle ilgilendiğiniz için en iyi Shopify blog örneklerinden bazılarına göz atmak ister misiniz?
Shopify ile bir blog başlatmanızı mutlaka önermesek de, e-Ticaret web sitenize bir blog eklemenizi KESİNLİKLE öneririz.
Sadece yeni ürün indirimlerini duyurmak ve özel fırsatları tanıtmak için kullanamazsınız, aynı zamanda SEO için optimize edilmiş makaleler (ipuçları, püf noktaları, tavsiyeler vb.) İle işinizi büyütebilir ve daha fazla organik trafiğin keyfini çıkarabilirsiniz.
Alanınızda uzman olduğunuzu dünyaya gösterin.
Shopify, bir blog başlatmak için gerekli tüm araçlara sahiptir ve işte size ilham verecek yirmi birinci sınıf örnek.
İlham Veren Shopify Blog Örnekleri
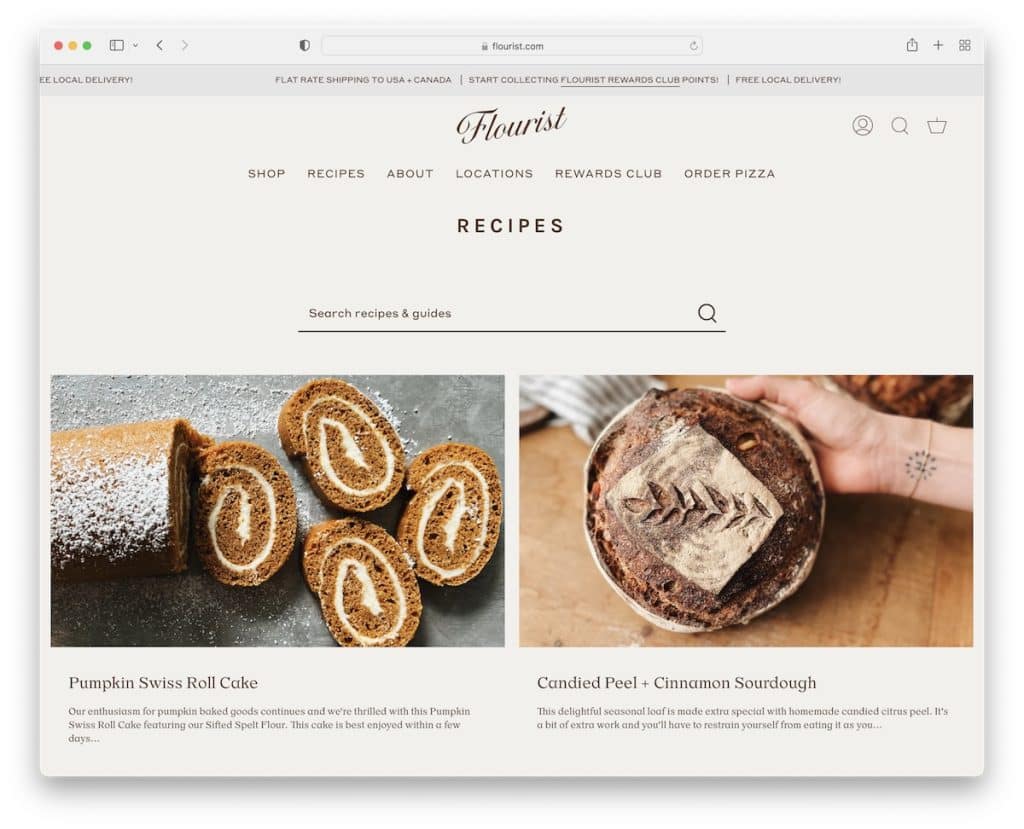
1. Çiçekçi Tarifleri
Şununla oluşturuldu : Shopify

Çiçekçi Tarifleri, iki sütunlu ızgara düzenine sahip bir Shopify blogunun harika bir örneğidir. Üst çubukta kayan bir metin bildirimi ve gezinti çubuğu (çok sütunlu açılır menüye sahip) içeren bir başlığı vardır.
Belirli bir şey arıyorsanız, başlığın altında temel bir arama çubuğu bulunur. Ayrıca, altbilgide birçok ek hızlı bağlantı, sosyal medya simgeleri ve bir haber bülteni abonelik widget'ı bulunur.
Not: Çok sütunlu bir ızgara düzeniyle "ana sayfada" daha fazla blog gönderisi görüntüleyin.
En iyi tarif blogları koleksiyonumuzla da ilgilenebilirsiniz.
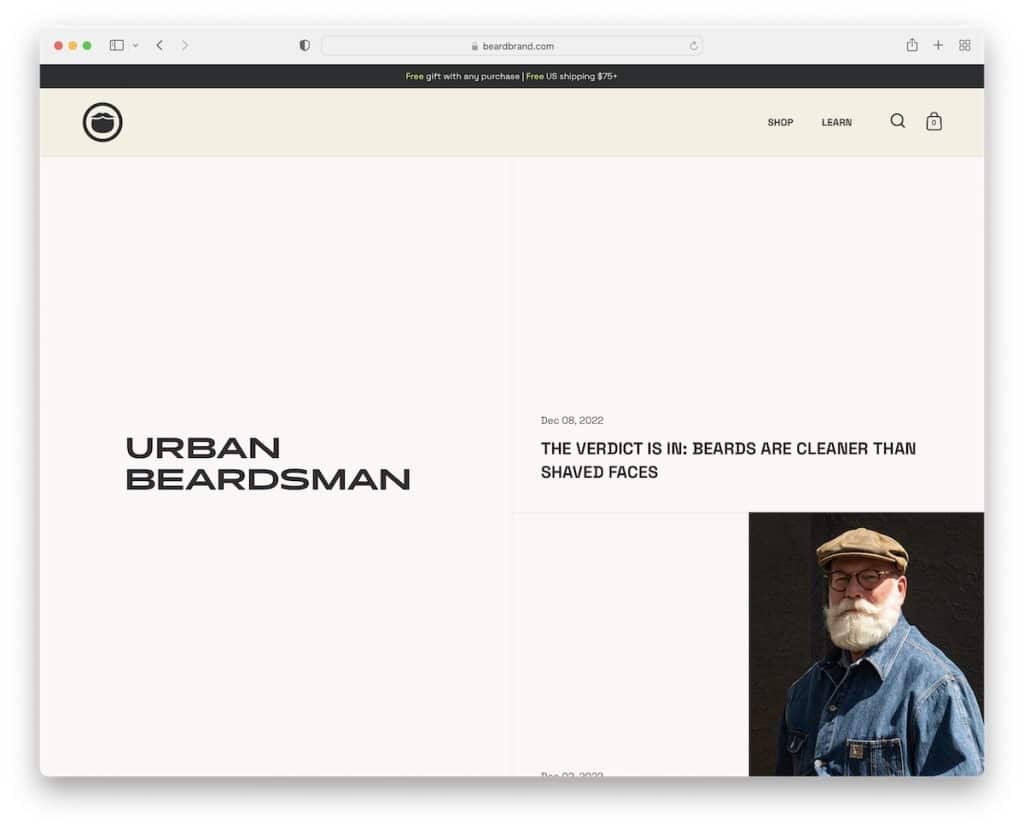
2. Şehirli Sakalcı
Şununla oluşturuldu : Shopify

Urban Beardsman, sol kısmın statik ve sağ tarafının kaydırılabilir olduğu çok ilginç bir bölünmüş ekran tasarımına sahiptir. Ancak "kaydırılabilir" bölüm de bölünmüş bir tasarıma sahiptir; bir bölüm, sağlam bir arka plan üzerinde tarih ve başlık ve diğer öne çıkan görseldir.
Bu blog, aşağı kaydırdığınızda gizlenen ancak en başa döndüğünüzde kendini gösteren bir başlığa sahiptir. Ekstra bilgileri ve bağlantıları daha fazla öne çıkaran siyah arka planı da seviyoruz.
Not: Kaydırmayı daha keyifli hale getirmek için kaybolan/yeniden görünen bir başlıkla daha iyi bir kullanıcı deneyimi oluşturun.
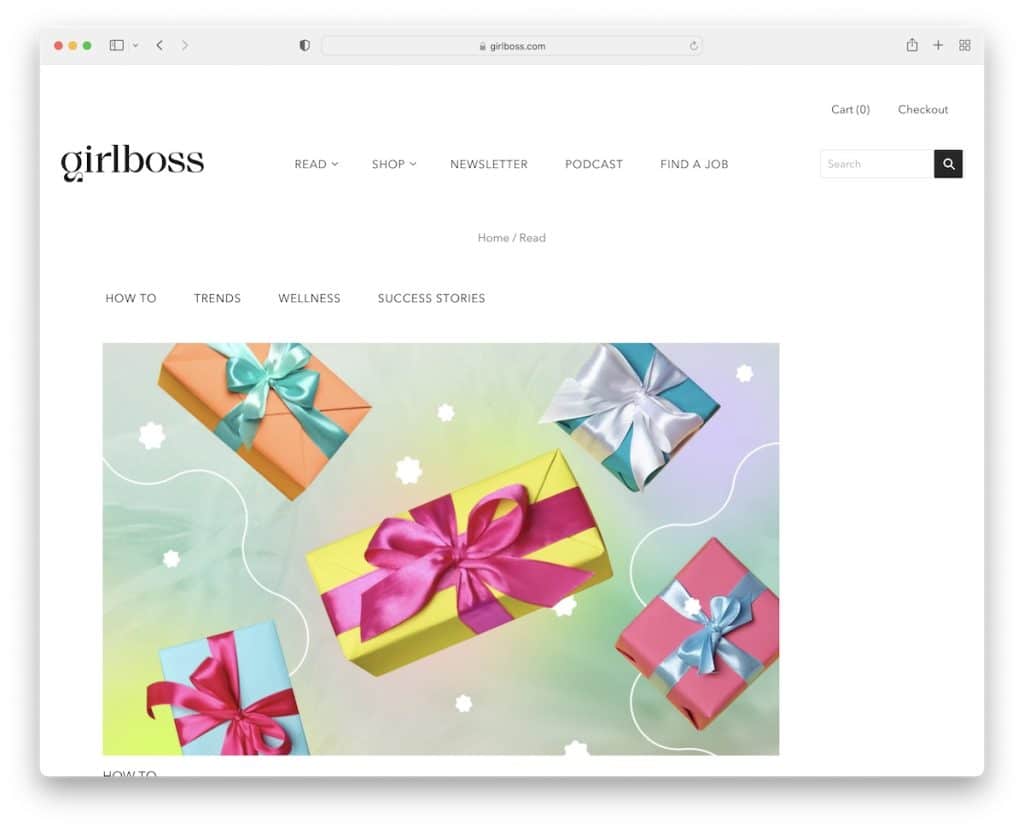
3. Patron Kız
Şununla oluşturuldu : Shopify

Girlboss, daha dinamik hale getirmek için açık renkli bir üstbilgiye ve koyu bir altbilgiye sahip minimalist bir blog düzenine sahiptir. Başlığın ve kırıntıların altında ilgilendiğiniz makalelere hızla erişmenizi sağlayan etiketler bulunur. Ancak arama çubuğuna her zaman daha spesifik bir şeyler yazabilirsiniz.
Tüm posta kılavuzlarının arasında, herkesin dikkatini çekecek canlı bir tasarıma sahip bir haber bülteni abonelik bölümü de bulunur.
Not: Listenizi oluşturmak ve işinizi e-posta pazarlama yoluyla büyütmek için bir haber bülteni aboneliği widget'ı entegre edin.
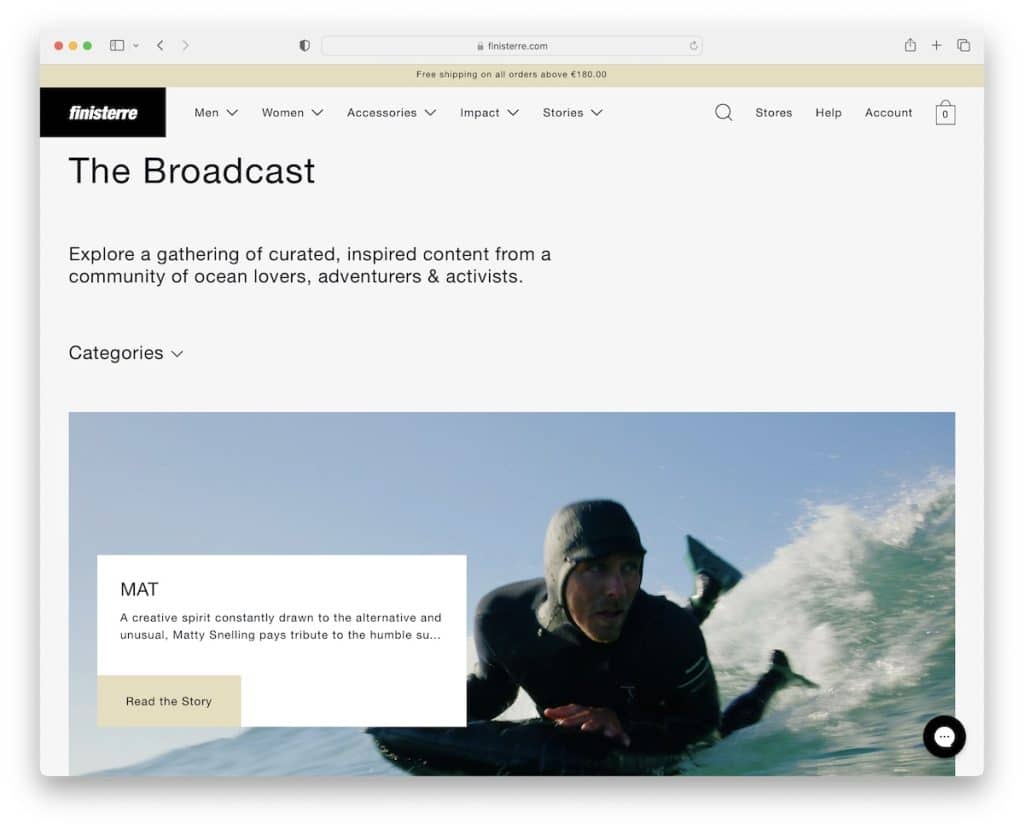
4. Son
İle oluşturuldu: Shopify

Finisterre, göz gezdirmeyi çocuk oyuncağı haline getiren temiz bir görünüme sahip, zengin içerikli bir blog ana sayfasına sahiptir. Kahraman bölümünde ayrıca, yalnızca okumak istediğiniz konuları seçmenize izin veren bir kategori açılır menüsü vardır.
Bireysel gönderiler, mükemmel görsel ve metin içerik dağılımı sağlayan tam genişlikte bir düzene sahiptir.
Finisterre ayrıca, ne tür e-postalar almak istediğinize karar vermeniz için onay kutuları içeren bir bülten aboneliği açılır penceresine sahiptir.
Not: Onay kutuları, kullanıcılarınızın ilgilendikleri konuları ve kategorileri seçmelerine olanak tanır.
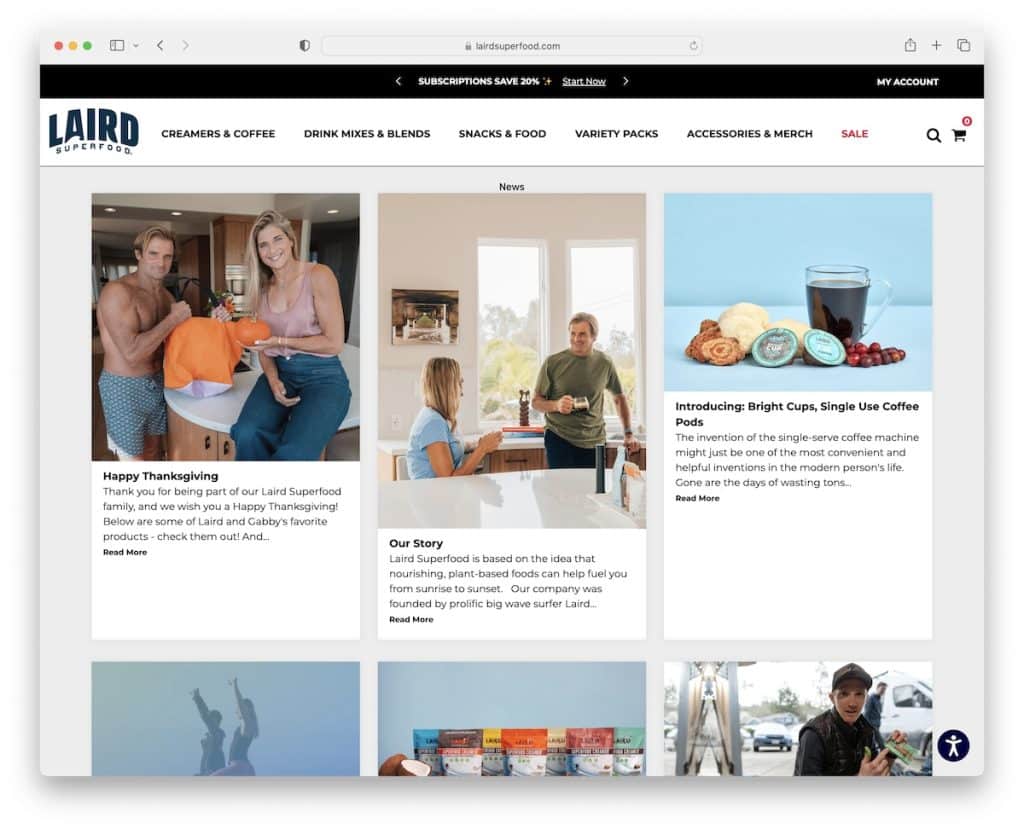
5. Laird Süper Yiyecekleri
İle oluşturuldu: Shopify

Laird Superfood'ın Shopify blogu, yalnızca birkaç tıklamayla çok sayıda makaleyi sergilemek için üç sütunlu bir ızgaraya sahip kutulu bir yapıya sahiptir. Her ızgara öğesinin bir küçük resmi, bir başlığı, bir alıntısı ve bir "daha fazlasını oku" düğmesi vardır.
Gönderinin kendisi, son gönderilere, tüm haberlere ve dev bir etiket listesine bağlantılar bulabileceğiniz sağ kenar çubuğuyla daha geleneksel bir biçime sahiptir.
Laird Superfood'un bir başka avantajı da erişilebilirlik yapılandırıcısıdır, böylece herkes blog'un görünümünü istediği gibi ayarlayabilir.
Not: Okuyucuların erişilebilirlik ayarlamalarıyla blogun görünümünü yapılandırmasına izin verin.
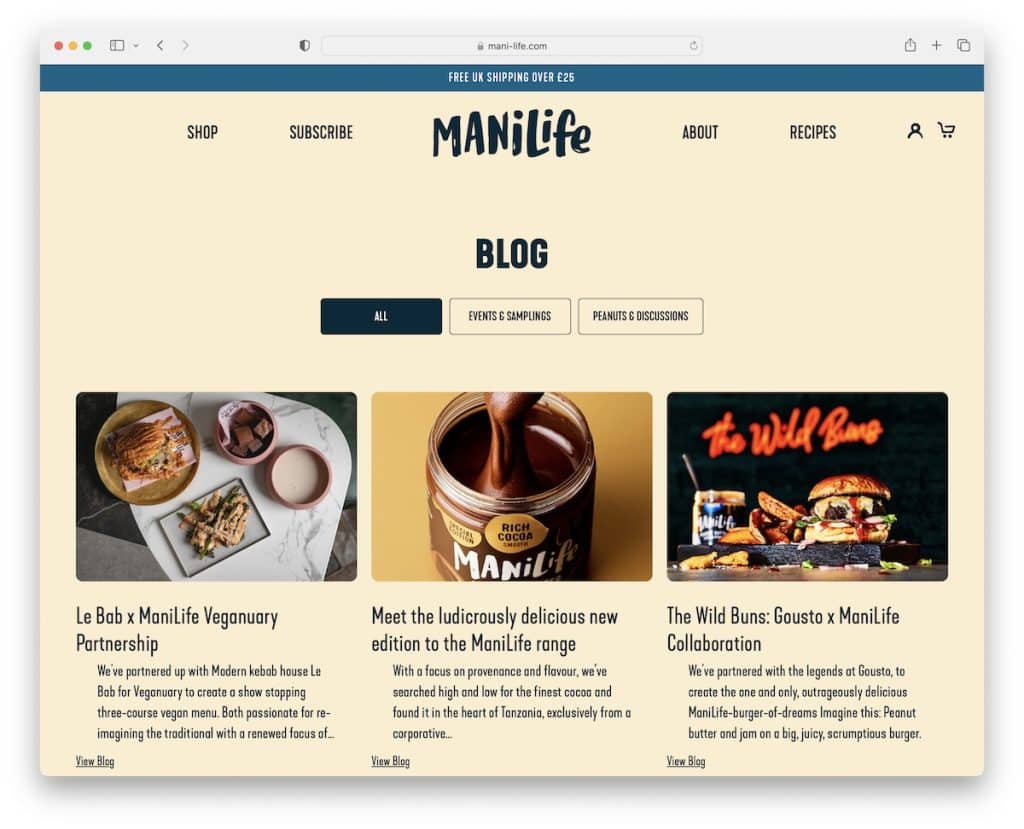
6. Mani Yaşamı
İle oluşturuldu: Shopify

Mani Life'ın blogu, "tüm" makaleleri, "olayları ve örneklemeleri" veya "yer fıstığı ve tartışmaları" görüntülemeyi seçen üç sekmeyle başlar.
Yuvarlatılmış kenarlara sahip küçük resimler nedeniyle görünüm daha mobildir. Mani Life ayrıca, kaydırma hareketine bağlı olarak kaybolan ve yeniden görünen bir başlık kullanır.
Ancak, daha akıllı özelliklerden birinin, her gönderinin altındaki "ilgili ürünler" olduğunu ve daha fazla dönüşüme katkıda bulunduğunu görüyoruz.
Not: Blogunuzun işletmenizin daha fazla satış yapmasına yardımcı olabileceğini unutmayın.
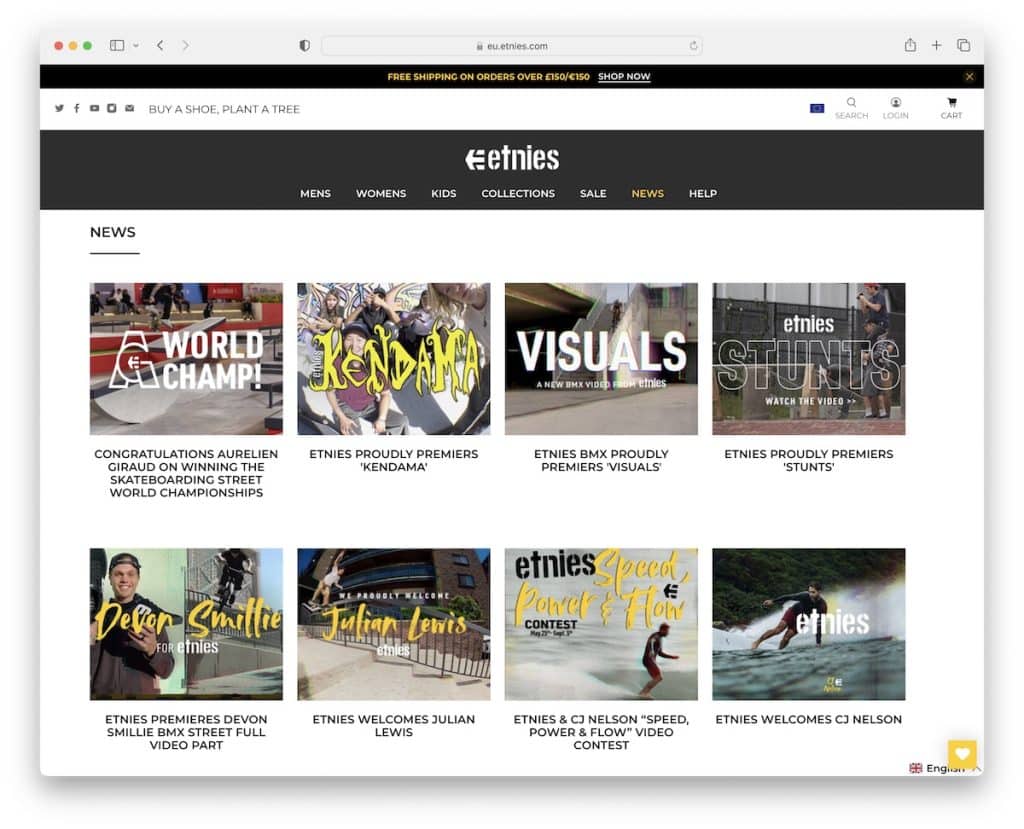
7. Etniler
İle oluşturuldu: Shopify

Etnies'in blogunda, en üst düzeyde gezinilebilirlik deneyimi sağlamak için mega menülü yapışkan bir başlık bulunur. Ayrıca, arama çubuğu, doğru şeyi zahmetsizce bulmanızı sağlamak için öneriler ("bunu mu demek istediniz?") görüntüler.
Ayrıca, blog gönderilerinde genellikle metin dışında hem resim hem de video içeriği bulunur. Ayrıca, gönderiden gönderiye daha kolay atlamak için sağ üst köşede bir "önceki/sonraki" bağlantısı bulacaksınız.
Not: Mega menü gezintisi, bağlantılar, resimler vb. içeren özel bir açılır şablon oluşturmanıza olanak tanır.
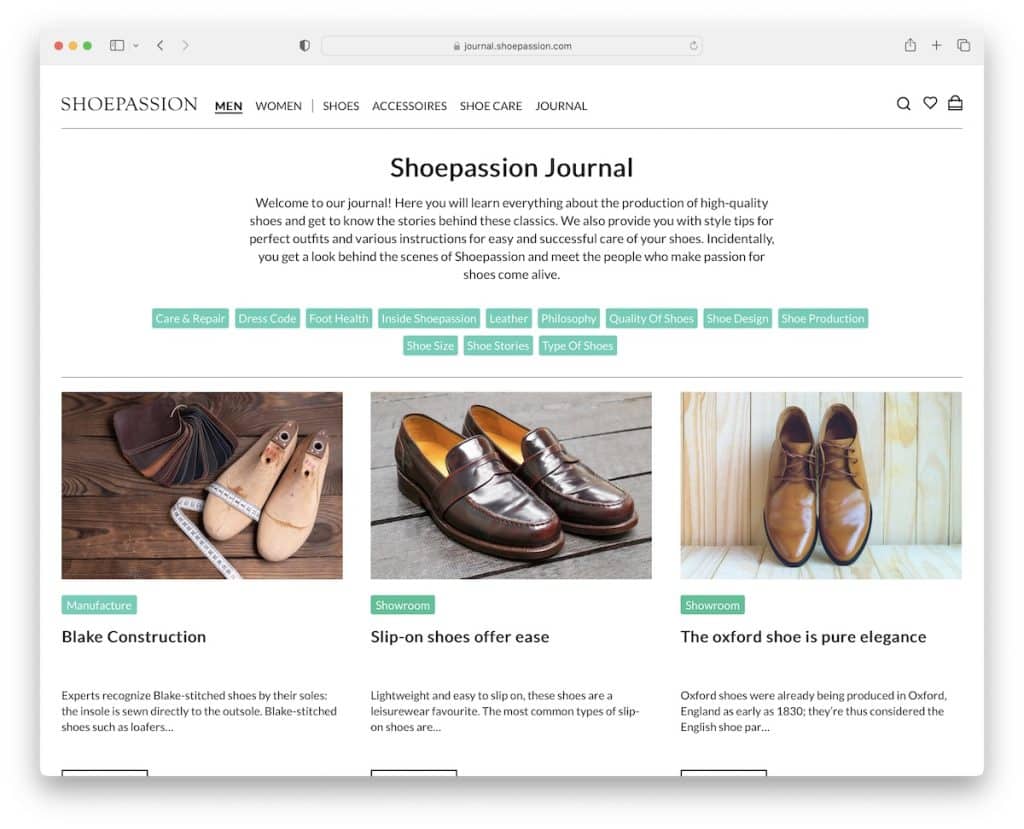
8. Ayakkabı tutkusu
İle oluşturuldu: Shopify

Shoepassion'ın günlüğü/blogu, işi güzel bir şekilde yapan basit bir yapıya sahip, zarif. Ekranın üst kısmında, günlük sayfalarında yayınlanan içerikten neler bekleyebileceğinize dair bir başlık ve kısa bir açıklama yer alır.
Ayrıca Shoepassion, gerekli içeriği çok daha hızlı bulmak için çeşitli kategoriler/konular için birden fazla düğme görüntüler.
Not: Blog sınıflandırmasını kullanın, böylece okuyucular doğru makaleleri daha hızlı arayabilir ve bulabilir.
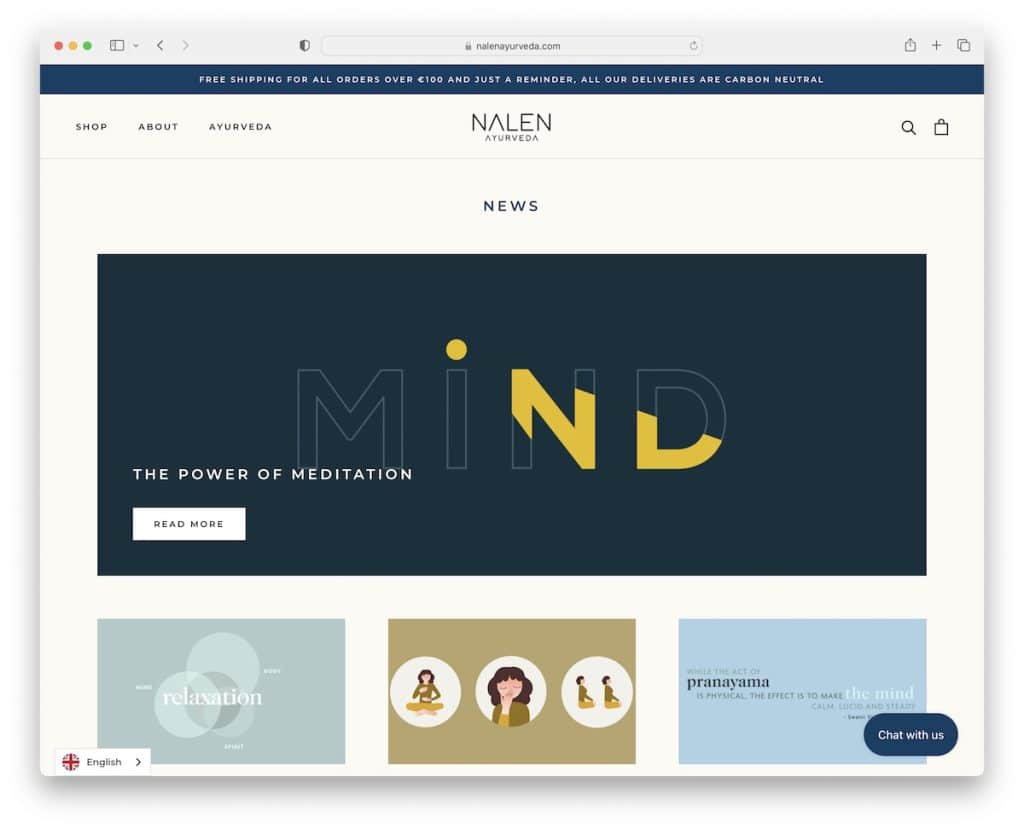
9. Nalen
İle oluşturuldu: Shopify

Nalen, kahraman bölümünde en son makaleyi ve ardından siz kaydırırken yüklenen bir makale tablosunu görüntüler.
Bu Shopify blog örneğinde üç yapışkan öğe bulunur; başlık, dil değiştirici ve sohbet widget'ı. Kulağa çok gelse de, ekranı doldurmuyorlar.
Tıpkı blogun ana sayfasında olduğu gibi, tek tek makalelerin de alt kısmında bir ürün döngüsü vardır, bu nedenle herkesin sayfada kalmak ve farklı öğeleri kontrol etmeye devam etmek için bir nedeni vardır.
Not: En son veya en çok okunan makalenizi kahraman bölümünde vurgulayarak ekstra parlaklık verin.
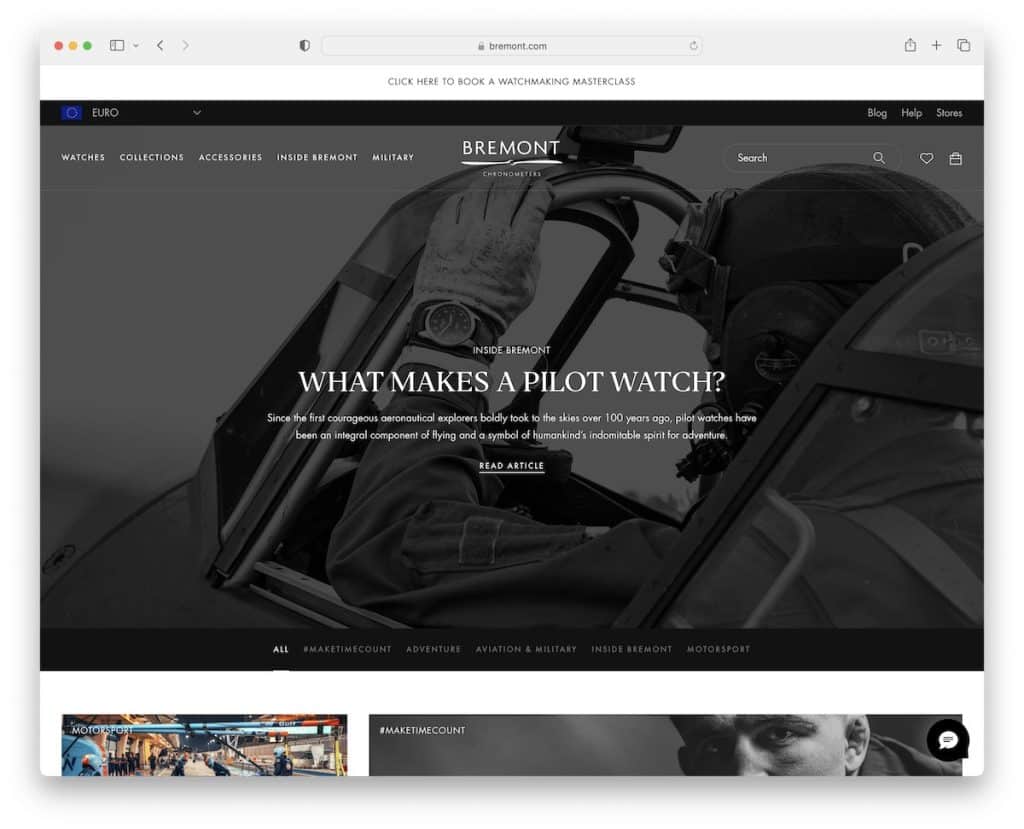
10.Bremont
İle oluşturuldu: Shopify

Bremont, size yüklenen makalelerin sayısı ve toplam makaleler hakkında bilgi veren daha fazla yükle düğmesiyle modern bir Shopify blog örneğidir. Neredeyse bir ilerleme çubuğu gibi geliyor.
En son makalenin altında, ekranın üst kısmında, hızlı erişim için çeşitli kategorilere bağlantılar içeren bir başlık bulunur. Ancak durmayıp kaydırmaya devam etseniz bile, başlık ekranın üst kısmında yüzer, böylece ona ulaşmak için geri dönmeniz gerekmez.

Not: Geleneksel sayfalandırma yerine, aynı sayfadaki gönderilerin keyfini çıkarmaya devam etmek için bir yükle/daha fazlasını göster düğmesini de kullanabilirsiniz.
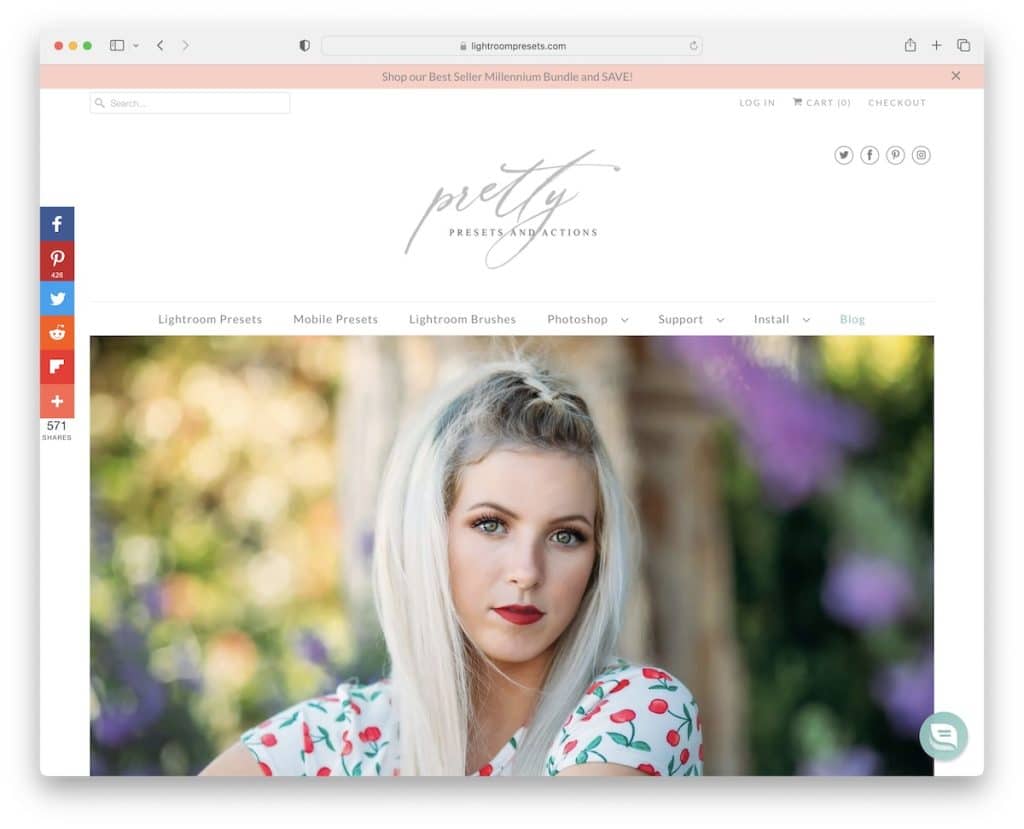
11. Güzel Ön Ayarlar
İle oluşturuldu: Shopify

Pretty Presets, iki sütunu ve farklı kategorilere bağlantılar ve bir haber bülteni abonelik formu içeren bir kenar çubuğu olan zarif bir Shopify blogudur.
Ekranın sol tarafında, içeriği paylaşmak ve sözcüğün yayılmasına yardımcı olmak için kayan sosyal medya simgeleri bulunur.
Gönderilerin harika bir özelliği, öncesi ve sonrası kaydırıcısıdır (bu aynı zamanda harika bir satış unsurudur).
Not: Görüntü dönüştürme, vücut dönüştürme, ev dönüştürme vb. iyileştirmeleri göstermek için önce/sonra kaydırıcısını kullanın.
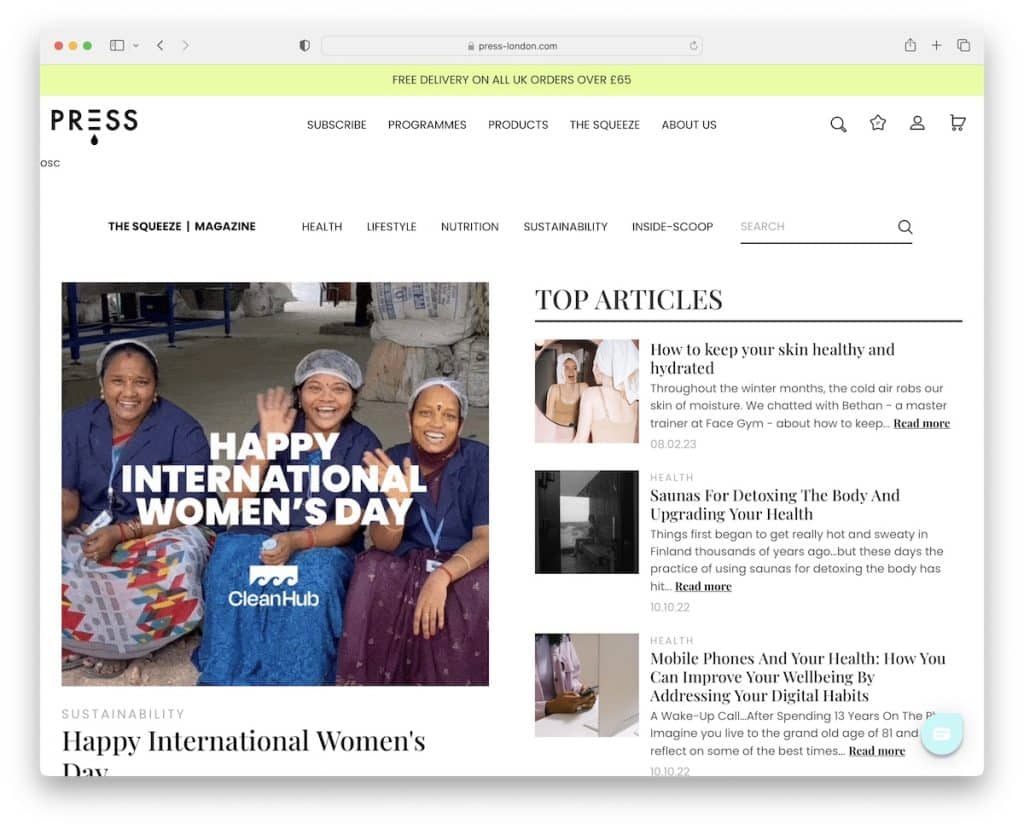
12. Basın
İle oluşturuldu: Shopify

Press' GIF, okuyucuların ilgisini çekmek için harika bir dikkat çekicidir (böylece okuyucular çok çabuk ayrılmazlar).
Bununla birlikte, düzen boyunca çok daha fazla animasyonlu öğe çok ilgi çekici bir atmosfer yaratır.
Ayrıca, hem bildirim çubuğu hem de başlık ekranın üst kısmına yapışır, bu nedenle yukarı kaydırmaya gerek yoktur.
Not: Zıt arka plana sahip bir üst çubuk bildirimi, ziyaretçiyi bilgilendirmek istediğiniz şey hakkında daha fazla dikkat çekmenin akıllıca bir yoludur.
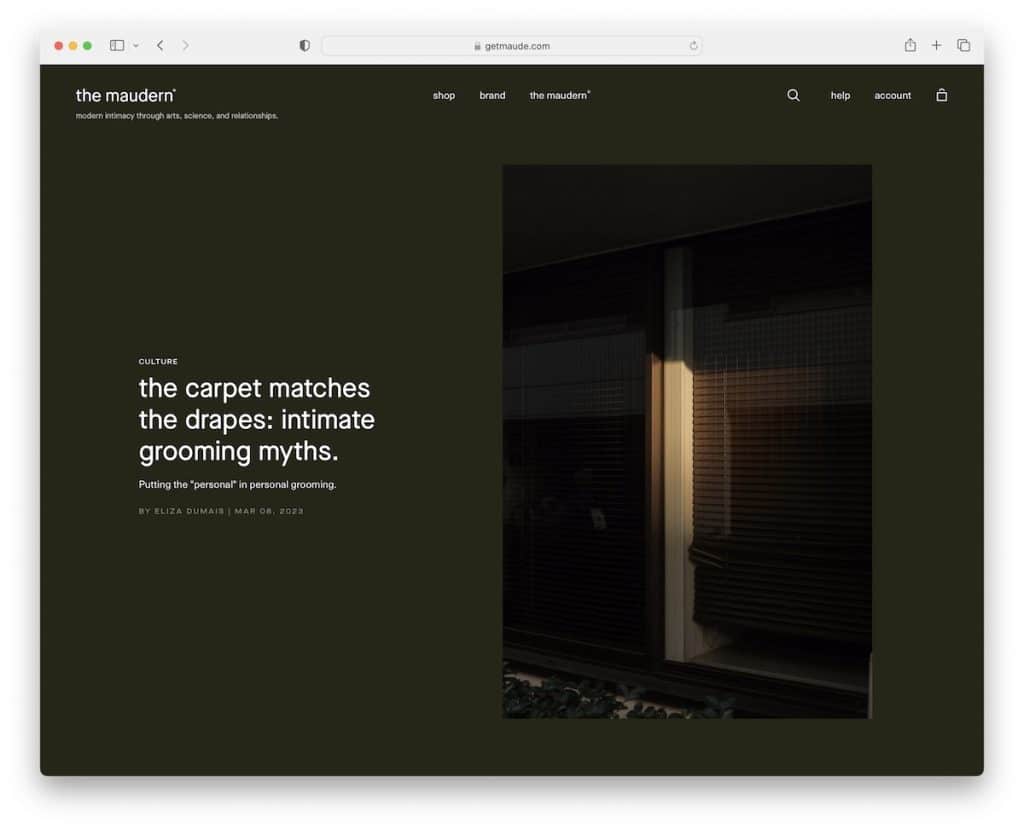
13. Maudern
İle oluşturuldu: Shopify

Maudern'in sakinleştirici ama aynı zamanda metin ve görsellere odaklanmanızı sağlayan koyu yeşil tasarımı merak uyandırır.
Kayan başlık, hamburger menüsü, arama ve alışveriş sepeti simgeleri ile çok minimalisttir.
Bulma sürecini kolaylaştırmak için sorgunuzu yazmaya başladığınızda arama çubuğu önerilen sonuçları görüntüler. Ve hamburger gezinme slaytları, doğru konuma zahmetsizce ulaşmak için bir açılır menü ile soldan kayar.
Not: Gezinme çubuğundaki bağlantıları görüntülemek yerine hamburger menü simgesiyle daha şık bir görünüm yaratın.
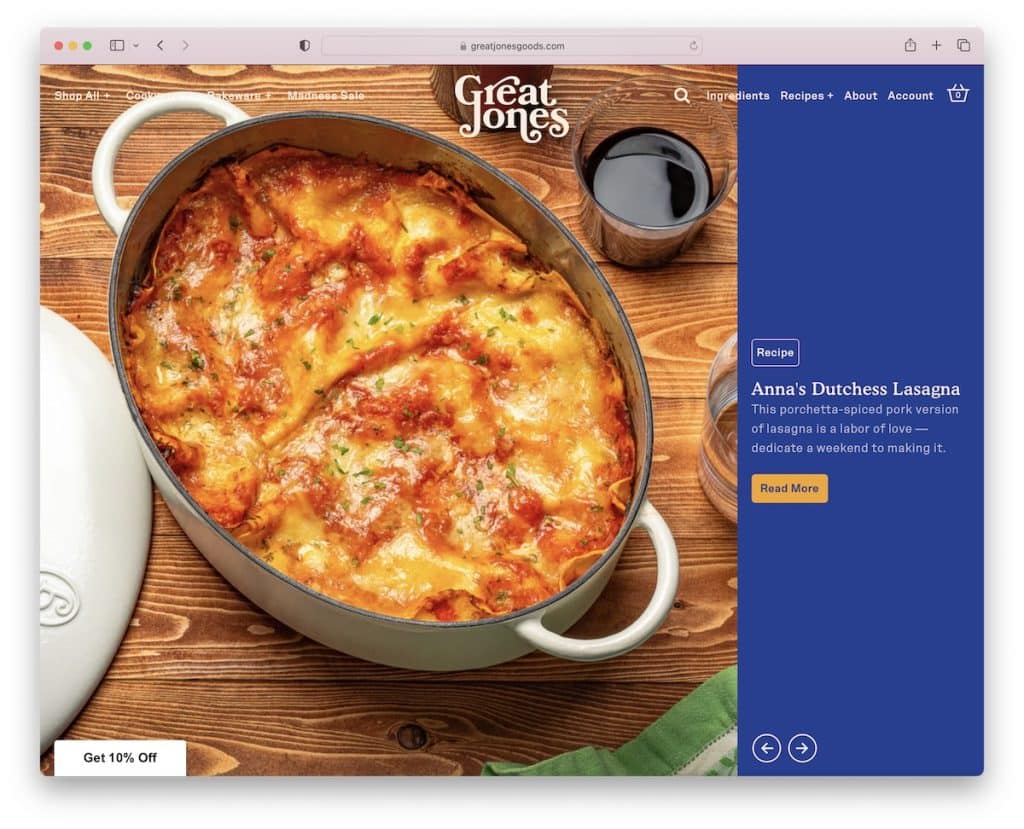
14. Harika Jones
İle oluşturuldu: Shopify

Great Jones'un farklı yaptığı şey, ekranın üst kısmında büyük bir kaydırıcı ve değişen arka plan renklerine sahip kayan bir metin bildirim çubuğu kullanmaktır.
Great Jones, daha iyi okunabilirlik sağlamak için harika tipografi seçenekleri ve ekstra beyaz alan içeren akılda kalıcı bir web sitesi renk şemasına sahiptir.
Not: Okunması gereken makaleleri ilgi odağı haline getirmek için (büyük) bir slayt gösterisi oluşturun.
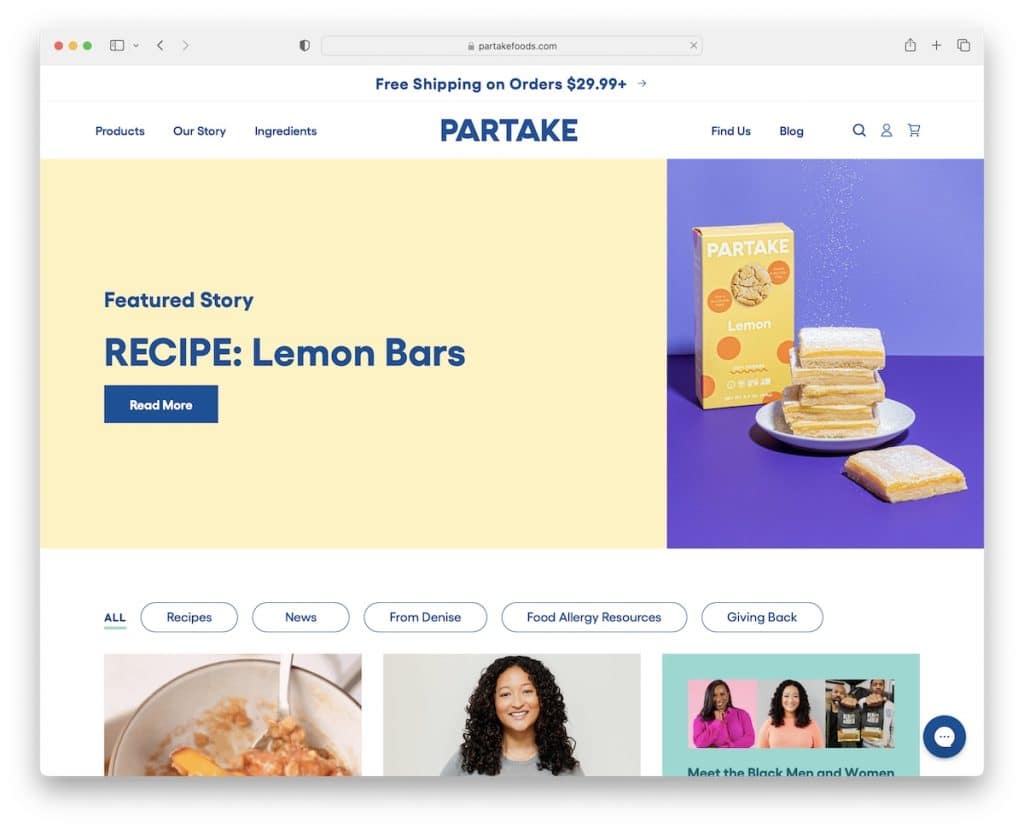
15. Yiyecekleri Paylaşın
İle oluşturuldu: Shopify

Partake Foods'un ızgara sonrası düzeni ÇOK uzun olsa da sıkıcı gelmiyor. Neden? Göze çok çekici gelen statik ve animasyonlu küçük resimler nedeniyle.
Sonsuz bir şekilde kaydırmak yerine, kahraman başlığının altındaki düğmelere tıklayarak farklı kategoriler arasında da gezinebilirsiniz.
Dostane tavsiyemiz: Kullanıcı deneyimini iyileştirmek için (çok) uzun bir sayfa oluşturuyorsanız, bir başa dön düğmesi veya yapışkan bir başlık ekleyin.
Not: Animasyonları ağırlıklı olarak statik duyarlı web tasarımında karıştırmak, daha heyecan verici bir genel hava yaratabilir.
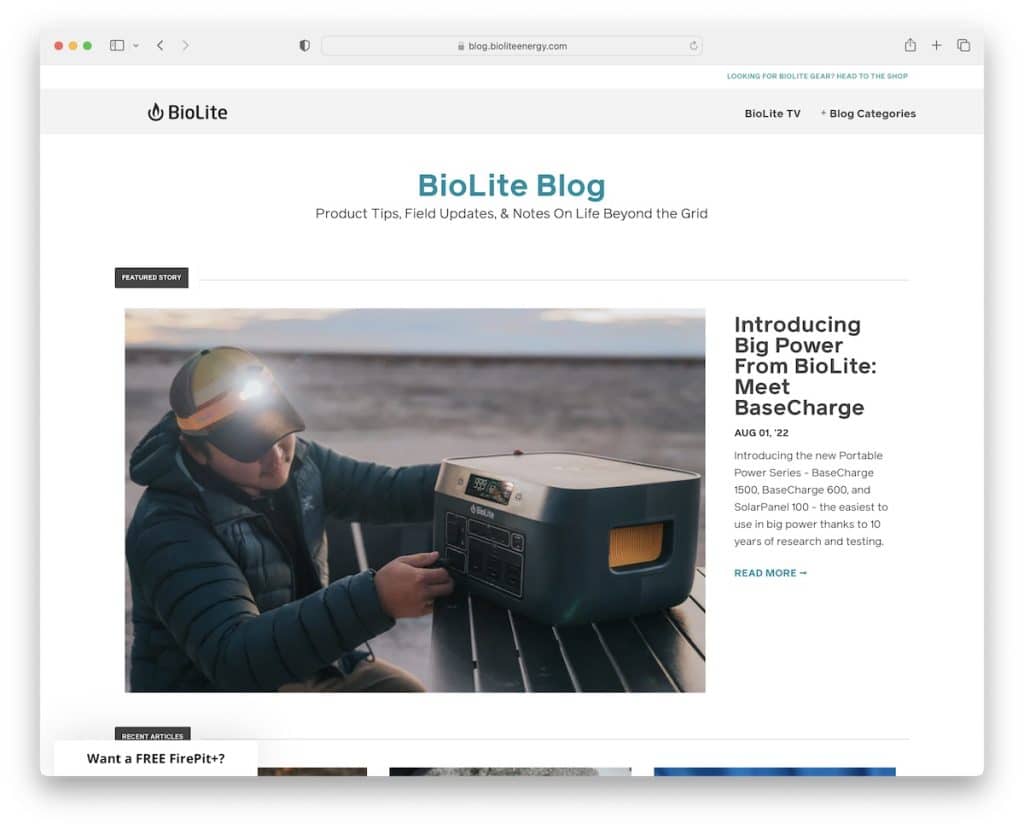
16. BioLite
İle oluşturuldu: Shopify

BioLite, içeriğin daha ön planda ve merkezde olmasını sağlamak için temizliği göz önünde bulunduran harika bir Shopify blog örneğidir.
Hem blogun ana sayfalarında hem de gönderi sayfalarında, hepimizin peşinde olduğu dikkat dağıtmayan deneyim için kenar çubukları yoktur.
Dahası, kahraman alanı, büyük bir küçük resim, başlık, tarih, alıntı ve daha fazlasını oku bağlantısıyla öne çıkan bir hikaye görüntüler.
(Fakat BioLite, kayan bir gezinme çubuğunun veya başa dön düğmesinin pratik olacağı başka bir blogdur.)
Not: Kenar çubuğu olmayan bir blog, daha tatmin edici bir kullanıcı deneyimine katkıda bulunabilir.
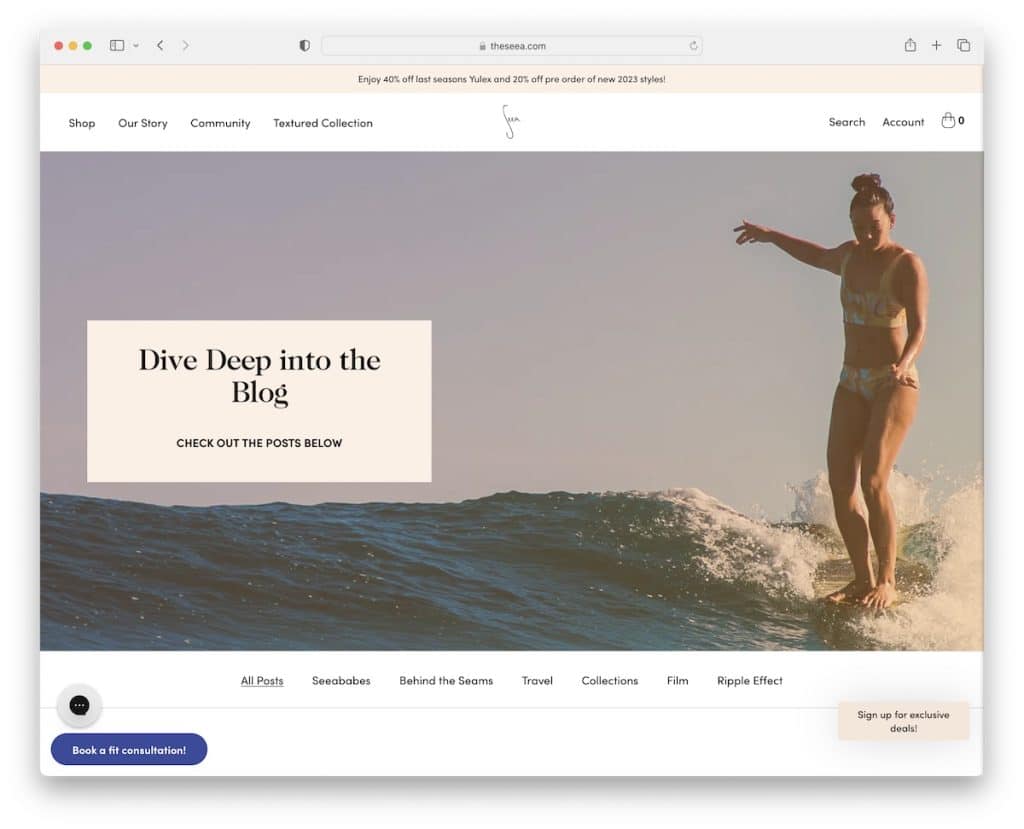
17. Deniz
İle oluşturuldu: Shopify

Seea, bu Shopify blogunu diğerlerinden ayıran basit bir ayrıntı olan ana hatları çizilen ızgara öğeleriyle akılda kalıcı bir düzene sahiptir.
Dört hareketli eleman, gerekli olan her şeyin her zaman parmaklarınızın ucunda olmasını sağlar. Başlık, sohbet kutusu, rezervasyon ve abonelik, bunların hepsine istediğiniz zaman, istediğiniz yerden erişebilirsiniz.
Ayrıca, her blog gönderisinin bir ilerleme çubuğu ve bir dakika notu vardır (böylece onu okumanın ne kadar süreceğini bilirsiniz).
Not: Bir ilerleme çubuğu ekleyin, böylece okuyucu içeriğin tam olarak ne kadar "derin" olduğunu bilir.
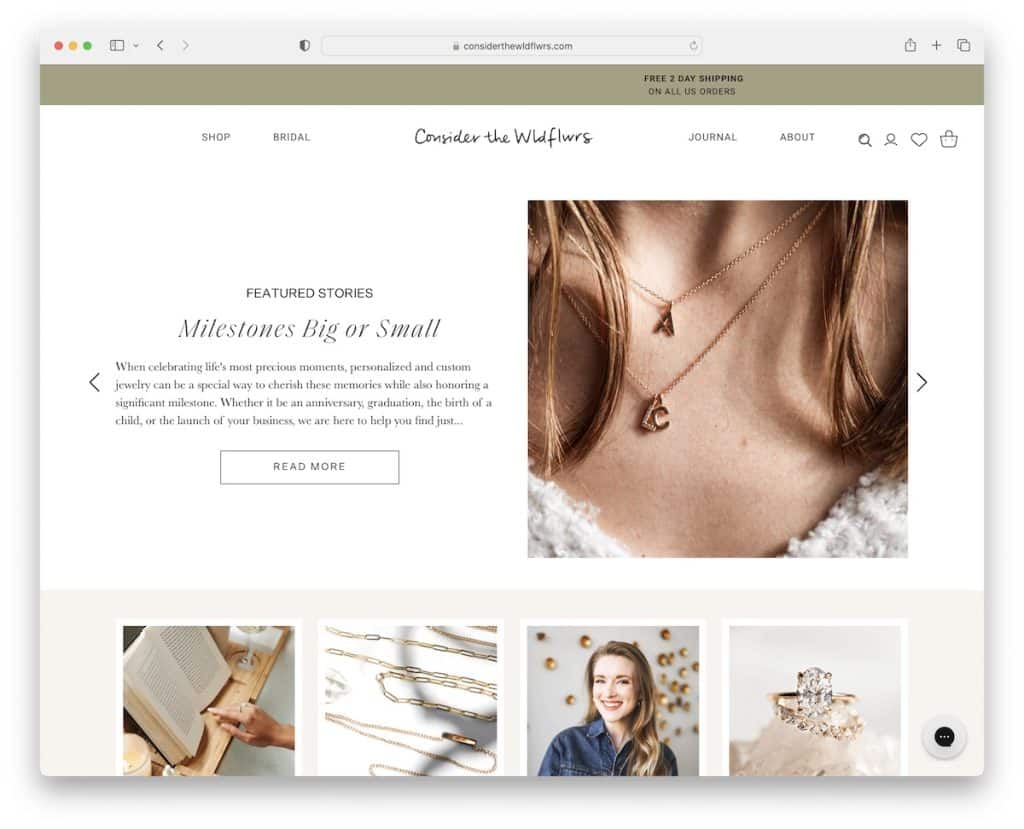
18. Wldflwrs'ı Düşünün
İle oluşturuldu: Shopify

The Wldflwrs'ı, öne çıkan hikayeleri görüntüleyen bir kaydırıcıya sahip başka bir muhteşem Shopify blog örneği olarak düşünün. Her slaytta bir başlık, bir alıntı, bir harekete geçirici mesaj (CTA) düğmesi ve bir resim bulunur.
Blog, siz kaydırırken resimlerin yüklendiği tek sütunlu bir düzene sahiptir.
Wldflwrs'ın karşılaştığımız en uzun blog evlerinden birine sahip olduğunu düşünün. Ancak sorun değil, çünkü başa dönmek için kaydırma gerektirmeyen yapışkan başlığı (bir mega menü ile) kullanır.
Not: Kaydırma üzerine içeriğin bir kısmını veya tamamını yükleyerek daha ilgi çekici bir ortam yaratın.
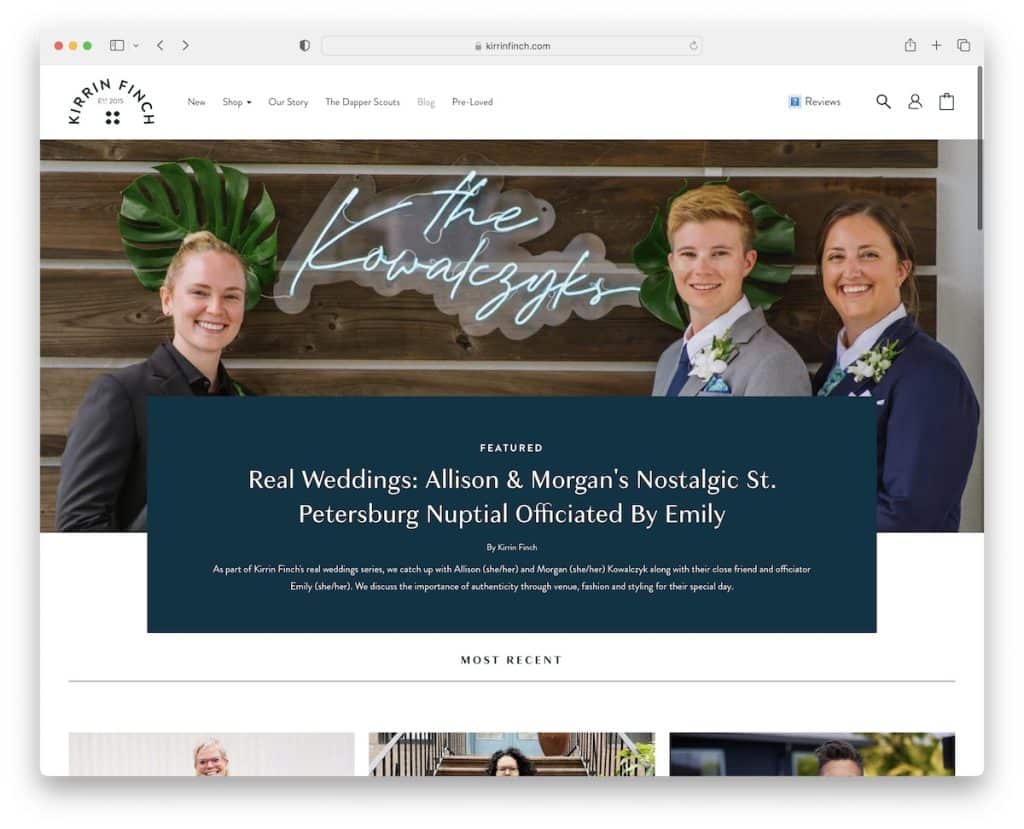
19. Kirrin Finch
İle oluşturuldu: Shopify

Kirrin Finch'in blogunun ekranın üst kısmında öne çıkan bir makale ve ardından en son makalelerden oluşan bir tablo gösteriliyor. Her ızgara küçük resminin etkileşim için üzerine gelme efekti vardır (daha tıklanabilir hale getirmek için okuyun).
Bu Shopify blog örneğinin en ilginç unsurlarından biri, sağ alt köşede yüzen "deneyiminizi nasıl değerlendirirsiniz" simgesidir. Bu, Kirrin Finch'in web sitesinin genel deneyimini, performansını vb. iyileştirmelerine ve optimize etmelerine yardımcı olan ilk elden geri bildirim almasına yardımcı olur.
Not: Blogunuzu/web sitenizi ziyaret edenlerden fikirlerini (isimsiz olarak) paylaşmalarını istemek size büyük fayda sağlayabilir.
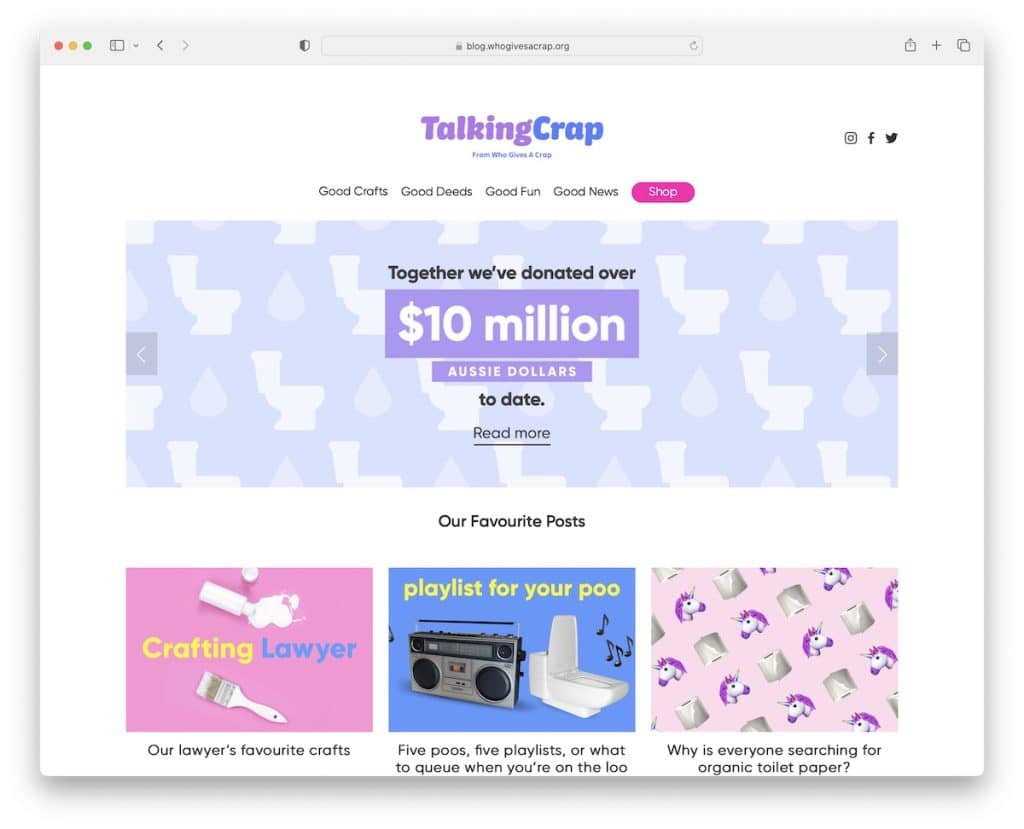
20. Boş Konuşmak
İle oluşturuldu: Shopify

Talking Crap, Who Gives A Crap web sitesinin bir blog bölümüdür ve burada yalnızca ismin muhtemelen en fazla dikkat çekici olduğu yer.
Bir slayt gösterisi ve iki parçalı bir başlık, logo ve sosyal medya simgeleri ve gezinme çubuğu (ancak yalnızca eski çubuklar) içerir. En altta, gönderileri yeni bir sekmede açan bir Instagram akışı var.
Bireysel gönderiler, makaleler arasında daha zarif bir şekilde hareket etmek için başlıklar, öne çıkan gönderiler ve yapışkan sol ve sağ düğmeler içeren bir sağ kenar çubuğuna sahiptir.
Not: Bir IG beslemesi, blogunuza daha fazla içerik ekler ancak profilinizi büyütmenize de yardımcı olur.
